With ShopPop, you can start customer conversations, manage customer support, and ultimately increase sales.
With pop-up widgets and messenger features, you can be sure to stay in touch with your customers every step of the buying process.
Whether ShopPop is crucial to business success or just another tool you won’t find much use for depends on the features you’re looking for and how you want to market your online store.
Below we go through the ins and outs of ShopPop, its best features, and how it stacks up against similar tools in the online marketing space.
First, let’s look at some quick pros and cons.
ShopPop Pros and Cons
Pros
- Gives you immediate and direct access to your customers
- Automates customer concern responses
- Uses one inbox to manage all customer messages
- Sends smart notifications to help reduce abandoned cart rates
Cons
- Analytics features have their limitations
- No direct link between a flow and the audience segment
- Not the best tool for basic marketing
ShopPop Features
What features make ShopPop stand out from other messaging apps? Here’s an in-depth look at its key features:
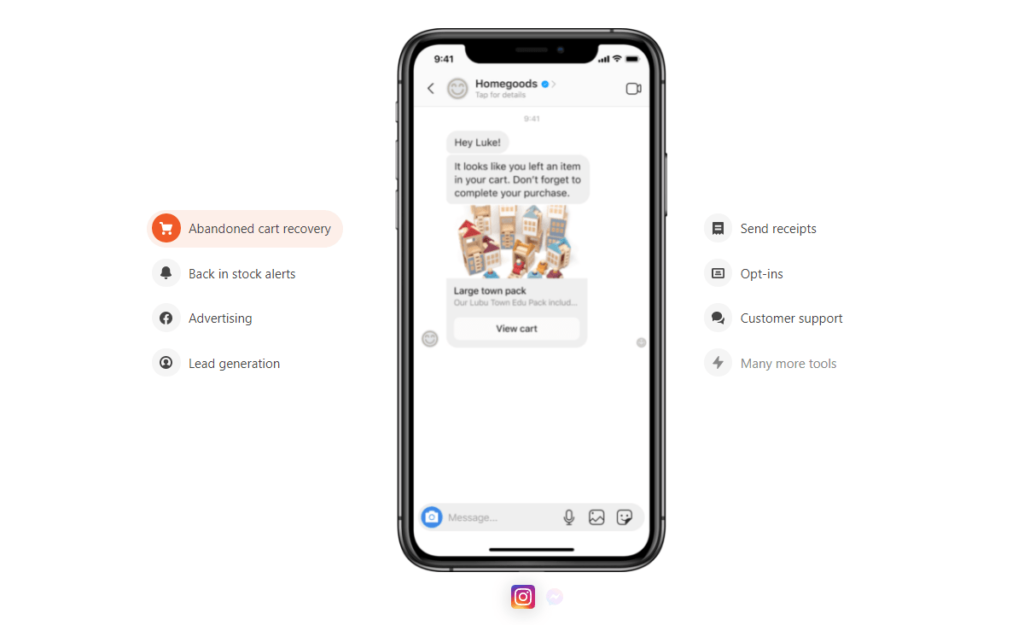
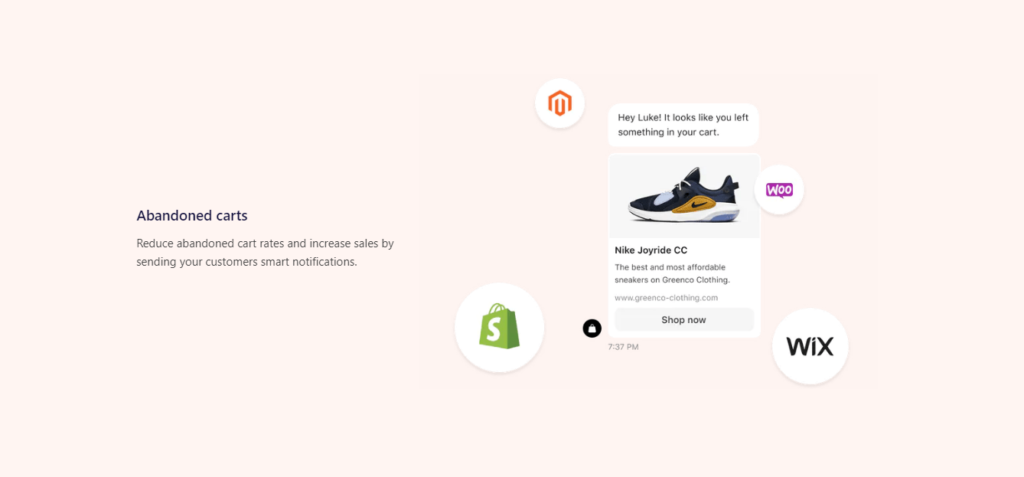
Abandoned Cart Recovery

An effective abandoned cart recovery strategy can increase your sales margins significantly. But only if you’re equipped to execute one. With ShopPop, you can send abandoned cart reminders via Facebook Messenger.
This makes sure your message doesn’t get lost in spam (or a sea of other, more urgent emails), and you can also include links in your message that lead straight to the products they’ve left behind. The abandoned cart recovery feature is a surefire way to ensure your abandoned cart reminders are being seen.
According to ShopPop, the average Messenger open rates are anywhere from 80 – 90%. Clickthrough rates are a whopping 56%, and abandoned cart messenger conversion rates hover around 33%. If you’re a marketer that has experience with the classic abandoned cart email strategy, you know very well these Messenger numbers blow traditional email open rates, click-through rates, and conversion rates right out of the water.
The best part is that ShopPop automates your Messenger cart strategy for you. Once you’ve set it up, you can set it and let it work in the background every time users abandon their cart.
Because of features like this, paired with many other robust tools powered by automation, ShopPop stands out as a frontrunner in the chat marketing space.
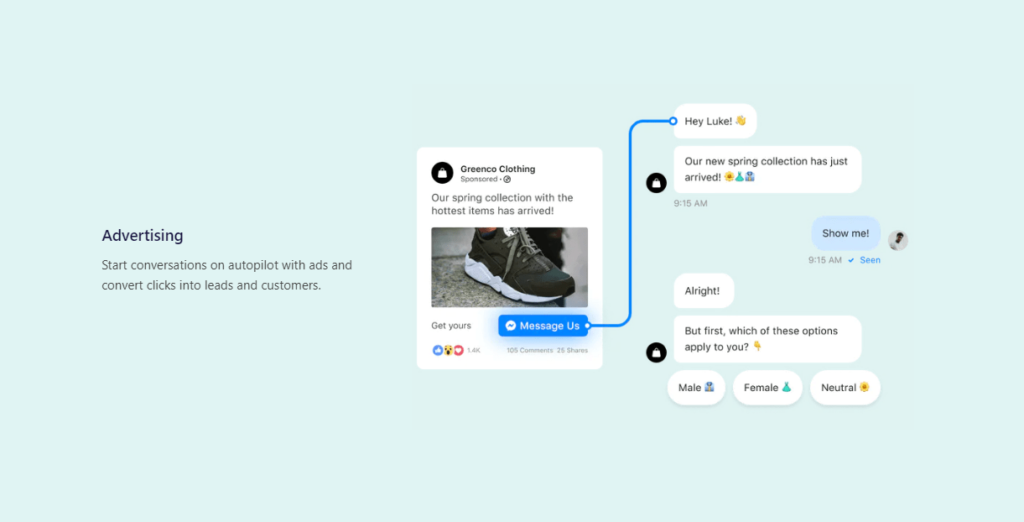
Retargeting Audiences

It’s getting a lot easier for marketers to reach their target audience. ShopPop makes it possible to reach your customers once they interact with your ads through automated conversations.
The downside? Using this powerful feature does require that you’re familiar with social media ads, specifically Facebook.
Once you grow your audience through the many touchpoints ShopPop offers—meaning through Messenger, pop-ups, or QR codes— you can then export your customer PSIDs to the Facebook ads manager and create a custom or lookalike audience. From there, you can start running ads to target known customers and reach new ones.
The cool thing is that once you get your ads out there, ShopPop’s click-to-messenger feature helps you connect and collect data for new customers once they opt-in.
The ads and messenger feature can be a solid tool for online businesses that depend on Facebook ads to make sales and grow their audience. The fact that you can automate a lot of this process makes it that much more appealing.
If you’re using methods other than Facebook ads to reach your target customer, this might not be the feature that sells you on ShopPop. It’s worth knowing it’s there if you decide to venture into Facebook ads in the future.
Message Automations

Automations make a lot of the online world go round. ShopPop knows this. And it’s why it has integrated automation into just about every feature that can use it. Through its pop-up widget, you can start conversations with customers with premade conversation templates.
You can automate offering a discount code so that your customers are enticed to click on the Messenger button and opt into your list.
On Facebook, you can create pretty simple rules for automating engagement with customers if they have questions, comments, or concerns. You can also automate the segmentation process. So once your audience opts-in through either Messenger, the chat widget, or pop-ups, they’ll get sorted into the correct categories to receive the right targeted messaging.
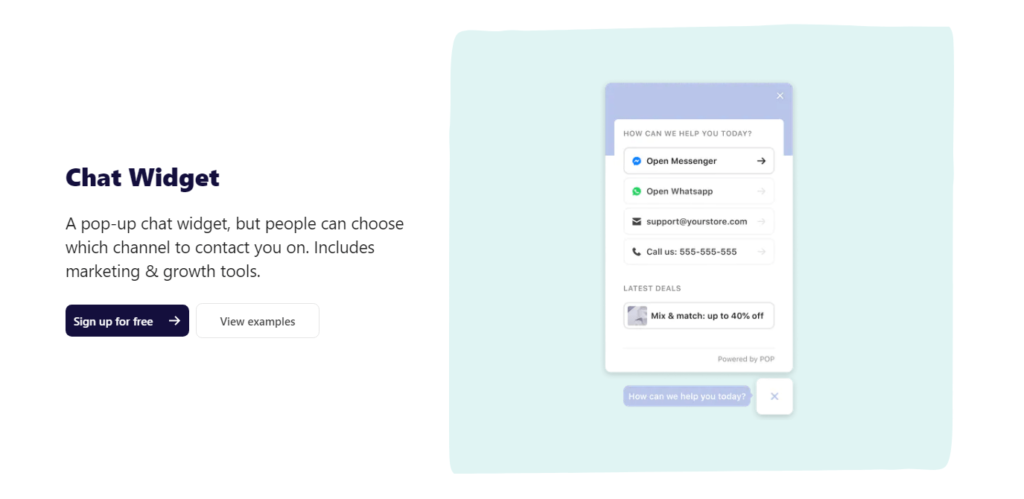
Chat Widget

As a chat marketing tool, you already know ShopPop also comes with the now-classic What Widget. It pops up on the corner of their screen and is always there available to answer any questions. A nice feature it comes with is that your customers can choose which channel to contact you through.
That can be by Messenger, Whatsapp, Twitter, Instagram, phone, or email. You can also link to external websites if you want to funnel audience traffic to specific landing pages.
If you’re stuck on how to create your automated interactions, ShopPop gives you templates so you can modify them for your business.
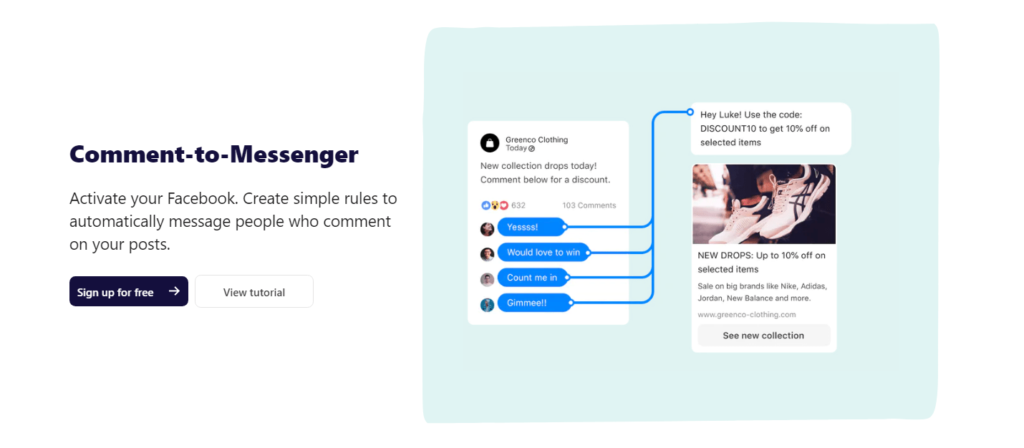
Comment-To-Messenger

ShopPop leaves no rock unturned as far as ways to get your ideal customer to interact and exchange information with your business. Its comment-to-messenger feature lets you set up rules that automatically message anyone who comments on your posts.
The more your automated process does this, the more of an audience your business builds over time (unless users opt-out). The usefulness of this feature is pretty self-evident.
We already know that open and click-through rates are much higher when you connect with your audience on Messenger. Once you craft your post and create a predetermined Messenger flow that it’ll send to commenters, it’s only a matter of connecting the two and letting ShopPop do the rest.
However, tinkering on Facebook might take more know-how. You’ll need to be sure you know the ins and outs of Facebook marketing to get the most out of this tool.
Additional Features
I’ve highlighted the top features ShopPop offers to help you grow your business with more personalized customer interactions. However, ShopPop’s list of features doesn’t stop there. Here’s a quick rundown of the additional perks of using such a powerful chat marketing tool:
Custom fields: ShopPop lets you collect data that then gets saved to individual user profiles. It also allows you to save emails and questions for qualifying leads.
Advanced statistics: ShopPop would be remiss not to include data that informs your marketing efforts through the app. With its analytics feature, you can learn more about your sales efforts, your open rates, and how well your audience is growing.
Persistent menu: Once your customers are interacting with ShopPop’s chat widget, it’ll automatically show them your dedicated menu options to help users browse and find answers faster. This is a helpful feature to make sure your pop-up widget is as useful as possible when people use it.
Audience filters: With audience filters, you can preset filters that’ll keep your customer data organized while also syncing with Zapier. Audience filters help take some of the work off your plate. Instead of having to sort incoming audience information manually, ShopPop takes care of it in the background.
Custom shareable URLs: Want to share a URL that’ll funnel customers into your premade flows? ShopPop allows you to create custom URLs that are easy on the eyes.
QR Codes: You can create QR codes that help you build a direct messaging list to market to and share your latest products with. With ShopPop, you can easily create a QR code that connects to a designated chat flow. It’s yet another valuable and creative way to reach and stay in touch with your most valuable customers.
ShopPop Pricing and Package Options
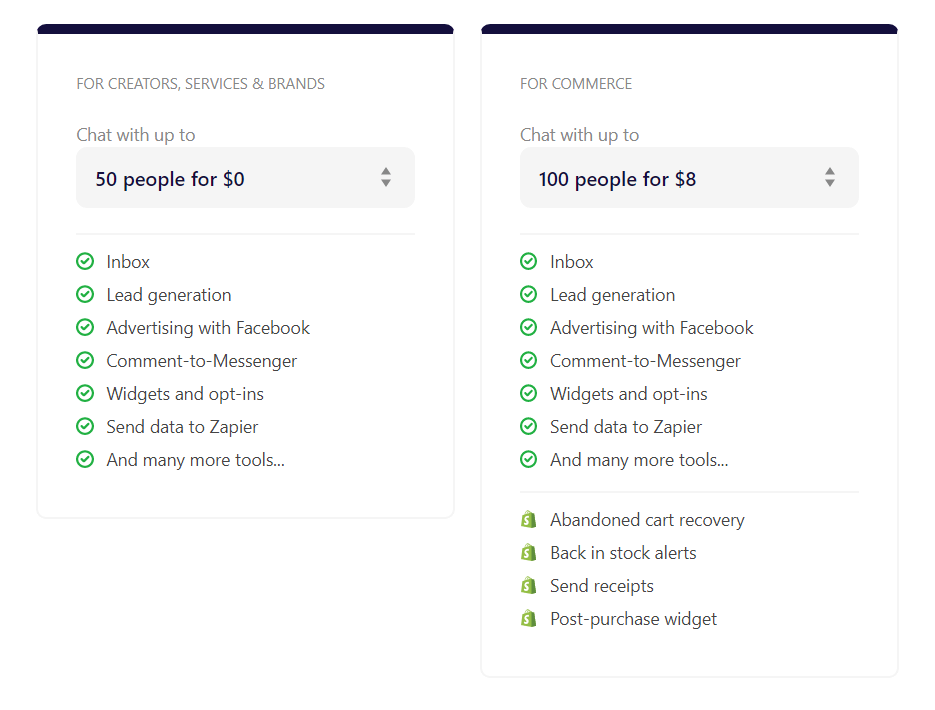
If you want to try the perks of ShopPop without any commitment, you can try it free to chat with the first 50 people who come across your site. You get access to comment-to-messenger features, widgets and opt-ins, and an inbox where you can manage it all.

ShopPop charges by the number of people you come into contact with. You’ll get a better idea of how much it will cost once you estimate the average of how many messages you’ll receive. Then visit the pricing page to toggle through pricing options.
Here’s a quick breakdown of what the first few pricing tiers look like for its Creators, Services, and Brands plan and its Ecommerce option:
Creators, Services, and Brands
- 50 people for $0
- 5,000 people for $79
- 10,000 people for $49
- 15,000 people for $69
- 20,000 people for $89
- 30,000 people for $109
Ecommerce
- 50 people for $0
- 100 people for $8
- 500 people for $22
- 1,000 people for $45
- 2,500 people for $119
- 5,000 people for $179
ShopPop counts each person you interact with as ‘subscribers.’ Once your customer interacts with you through a platform like Messenger, they’re automatically subscribed. If you’re a smaller business that sees solid results by selling through direct messaging, a pricing tier based on the number of people you interact with can be more cost-effective.
ShopPop also boasts clients like Roc Nation, BBC, and Universal. So if you need enterprise-level solutions, you can get in touch with them here to strike a deal that works for you.
ShopPop Reputation
If you take the time to listen to what real ShopPop users are saying, the sentiment is generally positive. It’s easy to fall in love with ShopPop’s features because they take things beyond simply being able to chat with your customers through its widget to answer questions.
While more basic chat apps can be pretty cookie-cutter in nature, ShopPop makes sure your customers are met with many options to help them navigate any inquiries they may have. Users also love that ShopPop is a Facebook marketing partner and offers plenty of creative ways to reach out and connect with customers on social media.
Ecommerce store owners and online business creators love the fact that you can count on ShopPop’s customer support any time you have a question or an issue. It’s helped them find new and more intimate ways to connect with customers and meet them where they’re already hanging out.
Besides being praised for being user-friendly, ShopPop also has a reputation for being extremely easy to integrate with the rest of your tech stack through Zapier. Online, you’ll often find mixed reviews about a lot of tools, but ShopPop isn’t one of them.
All in all, ShopPop can be a great investment for online businesses trying to level up their sales and marketing game. It takes your marketing strategy beyond just being able to message and interact with your customers automatically if they land on your site.
ShopPop makes it a point to equip you with the tools to relentlessly go after your audience where it’s already hanging out. While it’s important to remember to use each tool carefully so as to not abuse its capabilities. ShopPop has taken merely being able to create automated chat features to a whole new level.
The cherry on top is that its pricing structure isn’t too bad either. It’s accessible for businesses barely getting their start and trying to make their first few sales. But it also delivers if you’re an established brand looking for new ways to market to its customers and stay top of mind. After all, it’s called the All-In-One Chat Marketing App for a reason.
You can quickly start using ShopPop for free. Once you go over the customer limit, it’ll simply charge you the next tier up. Get started with ShopPop for free here to make more sales and grow your brand’s audience.