Recently, one of our readers asked if there was an easy way to change the text color in WordPress?
The answer is yes. You can easily change your font color in WordPress across your whole site, or even just for a single word inside your post content.
In this guide, we’ll show you how to easily change the text color in WordPress, step by step.

There are lots of reasons why you might want to change the text color in your posts or pages. Maybe you’d like to emphasize a keyword, or perhaps you want to use colored subheadings on a particular page.
Alternatively, you might want to change the text color across your whole site. Perhaps your theme uses a gray color for text, but you’d rather make it black, or a darker gray, for better readability.
In this tutorial, we’ll be covering the following methods:
- Changing the text color using the visual editor (great for changing a few words, a paragraph, or a heading when writing content).
- Changing the text color in the theme customizer (the best way to change font colors across your whole site, but not supported by all themes).
- Changing the text color using CSS code (suitable for changing the font color across your whole site with any themes).
Just click one of those links to jump straight to that method.
Method 1. Changing the Text Color Using the Visual Editor
You can use the default WordPress editor to put words, paragraphs, or even subheadings in a different color from your main text.

Here’s how you can change your text color using the block editor.
First, you’ll need to edit the post or page that you want to change, or create a new one.
Next, type in your text. You’ll need to create a paragraph block or a heading block as appropriate. For help with this, take a look at our tutorial on how to use the WordPress block editor.
Once your text is in place, you can change the color.
Changing the Text Color of a Block
For this first example, we’re going to change the text color of the whole block.
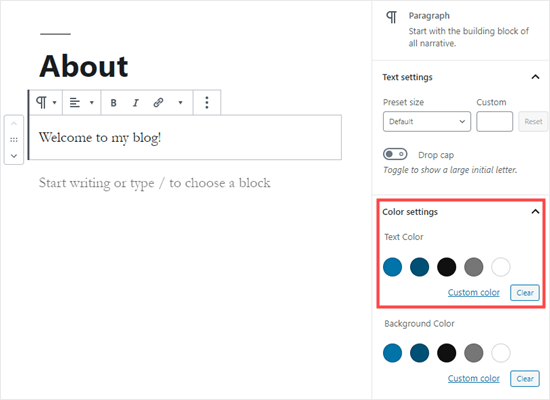
Simply click on the block and the Block Settings panel should open up on the right hand side of your screen. Next, click on the arrow for ‘Color settings’ to expand that tab. You’ll see the text color settings here.

Now, you can pick a new color for the text. The visual editor will show you some options based on your theme. You can simply click on one of these to change your text color.
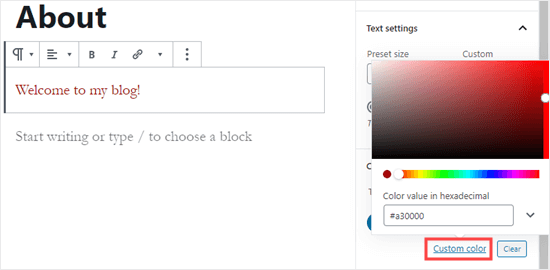
Alternatively, if you have a specific color in mind, click the ‘Custom Color’ link. This will open up a color picker where you can manually select a color. You can also use this to type in a hex code.

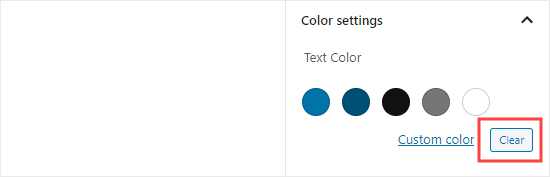
If you change your mind and want to go back to the default text color, just click the ‘Clear’ button below the color options:

Pro Tip: If you want to change the background color for a block, you can do that here too.
Changing the Text Color of a Word or Phrase
What if you only want to change the color of one or two words? That’s easy using the block editor as well.
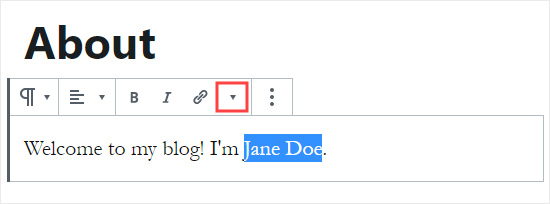
First, you’ll need to highlight the word(s) that you want to change. Then, click the small downward arrow on the content editor toolbar.

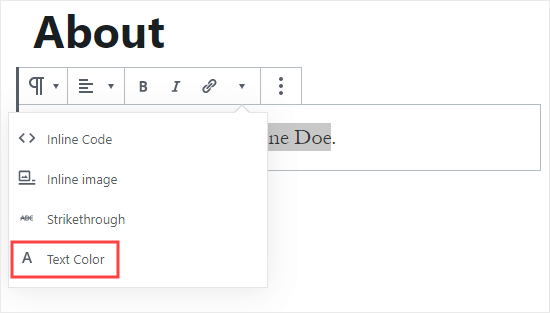
Next, simply click on the ‘Text Color’ link at the bottom of the dropdown list:

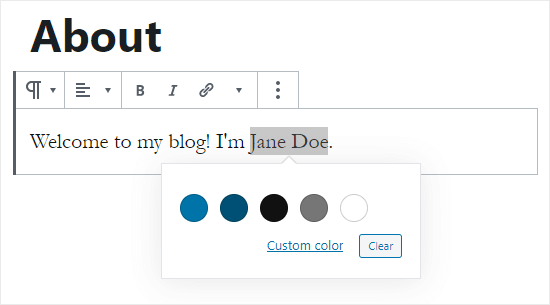
You’ll now see the same color options as for the whole block. Again, you can pick from one of the default options or use the ‘Custom color’ link to select any color you want.

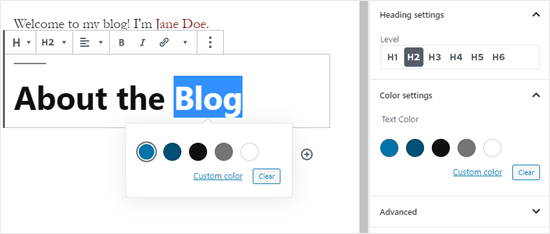
The color options aren’t limited to paragraph blocks. You can also change the text color of heading blocks. As with paragraph blocks, you can set text color for the whole block in the block settings. Alternatively, you can highlight individual words and change their color.

Note: You cannot set a background color for heading blocks.
You can also change the text color in a list block, but only by highlighting the word(s) and using the toolbar. There’s no option in the block settings to change the text color for the whole of a list block.
Changing the Font Color Using the Classic Editor
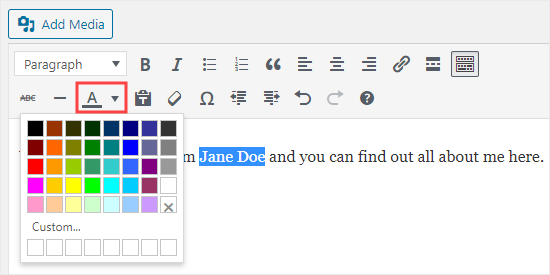
If you’re still using the classic WordPress editor, then you can change the font color using the toolbar.
In the classic editor, click on the Toolbar Toggle on the far right. You’ll then see a second row of icons:

Now, you can select your text and change the font color using the font color dropdown.

Method 2. Changing the Text Color in the Theme Customizer
What if you want to change the text color across your whole website? Many of the best WordPress themes will allow you to do this using the theme customizer.
For this example, we’re using the OceanWP theme. It’s one of the top free themes available for WordPress.
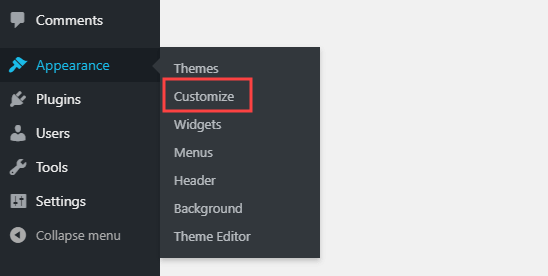
In your WordPress dashboard, go to Appearance » Customize to open up the Theme Customizer.

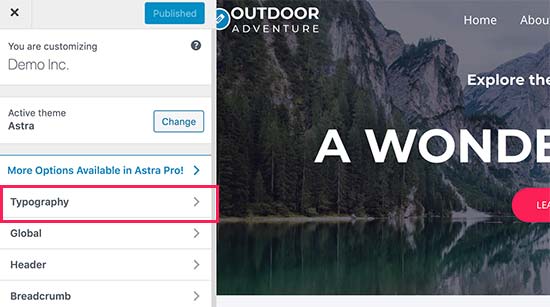
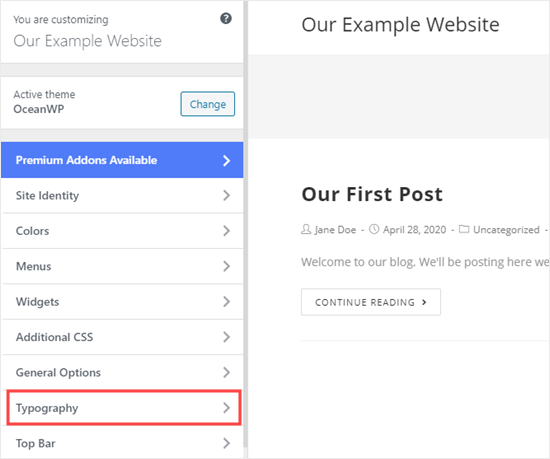
Next, you need to look for an option such as ‘Typography’. The available options, and what they’re called, will vary depending on your theme.

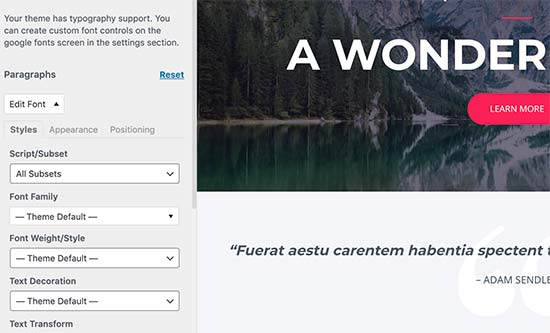
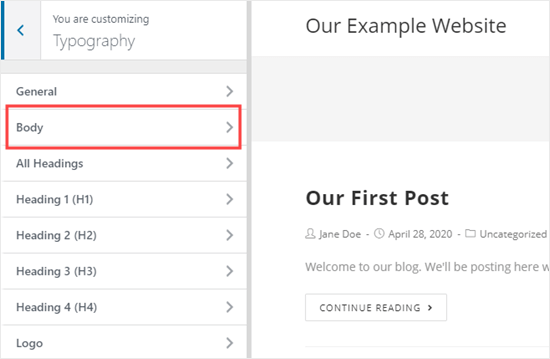
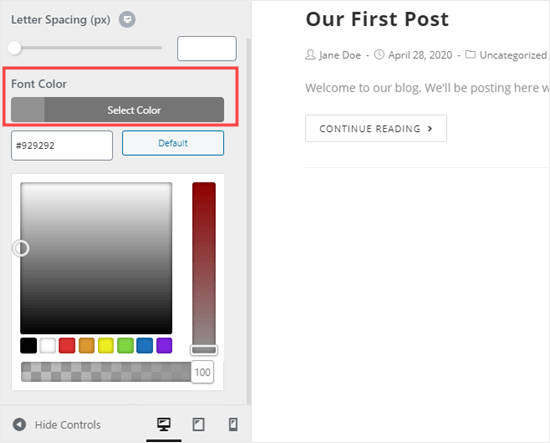
Let’s go ahead and click on the Typography tab, or an equivalent option. Next, look for a setting where you can change the text of your posts and pages. In OceanWP, this is called the ‘Body’ text. You need to click on this, so you’ll can customize the font color and more.

When you click on the Font Color selector, you’ll see a color picker. Choose whatever color you want to use for your text. This will change the text color in all your posts and pages.

You can also change your heading colors in a similar way, by using the options to change H1, H2, and so on.
Once you’re happy with your changes, click the ‘Publish’ button at the top of the screen.

Tip: Choosing black or dark gray text on a white or very light background is usually best for readability.
Method 3. Changing the Text Color Using CSS Code
What if your theme doesn’t have the option to change the text color?
You can still change font color across a whole site by using the theme customizer. Go to Appearance » Customizer in the WordPress dashboard.
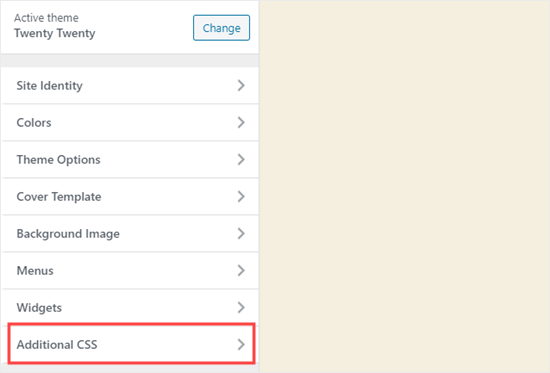
At the bottom of the list of options, you’ll see a tab that reads ‘Additional CSS’.

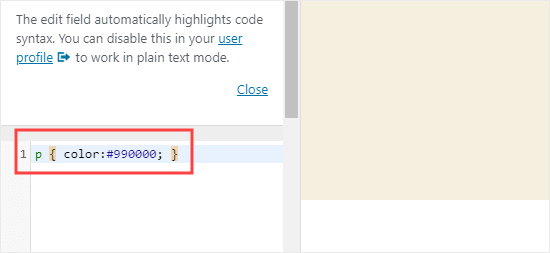
Next, click on the Additional CSS tab, and you’ll see some instructions plus a box where you can enter CSS code.
For starters, you can copy this code into the box. After that, you can change the 6 numbers to the hex code of your chosen color.
p { color:#990000; }

This will change the font color of the regular text in all your posts and pages to dark red (or whatever color you chose), like this:

If you want to change the color of the headings within your post, you can add this code instead:
h2 { color:#990000; }
Again, change the hex code to whatever color you want.
If you’re not familiar with CSS or want a beginner-friendly CSS editor that lets you easily customize the entire styles of your website, then we recommend looking into CSS Hero. It’s a powerful visual editor that lets you customize the styles of your entire site.
We hope this tutorial helped you learn how to change the text color in WordPress. You might also like our tutorials on how to change the font size in WordPress, and how to add custom fonts in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Change the Text Color in WordPress (3 Easy Methods) appeared first on WPBeginner.