(This is a sponsored post.)
We’ve seen many events shift from in-person to online this year. That may have required a huge change to how you collect attendee registrations in the past, but with a paid Wufoo account and Zoom — along with a sprinkle of Zapier — it’s easier than ever to go virtual.
First, set up a Zoom call
It doesn’t have to start right now but can be scheduled in advance so we have something to connect to. In Zoom, that’s just a click of the giants “Schedule” button on the welcome screen once the app has been launched.

Next, we need a registration form
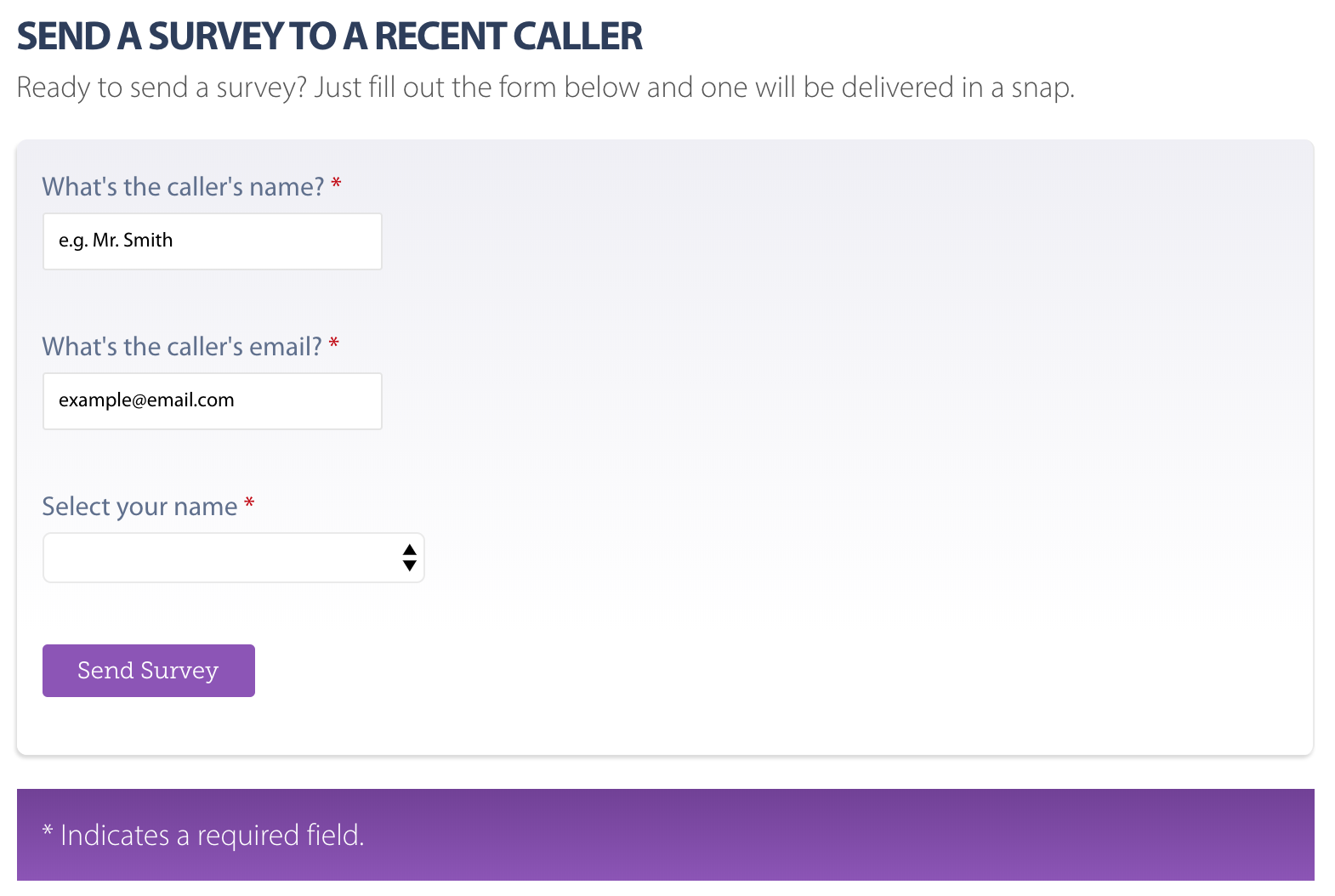
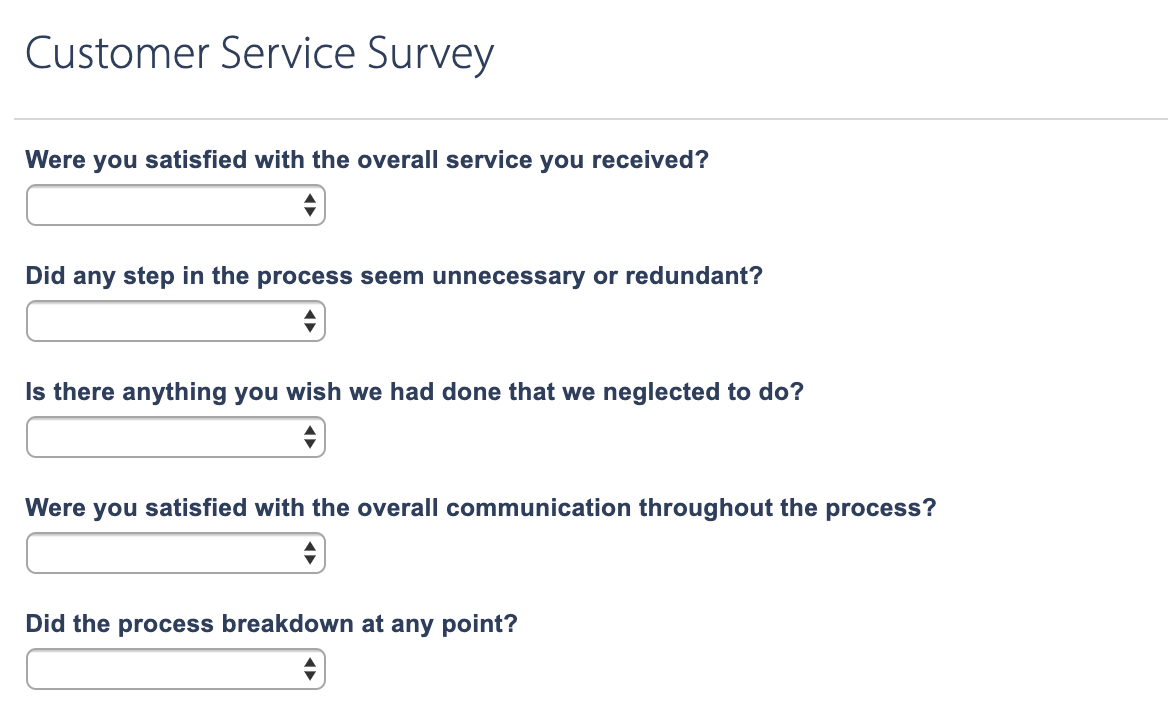
We’re talking about Wufoo’s bread and butter: making online forms! We can create one from scratch, of course, but Wufoo makes it even easier with a set of pre-made options that are specifically designed for registration.

Whether you start with a clean slate or a template, the key things you’re going to want to collect are:
- Name
- Email address
Seriously, that’s it. Anything else is icing on the cake that can be used to collect additional information about attendees, like their age, gender, shirt size, allergies, or whatever else you think will be helpful to make a better event.
Is this a paid event?
Many events are! If you want to charge a fee for the event, Wufoo integrates with Stripe, Square, PayPal and a slew of other payment gateways that make collecting payments rather trivial. Plus, transactions are protected by 256-bit SSL encryption that’s super secure and PCI-compliant.
Purchasing a single ticket is pretty straightforward, but let’s say you want to allow folks to purchase multiple tickets at a time or have multiple tiers of ticket pricing. Not a problem at all in Wufoo! For example, it’s possible to set prices by the answer provided in a field.

Is there a maximum number of “seats” available?
You may be cool with an unlimited number of attendees. But if you need to limit the head count, check out Wufoo’s Max Quantity feature, which is like creating a pool of tickets that each registration subtracts from. This is especially useful to create a more “intimate” presentation for, say, workshops or group activities.

Connect to Zoom
We’re using Zoom in this example, but Wufoo is capable of connecting to other video services, including join.me, GoToMeeting, and Cisco Webex.
Wufoo’s integrations come by way of Zapier. If you’re new to it, Zapier is this thing that basically connects apps together, establishing communication between their APIs so that they interact with each other when something happens. In this case, when someone signs up for the virtual event, we want to add them as a guest on the Zoom call.
So, go into your Zapier account (or set one up for free). From there, we’ll create a new “zap” which Zapier’s slang for a new app connection. That means we select Wufoo as the first app we want to use and Zoom as the app we want to connect to.

Click the “Use Zap” button and Zapier will walk through the rest of the steps, including what form to use in this integration and which scheduled Zoom webinar to create registrants.
Watch the registrations roll in!
Well, yes. We are technically done at this point, but we’ll want to do some housecleaning before we can actually start collecting registrations:
- Finish designing the form. Wufoo has a lot of nice design options, and even takes custom CSS to fine-tune the way things look.
- Embed the form. The form needs to go somewhere if we want folks to use it. A Wufoo form can be embedded just about anywhere (hey, we use on on our own Contact page). Or, simply link it up and use the public URL Wufoo generates for the form.
- Customize the receipt email. Once a transaction is made, the user will get a receipt emailed to their inbox. It’s a good idea to give it a little love so it’s personalized.
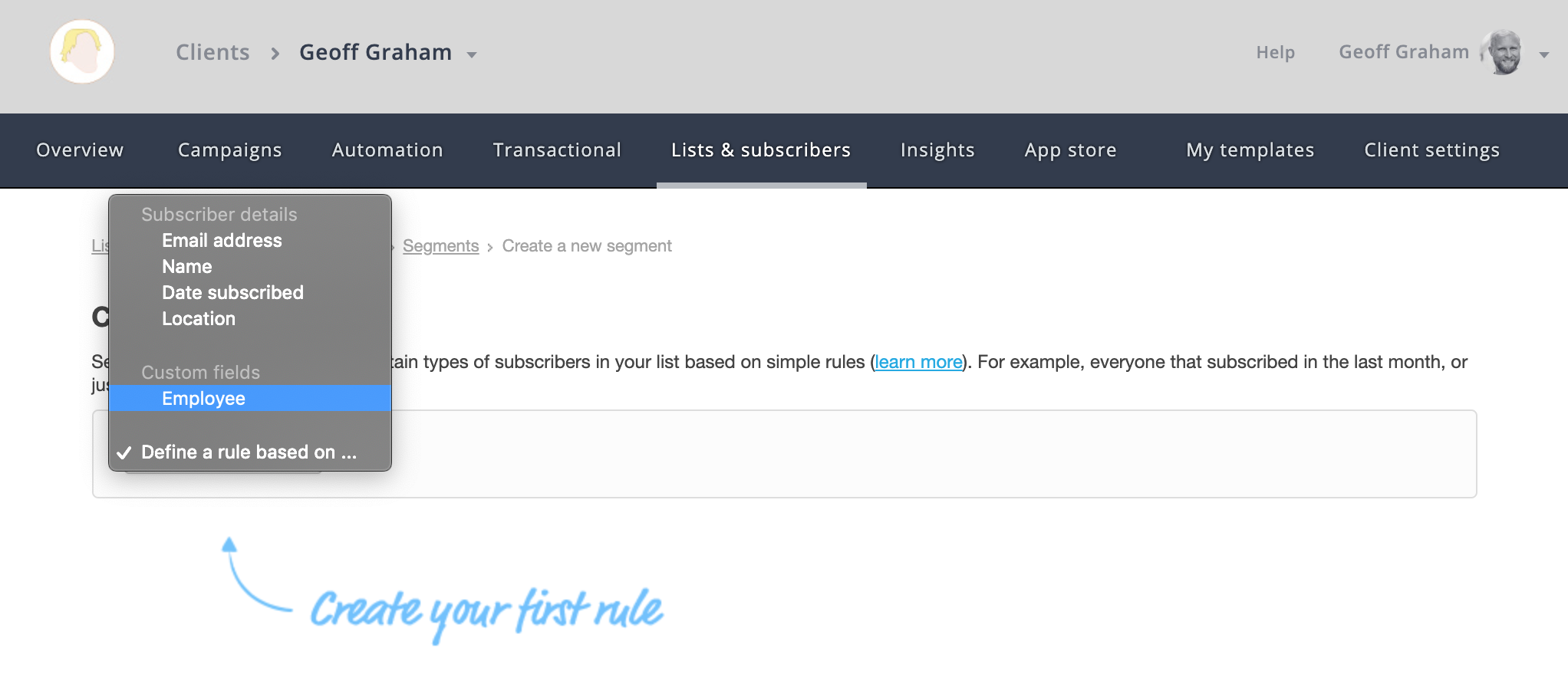
- Create a reminder email. Sending a reminder a few days before the event is a nice way to give folks a heads up that the event is coming up. Wufoo also integrates with both Mailchimp and Campaign Monitor, both of which can be used in a zap that adds attendees to an email list and sends triggered and automated messages.
There you go, a registration flow for a virtual event that is powerful and doesn’t require any code! If you don’t have a Wufoo account already, get one now — it’s free and worth exploring all the interesting things it can do.
Direct Link to Article — Permalink
The post Virtual Event Registrations with Wufoo Forms appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.