Are you wondering how to increase ad impressions in WordPress?
Many WPBeginner readers have asked us how to maximize ad income while keeping their sites user-friendly. With ad refresh, you can rotate different advertisements in the same spot, boosting ad impressions and ad revenue.
In this article, we will show you how to increase your ad impressions in WordPress by using ad refresh.

How Can Ad Refresh Increase Ad Impressions in WordPress?
Ad refresh in WordPress means displaying multiple ads in one spot. Unlike traditional ads, which show only in one place, ad refresh constantly updates the advertisement shown to visitors without reloading the page.
Ad refresh can improve the user experience as it’s much less intrusive than having multiple ads on one page. Plus, it helps you earn more money on your blog without needing extra pageviews to boost the number of impressions.
Plus, over time, ad refresh helps you figure out which types of ads work best on your WordPress website. Then, you can just show the best-performing ones and leave out the ones that don’t perform to maximize your revenue.
That said, there are some considerations to using ad refresh:
- Ad networks may limit the total number of visible ads.
- Counting impressions for rotating ads could slow down your WordPress speed and performance.
- Ad refresh may conflict with Google AdSense guidelines, so be cautious or explore alternative advertising networks.
With that in mind, we will show you 2 ways to use ad refresh to increase ad impressions in WordPress. You can use the quick links below to skip to your preferred method:
Method 1: Enable Ad Refresh With Advanced Ads (Paid Plugin)
The first method is to use Advanced Ads, which is an easy-to-use plugin for setting up ad refresh across your website. We are going to use the premium version because that’s where the ad refresh feature is available.
Step 1: Set Up Advanced Ads Pro
The first thing you need to do is install and activate the Advanced Ads plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Once activated, you need to enter the license key for the pro version of the plugin. To do this, navigate to Advanced Ads » Licenses. Then, enter your license key in ‘Pro’ and click ‘Activate License.’

Now, switch to Advanced Ads » Settings and go to the ‘Pro’ tab. On this screen, you need to enable the ‘Cache Busting’ option.
Then, tick the ‘Force passive cache-busting’ checkbox.

Cache busting prevents a web browser from serving cached versions of JavaScript, CSS, or image files, including ads. This setting is essential to make sure ads appear correctly and relevant to users.
Now, just scroll down and click ‘Save settings on this page.’

Step 2: Set Up Your Ads
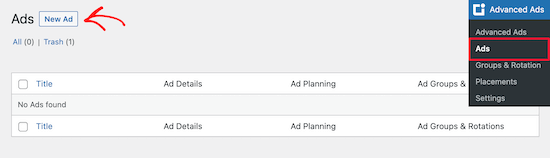
Let’s now go ahead and add the ads you want to display on WordPress. What you want to do is go to Advanced Ads » Ads. Then, you will see an interface where you can set up your first ad.
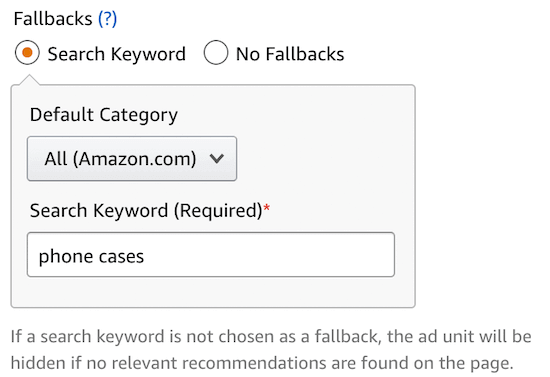
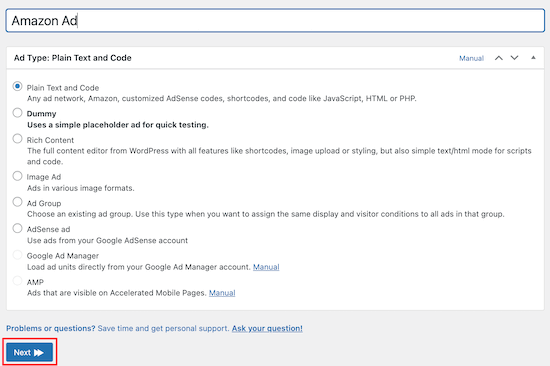
First, make sure to give your new ad a name. After that, choose one of the available ad types: plain text and code, dummy (for testing), rich content, image ad, ad group, Google Ad Manager, AdSense, or AMP.
Note: Advanced Ads Pro does not recommend using Google AdSense for ad refresh, so we suggest using other ad types with this plugin.

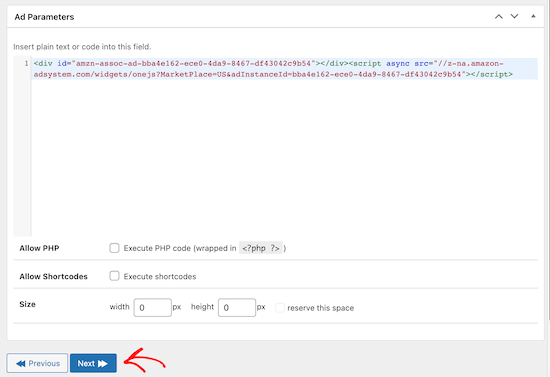
Scrolling down to the Ad Parameters section, you will see some settings to set up your ad, which will vary depending on the ad type you choose.
If you use the image ad option, then you can upload the ad image, customize the size, enable tracking, add a custom link, make the link open in a new window, add a nofollow attribute, and add a ‘sponsored’ attribute to your ad.

If you move further down, you will find the ‘Layout / Output’ section.
This is where you can adjust how the ad layout looks on your website by customizing its margins, text wrapping, alignment, and so on.

This section also includes settings to customize the ad with custom HTML and CSS.
Additionally, you can make the ad display only once, which is a good idea so that the ad doesn’t reload multiple times in the same ad refresh spot later. This way, your users don’t get annoyed as much or become blind to the ad.

The next section is Targeting. Here, you can add display conditions for when the ad should appear.
For example, you could have the ad appear if the page being viewed is a blog post. Feel free to click the dropdown menu to see the available display conditions.

You could also customize the visitor conditions, which will determine what type of user the ad should appear for.
Examples include if the user is logged in, uses a certain device, comes from a specific location, or has not seen the ad a certain number of times.

Once you are happy with the ad settings, just scroll up and click ‘Save Draft.’
Then, hit the ‘Publish’ button if you want to launch the ad right away.

Now, just repeat the same steps until you have enough ads for your ad refresh spot.
Step 3: Create an Ad Group
After setting up all of your ads, you can now create an ad group. This feature lets you display multiple ads from one spot.
First, navigate to Advanced Ads » Groups & Rotation and click the ‘+ New Ad Group’ button.

Then, you need to choose an Ad Group type. There are four to choose from: random ads (the ads will show in random order), ordered ads (customize which ads show up first), grid (show the ads in a grid format), and slider (the ads will appear in a slider).
For the sake of example, we will use ‘Random ads.’
Don’t forget to write the name of your ad group as well and click ‘Save New Group.’

Now, a popup will appear with settings for you to configure the ad group. In ‘Visible ads,’ you can specify the number of ads that are visible at the same time. We recommend leaving it at 1.
Then, you want to enable the ‘Refresh Interval’ setting. With this option, you can set ads to refresh at regular intervals. This means you can show visitors different ads over an amount of time, making it more likely they will click on them.
You can also adjust how long each ad appears before refreshing in milliseconds. The default number is 2000.

Go down the window and start adding your ads one by one.
All you need to do is select an ad in the dropdown menu, choose a number for the ad weight, and click ‘add.’
With the random ads setting, ad weights determine how often an ad is displayed within a group. They don’t define the sequence of ads but affect the likelihood of each one appearing.

Once done, just click the ‘Save [your ad group name]’ button.
Step 4: Place the Ad Group on Your WordPress Website
With your ad group set up, let’s embed it into your WordPress blog or site. To do this, go to Advanced Ads » Placements and click ‘+ New Placement.’

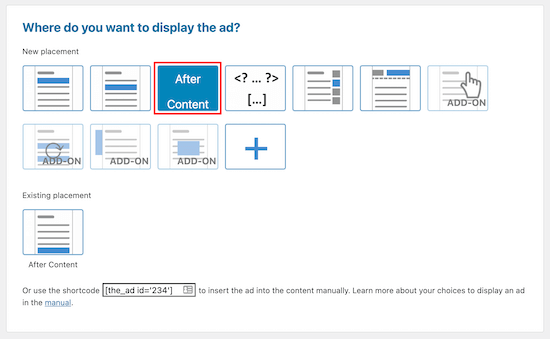
Next, go ahead and choose an ad placement type. There are many options to choose from, and you can hover over each one to see more details about the placement.
You could display the ad in your website’s header, footer, in between a list of posts, after several paragraphs in a blog post content, and so on.

Once done, just give your ad placement a name and select the ad group you created earlier.
Then, click ‘Save New Placement.’

Alternatively, you can also display the ad on your individual pages, posts, sidebar, widget areas, or theme template parts.
If you want to do that, then you can navigate to Advanced Ads » Groups & Rotations. Then, click the ‘Show usage’ button.

A popup will appear showing you the shortcode or PHP code you can use to display the ad group.
For more information, you can read our beginner’s guide on how to add shortcodes in WordPress or how to add custom code without breaking your website.

That’s it! You can now preview your website to see what the ad group looks like.
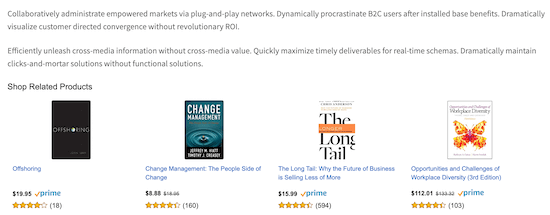
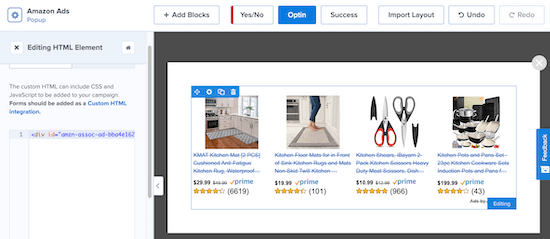
Here is what the demo Advanced Ads random ads look like:

Method 2: Enable Ad Refresh With Ad Refresh Control (Free Plugin)
If you prefer not to set up your ads in a new plugin but simply add the refresh feature to your existing ad slots, then you can use the free Ad Refresh Control plugin.
Keep in mind that this plugin is not an ad management plugin. If you haven’t set up your ads yet, then you will need a plugin for that first. You can see our list of the best ad management plugins and solutions for WordPress for recommendations.
Once you add your ad units to WordPress, you can add the ad refresh feature to them.
The first thing you need to do is install and activate the Ad Refresh Control plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Once the plugin is active, navigate to Settings » Ad Refresh Control. On this screen, you will set your ad refresh settings. These settings are global and will apply to all of the ad units on your website.

The most important plugin settings are ‘Viewability Threshold’, ‘Refresh Interval’, and ‘Maximum Refreshes’.
The ‘Visibility Threshold’ setting refers to how much of the ad needs to be viewable to be considered an impression.
The ‘Refresh Interval’ is how long an ad will be displayed before refreshing.
Finally, ‘Maximum Refreshes’ will set the number of times an ad slot can be refreshed.
Feel free to change these numbers. However, we will leave the default settings since they comply with most existing ad network guidelines.
The final plugin settings can be left empty. However, if you want to exclude specific ad units or ad sizes, then you can add the ad unit sizes or ad unit IDs.

Once you have finished making changes, just click the ‘Save Changes’ button.
Your ad units will now automatically refresh for your visitors based on the settings above.
Bonus Tip: Set Up Tracking to See How Your Ads Are Performing
After you set up ad refresh in WordPress, you will want to monitor how your ads are performing. This will tell you which advertisements are converting the best and if your ad refresh units are getting more impressions.
The best way to do this is by using Google Analytics. That said, the manual setup can seem intimidating for beginners.
That’s why recommend using MonsterInsights to connect your site with Google Analytics. Used by over 3 million websites, it’s the best and easiest analytics solution for WordPress.
With MonsterInsights, you can set up conversion tracking to measure the success of your ads. This way, you can focus on the campaigns that actually convert.

For more details, see our step-by-step guide on how to set up conversion tracking in WordPress.
We hope this article helped you learn how to increase ad impressions in WordPress with ad refresh. You may also want to learn how to detect AdBlock users in WordPress or see our list of the best WordPress banner plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Increase Ad Impressions in WordPress with Ad Refresh (2 Ways) first appeared on WPBeginner.