Do you want to create GDPR-compliant forms in WordPress?
European Union’s new GDPR law requires explicit user consent to store personal information so that users can have more personal control over their data stored on websites.
In this article, we will show you how to easily create GDPR-compliant forms in WordPress.

What is GDPR?
The General Data Protection Regulation (GDPR) is a European Union (EU) law that became effective on May 25th, 2018. This new law aims to give EU citizens control over their personal data and change how companies and businesses handle data privacy around the world.
For more details, see our ultimate guide to WordPress and GDPR compliance which will answer all your GDPR-related questions in plain English.
A typical WordPress site may collect users’ personal information in a number of ways. One of which is by adding forms to the site. Most forms collect personal information, and you may want to make sure that your WordPress forms comply with GDPR.
What is Required to Make a Form GDPR Compliant
In order to make your WordPress forms GDPR compliant, you will need to add the following features:
- Ask users to give explicit consent for storing and using their personal information.
- Allow users to request access to their own personal information stored on your website.
- Allow users to request the deletion of their data from your website.
Having said that, let’s take a look at how to easily create GDPR-compliant WordPress forms. You can click the links below to jump ahead to any section:
How to Make a GDPR Compliant Form in WordPress
We recommend using WPForms to make GDPR-compliant WordPress forms. It is the best contact form plugin for WordPress and has built-in GDPR enhancement features.
For instance, you get a 1-click GDPR Agreement field for your forms, GDPR-compliant data retention best practices, easy entry management system to quickly find, export, or delete user data upon request.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
For this tutorial, we’ll use the WPForms Pro version because it includes the disable user cookies and user details options. However, you can also use the WPForms Lite version to create a GDPR-compliant form.
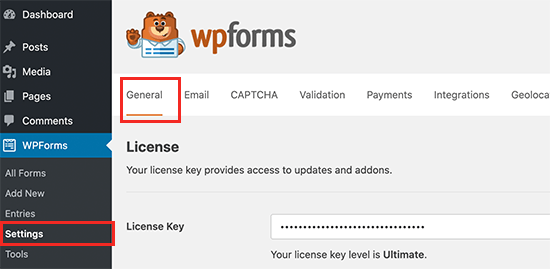
Upon activation, you need to visit WPForms » Settings page and enter your license key. You can find the license key in the WPForms account area.

Next, you’ll need to scroll down to the GDPR section.
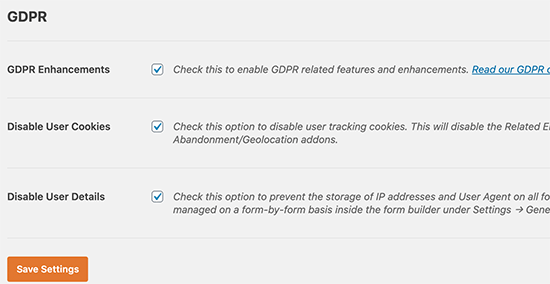
There, you need to check the box next to the GDPR Enhancements option.

Enabling the GDPR Enhancements option will reveal two more GDPR-related settings.
The first option, ‘Disable User Cookies,’ will stop WPForms from storing user sessions. This cookie contains a random unique identifier that helps WPForms add features like related entries, form abandonment, and geolocation. Disabling it will also disable those features.
The second option, ‘Disable User Details,’ will stop WPForms from storing user IP addresses and browser information. Both of these settings are optional, and you can check them if you feel that you don’t need these features.
Don’t forget to click the ‘Save Settings’ button to store your changes.
Select Form Template and Add GDRP Agreement Field
WPForms is now ready to create GDPR-compliant forms in WordPress. You can now go to WPForms » Add New page to create a new form.
You will be asked to enter a title for your form and select a template. These templates are ready-made forms that you can use as a starting point. In this tutorial, we’ll use the ‘Simple Contact Form’ template.

This will launch the WPForms builder interface.
You will see your form preview in the right column, and on the left, you will see all the fields that you can add to your form.

Simply drag the ‘GDPR Agreement’ field and add it to your form.
You will now see it appear at the bottom of your form. If you click on it, more options will appear in the settings panel on the left.

You can change the title of the form field and agreement text, and then use the description box to add details like a link to your privacy policy or terms and conditions pages.
Note: The GDPR Agreement field is always a required field, and it cannot be pre-checked to comply with the GDPR law. You can only add one GDPR agreement field to each form.
Next, you can go to the Settings » Confirmations tab in the form builder. Here, you’ll get different options to select when a user submits a form. For instance, you can show a message, a page, or to redirect users to another URL.

Once you are satisfied with the form, don’t forget to store your changes.
Adding GDPR Compliant Form to WordPress
WPForms allows you to easily add forms anywhere on your website.
You can simply click the ‘Embed’ button at the top of the form builder to get started.

Next, a popup will open, which will ask you to create a new page or select an existing page.
We’ll use the ‘Create New Page’ option for this tutorial.

After that, you’ll need to enter a name for your page.
Once that’s done, simply click the ‘Let’s Go’ button.

Your form will now appear in the WordPress content editor.
Another way to add forms to any page or post is using the WPForms block. Simply add the block to your content and select your form from the dropdown menu.

You can now save or publish your post or page.
Simply visit your website to see your GDPR-ready WordPress form in action.

Managing Data Access and Deletion Requirements with WPForms
One of the requirements for GDPR compliance is to give users access and allow them to request the deletion of their data.
To do that, you can create a ‘Data access/delete form’ and add it to your privacy policy page. Users who wish to access their stored data or want it to be deleted can use that form to send you a request.
WPForms has an excellent entry management system that allows you to quickly find any data submitted via your forms.
You can access all form entries by visiting WPForms » Entries page from your WordPress dashboard and selecting the form you wish to view.

WPForms will show you all entries submitted using that form. You can search for a form entry by entering a name, email address, IP address, or keyword.
From here, you can simply click the ‘Delete All’ option at the top to remove form entries.

You can also delete individual entries or click the view button to see all data stored for that entry.
Disabling User Details for Specific Forms
With WPForms, you get full control over which forms can store user data. You can disable user details to be stored for each individual form.
First, you’ll need to go to WPForms » Settings from your WordPress dashboard and scroll down to the ‘GDPR’ section.
Here, ensure that the ‘Disable User Details’ option is unchecked.

Don’t forget to click the ‘Save Settings’ button when you’re done.
After that, you can change each form’s settings in the form builder.
All you have to do is head to Settings » General in the form builder. Next, click the ‘Advanced’ section to expand it. From here, simply click the toggle for the ‘Disable storing user details (IP address and user agent)’ option.

This will prevent extra user information from being stored for individual forms.
We hope this article helped you learn how to easily create GDPR-compliant forms in WordPress. You may also want to see our article on how to track user engagement in WordPress using Google Analytics and the ultimate WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create GDPR Compliant Forms in WordPress first appeared on WPBeginner.