Do you want to switch from NextGEN Gallery to Envira Gallery?
From our experience, both NextGEN and Envira are powerful WordPress gallery plugins. But some of our readers asked us how to switch from NextGen to Envira because the second plugin is better suited to their needs.
In this article, we will show you how to easily switch from NextGEN Gallery to Envira Gallery in WordPress.

Why Switch From NextGEN Gallery to Envira Gallery?
NextGEN Gallery and Envira Gallery are both drag-and-drop gallery plugins that are easy to use. But when we compared them in our best WordPress gallery plugin article, we found that each one caters to different types of WordPress users:
- Envira Gallery – An excellent all-around gallery plugin, with plans starting at $39.50 per year. You can get addons for various use cases, like video galleries, WooCommerce, and deep linking for SEO. It also performs the fastest out of all the top gallery plugins.
- NextGEN Gallery – With a starting price of $69.50 per year, this plugin is better for pro photographers. It comes with multiple gallery templates, watermarking, and eCommerce tools to sell photos.
All in all, if you need a premium plugin for displaying multiple images in a user-friendly way, then Envira is an excellent option. The NextGEN Gallery plugin is also great, but it’s more for professional use, especially considering its price tag.
You can learn more about the two plugins in our NextGEN review and Envira review.
With that in mind, let’s see how you can switch from NextGEN to Envira to display images on your WordPress.org website. You can use the quick links below to navigate through the steps:
Step 1: Install and Set up the Envira Gallery Plugin
The first step to switching from NextGEN to Envira is to install and activate the Envira Gallery plugin.
While Envira has a free version, you will need one of the Premium plans to access the NextGEN Importer Addon. This is what you will use to transfer your NextGEN galleries later.
For guidance, you can read our article on how to install a WordPress plugin.
Once the plugin is active, you can go to Envira Gallery » Addons from the WordPress dashboard. After that, find the NextGEN Importer Addon and click ‘Install.’

Now, you should see the status change to ‘Inactive’, and the button text will say ‘Activate.’
Just click on the button to turn on the addon.

Step 2: Choose Which NextGEN Photo Galleries to Import
At this point, you can go ahead and refresh your WordPress admin area. Then, go to Envira Gallery » NextGEN Import. You should now see a list of NextGEN galleries to import.
Tick the boxes next to the galleries that you’d like to transfer to Envira and click ‘Import Galleries.’

Wait for a few minutes for the addon to finish importing.
If the photo gallery plugin successfully imported your files, then you should see a message like this:

Step 3: Edit Your WordPress Envira Image Galleries
Now that your image gallery has been imported, you can edit it further.
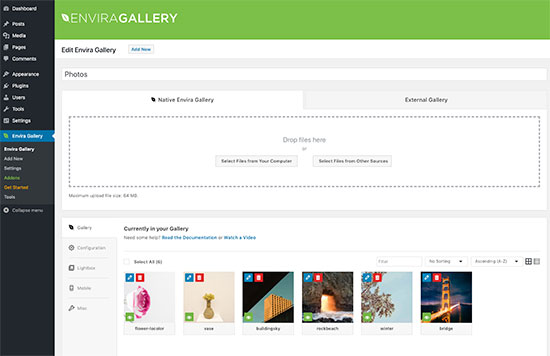
What you need to do is go to Envira Gallery » Envira Gallery and hover over the title of the newly imported gallery. Then, click ‘Edit.’

There are many things you can do here.
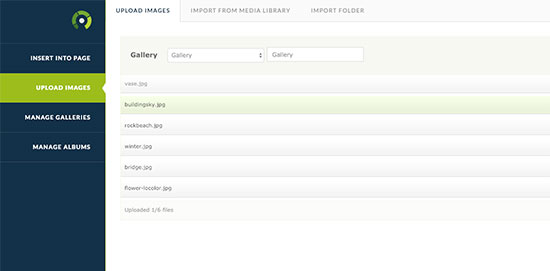
At the top section of the user interface, you can add new images from the media library, desktop, or other sources like your Instagram account.

If you scroll down, you will find more customization options to configure your new gallery.
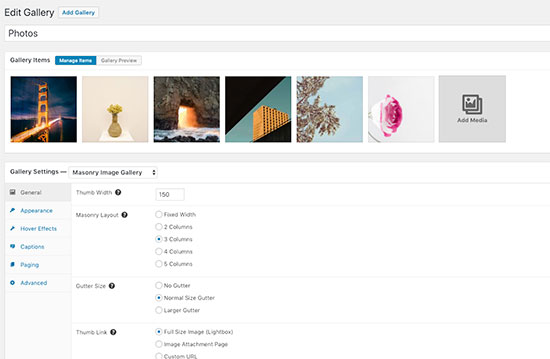
In the ‘Gallery’ tab, you can manage the images, delete them, or sort them as you like.

Switching to the ‘Configuration’ tab, you can change many different elements of your gallery.
One is the Gallery Layout. You can choose Automatic (the layout will adjust automatically based on your image amount and size), Mason, Grid, Square, Blogroll, or BnB.

Moving down the page, you’ll find more gallery display options. Here, we recommend enabling the lazy loading feature to speed up your WordPress site performance.
The rest of the settings, like the titles or captions and the crop position for the thumbnails, can be adjusted to your needs. Depending on your gallery layout, you may find more settings to configure here.

Let’s go ahead and switch to the ‘Lightbox’ tab. Lightbox is basically a feature that displays your images in a fullscreen pop-up window when a user clicks on them.
We go into more detail on configuring the Lightbox settings in our article on how to add a WordPress gallery with a Lightbox effect.

Next is the ‘Mobile’ tab.
The settings here can make your gallery more responsive and look good when viewed on a mobile device.
If you tick the ‘Create Mobile Gallery Images?’ setting, then that means you can enable or disable specific images for mobile devices to save some screen space.

The ‘Standalone’ tab lets you create a dedicated page for your galleries and use a custom page template for it.
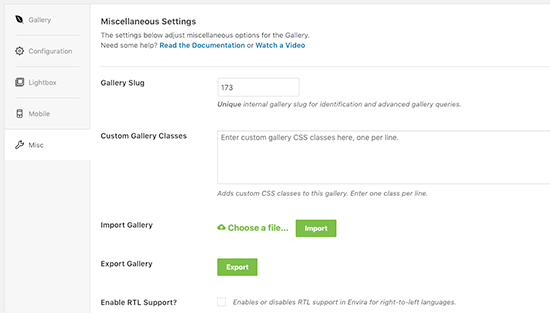
However, if your WordPress theme doesn’t have a custom page template, then you can skip this tab and move on to ‘Misc.’
In this tab, you can edit the gallery’s slug, add custom CSS classes, import or export galleries from or to your computer, copy images to another existing gallery, and enable the right-to-left language function.

Once you are happy with the settings, scroll up to the ‘Publish’ section.
Then, simply click ‘Update’ to make the changes official.

Step 4: Display Your Imported Photo Galleries
With your gallery edited and looking good, let’s start adding it to your pages, posts, and other parts of your site where your NextGEN gallery used to be.
The Envira image gallery plugin offers three ways to insert galleries in WordPress: using the Gutenberg block, shortcodes, or template tag. Let’s explore each method.
Adding the Envira Gallery Gutenberg Block
First, go to the page or post where your NextGEN gallery is. After that, you can click the ‘+ Add Block’ button to find the Envira Gallery block.

Simply drag and drop the block to wherever looks best on the screen.
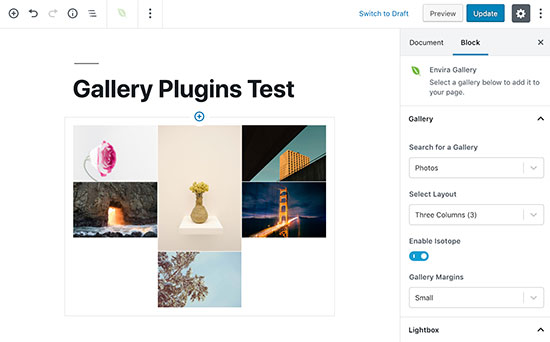
Then, type in the name of the gallery you just imported and edited earlier.

Once that’s done, you can use the Block settings sidebar to configure the block further. The editing options here are similar to the ones available in the previous step.
Alternatively, you can add new images to the gallery from your desktop or media library.

At this stage, you can just remove the NextGEN Gallery block or shortcode that you had on this page.
All you need to do is click the three-dot menu in the block toolbar and select ‘Delete.’

Now, simply click the ‘Update’ button in the top right corner of the page to make your changes.
Adding the Envira Gallery to WordPress With Shortcode
Another method is to use the shortcodes provided by Envira and insert them using the Shortcode block. This option is recommended if the Gutenberg block doesn’t work.
To find the gallery’s shortcode, you can go to Envira Gallery » Envira Gallery and copy the code in the ‘Shortcode’ column.

Alternatively, you can open your gallery and navigate to the ‘Envira Code’ section.
The two shortcodes at the top (the one with the ID and the one with the slug) basically work the same way. When added, the shortcode will display the gallery like normal.
Meanwhile, the special shortcode below is if you want to add a link that directs users to the gallery.

You can add these shortcodes to your pages, posts, or any other widget-ready area. For step-by-step guidance, head over to our how to add shortcodes in WordPress article.
Adding the Envira Template Tag in a Theme File
The last option is to display the Envira image gallery by inserting its template tag into a theme file. You can find these tags below the shortcode list in the gallery editor.

This method is recommended if you want to display the gallery in the header or footer of your website. Or maybe you want to show the gallery on all of your pages and posts at once.
Since inserting custom code can potentially break your website, we recommend using WPCode. This code snippet plugin makes it easy and safe to add code to WordPress without directly interacting with your core files.
First, install the plugin on your WordPress website. Then, go to Code Snippets » + Add Snippet. Once you do that, just select ‘Add Your Custom Code (New Snippet)’ and click the ‘Use snippet’ button.

Then, go ahead and insert the title of your snippet. This is just to make it easy to identify. It can be something like ‘Envira Gallery Snippet.’
After that, change the Code Type to ‘PHP Snippet.’
Now, copy and paste one of Envira’s template tags into the Code Preview box. While they look different, they actually work the same way. Their difference is one uses the gallery’s ID, while the other uses its slug.

At this stage, you can scroll down to the Insertion section. You can keep the Insert Method as ‘Auto Insert.’
As for the Location, you can choose the one that suits your needs best.
For example, if you want to display the gallery in the header area, then select ‘Site Wide Header.’ If you want the gallery to appear before the blog post title, then choose ‘Insert Before Post.’
After that, make the code active and click ‘Save Snippet.’

Now, just make sure to visit your website to see if the code works.
Here’s what our test site looked like when we used the ‘Insert Before Post’ location:

Ultimate Guides to Improve Your Envira Photo Galleries
Congratulations! You have officially switched from NextGEN to Envira in WordPress. If you need more inspiration to improve your Envira image galleries, we have some great tutorials that you can check out:
- How to Add Multiple Galleries in WordPress Posts and Pages
- How to Create a Photo Gallery With Albums in WordPress
- How to Upload Photos From Adobe Lightroom to WordPress
- How to Create a WooCommerce Product Image Gallery
- How to Add Magnifying Zoom for Images in WordPress
We hope this article helped you learn how to switch from NextGEN to Envira Gallery in WordPress. You may also want to check out our list of the best WordPress plugins for photographers and must-have WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Switch From NextGEN to Envira Gallery in WordPress first appeared on WPBeginner.