In the month of June 2024, we’ve seen a lot of exciting developments in the WordPress community.
From AIOSEO plugin acquiring the LowFruits keyword tool to the WordPress core team releasing the beta version of WordPress 6.6, the list goes on.
And that’s just a couple of the stories we have uncovered this month.
Read on for the latest WordPress news from this month’s edition of WPBeginner Spotlight.
This is a new monthly series called WPBeginner Spotlight, where we will be covering all the behind-the-scenes news from the world of WordPress.
Have any big WordPress news that you’d like to see in next month’s column, like a new WordPress brand acquisition, merger, or a flagship feature release? Then, please use our contact form to share it with us.

All in One SEO for WordPress Acquires LowFruits Keyword Tool
The popular WordPress SEO plugin All in One SEO for WordPress has acquired LowFruits, a popular keyword research tool.
Ben Rojas, President of All in One SEO, described the acquisition in his announcement post in the following words:
Recognizing the challenges of finding keywords that you can rank for and drive qualified traffic, we spent over a year exploring various ways to improve keyword research for our users.
After careful consideration, it became evident that acquiring LowFruits was the best solution to offer a comprehensive, user-friendly tool that addresses this need.
Ben Rojas – President of AIOSEO
LowFruits is a keyword research tool that helps users find low-competition keywords to rank for easily and drive more traffic to their websites.

LowFruits will continue to operate independently, maintaining its unique features and functionality. This means that users won’t necessarily need to use All in One SEO for WordPress to benefit from LowFruits.
However, the All in One SEO team believes that combining both tools will give their customers a competitive advantage in search rankings.
LowFruits offers two pricing plans: a ‘Pay as you go’ plan and a subscription plan for $249/year.
WPCode Launches a Free Search & Replace Plugin for WordPress
Popular code snippets plugin, WPCode, launched a free Search & Replace Everything plugin for WordPress.
Our founder, Syed Balkhi, shared more details in a blog post here at WPBeginner.
Search & Replace Everything is a comprehensive tool that allows you to search and replace things easily in WordPress.
Instead of writing complex SQL queries, people can work with a simple user interface to enter what they want to find and what to replace it with.

The plugin then shows users a preview of items it found matching their search term and how they would look after they have been replaced.
Users can limit their search to specific database tables. It is quite fast and is designed to efficiently handle database operations on larger websites. Plus, users can also use the Search & Replace Everything Plugin to replace an image in their WordPress media library with a different image.
There is a free version of plugin available on WordPress.org, but it also has a paid plan (Starting at $29/year). This gives you access to additional features, such as historical data and the ability to undo an action.
WordPress.com Launches Studio for Windows
Earlier this year, WordPress.com launched Studio for MacOS, a local WordPress development environment.
Recently, they also launched Studio for Windows.

As a local development environment, Studio makes it easy to create and develop WordPress sites on your computer (localhost). It is open-source software available on GitHub and can be forked easily.
While using Studio, users can optionally sign into their WordPress.com account and easily share their sites with clients and team members. These demo sites are temporary and deleted after seven days.
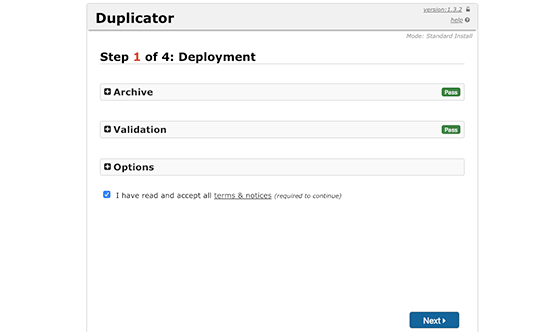
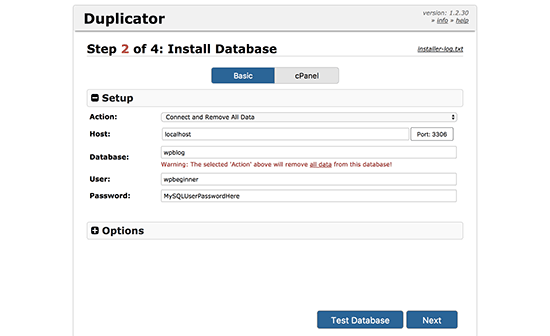
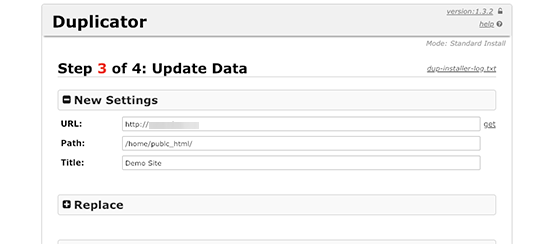
Users can also export their local site and then import it into any WordPress hosting plan using tools like Duplicator.
WordCamp Asia and WordCamp Europe Dates and Venue Announced for 2025
The WordCamp Asia team has announced that the event will take place from February 20 to 22, 2025, at the Philippine International Convention Center in Manila, Philippines.
Similarly, following the conclusion of WordCamp Europe 2024, the dates for 2025 have been revealed. WordCamp Europe 2025 will be held in Basel, Switzerland, from June 5 to 7, 2025.
The dates for WordCamp Europe conflict with the popular Muslim holiday, Eid-ul-Adha, which is likely going to have an impact on attendance.
WordCamps are community-driven WordPress events organized globally, with dozens of events held in over 65 countries. WordCamp Asia, WordCamp Europe, and WordCamp U.S. are among the largest, attracting WordPress enthusiasts from around the world.
WordPress.org Plugin Directory Now Shows Up to 10 Million Active Installs
The WordPress.org plugin directory previously capped the active install count for plugins at 5 million. However, several plugins had install counts exceeding this cap.
The limit has now been raised to 10 million active installs. Plugins with the highest install counts can be viewed in the Popular tab on the WordPress.org Plugins website.

Currently, only four plugins have over 10 million installs (Elementor, Contact Form 7, Yoast SEO, and Classic Editor), followed by WooCommerce (7M installs), Akismet (7M+ installs), and WPForms (6M+ installs).
All in One SEO Launched SEOBoost
Another big news from the team behind All in One SEO for WordPress was the launch of SEOBoost, an on-page SEO optimization tool.
It simplifies the content creation workflow, covering everything from keyword research and brief creation to content optimization and SEO audits.

Users can start with the topic reports, create content briefs, and optimize their content for higher rankings, all from the same dashboard.
The content optimization tool uses AI-powered analysis to help you create high-ranking content. It analyzes the top 30 ranking topics related to your keyword and identifies the most used and prominent keywords to add to your content.
SEOBoost is currently offering a 14-day free trial. Paid plans start at $22.50/month.
WordPress 6.5.4 and 6.5.5. Were Released
WordPress 6.5.4 was released as a maintenance and bug fix update. This update was rolled out because of a bug that prevented plugins from redirecting users upon activation.
WordPress plugins use this functionality to run onboarding wizards and help their users set up the plugins properly.
The fix was a collaborative effort involving teams from Automattic, Awesome Motive, Elementor, StellarWP, and other core team members.
WordPress 6.5.5 was a security release that included three security fixes, so it’s highly recommended to upgrade your site.
Hostinger Surpassed 100M Euros in Revenue
Hostinger (a popular WordPress hosting company) announced its financial results for 2023, with remarkable performance. The company’s total revenue increased by 57% year over year, reaching €110.2 million by the end of the year.
Hostinger’s CEO, Daugirdas Jankus, commented on the performance:
Each year, we are growing rapidly towards our ambitious goal of becoming the world’s No. 1 web hosting business. 2023 was no exception when we steadily grew our results. While we may look like a big business in our region, we still have a long way to go in the global market.
The company credits its success to new innovations that have expanded its customer base. For example, Hostinger is actively developing AI-enhanced products to simplify the online experience for its users.
WordPress 6.6 Beta Was Released
The beta version of WordPress 6.6 was released for testing. This release will feature new data views, overrides in synced patterns, a consistent publishing experience, and more.
For more details on this, you can see an overview of what’s coming in WordPress 6.6.
In Other News:
- WPForms Introduced Repeater Fields – Repeater fields allow users to insert form fields as needed. For instance, they can be helpful if you are creating a booking form and want users to add multiple names to their booking. A repeater field allows users to just click on the (+) and add another name.
- Joost de Valk has launched a new tool called Progress Planner to help website owners stay motivated and continue making progress.
- The team at Sugar Calendar announced a full revamp of their Event Calendar plugin that allows you to display events on your site, sell tickets, and so much more.
- MonsterInsights Released Site Notes Automation Addon – MonsterInsights’ new addon allows users to automate site notes using Uncanny Automator or a direct API. This enables users to automate site notes and save important information automatically.
- Bluehost has launched an agency partner program providing access to discounts, free cloud hosting, priority support, and education.
- Gravatar has announced the launch of Profiles as a Service, so now you can create a comprehensive online profile page with Gravatar.
That’s all for this edition of WPBeginner Spotlight.
We look forward to your feedback on enhancing and expanding this column. We also encourage you to send us any newsworthy items you want to see in next month’s column.
Please send us your suggestions or leave a comment below about what you would like to see here.
We will be back with more WordPress news next month.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WPBeginner Spotlight 01 – Plugin Acquisitions, New Features + More WordPress News first appeared on WPBeginner.