Do you want to learn about WordPress email marketing automation?
Email marketing automation in WordPress allows you to save time by automating tasks, creating drip emails, and using tools to grow your email list.
In this beginner’s guide, we’ll walk you through WordPress email marketing automation with tips, tricks, and tools that you can use.

What is Email Marketing Automation in WordPress?
Email marketing automation is a marketing technique that allows businesses to send pre-written emails automatically when user activity matches a trigger.
For instance, you can send an automated email when a new user registers on your website or signs up for your email list.
Instead of manually writing emails, you only write them once and set up triggers. After that, when a trigger is matched, the email goes to the user automatically without you taking any action.
80% of businesses that utilize email marketing use automated emails.
Not only does it save time, but it also improves the effectiveness of your emails. You can use automation to send personalized emails based on user activity, which is proven to be 320% more effective.
Here are some more examples of when you can use automated emails to boost your business.
- Send an email when a user completes a purchase.
- Send notification emails when a new post is published.
- When a user abandons a shopping cart, send a reminder.
- Sending drip email campaigns to specific users.
We will be going over a lot of topics in this guide, so you can jump to any of them by clicking one of the links below.
- Why Automate WordPress Email Marketing?
- How to Set up Email Marketing Automation in WordPress
- Make Sure Your WordPress Emails Can be Delivered
- Sending Automated Emails via Constant Contact
- Automate WooCommerce Emails Using FunnelKit Automations
- Automate WordPress / WooCommerce Emails Using Uncanny Automator
- Ideas for Email Marketing Automation with Examples
Why Automate WordPress Email Marketing?
Automating your WordPress email marketing allows you to be more efficient and effective. Following are some of the top reasons that make email automation compulsory for your marketing strategy.
Automation Saves Time by Reducing Repetitive Tasks
By applying email automation, you can reduce the repetitive manual tasks, saving you time that you can spend on growing your business.
Instead of writing emails and manually sending them, you can write your emails once and then set up triggers to automatically send to your users.
Makes Your Emails More Personalized
Email marketing automation also lets you make your emails more personalized for each user.
Instead of sending the same email to each user, you can send them more relevant messages based on their activity on your WordPress website.
Personalized automated emails have a much higher open rate of 70.2% and have 152% higher click-through rate than manually sent and non-personalized emails.
Email providers like Constant Contact use merge tags so that you customize emails to use the person’s first name, for example. This can make them more likely to open the email than if it were addressed to the overall list.
Convert Leads into Customers and Boost Sales
Don’t let customers and potential leads wait for a reply to hit their inbox. You can set up automated emails to let customers know that you got their information and will get back to them.
For instance, you can send an automated email to users who fill out the contact form on your website. By setting up a simple automation to send a confirmation message, you can build trust with your visitors.
Similarly, you can set up automated emails for users who sign up or fill out a form on specific landing pages on your website.
You can reach out to customers who abandoned carts on your online store and convert them into customers.
Offer discounts to customers on special occasions like holidays, anniversaries, birthdays, and more.
Using automation, you can set up email drip campaigns to stay in touch with users and create personalized email marketing funnels that drive more sales.
Let’s look at how to apply email marketing automation on your WordPress website and what tools you’ll need to do that.
How to Set up Email Marketing Automation in WordPress
There are multiple ways to set up email marketing automation in WordPress.
You can combine different tools and platforms to maximize the effectiveness of your email campaigns.
Let’s look at the best ways to set up automated emails on your WordPress website.
Make Sure Your WordPress Emails Can be Delivered
First, you would want to ensure that the emails sent from your WordPress website aren’t in the spam folder.
You need to use SMTP to send out your emails to ensure that.
SMTP (Secure Mail Transfer Protocol) is the industry standard for sending emails. It uses proper authentication (username and password) to ensure that an authorized sender sends emails.
This is where you’ll need WP Mail SMTP.

It is the best WordPress SMTP plugin on the market and enables you to easily send WordPress emails using SMTP.
Note: There is also a free version of WP Mail SMTP, which is fully functional and works with any SMTP or email service provider.
For details, see our article on how to set up WP Mail SMTP with any host or SMTP service.
Choose an SMTP Email Service Provider for Transactional Emails
Transactional emails are messages sent to users as part of their interaction with your website, such as registration confirmation or online store receipts.
Remember, transactional emails are not handled by an email marketing service MailChimp, as they are not part of marketing campaigns, promos, or newsletters.
For example, when new users make an account on your website, they are sent an email to verify their email address and set a password. This is a transactional email.
Similarly, a WooCommerce store may send users their order details and shipping notifications.
PRO TIP: You can use a business email address to send these emails to avoid being sorted into your customers’ junk mail or spam folders.
However, some business email service providers don’t allow you to send many emails and may flag your account for misusing the service.
For that reason, you need to sign up for a transactional email service provider to ensure email deliverability for those essential email messages.
We recommend using SendLayer. It is the best SMTP service provider for WordPress and WooCommerce users.

SendLayer specializes in sending transactional emails at scale with high deliverability.
You can connect to SendLayer API using the WP Mail SMTP plugin, which comes with built-in integration so the two can work together seamlessly.

Once connected, all your WordPress emails will be sent using SendLayer API, ensuring higher delivery and scalability for your transactional email messages.
Now that you have ensured that your WordPress emails are delivered to the user’s inbox. Let’s look at the best email marketing automation tools you can use with WordPress.
1. Sending Automated Emails via Constant Contact
An email marketing platform allows you to send your users promotional and marketing email messages.
There are a ton of email marketing services out there, but not all of them have email marketing automation features.
We recommend using Constant Contact. It is one of the best email marketing services for small businesses.
It comes with professionally made email templates, email list growth tools, customer segmentation, and powerful marketing automation tools.
You can also set up drip campaigns to automatically send out emails to your users with a pre-scheduled frequency.
This allows you to onboard new customers and drive them to conversions without doing any manual work.
To get started, visit the Constant Contact website to sign up.

Once you have signed up, follow the instructions in our article on how to create an email newsletter to set up your first email list.
After creating your email list, you can set up your automation campaigns by visiting the Campaigns page and clicking on the ‘Create’ button.

This will bring up a popup where you can select from different campaign types.
Click on Email Automation to continue.

From here, you can select single-step automation or multi-step automation.
Single-step automation sends just a single email, such as a welcome email.
Multi-step automation lets you create a series of emails that are automatically sent to your subscribers. This way, you can let them know about your products and services, send special offers, and more.
In this tutorial, you’ll create a multi-step automation for when new subscribers join your email list. Go ahead and select the ‘A contact joins a list’ option.

Next, you will have to enter a name for your campaign.
Make sure you click the ‘Save’ button.

Constant Contact will then ask you what activity will trigger the email.
For instance, the drip series is automatically triggered when a user joins your email list, opens an email, clicks a link, or buys a product.
You can use the default ‘Contact joins a list’ option as the trigger type. Then you can choose the email list you created earlier.

Go ahead and click the ‘Save’ button when you’re done.
Creating Emails for Your Drip Campaign
Now that you have set up the campaign, you can start adding emails you want to send.
Simply click on the Create New Email button to write your first email.

This will bring up the email wizard where you can select a template, write your email, and save it.
Follow the on-screen instructions to write your email. After that, you can select the time delay between emails by clicking on the Edit link above the saved email.

Repeat the process to create more emails by clicking on the Add to Series button at the bottom.
For more details, see our complete tutorial on how to send automated drip notifications in WordPress.
You can also learn how to send automated emails in WordPress.
2. Automate WooCommerce Emails Using FunnelKit Automations
Automation is the easiest way to boost sales on your eCommerce store.
If you run a WooCommerce store, your customers will receive different transactional emails.
These help them get order confirmations, track their order status, get invoices, and find more information about your online store.
You can customize and automate these emails or create new campaigns using FunnelKit Automations, a popular WooCommerce plugin for marketing automation. It is a sister product to FunnelKit (formerly WooFunnels), a powerful sales funnel builder for WooCommerce.

FunnelKit Automations is the must-have toolkit for any WooCommerce store, membership website, or other businesses.
It allows you to automate lead generation, manage contacts, and recover abandoned carts. This helps you boost productivity and sales for your business.
First, you need to install and activate the FunnelKit Automations plugin. For more details, please see our guide on how to install a WordPress plugin.
Once you have activated the plugin, go to the FunnelKit Automations » Automations (Next Gen) page and click on the Add New Automation button.

Next, the plugin will ask you to choose a template.
These templates are pre-made automation for the most popular campaigns. You can also start from scratch if you want.

For the sake of this tutorial, we will be using the ‘Post-Purchase sequence’ template.
Click on the template to open and preview it.

You’ll see this automation’s trigger, delay, and action on the preview screen.
It may not be exactly what you have in mind. For instance, you may want to run this automation for purchases above a certain amount.
Don’t worry. You’ll be able to edit it as much as you like later.
For now, click on the Import button at the top right corner of the screen to start using this template.

You will be asked to provide a name for this automation. You can enter anything that helps you easily identify it and click the Create button.
FunnelKit will now import the template and open it in the automation editor.

You’ll see the trigger that will launch this automation at the top. Followed by the delay and the action it will perform.
You can click the Add (+) button between these steps to add a condition, delay, goal, action, jump, or exit the automation.

Don’t forget to edit the Action step. For this campaign, the action is to send an email to the user.
Click on the ‘Action,’ and it will open up. From here, you can edit the email you’ll send to the user.

You can use Merge Tags to add dynamic elements to your email message.
Once you are finished editing, click on the Save and Close button to exit the action editor.
Finally, click on the toggle at the top to switch from Inactive to Active. This will activate the automation on your website.

Feel free to create as many automations as you need.
FunnelKit works with all essential WordPress plugins. Plus, you can connect it to Zapier and perform actions on more than 5000+ other web apps.
3. Automate WordPress / WooCommerce Emails Using Uncanny Automator
Research shows that users are more likely to engage with a marketing email when it is personalized and timely.
You can automate this by sending users targeted messages based on their activity on your WordPress website.
For instance, you can recommend products to customers who have ordered a specific product.
Now, what if you also wanted to create a one-time coupon for that customer, send customer data to your CRM, or remind a sales staff to give them a call?
This is where Uncanny Automator comes in.

It is one of the best WordPress automation plugins, allowing you to create automated workflows for your WordPress website.
It works with popular email marketing platforms, WordPress contact form plugins, eCommerce platforms, and more.
The first thing you need to do is install and activate the free Uncanny Automator plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
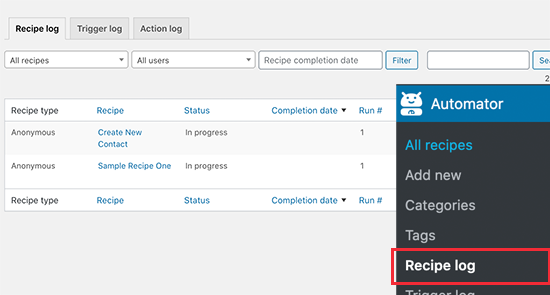
Upon activation, head over to the Automator » Add New page to create your first recipe.
In this tutorial, we’ll send an automated email to WooCommerce customers who have placed an order, asking them to leave a review.
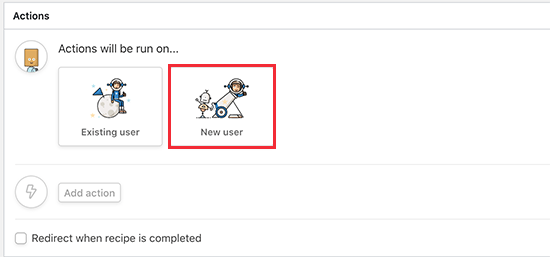
You’ll be asked to select which type of recipe you want to create. You should choose ‘Logged-in users’ and then click the ‘Confirm’ button.

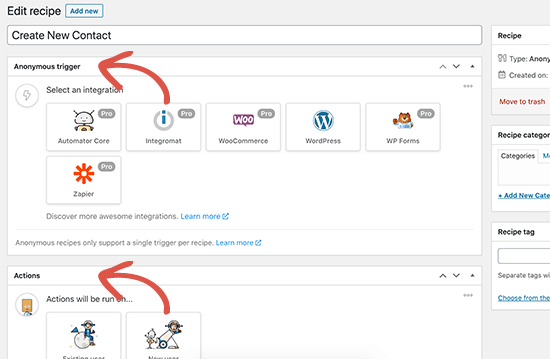
This will bring you to the Edit recipe page.
First, provide a title for your recipe. It could be anything that helps you identify this recipe.
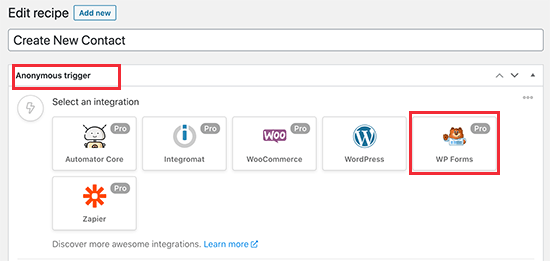
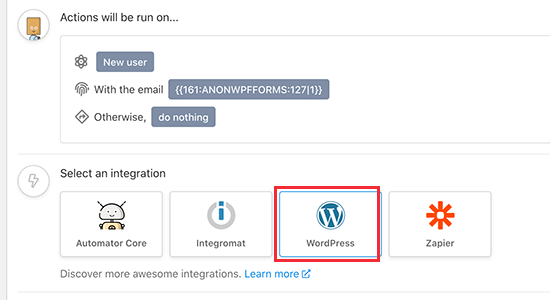
Next, you need to choose an integration where your trigger will run. Depending on the plugins installed on your website, this list may change.

Select WooCommerce to continue.
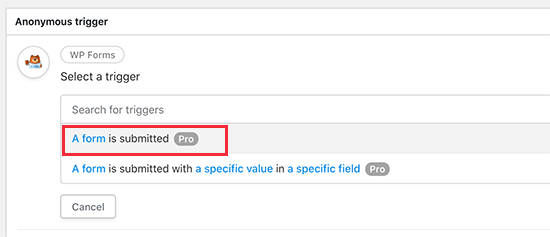
The Automator will now show you a bunch of WooCommerce triggers that you can use to launch your recipe.
For the sake of this tutorial, we’ll be using ‘A user completes, pays for, lands on a thank you page for an order with a product.’

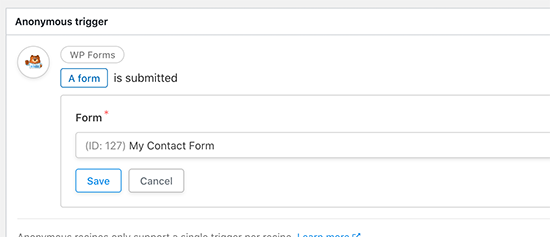
After choosing a trigger, you can click on the highlighted conditions to change them if needed.
For instance, instead of all products, you can click on ‘a product’ to choose a specific product

Once you are finished, click on the Add Trigger button.
Next, you will create an action. This is the task that you want to perform as the result of the trigger you set above.
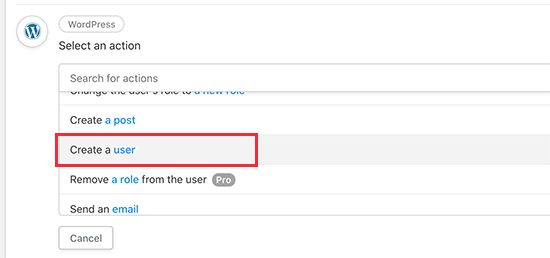
Clicking on Action will show you a bunch of integrations that you can use. For the sake of this tutorial, we’ll be using the ‘Emails’ integration.

Next, it will show you the actions you can perform for your selected Integration.
Since we selected Emails, there is only one action available which is to send an email.

This will bring up the email editor.
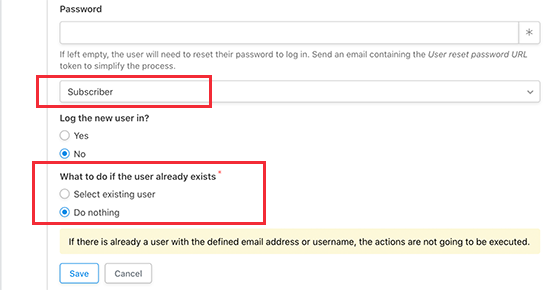
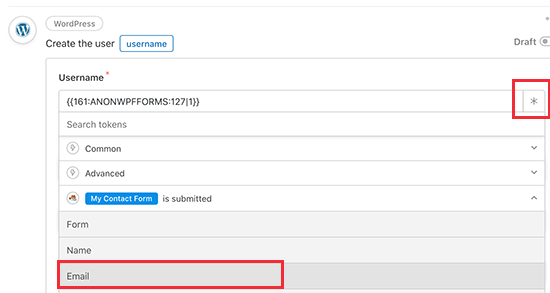
From here, you can fill out all the fields like the ‘from’ address, recipient email address, subject, and more.

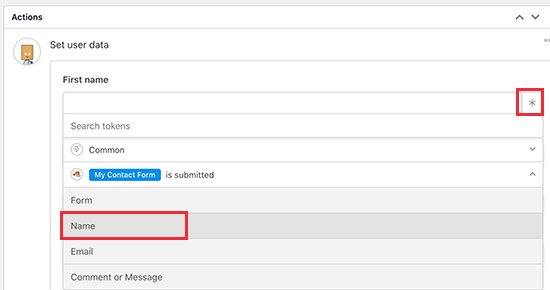
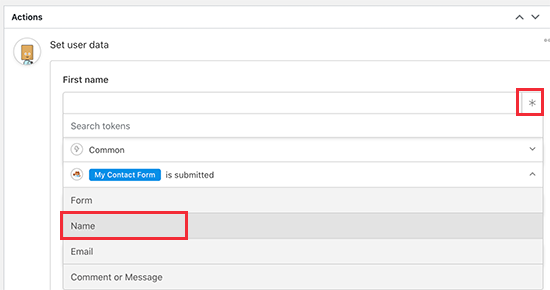
Click on the star (*) next to a field to insert a dynamic value.
For instance, you can add the customer’s billing email for the ‘To’ field, use the product title in the subject, or use the customer’s name to greet them.

Want to add a delay between the trigger and the action?
Click on the Delay button at the top of the action.

After that, you can choose a delay time.
For the sake of this tutorial, we are setting the delay to 1 week (7 days).

Setting a delay makes your email more effective.
For instance, in this scenario, you would want to set enough delay to ship the product and give the customer a couple of days to try it out.
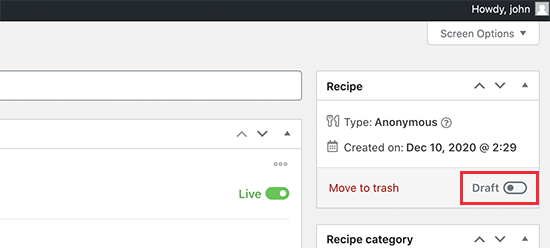
Once you are satisfied with your recipe, don’t forget to switch to the ‘Draft’ toggle to ‘Live.’

Your recipe is live and will run the next time a customer purchases.
To learn more about the Uncanny Automator and all the cool things you can do with it, see our tutorial on how to create automated workflows for your WordPress website.
Ideas for Email Marketing Automation with Examples
Wondering how best to use email marketing automation on your WordPress website? Following are some examples of automated emails that can give you ideas for your own emails.
1. Automated Welcome Email Example
You can send an automated welcome email to new customers or users who sign up for your mailing list.
Here is how MonsterInsights, a popular WordPress plugin, welcomes new users.
Not only does the email greet users, but it also points them to make the best out of their purchase with helpful links.

2. Automated Abandoned Cart Email Example
Did you know that over 60-80% of the users who add products to their carts don’t complete the purchase?
This phenomenon is called abandoned cart sales. It shows that users are interested in the product, but something prevents them from placing the order.
Here is an example of an abandoned cart email from Pacsun. It uses urgency by mentioning that the products may run out of stock.

According to OptinMonster, abandoned cart emails have about twice the open-rate of traditional marketing emails.
3. Automated Sale Email Based on User Interest
Another common type is the automated sale emails sent to the users based on their interests.
Here is an example from the Emirates informing users about more choices that they can avail.

4. Automatically Send Win Back Emails
You can schedule automated emails to users who haven’t logged in or made another purchase.
Here is an example from Buffer. Notice how they inform users what new features users are missing out on.

We hope this article helped you learn about WordPress email marketing automation and how to use it to grow your business.
You may also want to see our pick of the best WordPress coupon code plugins or see our guide on how to grow your business online with practical tips.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Beginner’s Guide to WordPress Email Marketing Automation first appeared on WPBeginner.