Mockup files and design templates are often necessary to envision what a website is going to look like before turning it into something more functional. The reason you might want this is to look at the design yourself and see if it’s what you were considering beforehand. Alternatively, there are typically several stakeholders involved in the design process, so you may need to show the mockups to your clients or other people in your organization.
It’s quite common for web design templates and mockup files to come in the form of Photoshop PSD files. The reason for this is because Photoshop has become the standard in generating templates without any problems.
The only difficulty is that you have so many free resources for templates online, and many of them aren’t that friendly to work with. Therefore, we want to put together a list of free template and mockup file resources that look beautiful but also make your job easier.
We can’t cover every type of website template, but we’ll hit on the most important ones, such as portfolios, business and eCommerce websites.
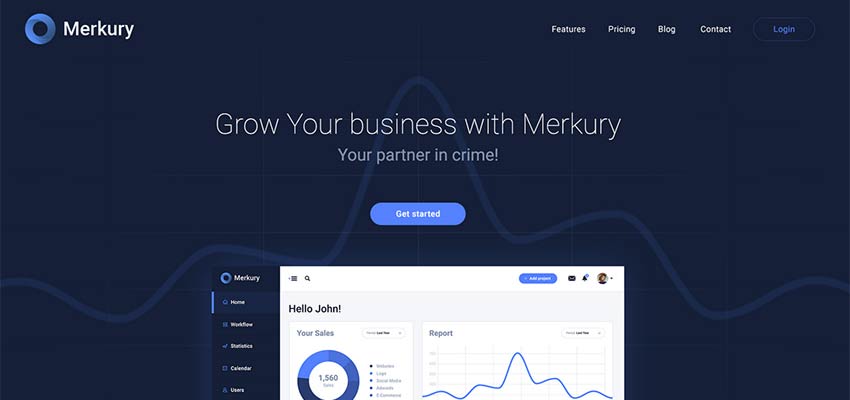
Merkury Business Template

The Merkury Business template is a flat, clean design that we feel would work well for businesses of all types. There’s a certain amount of professionalism that comes from the design, with dark blue colors and a nice menu for listing items like pricing, features and contact links. The template could serve a wide range of industries, from tech companies to law firms. It’s also nice to see an area with icons and text for listing out services, features, or products.
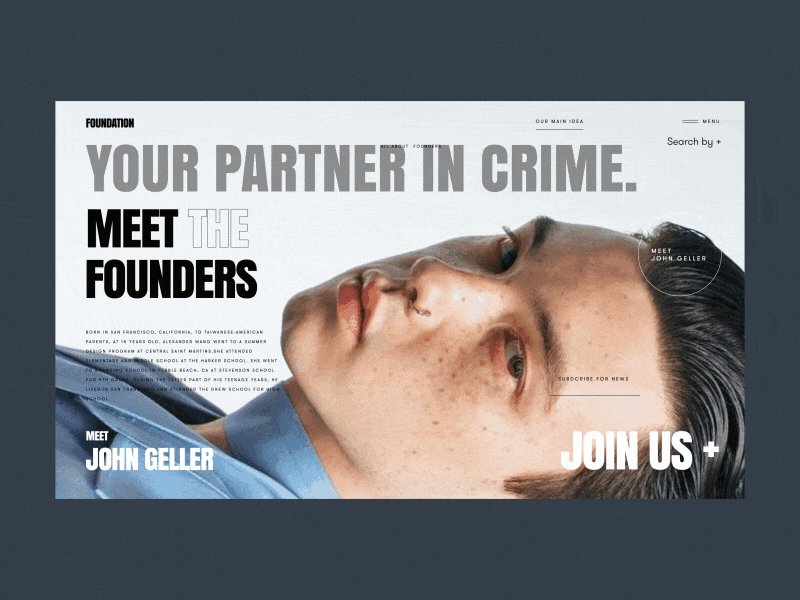
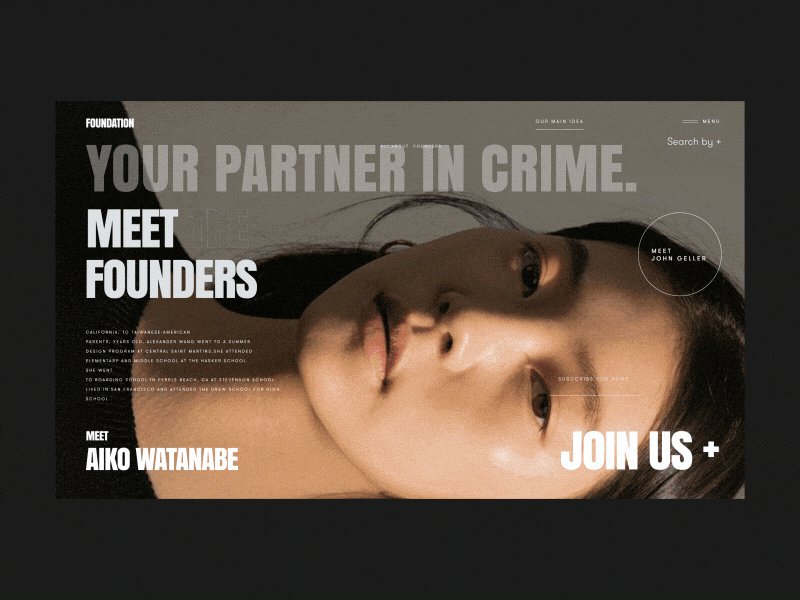
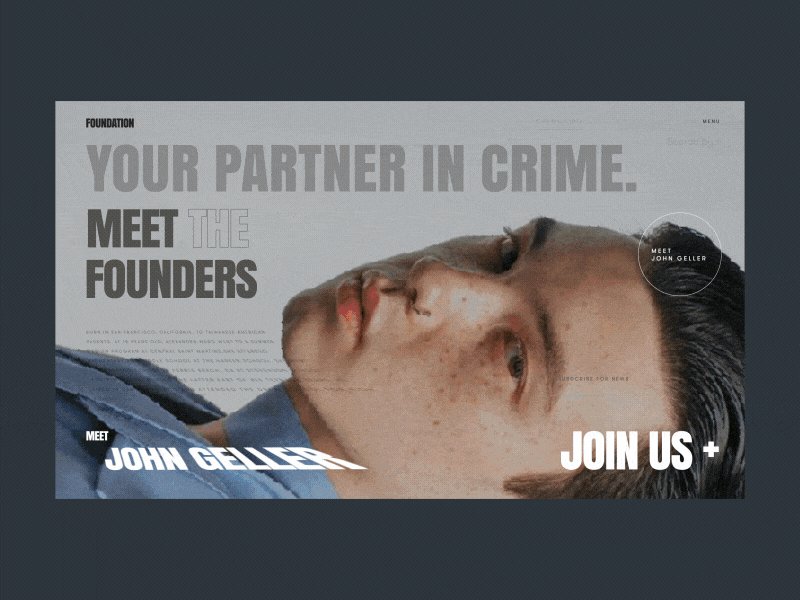
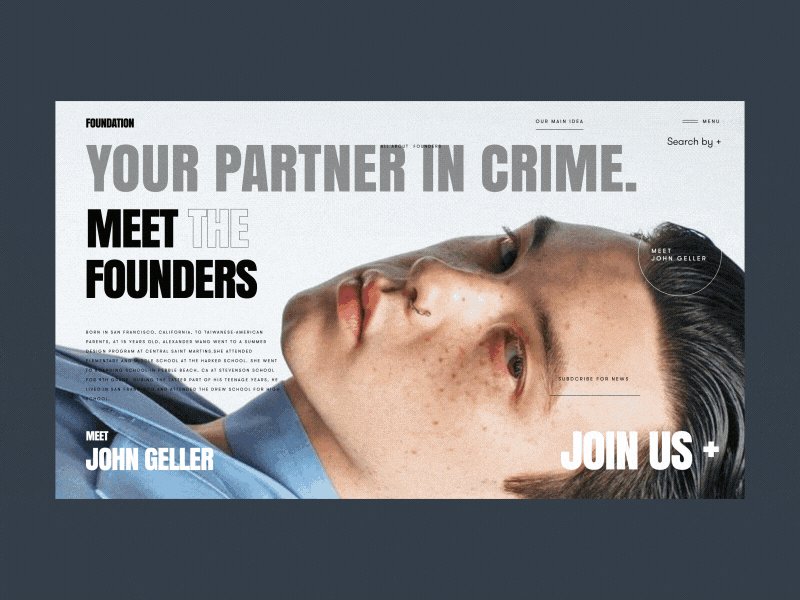
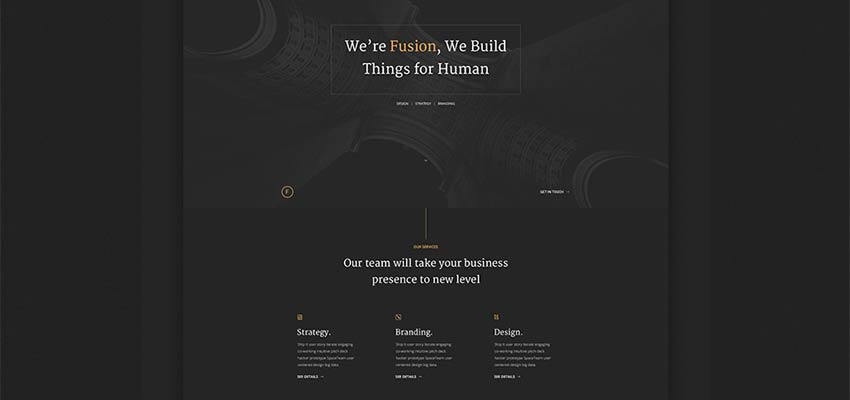
The Fusion Portfolio Template

The Fusion Portfolio template is a free mockup option for those who want to build a website focused mainly around their portfolio. This could work well for a personal portfolio or an agency, seeing as how it’s a beautiful one-page layout with several elements to explain detailed information about a company. The portfolio is the primary part of the template, but you’ll also notice a module for client logos, along with a spot to talk about the people on your team. There’s even a spot for including a contact form right at the bottom.
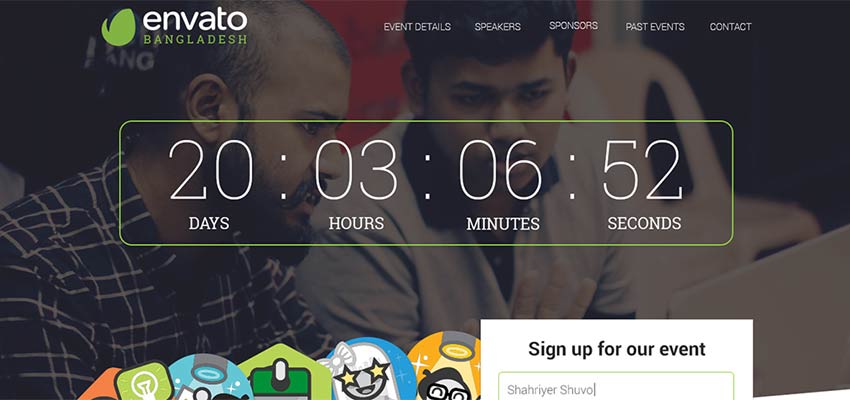
Meetup Event Landing Page Free PSD

Some designers may want to create a full-fledged meeting website, or maybe a client simply needs a one-page design for organizing employee meetings. Regardless of the reason, the Meetup landing page PSD provides a stunning design with multiple settings for adjusting the overall layout. You can display a timer to show how much longer people have to sign up, and there’s also a module for users to sign up with a few form fields. Along with rows for speakers, sponsors, past events and more, the Meetup template is a great place to start for a project like this.
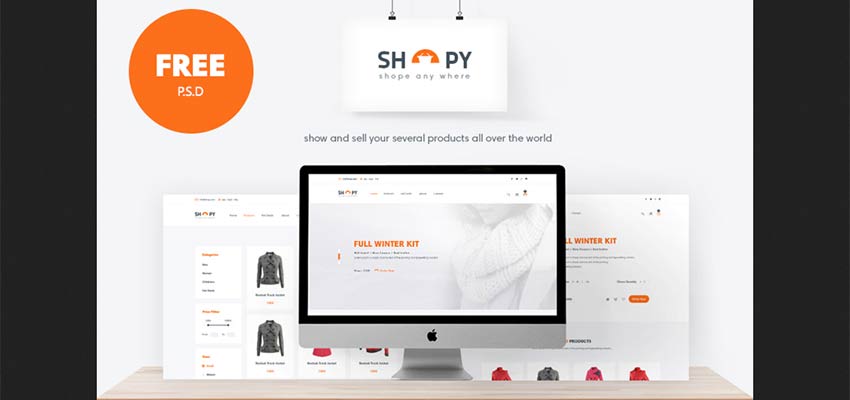
Shopy Ecommerce PSD Template

When developing an eCommerce website, it’s essential to have a template that’s broad enough to use for multiple industries, while also being easy to work with. After all, there are lots of elements involved with a standard eCommerce store. The Shopy PSD template provides all of those, with a beautiful white design and areas to generate mock product galleries. Everything from banners to sales are included, and you can even make a mockup shopping cart to show your clients how the site is going to look in real life.
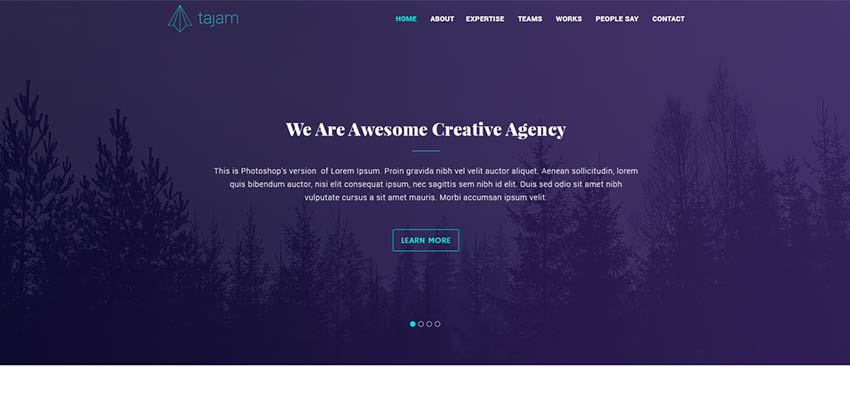
Agency Website PSD

Here’s a portfolio template that’s catered more to the agencies out there. It’s professional, bright and packed with buttons and calls to action to help convince clients to move forward with a purchase. The portfolio is shown as a sleek grid-based gallery, where images can be viewed right from the homepage. There’s also a spot to share information about employees or the people on the agency’s team. Along with a contact form mockup and a testimonials area, the Agency Website PSD looks like a strong contender for those building agency websites.
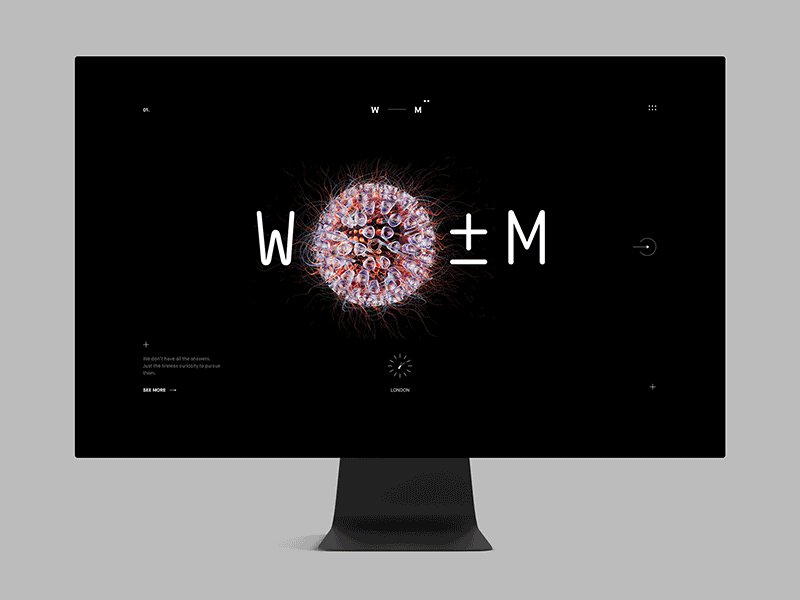
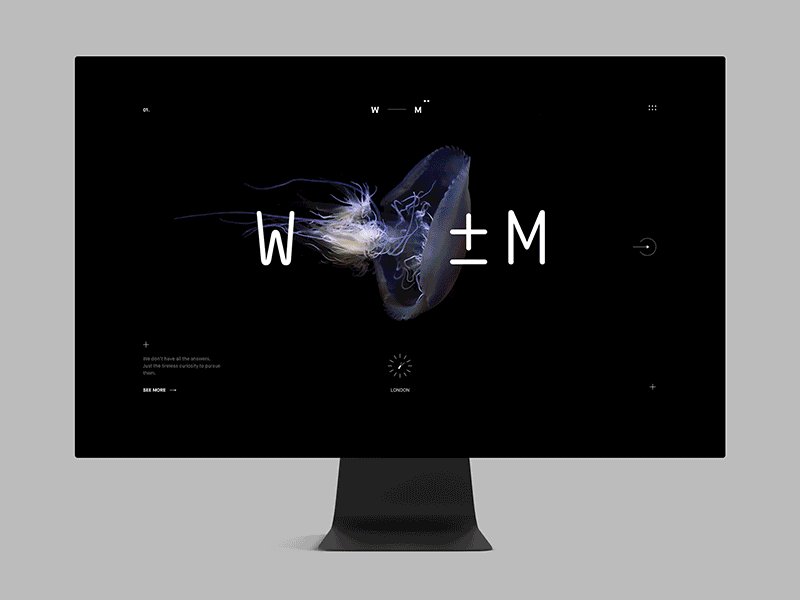
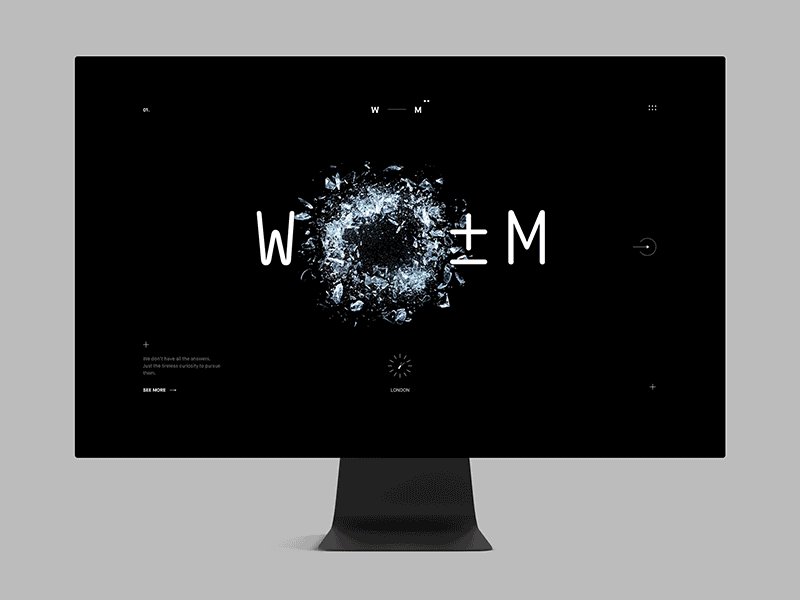
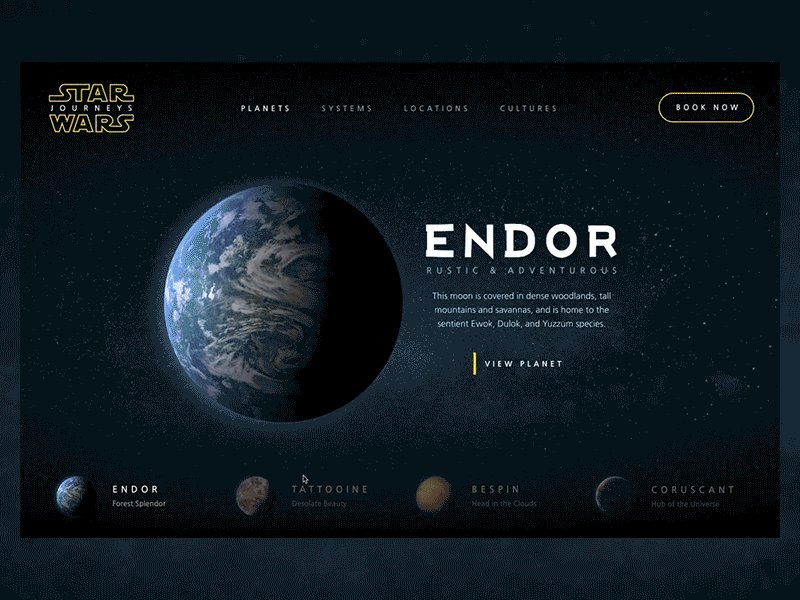
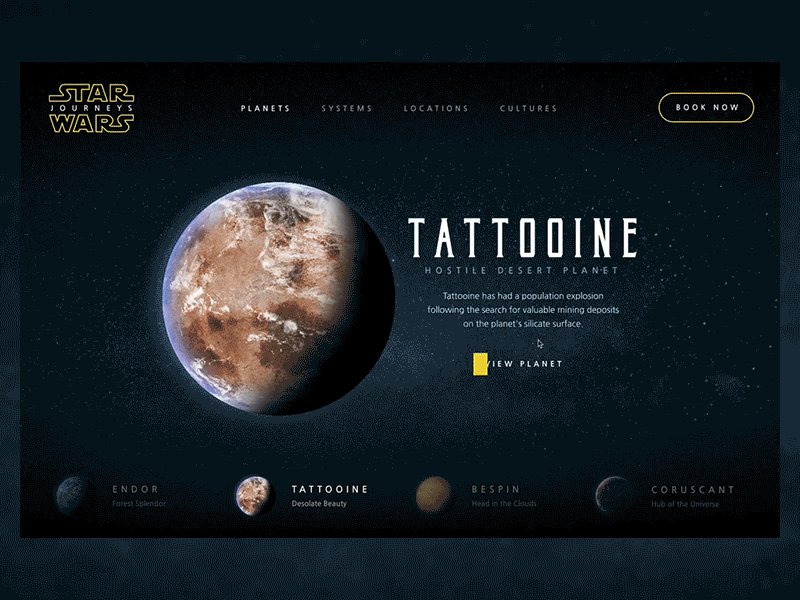
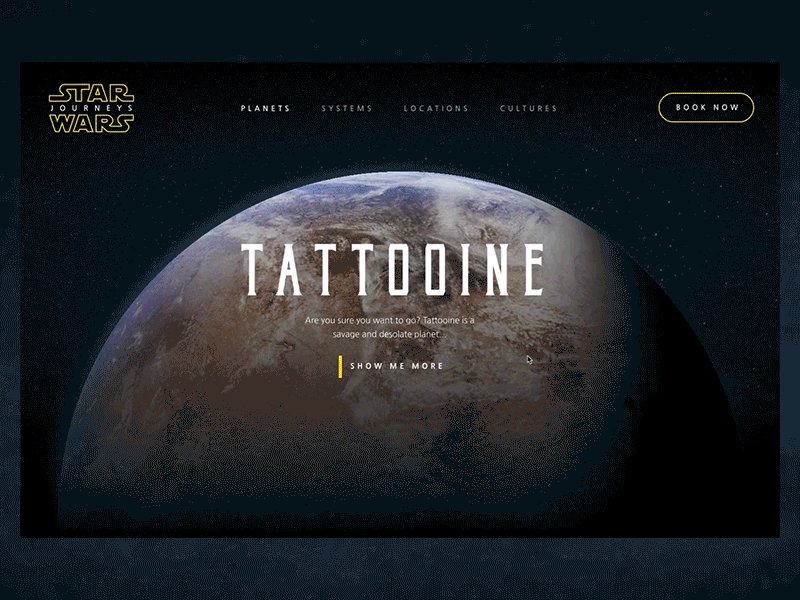
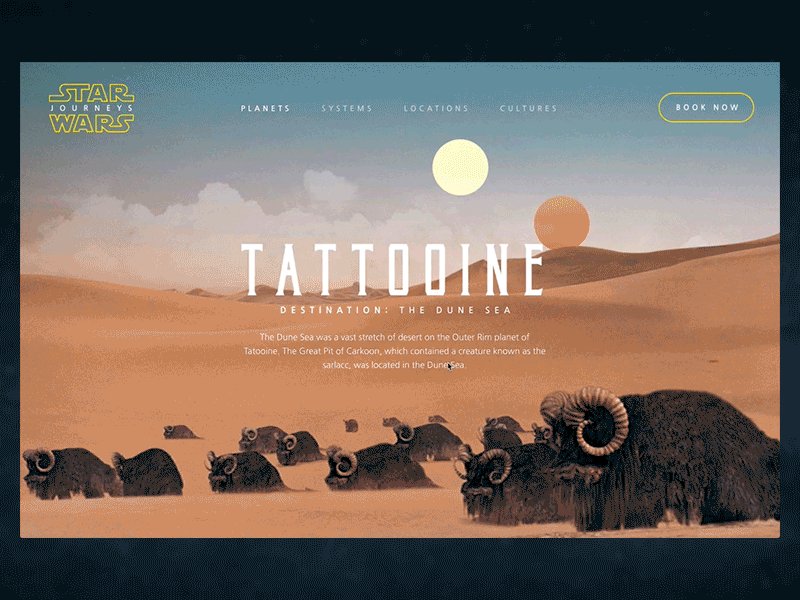
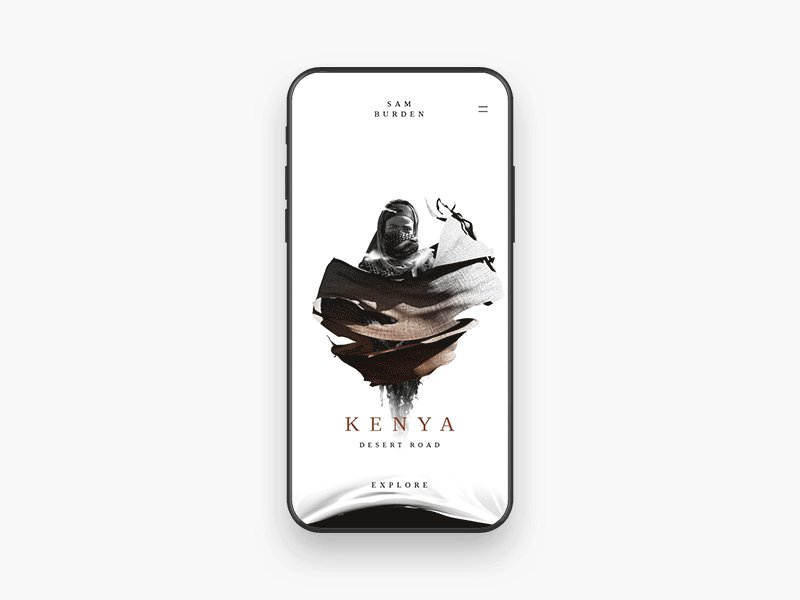
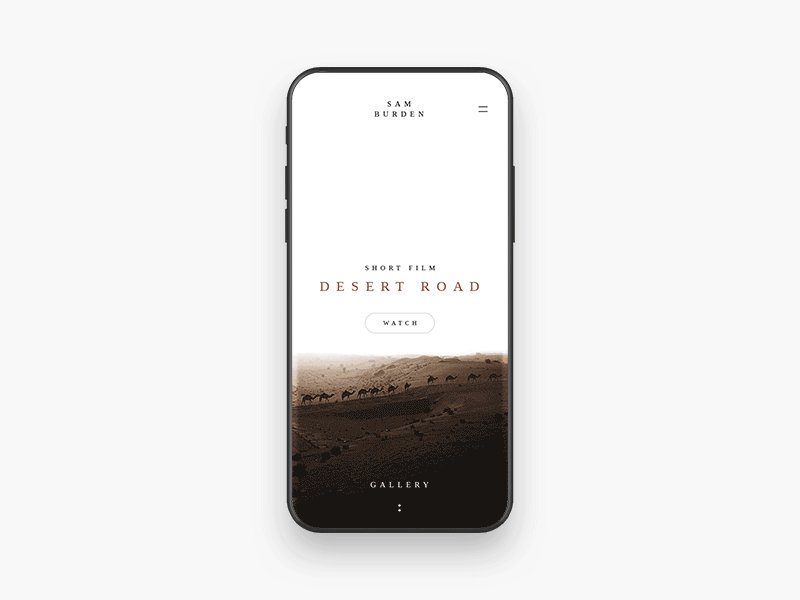
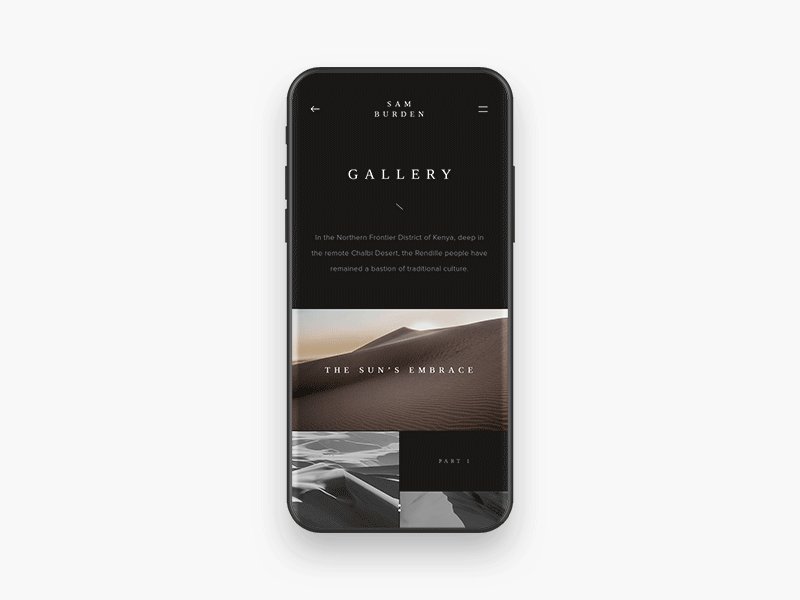
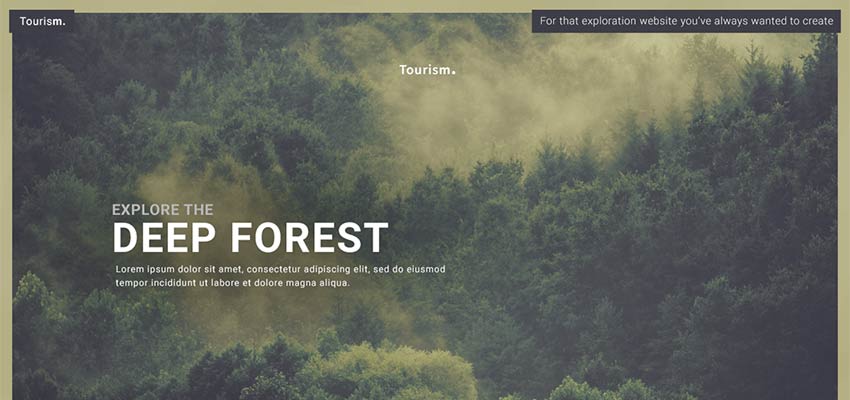
Webby Multipurpose PSD Template

It’s a good idea to have a multipurpose mockup template in your arsenal, since you can use it for a wide range of projects and clients. The Webby PSD template does the trick, with layouts for tourism, design, exploration and more. The template relies heavily on visuals, so if you’re creating a portfolio, or any type of site with lots of images, this is a good choice.