7 of the Best Mobile Website Builder Tools in 2019
Beautifully Dark Website Design Inspiration
Dark websites have long captured designers’ imaginations, standing in stark contrast to the more mainstream light web design. When creating a website that’s unique, sleek, and mysterious, dark colors are often what creators go for first. In a world of white and bright websites, black stands out.
Ready to get inspired for your own creations? These websites make stunning use of a shadowy palette to create artistic, unconventional websites. Each one has something interesting to teach you!
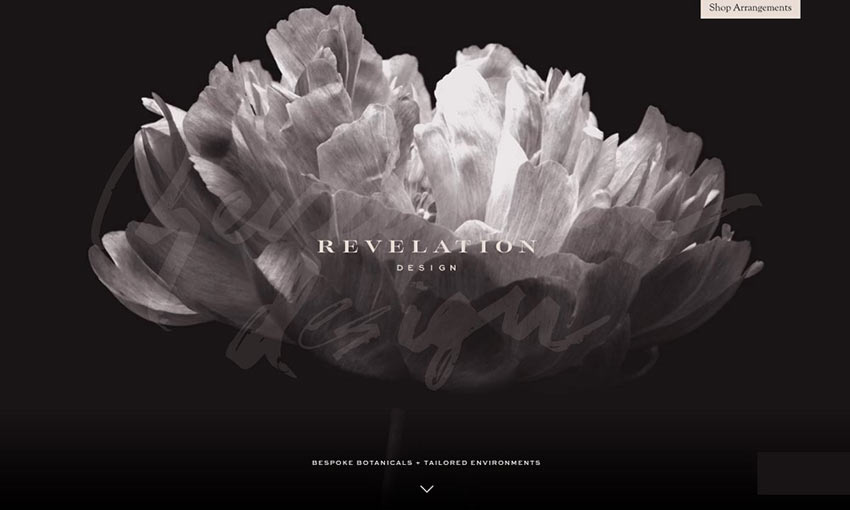
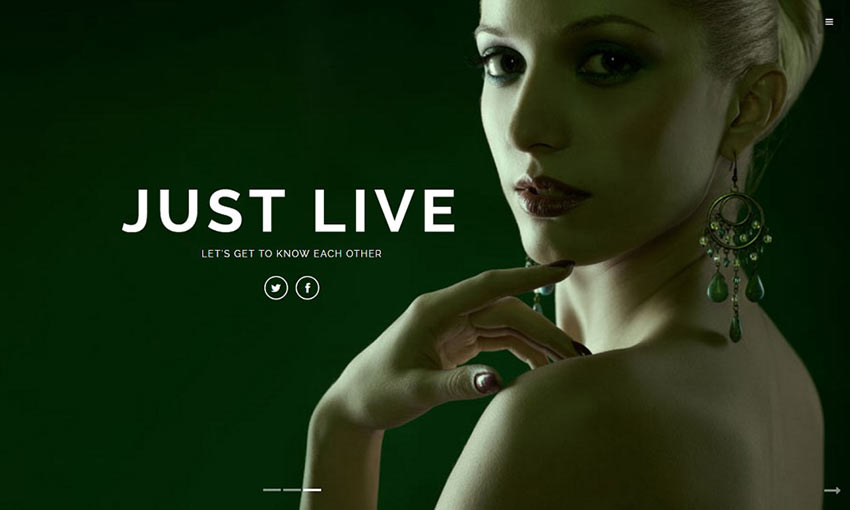
Revelation Design

Now this is a good first impression. When you enter this site, you’re greeted with the elegant animation of a flower slowly unfolding before you. Scroll down and text elements smoothly fade in and elements appear.
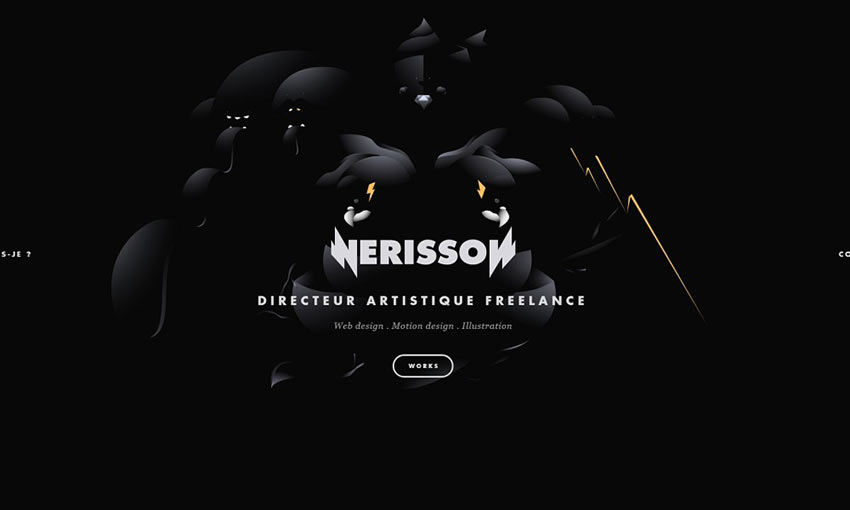
Nerisson

This site instantly shows off the creator’s skill in motion design with a cool animation as its centerpiece. The black background makes the colorful portfolio blocks that much more enticing. Each page sports a different color, but the dark UI remains consistent.
Ever & Ever

Awesome animations, 3D interactions, and plenty of pages to explore are what make up this website. With all these images and animations, a dimmed background is the perfect choice to frame the abundance of visual content.
G. Jezarian

A huge slider of crisp photography with muted colors greets you on the homepage. Click a button to learn more and you’ll be transported to a page that’s easier to read, but with plenty of gray highlights that beautifully contrast against the white.
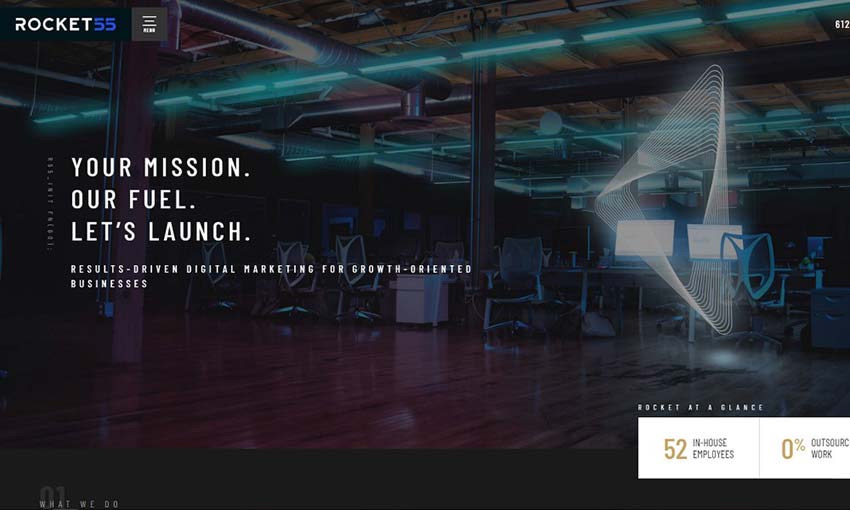
Rocket55

Here’s a good example of how you can use white as contrast and draw the eye to important areas on a page. A splash of blue every now and then adds variety and lets you know that some elements are interactive.
Department Creatif

Nothing makes a statement like well-placed photography. The muted images on this site contrast nicely with the white background and text, and the occasional parallax animation looks great in this box-based layout.
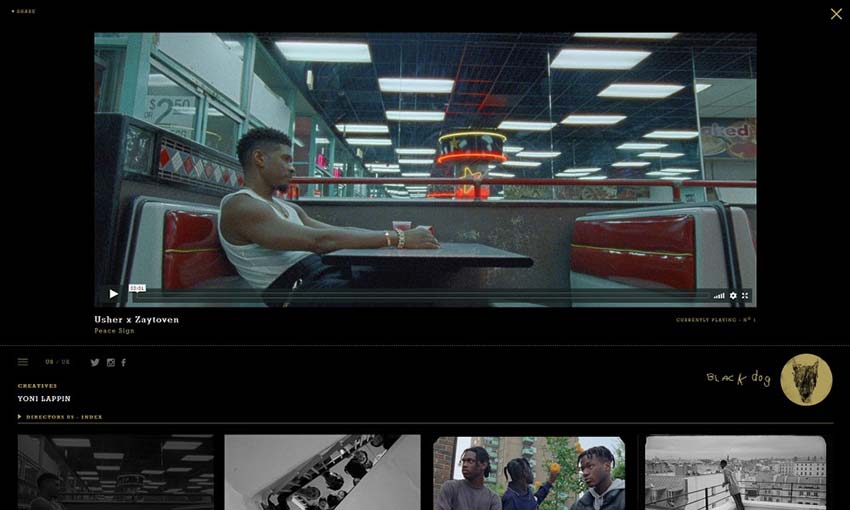
Black Dog Films

You can use a minimalistic set of colors to attract the eyes to certain content. When you visit a page, the video is framed against darkness with plenty of space. Bright text leads you down to more videos with black and white previews, which light up in color when you hover them. The effect is simple, but looks amazing.
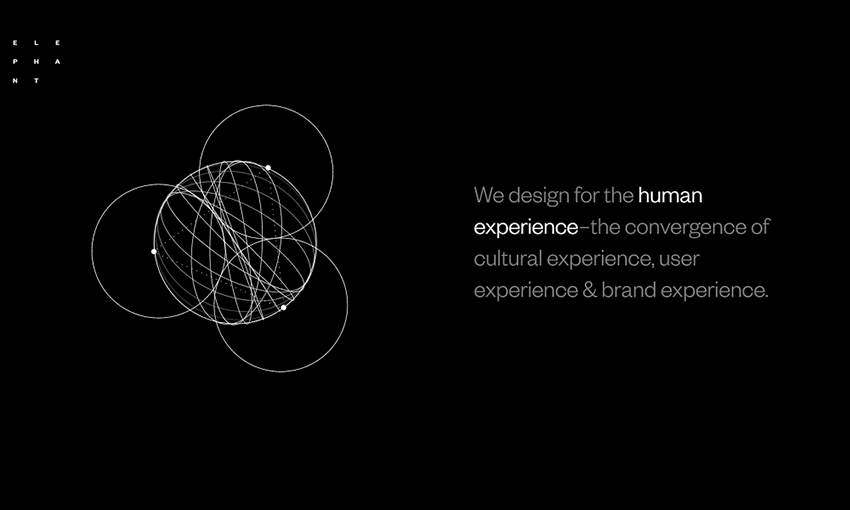
Elephant

Text on a dark website is difficult to get right, but Elephant is a good place to take inspiration from. The site uses larger text with plenty of contrast, avoiding long-form content on this black background. The smooth animations are a nice touch and a great way to fill leftover space.
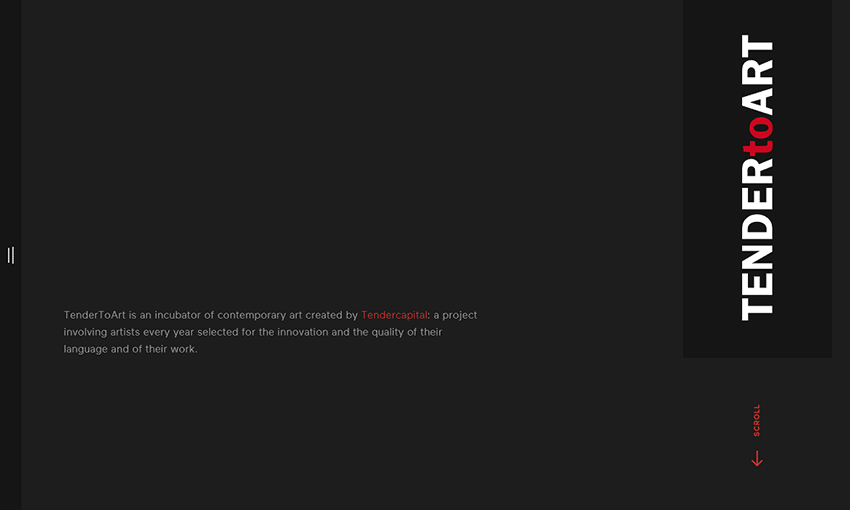
Tender to Art

The importance of a good palette can’t be stressed enough, and black, white, and a bright color tend to be popular choices on these sites. Tender to Art chooses red, and uses it well by highlighting important links and areas with it.
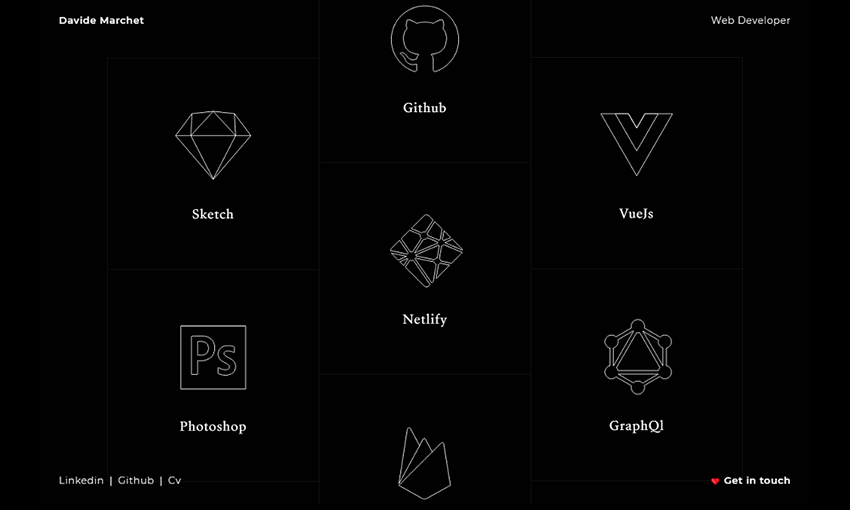
Davide Marchet

Dark design is a good choice for portfolios – it tells potential employers that you’re different, willing to take risks, and it just looks professional. This is a beautiful one-page portfolio, using just the right mix of text and images to keep you interested as you navigate.
Turn the Lights Out
White websites tend to be preferred by both creators and consumers – they’re simple, conventional, easy to read, and like a blank canvas for designers. But there is a place for dark design online.
It can be used to provide emphasis and contrast, to show off something you want to brand as new and interesting, or to display content like photography and art. And as these examples have shown you, it just looks good!
We hope you found the inspiration you needed from these beautiful websites. Next time you’re planning a website, take a risk and try dark design.
9 Tools to Help You Build Beautiful Websites Quickly and Easily
The help of social media channels can play an important role in getting your message out. That’s well and good, but rarely good enough.
There is only one way you’re going to be able to truly represent yourself. It is with the help of a website. A website that sets you and/or your company apart from the crowd.
Unlike a page on a social media network, you have total control over the content on a website. You can do a lot more in terms of providing valuable information. You can offer products for sale, and integrate third-party services.
Are you a genius at coding and you have all the time in the world to devote to it? Or, do you plan to pay a developer? If not, you need a top-tier website or page builder to make your awesome presence known.
Like one of these:
1. Elementor
Elementor is the most advanced WordPress page builder designed for businesses looking to improve their workflow and speed up their production time. Its quick and powerful drag & drop editor lets you create professional WordPress sites and landing pages without having to code. Elementor works perfectly with any theme and plugin and will not slow down your site like many page builders. It comes packed with different super useful widgets which you use to quickly build the layout of your site: images, text, sliders, icons, testimonials, social media and more.
You can either build your website from scratch using these widgets, or use one of the hundreds of pre-designed Elementor templates which can be easily inserted to any page.
More cool features:
- Pop-ups
- Advanced forms
- Integrations: Mailchimp, Zapier, HubSpot, ActiveCampaign and more
- Clean code
- Hover & scroll animations
2. Visual Composer Website Builder
The Visual Composer Website Builder makes building pages and websites about as easy as it gets. This popular, user-friendly, frontend drag and drop website builder makes it possible for you to design the layouts you’ve always wanted to; layouts that are guaranteed to sell more.
You’ll have access to a huge number of templates, content elements, and blocks for landing pages, portfolios, products, and more. Unlike most website builders, these website design features don’t come with the package. They exist in the Visual Composer Hub, a cloud-based marketplace of free goodies you can pick and choose from as you build your website.
Choose a page layout, put the new header builder to work, and customize headers, footers, and page content to your heart’s desire; without coding.
3. Webflow
Webflow is more than a website builder; it’s a platform on which you can design, build, and launch a totally responsive and customized website, all without coding. Webflow even creates a custom client-friendly CMS for each site you build.
Webflow is ideal for small business websites and other small to medium-sized projects including content-driven projects that your clients can edit for themselves. You get to choose who can edit what, while at the same time limiting the type of editing that can be done by a client, so you won’t end up with a broken page.
Webflow also provides managed hosting. Plus you can use it for your prototyping needs; especially if you have a need to produce dynamic, interactive prototypes and prototypes for mobile apps.
You can start a project from a blank canvas, a free or premium template, or a UI kit.
4. Mobirise
If an offline website builder is your preference, Mobirise is your solution. This offline app is feature rich, and it’s free. It’s great for small to medium websites, portfolio sites, landing pages, and everything and anything in between.
Mobirise is also ideal for non-techies or anyone who prefers to avoid code and work as visually as possible. Pro-coders can use Mobirise as well for small customer projects and prototyping.
5. SP Page Builder
SP Page Builder is a Joomla drag and drop page builder; and #1 in its class. It comes with pre-made blocks, 50+ addons, a nice selection of ready-to-use layouts and third-party integrations. It also offers the fastest and most convenient web development experience you’ll likely find anywhere.
Every design element you’re likely to need is ready to drag and drop into your site. A little tweaking here and there, and you’re ready to rock!
6. Pixpa – Portfolio Websites
Online store, gallery, blog, portfolio – you name it and Pixpa will deliver for you. This all-in-one website-building platform is an especially good choice for creatives. Start your project with any of Pixpa’s attractive and mobile-friendly templates.
You can customize it to your heart’s content, no coding is necessary, and Pixpa even provides functionality that allows you to make online sales, take orders, and collect payments.
7. 8b Website Builder
8b is a simple, futuristic online website builder anyone can use to create responsive, mobile-friendly websites quickly and easily – and it’s free! It’s perfectly suited for small businesses, entrepreneurs, and anyone lacking coding expertise.
You can create a website using 8b whether you’re at work, at home, or on the go; plus, you have 16 cool starter templates and a host of website sections to get off to a fast start.
8. uKit
This website builder for small businesses is grid-based, mobile-friendly, and user friendly as well. uKit’s features and functionality give you the power to get your online presence up and running in a matter of minutes.
uKit was created with a non-techie approach in mind. Pick an element and drag and drop it to where you want it. It’s as simple as that; just the way a top-rated website builder should be.
9. uLanding
uLanding is a fresh, code-free website-building solution that empowers anyone using it to build a professional digital presence for their business to boost sales. It can be anything from a landing page to a targeted promotion campaign.
Analyze the effectiveness of your ad campaigns using built-in analytics and launch A/B tests. Try uLanding out now by taking advantage of the free trial!
Get Your Project off the Ground
There is a beauty in this selection of top website/page builders. It is that you should have little problem finding the one that’s best for you.
Or, you could pick one at random; and the chances are good that it would still do the job you want done and do it well.
Take a little time to determine which of these products would be the best match for you. From there, you can build a stunning website in short order.
Inspirational Websites Roundup #4
We’re happy to share yet another extravaganza of the web’s finest designs we’ve found during the previous month. Combining strong typography with delicate little elements are trendy, just like toned down colors and playful uses of outlined text. Refined WebGL goodness is giving a unique experimental character to some sites. It’s time to push boundaries and experiment!
We hope you enjoy this month’s roundup and get inspired!
Analogue Production
Home Société
Davide Perozzi
Atomo Management
Oui Will
cornea design
Greater Than Avatars
Ledger Investing
Ark Shelter
Burnish Creative
Fabio Fantolino
Nature Elixir
Lit Up
Anoukia Perrey
The Hook group
Mirrorball
Ocus
First Frame
HAUS
Children’s Collection SS19
Montreux Jazz Festival 2019
Ryo Kawada
Inspirational Websites Roundup #4 was written by Mary Lou and published on Codrops.
How to Design a Mobile App for an m-Commerce Business
Not so long back, entrepreneurs doubted if they needed a mobile-responsive site. When desktop-based online stores were already performing quite well, wouldn’t spending on mobile optimization be a redundant investment? Gradually, stats coming from reported sources blew their minds, and consequently, their perceptions changed. Mobile-responsiveness became a necessity than a choice. In 2017, eCommerce stores […]
The post How to Design a Mobile App for an m-Commerce Business appeared first on designrfix.com.
The Importance of High-Quality Images Online
If you own a website, you already know how difficult it is to make people spend time on it once they have accessed it. The overall user experience (UX) is the one that counts, and the elements that make up a good UX are so diverse that it might be difficult to keep up with […]
The post The Importance of High-Quality Images Online appeared first on designrfix.com.
Free One-Page Portfolio Website Builders
In the growing world of designers, developers and other online service providers, having a great portfolio is essential to getting hired. You won’t get work if you don’t put yourself out there, and what better way than with a portfolio? These one-page website builders are free, easy to use, and simple to set up, so you can get your portfolio online fast.
Carrd

Carrd is a one-page site maker that uses a super straightforward interface to help you set up your portfolio. If you’re looking to create something elegant and minimalistic, you’ll love this. Many builders can be overwhelming before you get used to them, but Carrd is easy to use right from the get-go. Just pick a theme and click one button to add elements.
There’s a really cheap Pro version, which offers various forms, custom domain compatibility, and custom code + third party widgets. At $9 a year, this is about as affordable as it gets. However, all the core features are free, so feel free to test it out and even publish your website.
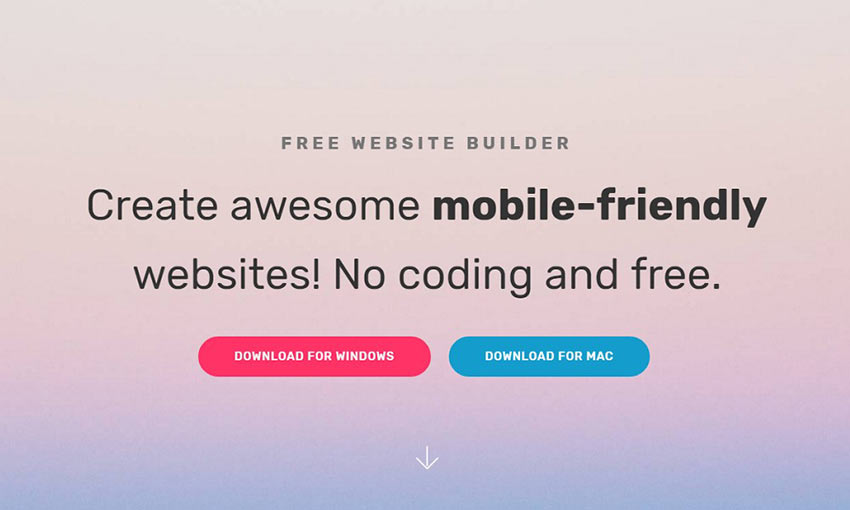
Mobirise

An offline web builder solution for Mac and Windows, Mobirise allows you to easily create mobile-friendly websites. It was specifically designed to be as easy to use as possible for non-programmers and visual thinkers. If you’re new to this, try it out.
Once you’ve finished putting together your website in this block-based builder, publish it for free wherever you want. No domain? Mobirise can publish to Github Pages at no cost to you.
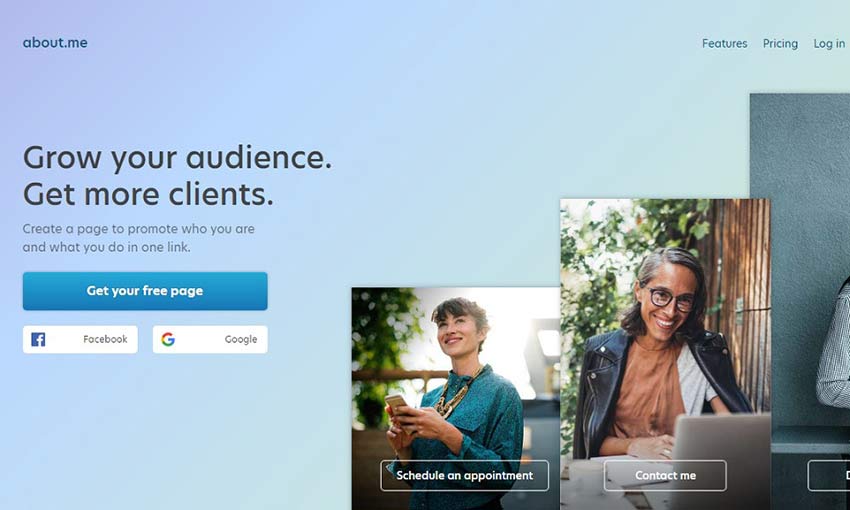
About.me

Simple and professional, creating an about.me website is a great way to introduce yourself. Just type in some info about yourself, pick from one of three clean themes, and you have a mini portfolio! From there you can customize the website further, changing text and adding links. There’s also a nifty email signature feature, which adds your about.me as an email signature.
The Pro version has various other features, testimonials, image and video embeds, messages, appointment scheduling and newsletter building. With the free version, you can still build a professional biography.
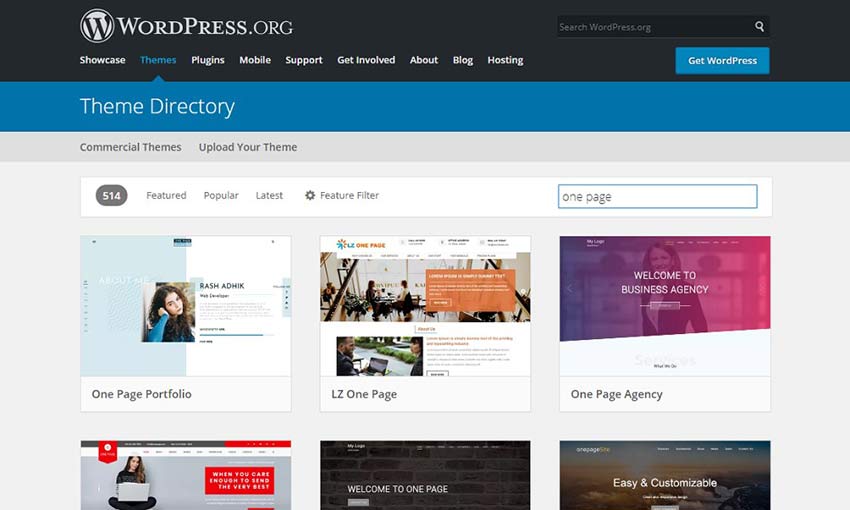
WordPress

If you’d rather do it yourself than use a simple website builder, but don’t have the technical know-how to create a website from scratch, WordPress is probably the solution. Choosing a one-page WordPress template still gives you something to work off of, but you’ll be more in control of your website’s appearance. And there’s hundreds of thousands of themes – no website builder can boast that.
Customizing and making it your own may require HTML and CSS knowledge, and you’ll also need to handle hosting, domain and WordPress installation. WordPress itself is free and open source, but these aspects will probably cost money.
Diving blindly into WordPress is not for the faint of heart, but if you’re up for a challenge, this might be the solution for you.
Wix

Wix is considered by many to be similar to WordPress, but much easier to use. Its interface is intuitive enough, and setting up and publishing a website is super easy. There’s a ton of functionality in this builder if you’re willing to learn it.
The free version of Wix allows you to create and publish your site under a Wix domain. Premium plans let you get a custom domain, remove Wix ads from the site, or add apps, but it isn’t necessary to make your portfolio public.
Persona

Persona does absolutely no beating around the bush. Just click to get started, pick a theme, and start editing. The WYSIWYG editor is super powerful. It takes some adjusting to, but once you have the hang of it, you can create basically whatever you want.
However, note that you can only create a private Persona without upgrading. If you want to publish your portfolio, it will cost a relatively cheap $24/year or $4/month. Trying before you buy will at least let you know if this is the right tool for you.
Building a Simple One-Page Portfolio
Never underestimate the power of a one-page portfolio. A site that’s too complex can drive away potential clients, especially if you can’t hold their interest long enough to direct them to the contact page. But a well-crafted one-page website is concise and gets the point across quickly, while still showing off your skills to visitors.
Material Design Templates for Vue, Angular, React (Material UI)
Top 10 Sports WordPress Themes for 2021
Best Sports WordPress Themes are something that you’ll be required to represent your sports interest with all the information and details. We need such themes as sports are definitely one of the favorite niches of...
The post Top 10 Sports WordPress Themes for 2021 appeared first on 85ideas.com.
7 WordPress Alternatives for Web Designers
There’s a lot to love about content management systems, or CMS. Maybe it’s the streamlined web design process: The website builders, themes, and no coding knowledge needed for any of it. Maybe it’s all those nifty plugins that can pull off technical features you’d have no idea where to begin with. But if WordPress just isn’t cutting it, what can you do?
Luckily, there are dozens of quality CMS and website builders out there that can potentially take WordPress’ place, depending on you and your clients’ needs. We’ve collected a few of them below.
Craft CMS

Craft’s single best feature is that it’s intuitive – both for you and your clients. WordPress can be difficult to get the hang of and even harder to customize due to its API. But Craft starts with nothing and allows you to add pieces as you need them. Third-party themes and plugins are there too!
The only trouble is the price tag. This is not something you want if you’re working with small projects. But give the free version a spin on your own time and see if it’s something you’d enjoy working with.
Perch

Need all the benefits of a CMS without having to deal with one during the design process? Create your website first and foremost, then add Perch to it later. Your clients get the simple interface and you get to design the site yourself.
Webflow

Webflow was built as a comprehensive tool for freelance web designers. Design a site without ever touching code, build it with a CMS, and deploy to your clients with hosting available right from Webflow. It works great for small design teams, too!
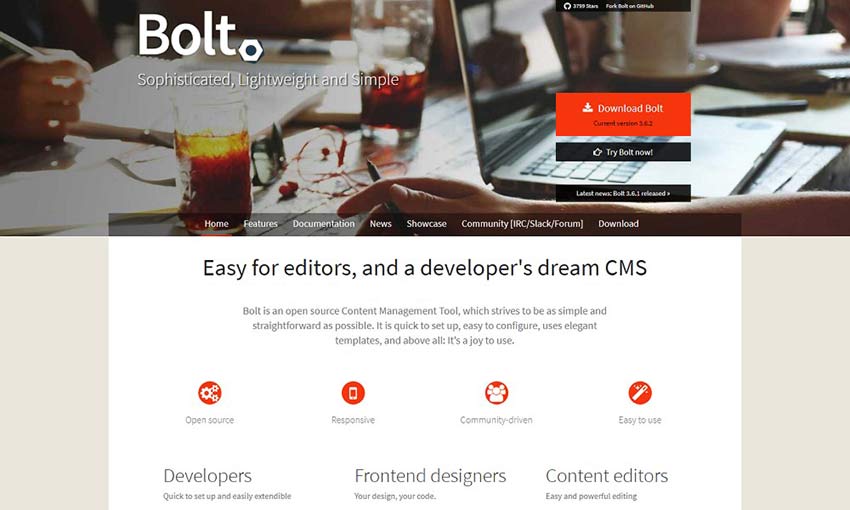
Bolt

Bolt CMS is defined by its simplicity. The code is simple and not bogged down with features you don’t need – but they’re easily added if you want them. This CMS use Twig to craft templates, so you can code them yourself from scratch. And editing the sites you create is super easy. No more frustrated clients! Plus, the platform is free and open source.
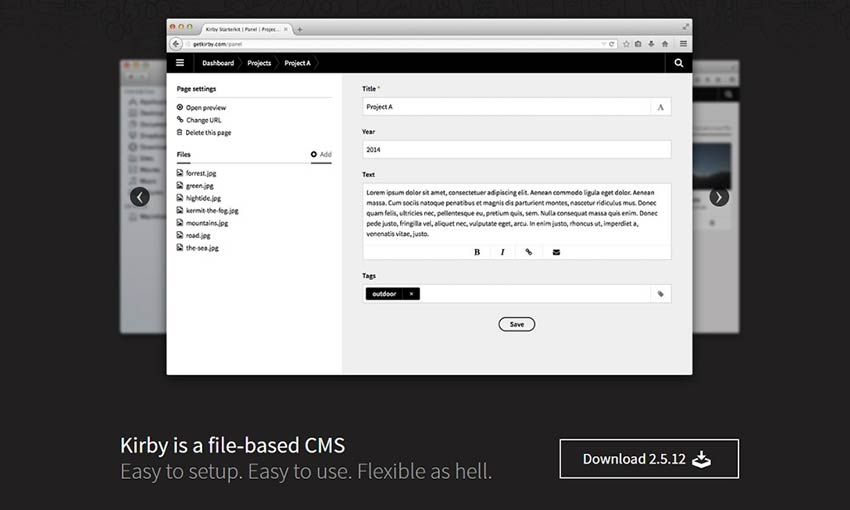
Kirby

If your biggest woe with WordPress is the difficult installation process, Kirby might be what you’re looking for. It’s lightweight and super easy to set up on a server. No more 5000-step installation guides. There are no databases to contend with and the admin panel is reasonably client-friendly too. Kirby, however, is best for designers who can do some coding in PHP.
Drupal

Drupal is not easy to learn as a web designer, especially if you’re used to WordPress. However, when you need a CMS that is capable of running websites that WordPress can’t, Drupal is the go-to option. It has a large following, a ton of modules, and way more advanced functionality. If you’re building simple, static websites, another CMS may be the best choice. But if you found WordPress not powerful enough, try Drupal.
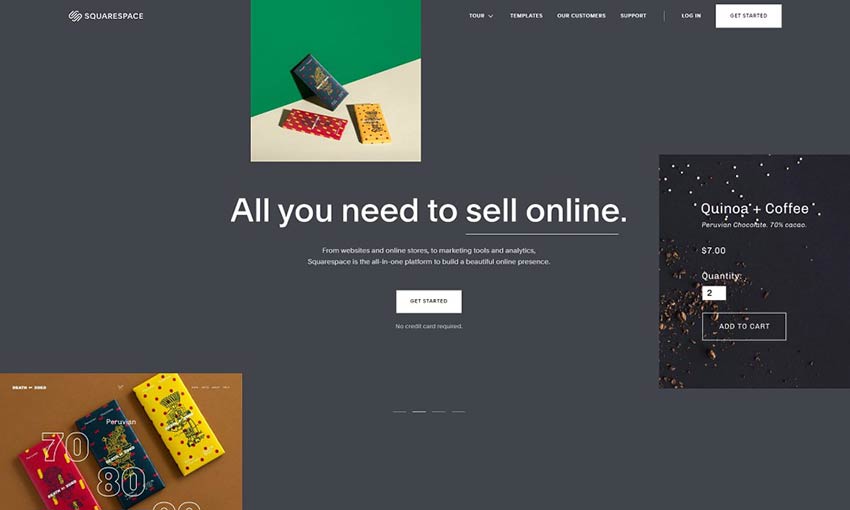
Squarespace

While Squarespace offers drastically less flexibility compared to WordPress, it is considerably more client-friendly, as well as less prone to bugs and incompatibilities. The hosted service is not particularly expensive, either. Once you’ve created three websites for clients, Squarespace Circle becomes open to you. The circle can be a great opportunity to get your name out there and collaborate with other designers.
WordPress isn’t the only CMS!
For web designers, there’s always another option. Many feel they can’t pass up WordPress with all its popularity, but these platforms are a great alternative. There’s something for all the theme developers and web designers out there who definitely need a CMS, but no longer want to use WordPress. This list is just the tip of the iceberg!
Inspirational Websites Roundup #3
This past month we’ve encountered some very exciting websites, including great redesigns and new, bold styles. Get you message across in a big heroic way, that’s this month’s motto, and don’t be afraid to break out of the box and use playful interactions. WebGL is your friend when it comes to distortion effects and complex 3D scenes.
We hope you enjoy this compilation!
RALLY
All Your Days
Grégoire Mielle
JORIK
White Square
Baunfire
Sylvain Theyssens
Questions in the Sky
Visions
Humane by Design
Mogney
Green Chameleon
Tilt
p2mv.studio
ARCHI SITE MOBIUS
Dennis Berti
ContraryCon IV
Gautier Maillard
LE CAB’ COM
GETZ
Square
Dogstudio
SEEKER: A Biometric Discovery
Plastic
Kühl & Han
Inspirational Websites Roundup #3 was written by Mary Lou and published on Codrops.
Designing Better Mobile Experiences for All of Your Clients’ Websites
As a design agency professional, you must design your clients’ websites with a mobile-first approach in mind. Mobile-first user experiences make it easy for visitors to find what they’re looking for quickly and encourage them to take action. Doing so can help increase conversions and boost sales. With this in mind, in this article, we’ll […]
The post Designing Better Mobile Experiences for All of Your Clients’ Websites appeared first on designrfix.com.
The Evolution of the Default WordPress Themes (2003 to 2019)
Web Design & Development Games to Test Your Skills
There are a ton of ways to learn web design and development. Some people prefer video courses, while others love reading books and webpages and applying the knowledge themselves.
Another way to learn is through online games! These will test your design skills, correct you when you’re wrong, and teach you basic concepts. If you love learning through doing, make sure to try these games!
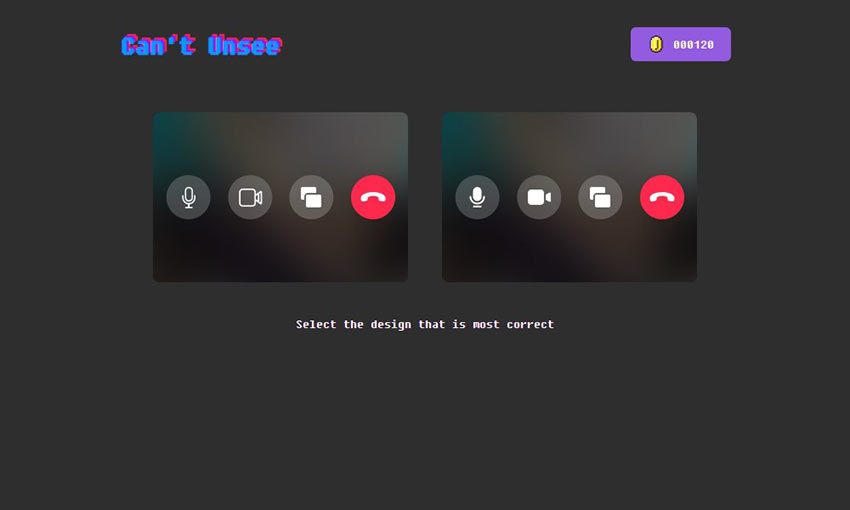
Can’t Unsee

This game walks you through various simple design choices, prompting you to pick the one that looks correct and explaining why one is wrong and one is right. You can click a button to directly compare the images, making it easy to understand the difference. This will test your eye for subtle designs. At the end, see how you rank against other players!
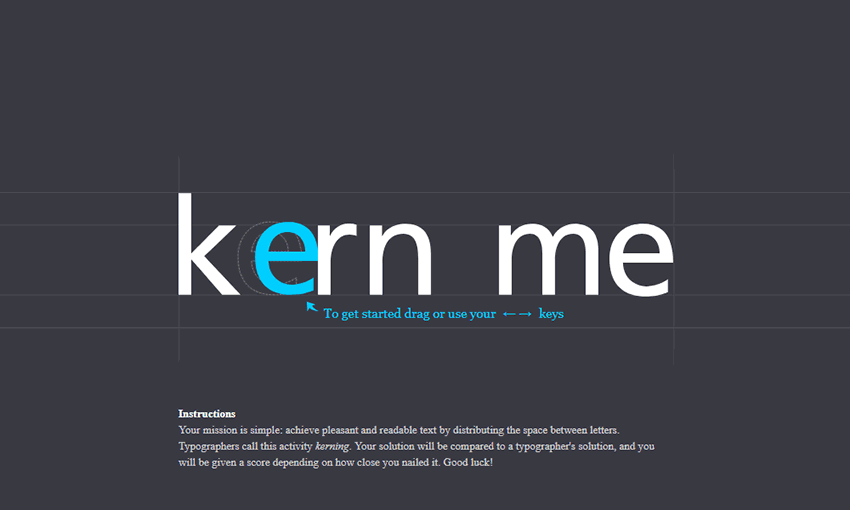
Kern Type

Kerning is the spacing between letters, and an important skill for typographers and designers to learn. This kerning minigame will let you drag around the letters, then compare them to the solutions of a pro designer.
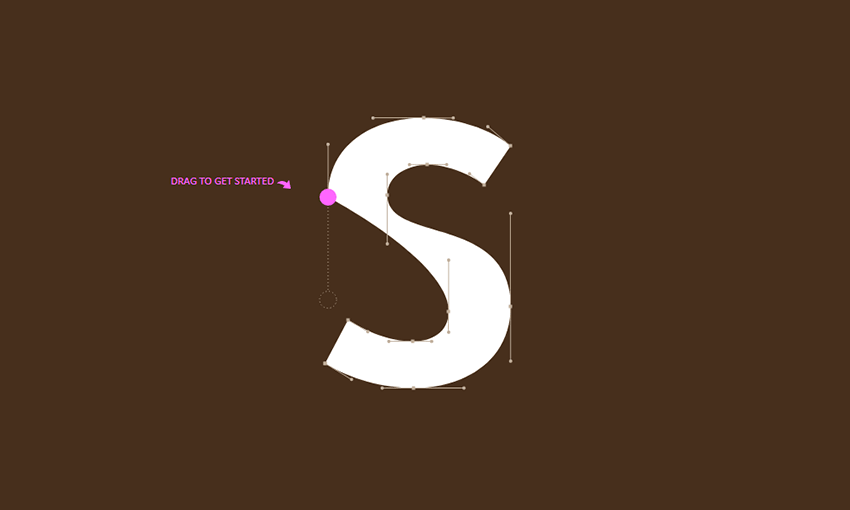
Shape Type

Another one for typographers, Shape Type tests your ability to accurately and beautifully shape letters in a design. You can easily compare your work to the designer’s with fluid transition animations that show you where you might have gone wrong.
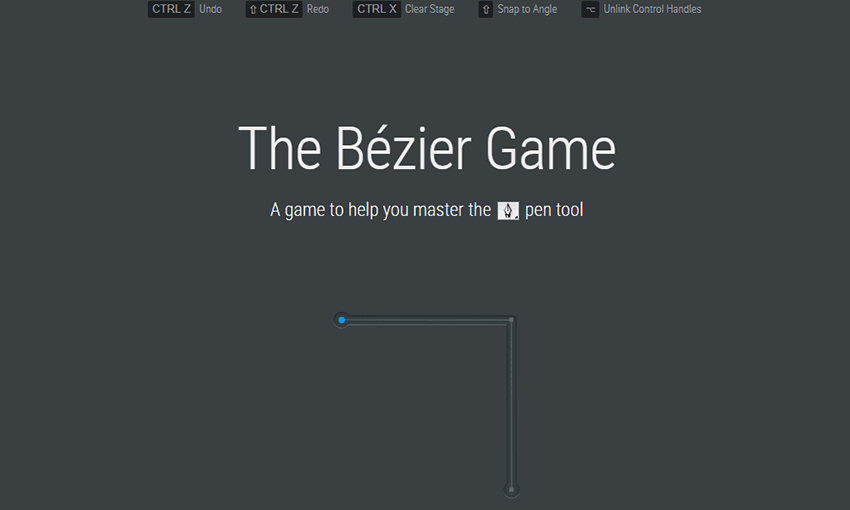
The Bezier Game

If you make vector graphics, fonts, or CSS animations, you might have encountered Bezier curves. The Bezier Game will help teach you to work with this tool by taking you through various shapes, lines, and circles to fill out with curves. By the end you should have a better understanding of how Bezier curves work.
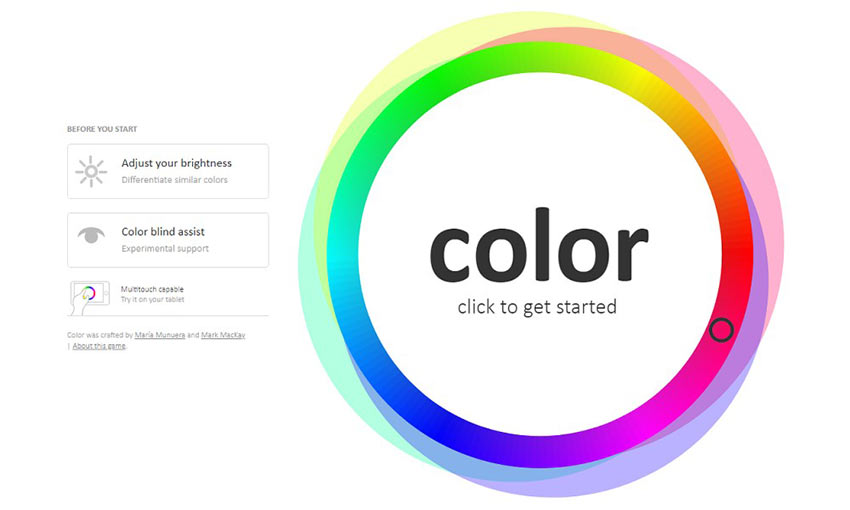
Color

Ready to brush up on your color identification skills? This tests your ability to distinguish hues, saturation, complementary, analogous, triadic, and tetradic colors.
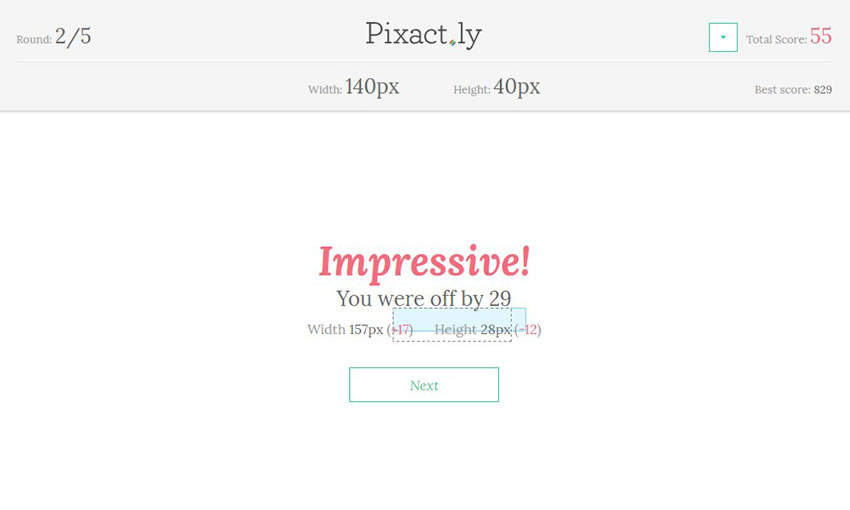
Pixactly

How good are you at measuring pixels by instinct? Pixactly helps you measure lengths and widths in pixels by prompting you to draw boxes of a specified height. Anyone who works with HTML and CSS will like this tool.
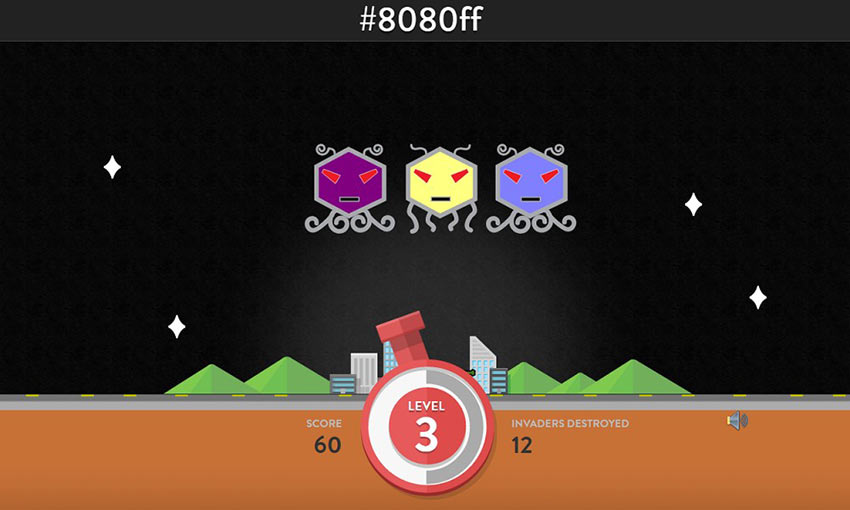
Hex Invaders

Do you know your hex codes? With all the online hex generator tools, many people neglect the learning their hex codes, but it’s still a good skill to have. Hex Invaders teaches you hex color codes by having you shoot the alien that corresponds to the color code shown on the screen.
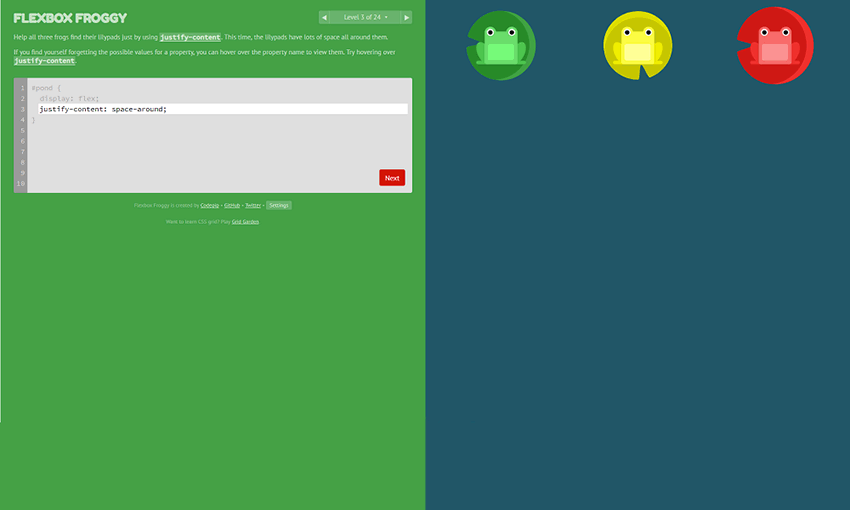
Flexbox Froggy

Time to brush up on some CSS. With the justify-content property, you need to guide the frogs to their lily pads, all while learning more about CSS in real time. With twenty-four levels, you’ll come out of this with a full understanding of this CSS code.
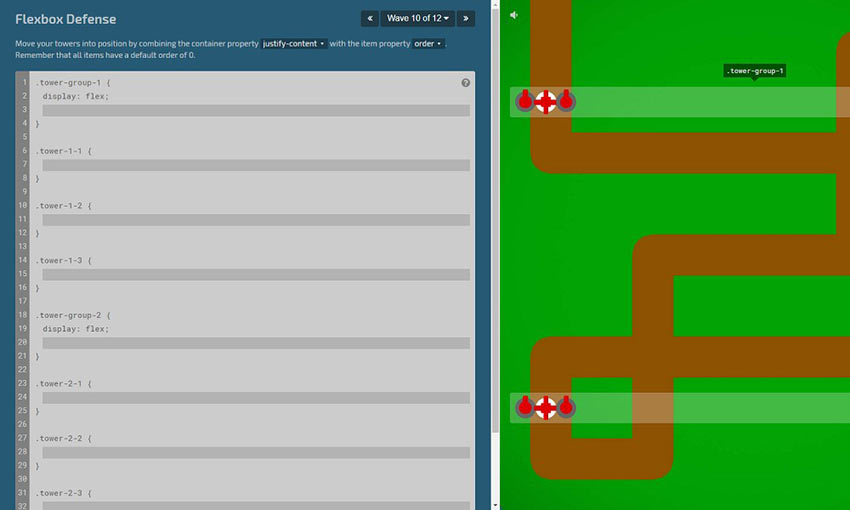
Flexbox Defense

Still having trouble with flexboxes? Flexbox Defense is a tower defense game where you must position your towers using CSS. After playing Flexbox Froggy, reinforce your skills with this more difficult game.
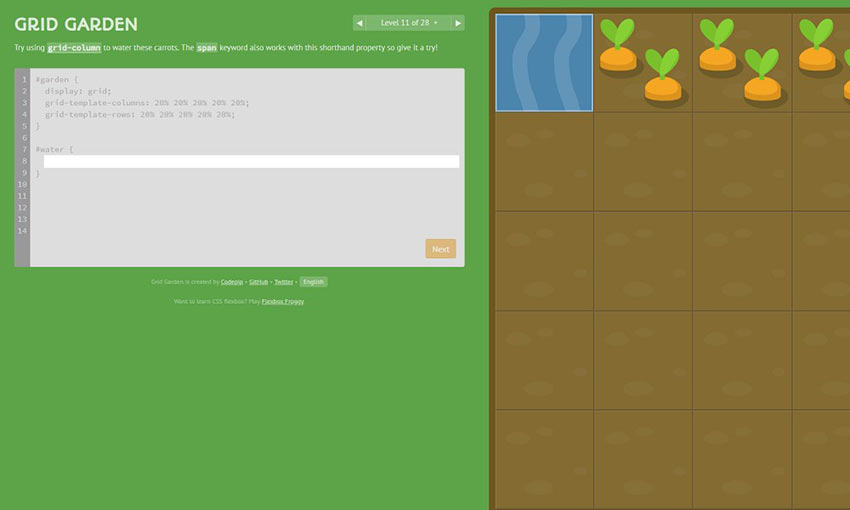
Grid Garden

Here’s a relaxing game that will teach you how to use CSS Grid, specifically the grid-column-start property. Grow your own carrot garden, water plants, kill weeds, and learn new CSS tricks and tips in this unorthodox gardening game.
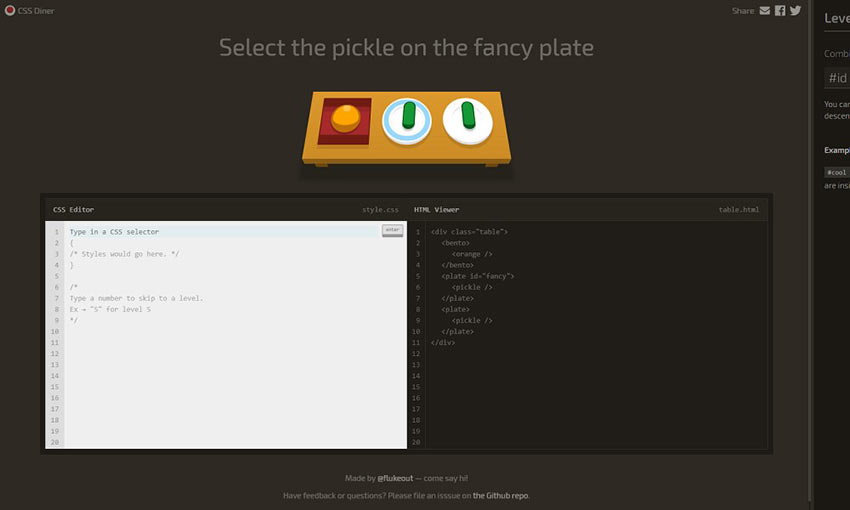
Flukeout

Ready to learn about CSS Selectors? Use the code window to select the correct objects and learn how to select them in all kinds of situations and unique placements. This one is great for people who are new to CSS.
Learning Design with Online Games
Whether you’re a brand-new designer/developer or just brushing up on what you’ve learned, online educational games are a great way to cement your skills. It’s always good to bring a little fun into your learning process. Let us know which game was your favorite!
5 Mistakes You Are Not Allowed to Make on Your Website

Your website is your business card in the online environment. As a representative element for your business image, your website needs to look and behave impeccably in the online environment. This is a must if you want your site to bring you results, drive traffic, and ultimately increase conversion rates.
In a world where the number of websites is growing from day to day, only the most advanced and well-developed websites will manage to bring your business to another level. Sites that contain very few mistakes, if any at all.
In today’s article, we’re going to reveal 5 mistakes that you are simply not allowed to make in making your website – especially if you want it to bring you the desired results.
Not mobile friendly

If anyone were to compile a massive list of mistakes to avoid in regards to building a website in 2019, this would definitely be at the top. Everyone preaches this. A website that isn’t friendly to mobile users is 100% wasted potential.
Currently, over 7 out of 10 people are searching on Google with their mobile devices. In addition, Google made it clear a while ago that mobile adaptive sites will have advantages in terms of positioning in SERP. In other words, the adaptability of your website is becoming an extremely important SEO factor.
More and more people are making the switch to mobile browsing, so we can only expect mobile search percentages to go up from here. If you do not have a mobile and tablet-compatible website in 2019, it’s like opening a business and consciously closing the door in your nose for your clients in 7 out of 10 cases.
Unoptimized SEO content

This is the second fatal mistake in 2019, and again, something that most people know by now. SEO content will always make the top of everyone’s list because the Google algorithm is always changing. It’s no small task to optimize your SEO content, but it’s a vital one.
Writing SEO optimized content means you adopt the text to Google’s requirements. For the most part, that’s pretty straight forward. However, the tricky part comes into play when you have to keep it SEO optimized and appeal to real people. You’re not just creating content to make a robot happy, you have to keep the users happy, too. SEO in 2019 greatly relies on relevance – the content of your website should be 100% relevant to your target audience.
You have to find the balance. Find your brand voice and keep the Google robots in mind. If you don’t, this might be the first and last mistake you make on your website.
Slow loading time

This mistake is every bit as unforgiving as the first 2. People come to your website to get what they need and get out. If you hinder their convenience in any way, you might find yourself minus a customer.
There are a lot of factors that come into play regarding loading speeds. Most of them have to do with your content. Think of it this way: longer content = longer loading times. That’s why it’s so important to say what you need to say, and leave it at that.
Lots of people mistake detail with long-form content. While it’s true that Google favors longer content, it doesn’t always mean your users will. Again, the key here is to keep it short and sweet for the sake of the real people but to keep those keywords in mind for Google.
Bad CTA elements

A website that does not present the information in an attractive way, influencing the sales by Call-to-Action elements, will be a website that is not successful in the online environment. If the essential information and the call to action are not VISIBLE on the site, in a way that will invite the visitor to act, the site will not help you accomplish anything. So basically, it’s useless.
It is recommended that each page uses buttons, icons, and links that will lead to the contact forms or the offer request pages. Each page of the website must push the user one step closer to the final stage: the sale.
Nowadays, everything happens at the speed of lightning. No one has time to read hot air on your website. The world searches for fast, easy-to-understand and understandable information. Take that away, you take your customers away, too.
Lack of updates
In 2019 everyone expects your website to be “up to date” with all the trends and information. If you provide outdated information (even information about your products), you’ve lost the race with competing sites.
Your site needs to be updated and provide real-time information about you, about your products and about your business in general. Also, functionality is very important.
Sites with dead links or pages leading to errors – lack of content or missing pages are among the most common errors that turn users away from your website. Keep your site up-to-date. All pages should follow this rule and all information needs to be up to date.
Your website will always be a work-in-progress

Don’t let this header discourage you. A proper website, no matter the content or who owns it, will always need improvements and updates. There will always be something new to do, optimize, or add.
These are the 5 biggest mistakes people make when creating a new website in 2019, and they most likely always be mistakes that developers struggle with. The biggest takeaway from all these mistakes? Learn and adapt. If you see a mistake, fix it, and always be on the lookout for ways to improve.
Read More at 5 Mistakes You Are Not Allowed to Make on Your Website