Are you looking for WordPress typography plugins to improve your website design?
Your font choice plays an essential role in your web design. Improving your website typography makes your site easier to read and offers visitors a better experience.
In this article, we’ll show you some of the best WordPress typography plugins you can use with your WordPress site.

Why is Typography Important for Your WordPress Site?
Your website typography is a very important part of your overall design. Choosing beautiful and easy to read fonts will increase your website engagement and boost the time your users spend on your site.
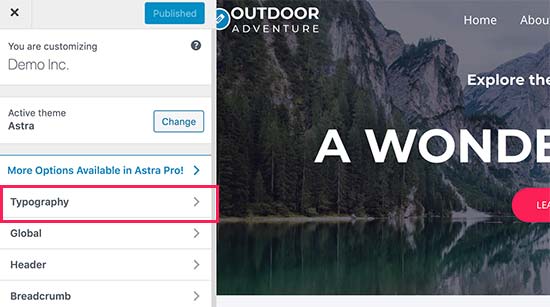
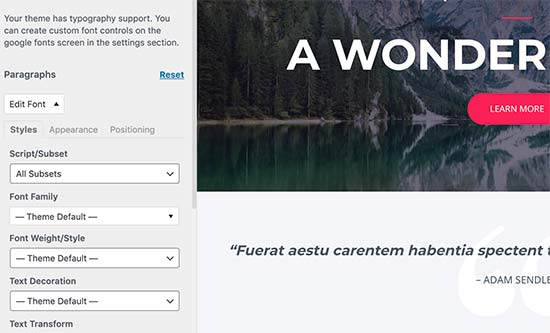
Many of the best WordPress themes come with access to Google Fonts and allow you to tweak the typography to suit your needs.
There are built-in settings within the post and page editor that give you more control over your fonts and layouts.
However, there’s a lot more you can do with your typography, like add subtitles, use drop caps, include footnotes, let users resize fonts, and much more.
By choosing the right WordPress plugins, you can improve the typography on your WordPress website without writing any code.
Having said that, let’s take a look at some of the best WordPress typography plugins that you can try on your website.
1. Google Fonts for WordPress

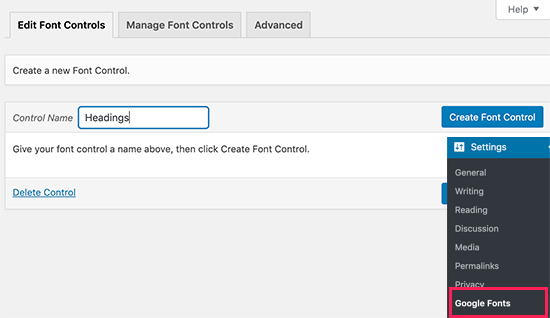
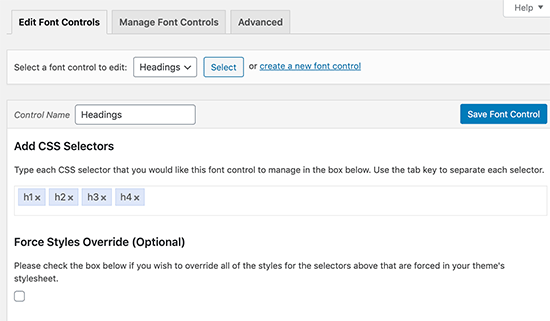
Google Fonts for WordPress has a library of over 1,455 stylish fonts that you can use on your WordPress site. It comes with a live preview for each font to help you select the font for your headings and content.
The plugin has Adobe Fonts integration and also supports thousands of Google Fonts. You can also upload custom fonts and change font size, color, weight, and line height in the plugin settings.
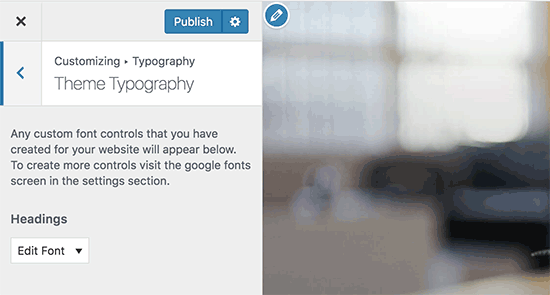
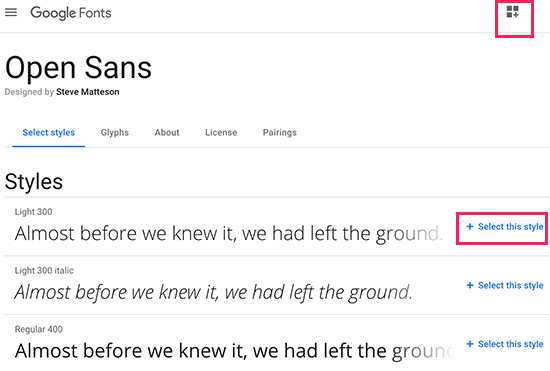
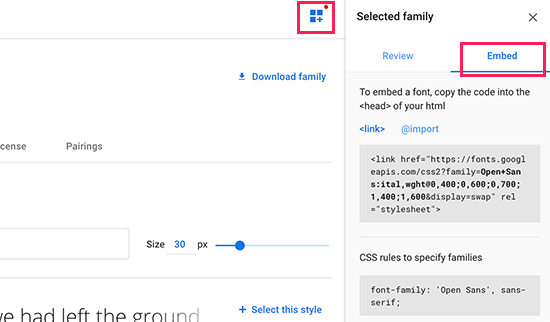
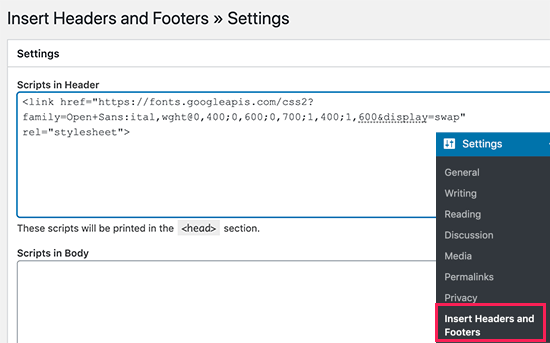
For more details, see our guide on how to add custom fonts in WordPress.
Deal: If you want to get the premium version of the plugin, then make sure to use our Google Fonts for WordPress coupon for a 20% discount.
2. wp-Typography

wp-Typography is a free WordPress typography plugin. It gives you more control over special characters like hyphens, ellipses, trademark symbols, fractions, and more.
The plugin supports over 70 different languages and can help to provide an improved reading experience for your visitors.
3. Zeno Font Resizer

Zeno Font Resizer gives your visitors the option to change the font size on your website with a couple of clicks. This can improve your user experience for those who prefer larger text.
The plugin makes it easy to add a font resize option to your WordPress sidebar. It also uses jQuery, so your visitors can adjust the font without the page reloading.
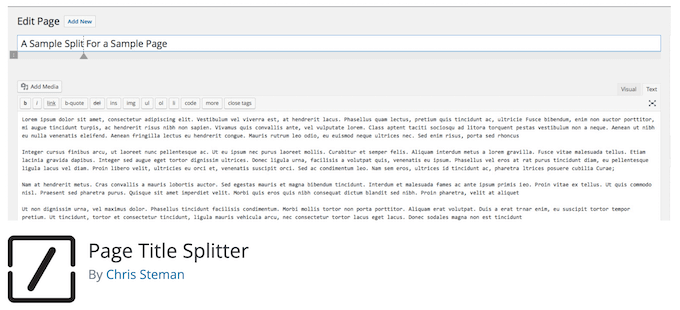
4. Page Title Splitter

Page Title Splitter is a unique plugin that lets you split longer post titles into two lines. This lets you use longer and more descriptive post titles while making sure they’re still readable.
This works for all posts, pages, and custom post type titles. It gives you complete control over the layout of your title on desktop and mobile devices.
5. Secondary Title

Secondary Title is a simple plugin that lets you add subtitles to your posts and pages. This is common with popular websites like Buzzfeed, Medium, Mashable, and more.
Adding secondary titles, or subtitles, lets you explain your title and gives you a better chance to hook your readers and encourage them to read your content.
For more details, see our guide on how to add subtitles for posts and pages in WordPress.
6. Toolkit for Block Theme

Toolkit for Block Theme is a WordPress block editor plugin to customize your theme design and styles. It lets you change fonts, integrate Google Fonts, and use additional global styles to make a perfect website for your business.
It gives you the option to host Google Fonts locally, so you can import any font family and use it on your website. The plugin has several other options for WordPress block themes.
7. Editor Plus

Editor Plus is an advanced WordPress customization plugin. It comes with typography controls and a panel to manage your font properties.
The plugin lets you change the font weight, font style, font size, letter spacing, line height, and color. You can also control the font display on different screen sizes and devices easily.
8. Text Hover

Text Hover is a plugin that lets you add a text hover box to your content and make your site more interactive.
This can be helpful when displaying phrases, definitions, explanations, acronyms, and more. It helps to give your readers more context when reading your articles.
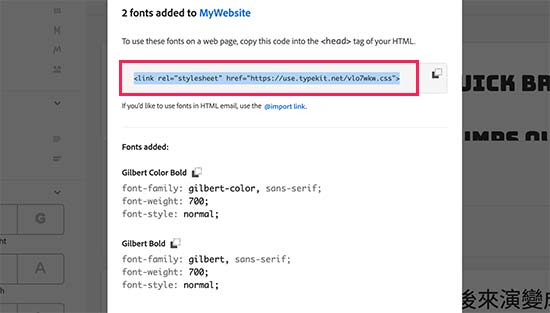
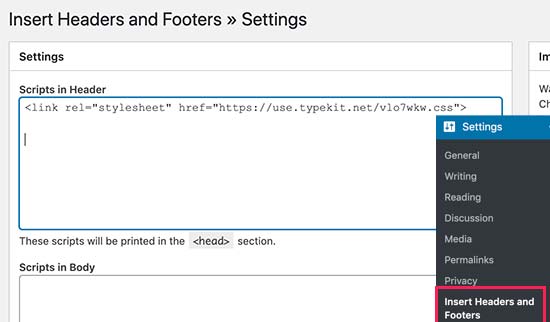
9. Custom Adobe Fonts

Custom Adobe Fonts lets you add popular Adobe (formerly Typekit) fonts to your website.
The plugin works with the most popular page builders, so you have a larger font library to choose from when customizing your site.
10. Font Awesome

Font Awesome lets you add icon fonts to your website. Icon fonts are simple pictograms you can use to improve your buttons, feature boxes, navigation menus, and more.
For more details, see our guide on how to easily add icon fonts to your WordPress theme.
11. Use Any Font

Use Any Font lets you upload custom fonts to WordPress. This is great if you have custom fonts downloaded to your computer that you want to use.
You can also use fonts from the font library, which has over 23,000 different fonts to choose from.
12. Styleguide

Styleguide lets you customize your theme’s fonts and colors in your WordPress theme customizer.
This lets you change the appearance of your fonts without having to add custom CSS to your website. It’s compatible with most WordPress themes.
13. OMGF

OMGF is a plugin that will optimize your Google Fonts. It lets you host your fonts locally to speed up loading times.
The plugin helps to minimize DNS requests, reduces layout shifts, and leverages browser caching to improve performance. It’s very beginner friendly and runs quietly in the background.
14. SeedProd

SeedProd is the best WordPress theme and website builder on the market. It comes with ready-made template kits that you can use to launch your website in just a few clicks.
SeedProd is also the best WordPress page builder. With this plugin, you can create custom pages and have complete control over the appearance of your fonts.
You can even use the dynamic text feature to create animated headlines to attract your visitors. Plus, you get access to the entire Google Fonts library to use on your website.
15. Thrive Themes

Thrive Themes has a popular WordPress website builder and offers a powerful suite of tools to grow your online business. It’s a 1-stop solution for beginners to set up a business website and add growth tools all at once.
Moreover, it comes with a quiz builder, an A/B testing tool, a testimonial plugin, and more. All their tools work with your WordPress theme seamlessly.
Thrive Builder lets you customize font styling, font size, and font color within the website builder settings. You can also integrate any custom font plugin with Thrive Themes to add more fonts to your WordPress site.
Thrive Builder lets you change the default source to import fonts, and you can add new fonts of your choice easily.
16. WP Rocket

WP Rocket is the best WordPress caching plugin in the market. It’s very beginner friendly and helps you speed up WordPress.
There’s a unique caching option that will optimize your Google Fonts with a single click. If you run a website speed test, this is one of the most common speed issues users report.
For more details, see our guide on how to install and set up WP Rocket in WordPress.
We hope this article helped you find the best WordPress typography plugins for your website. You may also want to see our expert picks of the best virtual business phone number apps and our guide on how to get a free email domain.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 16 Best WordPress Typography Plugins to Improve Your Design first appeared on WPBeginner.