
Last Friday, Themes Team representative Carolina Nymark announced the Twenty Twenty-One Blocks theme project. It is a block-based version of the Twenty Twenty-One default theme that is shipping along with WordPress 5.6. It will work with the site editor available in the Gutenberg plugin. Developers will work on the two themes as separate projects.
The original plan was to explore support for full-site editing after the WordPress Beta 1 release for Twenty Twenty-One. Some had hoped that support would land in the theme itself. However, a second theme could be a better path in the long run.
As I wrote in my original coverage of Twenty Twenty-One, it did not seem likely that full-site editing would be far enough along in development for it to be a primary feature for the theme. Since the feature will not be in WordPress 5.6, it makes sense to develop for it outside of the primary theme for the time being.
“Twenty Twenty-One Blocks is an experimental theme created as an example to highlight what is possible with Full Site Editing,” wrote Nymark in the announcement. “The theme will need Gutenberg and the Full Site Editing experiment to be enabled. It will not be part of Core, but once complete it will be available in the theme directory.”
Currently, there are no plans to integrate the two themes down the road. They will be maintained as separate projects. This sounds like a smart strategy for this theme. It will allow developers to work on the Blocks theme as a separate entity in the coming months without having to worry about potential problems with merging.
I am excited about this project because it means we get a somewhat official, though not technically a default, theme that supports full-site editing. Otherwise, the community would have had to wait another year for the Twenty Twenty-Two theme, which will presumably be 100% built with blocks.
The Q theme by Ari Stathopoulos, a Themes Team representative, is a little farther along at the moment. It is a solid starting point and learning tool. However, there should be a theme project coming from core WordPress developers that is leading the way for other theme authors. There is a sense of trust, particularly for first-time theme authors, when picking apart an officially-supported theme that it is built to current standards. That is why Twenty Twenty-One Blocks is important.
Thus far, little work has gone into the theme, much of it coming from the original pull request to kick off development from Kjell Reigstad. The theme is currently stored in the WordPress Theme Experiments repository. Ideally, the team will split this theme into its own GitHub repository since it will be added to the theme directory and not merely an experiment.
For theme authors who want to cut their teeth on building block-based themes, this would be a good place to begin taking those initial steps. Or, it will at least be a good project to follow because this is as close to an “official” theme that supports full-site editing that we will see for a while.
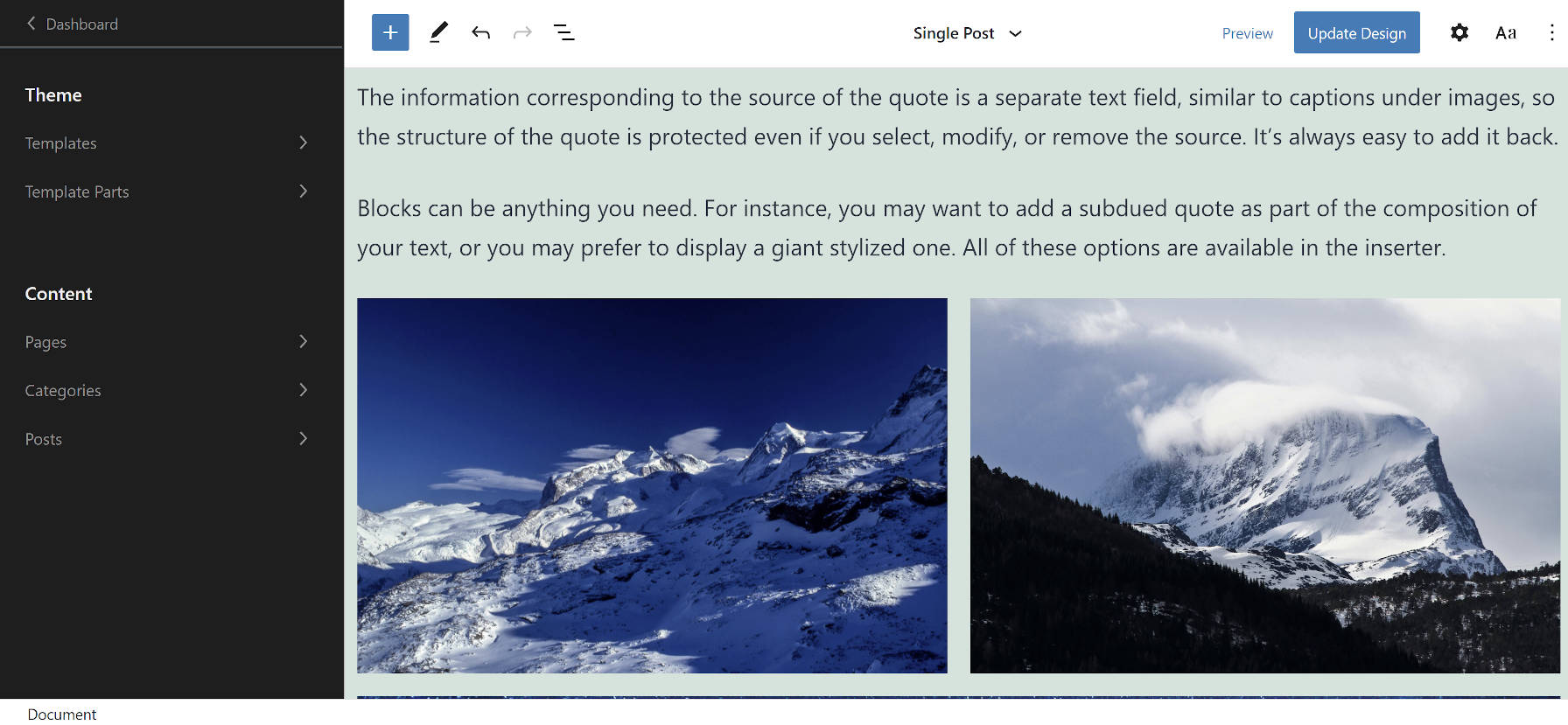
At this point, the theme does not do a lot. It is minimal and nowhere near a block-based equivalent of Twenty Twenty-One. However, it works as well as most other themes supporting Gutenberg’s site editor.
For now, template parts do not seem to be working on the front end. However, template parts have been hit or miss in my tests for a while, sometimes seemingly working only by some randomly magical force that rears its head when I close in on the limits of my frustration — it will likely begin working immediately after publishing this post. That is often the nature of testing alpha-level software. Nevertheless, I am excited about following the development of this theme in the coming weeks and months.