Are you looking for a plugin to add a table of contents to your WordPress website?
A table of contents can improve readability and make it easier for users to digest lengthy content by letting them jump ahead to any section of a post or page. Google will also use your table of contents to index and rank your pages and posts in search results.
In this article, we’ll show you the best table of contents plugins for WordPress.

Why Use a Table Content Plugin in WordPress?
Adding a table of contents (ToC) to your WordPress website is a great way to help visitors navigate longer blog posts and pages.
You can easily organize and structure your content so it’s easier for people to scan through the article and jump to any section they’re interested in.
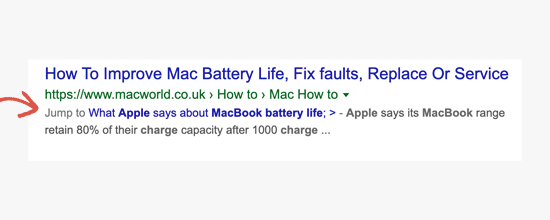
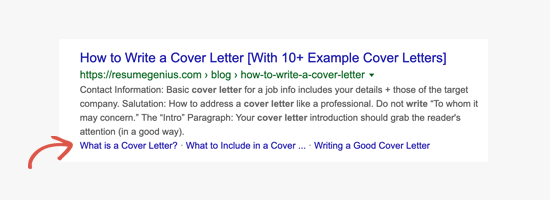
It also helps with your WordPress SEO, since search engines like Google can add jump-to-section links next to your website in the search results. Google can also display your table of contents list in featured snippets.
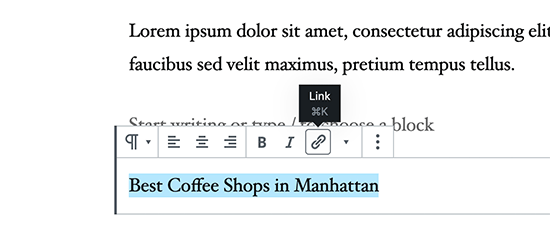
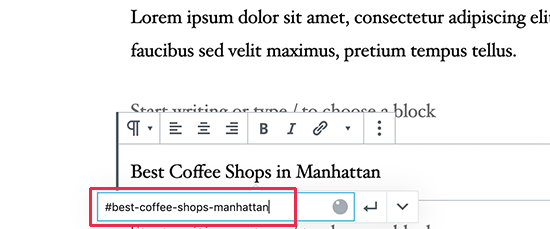
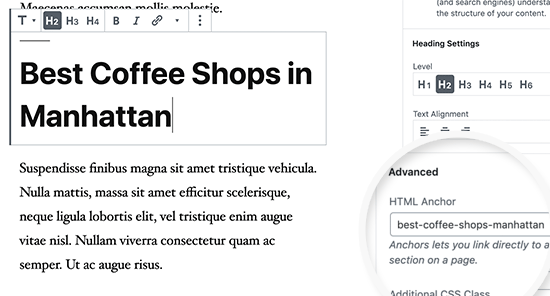
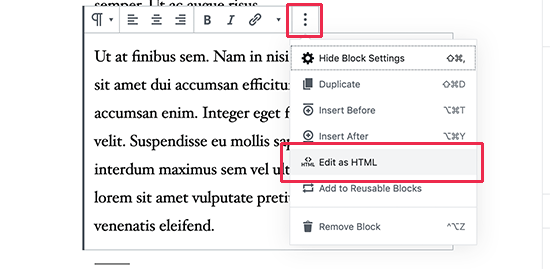
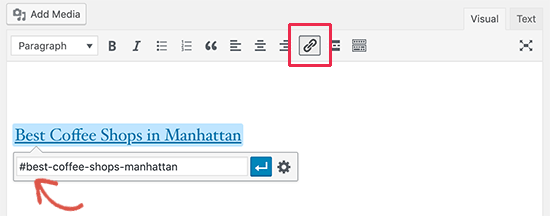
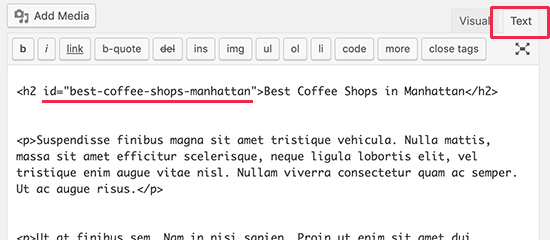
You can manually add a table of contents in WordPress by writing HTML code and CSS or by using advanced settings in the block editor. However, this is time-consuming and can be tricky for beginners because the slightest mistake would mean your table of contents won’t work.
An easier way to create a table of contents is using a WordPress plugin. You won’t have to edit HTML code, and there are more customization options.
Let’s look at some of the best table of contents plugins for WordPress.
1. All in One SEO (AIOSEO)

All in One SEO (AIOSEO) is the best WordPress SEO plugin. It helps you optimize your website for search engines without technical knowledge or having to hiring a professional.
AIOSEO makes it super easy to add a table of contents to your WordPress site. It offers a table of contents block in the WordPress content editor that you can add anywhere in your blog post.

The AIOSEO block will automatically generate a table of contents using your heading levels from H1 to H6.
Unlike other automatic table of content plugin though, AIOSEO actually lets you hide an individual heading or even completely customize the title as needed in the table of content. You can also reorder the headings and change the style from bullet format to numbers.

Aside from that, AIOSEO helps you create XML sitemaps for your site, so search engines can easily discover new content. It also helps add schema markup and increase the visibility of your content in rich snippets.
You can also use the plugin to conduct an SEO audit and see if everything is optimized correctly. AIOSEO will suggest fixing different issues that might stop your site from ranking higher in search results.
AIOSEO premium plans start from $49.60 per year. There is also an AIOSEO Lite version you can try for free.
2. Easy Table of Contents

Easy Table of Contents is a popular plugin that you can use to add a table of contents to your blog posts, landing pages, sidebar, and custom post types.
The plugin is user-friendly and automatically generates a listing using content from the headings in the article. It works seamlessly with the WordPress block editor, classic editor, Divi and Elementor page builders, and more.
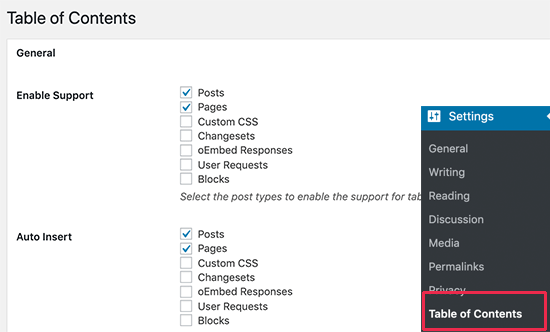
Using the plugin, you also get an auto-insert functionality for adding the table of contents in different post types.
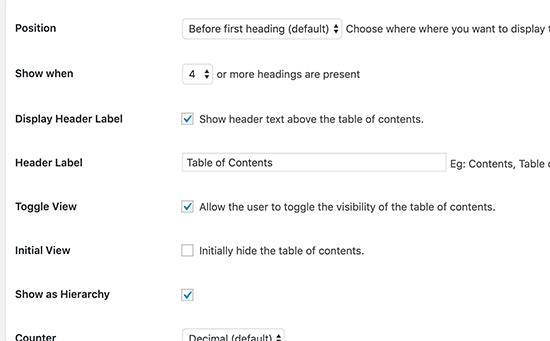
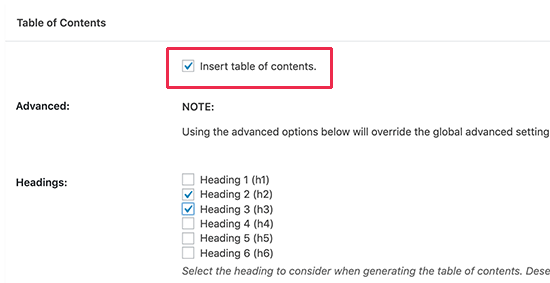
Plus, you get other customization options like changing the table’s width, editing the font size, choosing a theme, and selecting the number of headings to use when creating a table of contents.
3. LuckyWP Table of Contents

LuckyWP Table of Contents is the next WordPress ToC plugin on our list. It has multiple customization options to change the look and feel of your table of contents.
For instance, you can pre-built color schemes to match your brand. You also get options to edit the appearance by changing the width, font size, item font size, and colors.
The plugin lets you choose bullets or numbers to show items in the table contents. You can also use decimals and roman numerals in the listing.
Besides that, the plugin offers 3 options to add the table of contents anywhere on your site. For example, you can use a shortcode, widget, or WordPress content editor block.
4. Joli Table Of Contents

Joli Table of Contents is an SEO-friendly table of contents plugin for WordPress.
It’s lightweight and doesn’t hinder the performance of your website. The table of contents only loads when it’s supposed to display. Plus, the table is fully responsive, so you don’t have to worry about optimizing it for different devices.
With the Joli Table of Contents plugin, you get many options to customize the appearance of the table of contents. It comes with 2 themes for the table and 4 free icons for the expanding and collapsing buttons.
Besides that, the plugin lets you choose a numbering prefix, change the font size, adjust the table’s width, add a shadow, and more.
5. CM Table Of Contents

CM Table of Contents by CreativeMindsSolutions is a super easy-to-use plugin for creating a table of contents.
In the plugin, you can choose which post types you’d like the table of contents to appear on, including blog posts, specific pages, sidebar widget areas, and custom pages. You also get to make the table collapse and expand in your content.
The best part about using the CM Table of Contents plugin is that you get different performance settings. This helps you ensure that are no delays when the table of contents loads.
Besides that, there are many styling options for your table of contents. You can change the size, color, weight, and style for each level in the table. The plugin also lets you show the TOC in one or two columns.
6. SimpleTOC – Table of Contents Block

SimpleTOC is the basic WordPress table of contents plugin. It’s beginner friendly and offers standard features.
You can easily add TOC to your blog posts using the SimpleTOC block in the WordPress content editor. The plugin doesn’t require additional configuration, and you can control all the settings from the content editor.
SimpleTOC lets you select the maximum and minimum heading levels it should include in the table of contents, show/hide the table’s heading, and more.
On the downside, you don’t get any customization options compared to other plugins on our list, like AIOSEO. To style the table of contents, you’ll need to use the native styling options in the WordPress theme customizer or full site editor.
7. Heroic Table of Contents

Heroic Table of Contents is another table of contents WordPress plugin that you can use to provide better navigation of your blog posts. The best part is that it’s 100% free.
The plugin offers a WordPress block that you can use to add a table of contents to your post and pages. It provides 4 pre-built table styles to choose from, including outlined, rounded, contrasted, and gray.
Additionally, you can show a collapse or expand icon for your TOC, use bullets, numbers, or plain text in the table, and more formats. Heroic Table of Contents is SEO friendly and mobile responsive, so you don’t have to worry about your site’s load time and user experience.
Which is the Best Table of Contents WordPress Plugin?
If you’re looking for the best plugin to help you optimize your content for search engines and easily add a table of contents, then we recommend All in One SEO (AIOSEO).
You can use the AIOSEO block to add a table of contents, customize it, and hide headings inside the WordPress content editor. Besides that, AIOSEO helps you create sitemaps, optimize your content for SEO, and so much more.
On the other hand, if you’re looking for a dedicated table of contents WordPress plugin, then check out Easy Table of Contents. It is beginner friendly and offers multiple customization options.
We hope that this article helped you learn about the best table of contents plugins for WordPress. You may also want to see our guide on how to start a WordPress blog and the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 7 Best Table of Contents Plugins for WordPress (Expert Pick) first appeared on WPBeginner.