A design portfolio can be a tricky thing. On one hand, it’s very much a necessity for showing the world the great work you’re doing. At the same time, not everyone is going to pour over every bit of your work with a microscope. In fact, this isn’t a one-size-fits-all proposition.
So, what impact should this have on how you build out your portfolio? It can actually depend a good bit on the types of projects you’re looking for.
With that in mind, let’s take a look at some considerations for targeting your portfolio towards the intended audience.
Detailed or Not?
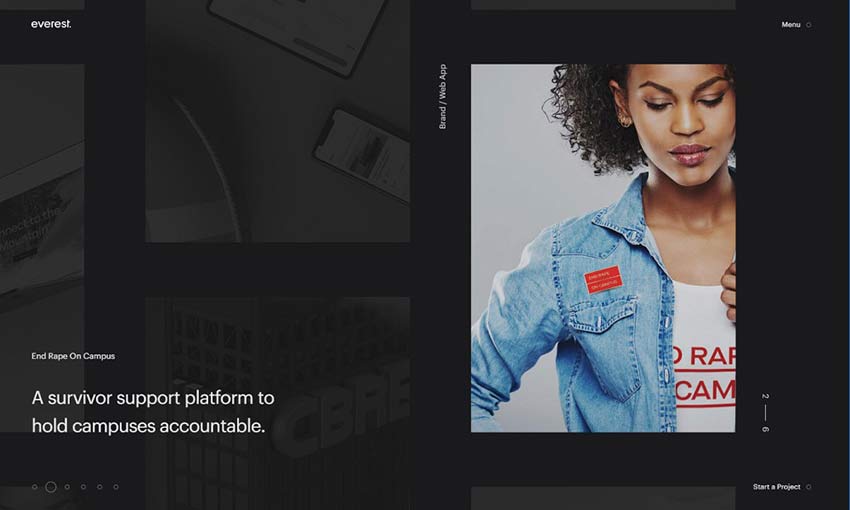
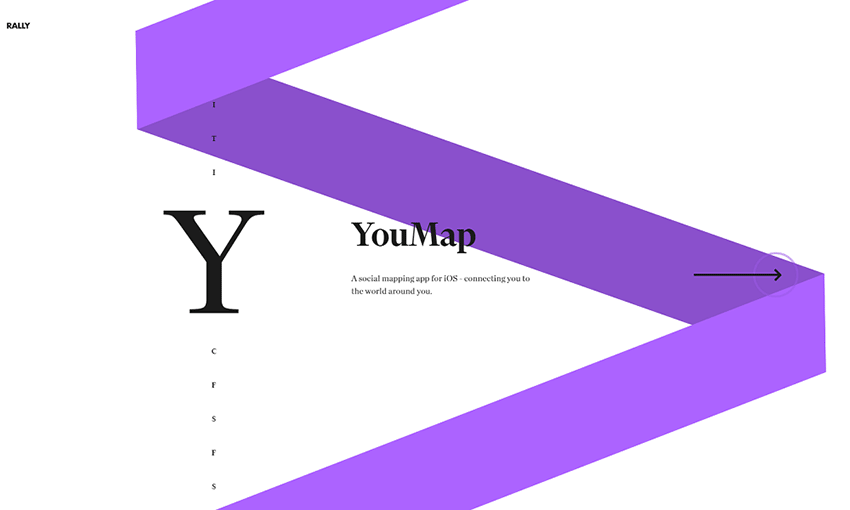
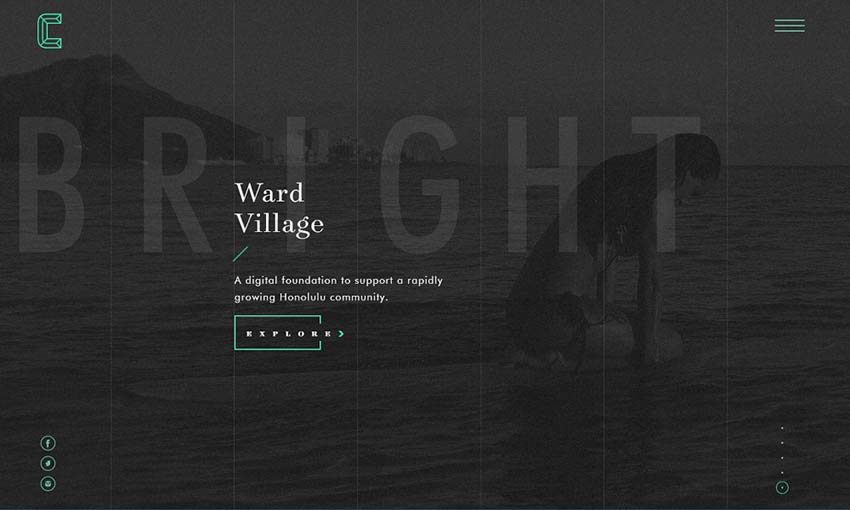
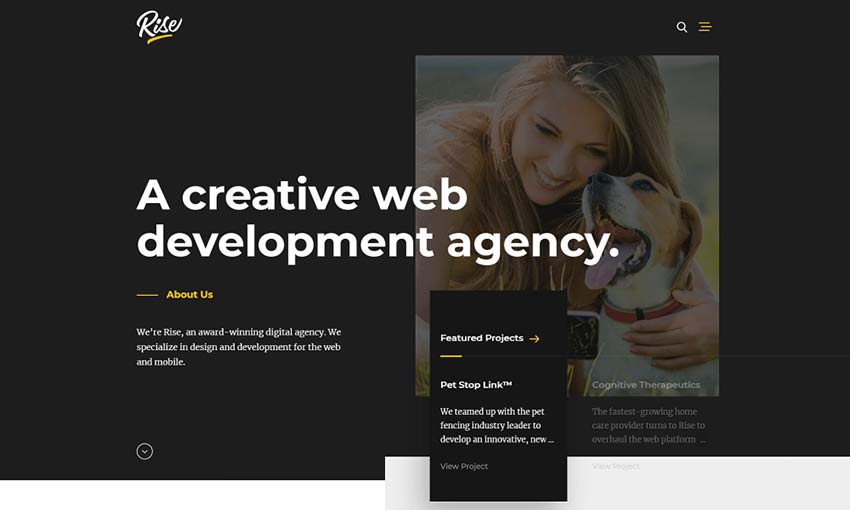
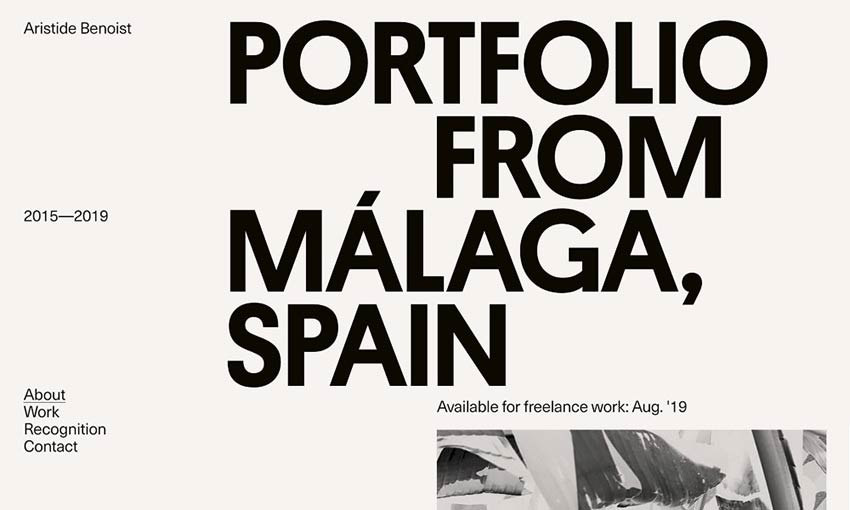
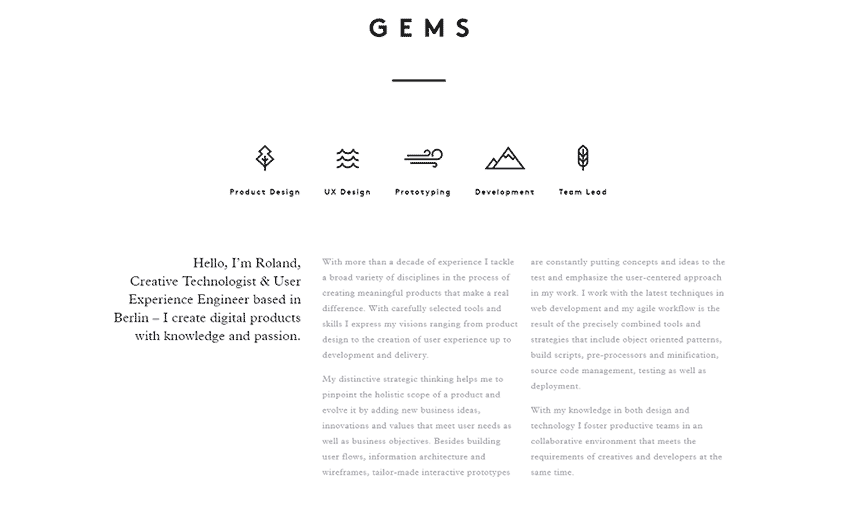
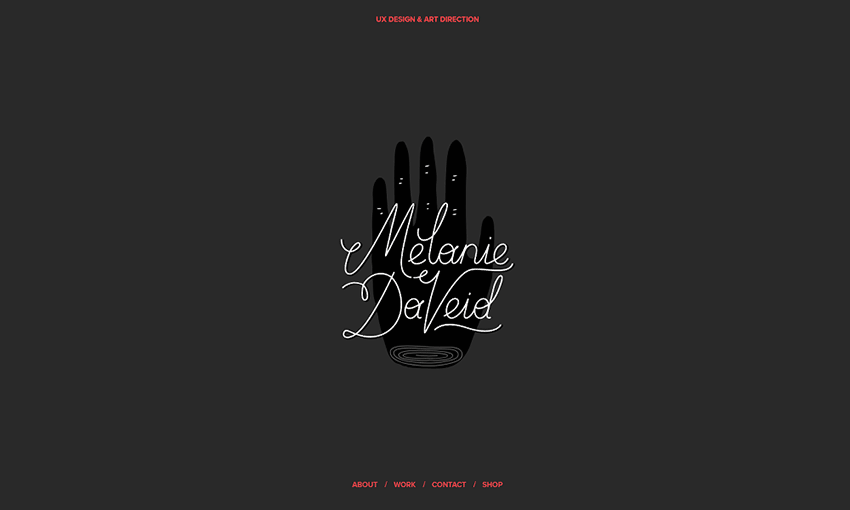
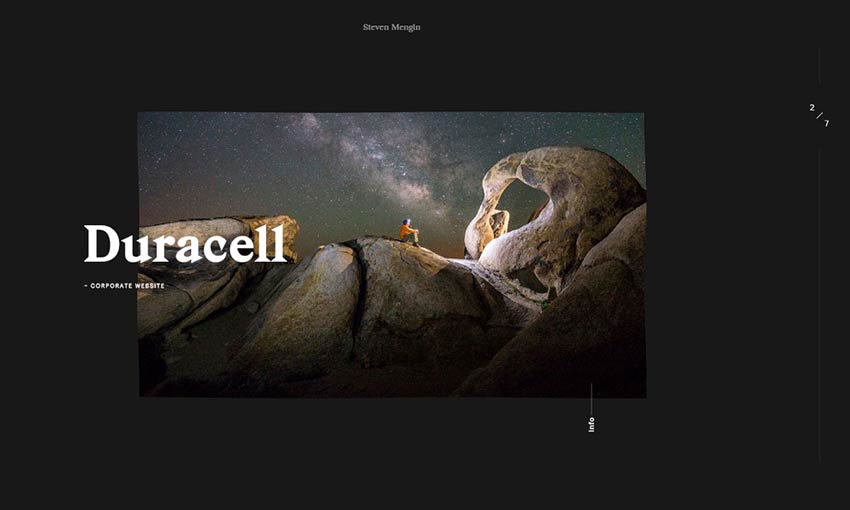
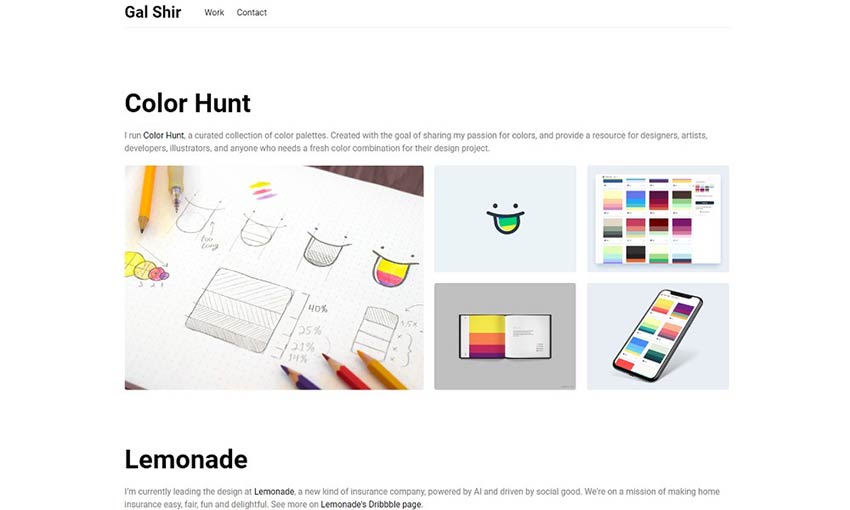
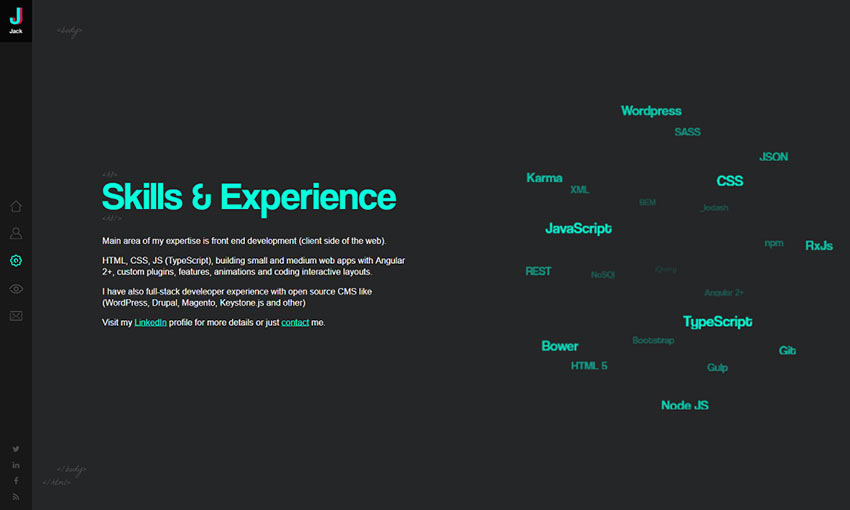
If you check out the portfolios of other designers around the web, you’ll find a wide variety of styles and levels of detail. Some offer in-depth case studies of the process of taking a website from concept to finished product. Others are sparse and let the work speak for itself.
Is one approach better than the other? Again, this is where your intended audience comes into play.
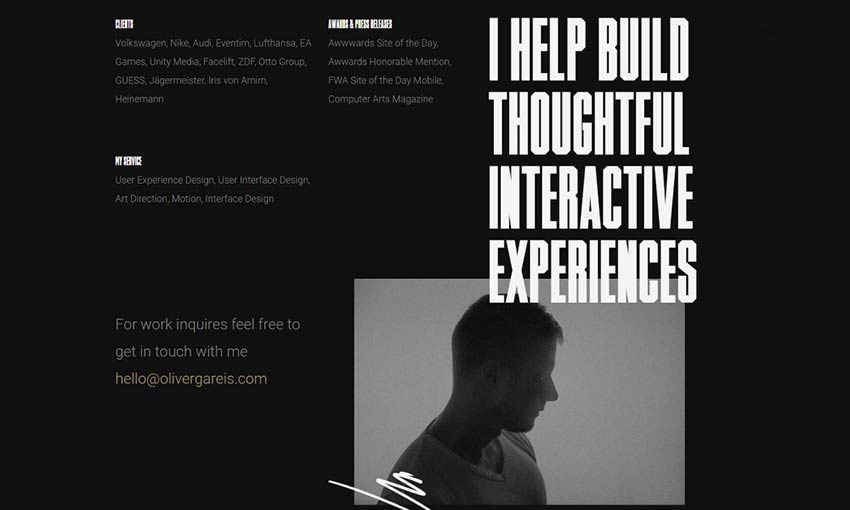
If you’re looking to book large, high-paying projects where you want to demonstrate the full spectrum of what you offer, a more detailed portfolio may make the most sense. This could be especially important if you do a lot of custom development. Potential clients will be looking to see how you get things done and will want to have a more complete picture of what’s involved.
This is also a scenario where case studies or project profiles can be a big help. If you go this route, try to write them all in a similar format and point out any specific challenges you helped solve. This offers some solid proof that you’re an expert in your field.
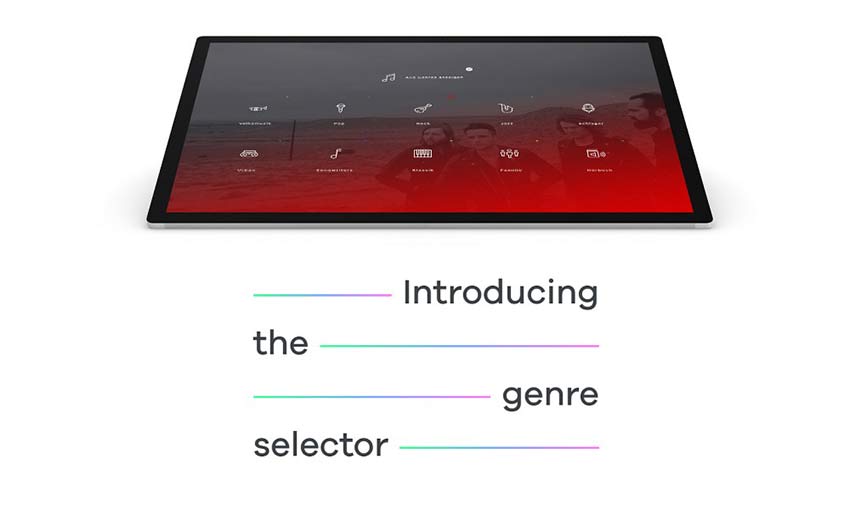
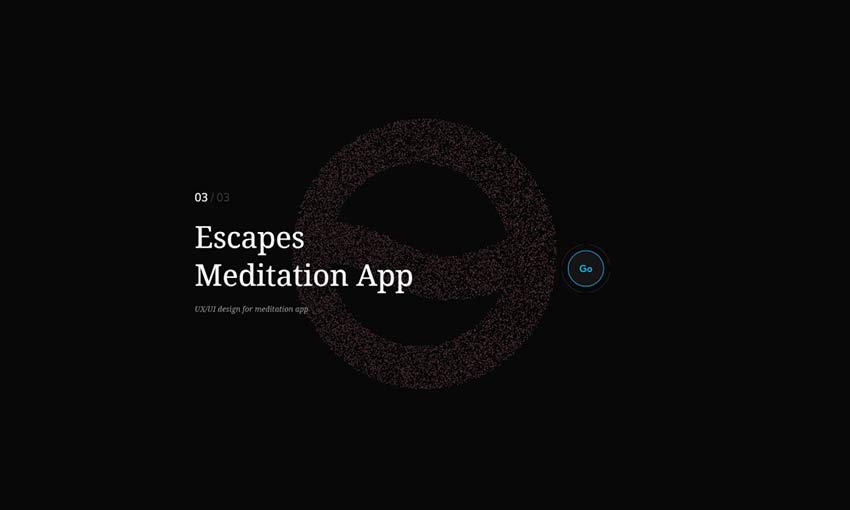
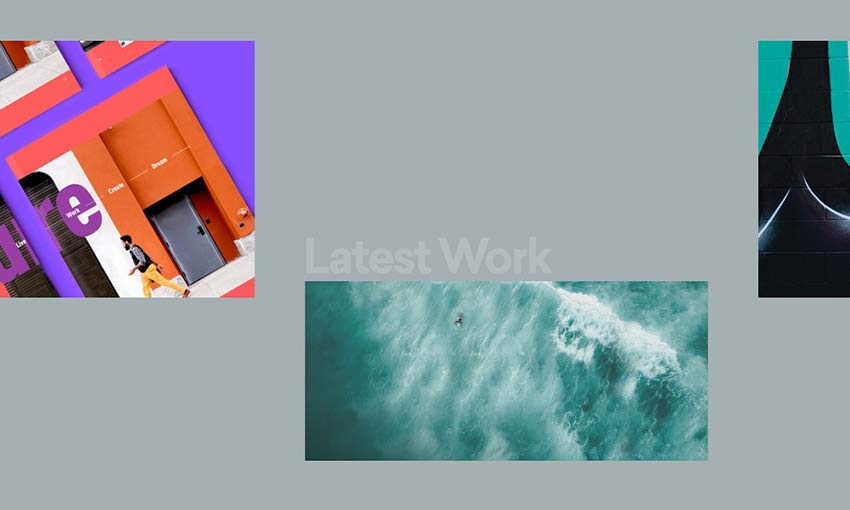
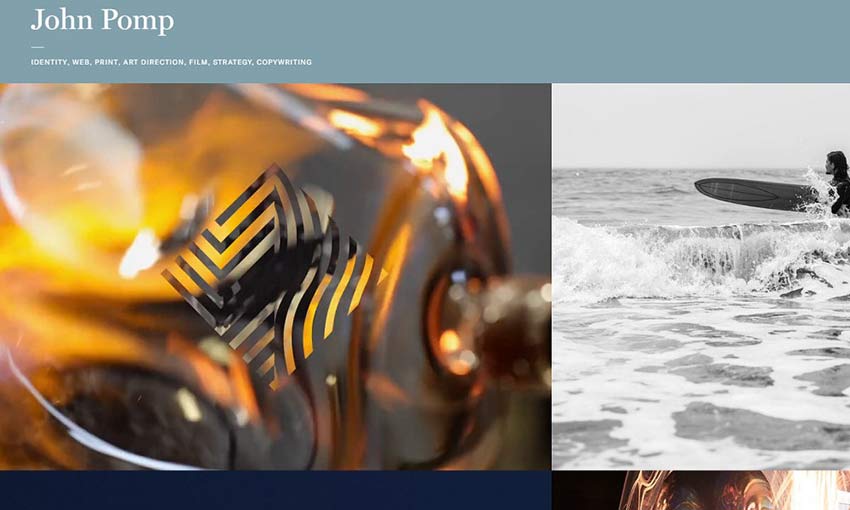
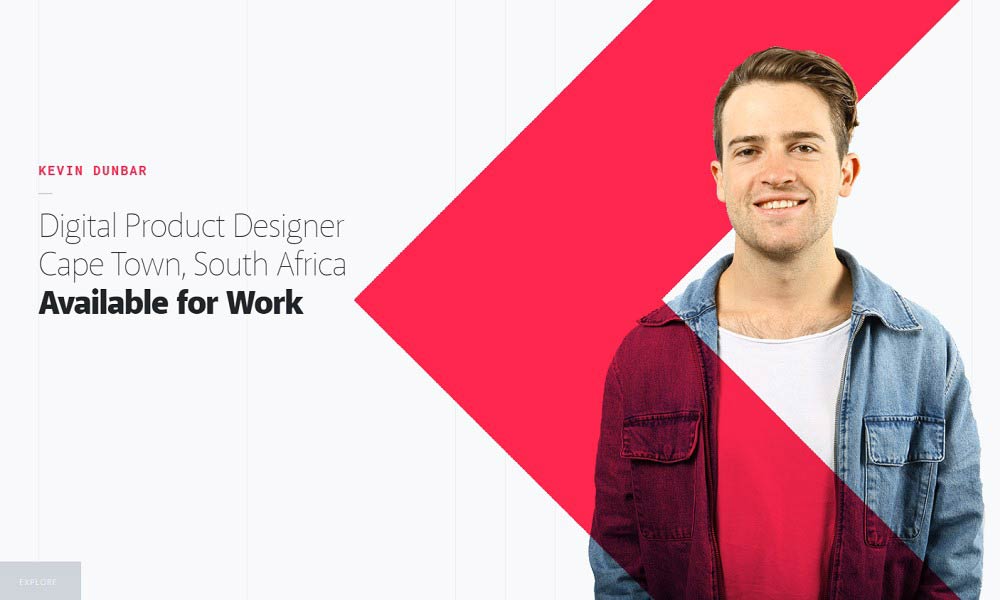
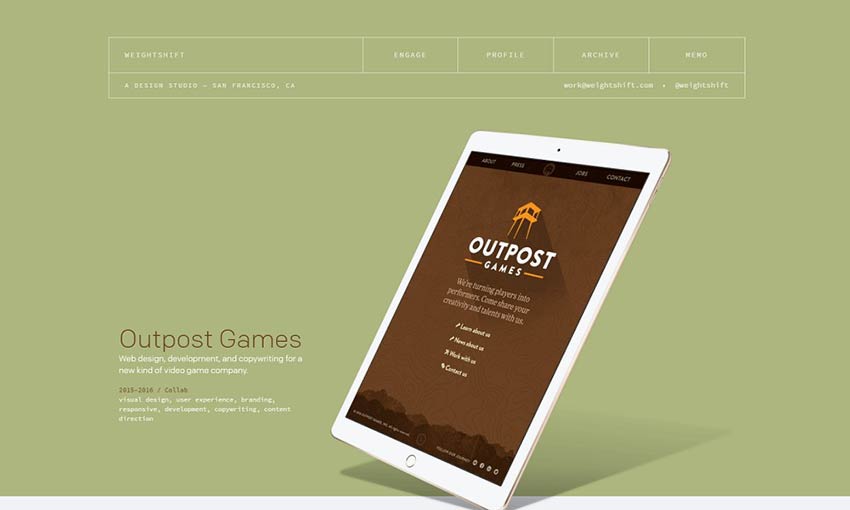
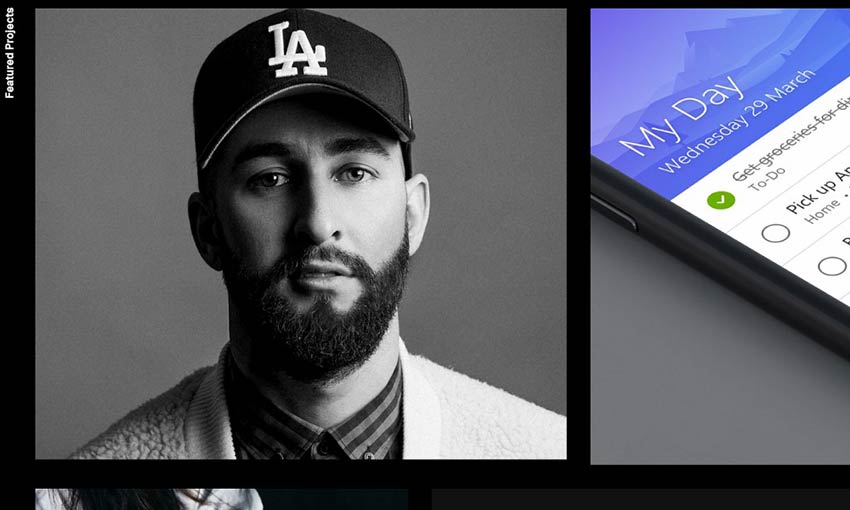
Alternatively, many feel that a simple listing (text or gallery-style) of projects is enough. If your goal is to show off your great design skills, a strong visual may be all you need to get people’s attention.

Projects to Include (and Leave Out)
Whatever approach you’ve chosen, all portfolios require a selection of projects. That’s right – a selection. We often think that, just because we’ve completed a project, it belongs in our portfolio. But this may not be the most effective way to go about it.
For instance, if you’ve been in the web design business for a number of years, you will probably have some projects that haven’t been touched in just as long. You need to ask yourself: Is this really relevant to what I’m doing now?
Not only will some of these older projects utilize outdated technologies, they will also send the wrong idea regarding what you do. If you’ve moved on from static HTML to working with a CMS such as WordPress, then it’s probably not worth posting sites built via other means.
Keep in mind that portfolios are not just about the past. Prospective clients view them to get a sense of what you can do for them in the future, as well. Knowing this, it’s worthwhile to consider which of your projects will help you with regards to gaining new clients down the road.
This doesn’t mean that all projects that reach a certain age are irrelevant. If you’ve done work for a major brand or did something that you consider groundbreaking, it’s okay to leave it in. The idea is to weed out anything that doesn’t fit with the narrative you’re trying to establish.

Other Essentials
We’ve established that the projects we list should be relevant to where we’re at in terms of our business. But it’s also important to think about other items that are of interest to potential clients:
Industries You Service
Many times, people will want to see that you’ve worked on projects that are in their industry. If your business tends to work with a variety of different types of businesses, you’ll want to reflect this in your portfolio. For those who have a large project list, the ability to filter by category is also a nice touch.
Likewise, you may specialize in a niche that only covers a specific industry or two. Again, showcase your best examples here and leave out anything that doesn’t apply.
Mobile Friendliness
Responsive design is pretty much the default these days. But it’s still important to emphasize that you’re skilled in this area. How you do so is really a personal preference.
Some designers will provide the obligatory mobile device mockup, which is great for demonstrating how a site would look for mobile users. Another approach (and perhaps even more important) is to ensure that your portfolio itself looks great on mobile devices.
As we know, there’s no guarantee that visitors will view our work for the first time from large desktop screens. In that case, it’s good to put your best foot forward – regardless of screen size.

Showcasing the Best of What You Do
Above all, your portfolio should be used as an up-to-the-minute reflection of who you are and what you do. That means keeping it both current and relevant to your business. It’s something that should change with you over time.
While style is important, content is an even greater consideration. Whether you currently have a portfolio or not, take some time to consider what will paint you in the best possible light and help you get the types of projects you’re after.