Do you want to embed Bing Maps on your WordPress website? If you are looking for a Google Maps alternative, then Bing Maps is the right candidate for you.
Similar to Google Maps, you can use Bing Maps to show directions, traffic, routes, and navigation instructions on your WordPress site. Since it is owned by Microsoft, it is a great map application with a ton of useful data.
In this article, we will show you how to easily embed Bing Maps in WordPress, step by step.

Adding Bing Maps in WordPress (No Plugin Required)
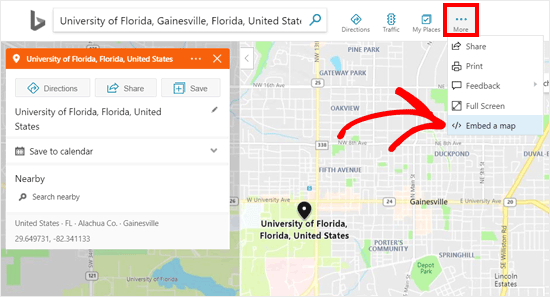
First thing you need to do is go to Bing Maps website and search for the location or map you want to embed.
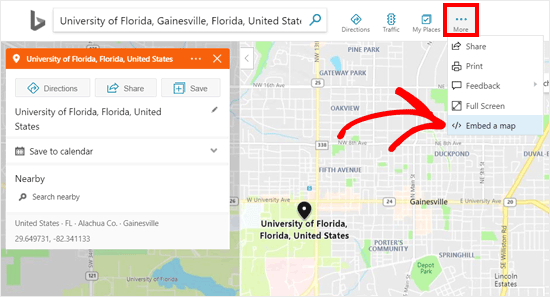
Once you have found the location, click on the ‘More’ option with three-dots icon, and select ‘Embed a map’ option.

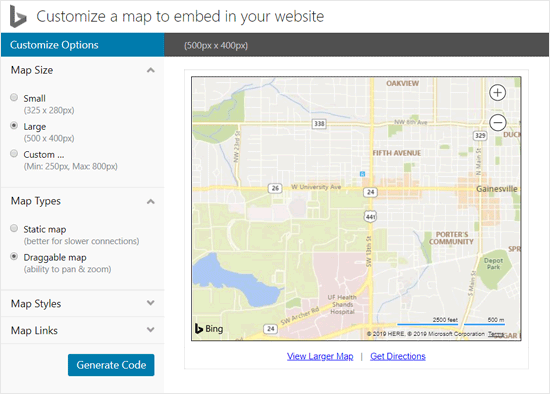
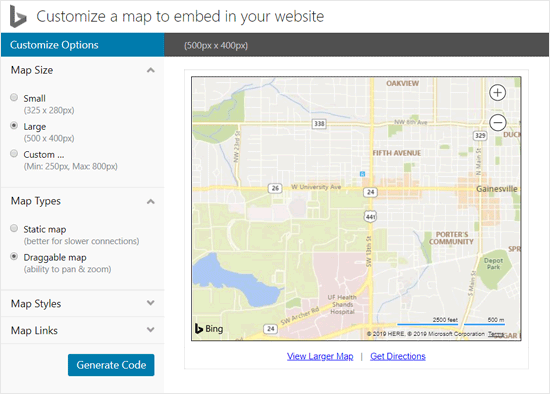
After that, it will open a new tab where you can customize the map to embed in your website.

You can choose map size, map type (static or draggable map), map style (road or aerial), and map links. Review the customization options and then click on the Generate Code.
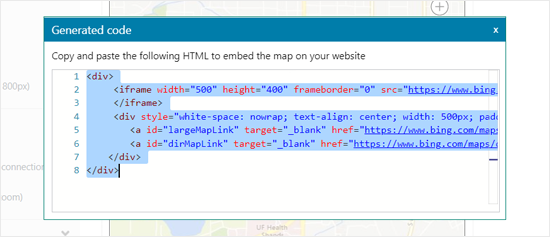
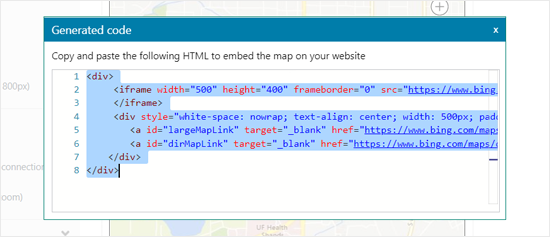
After that, it will provide you a code snippet. Go ahead and copy the code because you’ll need it in the next step.

Now, switch back to your WordPress site and create a new page or edit an existing one where you want to add the map.
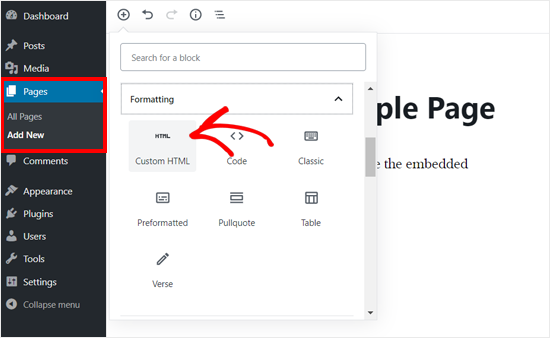
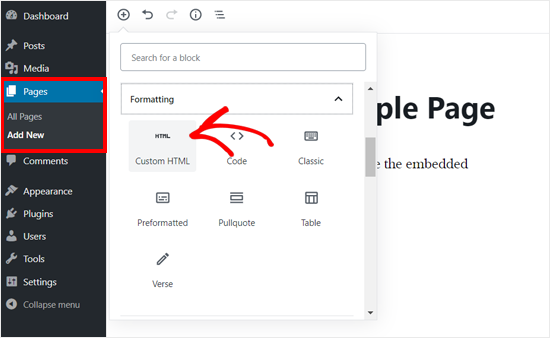
On the page edit screen, click on the Add New Block icon and select the Custom HTML block.

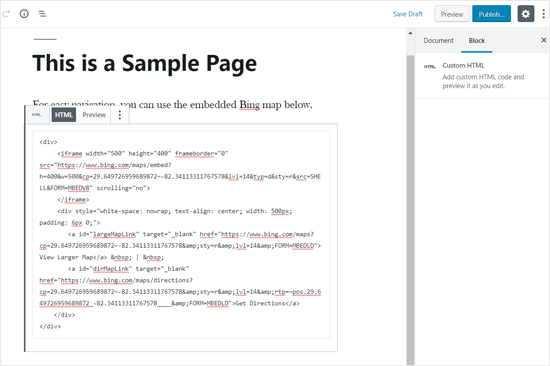
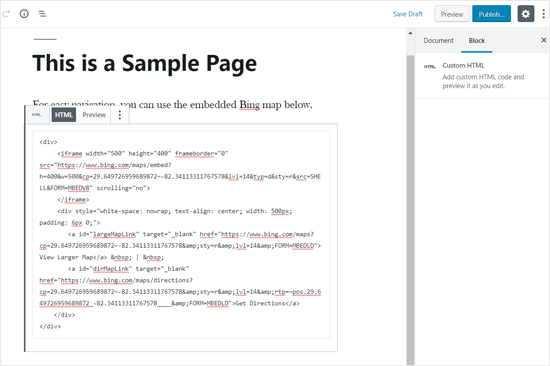
After that, paste the Bing Map embed code that you copied earlier in the HTML field.

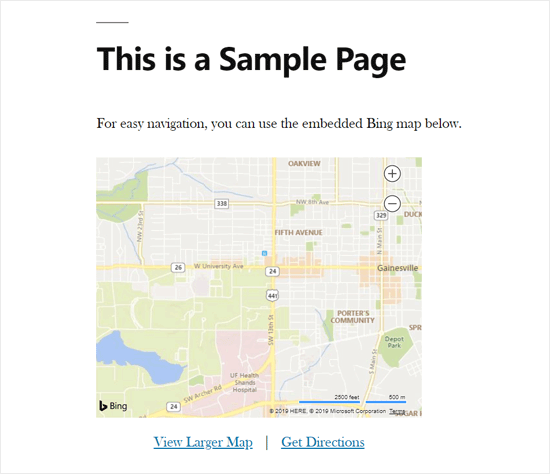
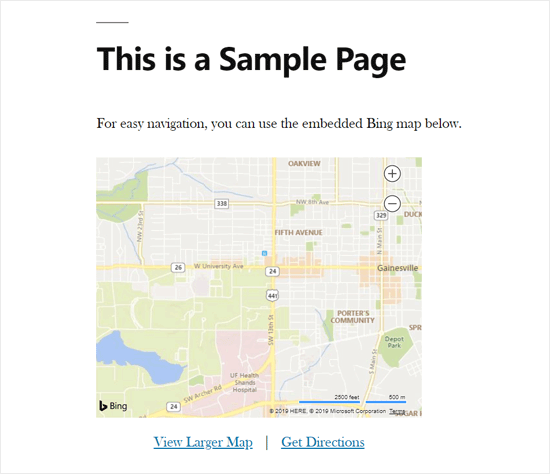
You can now save or publish your page and click on the preview button to see the map embedded in your page. Here is how the Bing Map appeared on our demo website.

Adding Bing Maps Using a Plugin
If you need to embed only one map on your website, then the manual method shown above is the best option.
However if you run a website where you often need to add maps, then using a plugin to add Bing Maps would be easier.
First thing you need to do is install and activate the Ultimate Maps by Supsystic plugin. For detailed instructions, you can see our step by step guide on how to install a WordPress plugin.
It is a free WordPress map plugin that lets you embed Bing maps, Leaflet maps, and other Google Maps alternatives in your WordPress blog.
To use this plugin with Bing maps, you will need to have a Bing Map API Key.
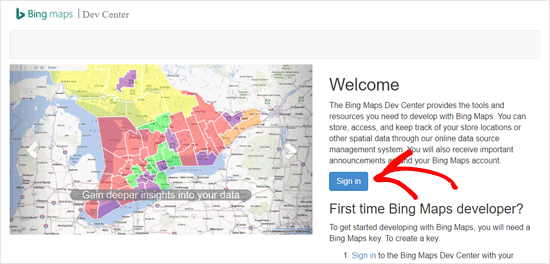
Simply create an account on Bing Maps Dev Center website. If you already have a Microsoft account, then you can simply sign in with your account credentials.

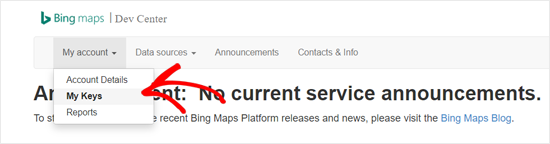
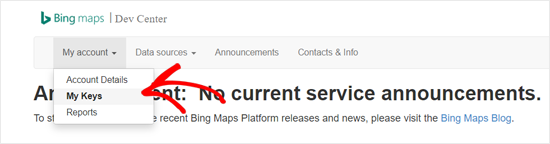
Once you have signed into your account, you need to click on the ‘My Account’ menu and select ‘My Keys’ option.

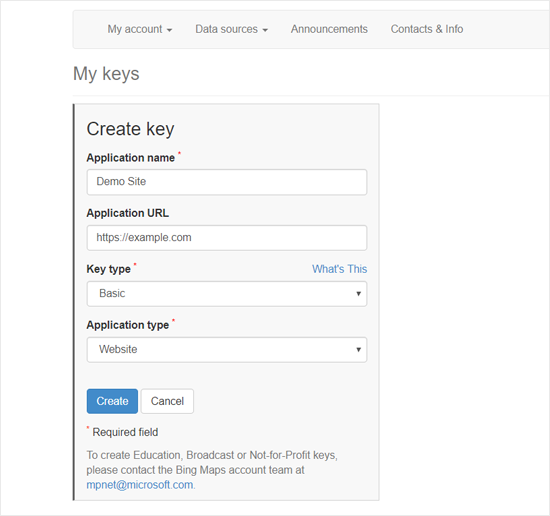
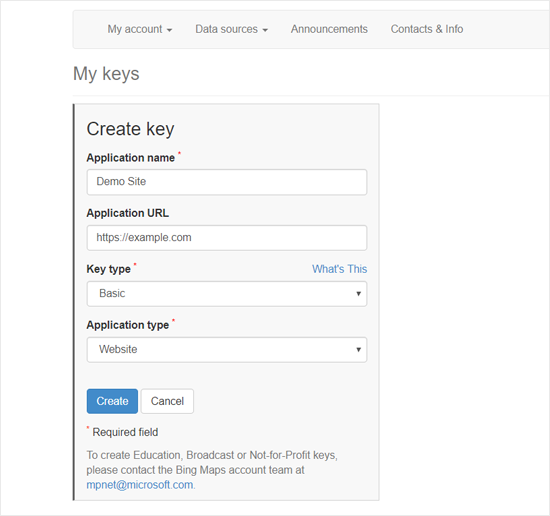
On the next screen, you need to fill out your website information to create a key.

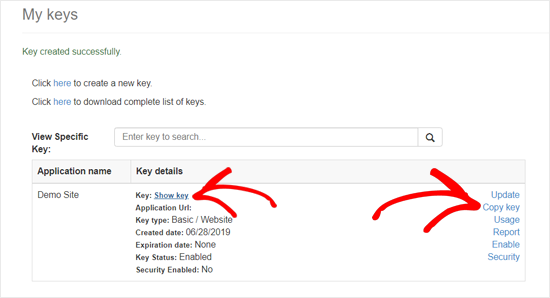
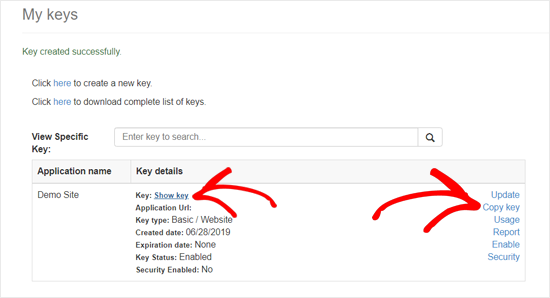
After that, you can see a message ‘Key created successfully’ and the key details in a box.

You can simply click on the ‘Copy key’ link or ‘Show key’ link and copy the Bing Maps API key.
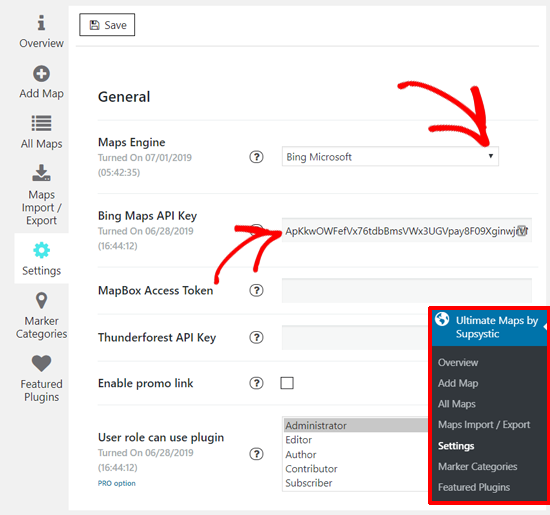
After that, you need to paste the key in your plugin settings.
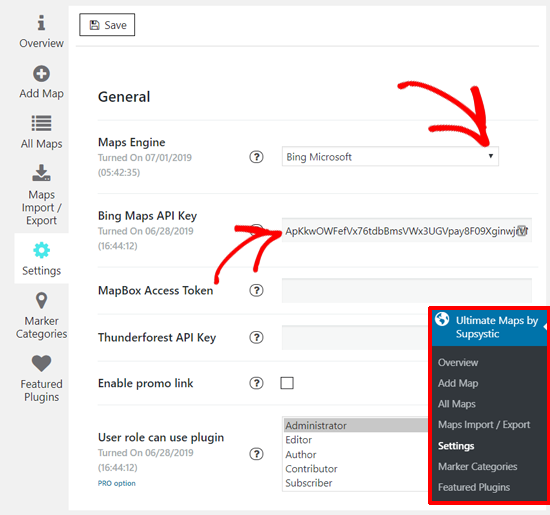
Visit Ultimate Maps by Supsystic » Settings from your dashboard and select ‘Bing Microsoft’ as your maps engine. After that, paste the API key you copied earlier in the Bing Maps API key field.

Don’t forget to save your plugin settings.
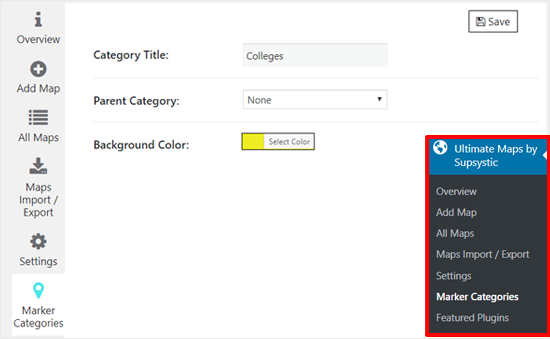
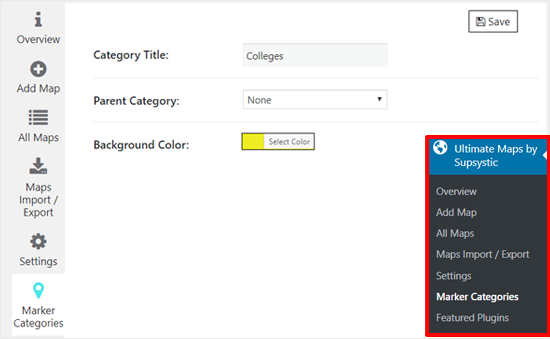
After that, you need to add marker categories by visiting Ultimate Maps by Supsystic » Marker Categories » Add Category.

Create as many marker categories as you need.
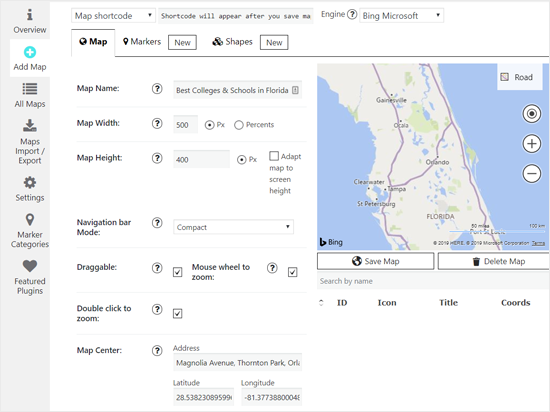
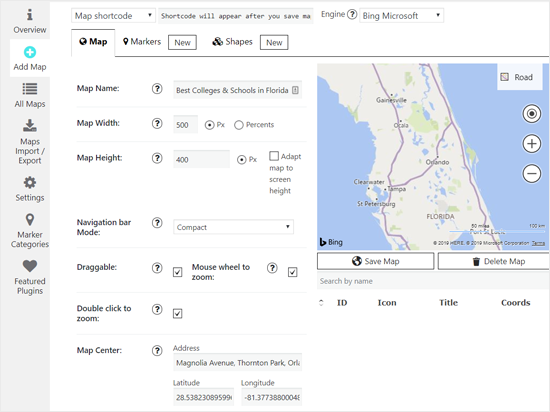
Next, click on the Add Map menu to create a new map. Enter a name for your map, define the width and height of the map, choose navigation bar mode, etc.

You can also configure options to make the map draggable, use double click to zoom, and more. Most important of all, enter the location to display in the map center.
Next, scroll down and configure more options below. Once done, click on the ‘Save Map’ button below the map preview box.
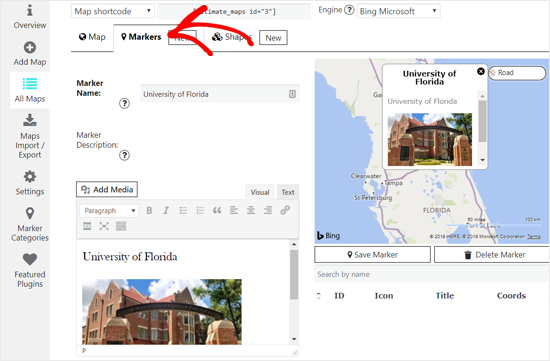
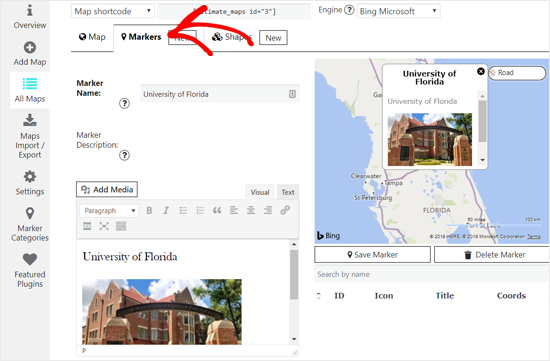
After that, you can add markers to show the main location points in your map. Click on the Markers tab, and then add a name for your maker.

You can use the name of the place or organization as a marker name.
For example, we used ‘University of Florida’ as a marker name because we want to show some of the best colleges in Florida in our demo map.
After that, you can add marker description text as well as image.
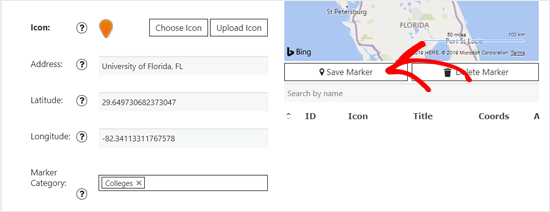
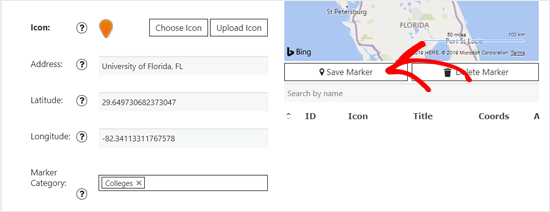
Scroll down and choose an icon for your new marker. Next, you need to enter the address to point the marker. And, also select the marker category.

Review all the other options, and then click the ‘Save Marker’ button.
You can add more markers by following the same steps.
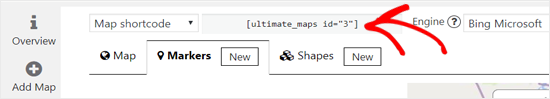
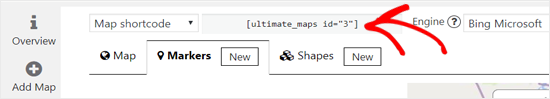
As you add the markers, you can preview them live on the preview box. Once you are happy with your map, navigate to the ‘Map shortcode’ option at the top, and copy the shortcode.

After that, create a new page or edit an existing one to embed your new Bing map.
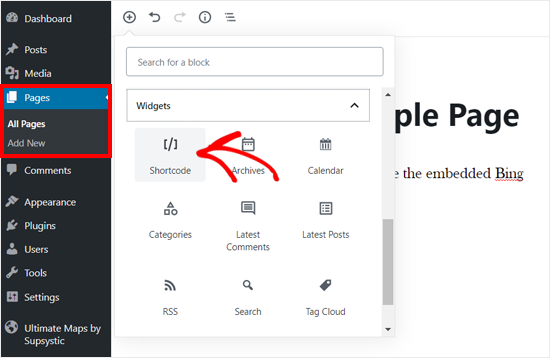
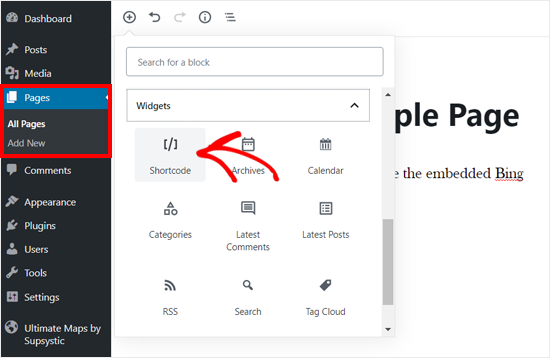
Once in the page editor, click on the Add New Block icon and choose the Shortcode block under Widgets section.

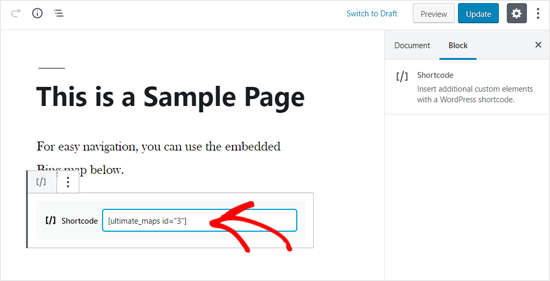
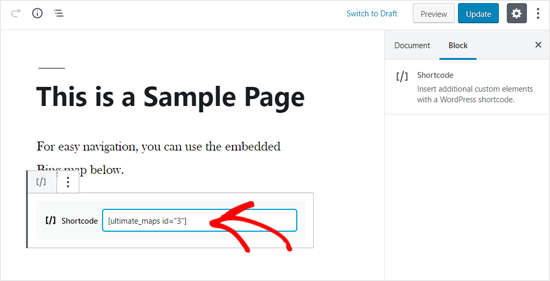
Now you need to paste the Bing map shortcode that you copied before.

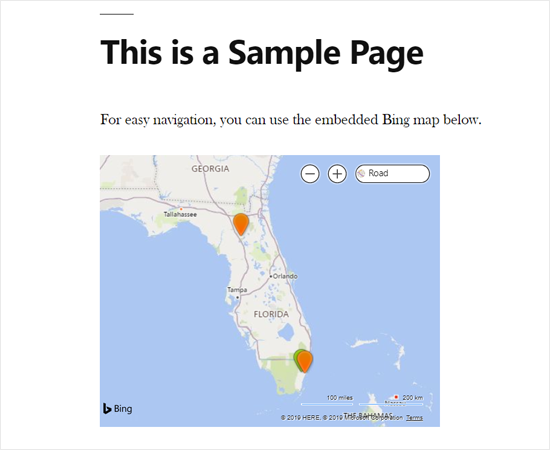
Once done, save or publish your page, and preview how the Bing map looks on your website.
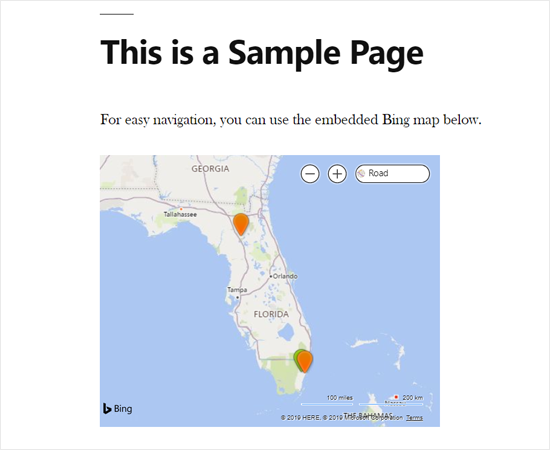
Here is how the embedded Bing map appeared on our demo website.

We hope this article helped you to learn how to embed Bing Maps in WordPress easily. You may also want to see our guide on how to embed actual tweets in WordPress blog posts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Embed Bing Maps in WordPress appeared first on WPBeginner.