Do you wish you were getting more conversions from your landing page?
A landing page is a standalone web page created with one focused objective. It leads visitors towards a single action, such as making a purchase or subscribing to a newsletter. This is the page’s CTA or call to action.
According to a study, the average landing page conversion rate is 26% and only less than 10% accomplish conversion levels of over 70%.
So, what makes less than 10% of high-converting landing pages different, which lead them to over 70% conversions?
In this article, I am going to reveal the anatomy of a high converting landing page, so you can skyrocket your conversion rate.
I’ve spent years analyzing and designing the most successful landing pages. So, let’s get started.
Note: This is a guest post by John Turner, the co-founder of SeedProd, the best landing page builder plugin. We publish an expert column on WPBeginner every other Thursday. This is an invite-only column, meaning we don’t accept unsolicited guest post offers.

I will cover quite a few topics in this post. Here’s a handy list so you can jump to the section you are most interested in:
1. Don’t Distract Visitors
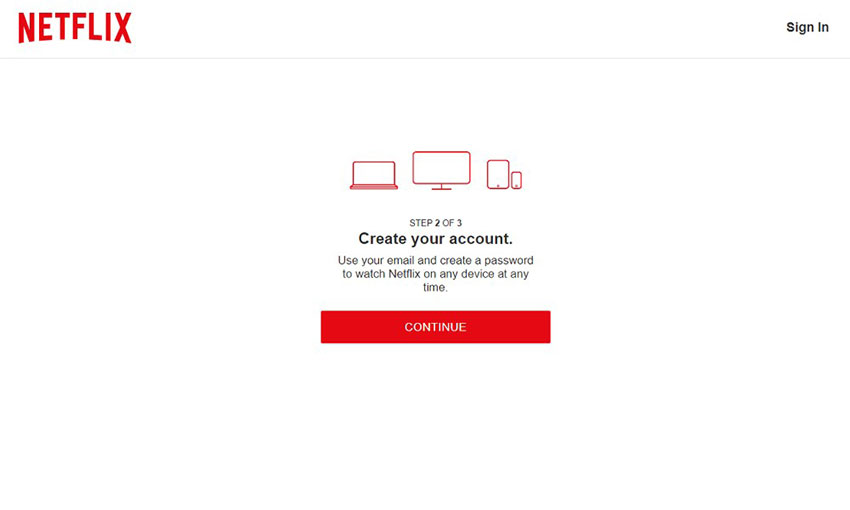
A landing page should have a single purpose: conversion. So when designing your page, you should only include elements that will entice users to convert. Eliminate the rest.
That’s why the highest-converting landing pages get rid of distractions like the navigation bar, header, and footer that you see on general-purpose websites.
These elements distract users from your call to action by inviting them to go elsewhere.
Currently, only 16% of landing pages don’t have a navigation bar. This is one reason why so many landing pages have poor conversion rates.
For similar reasons, you should also include only the most essential links on your landing page. Reducing distractions like this can increase conversions by at least 10%.
It’s easy to reduce distractions using a landing page plugin like SeedProd. It lets you quickly build a distraction-free landing page without the extra elements that are included in your WordPress website’s theme and built-in layouts.
One of our customers, OptinMonster, quickly built a distraction-free landing page for an ad campaign they run, which helped them increase conversions by 340%.

For more details, check out how to create a landing page with WordPress.
2. Make It Easy to Convert
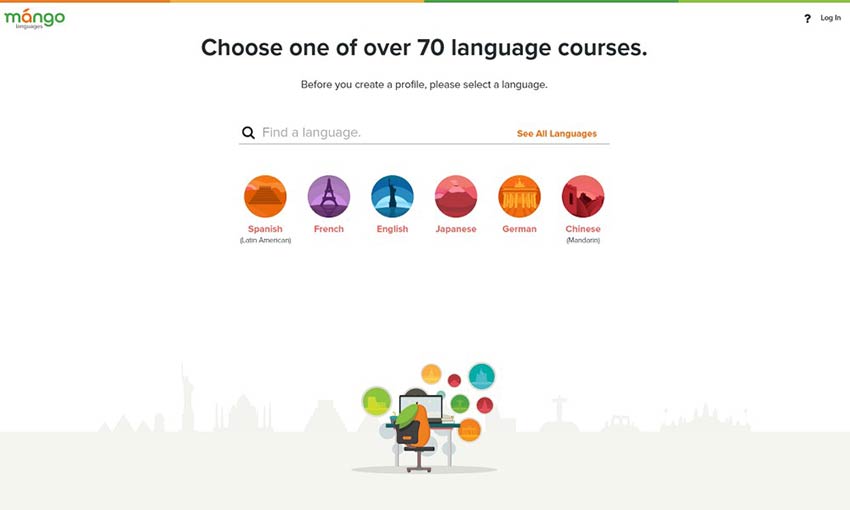
On some landing pages, users give up because it’s unclear what they actually need to do, or it takes too much work. High-converting landing pages make conversion easy.
Aim to offer a frictionless and efficient user journey by focusing on a clear message and ease of conversion. Here are a few things you can do to optimize your landing page for usability.
Minimize the Number of Clicks Required
Make your landing page easier for users by minimizing the number of clicks required to convert. Every extra click can reduce your conversion rate by 10%.
I tell my customers to track how many clicks it takes for users to sign up or make a purchase and then work out ways to reduce that number.
Depending on the purpose of your landing page, this could look like having a one-click checkout or anything else that streamlines the conversion process.
Minimize Unnecessary Form Fields
Next, I recommend thinking about the lead capture form on your landing page. The harder it is to complete, the less conversions you will ultimately have.
Now, the average number of form fields on a landing page is 5, and many experts recommend using just 3 or 4. But in my experience, reducing the number of fields is not always the best approach.
For example, even less motivated visitors who are not very interested in your product might be willing to fill out a very short form. This will result in more conversions, but you may get better quality leads by using a longer and more detailed form.
Also, fewer form fields will provide you with less information, robbing you of valuable insights about your users.
So aim to design a form that balances ease of conversion with the quality of information.
Capture Partial Entries
No matter how straightforward your landing page is, you will always have users who start to fill in a form and then give up. Normally you’d simply lose the information they entered.
The average form abandonment rate is 68%, so you are missing out on a lot of information.
The best WordPress form plugins offer smart tools to combat form abandonment, such as WPForms’ Form Abandonment addon, which lets you capture partial entries.
This means that the plugin will collect all of the information entered into a form as a user types, even if they don’t end up submitting the form.

You can use the partial information you captured to follow up on these potential customers, such as by setting up automated emails to recapture their attention.
For more details, you can learn how to track and reduce form abandonment in WordPress.
3. High Converting Landing Pages Use Compelling Copy
A landing page needs to grab your visitors’ attention, tell a story that compels them to keep reading, and ultimately drive them to take the desired action (convert).
Here are a few things you can do to make your landing page copy more compelling.
Understand Your Audience
To write compelling copy, you will first need to understand your target audience. This is the group of people who are interested in your products, services, or content.
They are likely to have similar interests, needs, demographics, or other characteristics that draw them to your products and services.

Discovering these factors using tools like Google Analytics will let you create better content that resonates with your users, leading to more conversions and sales.
Start With an Attention-Grabbing Headline
Only 20% of visitors will read the full text of your landing page, but 80% will read the full title. Make sure it grabs their attention.
You can optimize your headline using online tools like WPBeginner’s free headline analyzer.
This tool will give your headline a score, and suggest ways you can improve it to get a higher score. Just repeat this a few times to create the perfect headline for your landing page.

Include the Right Keywords
Chances are that most of your landing page visitors will come from Google, whether from organic search or your pay-per-click ads.
To maximize your traffic, you need to discover the keywords that will bring customers to your landing page and write great copy based on those keywords.
Include Your Unique Selling Proposition
Some beginners make the mistake of just listing the features and benefits of their products and services on their landing pages. In my experience, this isn’t very convincing when you want someone to convert into a subscriber or customer.
If you want to get more conversions on your landing page, then you will need to focus on your unique selling proposition (USP). Essentially, this is the thing that makes your product/service different and better than anything that’s already available.
For example, here’s a small coffee business with a USP focused on the strength of their coffee and innovation.

Make sure that your unique selling proposition is clear and reflected throughout your copy. This is the best way to convince someone to pick your product over the competition.
Add Images and Video
Use eye-catching images to grab attention, break up your text, and illustrate your offering. Content combined with pictures has an 80% greater chance of being read.
Videos also improve conversions. 96% of people report that they watch explainer videos, and studies show that adding a video to a landing page increases conversions by 86% on average.
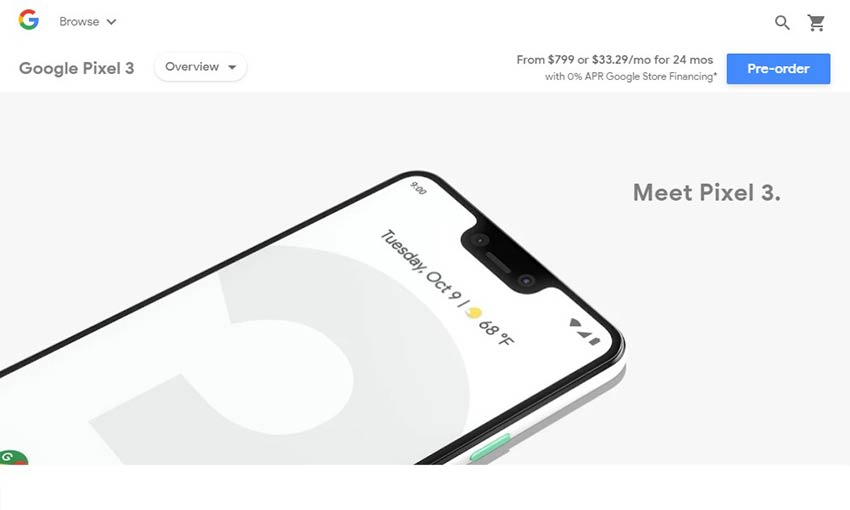
Increase the Perceived Value
Increasing the perceived value on a landing page is very important for convincing visitors to convert, whether it’s subscribing, buying a product, or taking another desired action.
It’s best to quantify the benefits with a number, such as the percentage saved. The WPBeginner team did this by showing a dollar value for a video course they offer for free.

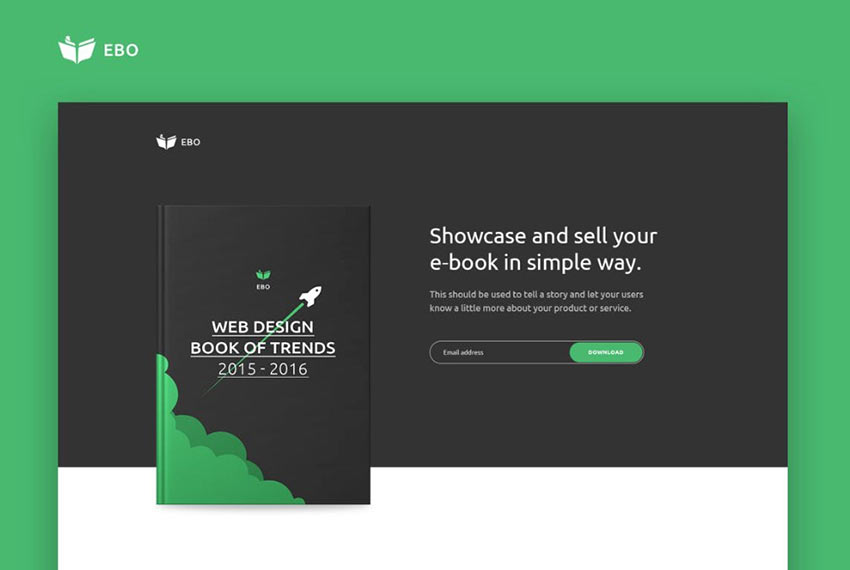
Offering lead magnets such as eBooks is another way to incentivize users and increase perceived value. Studies show that 55% of landing page submissions come from lead magnets.
4. Foster Trust Among Your Audience
Building trust on your landing page is very important because it reduces perceived risk. Visitors who don’t trust you won’t risk spending their money or sharing their personal information.
Social proof builds trust with new users by demonstrating that your previous customers found your product or service valuable. 9 out of 10 customers trust reviews and testimonials, and social proof can increase landing page conversions by 5%.
Your users have probably already left genuine testimonials and reviews on Facebook, Yelp, Google, TrustPilot, and other platforms. Tracking these reviews down and including up-to-date testimonials on your landing page can be a lot of work.
That’s why I recommend using Smash Balloon Review Feeds Pro. It will automatically find testimonials and reviews from multiple platforms and showcase them on your page using stunning layouts.

This will save you time and keep your landing page looking fresh. Best of all, these genuine testimonials will build trust with your audience and improve your landing page conversions.
5. Have a Compelling & Prominent CTA
Now that your landing page has an attention-grabbing headline and compelling content, and you are building trust using social proof, you will want to make sure your users click your CTA button or fill in your lead capture form.
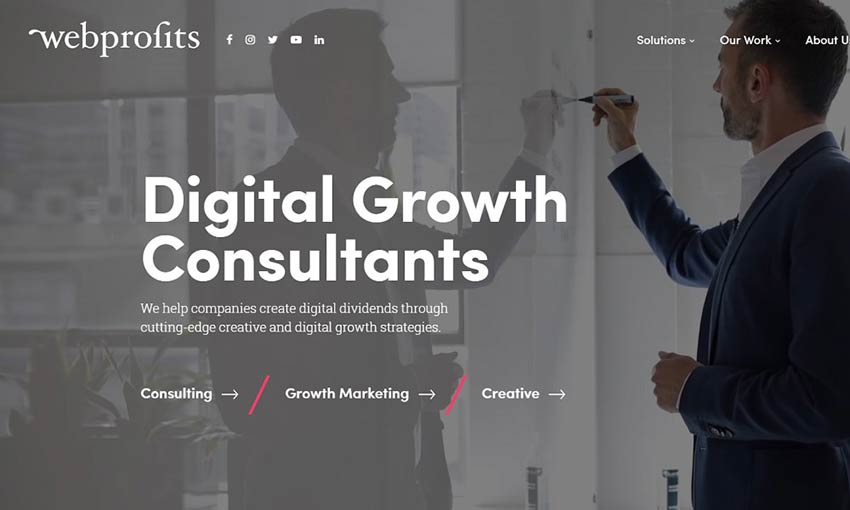
Don’t leave this to chance! You can use directional cues to guide your visitor’s attention and nudge them towards taking the desired action.
These cues can be quite obvious, such as an arrow pointing at your CTA button or using a contrasting background color that’s hard to miss.
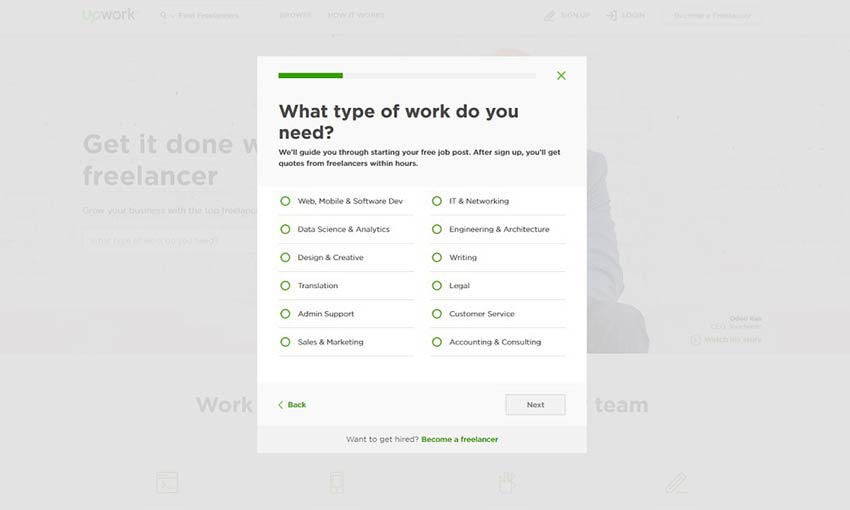
They can also be quite subtle. For example, you might use an image with people who are looking in the direction of your call to action or a mouse hover effect to highlight your CTA button.
Notice the visual cues on the landing page below. It features a photo of a man looking toward the form that needs to be filled in, and that form is placed in a box. Also, the ‘Step 1’ and ‘Step 2’ labels guide the user to what needs to be done next.

6. Turn Abandoning Users Into Customers
Even the most effective landing page will have visitors who decide to leave without taking action. Research shows that as many as 9 out of 10 visitors abandon landing pages.
A super effective landing page will grab the user’s attention before they leave and redirect their attention back to your offer. This is where opt-ins can come in handy.
OptinMonster is the best conversion optimization toolkit for WordPress. It has Exit-Intent technology that lets you track when users are about to leave your landing page so you can pop up a tailored message just in time.

In my experience, you can expect to see a 2-4% increase in conversions simply by using Exit-Intent. In some cases, this can be significantly more.
For instance, the lead SEO consultant at Fastrack used an OptinMonster Exit-Intent popup to recover 53% of abandoning visitors.
You can use the popup to offer incentives such as custom coupons, time-limited offers, a BOGO (Buy One Get One) offer, and other promotional tools to convert those visitors into customers.
I hope these insights help you understand the anatomy of a great landing page and how you can grow conversions. You may also want to see these WPBeginner guides on the difference between a landing page and a website or the best WordPress landing page plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post The Anatomy of a High Converting Landing Page (Expert Insights) first appeared on WPBeginner.