Have you ever wanted to reduce the number of WordPress plugins you’re using on your website?
Wouldn’t it be nice if there was an easy way that allowed you to add future-proof WordPress customizations through code snippets WITHOUT breaking your website?
If you’re like me and most other smart website owners, then you have at least wished for this solution a couple times in your WordPress journey.
Today, I’m excited to share the launch of my free WPCode plugin which will transform the way you think about WordPress customization.
We built this tool to help you save time and hassle when managing your website customizations. This is like the ultimate Swiss-Army knife tool that will help you replace dozens of existing WordPress plugins while making your website faster.

Background Story
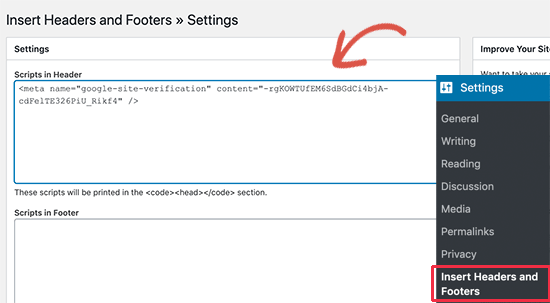
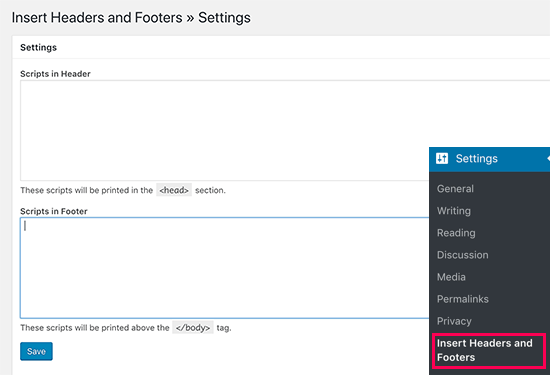
In 2012, I created a free plugin called Insert Headers and Footers.
The goal of this plugin was to make it easy for me and other WPBeginner readers to add code to our WordPress site’s header and footer area without editing theme files!
This would include things like Google Analytics script, custom CSS code, Facebook Pixel, AdSense code, and more.
Over the last decade, this simple plugin grew to over 1 million active installs.

In the same time period, WordPress grew a lot too with tons of new features and plugins.
Every month, I would get requests from our users to add more functionality such as the ability to conditionally load scripts on certain pages, ability to add code snippets in other areas of the website, and so on.
After a lot of thought and consideration, we have decided to expand this free plugin and make it a full-featured code snippet management solution for WordPress with conditional logic, auto-insertion, and much more.
Using the new plugin you can:
- Add tracking scripts / various webmaster tool verification meta details in your site with just a few clicks.
- Add banner ads or other dynamic content elements after first paragraph of every blog post, at the end of each blog post, etc.
- Remove WordPress features that you don’t want such as REST API, XML-RPC, Comments, etc.
- Easily copy & paste code snippets from tutorials in your WordPress site without errors.
- And really this is just scratching the surface.
All of these features are available to you for free!
If you’re a marketer, think of WPCode like a Google Tag Manager but inside WordPress.
If you’re a regular business owner, think of this as a swiss-army knife for your website. It will help you do what you want to do – nothing more, nothing less.
WPCode is by far the MOST POWERFUL plugin you’ll install on your WordPress site, and I’m not exaggerating.
Just give me 5 minutes of your attention, and I’ll show you — keep on reading.
What is WPCode?
WPCode is a powerful WordPress code snippet plugin that makes it easy for you to add custom WordPress features using code snippets without editing your theme’s functions.php file.
It comes with a built-in code snippets library where you can find some of my most popular WordPress code snippets that will help you eliminate the need of separate plugins.

For example, there are ready-made snippets that will help you:
- Disable XML-RPC – this is good for WordPress security
- Allow SVG File Upload – eliminates the need for separate plugin
- Disable Gutenberg – eliminates the need for separate plugin
- Disable Comments – eliminates the need for separate plugin
- Add Tracking Scripts for Google Analytics, Facebook, AdSense, and other platforms
And there are currently over two dozen other code snippets that you can use to add custom functionality while reducing the number of plugins on your site.
For an average website owner, this plugin will help you reduce at least 6 – 8 other plugins that you might be using right now with just the ready-made snippets that are there.
My plan is to continue to add more custom code snippets there to cover popular use-cases. If you have suggestions, please let us know by filling out the form here.
If you’re a WordPress developer / freelancer that wants to contribute code snippets, please send us your snippet using the form above.
Future-Proof Site Customization & Code Management
Most WordPress customization tutorials will ask you to add code snippets to your theme’s functions.php file. This old way simply makes managing code snippets messy, and it also prevents you from updating your theme.
If you ever update your theme or switch to another theme, then you will lose all custom code functions that you added in your functions.php file.
WPCode solves this by providing you an easy way to insert header and footer scripts along with other code snippets directly from your WordPress dashboard. These code snippets actually run as if they were in your theme’s functions.php file, but we make your customizations future-proof.

You can safely update themes or switch to another theme without ever losing your important website customizations.
Another problem with adding custom code snippets on your theme’s functions.php file was that even the smallest mistake can break your website and make it inaccessible.
So we created our smart code snippet validation. This helps you prevent common code errors to ensures you never break your website when adding code snippets or header and footer scripts.
You can manage all your header and footer scripts as well as other custom code snippets from a single screen. We even make it easy for you to organize code snippets using Tags and add reminder notes with each code snippet.

Built-in WordPress Code Generators
Aside from our growing code snippets library, we also have WordPress code generators to help you quickly get ready-to-use custom code using the latest WordPress coding standards and API’s.

Examples of Custom Code Generators with Admin UI include:
- Custom Post Type Generator – Create custom code snippet for Post Types.
- Custom Taxonomy Generator – Get custom code snippet for Taxonomies.
- WP Query Generator – Get custom code snippet for WP_Query to load posts.
- Custom Sidebar Generator – Create custom code snippet to register custom sidebars or widget-ready areas.
- Custom Widget Generator – Custom code snippet to register custom widgets.
- Navigation Menu Generator – Custom code snippet for registering new navigation menu locations in your theme.
Aside from the above, we also have code snippet generator for scheduling a cron job, registering scripts & stylesheets, adding custom post status, and more.
In the past, beginners and intermediate users would use WordPress plugins to create custom post types, taxonomies, etc with an admin UI. The problem is that those are one-time use plugins that in the background are just generating custom code snippets.
Now with WPCode free generators, you can cut out those plugins while still adding the custom functionality that you want with an admin UI.
This will be a huge time-saver for new WordPress developers and web professionals who’re building websites for clients.
Conditional Logic for Code Snippets + Auto Insertion Priority
My goal with WPCode was to create a WordPress code snippets plugin that’s both EASY and POWERFUL.
That’s why aside from our global header and footer scripts, we added advanced features like conditional logic for code snippets and made it easy.
Instead of learning WordPress conditional logic queries, you can use visual conditional logic to decide when a certain snippet would load.

Examples use-cases of WPCode conditional logic:
- Load code snippets for logged in users only
- Load PHP code snippets for specific user roles
- Load PHP code snippets only on specific page URLs
- Insert header and footer pixel scripts on specific pages
- Show code snippets based on type of page
- Run code snippet only on certain post types
- Load header and footer code snippet based on referrer source
- and more…
We also added both automatic code insertion and manual output using shortcodes. This way you can add features using a custom shortcode, or simply automatically add certain features on area that you want.

Our Auto Insert feature allows you to run the code snippet everywhere or choose from custom options like:
- Run code snippet only on frontend
- Run code snippet only in WordPress admin area
- Add header and footer scripts sitewide
- Insert PHP code snippet before or after post content
- Insert code snippet before or after specific paragraph
- Insert code snippet on specific archive pages
Aside from that, we also added a visual code snippet priority system, so you can choose the order for your custom functions to avoid code conflict.

What are Some Example Use Cases + Plugins You Can Replace?
WPCode is the one plugin that helps you get rid of dozens of other plugins without losing functionality.
Here are some of the top use-cases :
- Insert Headers and Footers scripts
- Insert Google Analytics Tracking Code in Header and Footer
- Insert PHP Code Snippets or JavaScript code snippet without modifying theme’s functions.php file
- Insert Facebook Pixels code, Google Conversion Pixels code, and other Advertising Conversion Pixel Scripts in WordPress header and footer with conditional logic
- Insert Google AdSense Ads code, Amazon Native Contextual Ads code, and other Media Ads code
- Insert Custom JavaScript, CSS, and HTML code
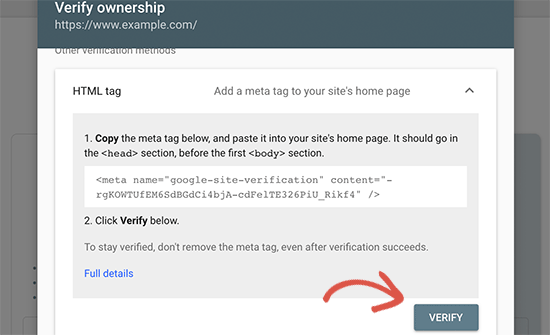
- Insert Site Verification Meta tags for Social Media, Google Search Console, and other Domain verification in the header and footer of your site
- Insert re-usable custom content blocks
- Insert Ads code in content after specific paragraphs
- Show or hide custom code snippets based on conditional logic
- Disable XML-RPC, Disable Rest API, disable comments, allow SVG file uploads, disable Gutenberg and enable Classic Editor without adding extra plugins
Just with our current features and ready-made code snippets library, you can replace several popular plugins including:
WPCode comes with a ready-made code snippets library that allows you to replace several popular plugins including:
- Disable Comment plugins
- Disable XML-RPC plugins
- Disable Rest API plugins
- Disable Gutenberg plugins
- Classic Editor plugin
- Allow SVG File Upload plugins
- Disable RSS feed plugins
- Disable Search plugins
- Disable Automatic Updates plugins
- Disable Admin Bar plugins
- Disable Widget Blocks plugin
- Classic Widgets plugin
- Remove WordPress Version Number plugins
- Facebook Pixel plugins
- Google AdSense plugins
- Custom Post Types UI plugins
- Other WordPress Generator plugins
On average, I believe you can easily replace 6 – 8 existing plugins on your website because a typical website often installs these one-off feature plugins.
Now you can remove those plugins, clean up your admin area, and simplify your website management.
What’s Coming Next in WPCode?
Since the Insert Headers and Footers plugin had over 1 million users, getting all these new features for free was a surprise for everyone.
I’m extremely pleased with the community response so far, as everyone is loving the new features.
We have an exciting roadmap ahead of us to make this plugin even more powerful. Some of the things that we’re working on:
- A larger list of Code Snippet library that is vetted by our WordPress experts
- Save custom snippets to cloud – this will be great for those creating & managing multiple websites as you can build your personalized snippet library inside the plugin
- and much more…
We’re truly building something special here. If you have ideas on how we can make the plugin more helpful to you, please send us your suggestions.
As always, I want to thank you for your continued support of WPBeginner, and we look forward to continue serving you for years to come.
Yours Truly,
Syed Balkhi
Founder of WPBeginner
P.S. Want us to acquire or invest in your WordPress business? Learn more about the WPBeginner Growth Fund.
The post Introducing WPCode – Easy WordPress Code Manager to Future-Proof Your Website Customizations first appeared on WPBeginner.