Don’t know whether to use WebP, PNG, or JPEG images on your WordPress site?
Images bring life to your content and make your website more attractive. However, choosing the right file format is important for performance. If your images take a lot of time to load, then your site won’t provide a great user experience.
In this article, we will compare WebP vs. PNG vs. JPEG and help you pick the best image format for WordPress.

WebP vs. PNG vs. JPEG – Introduction
Let’s first look at all 3 image formats and see how each of them works.
What Is WebP?
WebP is a relatively new image format compared to PNG and JPEG. Created by Google, WebP provides superior lossless and lossy compression for images on the internet. This allows you to create smaller images that help improve website performance.
Lossless compression means that all the data in the image remains after it has been uncompressed. On the other hand, lossy compression reduces file size by permanently eliminating information from the image file.
One of the standout features of WebP is that it supports motion-based images, which isn’t possible in PNG or JPEG. This also makes WebP a great alternative to GIFs.
WordPress introduced support for the WebP image format with the 5.8 release. Previously, you had to install a WordPress plugin to use WebP images in WordPress.
All modern web browsers, including Google Chrome, Firefox, Safari, Edge, and more, support the WebP image format. Many image editing tools also support WebP and allow you to export images in this format.
WebP also has similar capabilities as PNG. You can achieve the same levels of transparency in WebP images as with PNG.
Pros:
- Offers smaller file sizes compared to PNG and JPEG
- Supported by popular web browsers
- Get the same level of transparency in images as PNG
- Supports both lossy and lossless compression
- Lets you create motion-based images
Cons:
- Requires third-party tools and plugins to convert images into WebP format
- Limited support from photo editing software
What Is PNG?
Portable Network Graphics (PNG) is one of the most popular image formats used across the internet. It supports millions of colors, so you get sharp and much better-looking pictures.
The main advantage of using PNG is its lossless compression algorithm. When an image is compressed, it doesn’t lose any data or quality. This makes PNG a great format for your WordPress website if you need a smaller image file size and want to preserve the fine details in the picture.
Another benefit of using PNG is that it supports transparent backgrounds. That’s why you will find many website logo files and other elements in PNG format.
For example, here’s a logo for WPBeginner that’s in PNG format.

Pros:
- It doesn’t lose image quality when compressed
- Has smaller image file sizes compared to JPEG
- Offers high-quality image transparency
- Supported by all major browsers and image editing tools
- Ideal format for logos and graphics with low-color
- Supports lossless compression
Cons:
- It doesn’t support lossy compression
- Limited color depth and not suitable for complex color-rich images
What is JPEG?
JPEG, short for Joint Photographic Experts Group, is an image format that was created in 1986. It is the standard image format for many devices, including digital cameras and smartphones. Many WordPress website builders and image gallery plugins also support JEPG images.
One of the advantages of using JPEG is that it offers vivid pictures and contains millions of colors. All web browsers support this format, and the image sizes are relatively small.
For example, here is an image of a butterfly in JPEG format. It has many colors and details, which aren’t as noticeable in other image formats.

JPEG is often the best format if you have complex images with many colors. In the JPEG image above, the colors are vibrant and prominent.
However, you might notice a small drop in image quality when optimized, especially if the image has low color data. Besides that, JPEG images are easily convertible. You can change them into any other format, including PNG and WebP.
Pros:
- It supports millions of colors
- Excellent format for complex and color-rich images
- Highly convertible into other image formats
- Supported by popular web browsers and image editing tools
Cons:
- It loses image details after compression
- It does not support layered images
- There is no support for image transparency
WebP vs. PNG vs. JPEG – Image File Size
When it comes to comparing WebP vs. PNG vs. JPEG for image file size, a lot depends on the level of compression you choose when optimizing the image.
That being said, WebP lossless images are generally 26% smaller than PNG. Similarly, when comparing WebP vs. JPEG lossy images, WebP images are 25-34% smaller than JPEG.
For instance, a comparison by Google Developers shows a significant difference in image file size between JEPG and WebP formats.

This shows that WebP images are much smaller in file size compared to PNG and JPEG. With a smaller image file size, you can boost your WordPress speed and ensure that web pages load faster.
As a result, you will also see an improvement in WordPress SEO. Google considers page load speed as a ranking factor. If your site loads quickly, then you will have an edge over slowing-loading sites.
WebP vs. PNG vs. JPEG – Image Quality
Choosing the best image format for WordPress based on image quality will depend on your website type.
For instance, if you are a photographer who posts color-heavy pictures on your WordPress website, then JPEG is the best image format to use. JPEG images have a high compression ratio and help retain color data.
On the other hand, if you are posting screenshots or individual pictures that have minimal colors, then you are better off using the PNG format. PNG delivers high-quality images and works seamlessly for complex and simple images.
The WebP format will work if you want to compress images on your site to maintain high performance. If you compare WebP vs. JPEG, then WebP achieves an average of 30% more compression than JPEG. However, we don’t recommend using WebP if you have a photography or graphic design portfolio website.
What Is the Best Image Format for WordPress?
After comparing WebP vs. PNG vs. JPEG, the best image format really depends on your needs.
WebP is said to be the format of the future that will soon be used by all websites. When we compare WebP vs. JPEG, WebP delivers the smallest image file size, which saves storage space and improves website load times. However, you will need to make sure that your website builder or image editing tool supports the WebP format.
On the other hand, JPEG is the best image format for professional photographers and site owners who need color-accurate images.
PNG is the best format for sharing screenshots and other images where there isn’t a lot of color. It is a very versatile format and offers high-quality images with a relatively low file size.
Bonus Tips for Using Images in WordPress
Images play a key part in your content, and many website owners don’t take the time to add quality images to their blog posts and pages.
Apart from choosing the right image format for WordPress, here are a few tips to help you create amazing images and optimize them for performance:
- Use Image Compression Plugins – Large images can slow down your website. You should use image compression plugins to optimize WebP, JPEG, and PNG images to deliver fast performance.
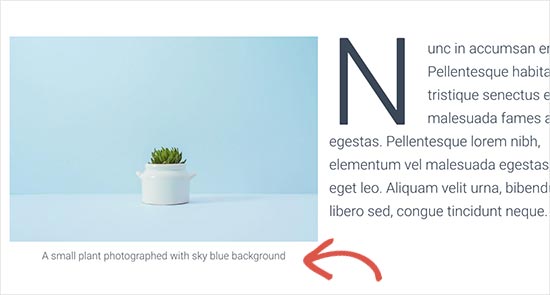
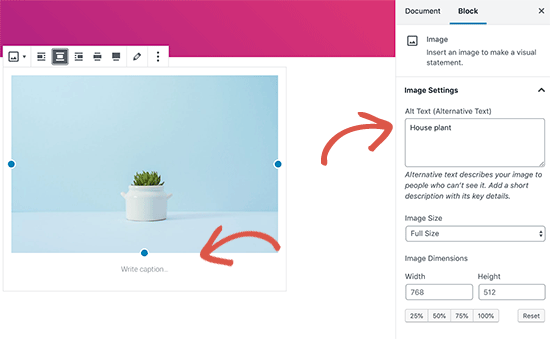
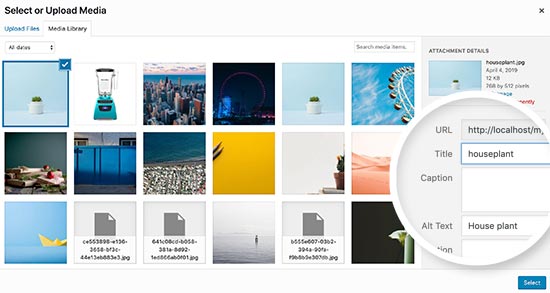
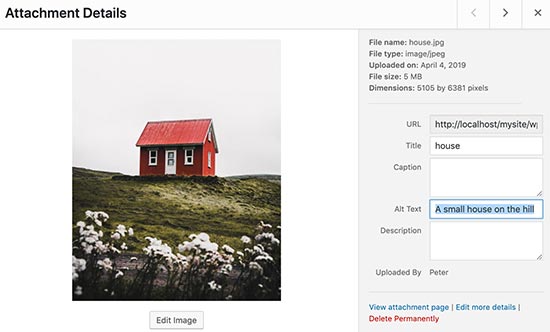
- Add Image Alt Text – Alt text or alternative text is an HTML image tag that describes an image. It allows search engine bots and users with screen readers to understand your pictures. When optimizing your site for SEO, adding alt text to your photos can help them appear in image search results.
- Select the Right Image Size for Your Site – Often, beginners are unsure which image size they should use for their websites. Picking the right size provides consistency and a smooth user experience.
- Use Watermark or Disable Right Click – If you don’t want others to use your images without permission, then you can add a watermark and disable right-click on images. To learn more, please see our guide on how to prevent image theft in WordPress.
We hope this article helped you learn about WebP vs. PNG vs. JPEG to find the best image format for WordPress. You may also want to see our list of the best design software and our beginner’s guide to image SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WebP vs. PNG vs. JPEG: The Best Image Format for WordPress first appeared on WPBeginner.