So you thought you could make a functional website and leave it at that.
Don’t worry, it’s a mistake that happens often, mostly because consumers frequently emphasize the importance of functionality when it comes to (web) design. However, they forget to mention that there’s nothing that catches their eye more than an interesting design.
To put it simply, functionality is the bare-boned proposal, but a fancy design is what’s going to seal the deal.
Since 2018 was a whirlwind in many fields (especially in AR/AI development), web design found itself at a crossroads. We’ve never had as many features that can be included to enhance customer satisfaction, nor have we ever had so many opposing thoughts when it comes to web design.
We have been seeing and expecting great things from web design this year, and these web design trends we’re witnessing may just change the way we drive conversion.
#1 – The Rise of Interactive Visuals in Web Design
While simple design works okay, you wanna channel your inner kangaroo when it comes to web design.
How?
By jumping through hoops to keep your customers entertained.
2018 saw a rise of web designers customizing their approach to customers who want to be entertained. After all, you don’t have to be an entertainment company to keep your website visitors engaged.
The rise of interactive visuals in web design and different types of content (more than the traditional text & image formula) will become even more prominent in 2019. The old Romans said panem et circenses (food and games), so let’s do as Romans do. If you’ve got a great offer, give the people fun, as well.
A good example of fully using interactive visuals is The Disruption Company.

[GIF source]
The Disruption Company use animations and videos to keep their customers engaged. Then they absolutely raise the bar for the rest of us commoners by switching up the content visitors see every time they visit their site.
This provides the website visitors with a unique and interesting experience and raises their conversion rate automatically.
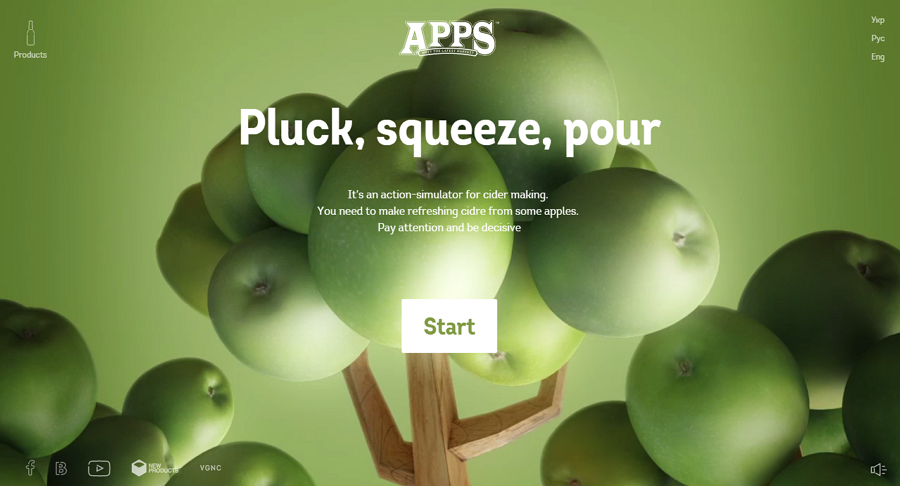
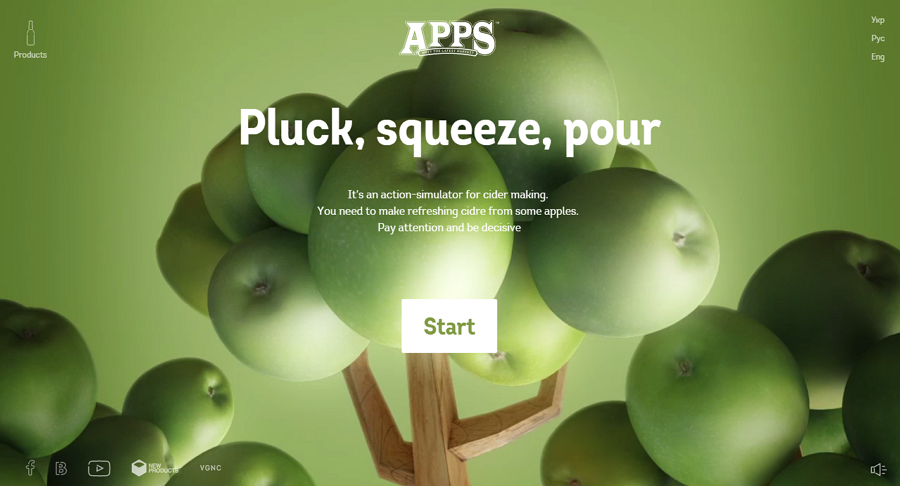
Another great example of interactive content that website visitors enjoy is APPS’ site. APPS is a company for apple cider production, and they show how much effort they put into their main product by having a cider-making action simulator on their front page.

[image source]
You can go through their entire cider-making process as though you were a part of it and even though most of us couldn’t make a cider to save our lives, APPS makes it fun and interesting from the very start.
2019 is going to be the year of consumer journey, so it’s important to integrate features that enrich the end consumer’s journey. If APPS gets anything, they get the need for a vivid experience.
Consumers today want interaction, not just plain text and images. They’ll lose their appeal in 2019, especially since many companies are already catching on to the interactive trend.
And speaking of interaction, another big trend to expect in 2019 is…
#2- Gamification in Web Design
Gamification has been a big deal in design and marketing this past year, but only as a keyword. If you Google gamification, you’ll see a lot of articles but very little substance – especially on how you can use it to boost your marketing efforts.
The trick to gamification is helping customers fully immerse themselves into the process of consuming the product. Good marketers and designers know that this immersion starts with the website.
Gamification can be used in different ways, such as:
- Visitors and consumers competing with each other (with the goal of winning a prize)
- Comparing results
- Interactivity
- Actual games
Obviously, everything about gamification is pretty fun and serves to engage visitors, but there’s nothing like real mini-games.
Now, you can integrate them into the site as a separate product, but you can also create entire websites with gamification in mind.
A great example of gamification is Polish Christmas Guide.

[image source]
Polish Christmas Guide is a website that helps visitors learn more about Christmas traditions in Poland, and even though it’s not a typical example of a for-profit website design, there’s a lot to learn from it.
Polish Christmas Guide uses animated SVG graphics and scroll-triggered CSS animations with custom SFX effects. The main mission behind the project is to motivate visitors to donate to Nobody’s Children Foundation, which helps abused children.
This design is driven by visuals, and visitors play a game where they ride around in Santa’s sleigh and collect presents while also learning about Polish traditions.
It’s great content, as far as content marketing goes, as it ultimately serves its main two purposes: consumer education, and emotional conversion.
Again, gamification really strives to create unique consumer experiences that can be considered separate products, but in coexistence with the actual product create an entire story.
For example, Habitica allows you to gamify your life and motivate yourself to achieve your goals.

[IMAGE SOURCE]
It’s essentially a habit-tracker that uses the mechanics of role-playing games such as achieving points, earning rewards (snazzier armor, weapons, pets, etc.), and battling monsters with other friends.
While the web design itself isn’t as interactive, gamification starts from the get-go. The website is designed with the end experience in mind, allowing consumers to immerse themselves into the experience even before they’ve downloaded the apps.
Gamification is incredibly effective, especially because 70% of business transformation efforts fail due to lack of engagement. Gamification successfully combats that and increases both engagement and conversion.
Plus, it’s really darn fun. And we all need a bit more fun in 2019.
#3 – Mobile Design Giving as Much as Web
In 2015, we saw that mobile searches increased in comparison to web searches, and that trend kept rising in the last few years.
People use their phones more than they use desktop, and Google is the alpha and omega of resources, so it doesn’t surprise anyone to find that Google’s algorithms are also prioritizing mobile over web.
When it comes to web design and marketing, we’ve had to adjust our efforts to accommodate the rise of mobile. A lot of constraints come with that new direction of design, but we shouldn’t compromise on quality.
Consumers still want what consumers want, and an important trend in 2019 is going to be adjusting mobile to provide as much as web design does. This means that mobile shouldn’t only be an addition to standard design of your website, but a design in its own right.
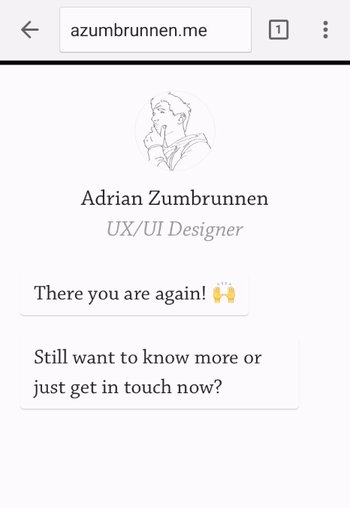
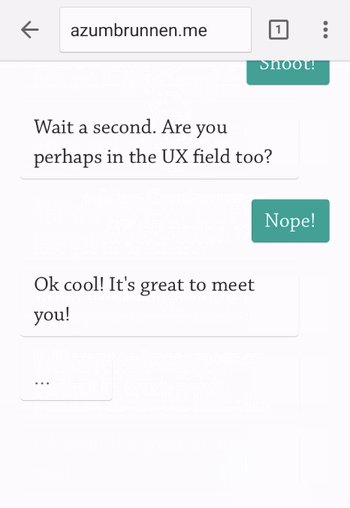
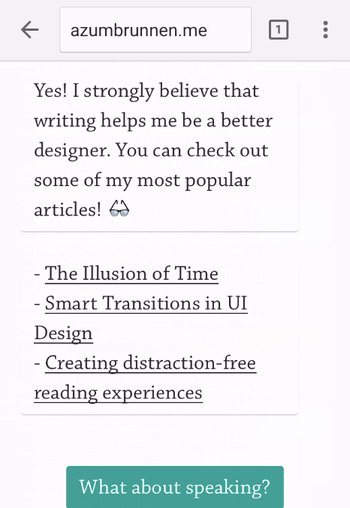
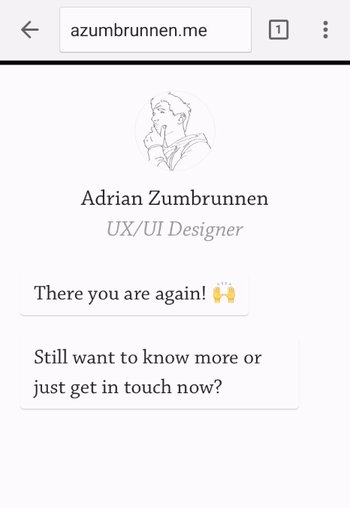
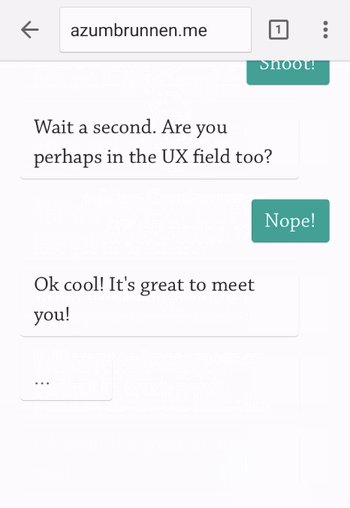
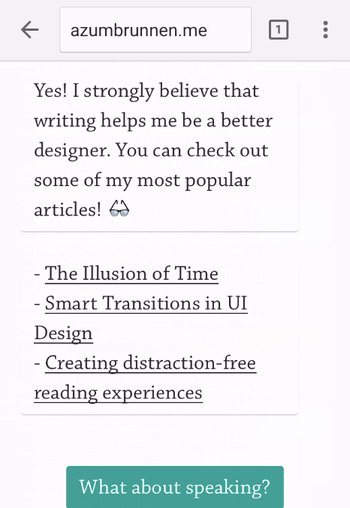
A great example of mobile design that will gain even more significance in 2019 is the website of Adrian Zumbrunnen, a UX designer and writer.

[GIF source: https://blog.hubspot.com/hs-fs/hubfs/adrian-zumbrunnen.gif?width=350&name=adrian-zumbrunnen.gif ]
Zumbrunnen’s mobile website experience is conversation-driven, and the customers can “have a conversation” with him, telling him more about their needs.
Again, interactivity is going to be huge in 2019 so if you don’t want to miss out, you can learn from Zumbrunnen.
Mobile isn’t the perfect platform for a lot of animations and videos, but great designers and marketers know that they don’t have to make compromises when it comes to unique user experience. It’s the main way of converting prospects to customers, so when thinking about mobile design, think interesting.
Then adapt to platform.
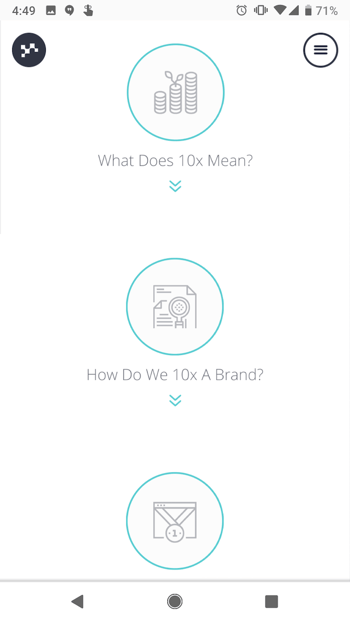
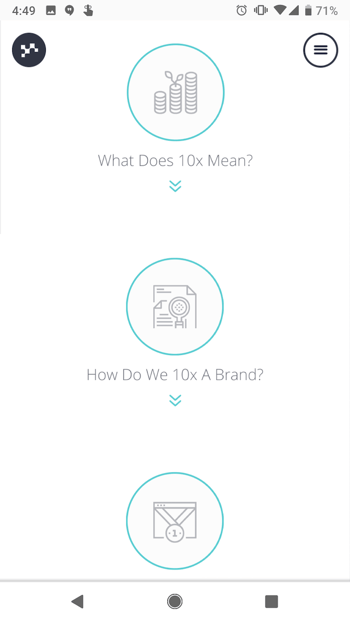
Lean Labs does the same, as they understand that mobile design is different from website design – but equally as important. They’re a marketing agency, and have a “10x formula.”

[IMAGE source: https://blog.hubspot.com/hs-fs/hubfs/lean-labs-mobile-website-2.png?width=350&name=lean-labs-mobile-website-2.png ]
Customers can understand their 10x formula by scrolling through the site, and everything is adapted to the sleekness and simplicity of the mobile experience.
Lean Labs also show their expertise in the field of design and marketing by using appropriate typefaces, color schemes and visuals.
When we take a look at Zumbrunnen and Lean Labs’ websites and compare them to other mobile sites which weren’t created with mobile-first in mind, a few things become immediately clear:
- Mobile isn’t the second-place prize.
- Interactivity is just as important with mobile (and it’s achievable).
- Content matters, but so do the visuals.
We’re going to see a lot more mobile-first websites in 2019 so forget about scaling your usual website CTA buttons, and focus on creating a different, unique, but on-brand experience.
#4 – A Different Kind of Design Minimalism
Back in the day (by which we mean 2016, as that seems like it was twenty centuries ago), minimalism meant black & white color schemes, and not much to see.
Fortunately, we’ve grown up and realized that minimalism in the traditional sense won’t give the consumers what they need. So today, we’re seeing a paradigm shift towards content-first meaningful experiences that are focused on one goal (e.g. everything driving the consumer to sign up, as opposed to stuffing them with information and providing very little direction).
In order for the design to function properly, this design minimalism should be empowered by visual choices. With minimalism, colors are used to stimulate the purchasing decisions depending on the industries, and each design choice may be small, but it says a lot about the designers and marketers’ decisions.
Evoulve starts off mesmerizingly and cosmically. They’re a digital innovation company, and it becomes clear that they’re seamlessly passing through previously untouched frontiers from their website design.

[IMAGE SOURCE: http://evoulve.com/]
Their brand message is conveyed with their website’s minimalist design. From the very start, visitors are motivated towards bigger and better things with the color scheme and the planet animation.
Evoulve only has a simple left side bar where visitors can navigate to find more information on the company. When pressed, there’s a translucent layover over the main animation, and a navigator with information on the company and technologies, and getting in touch with them.
This example is a great example to show how design and field of work can go hand in hand, especially when the principles of minimalism are utilized for that purpose.
With minimalism, each design choice goes on to say a lot about the purpose of the company. A great example of that is a product designer’s, Mikiya Kobayashi’s site.

[IMAGE SOURCE: http://www.mikiyakobayashi.com/ ]
Kobayashi’s site’s main focus is on the products that he creates. He only briefly mentions his name and invites website visitors to scroll and focus on how he creates the products.
Some designers may even say that the placement of images in regard to his brand name is unfortunate. However, it’s a very bold and minimalist design choice that conveys the “product first” message from the very start.
In 2019, minimalism is going to take on a different meaning – one that will be more meaningful for the end consumers.
And designers who understand that minimalism is essentially a focus towards the central purchasing decision will be the ones making the most out of web design in 2019.
#5 – Chatbots and Machine Learning Integrated with Web Design
Bots and machine learning have changed the way we communicate, especially in sales.
Instead of manually fielding emails and customer questions, companies are increasingly using chatbots and machine learning to reduce the workload – and provide customers with much faster responses.
It’s only natural that changed design, as well. Currently, we’re seeing a lot of website integrations (usually in the form of ZenDesk pop-up on the right side) that are only a passing solutions.
Marketers and designers who want to fully utilize the possibilities of chatbots and machine learning will have to adapt their design to new technology in 2019, and make it a crucial part of website user experience.
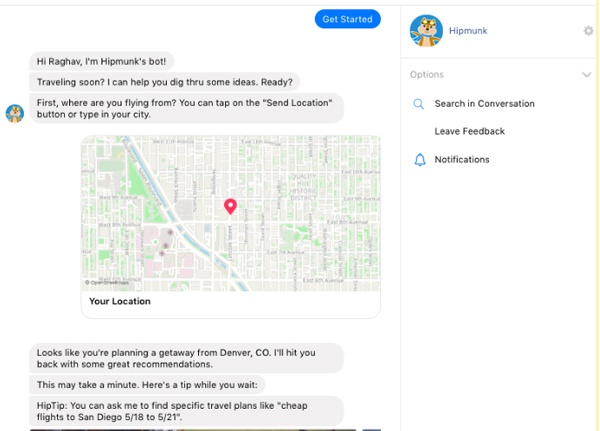
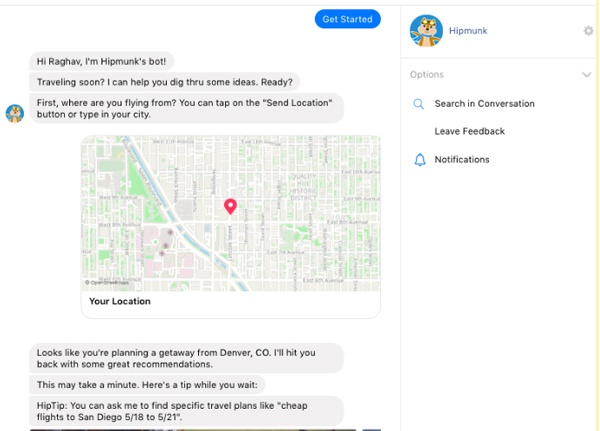
Chatbots and machine learning are another feature of the push towards a more all-encompassing user experience. Hipmunk, a platform that helps people search for flights, hotels and rental cars, understand that, and they’ve created Slack, Facebook and Skype integrations to help users communicate with them when they need them.

[IMAGE SOURCE: https://www.impactbnd.com/hs-fs/hubfs/Hipmunk-Messenger-Chatbot-example.jpg?width=600&name=Hipmunk-Messenger-Chatbot-example.jpg ]
Again, the convenience of web design is again exemplified by features that a company offers their customers. The goal is providing a complete service.
Landbot.io, even though they’re a chatbot provider, has a great website that shows exactly how their chatbots work.

[IMAGE SOURCE: https://landbot.io/ ]
If you remember the conversational website that was a great example of interactivity, then you’ll see how much Landbot.io helps with that. Customers can have full-blown conversations (that range from product offers to customer service) with websites.
This not only helps provide excellent customer service but also cuts overhead costs for many companies, so chatbot integration is going to become a major design player in 2019.
Let’s just hope Skynet doesn’t take over the world.
#6 – Visually Intriguing Design Choices
Websites are no longer just resources – they’re becoming a major conversation and conversion drivers. Engagement matters, and it starts with them.
That’s why visually intriguing design choices will become a big trend in the way we design websites in 2019. It’s important to capture attention and provoke engagement, and what better way to do it than by making bold choices that stand out from the majority?
When we talk about visual design choices, we can talk about animations, cinemagraphs, and we can also talk about design lines and points of focus.
Traditionally, we’ve used straight and horizontal lines to separate different content. However, using diagonal line design has been proven as more effective.
An example of using diagonal line web design is Startup Giraffe. It’s immediately clear that this is a company that’s trying to present itself as fun and comfortable, but that brand image is further empowered by their design choices.

[IMAGE SOURCE: https://www.bluecompass.com/filesimages/News%20and%20Blog/Design/startup-giraffe-pin.jpg ]
These angled lines not only come off as interesting to website visitors, but also motivate visitors to keep scrolling and find out more.
Startup Giraffe’s website is a great example of a website that uses visually intriguing design to motivate conversions and education, but they can also be used to create a more dynamic user experience.
Dunlop Tires use angled lines for the purpose of creating a dynamic feeling, which is on par with their industry (automotive).

[IMAGE SOURCE: https://www.bluecompass.com/filesimages/News%20and%20Blog/Design/dunlop-tires.jpg ]
Generally, there are a lot of ways that diagonal lines can be used, but the main appeal of them (for companies and customers alike) is that they’re visually interesting and stand out from the crowd.
A lot of designers have already started using these principles in the way they shape user experience for their clients, and as a marketing tool, they’re incredibly powerful. That’s why we’ll be seeing a lot more of them in 2019.
Another way to choose something more interesting for your web design in 2019 is to use bright colors.
Gradients and grayscale have been very popular in the last few years, but we’re seeing a push towards bright colors, which will only become more prominent in 2019.
For example, MamboMambo’s website is very striking. From the collage elements to bright colors which immediately stand out, they’re presenting their brand identity from the very start.

[IMAGE SOURCE: http://mambomambo.ca/ ]
Again, their website is very minimalist, but their color palette shows everything a visitor should know in order to become a customer as soon as possible.
Mambomambo also utilize scroll features and micro-animations to add to the visual appeal and show how dynamic their creative work is.
There are a lot of ways to design with curiosity in mind, and the best thing is that in 2019, that’s exactly what customers will need.
#7 – Different Scrolling in Web Design
When we think about traditional scrolling, we think from top to bottom. However, that’s become the standard, and if we’ve learned anything that we want to take into 2019, it’s that the best way to approach web design is with diversity in mind.
An increasing number of web designers are now experimenting with different scrolling. This is great from the customer’s standpoint, as it automatically creates an experience (which increases engagement and conversion rates).
There’s always competition, and creating a unique experience for the customer comes off as a promise that the purchasing experience will be more unique, as well.
A great example of different scrolling in web design which will get more popular in 2019 is Aces, a baseball recruiting agency.

[ANIMATION SOURCE: https://www.bluecompass.com/filesimages/News%20and%20Blog/Design/aces-v2.gif ]
The first thing Aces do right is starting the page loading by showing how many baseball careers they’ve secured. And when customers reach the loaded page, they’re invited to scroll.
Scrolling is diagonal, and each movement opens up a new player whose career Aces managed. Additionally, Aces also provide statistical information about the work they do, successfully showing customers from the very start what their mission is.
They negotiate deals by showing results, not by talking, and it’s something that’s positioned them very highly in the world of baseball. However, it’s important that their web design follows suit, as well.
Long scrolling is also another type of different scrolling that can help brands tell their story more seamlessly, as opposed to stuffing website visitors with content that they can’t process.
Le Mugs is a restaurant that successfully uses long scrolling and different visual perspectives to create a unique user experience.

[IMAGE SOURCE: http://le-mugs.com/ ]
Website visitors are immediately invited (and pulled in) to explore their hedonistic offer, and immerse themselves into the gourmet experience.
They use bold and striking visuals and unique scrolling mechanisms to keep the attention on their site and their offer.
Long scrolling is also great for websites where it’s important for visitors to explore, and reach the purchasing decision through that.
Parallax scrolling is typical for the entertainment industry, but it can also be used to great success in different professional areas if done right. When we talk about parallax scrolling, we presume that there are two images which move at different paces.
This makes it a perfect option for storytelling and creating more dynamic in a website.
A great example of parallax scrolling is the website for The Walking Dead. A TV show about zombies, their website sticks to comic format.

[IMAGE SOURCE: https://www.cabletv.com/the-walking-dead ]
When scrolling, we follow the character in the yellow shirt through different scenes. Some of them contain additional animations but even if they didn’t, it would still be an interesting way to scroll. Who’d say no to the show after that?
Additionally, keep scroll-triggered animations in mind. When visitors scroll, this triggers different engagement-provoking animations and interactions. Again, the focus in 2019 is definitely going to be on creating an all-encompassing user experience, and scroll-triggered animations are a very interesting way to keep the visitors on your site and convert them to customers.

[ANIMATION SOURCE: https://www.bluecompass.com/filesimages/News%20and%20Blog/Design/igor.gif ]
A great example of this is Igor, a website for an IoT company. Visitors are invited to scroll through to see the entire offer, and can see a variety of resources which they may find useful.
When it comes to different scrolling types which are a big trend for 2019, keep in mind that loading times are incredibly important.
If you don’t want to compromise on the experience just so your website is faster, try to create an interesting loading page that will stop the visitors from navigating away.
#8 – Big and Bold
If you’ve got it, flaunt it. That’s going to be website design in a nutshell in the upcoming year, so make sure you’re not falling behind.
Many web designers use a combination of big statements (literally, the font size is going to be huge) and simplified details to create a dynamic user experience. Think of billboards, only on the screens of laptops or mobile phones.
This is another play on interesting visuals and bold statements which can create a very powerful effect for customers.
A great example of big and bold as a mission of web design in 2019 is Austin Eastciders. A cider-production company, they use their slogan “Cider Y’All” as an inspiration for their design.

Austin Eastciders use big and bold titles with smaller copy, and let the animations and video direct the customers towards purchases.
The videos show different occasions where people can enjoy their ciders, and that’s another example of storytelling done right. People don’t buy because products are great – they buy because they want the lifestyle.
Austin Eastciders win in this category because they know that the appeal of the lifestyle in 2019 starts with web design.
#9 – Making Footers Interesting
The trend of interactivity and experience improvement in 2019 also means that each part of the website should be fully used to create a great experience for the end user and consumer.
This means that we can no longer be content with WordPress themes and a footer that contains basic information, and call it a day.
Instead, 2019 is going to make us go all kangaroo again and start jumping around in an effort to provide more to customers, instead of breaking the 4th wall with an uninspiring footer.
After all, details matter. And they’ll matter even more in 2019.
Consider 360gardalife’s website. A website for sports activities on Lake Garda in Italy, every design choice on the site caters towards the customer experience. They show details about diverse offers, offers instructions on how to book, and everything else athletic people visiting Lake Garda may enjoy.
However, the real magic starts when you reach their footer and realize that it’s not just basic information.

[IMAGE SOURCE: https://360gardalife.com/en ]
Instead of just providing visitors with basic contact information, Lake Garda designers also use the footer to display: weather reports, webcams, and icons reminding people of their diverse offer.
Additionally, visitors can also select sports they’re interested in, add their email address, and receive a personalized offer with activities that suit their preferences.
Naturally, this creates a more inclusive feeling to the entire web design (which will be an absolute necessity in 2019), and if visitors weren’t convinced, they will be upon seeing the footer.
#10 – 3D Web design
People want to be entertained, and using the principles of three-dimensionality can be a great way to provide more flavor.
There are typically two ways of using 3D web design, and that’s either through 3D elements (creating depth in the visuals) or by using animations.
A great example of 3D web design which uses animations is Future Living. Designers behind the site were inspired by the topic and created a variety of animations and micro-interactions to improve user experience.

[IMAGE SOURCE: http://future-living.tv/en/home]
They reimagine the way we live, creating a future with shell cities that are capable of protecting themselves and to drive the point home, they’ve created incredible animations that’ll make the most of us go full-blown eco.
Again, web design in 2019 will be centered on storytelling and immersing the visitors into a unique experience. Future Living realize that, and they’ve created a beautiful website with illustrations (which evoke positive feelings) and simple explanations.
When it comes to using the principles of three-dimensionality, Future Living also create depth with shadows and different colors, not only animations.
However, the best example of using colors to create the 3D effect is Mortgage Hub. While not heavy on animations, the mortgage providers create depth by mixing different color tones and visuals.

[IMAGE SOURCE: https://www.bluecompass.com/filesimages/News%20and%20Blog/Design/mortgage-hub.png ]
Since they also consider themselves to be a friendlier way to mortgage, they’ve selected designs that help the visitors feel as though they’re friends with them.
However, the principles of three-dimensionality also go a long way towards creating a dynamic (as opposed to flat) feeling of design, and add to the user experience.
2019 Is Going to Change the Way We Design for Web
But it won’t be bad.
In fact, the trends we’re currently seeing, and the ones we’ll see in 2019, will help all of us become more creative.
Of course, innovative design raises the bar, but companies which understand their consumers’ journeys (and are willing to step forward and approach them in the right way) will see an increase in revenue.
Why?
Because of creativity.
After all, we have a lot of technology at our disposal, and customers know it. It’s time our design started showing just how far we’ve come.
Read More at Design Trends That Have Been Taking Over This Year