Do you want to use Geotargeting in WordPress to enhance the customer experience?
Geotargeting allows website owners to show personalized content to users based on their geographic location. It helps improve user experience and conversion rates for businesses.
In this ultimate guide, we’ll show you how to use Geotargeting in WordPress to boost sales and customer satisfaction.

Why Use GeoTargeting in WordPress?
Geotargeting or Geo-Location targeting is a marketing technique that allows businesses to offer custom user experiences based on a customer’s geographic location.
You can use geotargeting to make your content, products, and website more relevant to the customer. Research shows that it helps build user interest, boosts engagement, results in higher conversions, and generate more sales.
A Google study found that 61% of smartphone owners prefer to buy from sites that customize information for their location.
For instance, a real estate website can use geotargeting to show specific real estate listings in a user’s region. Similarly, an online store can offer customers free shipping by detecting their geolocation first.
Having that said, now let’s take a look at some of the easiest ways to use geotargeting effectively in WordPress. Here is a quick overview of what we’ll cover in this guide.
Tracking User Geographic Locations in WordPress
Before you learn how to target users in different geographic locations, you need to gather the data about where your users are coming from.
The easiest way to track user’s geographic locations is by using MonsterInsights. It is the best Google Analytics plugin for WordPress and allows you to easily track website visitors.

First thing you need to do is install and activate the MonsterInsights plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will automatically guide you to connect your WordPress website to your Google Analytics account. If you need help, then see our step-by-step guide on how to install Google Analytics in WordPress.
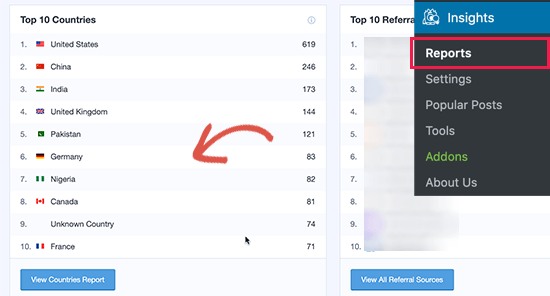
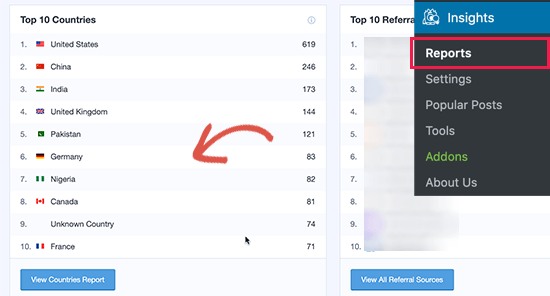
After that, you can view your website traffic reports by visiting the Insights » Reports page.

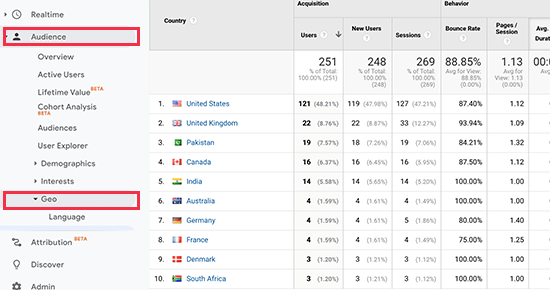
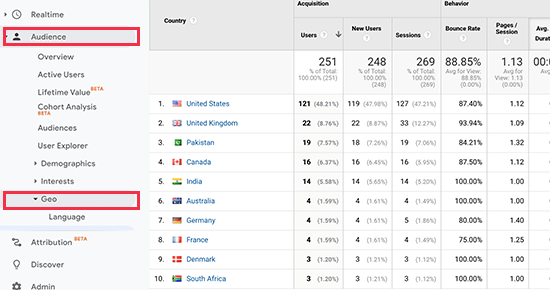
It will show you a section of the top 10 countries, and you can view more data by clicking on the ‘View Countries Report’ button. This will take you to the Google Analytics website where you will see a full list of countries.

You can click on each country to see how users from that country used your website, how many pages they viewed, how much time they spent, did they convert, and more.
You can then adjust your strategies to target regions that are not performing so well and find more ways to increase revenues from locations that are doing well.
Using Geotargeting in WordPress and WooCommerce with OptinMonster
The most common use of geotargeting is to show personalized content to your users based on their location.
This is where OptinMonster comes in.
It is the best conversion optimization software in the world because it helps you convert abandoning website visitors into customers and subscribers.
It also comes equipped with incredibly powerful display rules including geotargeting to show targeted messages on your website.
First, you’ll need to sign up for an OptinMonster account.
Note: You’ll need at least their Growth plan to access Goetargeting features.

After signing up, switch to your WordPress website to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress website and your OptinMonster account.
Upon activation, you need to visit OptinMonster » Settings page and click on the ‘Connect existing account’ button.

This will bring up a popup where you can log in and connect your WordPress site to your OptinMonster account.
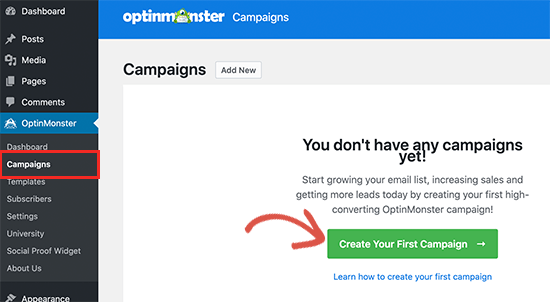
Now that your WordPress site is connected, you are ready to create your first geotargeted campaign. Go to the OptinMonster » Campaigns page and click on the ‘Add New’ button.

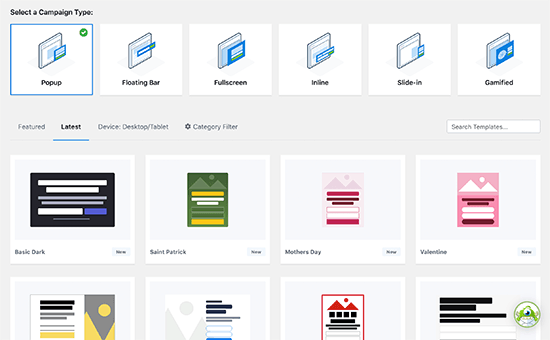
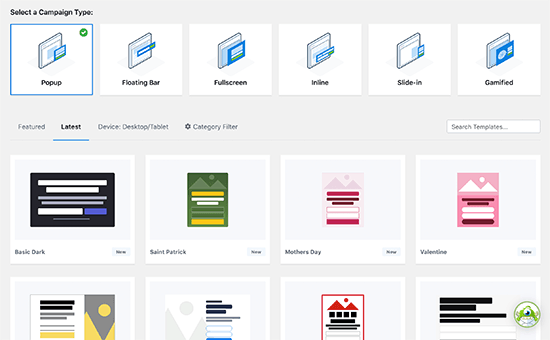
First, you’ll need to choose your campaign type. OptinMonster supports lightbox popups, floating bars, inline optins, fullscreen, slide-in, and gamified campaigns.
For the sake of this tutorial, we’ll choose a lightbox popup campaign. Below that, you can select a campaign template by clicking on it.

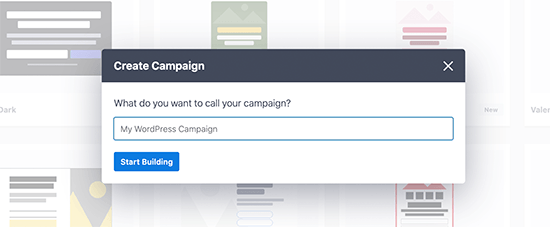
Next, you need to enter a name for your campaign. You can enter any name here, and then click on the ‘Start building’ button.

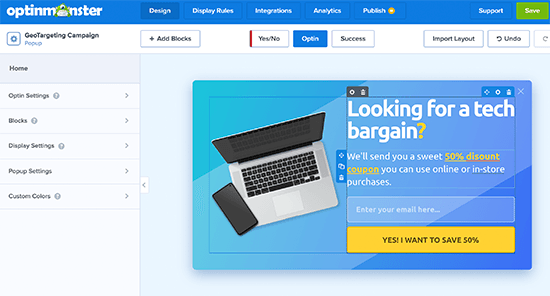
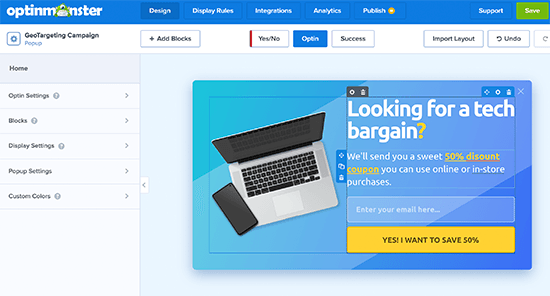
This will launch OptinMonster’s campaign builder interface with a live preview of your campaign in the right panel.

You can simply point and click on any item in the preview to edit, move, or delete it. You can also add new elements from the left column.
Let’s add some personalized geotargeted messaging to this campaign. To do that, we will be using an OptinMonster feature called Smart Tag.
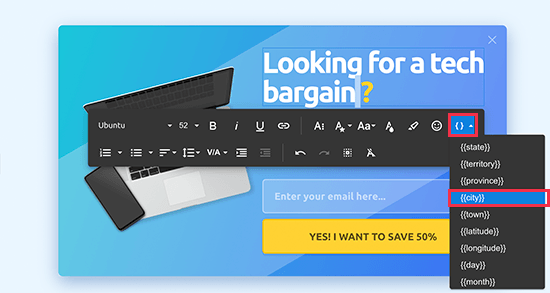
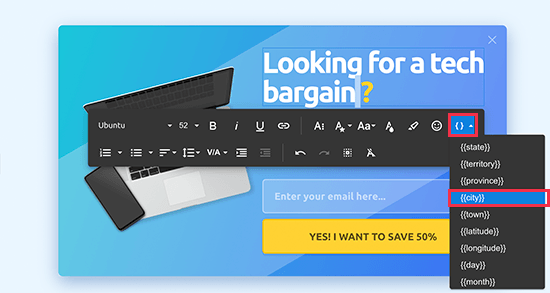
Simply click on a text area or add a new text block and then in the text toolbar click on the Smart Tag button.

It will show you a list of smart dynamic texts that you can add to your content.
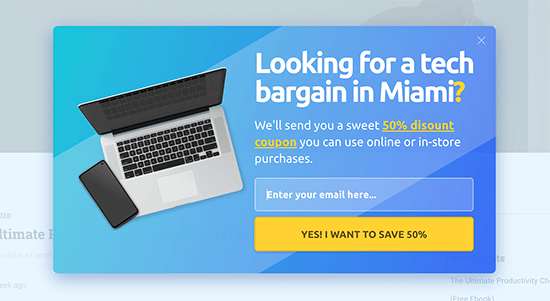
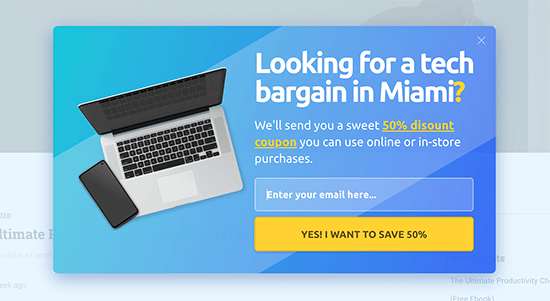
We’ll add {{city}} smart tag to our campaign. This tag will automatically detect user’s city and display it in the campaign content.
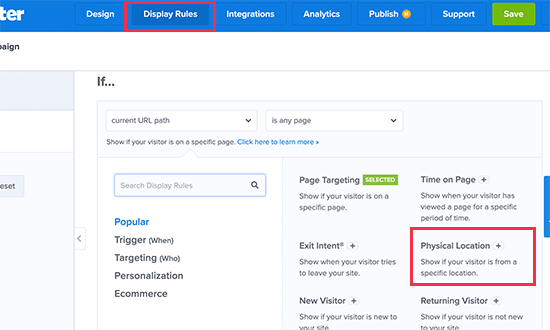
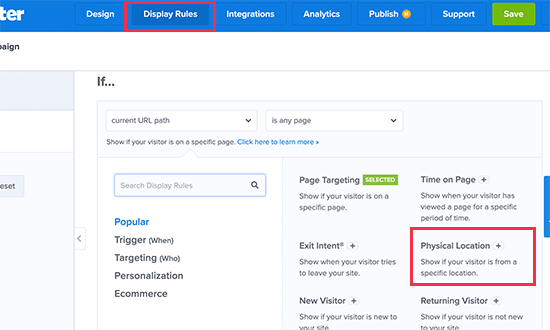
Once you are finished editing your campaign, you can switch to the ‘Display Rules’ tab. This is where you can configure when to show your campaign.

Next, you need to create a new Ruleset and use Physical location as the condition to check.
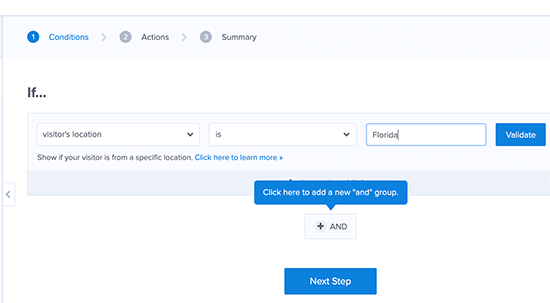
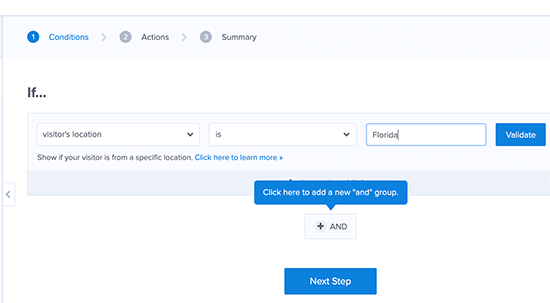
After that, you will be asked to select the criteria you want to match. For instance, we want to show this campaign if the visitors’ location is in Florida.

Click on the Validate button to make sure that your condition is setup correctly. After that, click on the Next Step button to continue.
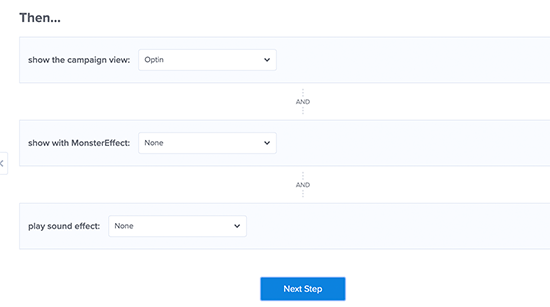
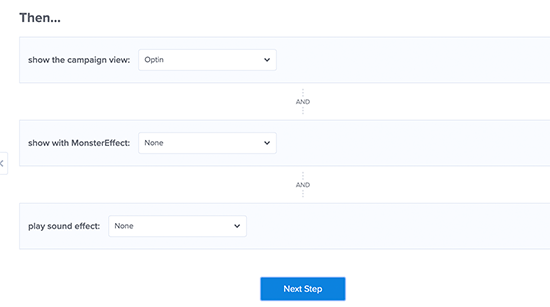
Next, you’ll be asked which campaign view you want to show and if you want to use special effects.

Click on the Next Step button to continue and save your ruleset.
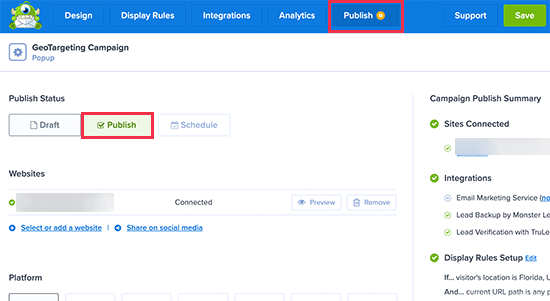
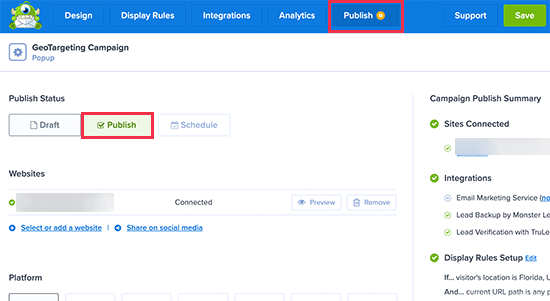
Now that everything is set up, you can switch to the Publish tab to make your campaign go to live. Simply switch to the ‘Publish Status’ from Draft to Publish by clicking on it.

Don’t forget to click on the Save changes button to save your campaign settings and then click on the close button to exit the builder.
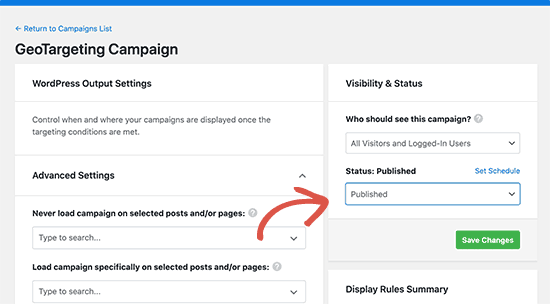
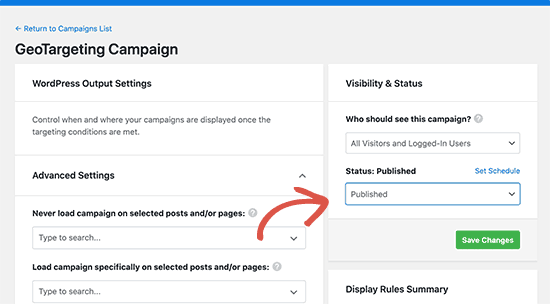
After that, you’ll be redirected back to your WordPress site, where you can configure where and when you want to display the campaign.

Simply set the status from pending to published and click on the ‘Save Changes’ button to launch your campaign.
You can now visit your WordPress website in incognito mode to view your campaign. You’ll need to be in the location that you are targeting to view the campaign.

Note: If you are not located in that region, then you can check out a VPN service that has servers located in that region. This will allow you to mimic the location you want to target with your geotargeting campaigns.
Other Geotargeting Campaign Ideas for WordPress using OptinMonster
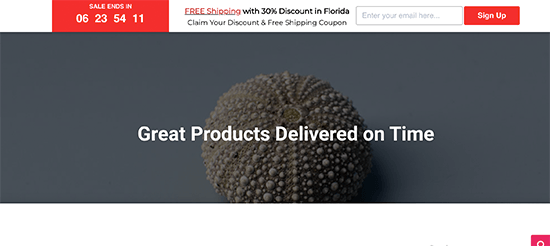
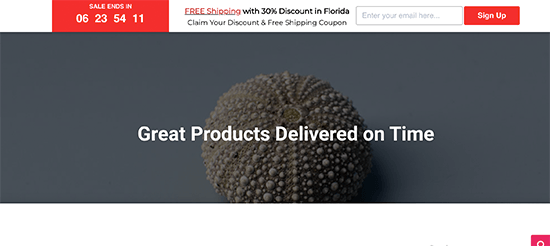
A header bar announcing free shipping with a countdown timer to trigger the FOMO effect.

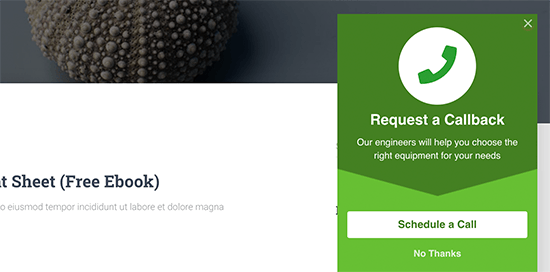
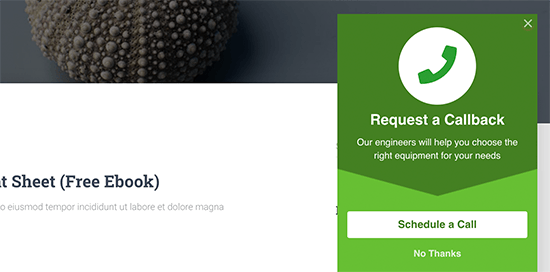
A slide-in message targeting local users to request a callback from your sales team.

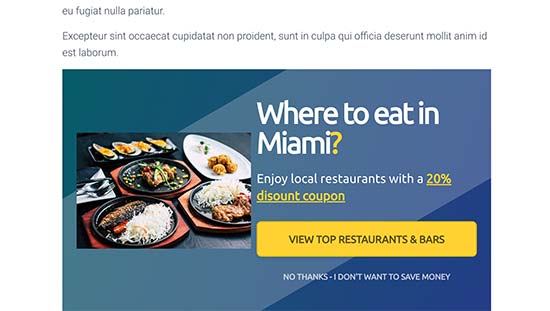
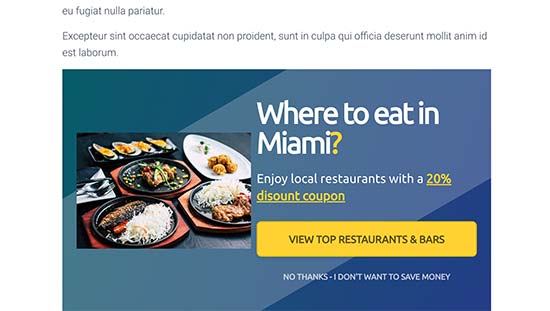
Here is an example of an inline campaign to help users discover content relevant to their location.

Forms help you generate leads, engage with customers and website visitors, and grow your business. Using geolocation data, you can learn more about your customers and offer them more local content.
For this, you’ll need WPForms. It is the best WordPress form builder plugin on the market and allows you to create any kind of form you need.
It also comes with a Geolocation addon that helps you collect users’ geolocation information with form submissions.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.

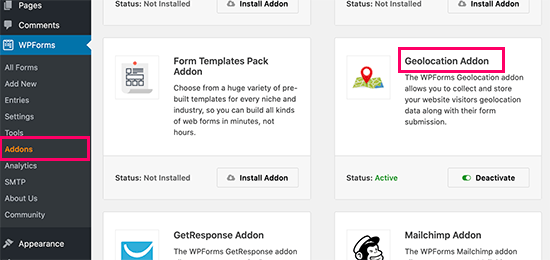
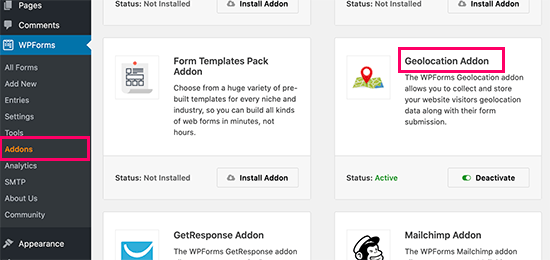
Next, you need to visit WPForms » Addons page. From here, you need to click on the ‘Install Addon’ button next to the GeoLocation Addon.

WPForms will now fetch, install, and activate the addon for you.
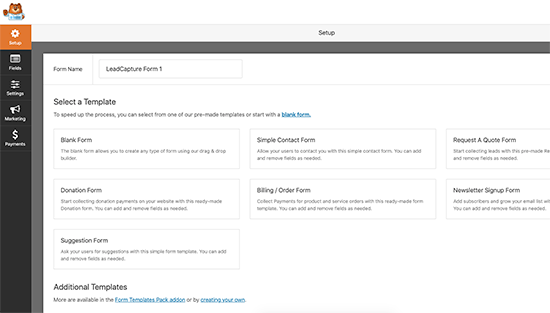
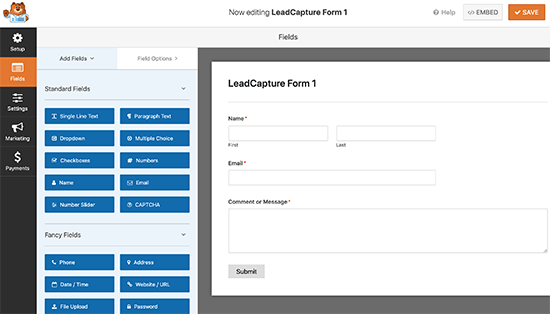
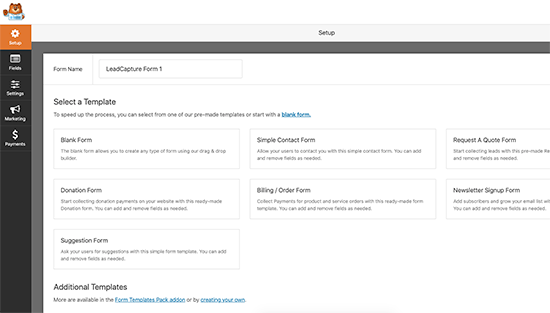
You can now go ahead and create your first form by visiting WPForms » Add New page. You’ll start by entering a name for your form and choose a template.

A template is a starting point that you can use to quickly make forms. You can start with a blank form too, if you want.
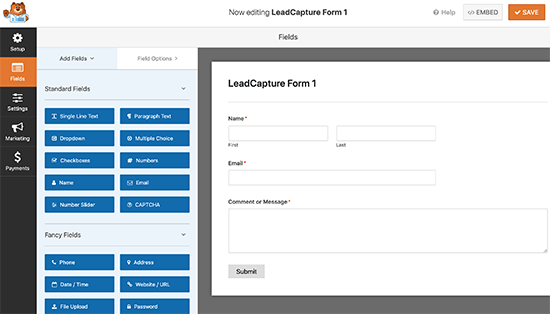
Clicking on a template will launch the form builder interface. On the right, you’ll see pre-loaded form fields based on the template you choose. You can add new fields from the column on your left side.

You can also just click on any field to edit it, drag and drop to move it, or delete any form field.
Once you are finished, don’t forget to click on the Save button to publish your form.
Your form is now ready. In order to collect Geolocation data, you need to add the form to your website.
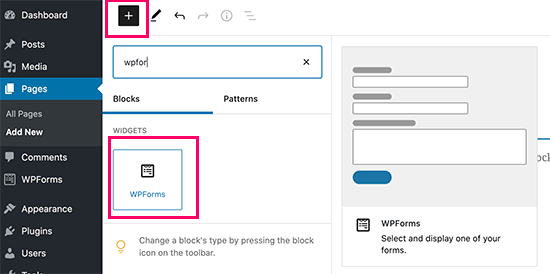
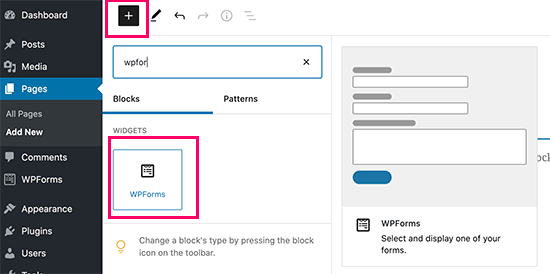
WPForms makes it super easy to add your forms anywhere on your website. Simply edit the post or page where you want to add the form and click on the (+) add new block button.
Locate the WPForms block and add it to your post.

From block settings, simply select the form you created earlier. WPForms will load a live preview of your form in the content editor. You can now save your post or page and view your form in action.
Viewing Geolocation Data for Your Form Entries
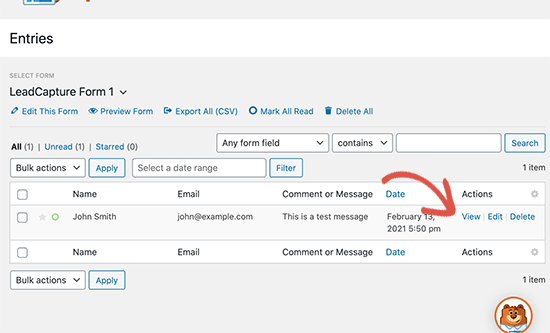
After you have added the form to your website, wait for it to collect a few form entries or go ahead and add a few test entries on your own.
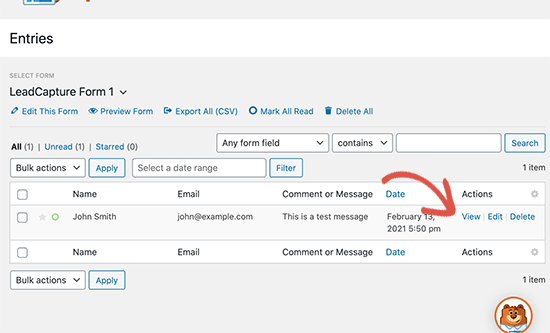
After that, you can go to WPForms » Entries page and click on your form name to view entries. On the Entries page, click on the View link next to any entry to view the details.

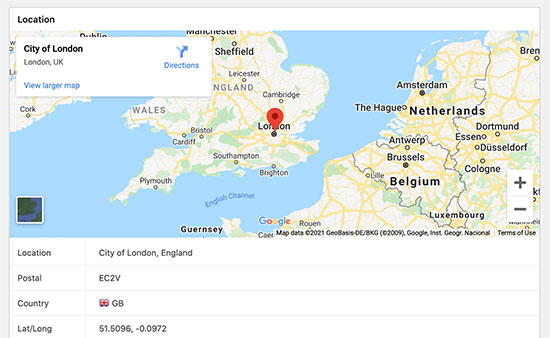
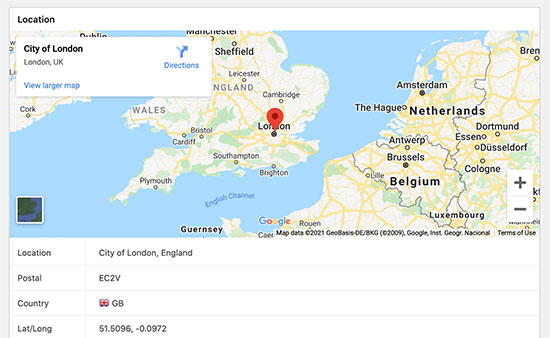
On the entry details page, you will see a box with user’s Geographic location marked on the map.

Using Geolocation Data for Your WordPress Forms
Geolocation data can be used to grow your business. You can figure out which regions are showing more interest in your products, services, or website.
You can match this data with your Google Analytics reports to see which regions are not performing well. If your business serves a global audience, then you may consider offering forms in local languages.
Using GeoTargeting in WooCommerce
WooCommerce is the biggest eCommerce platform in the world that runs on top of WordPress. It comes with built-in geolocation feature that allows you to detect user’s location and use it to display taxes and shipping information.
For this section, we assume that you have already set up your online store. If you haven’t, then follow our guide on how to create an online store for step by step instructions.
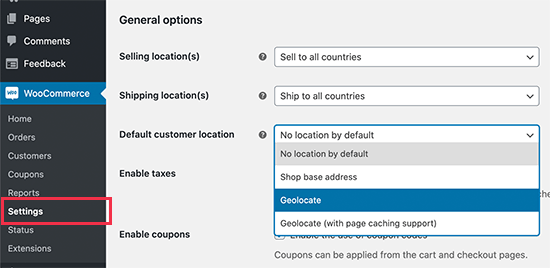
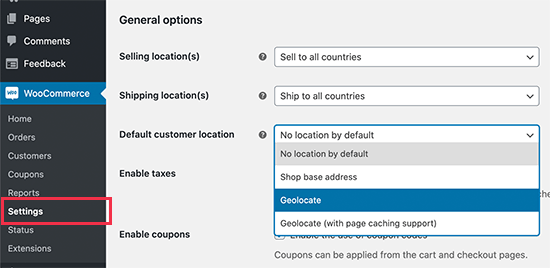
After that, you need to visit WooCommerce » Settings page and scroll down to the ‘General Options’ section.

From here you can select the countries or regions where you sell or ship to. You can also modify the ‘Default customer location’ option.
By default, WooCommerce assumes customer’s location to ‘no location’. You can change that to use your store address or use Geolocate to find the customer’s country.
Note: Geolocate feature will only lookup user’s country using their IP address and WooCommerce uses a third-party integration to fetch this information.
You can also use Geolocate with page cache support. The downside of choosing this is that your product URLs will show a v=XXXX string.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
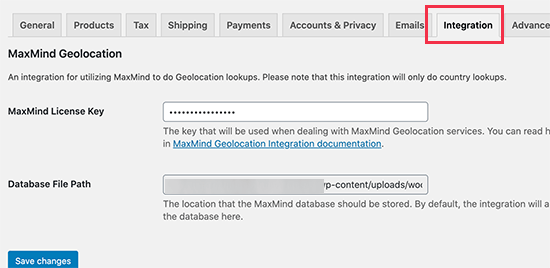
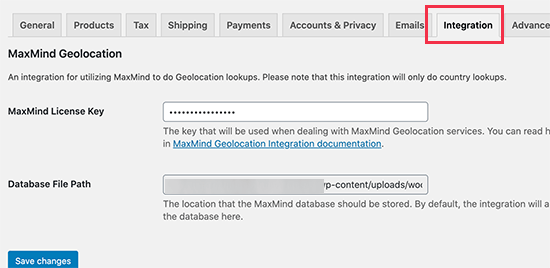
Next, you need to switch to the Integrations tab and you’ll see an option where you’ll be asked to provide a MaxMind API key.

This third-party service will lookup for GeoLocation information for your WooCommerce store.
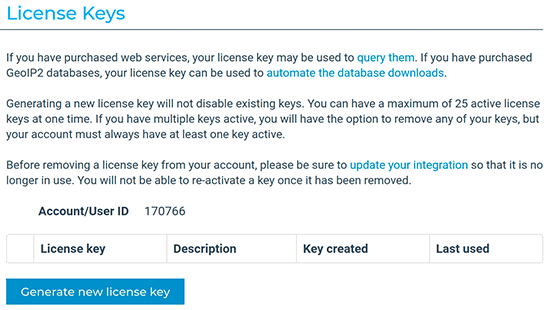
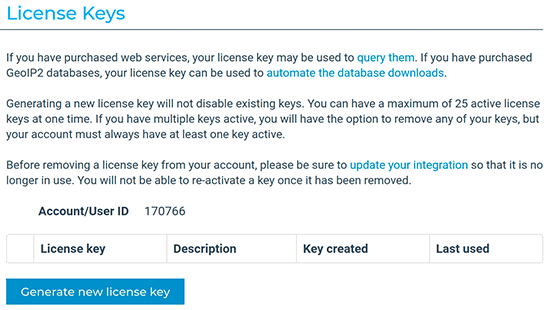
Now, you need to sign up for a MaxMind free account. Once you have completed the sign up, go ahead and login to your account dashboard.
From here you need to click on Services » Manage License Keys menu. On the next page, click on the Generate New License Key button.

After that, simply copy the generated API key and paste it into your WooCommerce settings.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
WooCommerce will now start using Geolocate data to calculate taxes and shipping costs. However, you’ll still need to configure shipping zones, shipping costs, and taxes.
We hope this article helped you learn how to use GeoTargeting in WordPress boost sales and improve user experience. You may also want to see our proven tips to increase website traffic, and our comparison of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Ultimate Guide to Geotargeting in WordPress – Step by Step appeared first on WPBeginner.