Are you looking for the best WordPress banner plugins?
Banner plugins make it easy to add high-converting banners to your WordPress website. You can then use them to promote your products, highlight your services, sell advertising placements, and more.
In this article, we will compare the best WordPress banner plugins to help you boost your website revenue.

Why Use a WordPress Banner Plugin?
Many website owners use banners to encourage visitors to take some action on their website, like buying their products or services. For example, you might use a banner to promote your online courses.
Banners are also a great way to generate leads. You might create a banner that offers visitors a coupon code if they sign up to your email newsletter.
And if you’re a blogger, you may sell banner ads on your site to make money from your blog.
Whether you want to show a banner announcements on your eCommerce store, use a simple banner to generate leads, or sell banner ads in a slider, a WordPress banner plugin lets you do it without writing any code.
Some WordPress banner plugins also have advanced targeting features, so you can show personalized messages to the right people at the right time.
They may also come with professionally-designed templates for your banners, and offer other design tools to help you customize them.
That being said, let’s take a look at the best banner plugins for WordPress for various industry use-cases.
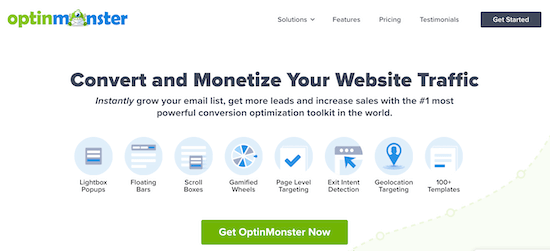
1. OptinMonster

OptinMonster is the best lead generation tool for WordPress. We use OptinMonster on WPBeginner and have increased our conversions by over 600% with this plugin alone.
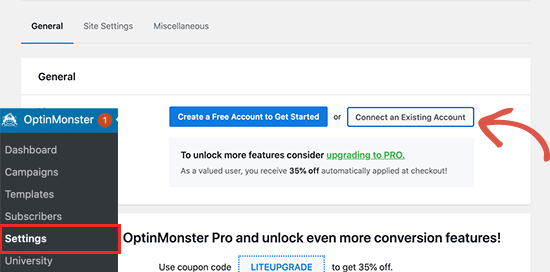
Pro Tip: There is a free version of OptinMonster that you can use to get started. They have a special free plan that can only be found from inside their WordPress plugin dashboard.
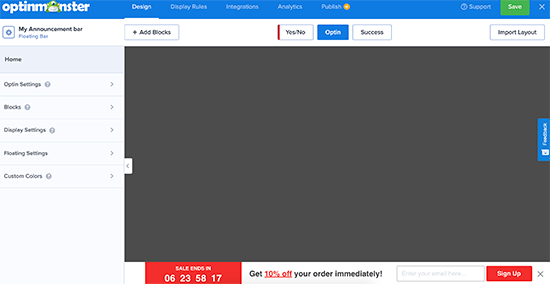
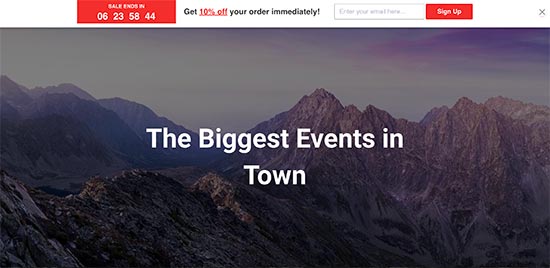
OptinMonster lets you add all kinds of banners to your website, including floating banner bars like in the image below.

This is a “sticky” floating bar that attaches to the top or bottom of the page and follows visitors as they scroll. This allows you to show a banner without annoying the visitor or interrupting what they’re doing on your WordPress website.
OptinMonster also has full support for popup banners. You can even level-up these banners with OptinMonster’s powerful exit-intent technology. This allows you to show a popup just as the user is about to leave your website.

Many website owners use these extent-intent popups to convince visitors to stay on the website by offering them exclusive discounts.
To learn more, please see our step by step guide on how to create mobile-friendly popups that convert.
Popups are a great way to get the visitor’s attention, but they can also become intrusive. With that in mind, OptinMonster gives you the option to show your banners as slide-ins.
These are small popups that OptinMonster shows in the bottom-right corner of the screen as the visitor scrolls down. As you can see in the following image, slide-ins are a way to show content without interrupting whatever the visitor is currently doing on the website.

Gamified popups are a fun alternative to the traditional banner.
Many website owners have increased their conversions and overall engagement by using OptinMonster to create ‘spin to win‘ banners.

You can see our guide on how to build customer loyalty in WordPress with gamification for more details.
Even better, you can create all of these different banners within minutes by using OptinMonsters huge library of templates.
All of these templates are fully mobile responsive. This means your banner is guaranteed to look good on mobile devices, tablets, and full-sized desktop computers.
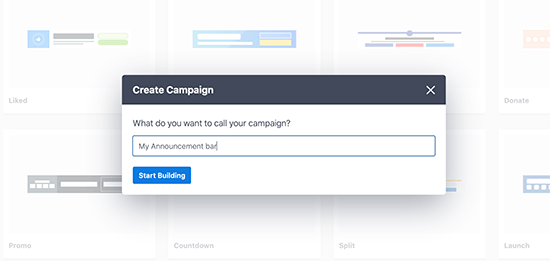
Simply choose a template from the OptinMonster setup wizard, and you’re ready to start creating your banner.

All of OptinMonster’s banner templates are easy to customize. Just open the built-in OptinMonster editor and start making changes using simple drag and drop. You can also remove content from the template and add new content with just a few clicks.
Let’s look at an example.
Many of OptinMonster’s banner templates have optin fields, so you can collect names, email addresses, or phone numbers, plus a call to action (CTA) button. To customize this button, you just need to give it a click.
The OptinMonster editor will then update to show all the settings you can use to customize that field or button.

You can now go ahead and make your changes in the left-hand menu.
For example, you might type a new call to action into the ‘Button Text’ field.

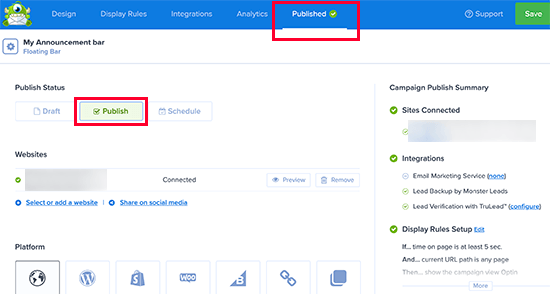
Once you’re happy with your banner, you’ll want to show it in the right places, to the right people, and at the right time.
OptinMonster makes it easy to create advanced targeting rules.
This allows you to show personalized banners based on things like the page the visitor is on, their location, and even the device they are using. You can even show different banners to first-time visitors and returning visitors.

OptinMonster comes with hundreds of powerful targeting rules to help you maximize your banner conversions.
Smart website owners often use OptinMonster banners to:
- show an announcement
- grow their email list
- boost eCommerce conversions
If you’re using an email marketing service, then OptinMonster integrates with Constant Contact, Sendinblue, and all other popular providers.
If you have an online store, then OptinMonster also integrates with WooCommerce and many other popular eCommerce platforms.
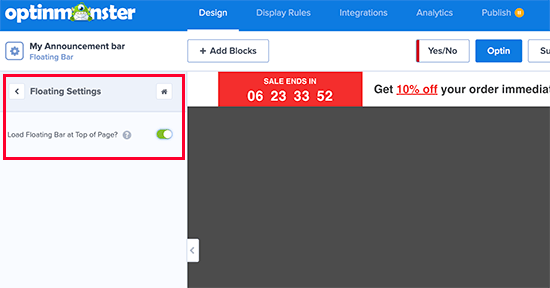
For more details, see our guide on how to create a sticky floating footer bar in WordPress.
Price: OptinMonster starts at $9 per month when billed annually.
There’s also a free version you can use to create simple banners on your website.
2. TrustPulse

TrustPulse is the best social proof plugin for WordPress. It shows live notifications of actions that visitors are taking on your website.
You can set up TrustPulse within a few minutes, and then create notification bubbles that show recent purchases, form submissions, sign ups for a free trial, and more.
TrustPulse’s notifications aren’t banners in the traditional sense. However, TrustPulse has an Action Message campaign that lets you show text in a notification bubble.

TrustPulse’s Action Messages are perfect for letting visitors know about sales, promotions, updates, and much more.
Plus, they use the power of social proof so you can get maximum conversions.
The TrustPulse editor makes it easy to create an Action Message that acts exactly the same as a banner would.

When the visitor clicks on your Action Message, you can redirect them to any WordPress page or post such as your landing pages or product pages. You can also send visitors to any third-party URL, which is perfect for promoting your affiliate links.
TrustPulse comes with built-in analytics so you can see which pages and Action Messages have the best conversion rates. You can then use this information to fine-tune your content and boost your conversions even further.
For more information, you can see our guide on how to use FOMO on your WordPress site to increase conversions.
Price: You can get a TrustPulse license starting at $5 per month.
3. Advanced Ads

Advanced Ads is an ad management plugin that works with all the major ad types and networks. This includes Google AdSense, Google Ad Manager, and Amazon Ads.
Using this plugin, you can create and show unlimited banner ads on your WordPress website.
Large banners can be intrusive on devices with smaller screens, especially mobile devices. The good news is that with Advanced Ads, you can choose to show or hide your banners based on whether the visitor is using a smartphone, tablet, or a desktop computer.
You can also show or hide your banners depending on the visitor’s user role, or whether they’re logged into your membership site. This is a simple but effective way to show personalized banners and boost your conversion rates.
Advanced Ads supports lots of different ad placements as well.
Price: Advanced Ads starts at €49 (about $52 USD) per year. There’s also a basic free version you can use to try it out.
4. WPFront Notification Bar

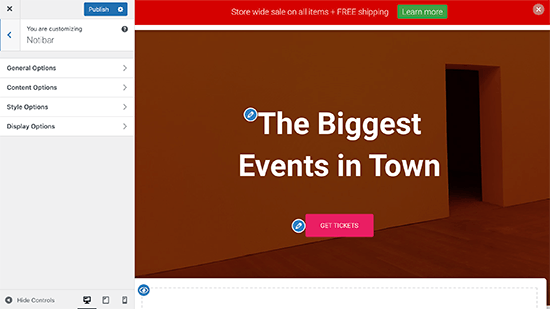
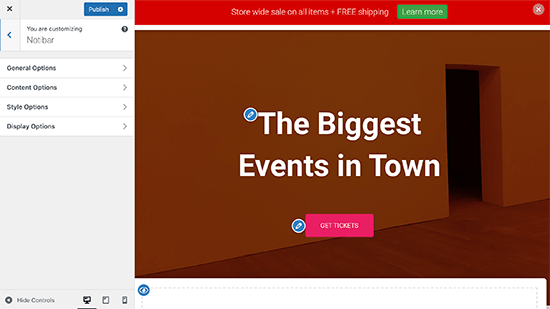
WPFront Notification Bar is a simple free notification bar WordPress plugin that lets you add a single banner to your website.

Upon activation, WPFront Notification Bar adds a new area to your WordPress dashboard under Settings » Notification Bar.
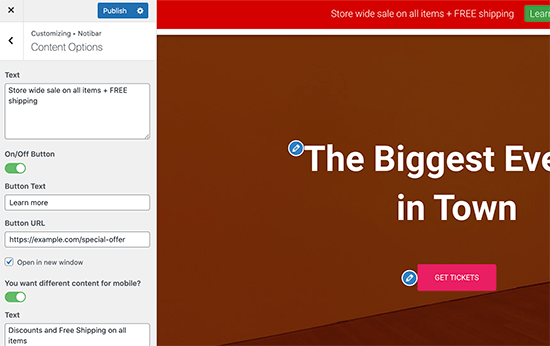
Here, you can build your banner by working through the different menus and checkboxes. You can then simply type your banner text into the standard WordPress text editor.

You can also encourage visitors to click on your banners by adding a button.
This button can redirect the visitor to any page, post, or third-party URL. It can also run JavaScript code.

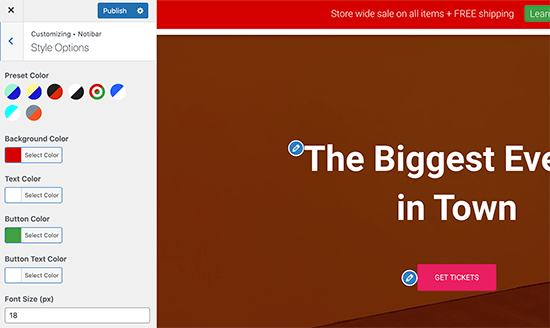
When it comes to customization, this free plugin is much more limited than premium plugins like OptinMonster.
For example, there are no professionally-designed templates and no drag-and-drop builder. However, you can change your banner’s color and height.
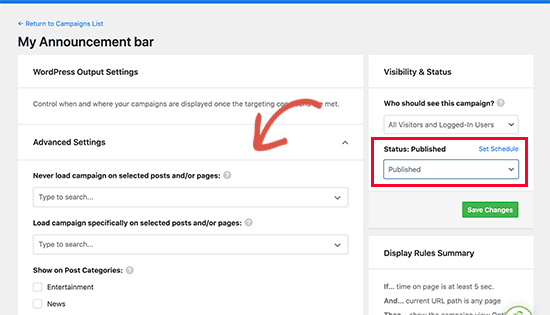
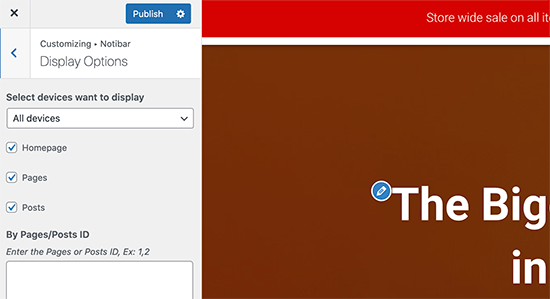
If you accept user registrations on your WordPress site, then you can show or hide the banner based on the visitor’s role. After creating your banner, you can choose where this banner will show up on your website.

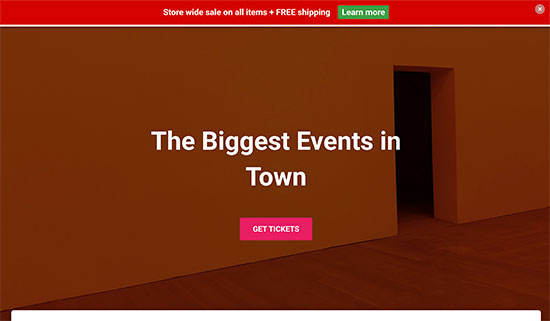
WPFront Notification Bar can show your banner at the top or bottom of the page. It can also hide the banner until the visitor scrolls.
If you like to schedule your banner campaigns in advance, then WPFront Notification Bar gives you the option to set a start and end date.
Price: WPFront Notification Bar is completely free, but very limited in features.
If you want to add multiple banners to your website, then you’ll need to upgrade to the pro version which costs $49.00 for a single website.
However, we’d recommend going with OptinMonster for a premium plugin instead, since it has so many more design and targeting features.
5. AdSanity

AdSanity is a beginner friendly WordPress ad management plugin that lets you create as many advertisements as you want.
AdSanity can show ads from external networks like Google AdSense. However, you can also create your own banner using web design software such as Canva and then upload it to WordPress.
Once you’ve done that, you can show your banner on any page or post using a shortcode that AdSanity creates automatically.
AdSanity also adds three new widgets to your WordPress dashboard: Ad Group, Random Ad, and Single Ad. You can use these widgets to add banners to any widget-ready area of your WordPress blog or website such as your sidebar.

Many WordPress website owners want to show several different ads in the same area, similar to a banner slider plugin.
With AdSanity, you can group ads together by creating ad groups. Once you’ve created some ads and assigned them to ad groups, you can place these groups on your site in exactly the same way you place single ads.
Once you’ve done that, your ad groups will rotate through their different ads on every page refresh. In this way, AdSanity can also work similar to a banner slider plugin.
To learn more, see our article on how to manage ads in WordPress with AdSanity.
Price: An AdSanity license starts at $59 per year.
6. WooCommerce Banner Management

WooCommerce Banner Management is a banner plugin designed especially for WooCommerce stores.
This plugin has separate sections where you can create unique banners for the different areas of your WooCommerce store. This includes WooCommerce’s cart, checkout, thank you, and product pages.
This makes it easy to run lots of different campaigns at the same time. You can even show multiple banners on the same page.
Product images are a big part of running a successful WooCommerce store. With that in mind, you can use this plugin to create image carousels showing lots of different products.

You can also set a start and end date for your banners, which is perfect for scheduling all of your different campaigns ahead of time.
Since this banner plugin is designed to be used with WooCommerce, you’ll need to install and activate the WooCommerce plugin first. If you need help, then please see our complete guide on WooCommerce.
Price: WooCommerce Banner Management costs $99 per year for a single website. There is also a limited free version that you can download from the official WordPress repository.
BONUS: MonsterInsights

Once you start adding banners to your website, you’ll want to track how many people are clicking on each banner and whether those banners are bringing you conversions.
That’s where MonsterInsights comes in.
MonsterInsights is the best Google Analytics plugin for WordPress and over 3 million businesses use it, including Microsoft, Bloomberg, PlayStation, and Subway.
MonsterInsights lets you easily install Google Analytics in WordPress so you can see what’s working, and what isn’t.

After adding MonsterInsights to your website, you can see how many people are clicking on your banners, where they come from, and whether they convert. You can then make data-driven decisions to encourage more people to interact with your banners and boost your conversion rates.
To learn more, see our step by step guide on WordPress conversion tracking made simple.
Price: MonsterInsights starts at $99.50 per year. There is also a free version version that lets you track your banners, no matter what your budget.
Expert Pick: Which is the Best Banner Plugin for WordPress?
In our opinion, OptinMonster is the best banner plugin for WordPress because of all the different types of banners you can create, including popup banners, floating banners, and full-screen banners. It also comes with a huge selection of templates, so you can create high-converting WordPress banners within minutes.
Not to mention it also comes with powerful personalization and targeting features that are helpful for publishers, eCommerce site owners, and just about every small business website.
If you are a blogger or publisher looking to sell ads, then we believe that WP Advanced Ads is the best banner ad management plugin for WordPress.
If you are an eCommerce website owner, then we believe that TrustPulse is the best social proof banner plugin for WordPress.
We hope this article helped you find the best banner plugins for your WordPress website. You may also want to check out our guide on how to track website visitors to your WordPress website and the best WordPress landing page plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 6 Best WordPress Banner Plugins in 2022 (Compared) first appeared on WPBeginner.