Are you looking for an easy way to change the background color of your WordPress website?
The background color of your website plays an important role in your design and branding, and in making your content more readable.
In this article, we will show you how to easily change the background color of your WordPress site.

Why Change the Background Color in WordPress?
A WordPress theme comes with a default background color. Changing the background color can help personalize your website design and improve readability.
For instance, you can make a specific section of a page prominent using a different background color. This helps in highlighting your call to action (CTA) and increase conversions.
You can use different background colors for different posts on your WordPress blog based on authors, comments, or categories. This helps in differentiating articles from other content on your website.
There is also a way to add videos backgrounds to instantly capture your visitors’ attention and boost engagement.
That being said, let’s take a look at how to change background color in WordPress. We’ll show you different ways to customize the background color, so you can jump ahead to any section you prefer:
- Change Background Color using WordPress Customizer
- Change Background Color using Custom CSS
- Randomly Change Background Colors
- Change Background Color for Individual Posts
- Use a Video in the Background
- Create a Custom Landing Page
Change Background Color using WordPress Theme Customizer
Depending on your theme, you may be able to change the background color using the WordPress Theme Customizer. It lets you edit the appearance of your site in real-time and without the need to edit code.
To access the WordPress Theme Customizer, you can log in to your website and then go to Appearance » Customize.
This will open the Theme Customizer, where you’ll find multiple options to modify your theme. This includes the menus, colors, homepage, widgets, background image, and more.
The specific options available will depend on which WordPress theme your site is using. For this tutorial, we’re using the default Twenty Twenty-One theme.
To change the background color of your website, go ahead and click on the ‘Colors & Dark Mode’ settings tab from the menu on your left.

Next, you’ll need to click the ‘Background Color’ option and choose a color for your website. You can use the color picker tool or enter a Hex color code for your background.

When you’re done with the changes, don’t forget to click the ‘Publish’ button. You can now visit your website to see the new background color in action.

Your theme may not have this option available in the Theme Customizer. In that case, you can try one of the methods below.
Change Background Color by Adding Custom CSS
Another way you can change the background color of your WordPress website is by adding custom CSS in the WordPress Theme Customizer.
To start, head over to Appearance » Customize and then go to ‘Additional CSS’ tab.

Next, you can enter the following code:
body {
background-color: #FFFFFF;
}
All you have to do is replace the background color code with the color code that you want to use on your website. Next, go ahead and enter the code in the Additional CSS tab.

When you’re done, don’t forget to click the ‘Publish’ button. You can now visit your website to view the new background color.
For more details, please refer to our guide on how to easily add custom CSS to your WordPress site.
Randomly Change Background Colors in WordPress
Now, are you looking for a way to randomly change the background color in WordPress?
You can add a smooth background color change effect to transition between different background colors automatically. The effect goes through multiple colors until it reaches the final color.
To add the effect, you’ll need to add code to your WordPress website. We’ll walk you through the process below.
The first thing you’ll need to do is find out the CSS class of the area where you’d like to add the smooth background color change effect.
You can do this by using the Inspect tool in your browser. All you have to do is take your mouse to the area you want to change the color and right-click to select the Inspect tool.

After that, you’ll need to write down the CSS class you want to target. For example, in the screenshot above, we want to target the area with a CSS class ‘page-header.’
Next, you need to open a plain text editor on your computer like a notepad and create a new file. You’ll have to save the file as ‘wpb-background-tutorial.js’ on your desktop.
Once that’s done, you can add the following code to the JS file you just created:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
If you study the code, then you’ll notice that we used the ‘page-header’ CSS class as it’s the area we want to target on our website.
You’ll also see that we used four colors using the hex color code. You can add as many colors as you want for your background. All you have to do is enter the color codes in the snippet and separate them using a comma and single quotes, like the other colors.
Now that your JS file is ready, you’ll need to upload it to your WordPress theme’s JS folder using a file transfer protocol (FTP) service.
For this tutorial, we’re using FileZilla. It’s a free FTP client for Windows, Mac, and Linux, and it’s very easy to use.
To start, you’ll need to log in to your website’s FTP server. You can find the login credentials in the email from your host provider or in your hosting account’s cPanel dashboard.
After you’re logged in, you’ll see a list of folders and files of your website under the ‘Remote site’ column. Go ahead and navigate to the JS folder in your site’s theme.

If your theme doesn’t have a js folder, then you can create one. Simply right-click your theme’s folder in the FTP client and click the ‘Create directory’ option.

Next, you’ll need to open the location of your JS file under the ‘Local site’ column. Then right-click the file and click the ‘Upload’ option to add the file to your theme.

For more details, you can follow our tutorial on how to use FTP to upload files to WordPress.
Next, you’ll need to enter the following code into your theme’s funtions.php file. This code properly loads the JavaScript file and the dependent jQuery script that you need for this code to work.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
We recommend using the Code Snippets plugin to safely add the code to your site. For more details, see our guide on how to paste snippets from the web into WordPress.
You can now visit your website to see the randomly changing colors in action in the area you targeted.

Change Background Color for Individual Posts
You can also change the background color of each individual blog post in WordPress instead of using a single color throughout your website using custom CSS.
It allows you to change the appearance of specific posts and personalize their backgrounds. For example, you can customize the style of each post based on authors or show a different background color for your most commented post.
You can even change the background color for posts in a particular category. For example, news posts can have different background colors compared to tutorials.
The first thing you’ll need to do is find the post ID class in your theme’s CSS. You can do that by viewing any blog post and then right-click to use the Inspect tool in your browser.

Here is an example of what it would look like:
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Once you have your post ID, you can change the background color of an individual post by using the following custom CSS. Just replace the post ID to match your own and the background color code that you want.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
To add the custom CSS, you can use the WordPress Theme Customizer. First, make sure that you’re logged in to your WordPress website. Then, visit your blog post and click the ‘Customize’ option at the top.
After that, head over to the Additional CSS tab from the menu on your left.

Next, enter the custom CSS and then click the ‘Publish’ button.

You can now visit your blog post to see the new background color.
If you want to change the background color based on author, comments, or category, then check out our detailed tutorial on how to style each WordPress post differently.
Use a Video in the Background
Using videos as your website background is a great way to capture your visitors’ attention and increase user engagement.
The easiest way to add a video in the background is by using a WordPress plugin. For this tutorial, we’ll use mb.YTPlayer for background videos.
It’s a free plugin that lets you play YouTube videos in the background of your WordPress website. There is also a premium version available that lets you remove the mb.YTPlayer watermark and offers more customization features.
First, you’ll need to install and activate the plugin on your website. For more details, you can follow our tutorial on how to install a WordPress plugin.
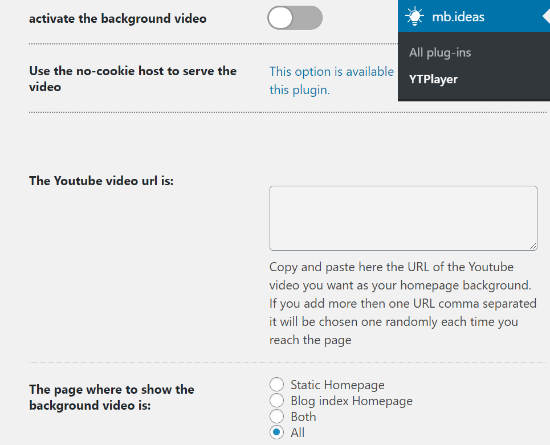
Upon activation, you can head over to mb.ideas » YTPlayer from your WordPress admin area.
On the next screen, you’ll need to enter the URL of your YouTube video and activate the background video.

Besides that, the plugin lets you select the location to show your background video. You can choose a static homepage, blog index homepage, or both. There is also an option to show the video on your entire site if you select ‘All.’
Once you’ve entered the video URL and activated the background, go ahead and visit your website to see the video background in action.

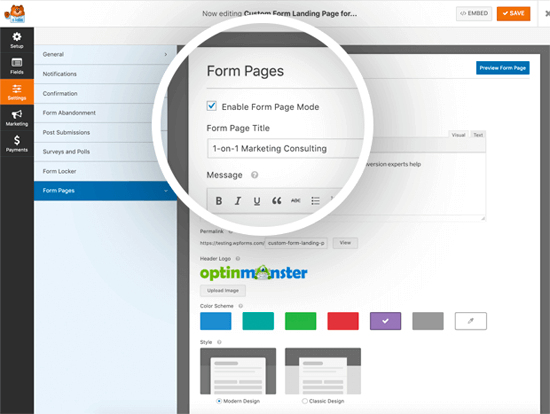
Create a Custom Landing Page
Creating custom landing pages in WordPress allows you to generate leads and boost sales for your business. You have complete control over the background color and design of the page.
The easiest way to create a highly engaging custom landing page is by using SeedProd. It’s the best landing page plugin for WordPress and offers an easy-to-use drag and drop page builder to create pages without editing code.
The first thing you’ll need to do is install and activate SeedProd on your website. You can refer to our guide on how to install a WordPress plugin.
Note: We’ll be using the SeedProd Pro version as it offers more powerful features, templates, and customization options. However, there is also a free version available on WordPress.org.
Once the plugin is active, you’ll be asked to enter your license key. You can find the key in your SeedProd account area. After entering the key, click the ‘Verify Key’ button.

Next, you can head over to SeedProd » Pages and click on the ‘Add New Landing Page’ button.

After that, you’ll need to select a theme for your landing page. SeedProd offers lots of beautiful landing page templates to get started.
You can also use a blank template to start from scratch. However, we suggest using a template as it’s an easier and faster way to create a landing page.

When you select a template, you’ll be asked to enter a Page Name and choose a URL.

On the next screen, you’ll see the SeedProd page builder. Here you can use the drag and drop builder to add blocks from the menu on your left. You can add a headline, video, image, button, etc.
When you scroll down, there are more blocks under the Advanced section. For example, you can add a countdown timer to create urgency, show social profiles to increase followers, add an option form to collect leads, and more.

Using the drag and drop builder, it’s effortless to change the position of each block on your landing page. You can even change the layout, size, color, and font of the text.
To change the background color of your landing page, simply select any section of the page. You’ll now see options in the menu on your left to edit the background style, color, and add an image.

After you’re done editing your landing page, don’t forget to click the ‘Save’ button at the top.
Next, you can head over to the ‘Connect’ tab and integrate the page with different email marketing services. For example, you can connect to Constant Contact, SendinBlue, and others.

After that, go ahead and click on the ‘Page Settings’ tab. Here you can change the Page Status from Draft to Publish to take your page live.

Other than that, you can also change the SEO settings of the page, view the analytics, add custom code under Scripts, and enter a custom domain.
Once you’re done, you can exit the SeedProd page builder and visit your custom landing page.

We hope this article helped you learn how to change the background color in WordPress. You may also want to check out our guide on how to choose the best website builder, or our comparison of the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Change Background Color in WordPress (Beginner’s Guide) appeared first on WPBeginner.