Are you a web design freelancer, a team, or heading up a design agency? Then, you’re always looking for ways to improve productivity. You also try to advance the quality of your products.
This ongoing quest for improvement is never-ending. It includes tips for keeping abreast of the latest digital technologies. It also involves a constant search for the best tools and resources you can get your hands on.
There’s no shortage of quality tools and resources. Quite the opposite is true. The problem you face is that some are better than others. You have to devote an extensive amount of time searching for those that will serve you best.
This selection of top tools and resources for 2019 should make your search a quick and easy one.

Its 2 million active installs more than backs up the claim that Elementor is the world’s leading and most advanced WordPress page builder on the market.
Its drag and drop page builder is quick and powerful, its interface is intuitive, and the wealth of features it brings to the table can significantly streamline and shorten web designers’ workflows. With Elementor, creating the perfect website to promote your message is quick, painless, and requires no coding.
Use any of Elementor’s 100+ pre-designed templates to get a project off to a fast start, or design from scratch in which case you have a host of widgets and other design aids at your fingertips to speed the process along.
While you can take full advantage of this web-building tool’s extreme flexibility to create virtually any type of website you want, Elementor works perfectly with any theme and plugin. Plus, several cool new features have been added including pop-up and advanced form builders, hover and scroll animations, MailChimp and HubSpot integrations, and more.

There are few if any WordPress themes on the market that enable you to create a quality website of any type or for any business niche as quickly and easily as BeTheme can do. You don’t have to start from scratch, and you don’t have to use code thanks to Be’s impressive selection of core features.
The star of the show has to be its library of more than 400 pre-built websites. These pre-built websites address all industry sectors and website types. Each website is customizable, can be installed with a single click, and provides a solid foundation for high-quality UI and UX designs.
The shortcode library, a shortcode generator, options panel, a brand-new Header Builder, and the Muffin Builder ensure you will never need to use a single line of code. BeTheme can make building a complex, responsive, SEO-friendly website in as little as 4 hours a reality.

With this all-in-one table and chart building solution, you can download huge amounts of complex data and in minutes, if not seconds, create informative and eye-popping charts and tables to present to your website visitors.
The wpDataTables plugin is currently producing charts and tables for more than 21,000 happy users; users who have given it a 4.7+ average rating.
In addition to being able to work with data in all the common formats and widely available sources, wpDataTables offers the only solution that fully supports and easily manages SQL database queries.
wpDataTables features include a selection of eye-candy skins (4, with more to come), color coding and highlighting thanks to the conditional formatting feature, total customization of table designs, and front-end editing of table data.
This premier table and chart building solution can be yours at a 30% coupon discount (code WPDTJUN8413) from now to mid-July.

Uncode is a professionally-designed, pixel-perfect theme that offers unparalleled flexibility and performance. Select from its library of design concepts to get a stunning website up and running in a few short hours. Visit Uncode’s website and view its collection of user-built websites.
You’ll come away with a solid understanding of what this WordPress theme can do for you and why, with over 50,000 sales, it’s one of ThemeForest’s all-time top sellers.

Nutcache is an all-in-one productivity tool design teams or freelancers can put to good use for their task and time tracking and budget monitoring and invoicing needs. Because of this tool’s flexibility, it adapts easily to project workflows and helps to streamline them. Team members and project stakeholders will benefit from Nutcache’s collaboration, feedback, and approval features.

Businesses in need of a smoothly functioning appointment booking and management system will absolutely love Amelia. Amelia saves businesses time and money by fully automating these processes. It can book appointments 24/7, match customer needs to employee availability, manage changes and cancellations, and accept online payments. A new Events module enables Amelia to serve as an events calendar as well.
Amelia easily integrates with WooCommerce, Google Calendar, and other business-oriented external systems. Use coupon code AMELIAJUNE5235 for a 30% discount through mid-July.

Dr. Link Check tracks down broken and malicious links that could pose a threat to or significantly downgrade the performance of a website or in a worst-case scenario cause it to be blacklisted. It checks for proper URL formatting, server response time, SSL certificate validity and more, and informs you of needed changes.
You can schedule monthly, weekly, or daily checks of your website. Dr. Link check will notify you of its findings and analysis by email.

Houzez is chock-full of the features and functions realtors and agencies require as they go about their daily business, whether out conducting showings or in the office. This drag and drop-based specialty theme provides its users with advanced search capabilities, multiple listings display options, a property management system, and property showings scheduling.
Houzez can easily be adapted to a real estate agency’s business model.

Mobirise is an easy to use, drag and drop, and mobile friendly website builder. This offline app is free for both commercial and personal use. Since you’re not tied to a specific platform you have total control over your design, and you can host your website wherever you want.
Mobirise, with its huge library of trendy website blocks, templates, icons, fonts, and images, has been used to create more than 1.5 million sites to date.

goodiewebsite is a cost-effective platform that connects business website owners and web designers with web developers. It offers an ideal solution for anyone needing front-end development of small to medium (1 to 10-page) websites.
With goodiewebsite, you can expect quality deliverables based on more than 12 years of software development experience.

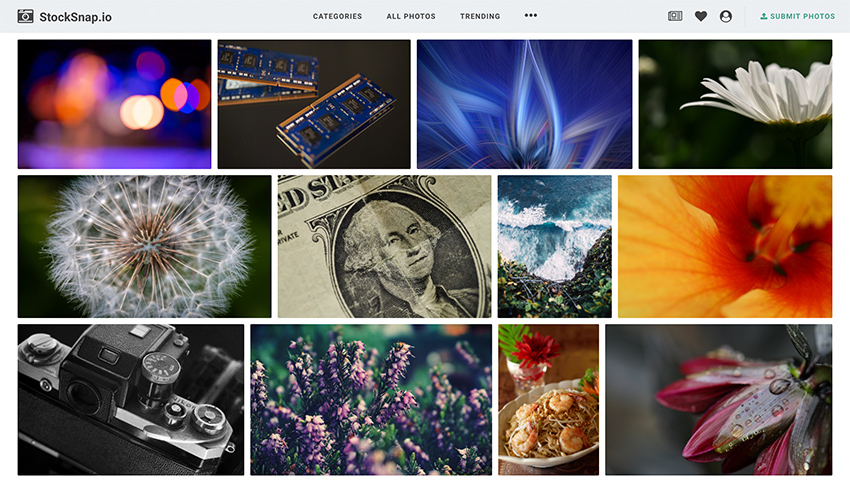
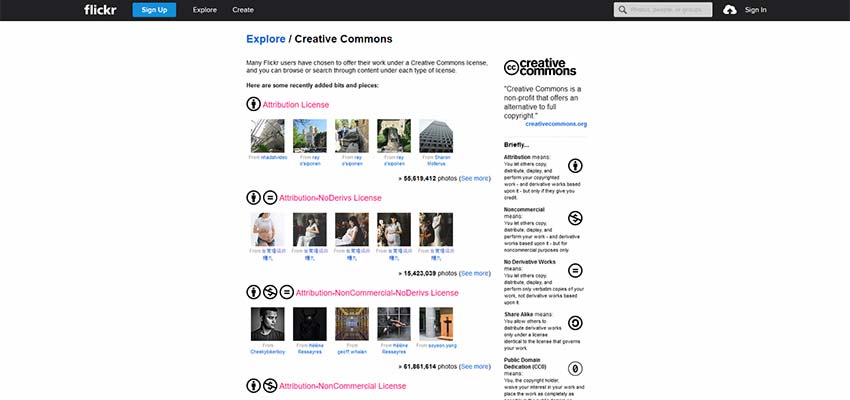
Stockfresh offers millions of hand-picked, royalty-free stock photos and vector images at affordable, competitive prices. The Stockfresh website is easy to work with and navigate. Photos and images are “you see what you get” except of course the Stockfresh watermark that appears on some has been removed on the downloaded files. Stockfresh plans to increase its offerings to include templates, fonts, and other design goodies
Subscribe to any plan at a 20% discount (use code BLKFRD17).

Savah App is an advanced prototyping tool for web and mobile app designers. It can be put to excellent use from one end of a project to the other. Apply it to build simple prototypes for design concept feedback and approval, mid-design phase rapid prototyping, and high-fidelity interactive prototypes for user testing and design sign off.
Several monthly paid plans are available, or you can subscribe to an annual plan at a 30% discount.

What would you expect to find in a Swiss Army knife of SEO tools? Everything you need for on-page SEO for starters, plus WooCommerce SEO, Local SEO, an SEO analysis tool, Sitemaps, AMP, and more.
The Rank Math SEO tool even includes a content-analysis capability you can use to help you write SEO-friendly content. This useful tool addresses an aspect of web design many find quite challenging. It’s powerful and easy to use.

With WP Review Pro you can spice up your eCommerce website by including information that most customers consider to be of great value – product reviews and product comparisons.
This WooCommerce-compatible, speed-optimized tool’s advanced options panel lets you choose among and present multiple rating systems, including 5-star rating. You can also integrate with Facebook customer reviews, a feature that can play a key role in boosting website conversions.

What can you expect from a brand new (January 2019) mobile website featuring a super-simple and futuristic UI? Lightning speed for one thing. Google AMP guarantees that. Get listed on Google with a single click. Create a website at home or on the go on your mobile device.
Link to your own domain or use 8b.io. That’s just for starters, and 8b is, at the moment, free.
Easy Ways to Level up Your Game
Select just one of these tools, themes, or resources. The impact you can expect on your website design capabilities should make your day. Pick several, and who knows what you could accomplish.
A quality WordPress theme plus a couple of specialty plugins can do magic. These could enable you to turn out one stunning, award-winning website after another. Since there are several free items to try, there’s really no excuse for letting them slip by.
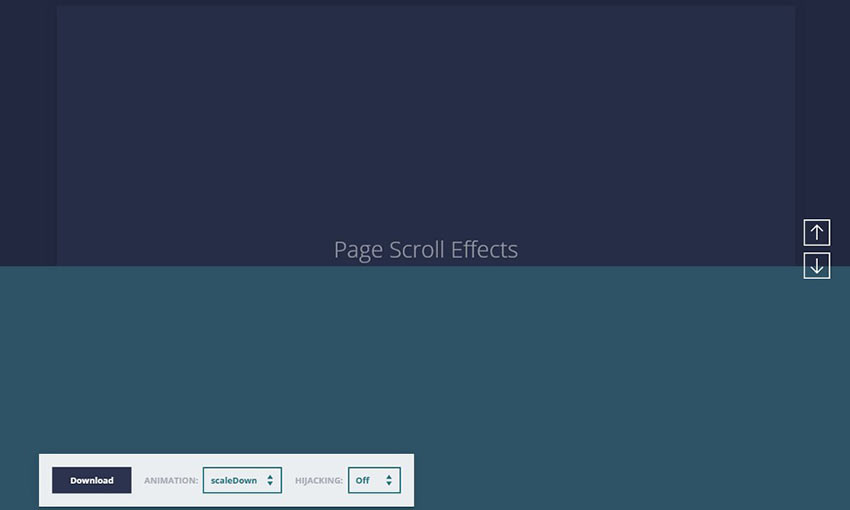
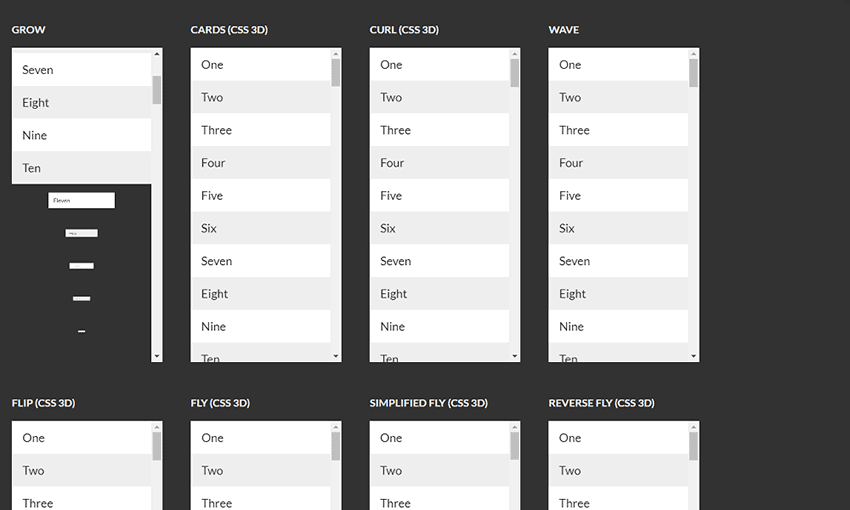
 by oscicen (@oscicen)
by oscicen (@oscicen)