Acquiring new web development clients is one thing, having them stick around for the long run is another. In this article we’re talking pro tips for retaining freelance clients and generating recurring revenue.
When you’re first starting a WordPress development business, you need to invest time in finding new clients in order to build a steady base of freelance work.
That said, once you have that consistent influx of clients coming through, it’s time to put some serious effort into retaining those customers.
Here’s why:
“It costs 5x more to obtain a new customer than to keep an existing one.”
It makes sense when you think about it.
You write killer content for your site. You market your services on social media. You attend local networking events.
And you put in all this time, energy, and sometimes even money in order to drum up new business.
But recurring business?
There isn’t much you have to do with that other than continue to foster a positive relationship and ensure continued results.
In other words, generating new business takes a lot of time and money. Retaining loyal customers simply requires you to continue providing high-quality customer service and value.
Plus, relationship-building with clients isn’t always about those first impressions you make.
Sure, those are important, but you should also know how to maintain a positive relationship with your clients while they’re with you.
On that note, let’s take a look at 17 ways you can build upon and improve your relationship with clients today and give them even more reasons to stick with you in the long run.
17 Brilliant Ways to Build a Better Relationship with Clients
1. Be Open and Honest
As a consumer, you know how frustrating it can be going into something and quickly discovering that the reality does not align at all with the expectations set.
One of the biggest mistakes you can make as a web developer is to over-promise and under-deliver.
This is definitely not one of those times to be a “yes” man.
“I’m sure this site can get you 100 new leads a day!”
“It probably won’t take long to reach the first page of search results!”
“Yeah, we can definitely deliver this new e-commerce site in two weeks!”
It’s always best to be honest and communicate as much as possible about your process, pricing, and project progress.
Your clients might not understand all the technical details, but they’ll appreciate your openness and honesty when it comes to what you can reasonably deliver.
2. Connect Frequently
On a related note, you should schedule regular appointments to speak with your clients.
Obviously, you’ll want to connect for the project kickoff as well as the closing call, but that doesn’t mean you can go dark while the website is actually in progress.
While I realize that meetings often stand in the way of productivity when there are too many of them or when nothing of real value happens during them, I’m not suggesting meeting with your clients for the sake of meeting.
A quick 15-minute call at the completion of each project phase should suffice.
You can discuss the progress made, review deliverables that are ready for input, and provide an update on timelines.
This is also a good time to bring up any potential questions or concerns—it’s better to address them as they arise rather than when a client believes you’re reaching out with their website that’s ready to launch.
3. Be Positive
You know how they say that forcing yourself to smile can have a positive effect on your mental state?
Well, the same thing goes here.
No matter how frustrated, angry, confused, or stressed you may feel with your team, your clients, or with project progress, it’s best to keep a level head when interacting with clients—even through text or email.
Don’t let your negative feelings create unnecessary tension or apprehension on their end. You’ll only give them reason to doubt you and the work you produce.
4. Don’t Think of Them as Clients
Stop thinking of your clients as just that.
If you can change that mentality and accept them as partners to your project’s success, you’ll find that you’re more than happy to bring them into this joint effort.
Client feedback is valuable and they’ll be grateful for the opportunity to work with you.
5. Don’t Think of Them as Just Another Company Either
If a client gets a sense that you view them the same way you do any other client you work for, they probably won’t be as wowed by the website they receive.
Sure, many of them might realize this is a dollars-and-cents transaction—you create a website, they use it—but others want to feel as though this is a more personal transaction.
After all, you’re creating the face of their digital business. This could make or break their company’s livelihood.
So, do what you can to treat each and every client as a unique individual, one that deserves a website that’s tailor-made for them.
6. Speak Their Lingo
Your clients probably aren’t going to understand why you’d need to create a wireframe for their site or why an SSL certificate is even needed.
Things always seem much easier when you’re standing on the outside looking in, which is why you should learn their lingo.
This means less talk of “UX” and more talk of “the power of clean and simple design”.
While you want to be open about the process with your clients, you don’t want to overcomplicate it.
7. Be Willing to Teach
You’ll find that some of your clients would prefer to wipe their hands of the entire process and just leave you to it.
However, you may find that others are curious about what it is you’re doing. For those that are receptive to it, don’t be afraid to teach.
In order to keep clients like that happy, educate them on your own lingo.
Explain why you have specific phases in your process. Talk about the importance of white space.
You can even show them WordPress so they have a context for some of the things you talk to them about.
8. Be Prepared
For laid back types, it’s probably not a big deal when someone shows up late to work or comes unprepared to answer questions at a meeting.
But that’s not who you’re working for. Your clients are busy business owners or marketers who don’t have time to waste, so always be prepared.
Keep detailed notes of your progress, document every touchpoint you have with them, and deliver what you promised, when you promised it. They’ll appreciate you respecting their time.
9. Put on a Professional “Face”
The way in which you speak to your client is one thing.
The platforms through which you manage it all? Well, that can take their perception of your professionalism and dedication to the job to the next level.
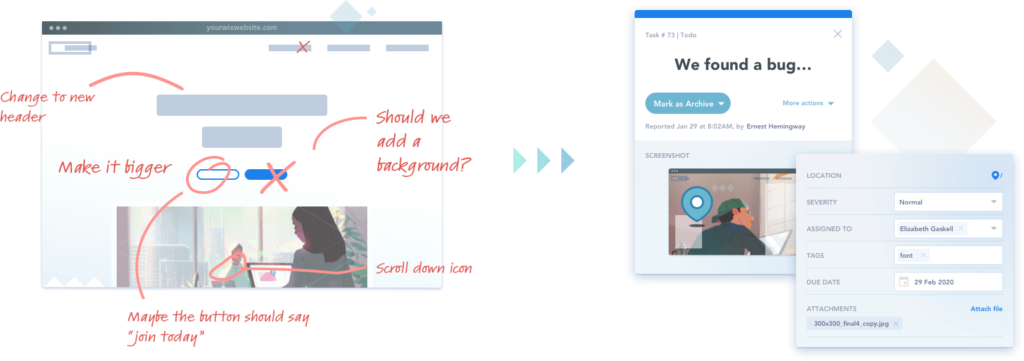
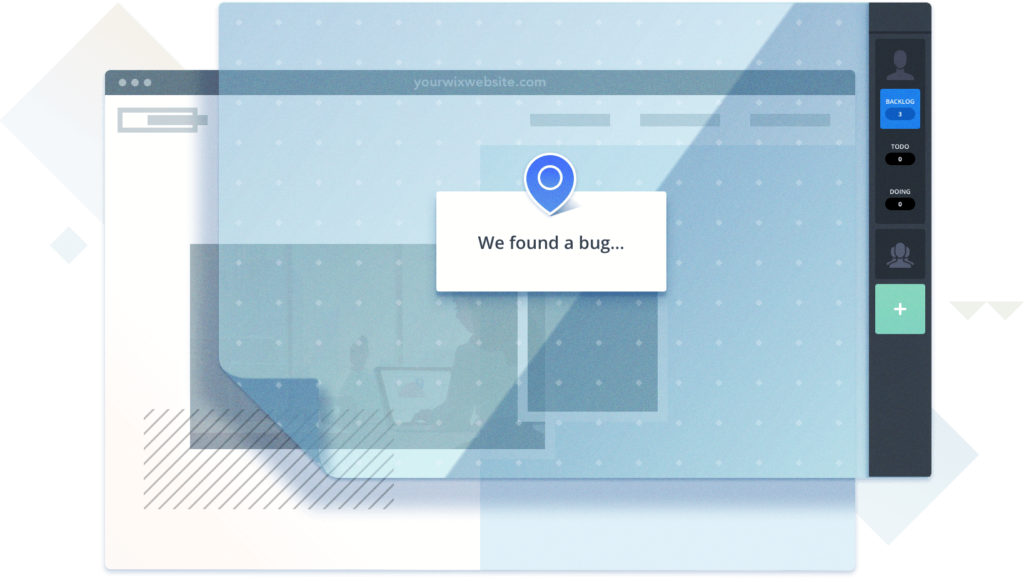
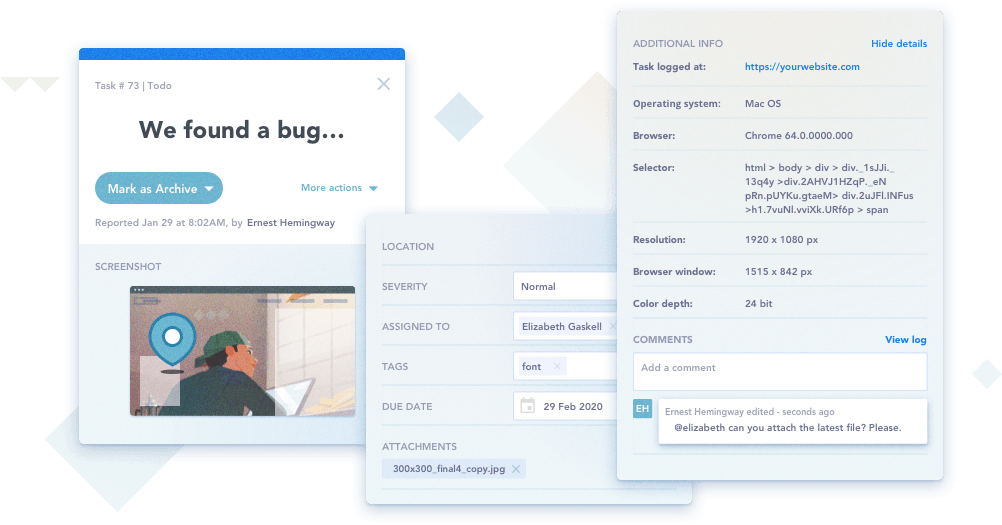
Rather than keep your communications relegated to email or phone, employ the use of a project management platform like Basecamp or Trello to show them that you mean business and have this all under control.
10. Create a Frictionless Process
Do you know how to finish a website project so your clients always come out the other end happy?
The key is to reduce friction and pain points along the way.
While you might not know what those are at first, you’ll quickly pick up on common irritants as you work with more clients. Then you can adjust your process accordingly.
11. Go Above and Beyond
Going above and beyond doesn’t mean “blow your budget”. It simply means you should aim to exceed your clients’ expectations with a smooth and hiccup-less process that results in a beautiful website.
This also means that you should consider what’s going to happen to this website in the future and safeguard against potential issues you might not be around for (but that could still negatively reflect on you).
One way to do this is to protect your clients from themselves after you’ve handed their website over and given them access to WordPress.
12. Accept Responsibility
Mistakes will happen. Misunderstandings will occur.
And someone’s feelings may get hurt along the way. This is what happens when you do business; not every experience will be perfect.
But just because s@#$ happens, doesn’t mean you can afford to let those bad experiences slip by.
82% of people will stop working with a company after a negative experience.
Worse, 85% of dissatisfied customers will complain to others and warn them against working with a company. You can’t afford to let bad news spread about your web development services.
Whether or not the mistake stems from something you did, take your pride out of it, accept responsibility, and focus on recovering your client’s business and satisfaction.
13. Tread Carefully When Delving Into the Personal
Yes, you’ll want to avoid treating clients like a source of revenue. They are your partners in this.
However, that doesn’t mean that it’s appropriate or even safe to tread into too-friendly territory with them.
Asking about their recent vacation to Jamaica is a nice touch. Answering calls from them at 2 a.m. is not the smartest of moves. So, keep it friendly but try to keep your and their personal life out of it.
14. Keep Unwieldy Clients Under Control
There’s always going to be someone who tries to take advantage and get more out of you than they paid for.
And then there are the just plain toxic clients who will throw insults and abuses at you because they felt it was justified (and it never is).
Your first line of defense here is to keep client feedback in check.
This will teach them that you value their opinion, you want them to be a part of this, but it needs to be done within reason.
If you’ve set boundaries, but still are having a hard time getting clients under control and they’re starting to taint the work you do for others, don’t be afraid to let those difficult clients go.
15. Reward Your Clients’ Loyalty
Since you’re not running a physical shop where you can hold customer appreciation events, the best way to reward client loyalty is to provide long-standing customers with special benefits.
There are a few ways to do this. You could give them discounts if they pay each month’s invoice early. You could provide special “insider” offers on bundled services.
And you could create a grandfather clause that keeps loyal customers at lower, more reasonable rates even as your business booms and prices go up.
16. Provide Helpful Recommendations
Let’s face it: you’re talented, but you’re not going to be able to satisfy all of your clients’ branding, marketing, or business needs.
That doesn’t mean though that you need to leave them to sort that out for themselves.
If you’ve created a network of other creatives and business-savvy individuals around you, direct your clients to these resources that you trust.
By continuing to provide them with helpful guidance on things like logo design, marketing services, accounting assistance, and more, you’ll show them that you’re more than a web developer.
You’re a trusted advisor and partner.
17. Feature Their Website Within Your Own
You should always keep your website’s portfolio up-to-date.
What better way to do that than to include examples from the recent work you’ve done on loyal customers’ websites?
Not only does this show them how proud you are of the work you’ve done (and a designer’s stamp of approval always means a lot), but it also increases their exposure around the web, especially if you add a backlink to their new site.
To Sum Up – Keep Being Awesome
Really, what all this boils down to is this: just be an awesome person.
If you’re killing it as a WordPress developer, you’re delivering amazing customer service, and you’re treating clients with the personalized attention and effort they deserve, you’re going to find that it doesn’t take much work to improve your client relationships and to retain them in the long run.