Do you need an easy way to add breadcrumbs to your WooCommerce store?
Breadcrumbs help your customers to navigate your website more easily. They also help search engines to understand the structure and hierarchy of your site’s content and display them in search results.
In this article, we’ll show you how to add breadcrumbs in WooCommerce using very simple methods.

Why Should You Add Breadcrumbs in WooCommerce?
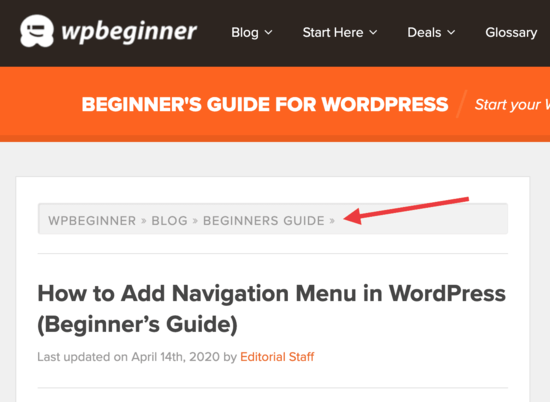
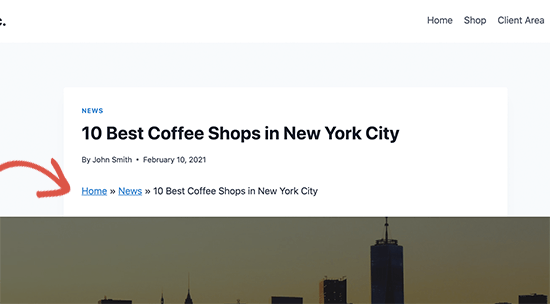
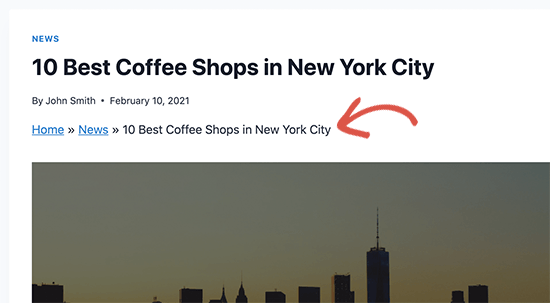
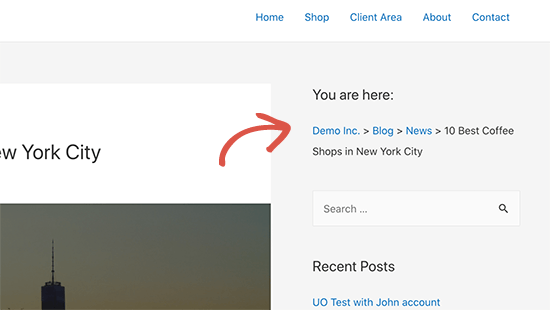
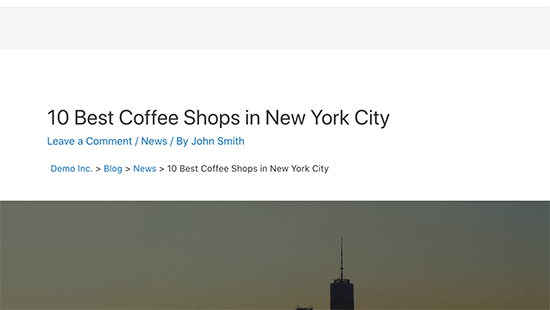
Breadcrumbs are navigational links that appear at the top of your product pages or blog posts. These links show your visitors how they ended up on the page they’re currently viewing.
For example, if you have a WooCommerce store that sells clothes, then the breadcrumb menu could look something like this: Home » Men’s Fashion » Shirts & Polo » Formal Shirts.

Enabling breadcrumbs in WooCommerce makes it easier for your customers to navigate your online store and find the products they’re looking for. They can easily click the product attributes or categories to view related products.
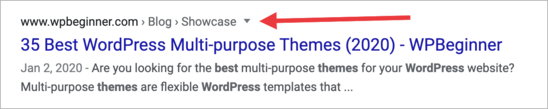
Breadcrumbs also help search engines understand the hierarchy and structure of the links on your eCommerce store. Search engines like Google even display them in the search results, which can boost your click-through rate.
That being said, let’s look at how you can enable breadcrumbs on your WooCommerce store.
Method 1: Add Breadcrumbs in WooCommerce using AIOSEO (Recommended)
The easiest way to enable breadcrumbs in WooCommerce is by using the All in One SEO (AIOSEO) plugin.
It’s the best WordPress SEO plugin on the market and allows you to add breadcrumbs in WooCommerce with a click of a button. The plugin also helps you optimize your store for search engines without any technical skills.
For this tutorial, we’ll be using the AIOSEO Pro version because it includes breadcrumbs templates and offers more options for customization.
There is also a free version available which includes breadcrumbs but doesn’t offer breadcrumb templates.
First, you’ll need to install and active the AIOSEO plugin on your website. You can refer to our guide for more details on how to install a WordPress plugin.
Upon activation, you’ll need to navigate to All in One SEO » General Settings and enter your license key. You can find the key in the AIOSEO account area.

Next, you’ll need to set up AIOSEO on your WooCommerce store using its setup wizard. If you need help, then you can follow our guide on how to setup All in One SEO for WordPress.
Once you’ve correctly configured the plugin on your website, you’ll need to go to the All in One SEO » General Settings page and then click on the ‘Breadcrumbs’ tab.

After that, you can turn on the ‘Enable Breadcrumbs’ option, and AIOSEO will automatically add breadcrumbs schema markup to your WooCommerce store’s code.
Next, you’ll need to choose how you’d like to display the breadcrumbs. Simply scroll down and you’ll see the different ways to add breadcrumbs to your online store.
You can add them to any page or post manually by using a shortcode or block, or add them to a widget area. Advanced users can also use PHP code to add breadcrumbs to their theme template files.
We’ll show you how to add breadcrumbs to your WooCommerce products below, but first let’s take a look at the customization options.

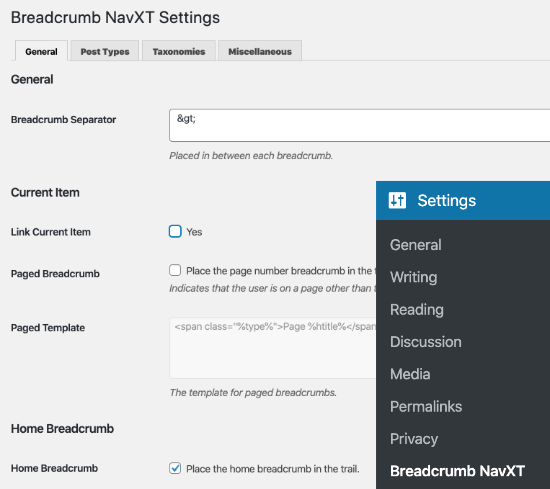
Now, if you scroll down to the Breadcrumbs Settings section, then you’ll see multiple settings to customize your breadcrumbs.
For instance, you can change the separator symbol, enable the homepage link, add a breadcrumb prefix, change the format, and more. You can even see a preview of how your navigational links appear on your WooCommerce store.

AIOSEO Pro also gives you access to breadcrumb templates. These templates allow you to show professional-looking breadcrumb links on your website for different content types, taxonomies, and archives.

Not only that, but the WordPress plugin also offers different options to customize the template. For instance, you can disable the option for ‘Use a default template’ and view more settings.

There are options to show homepage link, post type archive link, taxonomy link, add tags to the template, and select whether you’d want to prioritize categories or tags taxonomy.
If you have parent categories set up for multiple products, then you can also customize them in the breadcrumb template editor.
When you’re done, don’t forget to save your changes.
Next, you’ll need to add breadcrumbs to your WooCommerce product pages.
AIOSEO will show four different methods, but the easiest way is by using a shortcode to display the breadcrumbs navigational links on your online store.

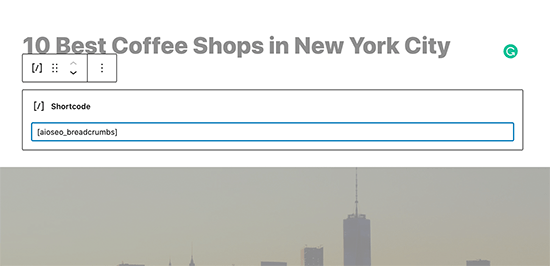
All you have to do is add the following shortcode where you’d like to show the breadcrumbs.
[aioseo_breadcrumbs]
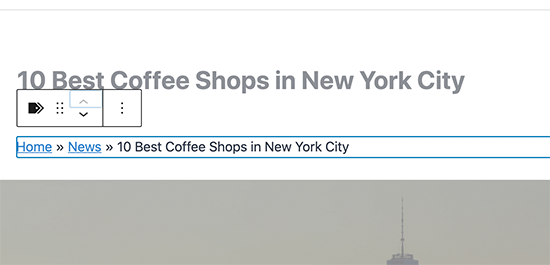
Simply head over to Products » All Products and edit a product page. Next, you can add the shortcode in the WordPress editor’s ‘Text’ view and update your page.

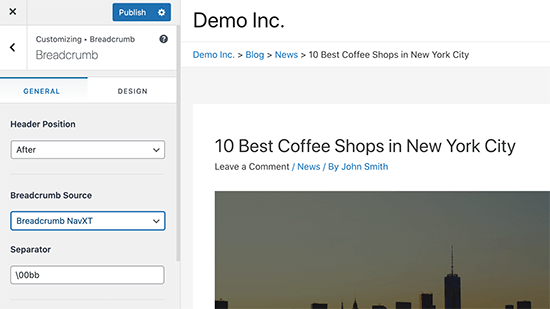
You can now visit your product page to see the breadcrumbs navigational links in action.

Besides that, you can also add breadcrumbs to your WooCommerce store’s sidebar. This way, you won’t have to edit each individual product page to show navigational links, since they’ll appear throughout your site in the sidebar.
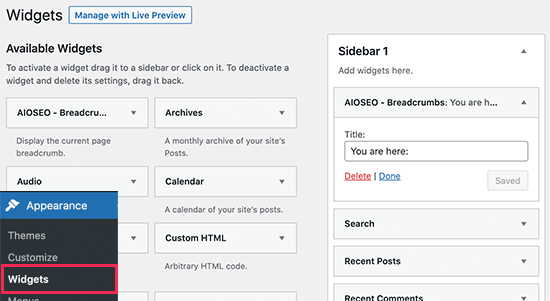
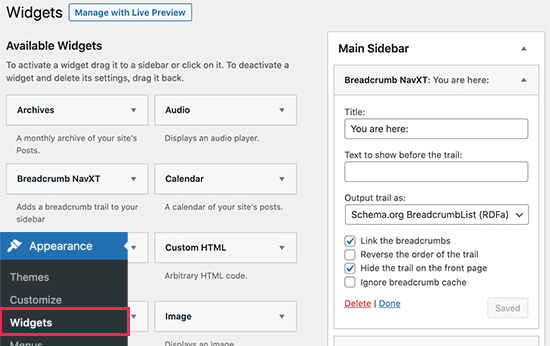
To display breadcrumbs in the sidebar, you can head over to Appearance » Widgets from your WordPress admin area.
Click the plus sign icon in the top left, and then search for “breadcrumbs” to find the ‘AIOSEO – Breadcrumbs’ widget. Simply drag and drop it into to the sidebar. You can also enter a title for your navigational links.

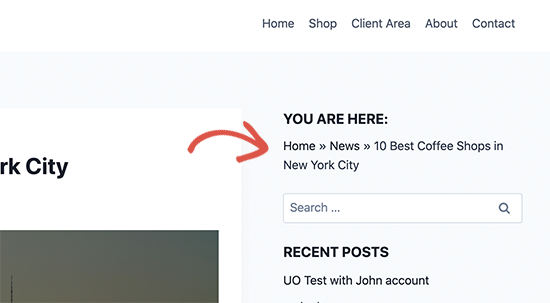
Once that’s done, you can click the ‘Save’ button and then view your WooCommerce store to see the breadcrumbs in the sidebar.

If you want to use other ways to add breadcrumbs to your WooCommerce store, then check out our guide on how to display breadcrumb navigation links in WordPress.
How to Add Breadcrumbs for Multiple Categories
Do you have products on your WooCommerce store that have multiple categories?
If yes, then setting up breadcrumbs correctly can be a challenge because WordPress doesn’t record the path a customer took to land on the product page.
However, AIOSEO automatically adds the first category in the breadcrumb and makes it easy to show correct navigation menu for products that have multiple categories.
The plugin also offers a breadcrumb template that you can customize for WordPress taxonomies like product categories. All you have to do is head over to All in One SEO » General Settings and then select the Breadcrumbs tab.
Next, scroll down to the ‘Breadcrumbs Templates’ section and select the Taxonomies tab. By default, the plugin will show the parent item link in the breadcrumb on your WooCommerce store.

If you disable the ‘Use a default template’ option, then you’ll see that the ‘Show parent item link’ is enabled. This way, you can easily show the primary category for any product on your website.
For example, let’s say you’re running an online shoe store and one of the products is in both the Sneakers and Trainers categories.

AIOSEO will automatically pick the first category and display that in the breadcrumb navigational menu.

Method 2: Add Breadcrumbs using WooCommerce Breadcrumbs Plugin
Another way to enable breadcrumbs in WooCommerce is by using the WooCommerce Breadcrumbs plugin.
It’s a free WordPress plugin that allows you to add breadcrumbs to your online store. The plugin is easy to use but lacks the customization features that you will find in AIOSEO.
First, you’ll need to install and activate the WooCommerce Breadcrumbs plugin. For more details, you can refer to our tutorial on how to install a WordPress plugin.
Once the plugin is active, you can head over to Settings » WC Breadcrumbs from your WordPress admin area. After that, go ahead and click the checkbox for ‘Enable breadcrumbs.’

Next, you can change the appearance of the navigational links that will appear on your WooCommerce store.
The WooCommerce plugin lets you choose the breadcrumb separator symbol and HTML tags before and after your breadcrumbs.
Now, if you scroll down, then you’ll find more options for customization. For instance, you can change the text and URL for your homepage that will appear in the navigational links.

When you’re done with the changes, don’t forget to click the ‘Save Changes’ button at the bottom.
We hope that this article helped you learn how to add breadcrumbs in WooCommerce. You may also want to check out our guide on how much does it cost to build a website and best managed hosting services compared.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Breadcrumbs in WooCommerce (Beginners Guide) appeared first on WPBeginner.