Are you looking for the best WordPress caching plugin for your website?
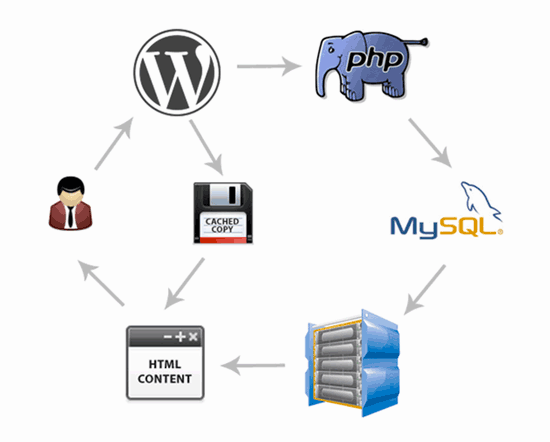
Caching essentially stores a copy of your WordPress site on your server. When users open your website again, the server can simply pull up the copy so that visitors won’t have to reload your site from scratch again.
Since there are so many different WordPress cache plugins, it can feel overwhelming to pick the right option.
To help you pick the best plugin, we tested some of the best options on the market. While testing, we focused on a bunch of factors like ease of use, caching options, and price.
In this guide, we will show you the best WordPress caching plugins to improve your site speed.

In a hurry? No worries! Take a look at our top picks so you can quickly choose the right WordPress cache plugin for your site.
| Ranking | Plugin | Best For | Price | |
|---|---|---|---|---|
| #1 | WP Rocket | Overall performance | $59/year | Read more |
| #2 | WP Super Cache | Beginners | Free | Read more |
| #3 | W3 Total Cache | Multiple caching options | Free + paid | Read more |
| #4 | Sucuri | Firewall + caching | $9.99/month | Read more |
| #5 | Cache Enabler | Simple caching | Free | Read more |
Why Use a WordPress Caching Plugin?
Using a WordPress caching plugin is one of the easiest ways to increase your website speed. When installed, the caching plugin will store parts of your site (like static HTML files, CSS files, JavaScript files, and so on) on your server.
Every time someone visits your site, they are served the cached version of the site instead of having to wait for your server to load the web pages from the beginning.
By storing cached pages of your site, a caching plugin drastically reduces the amount of processing required to serve those pages. Some cache content at the server level and others leverage browser caching. This leads to:
- A faster website and better WordPress SEO. Search engines give a significant SEO advantage to fast web pages, which helps you rank higher in search results.
- More power to handle larger amounts of traffic without slowing down your site performance or affecting your uptime. This is important if you run an eCommerce website.
Plus, caching can create a better user experience. Users who visit your site will experience faster page loading times, making it less likely for them to bounce from your site.
The probability of bounce increases 32% as page load time goes from 1 second to 3 seconds.
Think with Google
How We Tested and Reviewed WordPress Caching Plugins
- We used them on our websites: Throughout the years, we have used different WordPress cache plugins on our websites to improve our site performance.
- We tested the most popular plugins: We tested some of the most popular caching plugins on the market to see if they are worth the hype. We analyzed those plugins based on the following factors: ease of use, features, types of caching, and pricing.
- We categorized them based on your needs: Not every website will benefit from the same caching plugin. That’s why we analyzed all the features to help you decide which tool fits your needs.
Why Trust WPBeginner
At WPBeginner, we are a dedicated team of people with over 16 years of experience in WordPress, design, and online marketing. Our WordPress experts extensively review each plugin or tool that is featured here and thoroughly test them on real websites. To learn more, you can see our complete editorial process.
1. WP Rocket

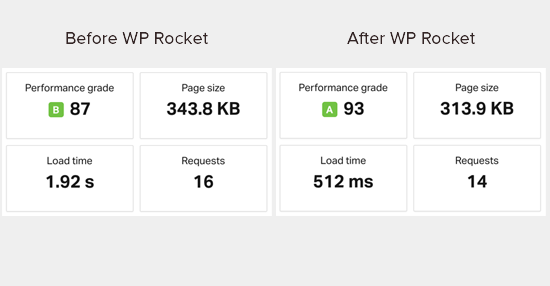
After trying out different plugins from this list, we found WP Rocket to be the overall best WordPress caching plugin. It is the easiest and most beginner-friendly option, which is a big help if you are new to this topic.
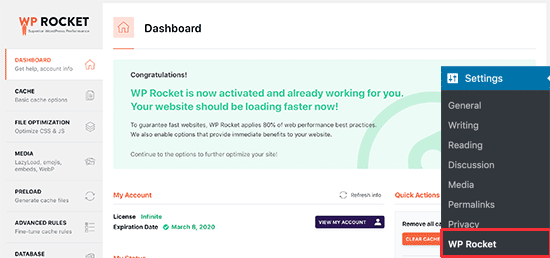
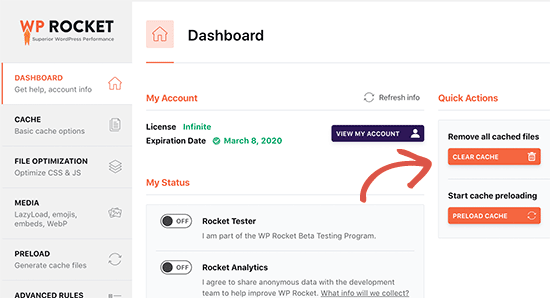
With WP Rocket, WordPress users can instantly cache their website with just one click. Once the plugin is activated, its crawler automatically fetches the WordPress pages to build up the cache.
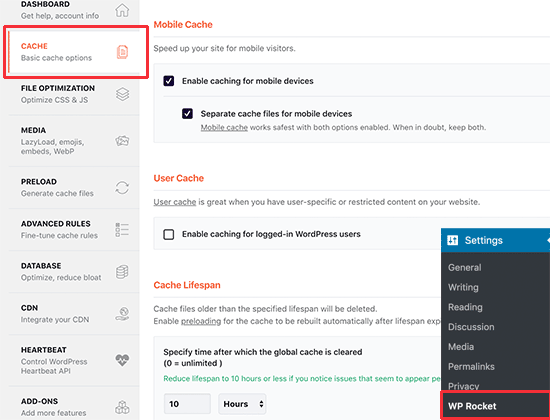
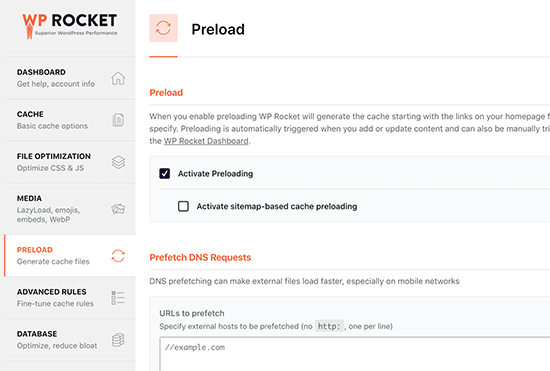
The plugin then automatically turns on the recommended WordPress caching settings. These include page caching, cache preloading, Gzip compression, browser caching, and mobile device caching.
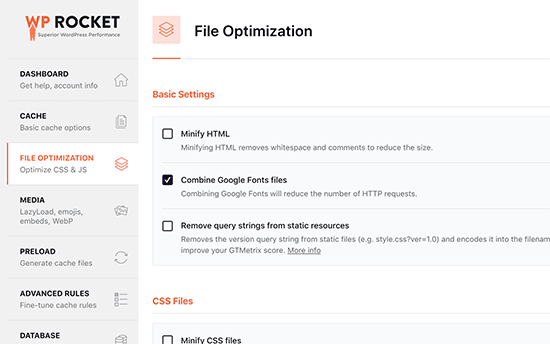
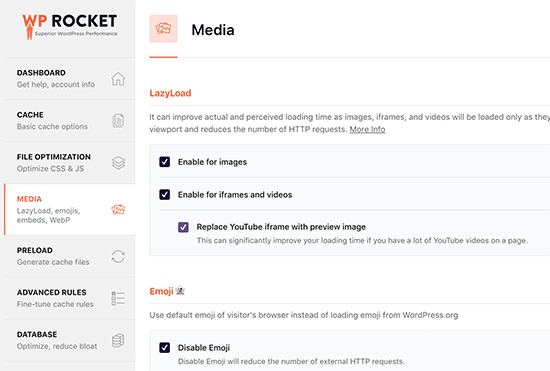
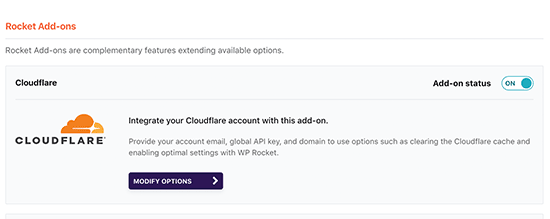
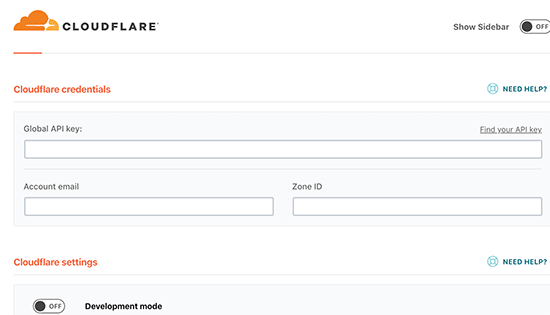
WP Rocket also offers optional features to configure to improve your website performance further. These include lazy loading images, CDN (content delivery network) support, minification, and more.
Pros of WP Rocket:
- User-friendly plugin interface for beginners.
- Essential caching functions are available out of the box, from page caching and browser caching to mobile device caching.
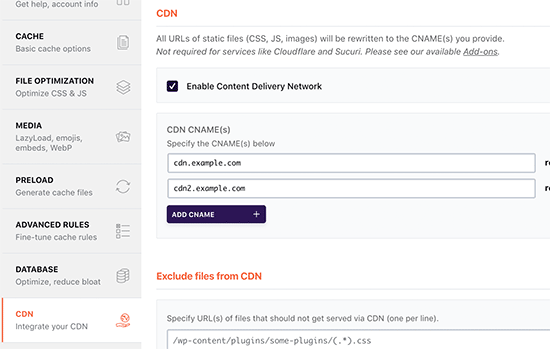
- Additional optimization features to speed up your website loading time, like options to minify CSS files and enable a CDN integration.
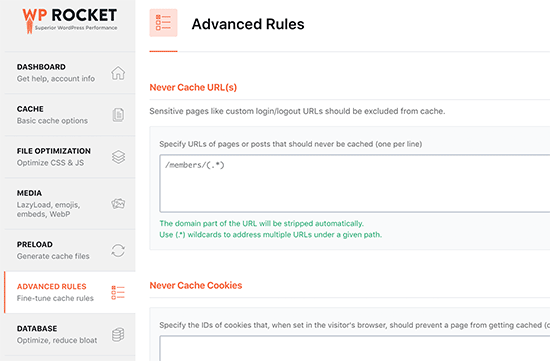
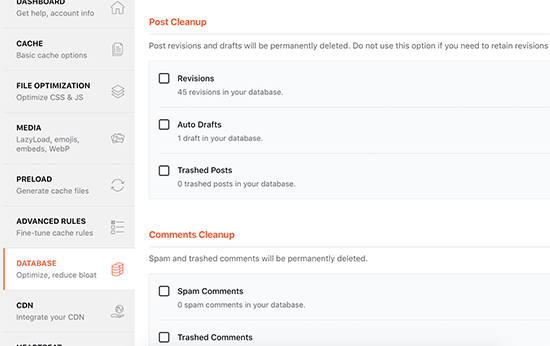
- Advanced features like database optimization, multisite support, and cache exclusions based on URLs or cookies.
- Supports caching for dynamic content, including WooCommerce cart items.
Cons of WP Rocket:
- Unfortunately, there is no free version, but WP Rocket does offer a 14-day money-back guarantee.
Pricing: Starting from $59 per year for one website, product updates, and support.
Why we chose WP Rocket: We have reviewed WP Rocket before at WPBeginner, and we strongly recommend it as the best WordPress caching plugin on the market. While there is no free version, its prices are quite affordable compared to other paid options.
You can also check out our step-by-step guide on how to install and set up WP Rocket in WordPress.
2. WP Super Cache

WP Super Cache is a popular, free caching plugin created by Automattic, the company that runs WordPress.com.
This WordPress caching plugin has 2 caching settings: Expert and Simple. The first one is a much faster option than the other because it doesn’t execute any PHP scripts, but it does require you to edit your .htaccess file.
The second is a happy medium between fast site loading speed and ease of use. We recommend choosing this method instead if you are not confident editing your own .htaccess file.
Other than that, WP Super Cache includes other speed optimization features like cache preloading. This setting will generate cached files of your pages, posts, categories, and tags that are ready to load as soon as someone accesses the content for the first time.
Pros of WP Super Cache:
- Completely free of charge.
- Advanced caching settings are available, such as expert caching that can handle high traffic and custom caching options to control how the plugin works.
- Cache garbage collection to delete old cache pages and keep your website updated.
- Basic CDN support that will rewrite your website content URLs so that they are loaded with CDN.
Cons of WP Super Cache:
- While the interface is pretty user-friendly, it uses technical terms designed for advanced users that may confuse beginners.
Pricing: Free plugin.
Why we chose WP Super Cache: If you are looking for a free caching plugin to speed up your website loading time, then WP Super Cache is a great choice.
For beginners, we recommend taking the time to explore the plugin and understand some of the more technical terms so that you can make the most of it. See our article on how to install and set up WP Super Cache for detailed instructions.
3. W3 Total Cache

If you want to use a WordPress caching plugin with tons of optimization features, then check out W3 Total Cache.
Firstly, W3 Total Cache offers various types of caching besides page caching and browser caching. It also has object caching and database caching, both of which can speed up the execution of dynamic parts of your site (the ones that change frequently), not just the static ones.
Secondly, it has a Google PageSpeed Insights integration. During our testing, we liked that this feature lets you test your website speed without leaving your WordPress admin area, so it’s very user-friendly.
Other than that, you can find other speed enhancement features like CSS and JS file minification, lazy loading, and an image converter from other formats to WebP for better performance.
Pros of W3 Total Cache:
- Multiple caching options are available for free: page caching, browser caching, opcode caching, database query caching, and object caching.
- Google PageSpeed Insights integration to test website speed.
- Image optimization features like lazy loading and WebP conversion.
- Pro features in the premium version, like CDN support for the entire website and fragment caching for plugins and themes using the WordPress Transient API.
Cons of W3 Total Cache:
- The feature set is comprehensive but can seem intimidating for beginners.
- Unlike other plugins on the list, the preloading feature is not available out of the box.
Pricing: Free plugin available. The premium version’s plans start from $99 per year for one website license.
Why we chose W3 Total Cache: The free version of W3 Total Cache offers many caching options that you may not find in other plugins on the list, especially not in the free versions.
That said, the sheer range of features can feel overwhelming for beginners. For detailed setup instructions, see our article on how to install and set up the W3 Total Cache plugin.
4. Sucuri

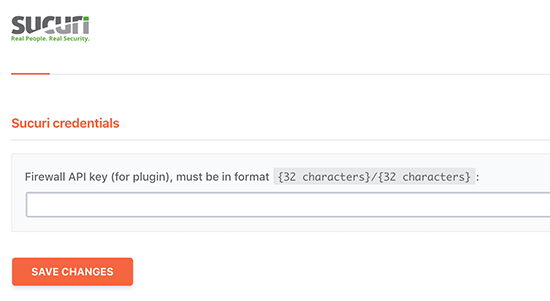
Sucuri is technically a WordPress firewall plugin, but it has built-in caching options to speed up your website in just a few clicks. We used to use Sucuri on WPBeginner, so we are very familiar with this plugin.
If you run an online store or a membership site, Sucuri recommends using Site Caching, which will keep your cache for up to 180 minutes. Meanwhile, blogs or news portals can use Minimal Caching, which will only cache your pages for up to 8 minutes before they are refreshed.
If you make significant changes to your site, then you can clear your old cache in one click. Sucuri also lets you clear the cache for a file or folder instead of the whole site. This allows you to optimize specific parts of your site without affecting its entirety.
Additionally, Sucuri supports Brotli, a data compression algorithm by Google that is faster than Gzip compression. It’s effective for compressing large files and reducing bandwidth usage. This means people with slow internet can visit your website quicker.
Pros of Sucuri:
- Easy-to-use caching features that can be enabled in a few clicks.
- User-friendly cache-clearing functions for the entire website and specific files or folders.
- Support for compression algorithms, like the more popular Gzip, and a newer option like Brotli.
- Reliable CDN service with worldwide network coverage, a great feature for websites with a global audience.
- Top-notch security features like a web application firewall, malware removal, and DDoS protection.
Cons of Sucuri:
- If you are just looking for a plugin with caching functionality, then Sucuri may seem like overkill.
Pricing: Comes in two types of subscription plans: Website Security Platform and Firewall with CDN. The first starts from $199.99 per year and includes the complete Sucuri security kit. The second starts from $9.99 per month and only comes with a firewall and CDN.
Why we chose Sucuri: If you are looking for a security plugin that doubles as an optimization plugin, then Sucuri is the perfect solution. Besides offering user-friendly caching features, you can get great protection without installing other plugins.
5. Cache Enabler by KeyCDN

Cache Enabler is a free WordPress caching plugin by KeyCDN, one of the most popular WordPress CDN services.
When we first activated the plugin, the plugin page looked rather simple. In reality, it’s quite powerful on its own. You can customize how long cached files last to suit your website needs instead of choosing a time period that’s been set for you.
There are also many cache-clearing settings that you can enable. For example, you can automatically clear the cache when a post type has been published, updated, or trashed so that your blog content stays up-to-date.
Pros of Cache Enabler:
- Simple-to-use plugin page interface that’s easy to understand for beginners.
- Gzip and Brotli compression support to reduce your file sizes.
- Custom post types support, which is great for portfolios, online stores, membership sites, and so on.
- A real-time display of your website’s cache size in the WordPress dashboard helps you keep track of how much space your cache is taking on your server.
Cons of Cache Enabler:
- Compared to other caching plugins on the list, the features of Cache Enabler can seem pretty limited.
Pricing: Free plugin. However, if you choose to get KeyCDN as well, then the prices start from $0.04 per GB per month for the first 10 TB (for North America/Europe region). The cost varies by region, but you can use its pricing calculator to get estimates.
Why we chose Cache Enabler: As a free caching plugin, Cache Enabler is great at being easy to use yet packed with the most essential caching features. It can be a good option if you just need a simple caching solution.
Bonus Tip: Use Built-in Caching Features From Hosting Providers
These days, many WordPress hosting companies offer their own built-in caching solutions.
The benefit of using these built-in caching settings is that you won’t have to find or install a plugin yourself. Plus, the caching functionality is readily optimized for your hosting, so you may experience fewer errors.
The downside is that the feature set widely varies. Some may only include basic page caching, while others may have more advanced options. Depending on your website, you may not be able to rely solely on these built-in options.
That being said, we still think these hosting caching settings are worth talking about because they are very easy to enable. Let’s look at the caching features offered by some of the most popular web hosting providers on the market.
Bluehost is one of the biggest hosting companies in the world and an officially recommended WordPress hosting provider. Their hosting plans include built-in caching that you can enable from your hosting dashboard.

You can select one of these caching levels:
- Assets Only – For eCommerce and sites that update frequently or display real-time information, you can use this level to cache your site’s static assets for 5 minutes.
- Assets & Web Pages – If you have a WordPress blog, an educational site, or a website that updates at least once a week, consider using this level to cache static assets for 6 hours and other web pages for 5 minutes.
- Assets & Web Pages – Extended – For portfolios or websites that update every month or less frequently, you can choose this option to cache static assets for 1 week and web pages for 5 minutes.
If you compare Bluehost’s caching options to the other plugins on the list, they may seem basic. But they also offer a Cloudflare CDN integration to boost your website performance further.
We use SiteGround to power WPBeginner and have seen many performance improvements since we switched. If you are curious, then you can check out our article on why we switched to SiteGround for more information.
By default, SiteGround offers 3 caching solutions: Nginx Direct Delivery for static content, Dynamic Cache, and Memcached (optional).
The last two are caching modules that not many WordPress hosting offers by default, which is what makes SiteGround so powerful. In fact, they can improve your website speed anywhere from 50% to 500%.

For WordPress sites, SiteGround recommends installing their Speed Optimizer plugin to speed up your website by 20%. The plugin can also compress image sizes by up to 85% without losing quality.
Overall, if you use SiteGround, you really won’t need any caching plugins like WP Rocket or others.
Hostinger is one of the fastest-growing WordPress hosting providers in recent years. They are powered by the LiteSpeed Web Server, so their caching settings also come from LiteSpeed.
From the get-go, Hostinger offers two types of caching modules: the LiteSpeed Cache plugin and the Object Cache.

The LiteSpeed Cache plugin is included in all plans and offers page caching, cache preloading, and image compression for your website. By default, Hostinger will update your cache every 30 minutes.
Meanwhile, the Object Cache will cache your database queries and is only available for Business plan users or above. It has been said to improve website speed by up to 3 times.
WP Engine is a managed WordPress hosting company, which means they will take care of most of your back-end maintenance tasks as much as possible. As a result, you won’t have to handle them as much.
Since WP Engine is a more premium hosting service, it comes with tons of caching features by default. These include page caching, CDN caching, object caching, and local browser caching.
You can also set exclusion rules for dynamic content, like shopping cart, checkout, or login pages. If you need to clear your cache, then you can just log in to your user portal and click a few buttons.
What Is the Best Cache Plugin for WordPress?
After comparing the different options on the list, we found that the best WordPress caching plugin is hands down WP Rocket. It has a great balance between being beginner-friendly and powerful to elevate your website performance.
If you are looking for a free caching plugin, then we recommend W3 Total Cache. It has plenty of caching features out of the box, from basic to advanced.
We also recommend checking out the caching modules that hosting providers like Bluehost have to offer. These may already be good enough to speed up your website, and they are already customized to suit your hosting needs.
Best WordPress Caching Plugins: FAQs Answered
Now that we’ve covered the list of best WordPress caching plugins, let’s answer some frequently asked questions.
Do I need a caching plugin?
Yes, we strongly recommend installing a WordPress caching plugin, as it can significantly improve your WordPress site’s speed.
Caching can reduce server load, improve the user experience by reducing load times, and potentially boost your site’s SEO rankings due to improved speed.
However, if your hosting provider offers built-in caching solutions like SiteGround, then you might not need to install a separate caching plugin.
Should I use multiple cache plugins in WordPress?
Using multiple caching plugins simultaneously can lead to conflicts and potential issues with your site. We generally recommend using only one caching plugin to avoid these problems.
However, if you need to use multiple caching tools for specific purposes, make sure they can complement each other and do not result in the same action being performed twice.
Which is better: WP Super Cache or W3 Total Cache?
Both WP Super Cache and W3 Total Cache are highly-rated WordPress caching plugins. However, the choice between the two depends on your specific needs and preferences.
WP Super Cache is a free plugin with some basic and advanced caching features. But some settings require some technical knowledge, so we don’t recommend it if you are a complete beginner.
W3 Total Cache is a freemium plugin with a comprehensive set of caching settings. The abundance of features may intimidate beginners, but the ease of use is generally much better than WP Super Cache.
Check Out More Guides to Speed Up WordPress
- Fastest WordPress Hosting (With Performance Tests)
- How to Speed Up Your eCommerce Website
- How to Speed Up WooCommerce Performance
- How to Preload Links in WordPress for Faster Loading Speed
We hope this article helped you find the WordPress caching plugin to speed up your website. You may also want to see our list of the best WordPress plugins for business websites, and the best WordPress SEO plugins to help you boost your rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclaimer: We also looked at other WordPress cache plugins and solutions for this article, including WP Fastest Cache, Hummingbird, and WP-Optimize. However, we picked only the very best WordPress caching plugins to help you avoid choice paralysis.
The post 5 Best WordPress Caching Plugins to Speed Up Your Website (2024) first appeared on WPBeginner.