In September 2018, I was just a few months into my journey of learning web development. As I'm sure is the case with many new developers, it was a big task for me to learn not only the basic skills required, but also keeping current with the fast-moving industry. Just as I was getting to the level where it felt as though I could build a simple website, I started to realize that it was only the first step.
Opening up a few HTML pages stored locally on my laptop felt like a million miles away from being able to say to someone, "Hey, check out my website, live on the actual internet!"
But I did it! And the best part is that it wasn't as scary, difficult or expensive as it first felt like it'd be.
It all started with me sending Chris an email, which he used to write an awesome article explaining everything in plain English.
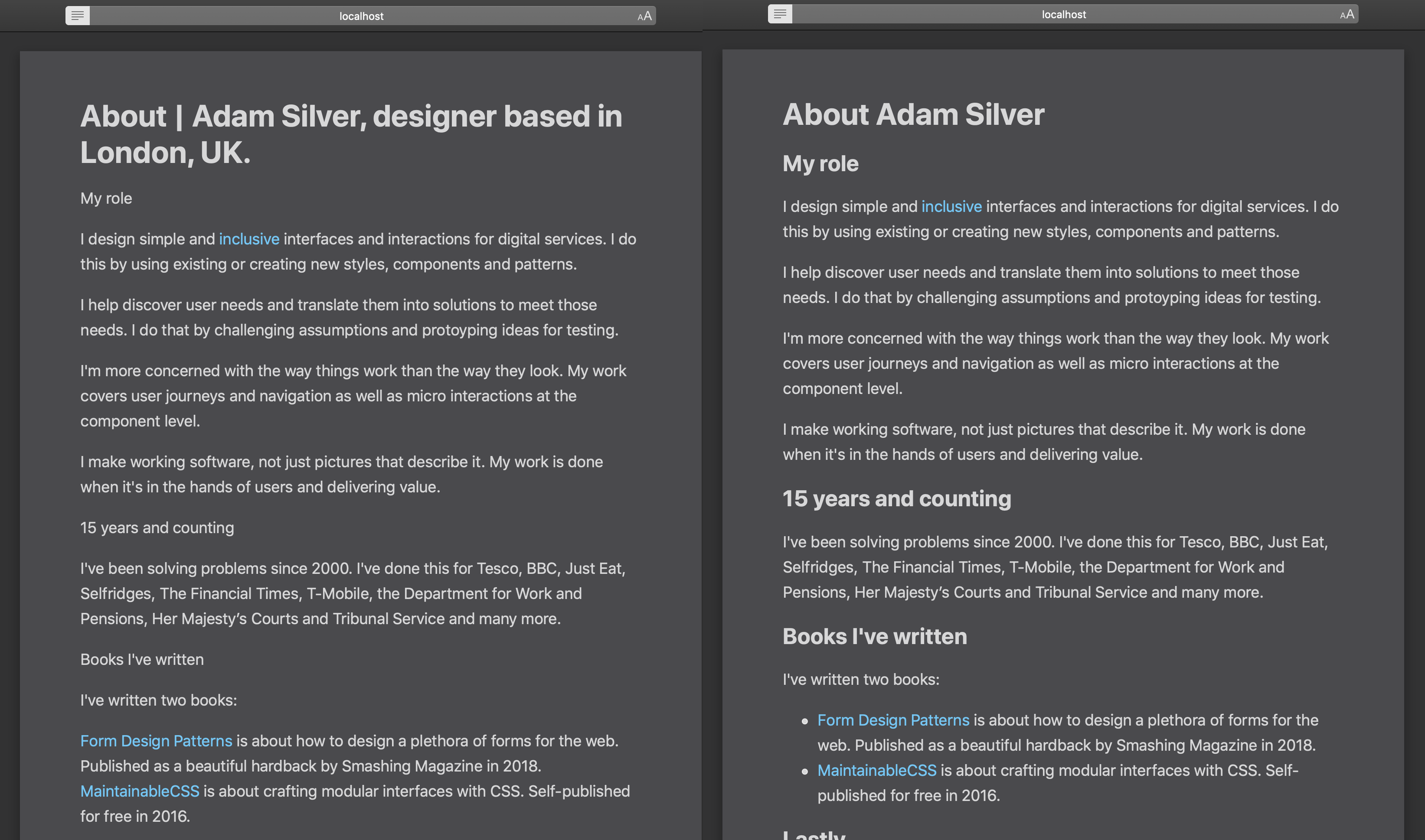
At this point, I didn't have a fully coded website — just an idea for a basic site that I was using to teach myself as I went along. I used the ongoing progress of my site as a push to learn how to get a live website quicker. But I'm sure you could do the whole thing with an HTML document that just says "Hello, world!"
I built my site using Gatsby, a static site generator powered by React. Building a website with these tools in a modular way felt really natural to me. The concept of reusable parts is something I’m familiar with in my career as a physical product designer and mechanical design engineer. It means that you can build in stages, like Lego, brick-by-brick, until you eventually have a life-sized castle you can invite your friends to visit!
This isn't a guide. It's my personal experience in the process of getting a website from my laptop to being live on the internet. Hopefully it'll give you some hope that it's possible and achievable, even by someone who has no formal training in web development and who has only been doing it for 12 months!
Domain registrars
Before I ever bought a domain, it seemed like a pretty serious thing to do. Owning a domain means being responsible for it. People will go to that address and eventually see content that you've put there.
I don’t know if everyone has the same experience, but I spent weeks deciding on a domain name before going for it. It almost became an obsession of mine for a while, searching online for acronym generators to try and be clever, spending hours on dictionary.com trying to find synonyms that were cool. In the end, I settled for my name and what I do: joshlong.design. I still smile a little when I see my name in the address bar.
Since reading Chris' article, I've actually bought two domains from two different providers: a .com and a .design. I realize that I went against Chris' advice of consolidating domain names at a single registrar, but I needed to shop around a bit to get a good deal on my .design domain. I only own two domain names — and one of them I don't actually have any plans for just yet — so keeping on top of where I bought them isn't a task. In fact, I don't remember the last time I needed to login and manage the domain I use on a daily basis!
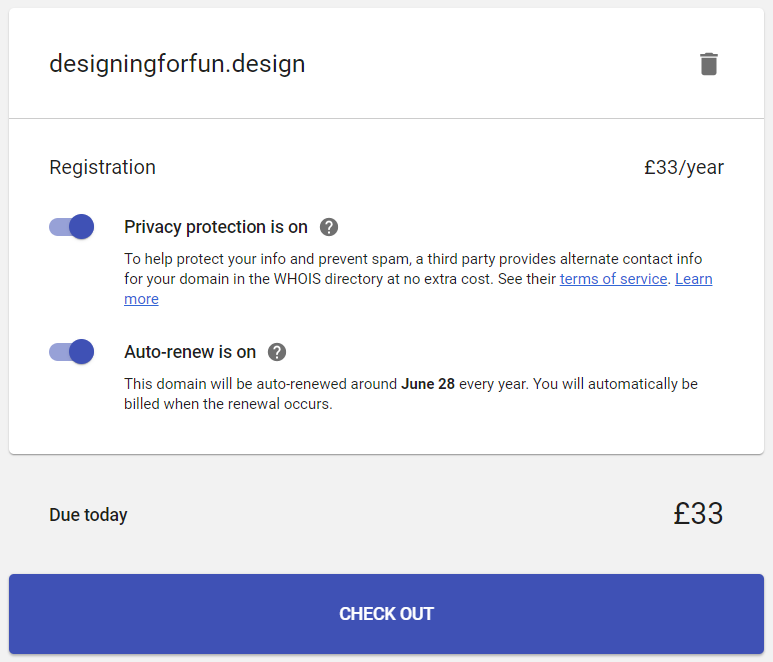
Buying a domain name was as simple as any other online shopping transaction. Nothing really huge or scary about it. I bought my .com through Namecheap, and my .design through Google Domains, and the process was pretty similar for both. All they needed was my name, address and payment details. Pretty standard stuff!
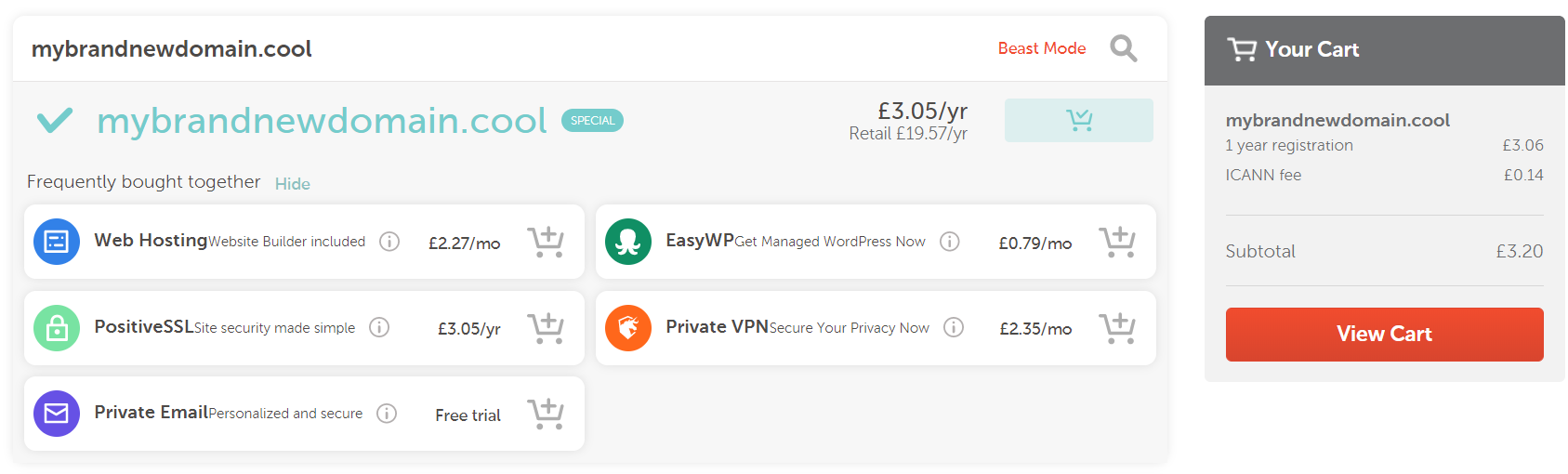
I don't remember Google trying to sell me a load of extra packages. They seemed happy with me just buying a domain, though they did offer me free WHOIS protection which I snapped up because I didn’t want my contact details freely available for anyone who’s feeling nosey. However, as Chris warned might happen, the other registrar I went through tried really hard to sell me some extras like hosting, email, a VPN (whatever that is!) and SSL certificates.


I didn't go for any of those extras. I already had a hosting plan, and you can use an alias through Gmail to "fake" having a me@mycoolsite.com email address. I honestly have no idea why I'd need a VPN, and the hosting I was going to go for gave me a free SSL certificate through Let's Encrypt. So just the domain name, please!
Hosting
As Chris suggested it would be, choosing a host was a tad trickier than choosing and buying a domain name. But in the end, the web technology I used to build my site kind of guided me in a particular direction.
My site is built with Gatsby, which means it outputs straight-up static assets, basically as HTML and JavaScript files. That means that I didn't need a host that offered a server (in my most super smart authoritative voice), especially for WordPress with a MySQL database and Apache server, 6 cores @ 3.6 Ghz, 4GB RAM, 5TB bandwidth, 5 IP Addresses and 500GB SSD Storage, etc.
All that jargon goes straight over my head. All I wanted to do was upload my files to the internet and go to my domain to see them all compiled and shiny. Should be easy, right?
Well it turns out that it actually was that easy. As there's been so much hype around it recently, I thought I'd take a look at Netlify.
Netlify is recommended by Gatsby. They have really good documentation, and for my uses I felt as though I could comfortably stay within the free tier that they offer. In fact, at the moment I'm using 0.08% a month of the total bandwidth the free tier offers. Winning! Although maybe that means I’m not doing enough to get people to my site...
A quick aside about GitHub: I'm no expert at it and I don't really know any of the etiquette it entails. All I did was sign up, create a new repository and follow the instructions that they give you. After that, every time I made a change to my site, I used the buttons in my code editor (VS Code) to commit and push my changes. It works, but I have no idea if it's the correct or best practice way of doing it! I'm starting now, though, to understand how to use Git through the command line. I had no idea at all how to do it when I started, but I still muddled through it — and you can too!
Back to Netlify.
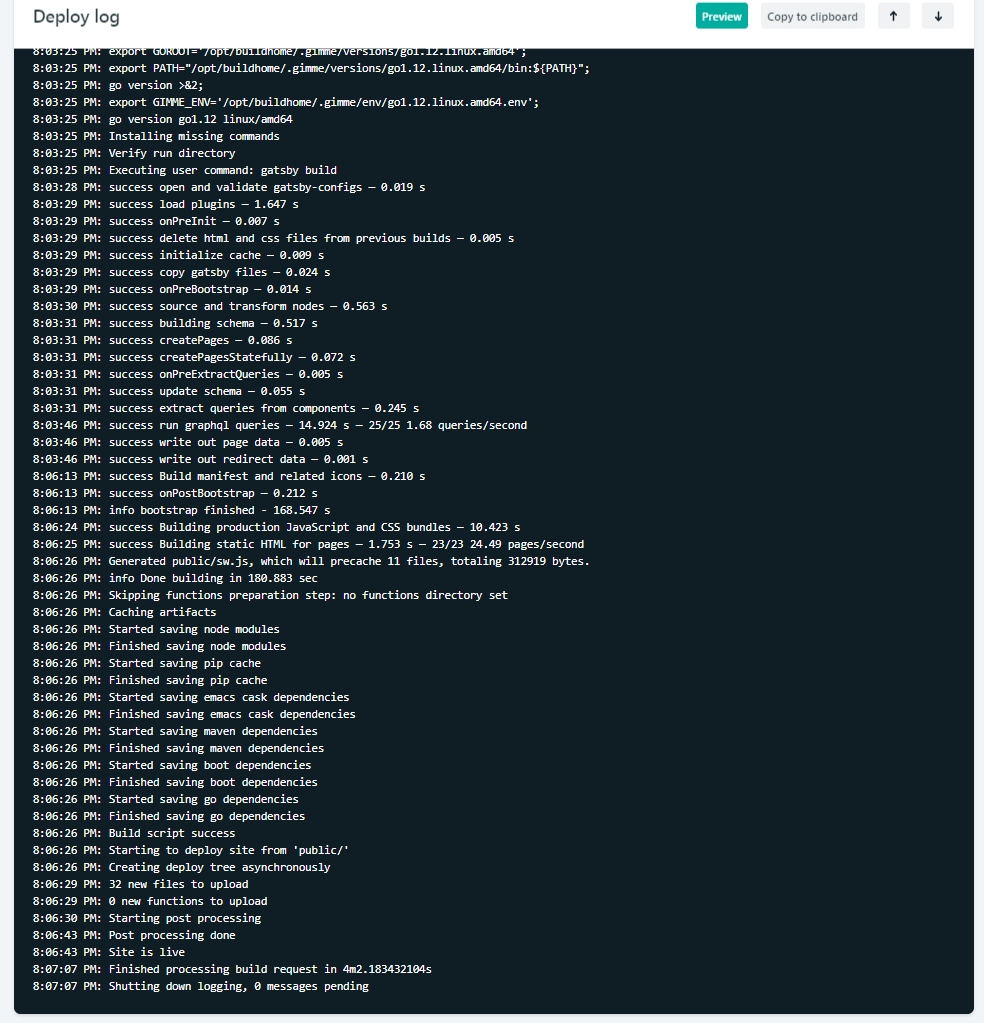
I signed up for an account (no credit card details required) and added a new site to Netlify by telling it about the GitHub repository where it was stored. When you’ve connected your repository, you can watch Netlify doing its thing deploying your site.


After my site was deployed to the randomly generated URL Netlify gives you, I followed their instructions for adding a domain I had registered elsewhere. They make it so easy!
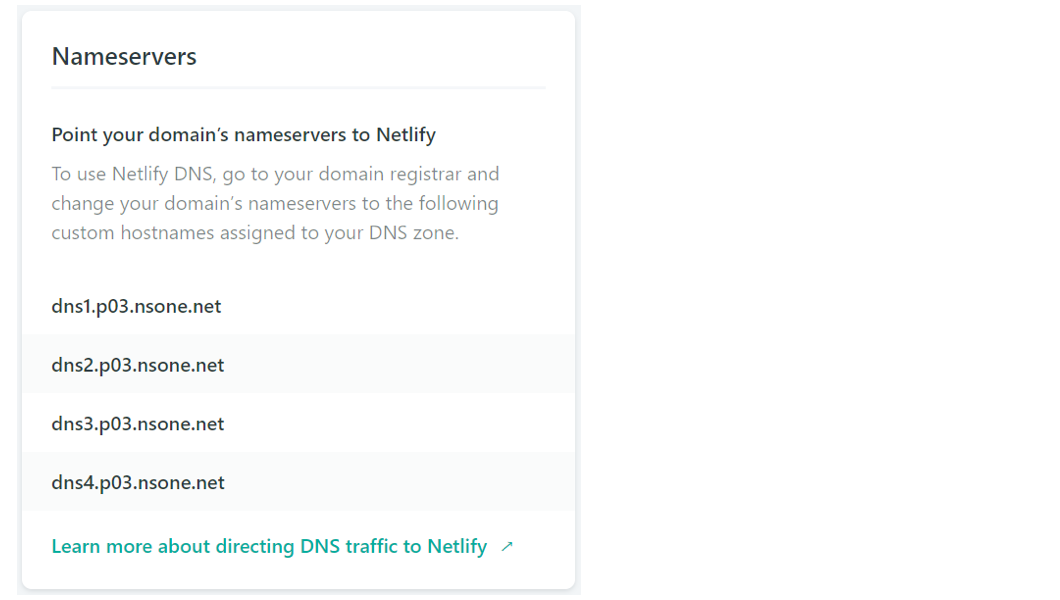
I assume the instructions will be different for different hosts, but basically, Netlify gave me some server addresses which I then had to go back to my domain registrar to enter them in. These addresses are referred to as nameservers, so look out for that word!

Once I entered my Netlify nameservers into Google Domains, Google knew where to look to send people who type my domain name into their browser’s address bar. All I had to do after that was wait for some internet magics to happen in the background. That took around three hours for me but can take anywhere from 10 minutes to 24 hours from what I hear.
After that was done, I could type my shiny new domain name into the address bar and — just like that — I'm looking at my own site, hosted live on the internet!
Content Management Systems
The world of Content Management Systems (CMS) is vast, and confusing, but it can also be completely irrelevant to you if you want it to be. I felt so liberated when I realized you don't have to worry about it. It was one less thing in my list of things to do.
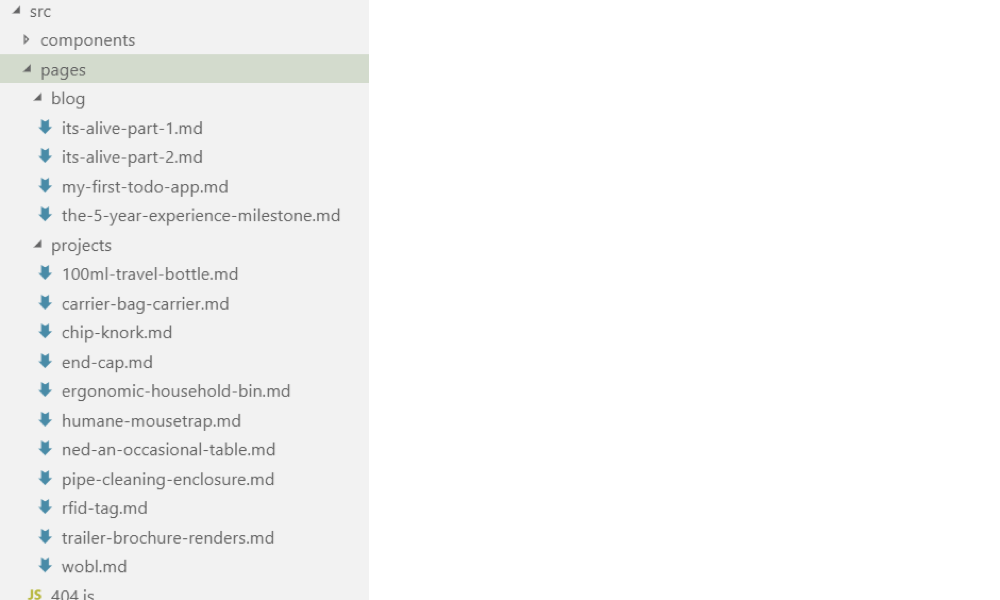
My Gatsby site posts and pages (my content) was just a directory of markdown files and my CMS was my text editor. Chris and Dave talked about the idea of this in a recent episode of ShopTalk Show.

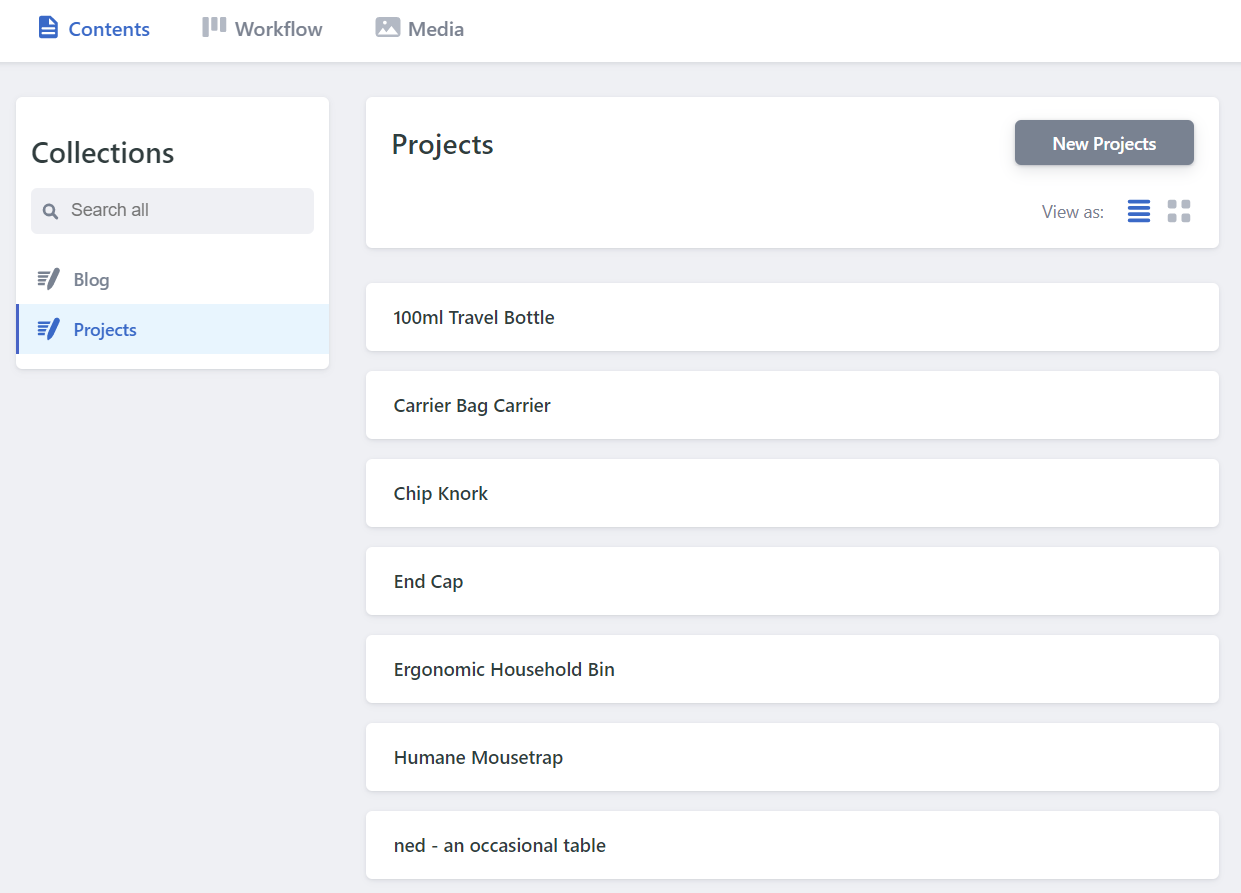
Because I wanted to have a standard structure for different types of posts and pages, I eventually started using NetlifyCMS which is an open-source CMS which can be included in your site real fast. (Chris also did a video recently about NetlifyCMS for his confer-reference site... see what I did there?!) Now I can create blog posts and drafts from anywhere in the world, straight from my website, as long as I have an internet connection!

Asset Hosting (CDNs)
A Content Delivery Network (CDN), as Chris explained in his article, is basically somewhere on the internet where you store the files you need for your website to run, HTML, CSS, images, etc. When your website needs them, it goes to the CDN and grabs the files for your site to use.
From what I've read, it's good practice to use a CDN, and because of the hosting decision I made, it's not something I have to worry about - it's included by Netlify as standard, for free!
Netlify has it's own CDN where all of the files for your website are stored. When someone goes to your website, Netlify goes to its CDN and grabs the files. It's amazingly quick, and makes your site feel so much smoother to navigate.
It's a long journey, but you can do it!
There was a point, before I set off on the journey of getting my website live, where I tried to convince myself that it's fine to just have local websites, as my career isn’t in web development. The reason for that was because the path felt like it would be difficult, long and expensive.
In fact, it was none of those things! You could get a website live on the internet for £0.99 (~$1.25 for you Americans) or less if you find a deal on a domain name. The domain name was my only expense because for the path I took for hosting, asset management and content management.
At a super basic level, the path looks like this..
Code > Buy Domain > Find/Buy Hosting > Update Nameservers > Upload Code > Live!If you happen to use the same vendor to buy your domain name and your hosting, you can skip the nameserver step. (Netlify sells domains too!)
It's definitely possible for anyone to get their website live on the internet. There's a process that you need to follow, but if you take your time, it can be relatively straightforward. It's a really wonderful feeling, getting a thing you built in front of people, and it's honestly something that I thought I'd never be able to do. But it's certainly within everyone's reach!
Something I've come to really admire over this process (and thousands of Google searches) is the willingness of everyone in the web community to collaborate and help, accepting me and my questions as I tried to learn what I was doing. It's something that I wish was more common in my own industry.
I'd love to hear other people's experiences getting their first website live. What were your pitfalls and triumphs? Was it as scary as it first seemed?
The post A Beginner’s Journey to Launching a Website appeared first on CSS-Tricks.