Would you like to learn more about custom post types?
WordPress allows you to create custom types of content. Besides posts and pages, you might like to add other types of content to your website, such as products, reviews, or recipes.
In this article, we will share the 12 most useful WordPress custom post types tutorials.

What Are Custom Post Types in WordPress?
Custom post types are a type of content on your WordPress site that are not the default posts and pages. Custom post types are often added to a WordPress site using custom code or plugins.
For example, you can create custom post types for portfolios, testimonials, and products. Many WordPress plugins also use custom post types to store data on your website.
How can you use custom post types on your WordPress website?
As the largest free WordPress resource site for beginners, we’ve written a lot about custom post types over the years. Let’s take a look at the most useful custom post types tutorials here on WPBeginner.
1. Decide Whether You Need A Custom Post Type
Before you start creating custom post types or taxonomies on your WordPress site, it’s important to evaluate your needs. A lot of times you can get the same results with the default WordPress posts and pages.
With the help of built-in categories and tags, you can sort your content in many different ways. For example, with pages, you can set up a hierarchical layout of content with child pages. You can also set up subcategories.
Using the default WordPress features makes content management easier in many ways. For example, a custom post type wouldn’t appear on your blog page or in your post RSS feeds.
After looking at the default options, you may find that you don’t need custom post types after all.
If you are unsure, then refer to this guide about when you need a custom post type or taxonomy in WordPress.
2. Create Custom Post Types in WordPress
Once you decide that you do need a custom post type, you’ll need to create it. You can do this with a plugin, or manually by using code.
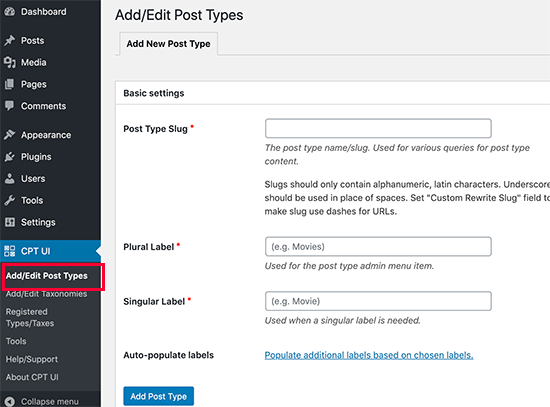
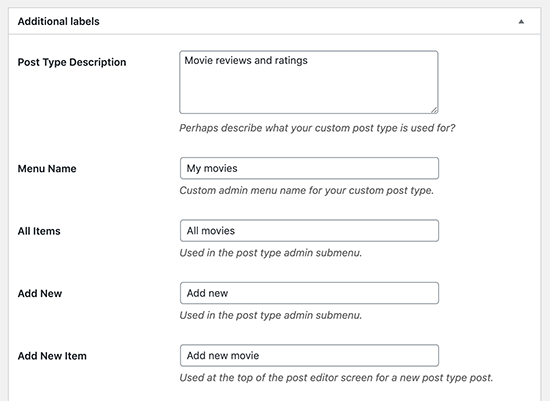
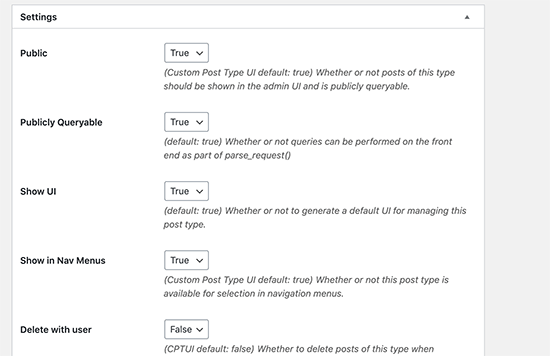
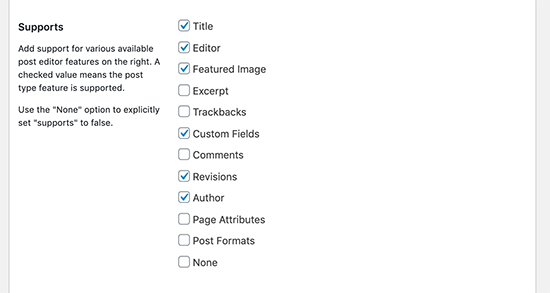
The Custom Post Type UI plugin makes it easy to create custom post types and is recommended for most users. You do this from the ‘Edit/Add Post Types’ page.

Alternatively, you can add a custom post type by pasting a code snippet into your theme’s functions.php file. The advantage of this method is your custom post types won’t disappear if the plugin is deactivated, but it’s only suitable if you’re comfortable handling code.
To learn more, see our guide on how to create custom post types in WordPress.
3. Create a Custom Post Types Archive Page
Adding custom post types in WordPress has become very easy thanks to the Custom Post Type UI plugin. However, many beginners have trouble displaying them on their websites.
To add a custom post type archive page, you first need to make sure that archives are enabled for your custom post type. In most cases they are, but if not then you can enable them in Custom Post Type UI’s advanced options or by using code.

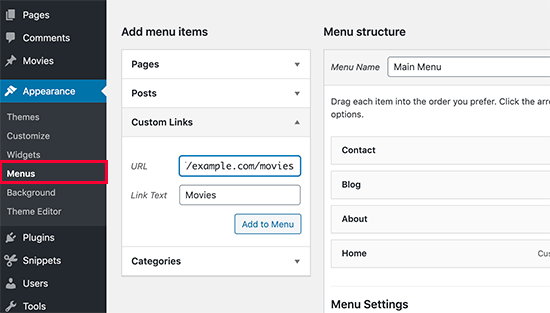
Now you can visit the custom post type archive page. Let’s say your custom post type is called ‘movies’ and you have SEO friendly permalinks enabled. Then your post type archive will be located at:
http://www.example.com/movies/
You’ll need to replace ‘example.com’ with your own domain name, and ‘movies’ with your custom post type name.
You can now add this archive page to your navigation menu. You can also customize it by adding a custom template to your WordPress theme or using a theme builder like SeedProd.

We show you how to do all of these things step by step in our guide on how to create a custom post types archive page in WordPress.
4. Add Custom Post Types to Your Main RSS Feed
By default, WordPress only includes your blog posts in your site’s main RSS feed. This means that your custom post type content won’t be visible to your main RSS feed subscribers.
You can easily include all publicly available post types into your main RSS feed by adding the following code to your theme’s functions.php file or a site-specific plugin.
function myfeed_request($qv) {
if (isset($qv['feed']))
$qv['post_type'] = get_post_types();
return $qv;
}
add_filter('request', 'myfeed_request');
However, you can use a different code snippet to only include specific custom post types.
For more detail on both methods, see our guide on how to add custom post types to your main WordPress RSS feed.
5. Make a Separate RSS Feed for Each Custom Post Type
WordPress automatically generates separate RSS feeds for different archive pages of your website, including custom post types.
Let’s say you have a custom post type called ‘movies’ on your website. We’ve already seen that you can view all content created in that post type by visiting the post type archive page.
https://example.com/movies
To view the RSS feed, all you need to do is add /feed/ to the custom post type archive URL.
https://example.com/movies/feed/
Alternately, you can also view the feed by adding the post type parameter to your main WordPress RSS feed. For example:
https://example.com/feed/?post_type=movies
Now that you know how to access the RSS feeds for any custom post type on your website, you can use that URL to create links to your custom post type feeds.
For instance, you may want to display an icon or plain text link on the custom post type archive page, so that your visitors can easily subscribe to those posts.

To learn how to do that, see our guide on how to make a separate RSS feed for each custom post type in WordPress.
6. Include Custom Post Types in Search Results
By default, WordPress will never show custom post types in its on-site search results. That means your visitors may miss out on some great content, and you’ll miss out on extra page views.
The easiest way to include custom post types in WordPress search is with the SearchWP plugin. It’s easy to use and lets you search content that isn’t included in the default WordPress search.
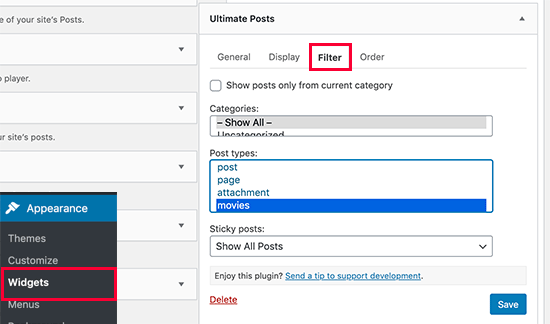
To include custom post types in your searches, simply click on the plugin’s ‘Sources & Settings’ button. Here you can put a checkmark next to each post type you wish to include in search results.

You can also choose how important each custom post type is when displaying search results, and customize the search engine in other ways.
To learn how, see our step by step guide on how to include custom post types in WordPress search results.
7. Create a Search Form for Custom Post Types
You can also create a custom search form that will only show results from your custom post type. For example, if you have a custom post type called ‘movies’, then you can create a special movie search form that only returns movies in the search results.
This kind of custom search helps your visitors view more pages and spend more time on your website. This will give off positive WordPress SEO signals like lower bounce rate and increased dwell time.
You can create an advanced search form for custom post types using the SearchWP plugin. It allows you to create a second search engine that will only search your custom post type. You can then create a custom search form that you can add to your posts or sidebar.
For more details, see our guide on how to create an advanced search form in WordPress for custom post types.
8. Add Categories to a Custom Post Type
By default, WordPress categories can only be used to organize posts, not custom post types.
You could create a custom taxonomy to organize your custom posts, but what if you want to use the same categories you use for your blog posts?
The easiest way to associate your custom post type with categories is the Custom Post Type UI plugin. It adds a ’Taxonomies’ area in the settings for each custom post type.

Simply check the ‘Categories (WP Core)’ box and you will be able to use categories to organize your custom post types.
See our guide on how to add categories to a custom post type in WordPress to learn more.
9. Add Sticky Posts for Custom Post Types
The sticky posts feature in WordPress allows you to add featured posts. By default, it only works for blog posts and not for custom post types.
You can enable sticky posts for your custom post types as well by installing the Sticky Posts – Switch plugin. You simply check the box next to the custom post types that you wish to support this feature.

Now when you visit the admin page for that custom post type, you will notice a new column where you can make posts sticky.
All you need to do is click the star next to the posts you wish to feature.

These sticky posts will be shown on your WordPress home page. To display sticky posts on your custom post type archive page as well, you’ll need to add some code to your theme files.
You’ll find all the details in our guide on how to add sticky posts in WordPress custom post type archives.
10. Add User Submitted Content to Custom Post Types
You may want to allow users to submit content for custom post types on your site, such as movie reviews or recipes. This is an easy way of adding extra content to your site.
One way to do this is by giving users access to your WordPress admin area and assigning them the author user role. Alternatively, you can add a submission form to your website.
You can do that using the WPForms plugin. You will need the Pro version to access the post submissions addon, and the provided ‘Blog Post Submission Form’ template makes creating the form simple.
By default, user submitted posts are saved as ‘Drafts’ pending review. You can change the post type in the form’s settings so content is submitted to a custom post type instead.
For more details, see our guide on how to allow users to submit posts to your WordPress site.
11. Switch or Convert Custom Post Types
You may come across situations where you will have to merge or convert custom post types. For example, you may want to move items from one post type to another.
Simply install and activate the Post Type Switcher plugin. Upon activation, you should go to the custom post type admin page and select the posts you want to move.
When you bulk edit the posts, you will notice there is a new drop down menu allowing you to change the post type for that item.
You can learn more in our guide on how to switch or convert custom post types in WordPress.
12. Add Custom Meta Boxes for Post Types
Custom meta boxes allow you to add custom fields to the WordPress post editor screen. This way you can create additional input fields for your post types.
The easiest way to create custom meta fields in WordPress is by using the Advanced Custom Fields plugin. Simply click the ‘Add New’ button on the Custom Fields page.
After that, you should follow the on-screen instructions to create a group of custom fields to add to your custom post type.
For further details, see our step by step guide on how to add custom meta boxes in WordPress posts and post types.
We hope this tutorial helped you learn some cool tricks for custom post types in WordPress. You may also want to see our ultimate WordPress security guide, or check out our list of tips on how to speed up WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 12 Most Useful WordPress Custom Post Types Tutorials first appeared on WPBeginner.