This Week In Web Design – July 17, 2020
The Easiest Way To Collect and Manage Website Feedback
Whether you work for an agency or you are a freelance web designer, developer or both, you are undoubtedly familiar with the common nightmare of getting feedback and tracking bugs and issues on your projects, especially from clients who do not possess technical skills. There are various ways that we try to get input from clients while we work on their projects, but most of them – like support tickets, long email chains, spreadsheets, or an even more frustrating combination of all of the above – do not provide the tools or centralization we need to have an effective, streamlined way to collect website feedback. In those instances we usually end up with important information we need quick access to stored in numerous different places where it can get lost, overlooked, or forgotten.
So how can we save time, money, and anxiety when we’re working on client projects and need their input? Fortunately there is a tool that is made for just such a solution! BugHerd takes care of all of these issues and puts them in one, simple, easy-to-access place, where you and your clients can comment on and resolve issues right on top of your website project. As they say, it’s like sticky notes on a website. What could be more intuitive?
In this article we’ll take a look at some of the key features BugHerd has to offer, what it takes to set up, and how you can start using BugHerd today. Best of all, Bugherd offers a FREE 14-day trial with no credit card required upfront, so you can take it for a test run and decide for yourself without any risk. Let’s take a look!

Flexible setup. Install in minutes.
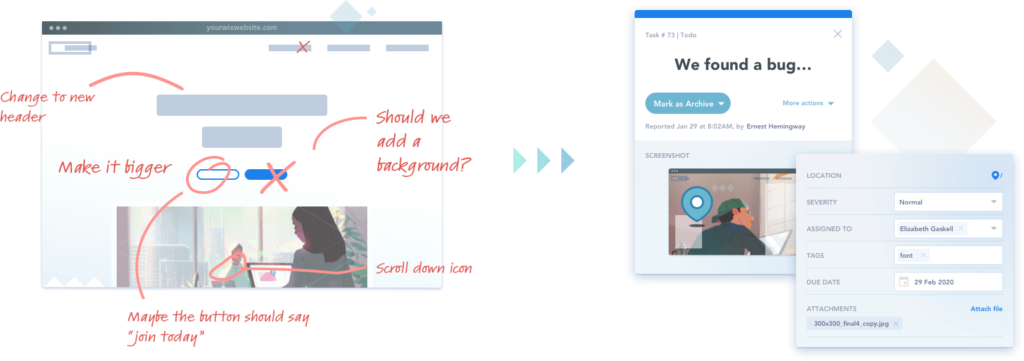
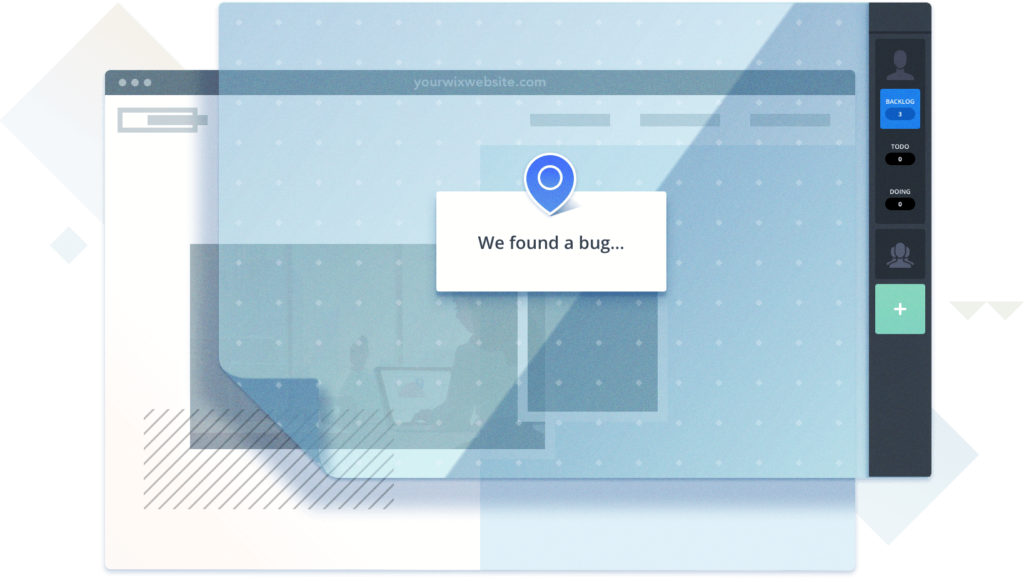
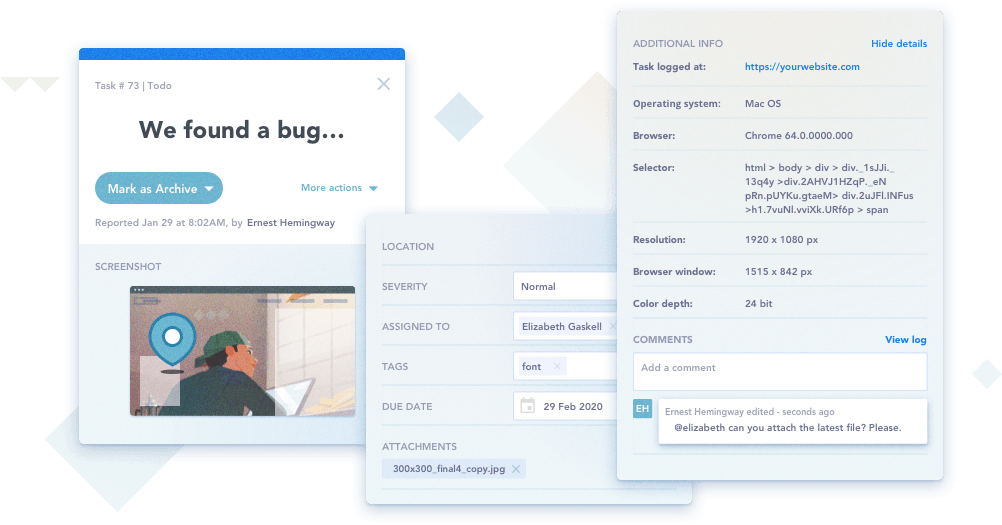
You can use BugHerd as a browser extension or a JavaScript snippet or both together for maximum flexibility. The browser extension takes 2 minutes to install, and you can simply copy the JS snippet into your website’s code to make it work across all browsers on desktop and mobile. Once installed, BugHerd acts like a transparent layer on your website that only your team, and your clients, can see. Website feedback and tasks are pinned directly on the page to an element, complete with metadata like screenshots, CSS selector data, Operating System & Browser Data. Users can also annotate screenshots with design feedback if they wish, and only those who have been invited to give feedback can see the BugHerd sidebar when visiting the website.
How It Works
Simply point & click on any element to report an issue or provide website feedback, then it is “pinned” directly to the website issue. Designers and developers can then access the issue and its details directly on the site, so you’re not having to dig through emails or spreadsheets to find any outstanding tasks.

Tasks and the technical details are also sent to a Task Board (a kanban board with a customizable workflow) where they can be assigned to team members and tracked to completion. This makes BugHerd perfect for using with remote teams and clients to ensure everyone is on the same page.
Imagine eliminating those emails back and forth where the client is giving website feedback and requests a change, describing where they want it on the page in such a way that you have to send them a screenshot with arrows asking, “Is this what you were talking about?” Instead, the client (or your team) “pins” their website feedback directly on the page in the exact location they want to discuss! No more back and forth, and no more digging through spreadsheets or other tools trying to find something.

Additional Features
- Automatically attach screenshots with every bug report.
- 3rd-Party integrations with services like Zapier, GitHub, Slack, Basecamp and more.
- Version control sync that lets you update tasks with commit messages.
- Unlimited projects.
- Inline tagging.
- Upload additional files like specs, logs or mockups and attach them to website feedback and issues.
- Real-time comment feed.
- Permission management lets you control who has access to what.
Looking For The Easiest Tool To Collect and Manage Website Feedback? Give BugHerd a try!
BugHerd is a must-have tool for web designers and developers, with a variety of affordable pricing plans that make it an invaluable tool to add to your team’s arsenal. You get contextualized website feedback directly on your project’s pages. Your tasks can easily be delegated, prioritized, tracked, and stay organized both on the project itself and on the taskboard, which is easy to sort, search, and filter through to find what you need. Your productivity will be increased dramatically, as you will be spending far less time on miscommunications with clients. And finally, it’s quick, easy, and FREE to set up and try it out for yourself! So give BugHerd a try – we’re confident you will thank us later.
This Week In Web Design – July 10, 2020
It’s Friday again, which means it’s time for another edition of “This Week In Web Design”, our weekly roundup of all of the web design and development articles we’ve found that were published in the past seven days. We’ve redesigned our format this week, too, so now we include a little bit more description of the article as well as an image. We hope you like it and that it makes things a bit easier to find what you’re most interested in.
This Week In Web Design – July 3, 2020
It’s the first Friday of July, and in the USA it’s a holiday weekend as we celebrate Independence Day. Fridays around here mean it’s time for another edition of “This Week In Web Design”, our weekly roundup of links to all of the web design and development articles we’ve found that were published in the past seven days. So let’s get started!
How to start an emergency fund (& why every freelancer needs one)
As a freelance creative, you’re most likely more vulnerable in the event of a sudden loss of income. Here’s how to help prepare for the unknown.
UX Website Audit: How UX Tests Can Make your Site Like a 5-Star Resort
A UX website audit checklist to help you ensure that users get the best possible experience on your site.
$0 Marketing Budget? Here Are 10 Creative Ways To Land Clients
If you have a small marketing budget (or one that is nonexistent) check out some of the free marketing ideas you can begin using today.
8 Animated CSS & JavaScript Code Snippets That Celebrate Summer
A collection of code snippets that bring a little bit of summer to your screen. May it remind you of warm, lazy days – with your phone turned off, of course.
SEO for Designers: A 101 Primer
Optimizing for search is just as important as information architecture and should be part of the product design from start to finish.
3 Essential Design Trends, July 2020
This time around there’s a distinct design element. Did you catch it?
How to Load Google or Adobe Fonts in WordPress
Getting fonts installed in WordPress can be a bit of a challenge, especially if you’ve never done it before.
UI Interactions & Animations Roundup #8
A new collection of UI animation shots that summarizes the latest creative trends.
Top homepage design practices for more conversions
Your website’s homepage is the forefront of your business. It could lure people in or scare them out of your store.
Firebase Push Notifications In React
In this tutorial, we’ll learn how to work with Firebase push notifications in the backend and frontend.
CSS margin collapsing – what it is and why should I care
In CSS margin-collapsing refers to the fact that the margins that are next to each other are colliding… but only vertically.
When Sass and New CSS Features Collide
While cool new CSS features can make our lives a lot easier, they can also end up interacting with preprocessors, like Sass, in funny ways.
The 5 Biggest Pains in Website Maintenance
A look at (in no particular order) five of the more painful maintenance-related issues that many modern websites face.
8 rules to help you design a better card user interface
Learn how to build a perfect card UI with these guidelines.
3 Ways to Detect an Array in JavaScript
Checking whether a value is an array in JavaScript is necessary when a variable is expected to be an array, but it could be a plain object or even a primitive.
4 unique ‘About Me’ page ideas to inspire your own
When it comes to your design portfolio, there’s no one right way to craft your About Me page.
Responsive Styling Using Attribute Selectors
One of the challenges we face when implementing class-based atomic styling is that it often depends on a specific breakpoint for context.
Why I hate the U-word (in UX)
While I’m sort of new to UX, I’m not new to being human.
8+ Web Design Myths Busted: Old Ideas & Modern Best Practices
Look at a few web design myths and share modern best practices so you don’t fall into any of these old-school traps.
Show Them Your Assets – Tips for Handing Off Designs to Developers
You’re going to want to make sure your developer has the best head start they can in order to create the site as you imagined.
Blog Designs with Killer Typography
Awesome blog designs that have killer typography and also do a well-rounded job of making things look nice and also making things readable.
New in Chrome: CSS Overview
Now, we can get an overview of the CSS used on a site, from how many colors there are to the number of unused declarations.
How To Create a Responsive Dropdown Navigation Using Only CSS
This tutorial will guide you through creating a responsive dropdown navigation using CSS only, with the help of CSS flexbox and the “checkbox hack”.
A Complete Guide to Dark Mode on the Web
Delve into different options and approaches to implementing a dark mode web design and the technical considerations they entail.
Creating a Menu Image Animation on Hover
A tutorial on how to create a hover effect for a menu where images appear with an animation on each item.
Using Trust & Personalization to Improve Your Website
In building a website for conversions there are two major elements we are looking to convey — trust & personalization.
Safe & Sound – How to Approach Password UX
For too long, the user experience of password management has been ignored. It’s time for designers to rethink every aspect of password UX.
Understanding Template Literals in JavaScript
In this article, you will go over the differences between single/double-quoted strings and template literals.
Design Better Buttons
The do’s and don’ts of button design in UI development.
10 Freelance Coding Jobs Sites to Up Your Game
A list of the best sites to look for freelance coding jobs, alongside tips to land the job of your dream and strategies to find success as a freelancer.
How designers can boost their creativity when work is slow
For freelancers struggling to find work, there remain ample opportunities to improve professionally and inspire others.
Learn Regex: A Beginner’s Guide
In this guide, you’ll learn regex & you’ll be able to apply regex solutions in most scenarios that call for it in your web development work.
Tips and guidelines for designing large news websites
Large news websites aren’t famous for their quality of design or expertise.
What Graphic Design Trends Are Going Out Of Style?
A graphic designer is a highly-demanding profession that requires not only a wide array of skills and vast expertise but also thinking ahead and breaking the rules.
Connecting the Dots
Two plans: one for design, one for culture.
14 Ways to Utilize Videos on Your Home and Landing Pages
Need some inspiration? Try some of these 15 landing page video examples to get your creative juices flowing.
How to Create a Secure Contact Form in WordPress
In this article, we will show you how to create a secure contact form in WordPress.
6 Laws Of Psychology For Good UX Design
A few rules to bear in mind next time you do some UX design.
Diversity Initiatives in Web Design
Why the Lack of Diversity in Web Design?
This Week In Web Design – June 26, 2020
It’s the last Friday of June – how did we get here so fast? Friday at 1stWebDesigner means it’s time for this week’s edition of “This Week In Web Design”, our roundup of all the web design and development articles we’ve found that have been published in the past seven days. This week’s list includes UX design and testing, GitHub, JavaScript, WordPress, CSS, ways to get clients, and more! Let’s have a look!
What Is User Experience (UX) Testing? [+4 UX Best Practices]
User experience (UX) testing can help you analyze your site to ensure you’re providing a great experience for your audience.
Using 6 Google Analytics Features to Improve User Experience and Website Metrics
Two subsets of what you can use Google Analytics for as a UX designer: user behavior and user intent.
How (And Why) to Design for Local Businesses
When you take a small business client, your approach to design will likely be a little different. Here’s how to think about it.
JavaScript If Else Statement Made Simple
This tutorial will help you learn all you need to know about if else statement. You will learn how to use if, else, else if and nested if else.
Staying creative during hard times—and why it matters now more than ever
If we’re not creating anything when we’re suffering, there might not be anything tangible to look back upon.
How To Migrate a WordPress Website
All the ways you can migrate your WordPress site – manually and with plugins – can be found here.
Using Custom Property “Stacks” to Tame the Cascade
Use Custom Property “stacks” to solve some of the common issues people face in the cascade: from scoped component styles, to more explicit layering of intents.
Learn GitHub CLI: Your Guide to GitHub from the Command Line
In this quickstart guide, you’ll learn GitHub CLI. Find out what the GitHub CLI tool is used for, how to set it up, and how to use it.
Awesome Demos Roundup #16
The newest roundup of fantastic demos and web experiments from around the web.
12 Freelance Web Developer Jobs Sites to Get New Dev Clients
Knowing where to find high-quality freelance web developer jobs is critical to keeping your freelance dev business thriving.
Simple Design Tips for Crafting Better UI Cards
In this article, we will review the concept of cards and share some practical tips for designers.
An Overview of Scroll Technologies
An overview of scroll-related technologies and tools to help choose the one that’s right for you.
Examples of Creative Contact and Web Form Designs
Let us consider some good tips on how to create web form designs that are pleasant to use, accessible, secure & easily convertible.
How Web Designers Can Help Restaurants Move Into Digital Experiences
Restaurants are going to need web designers’ help in doing three things that ensure their survival in an increasingly digital world.
Best Design System Tools (Free & Premium)
Are you looking for design system tools to help you out with your next project? If yes, then you are in the right place.
Design Trend: Geo Shapes & Patterns (With Animation)
Stylish geometry is a design trend that keeps coming back around. This time the new twist is that shapes and design elements include touches of animation to bring shapes and patterns to life.
Accessibility and inclusion in UX for Product Managers
A disability is a phenomenon reflecting the interaction between features of a person’s body and features of the society in which he or she lives.
How To Add reCAPTCHA v3 to PHP Form and Submit Using Ajax
In this tutorial, we will add Google reCAPTCHA v3 to a PHP form and submit it without leaving the page, using Ajax.
A Glitchy Grid Layout Slideshow
An experimental grid slideshow with a stack-like navigation and glitch effect.
Highlight Text CSS: 7 Cool CSS Highlight Text Effects
In this short tutorial I will show you several cool ways in which you can use CSS to highlight text.
On racism and sexism in branding, user interface, and tech
Take a look at some unfortunate design, copy, and tech decisions made by massive international brands.
Hide Scrollbars During an Animation
Use @keyframes not to animate the opening, but just for this scrollbar-hiding functionality.
How to Present a Logo to Clients in 6 Steps (Tips from Experts)
A collection of incredible advice from experienced logo designers who have been designing logos and presenting them to clients for years.
Skeuomorphism is making a comeback
Today with even more certainty, I’ll say it again: skeuomorphism is coming back in web design.
15 React Interview Questions with Solutions
For less-experienced developers (or those who’ve been out of the job market for a while), demonstrating your knowledge at the interview stage can be daunting.
The Importance of Documentation for Web Developers
Although it can be burdensome, writing documentation is important and will deliver advantages for your users, your colleagues, and especially yourself.
How to write an effective design brief in 9 easy steps
A 9-step plan to create an effective brief that helps you deliver a new design to your client.
How to Enhance Your Website Layouts With SVG Shapes
Get rid of the usual boring rectangular boxes and learn to build a landing page full of complex SVG shapes.
How to get web design clients
One of the biggest challenges as a freelance designer isn’t the work itself. It’s finding clients.
This Week In Web Design – June 19, 2020
This Week In Web Design is our weekly roundup of web design and development articles published in the past seven days. This week’s edition includes articles about CSS, UI, typography, developer tools, WordPress, and some tips to help with clients. Ready, set, go!
Guide Into Types of UI Copy for Mobile and Web Interfaces
A guide to different types of copy applied in user interfaces and shows UI copywriting examples.
Top 7 Typography Trends For 2020
In the online world, Typography has a direct impact on user experience and conversions.
Building ADA-Compliant Websites Part 1: Top 3 Most Common Accessibility Issues
In this 3-part series, we will explore how to build websites that are compliant with the “Americans with Disabilities Act” (ADA) of 1990.
The Most Important Thing Your Clients Should Know About Their Website
What is it that these clients are missing? It may just be the most important thing they need to know.
10 Ways for Designers to Keep the Creative Juices Flowing
We have put together a list of things that you can try to push creativity forward.
Exciting New Tools for Designers, June 2020
From tools to help you capture and manage color palettes to AI-powered design analytics to simple animations, there’s something for almost every designer or developer.
5 Ways PMs Can Bridge the Gap with Web Developers
A communication gap often exists when it comes to issues in technical development.
Adding a Custom Welcome Guide to the WordPress Block Editor
We’re going to bake documentation directly into the plugin and make it easily accessible in the block editor.
Online Tools I Recommend to Every Web Developer
Tools that I use regularly to improve my workflow.
What is Developer Experience (DX)?
Let’s dig in a bit and apply it to the different ways people think about and use the term.
How CSS Variables Can Improve Efficiency and Consistency
Code repetition is one of the more frustrating aspects of CSS. CSS variables (a.k.a. Custom Properties) are a great way to combat these issues.
3 Ways to Check If an Object Has a Property in JavaScript
In this post, you’ll read about the 3 common ways to check whether a property exists in an object.
Make It Count – A Guide to Measuring the User Experience
By evaluating products with qualitative and quantitative methods, we gain access to a host of illuminating UX metrics.
Everything You Need to Know About FLIP Animations in React
Let’s take a look at the intersection of using the WAAPI, FLIP, and integrating all that into React.
Black and White Patterns for Web Design
The perfect use of black and white web design can make a site more ‘appealing’ to the eyes of the viewers than a site with lots of bright colors. But the designer must know how to do this.
CSS Floats Explained in Five Questions
This post covers five basic questions that will help you become an expert at floating elements.
9 Ways Creatives Can Manage Anxiety
Much like your your creative practice, your response to times of stress or uncertainty is a work in progress.
Inclusively Hiding & Styling Checkboxes and Radio Buttons
Checkboxes and radio buttons are two common examples of interactive form elements that we desperately want to have full control over styling but we don’t.
The Importance of Educating Your Web Design Clients
Educating your web design clients isn’t in the initial job description – so why do we do it?
Create Animation in CSS Easily with Animate.css
Animate.css is a ready-to-use library collection of CSS3 animation effects that supplies you with over 50 different animation effects.
Making Stagger Reveal Animations for Text
A short tutorial on how to recreate a letter stagger animation with GSAP and Splitting.js.
20 Best Color Palettes Tools
These 20 best color palette tools will help you to create the best color palettes for your next project.
How To Benefit From Mental Models in UX Design
A closer look at a psychological concept known as mental models.
Advice for Complex CSS Illustrations
While there is no “one size fits all” approach to CSS illustration, what I can offer is a set of techniques that might help you on your journey.
A Comprehensive Guide to Notification Design
Addressing notification design early in the product design process will produce better results.
10 Things Not to Do While Designing a Website for Restaurants
This blog post focuses significantly on the factors that decide the feasibility of a website for in the restaurant / food / catering industry.
Perfecting Your Web Designer Resume for a Freelance Job in 4 Easy Steps
Read on to learn the tricks to writing a shortlist-worthy resume.
How to create a UX project proposal that wins clients
A vital part of doing any fixed scope or priced work is the proposal – here’s some tips that might help.
How to design a HIPAA-compliant website
A medical provider’s website can’t just be a good website; it also has to comply with the Health Insurance Portability and Accountability Act (HIPAA).
What Vitruvius Can Teach Us About Web Design
The ancients can teach us a thing or two about design — even web design.
5 Open Source Website Builders for the Newbie Web Designer
Compared to CMS platforms, website builders offer much more complete packages to users where the software itself performs the backend coding.
This Week In Web Design – June 12, 2020
Happy Friday, web designers and developers! Ready for another edition of “This Week In Web Design”? In this week’s roundup of articles related to web design and development that were published in the past seven days, we cover a variety of topics, including COVID-19 resources, JavaScript, CSS animations, WordPress, and much more. Without further ado, here we go!
How to design a 404 error page that keeps users on your site
Turn lost visitors into loyal customers.
3 Cases of Effective Fusing Modern and Traditional Web Design Ideas
Take a look at practical tips and examples of mixing traditions and innovations in web design effectively.
Improve Web Design: 7 Site-Enriching Web Improvement Ideas
Although the results can take time to surface, the ideas we provide will immediately improve the overall look of your website.
Journey Mapping for Remote Teams: A Digital Template
A collaborative spreadsheet is an efficient, effective tool for virtual customer-journey mapping.
Collection of Free COVID 19 Resources for Designers
A collection of free COVID 19 resources created by the designer community.
How to Implement Smooth Scrolling With Vanilla JavaScript
Start with a common jQuery approach for creating this functionality. Then, we’ll get rid of jQuery and discuss two pure JavaScript solutions.
15+ Best Cross-Browser Testing Tools 2020
The best cross-browser tools that will help you improve your development workflow.
20 Unmissable Websites, June 2020
This month we’re seeing a lot of flamboyance, a lot of passion, and the color of the moment is (hooray!) yellow.
WordPress Plugins That Save You from Grunt Work
A selection of plugins that you can use to rip through those tasks with ruthless efficiency.
3 simple website tweaks to impress your customers
Do these three things to improve engagement and the bottom line.
How to Get All Custom Properties on a Page in JavaScript
We can use JavaScript to get the value of a CSS custom property.
6 easy ways to find a UX side project and strengthen your portfolio
Start by noticing problems and inconveniences in your daily life, and the lives of people around you.
Starting your journey to becoming design led
How to drive a design led culture within your business.
Dealing with the Low or No-Profit Areas of Your Freelance Web Design Business
First, we’ll look at how to identify areas of your business that are not doing much for you financially. From there, we can examine these areas to see if they should stay or go.
The Trickery it Takes to Create eBook-Like Text Columns
How do you set full-width columns that add columns horizontally, as-needed ?
How JavaScript Async/Await Works and How to Use It
This tutorial will help you learn about what async/await is and how it works.
Colors in UI Design: A Guide for Creating the Perfect UI
How to create a user interface that takes full advantage of color selection.
5 Myths About Jamstack
As with many myths, they are often based on a kernel of truth but lead to invalid conclusions.
12 Ways To Improve User Interview Questions
Pieces of advice that will help you to formulate questions that foster reliable answers from your users and clients.
Making My Netlify Build Run Sass
Let’s say you wanted to build a site with Eleventy as the generator…
Design centric business
What does design thinking mean to a business?
Cool Little CSS Grid Tricks for Your Blog
How I found a solution to a long-running problem using a modern CSS grid technique that, in the process, gave me even cooler results than I originally imagined.
How to Create a Motion Hover Effect for a Background Image Grid
A short tutorial on how to achieve a motion hover effect on a background image grid.
Is Your Website Stressing Out Visitors?
The very last thing you want is to design a website that stresses visitors out, leading them to dread the experience or abandon it entirely.
Creative Background Patterns Using Gradients, CSS Shapes, and Even Emojis
Let’s see how we can use gradients in other ways and toss in other things, like CSS shapes and emoji, to spice things up.
Web Design & Development Jargon that Should Never Be Used With Clients (& What to Say Instead)
While there is a lot we can do to ensure we will be hired, one of those tactics is to simply not make the client feel stupid.
How to Create an Ecommerce Site with React
Since most of the performance optimizations for ecommerce web applications are front-end related, the prominent, front-end centric framework React will be used in this tutorial.
Top 10 Web Design and UI Trends for 2020
These trends are important for a web and UI design to meet the ever-changing requirements in the modern world.
How to Reverse CSS Custom Counters
Because I wanted fully cross-browser compatible custom number styles, I went with custom counters.
Helping Your Clients Master eCommerce
Let’s take a look at some ways to help clients make sense of eCommerce.
On Adding IDs to Headers
It’s great if headings have IDs, because it’s often useful to link directly to a specific section of content.
Pure CSS Animation of Blog Post Excerpt on Hover
In this tutorial, we’ll make this cool animation of revealing the blog post excerpt on hover using pure CSS and no JavaScript.
Grid for layout, Flexbox for components
Dive into differentiating between CSS grid and flexbox, and when to use each one and why.
An Introduction to JavaScript Event Listeners for Web Designers
If you’re a web designer who’s yet to step into the world of JavaScript, or you’re just starting in front end development, this tutorial is the perfect way to begin.
How to Define Effective Milestones in Design Projects
When it comes to creating and launching a website, it’s important to deliver realistic time expectations to the client, and establish the different stages you can bill them for.
This Week In Web Design – June 5, 2020
It’s the first Friday of June and that means it’s time for another edition of “This Week In Web Design”, our weekly roundup of articles related to web design and development that were published in the past seven days. In this week’s roundup we have articles about web design, UI, JavaScript, freelancing, React, Vue, and more!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
How to set up Gulp 4, Bootstrap, Sass and BrowserSync for a simple workflow
What each of these tools are and how they can improve your workflow when building awesome websites.
Pros and Cons of Using AI in Web Design
Technology redefines all the conventional web design and development notions and takes them one step further by focusing on user experience as the highest priority.
The Mistakes I Have Made Running a Design Agency
And how you can avoid them too.
What Will the Freelance Web Design Business Look Like Post-Pandemic?
While none of us can say for sure, I do have a few theories.
20 Landing Page Templates for New Websites
20 of the best landing page templates around that can be used for launching a new site, fast.
Best UI Interactions of the month – May 2020
In this blog post series, we share our curated collection of Best UI Interactions in the month of May 2020.
UI Interactions & Animations Roundup #7
Some modern UI animation shots to keep you up-to-date with the freshest trends.
7 strategies to design landing pages that convert in 2020
Some innovative and successful strategies to improve landing page conversion rates.
What Is a Wireframe & How to Design Them: A Beginner’s Guide
Everything from how to design wireframes to the best tools for wireframing, tips for avoiding common mistakes, and more.
Hacked: What to Do When Your WordPress Website Has Been Compromised
Just follow our guide for dealing with a hacked WordPress website.
6 Best Practices for Building Responsive Dropdown Menus
These recommendations are not just for flexbox menus but any kind of responsive dropdowns.
A New Way to Delay Keyframes Animations
There’s no way to add time between the first iteration through the keyframes and each subsequent run. Until now.
Kinetic Typography with Three.js
Discover how to use Three.js to render kinetic 3D typography.
The principles of interaction design that you must know as a UI/UX designer
The term “interaction design” is truly becoming a buzzworthy one.
Jumping Into Webmentions With NextJS (or Not)
How does a site implement Webmentions? In some cases it’s as trivial as installing a couple of plugins. Other cases may not be quite so simple, but it’s still pretty straightforward.
Good Design Vs. Good UX Design
The idea of a product that is aesthetically pleasing being one that has a good user experience is a common misconception.
Consuming REST APIs In React With Fetch And Axios
What a REST API is and how to build a simple application that consumes a REST API by using both Fetch API and Axios.
How to Create a High Converting Landing Page: 3 Crucial Considerations
Explore what a landing page is, as well as some of the most important things to consider when creating it.
How To Test A Design Concept For Effectiveness
Getting a client or stakeholder to approve a design concept can be challenging. However, testing can make it easier.
No Second Chance at a Strong First Impression: Best Practices for Ecommerce Homepage Design
These best practices can help you excel, no matter what you want to accomplish.
9 Mobile Ecommerce Tips to Immediately Make Purchase Easier
Tips on how to make your mobile ecommerce user-friendly and this way increase profits.
30 Life-saving Tools for Front-end Developers
30 top tools for front-end web developers ranging from code editors and code playgrounds to CSS generators, JS libraries, and more.
What Is an SVG Font? All About SVG Fonts
The innovative SVG font format has come in with full force to shake up traditional font formats.
Top 16+ Vue Open Source Projects
Vue.js is a good choice in case you are interested in creating lightweight and easy-to-fix applications.
UI copy: Remove vs Delete
The difference between “remove” and “delete,” and how to ensure your user understands.
Global and Component Style Settings with CSS Variables
Or how I use CSS variables to create more manageable project styles and more portable patterns.
Free Vector Tech Illustrations You Can Download, Edit, & Use
Today we are sharing five free vector tech illustrations that you can download and use in your commercial or personal projects without any limitations. Included in the download is an Adobe Illustrator file that you can use to customize colors, add your own elements, or edit in any other way you desire. High resolution exported JPG files are also included.
These vector tech illustrations were created specifically for 1stWebDesigner readers and cannot be found anywhere else, so you can use them knowing that you will be among a select number of designers who have access to them. We always enjoy giving something back to all of our loyal followers and readers, so we created these free vector tech illustrations just for you!
Smartwatch

First in our collection of free vector tech illustrations is a pair of hands using a messaging app on a smartwatch. You’ll notice the recurring theme throughout, with the background reflecting what is on the screen in the foreground.
Cell Phone

Next is a familiar scene – “liking” something on an app on a mobile phone. Has anyone ever not done this?
Tablet

Who hasn’t used a tablet to submit a thumbs up? Here’s a colorful representation of this oft-used action.
Laptop

In this illustration, the user is checking statistics of some type on a laptop. You could use this to represent almost any type of stat-checking setting.
Desktop Computer

Our fifth and final illustration depicts a pie chart being viewed on a desktop computer.
Ready To Download & Use These 5 Free Vector Tech Illustrations?
Go for it! We hope you have fun with and enjoy utilizing these illustrations in your projects. Keep following 1stWebDesigner so you don’t miss out on future freebies, along with everything else we have to offer.
This Week In Web Design – May 29, 2020
I don’t know about you, but it felt like April lasted 4 months and then May seemed to fly by in an instant! Here we are at the last Friday of the month already, and since it’s Friday, it’s time for our weekly roundup of articles related to web design and development that were published in the past seven days. In this week’s roundup we have articles about WordPress, animations, CSS, UX, freelancing, and more! Let’s dive in!
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!
An Infinitely Scrollable Vertical Menu
A quick look at how an infinitely scrollable menu works based on a looping scroll illusion of cloned items.
7 Examples of Scroll-Triggered Animations in Web Design
A roundup of some outstanding examples of modern websites where scroll-triggered animations stand behind the beauty and interactivity of the user experience.
Is it Time to Redesign Your Portfolio?
Five signs that it’s time to update or redesign your portfolio website again.
5 Tips for Streamlining Your Freelance Workflow
When you work as a freelancer, it’s essential to save time in your workflow wherever you can.
How to Convert a Date String into a Human-Readable Format
Formatting a date string that you get from an API in JavaScript can take many shapes.
7 Reasons to Use Illustrations on Your Website (And Examples of How to Do It)
Are you having a hard time finding photos for your website? The solution might be a simple one: use illustrations.
Block Links: The Search for a Perfect Solution
A follow-up article to see if we can address some of the problems Chris pointed out here: https://css-tricks.com/block-links-are-a-pain-and-maybe-just-a-bad-idea/
8 Things UX/UI Designers Can Learn From Steve Jobs
“Think different” was only one of the principles Steve Jobs followed. A character that has left a tremendous legacy, not only as a design innovator.
Hosting WordPress on AWS: Pros and Cons and How To
A roundup of some pros and cons of hosting WordPress on AWS and how to launch a website with Amazon Lightsail.
Design Psychology: 8 Strategies to Use in Your Projects
A look at how you can apply the same psychological strategies they use for the good of others. And make better and more effective designs.
Micro-interactions to incorporate for powerful emotional design
Micro-interactions can bring personality, humanity, and charm to your site or app.
A Guide to the Responsive Images Syntax in HTML
This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure).
WordPress Secure Setup: Top Tips for Securing WP Admin
A number of ways to secure the WordPress admin area.
How to Use Envato Elements to Create Online
Envato Elements is truly a one-stop resource for so many templates, themes, graphics, illustrations, photos, and more!
Are You a Developer?
In this article, we’re going to talk about feelings. Why? Because we, as developers, are people, not machines.
Responsive web design turns ten.
That’s right: the original “Responsive Web Design” article turns ten today. It feels odd to think the article’s been online for a decade.
Get Programmatic Control of your Builds with Netlify Build Plugins
Build Plugins allow you to have particular hooks for events within your build, like when the build starts or ends.
Generating complementary gradients with CSS filters
By applying a little color theory we can dynamically generate harmonious color combos and gradients.
4 Most High-Demand Skillsets for Remote Jobs
If you’re thinking about ditching the office but aren’t sure how, learning one of the following skillsets will increase your chances of landing a remote job.
How an 8-Year-Old Millionaire is Changing Content and Design
Gen Alpha is here, and they’re already online.
UX architect vs. UX analyst vs. UX designer: What’s the difference?
Look into what each of these roles entails and what their responsibilities are.
Creating Modern Color Schemes For Websites (with examples)
Having the right colors could generate increased purchases and higher traffic to your site.
10 excellent font pairing tools for designers
Pairing typefaces can be tricky, but with the help of some handy resources, you’ll get the hang of mixing and matching the right fonts in no time.
Should Your Site Be Using Dark Mode?
What are the benefits? Are there any pitfalls? These are the top things to consider when designing for dark mode.
How to Use Emotion for Better Web Design and UX
How you can use emotion in your web design to create a great impression, enhance user experience (UX), and drive conversions.
25 beautifully designed ecommerce website examples
This roundup of examples of ecommerce website designs is sure to inspire you to build something great. Don’t just build a store, build a brand.
6 Examples of Eye-Catching Landing Page Design
If you are looking to take your conversions into your own hands, take a look at these six examples.
A First Look at ‘aspect-ratio’
Oh hey! A brand new property that affects how a box is sized!
17 Tips for Designing with Type on a Photo
One of the best techniques to have in your toolkit is designing with type on and around images.
This Week In Web Design – May 22, 2020
Another Friday, another edition of “This Week In Web Design”, our weekly roundup of all of the web design news, blog posts, and tutorials published in the past seven days. This week’s list includes tools, WordPress tips and tricks, UX discussions, JavaScript, CSS, and much more. So pull up a chair and dive into this week’s web design news!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
Design Handoff Tools
A list of the best design handoff tools to aid in the design handoff process.
Responsive Design Checklist: Your 7-Item List for Responsive Design
Your extensive responsive design checklist to ensure that you provide the best possible website experience to all users — no matter what device they use.
5 UX Tips To Design an Excellent Mobile Checkout Process
The essential principles of a great mobile checkout process to help you multiply sales and reduce abandons.
How to Check if Post has Taxonomy Term In WordPress
To check if a Custom Post Type belongs to a specific term in a Custom Taxonomy, use has_term() instead.
5 Reasons to Avoid the Desktop Hamburger Menu Icon
Why would you do it? Other than to maintain or establish a certain aesthetic, it’s hard to find an answer that makes any sense.
A Website Proposal Template That Will Impress Your Clients
Everything you need to know about website proposal templates — what they are, why you should use them, and how to build one that will have people paying attention.
Tackling Authentication With Vue Using RESTful APIs
Vue can’t actually do authentication all by itself, so we’ll be using another service (Firebase) for that, but then integrating the whole experience in Vue.
Error Handling in JavaScript
An easy introduction to error handling in JavaScript.
Simple Strategies for Winning the Positions Other Developers Want
How do they do it?
12 Ways to Increase Your Website Conversions using Design Principles
12 tips that can help boost your site’s conversion without sacrificing good web design.
A “new direction” in the struggle against rightward scrolling
Some interesting thoughts on various solutions.
How to Build a Grayscale to Color Effect on Scroll (CSS & JavaScript)
Start with some grayscale images and learn how to smoothly reveal their colored variants on scroll.
Solving the “right” problem
There are a few simple specific tactics we can use to ensure that our products are designed for solving the right problem for its users.
WordPress Block Transforms
This has been the year of Gutenberg for the CSS-Tricks website.
How to Create a Custom Bootstrap Template from Scratch
How you can create a Bootstrap template from scratch in minutes.
Building Trust with Transparency
Web designers need to be ready to help clients communicate that transparency through their websites.
Radio Buttons Are Like Selects; Checkboxes Are Like Multiple Selects
Understanding Machines: An Open Standard For JavaScript Functions
Become familiar with what machines are and how to implement them.
Handy Tips on Productivity in Terms of Remote Work
A bunch of tips on how to increase productivity and stay focused on the conditions of remote work.
18+ Amazing Pure CSS Animated Buttons
Latest Collection of free Amazing Pure CSS Animated Buttons Code Examples.
16 Pitch Deck Templates You Need to See
We’ve done the hard part for you and sourced 16 pitch deck templates that offer real functionality and look great doing it.
10 Tips to Create the Best Website Style Guide
A website style guide is an important aspect when it comes to bringing coordination and collaboration amongst the team.
Beautiful Examples of Login Forms for Websites and Apps
The basics of login forms, consider good UX tips, get clues from beautiful login form examples to find out how to create a pleasurable experience, and eliminate user obstacles.
How Uber uses psychology to perfect their customer experience
Uber tackles their biggest pain points with science.
Figure It Out
Color is, without a doubt, the visual element most often misunderstood and misused.
How to Make Taxonomy Pages With Gatsby and Sanity.io
How to make taxonomy pages with Gatsby with structured content from Sanity.io.
How to Hack, Redesign, & Customize the Django Admin with Bootstrap
The Django administration site is great — fully-featured, easy to use, secure by design, rock solid … and somewhat ugly.
Flexbox-like “just put elements in a row” with CSS grid
It’s worth noting though that grid can do the same thing in its own special way.
How to Redirect With PHP
How to redirect to another page with PHP.
43 Habits of Successful Web Designers
If you not only want to create a business that you love but also be able to enjoy your life at the same time, start incorporating these strategies.
19 JS Libraries/Plugins for Typography
As with almost every part of web design, there are several tools available to help make you more effective. Typography is no different.
This Week In Web Design – May 15, 2020
It’s the middle of May, and it’s Friday, which on 1stWebDesigner.com means it’s time for “This Week In Web Design”, our roundup of web design and development articles that were published in the past week. This week’s articles include some UX tips, several timely remote working articles, a couple React tutorials, CSS tips and tricks, and more. So buckle up and dive in to this week’s articles!
3 Tips to Master a Minimalist Web Design
Choosing a minimalistic approach for your company’s web design? Feature only the most essential elements by focusing on these three areas.
20 Unmissable Websites, May 2020
Some exciting portfolio sites, a strong selection of health and beauty sites, and some fabulous new takes on technology.
Resources to help remote designers
Adapting to a new world of working remotely or from home.
Tips for Being Productive While Working from Home
In today’s post we’ll share some tips to help you get the most out of that new home office.
Setting TypeScript For Modern React Projects Using Webpack And Babel
Learn how to efficiently set up TypeScript in a React Project as we build a Money Heist Episode Picker App.
Modern CSS Solutions for Old CSS Problems
A series by Stephanie Eckles.
Turning a Fixed-Size Object into a Responsive Element
Modifying a CSS library from fixed to responsive elements.
Fresh Resources for Web Designers and Developers (May 2020)
In this list, you will find references for code samples and recipes, one-liner codes, and articles that will teach you new tricks to improve your coding skills.
Run More Effective Remote Usability Tests with These 5 Tips
Remote usability tests require more preparation and planning, especially in setting up the tools you use.
Branding Is Storytelling
Your story creates your bond with customers and clients.
CSS3 and jQuery Loading Animations, Examples and Plugins
12 Amazing Bootstrap Forms
Latest Collection of free Bootstrap Forms Code Examples.
How to Prototype a Web App with Django and Vue.js
Prototype a custom web application that’s responsive (mobile-ready), reactive (light-speed fast), with a full-featured admin interface to manage the content.
How to Run a Web Design Business in the COVID-19 Pandemic
Here’s how we’ve managed to stay competitive and ensure business continuity during a global pandemic.
How to Create a Resume CV Website Template in Adobe XD
Learn how to create a resume web page design using a resume website template and how to easily animate parts of its elements.
Are you getting honest feedback for your Design?
Is there a trusted tool or method available to verify the feedback that you have received?
8 ways your design system can fail (and how to avoid them)
Even with the best-laid plans, sometimes changes in company direction or product features mean that your design system fails.
Angular vs. React: Which Is a Better Choice in 2020?
To build an app, developers use various frameworks. Two deserve a special consideration, effectively narrowing the choice to the alternative between Angular or React.
16 Pitch Deck Templates You Need to See
Check out our collection of functional and attractive pitch deck templates for use in your business projects.
How To Convince Others Not To Use Dark Patterns
Arguing that dark patterns are unethical is not enough on its own.
How To Say No to Clients and Create Clear Boundaries
Everything that I’m about to tell you about saying no to clients and creating boundaries, I learnt the hard way.
5 Tips for Working with Clients When You’re at Home
There needs to be a clear separation between work and home when working with remote clients.
How to Use Emotional Imagery to Boost Landing Page Conversions
Investigate the all-too-human reasons why emotional images and videos can be so effective in boosting conversions and how to do it right.
10 Challenges UX Designers Face & How To Overcome Them
Dive into several challenges that a UX designer will likely face during their career, and ways to overcome each one.
How to Make a Simple CMS With Cloudflare, GitHub Actions and Metalsmith
Let’s build ourselves a CMS. But rather than build out a UI, we’re going to get that UI for free in the form of GitHub itself!
101 Cognitive Biases & Principles That Affect Your UX
To improve your user experience, you need to understand the biases & heuristics affecting 4 decision-cycle steps.
How to Choose Hardware for Your Design Business
The tools we use can go a long way towards determining whether we produce a quality end product.
UI Interactions & Animations Roundup #6
A hand-picked collection of superb UI inspiration from the past weeks.
Human-Centered Design in Real Time
Co-designing emergency response solutions with COVID-19 frontline workers.
Using UX testing to dramatically improve your A/B testing results
We are used to thinking of A/B split testing as a way to improve UX and increase conversions. But it’s actually a two-way road.
How to Format a UX Case Study
Hopefully, you’ll be inspired to start your own case study by the end of the article or add a couple of things you missed in your next one.
How To Conditionally Enqueue Scripts In WordPress
There are situations that may arise where you want to load a JavaScript file only on a certain page or pages instead of loading it on every page of the website, primarily because you only want it to run on that page and don’t need it to load on pages where it is not running. Most WordPress themes enqueue (load) their necessary scripts on all pages already, but what if you want to conditionally enqueue scripts or a script instead? This quick tutorial will show you how to do that – to check if you are on a certain page or pages and, if so, load the corresponding script file.
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!
WordPress has an abundance of conditional tags built in (see details here). Utilizing these to match the conditions you’re looking for, you can wrap the enqueuing of your script so that it only loads when the condition is met. For instance, if you only wanted the script to run on a page with the slug of ‘mypage’, you would use the conditional tag if(is_page('mypage')) { load that script! } to conditionally enqueue your script only on that page.
Of course, there are a multitude of other conditional tags you can use, found at the link above. Some more common uses may be:
- is_single() – When a single post of any post type (except attachment and page post types) is being displayed, narrowed down by using the post ID, title, slug, or an array of a combination of any of the three.
- is_front_page() – When the main blog page is being displayed and the ‘Settings > Reading ->Front page displays’ is set to “Your latest posts”, or when ‘Settings > Reading ->Front page displays’ is set to “A static page” and the “Front Page” value is the current Page being displayed. (Confusing? Click here for more explanation.)
- is_home() – This one gets a bit more tricky, but when used correctly it will display your blog posts page. (See here.)
- is_category() – When the archive page of a specific category or group of categories is being displayed, narrowed down by using the category ID, name, slug, or an array of a combination of any of the three, plus a few more conditions can be designated.
So let’s move on to how to use these tags to conditionally enqueue scripts in WordPress. Simply open your theme’s functions.php file and add the following code at the bottom.
add_action('wp_enqueue_scripts', 'firstwd_enqueue');
function firstwd_enqueue() {
if (is_page('mypage')) {
wp_enqueue_script('script-name', get_template_directory_uri().'/path-to-script-name.js', array( 'jquery' ), '', true);
}
}
You will need to make sure to change ‘mypage’ to the slug of your page, ‘script-name’ to whatever you want to use as a unique name of the script, and ‘/path-to-name-of-script’ to match the url to the script within your theme’s directory (often something like ‘/assets/js/name-of-script.js’).
Again, refer to the WordPress Codex for all of the variations of tags that you can use to conditionally enqueue scripts in WordPress. be sure to check out our other WordPress tutorials for more quick snippets like this along with more in-depth articles as well.
10 Top Ecommerce Themes For WordPress In 2020
In this collection of top ecommerce themes for WordPress we have selected 10 of the best we could find. Each theme in this list is part of the massive collection of assets on Envato Elements, so instead of having to buy each theme separately at a price of anywhere from $20-$100 apiece, you can get these themes and thousands more for a low subscription price starting at only $16.50 per month! This is just a small sample size of what’s available, so be sure to go check out the full selection to get a grasp of what a huge savings subscribing to Envato Elements can bring you.
All of these WordPress themes are responsive, easily customizable, and ready for you to quickly build your ecommerce business website. So let’s have a look!
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!
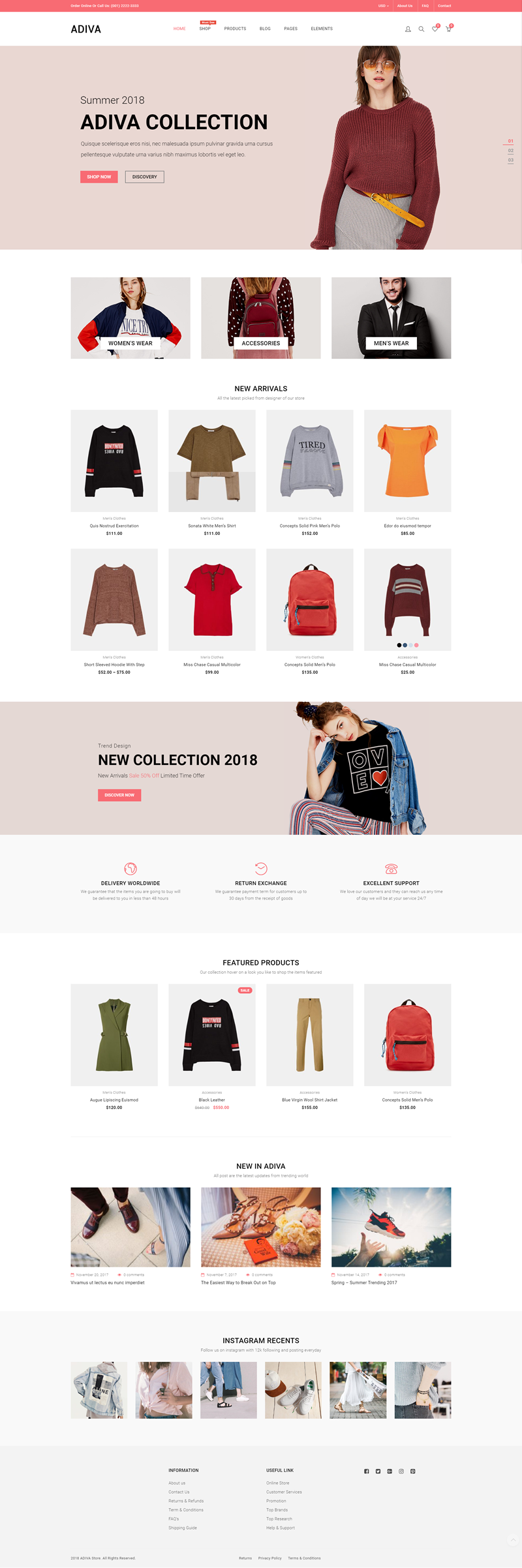
Adiva – eCommerce WordPress Theme
Adiva is a unique and modern looking eCommerce Theme. It is an extremely Flexible WordPress Theme with powerful Shop functionality. All these amazing features are blended together in Adiva – a powerful, stylish and attractive responsive WordPress Theme. Compatible With Visual Composer, WooCommerce, Bootstrap.
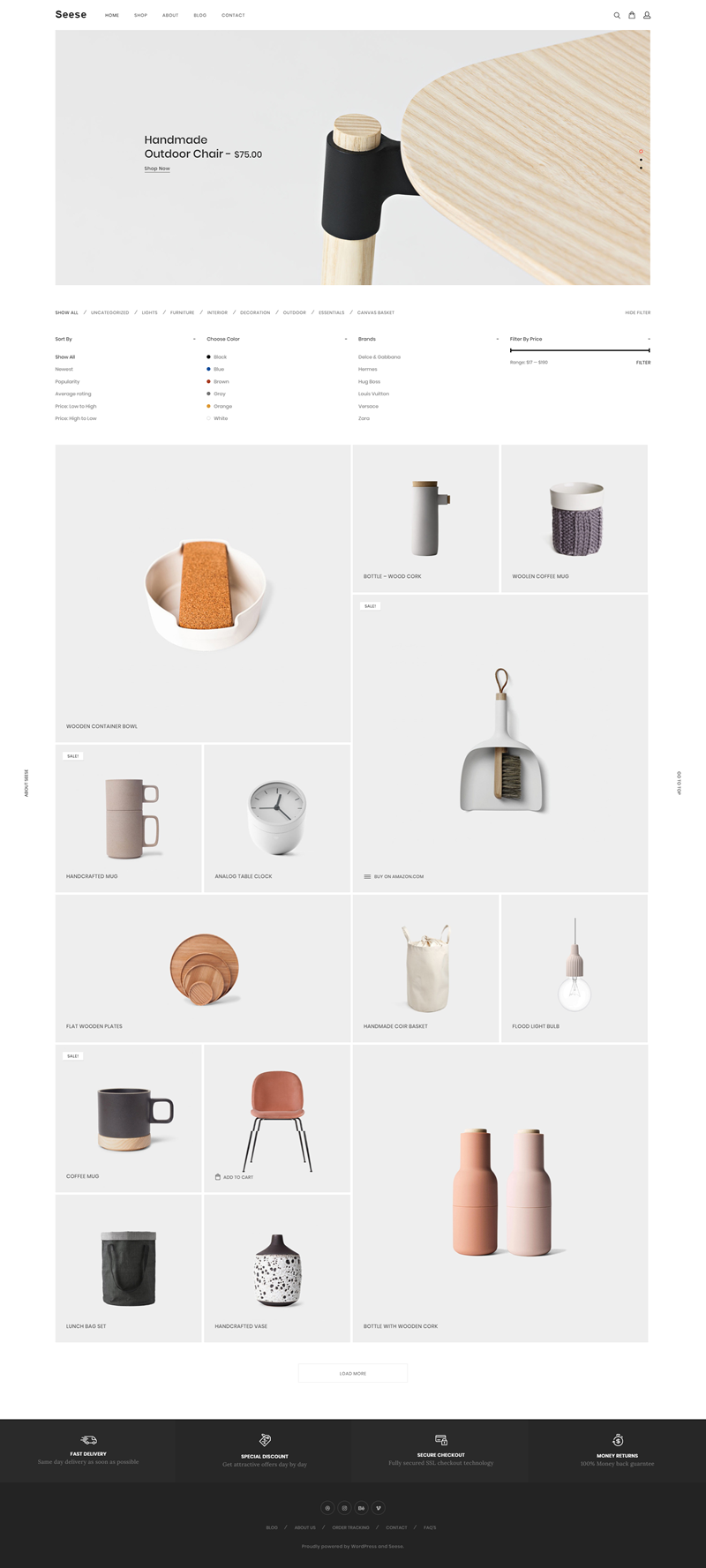
Seese – Responsive eCommerce Theme
Seese offers a modern and minimal design fully focused on the products you are selling. With 5 different shop layouts (including the masonry option shown below), this ecommerce theme for WordPress is compatible with Visual Composer, WooCommerce, Bootstrap, and more.
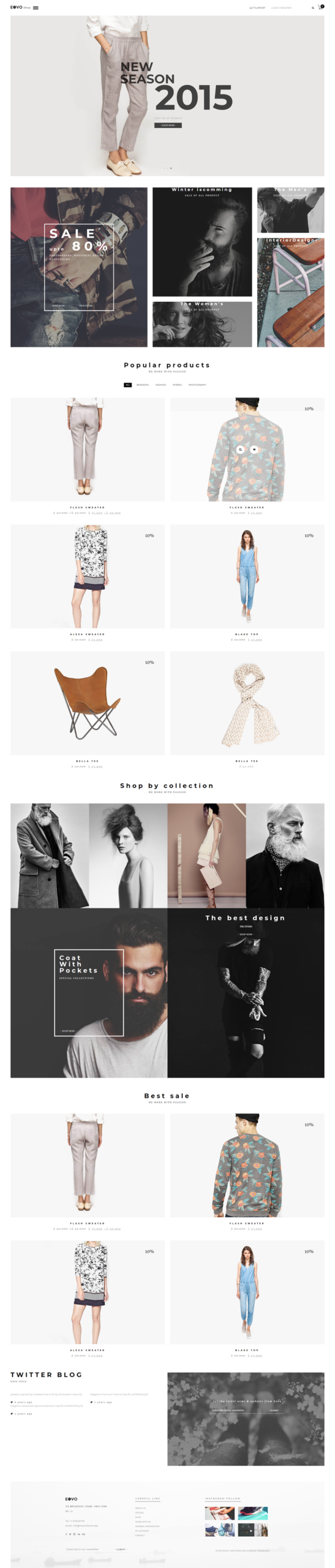
EOVO – Creative & eCommerce WordPress Theme
With 3 Shop page variations and 11 Home page layouts, EOVO provides a unique and modern aesthetic in an ecommerce theme for WordPress. This responsive theme is compatible with WPML, WooCommerce, Visual Composer, Bootstrap, and more.
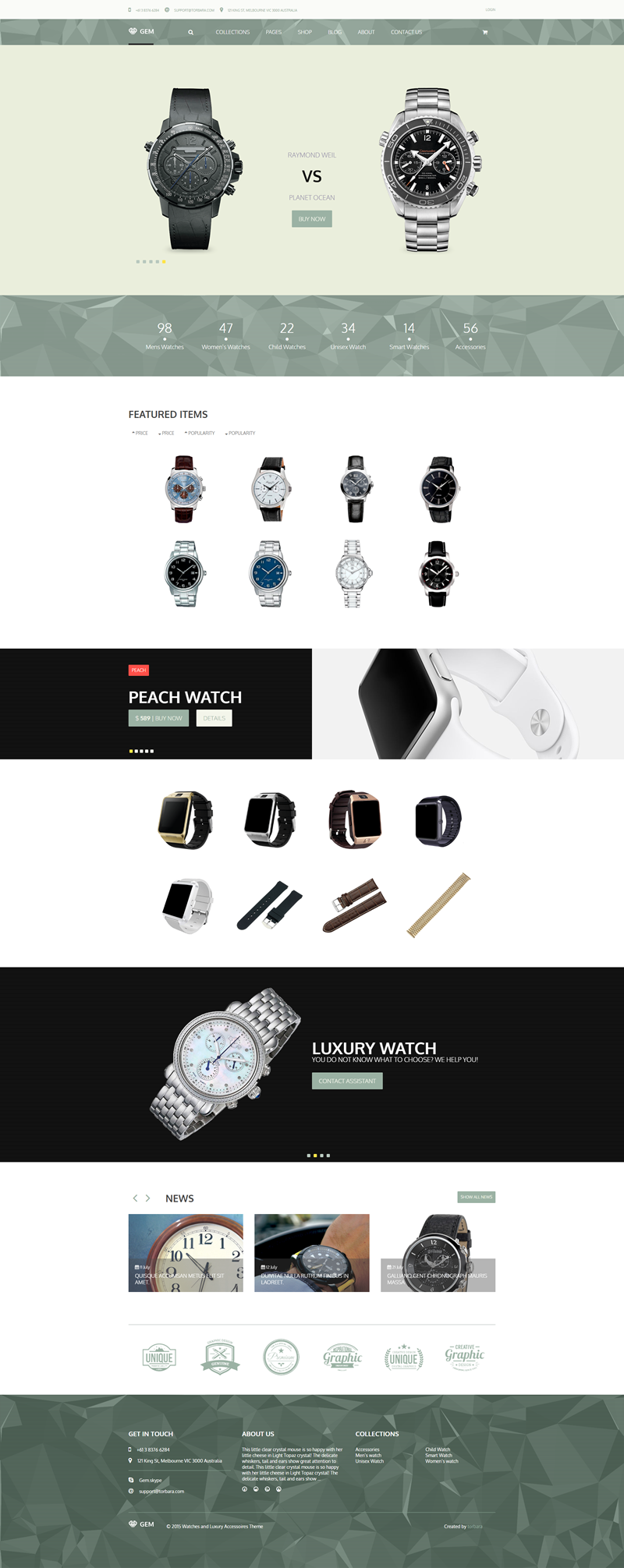
Gem — Luxury eCommerce Responsive WordPress Theme
Gem is a clear, easy to customize template built on Warp 7 Framework with many features. This template is suitable for selling all things, such as: fashion, furniture, electronics, cosmetics, accessories. This clean and fresh looking responsive theme is compatible with WooCommerce and WPML.
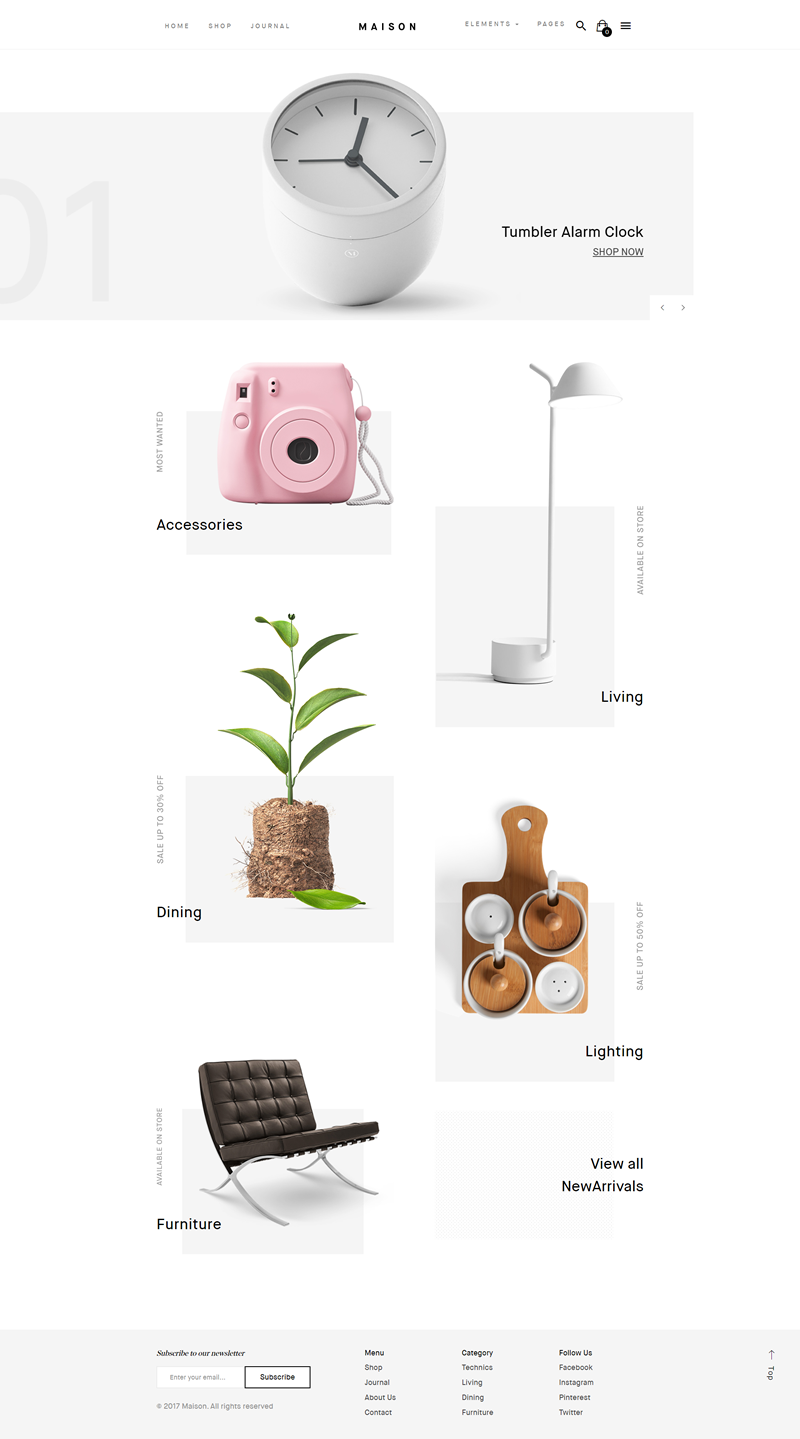
Maison – Minimalist eCommerce WordPress Theme
Maison is a modern and minimalist theme with a proper attention to the details. It was built for your furniture store, clothing store, digital store, watch store, men store, women store, accessories store, cosmetics shop, bookstore, hi-tech store, and more. With 5 home page layouts, this flexible and responsive theme is compatible with Bootstrap, Gutenberg, Visual Composer, WPBakery Page Builder, WPML, and WooCommerce.
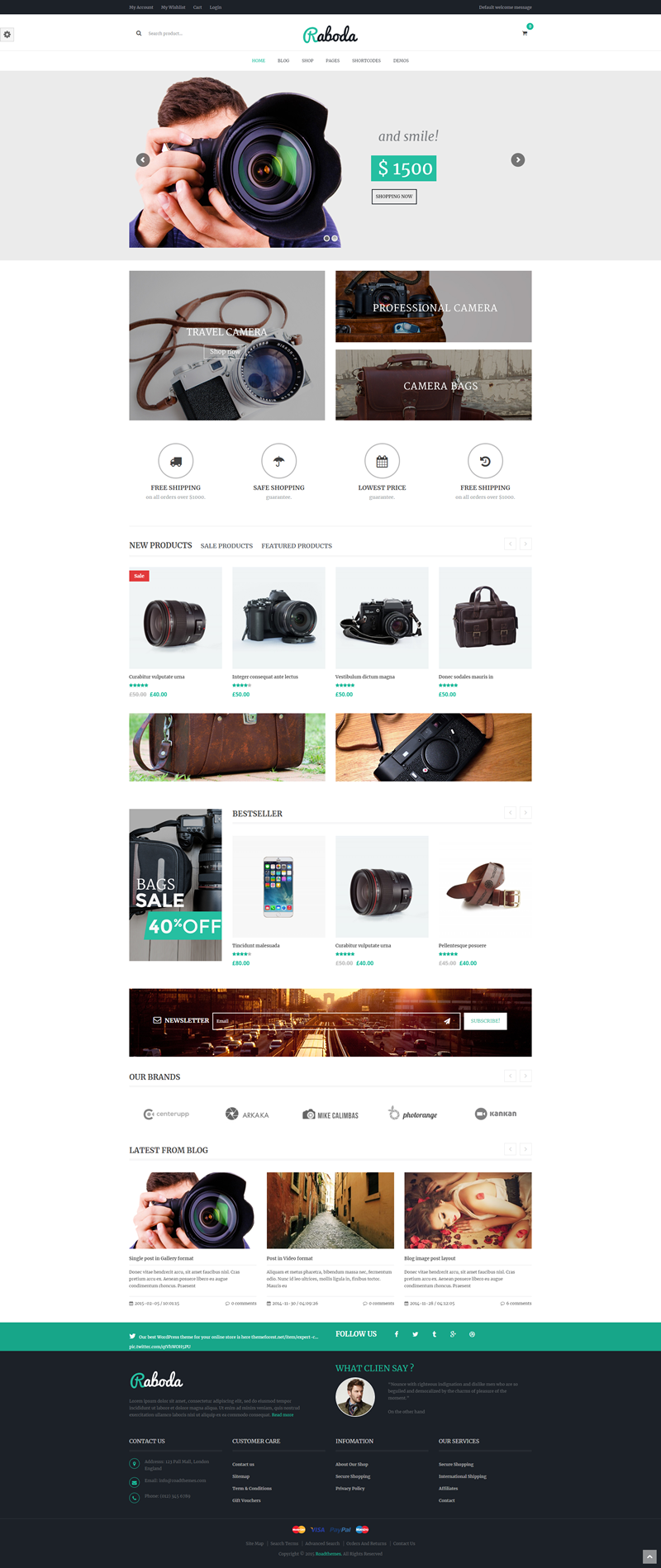
Raboda – eCommerce Responsive WordPress Theme
With many great features like product quick view, ajax shopping cart, wishlist, compare, zoom, and fancybox, Raboda is a robust theme. Raboda includes 7 pre-defined home page layouts, multiple blog layouts, is powered by the Redux framework, and is compatible with Visual Composer, WPML, WooCommerce, and Bootstrap.
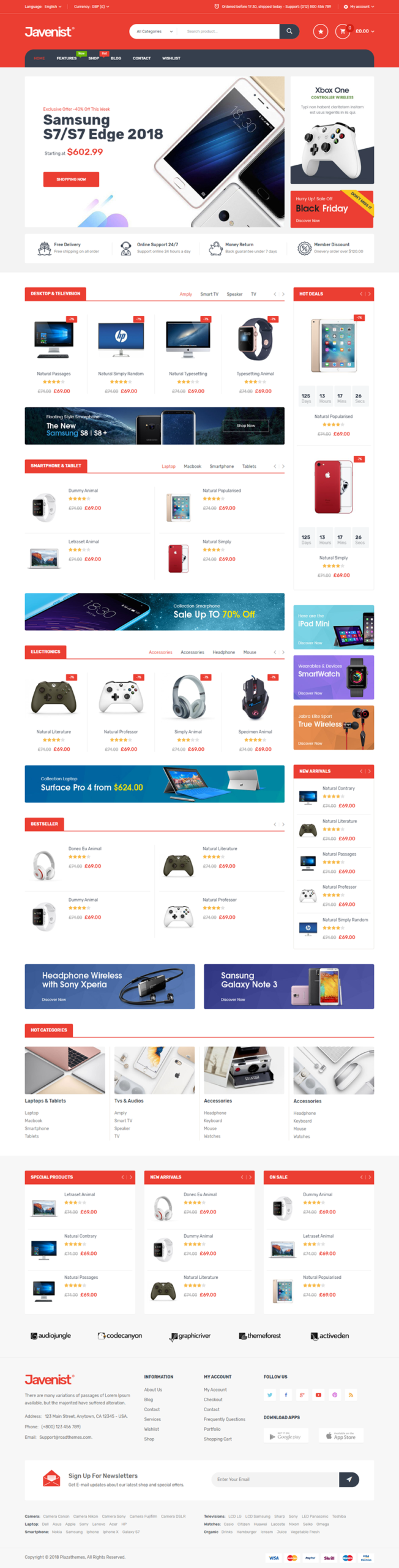
Javenist – Multipurpose eCommerce WordPress Theme
Javenist is a bright and colorful option with 7 pre-defined home page layouts, powered by the Redux framework, multiple blog layouts, mega menu options, and much more. It is compatible with Visual Composer, WooCommerce, WPML, and Bootstrap.
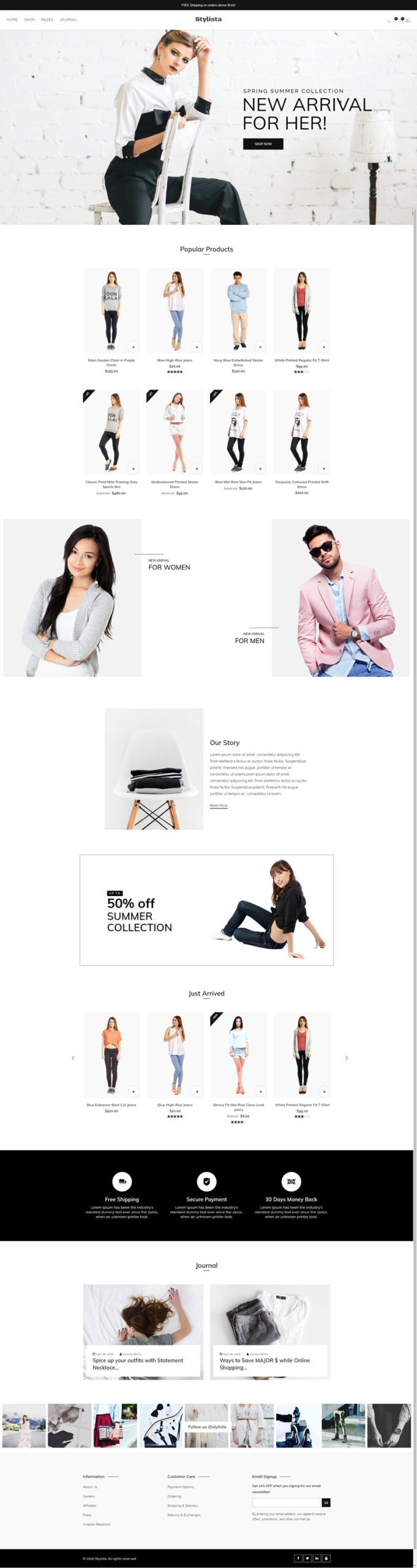
Stylista
Stylista is a clean & minimal Fashion WooCommerce WordPress Theme for online fashion stores with minimal design and focused on products. Stylista is an outstanding contemporary solution if you want to build more than just a simple WooCommerce store. Stylista is customizable and easy to use, fully responsive, Retina ready, with powerful theme options, good support and much more. This theme is well suited for a lot of e-commerce websites such as a fashion store, a clothing boutique, and more! It is compatible with Bootstrap, Gutenberg, WPBakery Page Builder, WPML, and WooCommerce.
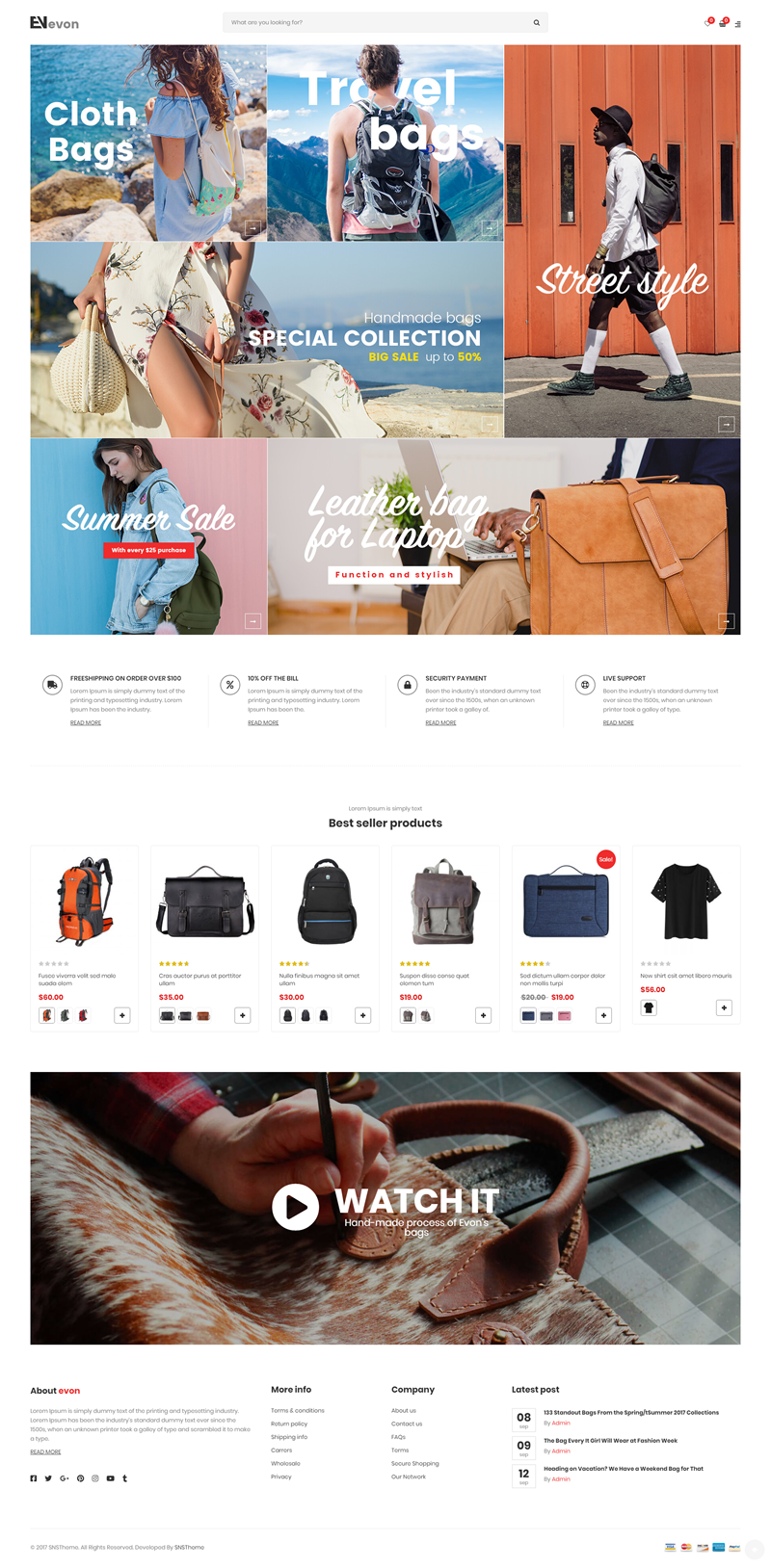
Evon – Bag Store WooCommerce WordPress Theme
Evon is big, bold, modern, and completely focused on your products. With 16 home page layouts, you’re sure to find the look you’re going for in your ecommerce website. Evon is compatible with WPBakery Page Builder, WooCommerce, WPML, and Bootstrap.
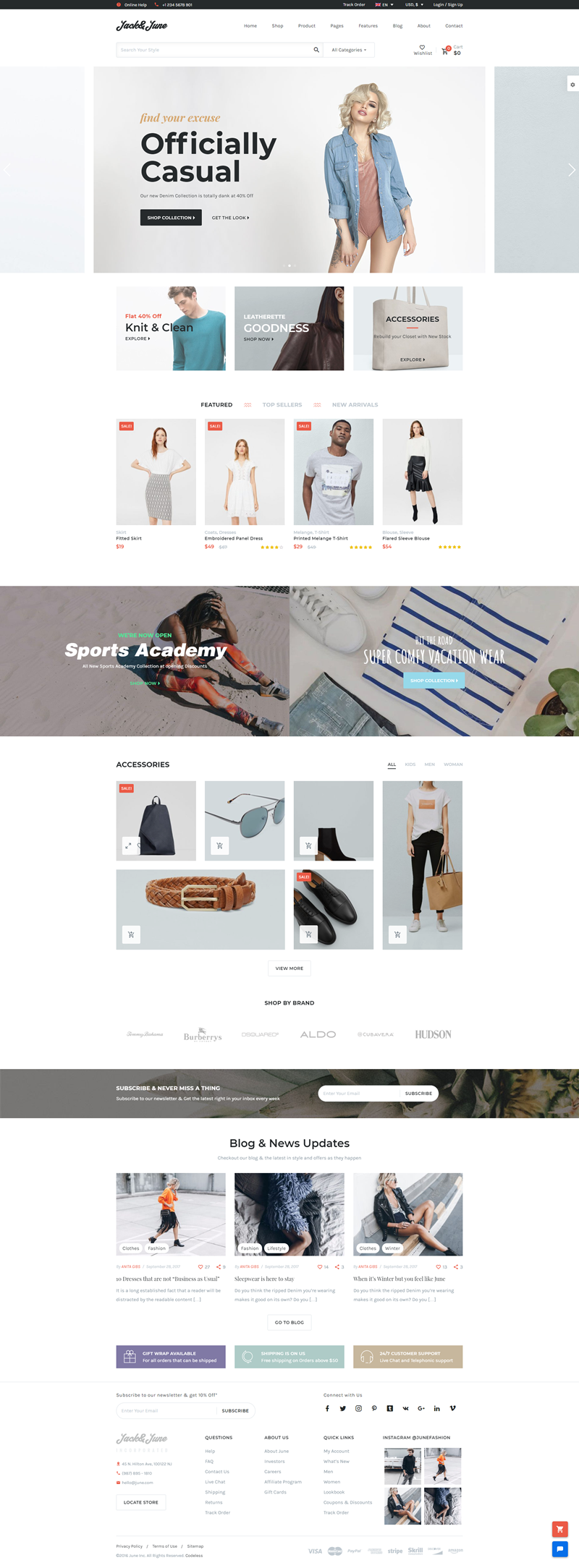
June – Fashion WooCommerce WordPress Theme
June is a Shop Builder with Drag & Drop functionality and Front-end Editing as Live as it gets! With Premade Demos, hundreds of Blocks & Elements and a Tested & Practical Design, Build, Edit & Launch your Online Shop on the go with far fewer efforts. June comes with Best in Class UI/UX and Unmatched Shop Making Experience. Loaded with the juicy features & Best Practices of a combination of 50+ topmost Big & Small eCommerce Platforms, June is the winner when your search comes to a performing, detailed, well researched, user-friendly & intuitive Shop Building Solution. It is compatible with WPBakery Page Builder, WooCommerce, and WPML.
This Week In Web Design – May 1, 2020
Can you believe it’s May already? Not only is it a new month, but it’s the first Friday of the new calendar page, and Fridays around here mean it’s time for another edition of “This Week In Web Design”! Every week we scan the internet for newly published articles related to web design and development, then bring them here to you all in one spot. This week in web design and development we’ve found new articles about various CSS tricks and tutorials, WordPress, fonts, React, some JavaScript frameworks, and more. Let’s dive in!
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!
SVG, Favicons, and All the Fun Things We Can Do With Them
One very new trick is the ability to use SVG as a favicon. It’s something that most modern browsers support, with more support on the way.
How to Make a CSS-Only Carousel
There’s no JavaScript here, whatsoever! No jQuery plugins. No trickiness. Just a couple of new-ish CSS properties.
Best of the web for Design and Web Development April 2020
This is another great roundup certainly worth reading through to conclude April.
How to Pick a Font (For Any Design): 10 Tips & Principles
Some timeless rules you can follow when deciding how to pick a font.
Spread the Word: Beautiful Testimonial UI Examples
Take a look at some examples that will give your testimonials a place to shine.
Latest Research for Web Designers April 2020
A variety of topics, from 2020 holiday shopping predictions to missed opportunities in SEO.
Speed Up WordPress With a Free Performance Plugin
How to install and configure the WP-Optimize plugin and explain how it will help speed up your WordPress website.
Getting Started With Nuxt
Learn how to create server-side rendered applications by using Nuxt.js, how to configure your application for development, and how to deploy to Heroku.
18 Free & Premium Business Icon Sets
Free & premium business icon sets that take the guesswork out of what collections are best and allows you to focus more on building an effective site.
Variable Fonts: A 101 Introduction (+ Free Variable Fonts to Try)
If you’re still wondering what these variable fonts really are, we’ll help you get a basic understanding of it.
30 Stunning Examples of Drop-Down Menu Design
This drop down menu design inspiration will hopefully help your brainstorming process speed up.
Morphing Gooey Text Hover Effect
Three gooey morphing hover effects using SVG filters for menu links based on a demo by Graham Pyne.
How To Change The Excerpt Length In WordPress (With And Without A Plugin)
In certain situations you may wish to have more control of how your WordPress posts are displayed, such as changing the excerpt length. Here is how to change the excerpt length with or without a plugin.
The Most Popular List Of 30+ Web Tools And Services
We spent good time during COVID-19 to create the most popular list of 30+ web tools and services.
Implementing Dark Mode In React Apps Using styled-components
Learn how to efficiently implement dark mode in a React app on a simple web page, using the styled-components library and leveraging some React features like hooks.
Using Formik to Handle Forms in React
Start with a React component then integrate Formik while demonstrating the way it handles state, validation, and submissions.
Using Git Subtree for WordPress Projects
Why Git Subtree was necessary for my (much loved) Git Push to WP Engine deployment system.
Supercharge Your Facebook Ads: How to Add Facebook Pixel to WordPress
In this article, we’ll be exploring exactly what Facebook Pixel has to offer you.
How to Build a Simple Toggle Switch Component With the CSS Checkbox Hack
Learn how to build a CSS-only switch component by taking advantage of the “CSS checkbox hack technique”.
How to Determine a Target Market for Your Web Design Business
In today’s post we look at some items to consider when deciding where you want your web design business to go.
18 Tips to Improve Website Design Legibility
Let us see the factors that contribute to good looking and readable content.
Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS
It’s like a replacement for jQuery and JavaScript, but with declarative rendering.
How to Contribute to Open Source TypeScript Projects
Practical ways for you to get involved in open source TypeScript projects. We’ll first cover assessing your level then jump into how you can find opportunities.
12 Home Office Setup Ideas for Web Designers and Developers
Some of the cleanest, most comfortable, and most unique home office setup ideas for you while you work from home.
Using CSS to Control Text Selection
CSS lets you control how text selection behaves and appears on your pages.
Learn CSS min(), max(), and clamp()
Set a min and max font-size in seconds!
35 Nice Examples of Flat Web Design
For your inspiration we’ve assembled a beautiful collection of flat web designs.
Mirage JS Deep Dive: Understanding Mirage JS Models And Associations (Part 1)
Take a closer look at what Mirage JS models and associations are and the roles they play in crafting out production-ready frontend without an actual backend with Mirage JS.
How To Succeed In Wireframe Design
Learn what wireframes are, why we need to design them, how to get the most out of the designs, and how to take it to the next level.
Immersive Transition Effect
In this tutorial, we will show you how to create an immersive transition effect between sections.
The Hero Generator
How To Create Customized WordPress HTTP Error Pages
Creating a custom error page will leave a visitor fulfilled, returning later, and (hopefully) keep their shirt on.
How To Change The Excerpt Length In WordPress (With And Without A Plugin)
In many WordPress themes blog posts display a brief excerpt instead of the full text. These themes utilize the WordPress function the_excerpt() in their files, which then renders the first 55 words of the post by default, unless a manual excerpt is entered in the corresponding field for the post. In certain situations you may wish to have more control of what is displayed, such as changing the excerpt length. In this post we will show you how to change the excerpt length with or without a plugin.
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!
How To Change The Excerpt Length In WordPress Without A Plugin
Changing the excerpt length without a plugin is relatively simple to do, even if you have little or no coding knowledge. However, the only control this gives you is over the number of words in the excerpt, nothing more. For more control options, we recommend using the plugin discussed in the next section.
Place the following code at the bottom of your theme’s functions.php file:
add_filter( 'excerpt_length', '1wd_excerpt_length' );
function your_prefix_excerpt_length() {
return 30;
}
Simply change the number 30 in the code to the number of words you prefer.
How To Change The Excerpt Length In WordPress With A Plugin
For much more control over the excerpt, we recommend using The Advanced Excerpt plugin. After installing this plugin you can set it up relatively easily – and without any code – to:
- Keep HTML markup in the excerpt (and you get to choose which tags are included)
- Trim the excerpt to a given length using either character count or word count
- Only the ‘real’ text is counted (HTML is ignored but kept)
- Customize the excerpt length and the ellipsis character that are used
- Complete the last word or sentence in an excerpt (no weird cuts)
- Add or remove a read-more link to the text
- Ignore custom excerpts and use the generated one instead
- Developers can use
the_advanced_excerpt()for even more control (see the FAQ)
There are other plugins with similar functionality that you can use but we have used this one in hundreds of websites for many years, so we can confidently recommend it.
Now you know how to gain more control over the excerpt in your WordPress website. We hope you have found this quick tip helpful for your future projects! Be sure to check out our other WordPress tutorials while you’re at it.
This Week In Web Design – April 24, 2020
It’s the last Friday in April, and, because it’s Friday, that means it’s time for another edition of “This Week in Web Design”, our weekly roundup of all the web design and development related articles published in the past seven days. So pull up a chair, grab a beverage, and browse our curated list of weekly reading. Enjoy!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
Awesome Demos Roundup #15
A fresh collection of the most intriguing coding experiments from around the web.
Brutalism in Web Design
A few cases of ‘brutalism in Web Design’ that goes beyond the boundaries of the basics (and they probably had a lot of fun making these.)
20+ Best Figma Tutorials for Beginners
We’ve gathered twenty Figma tutorials for beginners to make learning this tool a breeze!
Exciting New Tools for Designers, April 2020
Some of the newest tools and resources for designers are for working through or with the virus’ impact or are inspired by this change to our lifestyles.
How To Harden WordPress For Maximum Security
How to harden WordPress, including the steps you can take from the outset as well as what you must continue to do to ensure your site’s ongoing security.
A Look Into: HTML5 <article> and <section> Elements
In what circumstances should we use these elements and how do we use these elements correctly?
Creating Playful Effects With CSS Text Shadows
Look at how we can use the CSS text-shadow property to create truly 3D-looking text.
10 Things You Must Stay Away From When Designing a Perfect Website Footer
Studies have shown that more easily navigable footer designs may increase the number of customers and increase revenue.
Implementing Skeleton Screens In React
Learn what a skeleton screen UI is and some types of skeleton screen libraries, along with their pros and cons.
Designing the Block: How UX can improve underserved communities
The design process can bring social change.
Using AI to Streamline Website Building Process
Creating a great site takes time, money, and for first-timers, trial and error. Artificial Design Intelligence (ADI) is promising to change that.
Can JavaScript Detect the Browser’s Zoom Level?
No, not really.
Less rigid design systems
What would it take to start swinging the pendulum back towards less rigid design systems that enable experimentation, while at the same time promoting consistency?
15+ Creative Website Header Design Examples + Tips
To help you find inspiration and learn a few tricks about effective header design, we handpicked some of the best website header design examples for your inspiration.
How To Disable RSS Feeds In WordPress
There are certain situations where you may want to turn off RSS feeds. Here’s how to do it without a plugin!
Building a Scalable CSS Architecture With BEM and Utility Classes
This method relies on CSS globals, BEM, and utility classes.
What is SSH? The Magic Of Remote WordPress Access
Did you know you can securely access your WordPress site remotely? But how is it done? By some magician’s trick? Actually, it’s called SSH.
How to Boost Your Developer Career with a Personal Brand
Personal branding is one the most (in)famous trends of the last decade.
Brutalist Web Design – A Big Trend to Notice
These raw, unrefined, and constructive interfaces are widespread and pass for a normal thing that still wins over the audience with its eccentric appearance.
How To Create A Compelling Landing Page
It involves a combination of clear focus, persuasive copy, considered design and relentless testing. Without all four your page will fail.
10 Tools That Will Help Your Remote Design Team Stay On The Same Page
Project management and roadmapping tools, organization tools, and tools to help you stay personally productive.
18 Modern Fonts To Use In 2020
Using modern fonts can really elevate the look of your work, brand, website, promotional materials – whatever! Here are 18 great modern fonts to choose from.
Responsive Web And Desktop Development With Flutter
Here’s what you need to know to be ready to take on the task of developing web and desktop apps using this wonderful cross-platform framework.
How to Add Lunr Search to your Gatsby Website
Build a search index and add search functionality to a Gatsby website with Lunr, a lightweight JavaScript library providing an extensible and customizable search without the need for external, server-side services.
20 Best Icon Search Engines For Web Designers
A collection of the best icon search engines, icons libraries, and repositories for finding unique new icons for your projects.
User Story Template With Examples
Use this format to create a shared understanding of why users do what they do.
Some Little Improvements to My VS Code Workflow (Workspaces, Icons, Tasks)
From Chris Coyier.
10 Must-have VS Code Extensions for JavaScript Developers
Extensions that have gained popularity and those that are indispensable for JavaScript developers.
How to Create a Finance App UI Design in Adobe XD
How to create a finance app design in Adobe XD, and (more importantly) how to easily animate parts of its UI.
How To Limit WordPress Search Results By Post Type
There are occasions in which you may want to limit WordPress search results to a specific post type rather than just the default. Here’s how to do it without a plugin!
Create Flow Diagrams in Sketch With User Flows Plugin
Link artboards with flow charts.
Accessible Font Sizing, Explained
Explore the WCAG requirements for fonts.
15+ Figma Plugins to Help You Design Better
Take a look at some of the best Figma plugins so far.
Exploring Node.js Internals
Learn about what makes up Node.js, give it a meaningful definition, understand how the internals of Node.js interact with one another, and explore the project repository for Node.js on GitHub.
Dark mode and variable fonts
Looking at a fix for font weights in dark mode.
Cover photo courtesy of StockSnap.