This Week In Web Design – September 24, 2021
This Week In Web Design – September 17, 2021
This Week In Web Design – September 10, 2021
This Week In Web Design – September 3, 2021
This Week In Web Design – August 20, 2021
This Week In Web Design – July 30, 2021
Easy Peasy Review: Lemon Squeezy Makes Selling Digital Products Simple and Affordable
Before we begin, we want to make one thing clear: this is not a sponsored post. We here at 1WD are simply excited about and impressed with this new platform that is a simple and affordable way for anyone to start selling digital products online, so we wanted to help our readers discover this new tool. The people over at Make Lemonade – a small team of makers, creators, movers, and shakers – have done it again, providing us with an easy, fast, and secure way to sell digital downloads, subscriptions, and software licenses. in this article we’re going to take a look at what Lemon Squeezy has to offer.
Overview
The concept is simple: easily create a beautiful “lemonade stand” for your digital products in minutes and start selling online. With pricing plans that range from free to $79 per month, anyone can take advantage of the platform and get started relatively quickly. No hosting fees, plugins, or any of the other hassles that typically come with setting up an e-commerce store. Whether you have one or one thousand products, you can get up and running with minimal elbow grease.
Getting Started
The sign up process is quick and painless. Fill out your name, email, desired store URL, and you’re good to go. Yes, it’s really that simple.
Once signed up, you’re greeted with the following screen:

From here you can add products, set up your account and payment details, and design your new store. It’s pretty simple and intuitive to accomplish each of these items, and no coding knowledge is needed. We only played around with the free version, so we don’t have any details or comparisons to offer details on what might be different about paid plans, but based on the feature differences they list on their pricing page (more below), we are guessing they are pretty similar.
Designing Your Store
The store design features are pretty limited. You’re not going to have a one-of-a-kind, stand out in the crowd lemonade stand, so if that’s a high priority then this may not be the best fit. But if you care more about getting your product(s) online and available for purchase as quickly as possible, then Lemon Squeezy is your answer.
The design capabilities are basically the choice of header image, showing your logo, store description and name, and product details. It looks like the yet-to-be-released “Juicy” plan – at $79 per month – will offer a drag and drop website builder and templates, but that option is not yet available. Still, the minimalist style of a store here is clean, crisp, and user friendly.

Payment Methods
Straight out of the gate, Lemon Squeezy accepts credit cards and PayPal when your customers are paying for products. More payment methods are in the pipeline, but these basic methods make it easy for most users. one important note is that Lemon Squeezy acts as the Merchant of Record, meaning the store owner does not have the burden and legal responsibility of collecting and reporting Tax and EU VAT.

Marketing
One of the features we especially like is the built-in email marketing tools. Your customers and visitors can become email subscribers, which then gives you the ability to reach out to them for future, data-driven campaigns. You can also offer freebies for an email address to grow your mailing list. All of this is built in to the platform, so you don’t have to utilize third-party email platforms like you would in other e-commerce solutions. Unfortunately, the marketing features are currently “coming soon” as of this writing, but whenever they arrive this adds great value to the platform.

Reports
Sales, Audience, and Analytics reports are another feature that is showing as “coming soon”. Since this is a common useful element of any e-commerce platform, it is disappointing to see that it has not been offered at launch. In our opinion it may have been wiser to hide these “coming soon” features (along with marketing) until they are actually available.

Pricing
Compared to other e-commerce platforms, selling your digital products on Lemon Squeezy is extremely affordable. The “Fresh” plan is free and offers many of the same features as paid plans. The biggest difference is in the percentage fee: 8% per transaction vs. 3.5% for the paid plans. The “Sweet” plan is $29 per month and the “Juicy” plan is $79 per month. The most expensive plan is still listed as “coming soon”, but it looks like that plan will include a lot of extra features once it’s available. Both paid plans are even cheaper when you pay annually – they give you 2 months free with this option. Be sure to check out the full features comparison on their pricing page.
Conclusion: Lemon Squeezy Is A Great Way To Start Selling Your Digital Products Online
This exciting new e-commerce platform is impressive, although there are still a lot of features that will be coming soon to it. While it’s nice to see what will eventually be, we’d prefer those unavailable features to be hidden until we can use them. Otherwise, the platform has a lot of potential and lots of reasons to start using it now if you’re in the market for your own…uh…market!
Be sure to check out our other e-commerce related articles here on 1WD while you’re visiting.
This Week In Web Design – July 23, 2021
6 Resources For JavaScript Code Snippets
When it comes to writing JavaScript (or any other code, for that matter) you can save a lot of time by not trying to reinvent the wheel – or coding something that is common enough that it has already been written countless times. In these instances it is helpful to have a list of collections of commonly (or sometimes not so commonly) used scripts or snippets you can refer to or search through to find what you need to either get your code started or solve your whole problem.
That is why we’ve put together this list of collections of JavaScript snippets so you can bookmark and refer back to them whenever you are in need. Here are six useful resources for Javascript code snippets.
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!
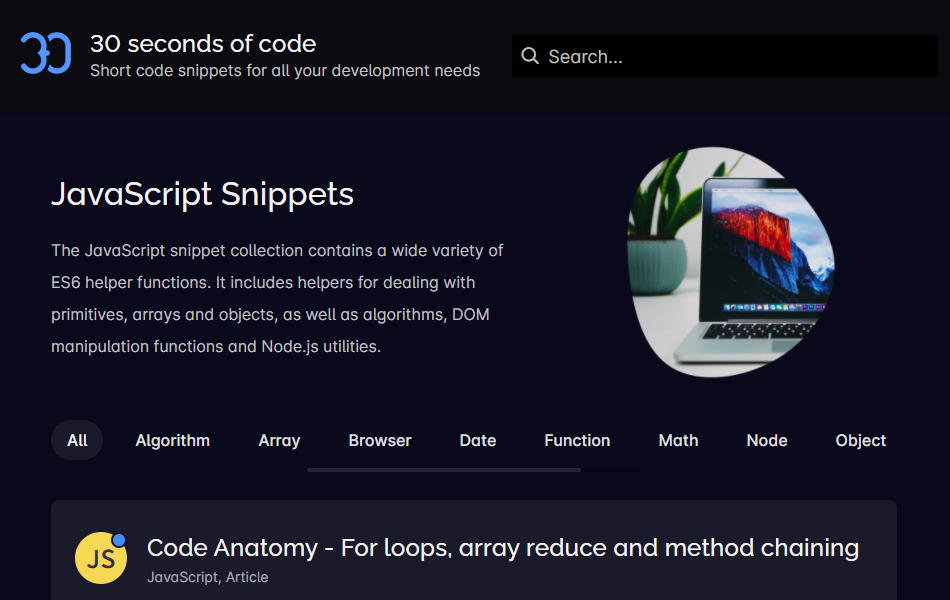
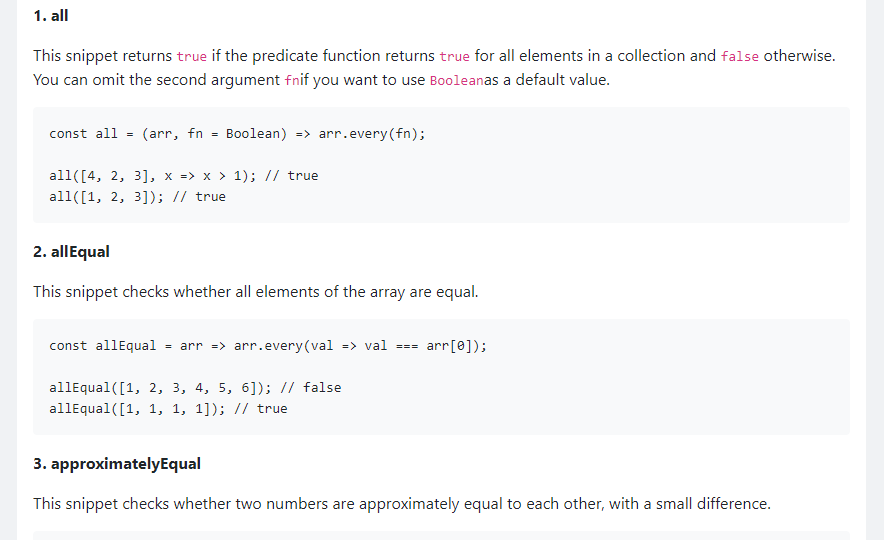
30 seconds of code
This JavaScript snippet collection contains a wide variety of ES6 helper functions. It includes helpers for dealing with primitives, arrays and objects, as well as algorithms, DOM manipulation functions and Node.js utilities.

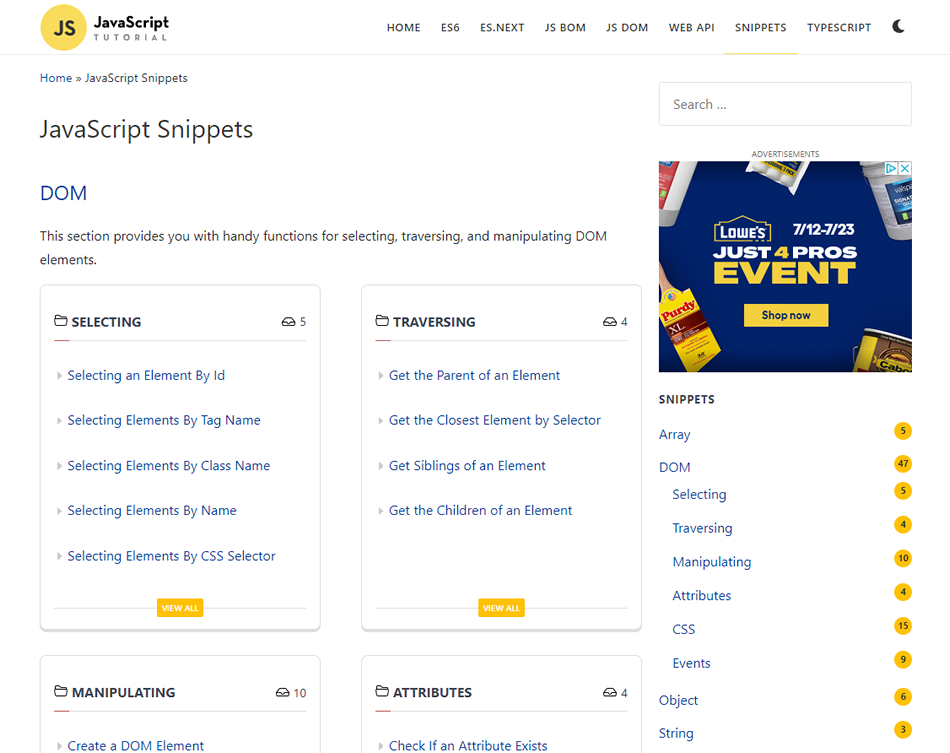
JavaScriptTutorial.net
This website has a section that provides you with handy functions for selecting, traversing, and manipulating DOM elements.

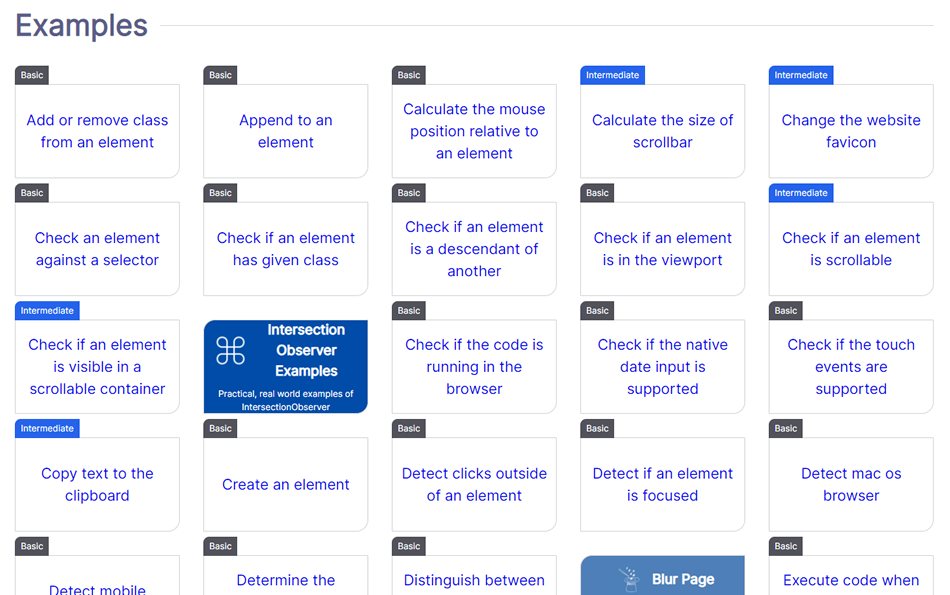
HTMLDOM.dev
This website focuses on scripts that manage HTML DOM with vanilla JavaScript, providing a nice collection of scripts that do just that.

The Vanilla JavaScript Toolkit
Here’s a collection of native JavaScript methods, helper functions, libraries, boilerplates, and learning resources.

CSS Tricks
CSS Tricks has a nice collection of all different kinds of code snippets, including this great list of JS snippets.

Top 100 JavaScript Snippets for Beginners
Focusing on beginners, and a bit dated, but this list is still a worthwhile resource to keep in your back pocket.

We hope you find this list helpful in your future projects. Be sure to check out all of the other JavaScript resources we have here at 1stWebDesigner while you’re at it!
This Week In Web Design – July 16, 2021
10 Color Palette Generators & Tools For Your Web Design Projects
In today’s article we’ve rounded up ten of the best tools and websites to generate a color palette for your web design project. With some of these tools you can use a photo or image to generate your palette. Some use artificial intelligence. And some are completely unique, with communities that you can check out other designers’ submitted palettes as well as share your own. Let’s check them out!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
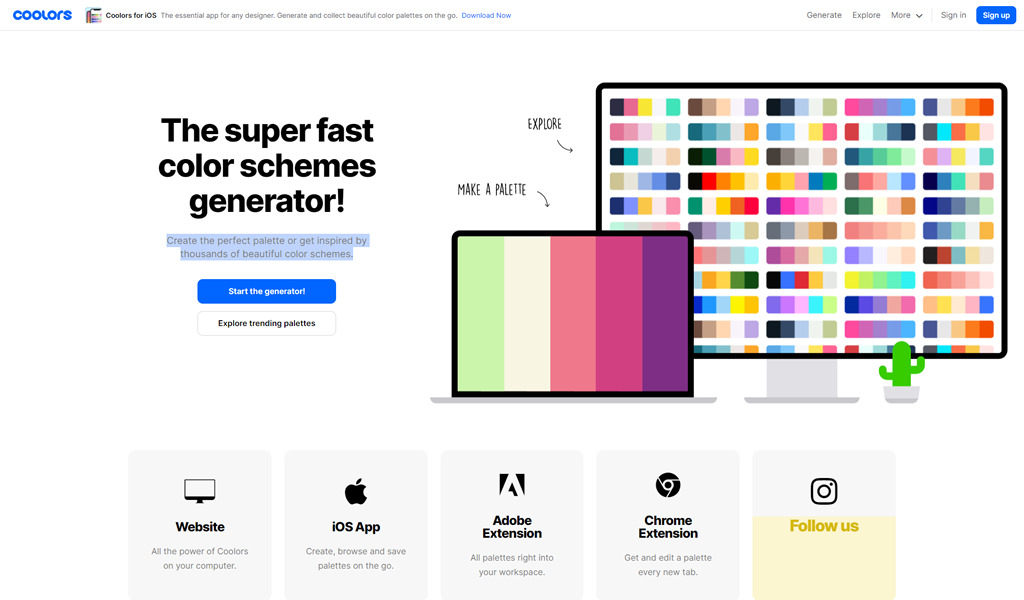
Coolors
Create the perfect palette or get inspired by thousands of beautiful color schemes, available in the browser, iOS app, Adobe extension, and Chrome extension.

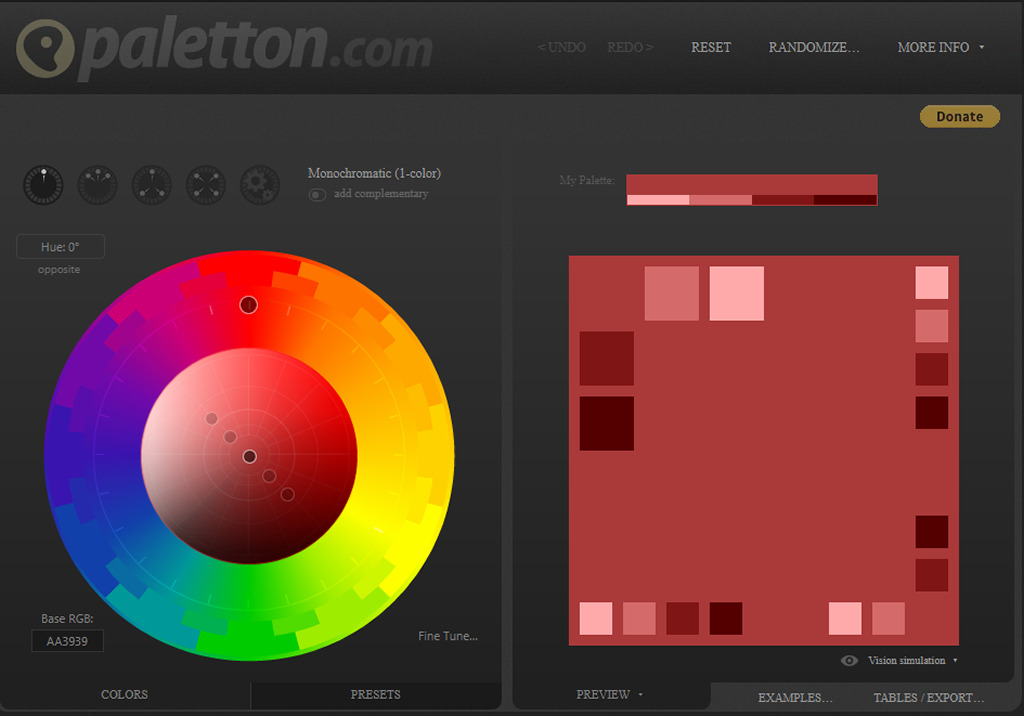
Paletton
Whether you’re a professional designer, a starting artist or just a curious beginner in the world of art and design, Paletton is here to help you with all your color palette needs. You don’t need to know the ins and outs of color theory in order to use Paletton’s unique and easy color wheel. All you need to do is choose the basic color you are interested in exploring, and get inspired.

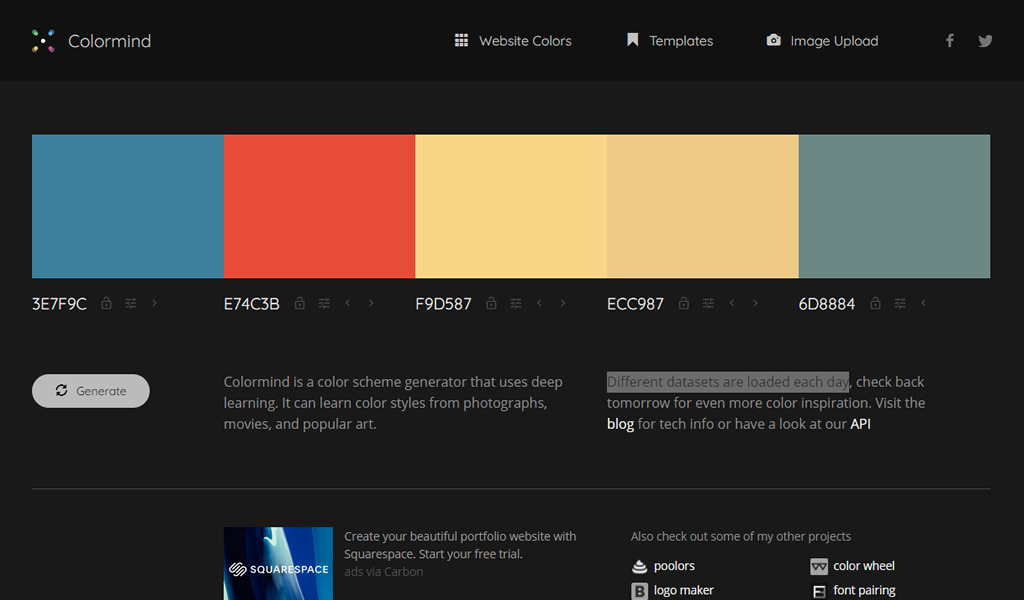
Colormind
Colormind is a color scheme generator that uses deep learning AI. It can learn color styles from photographs, movies, and popular art. Different datasets are loaded each day.

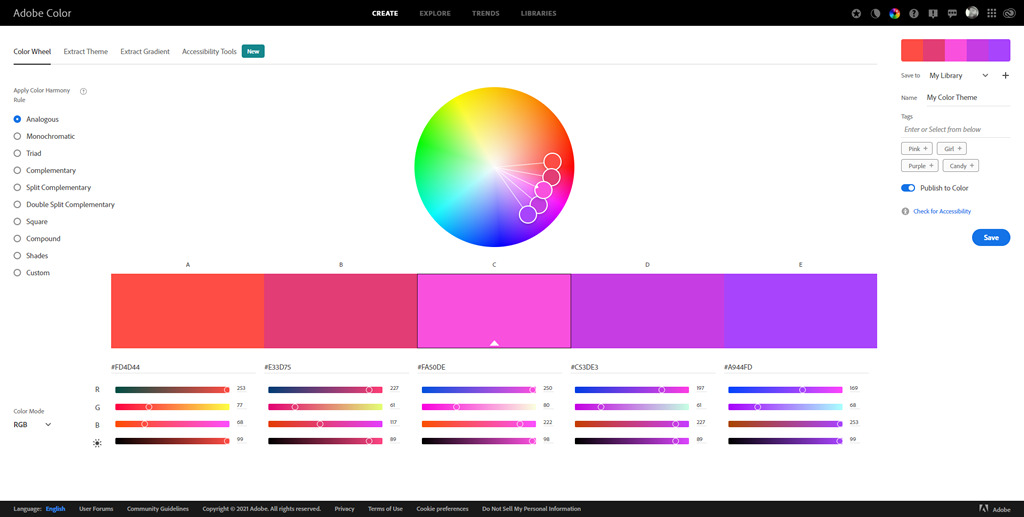
Adobe Color
With Adobe Color, you have access to the powerful harmonization engines for creating beautiful color themes to use in Adobe products. Start your color journey by exploring themes from the Color community. Be inspired by other creatives in curated Trend Galleries from Behance and Adobe Stock. Import photos and images to generate cohesive color palettes from your artwork.

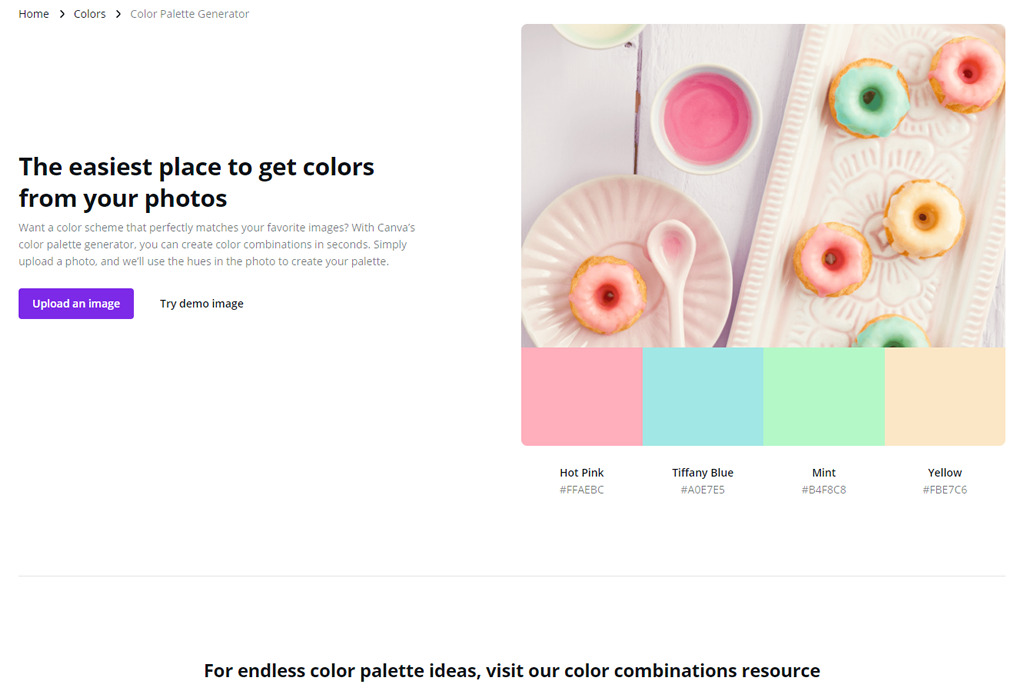
Canva Color Palette Generator
Want a color scheme that perfectly matches your favorite images? With Canva’s color palette generator, you can create color combinations in seconds. Simply upload a photo, and they’ll use the hues in the photo to create your palette.

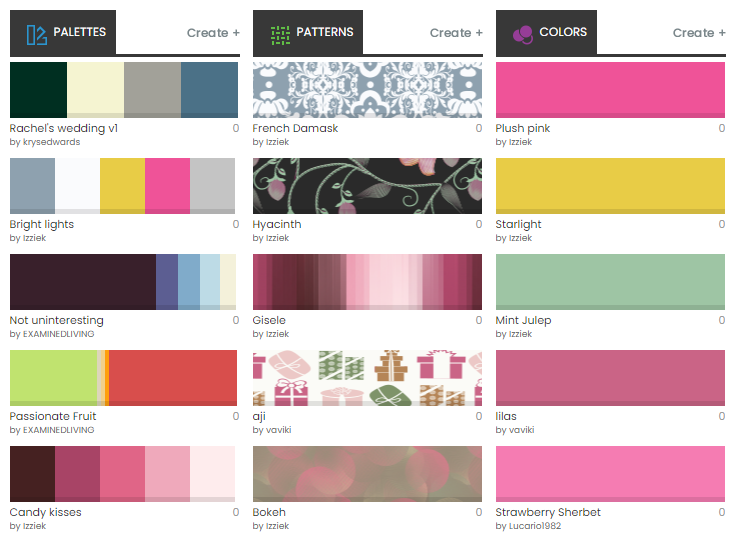
COLOURlovers
COLOURlovers is a creative community where people from around the world create and share colors, palettes and patterns, discuss the latest trends and explore colorful articles… All in the spirit of love.

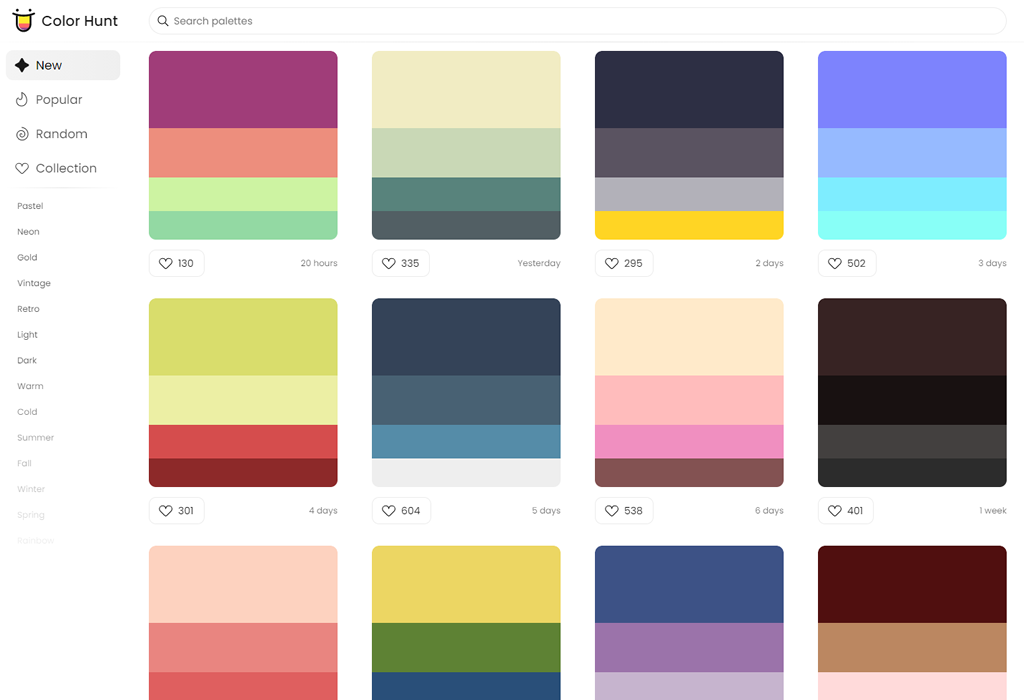
Color Hunt
Color Palettes for Designers and Artists. Discover the newest hand-picked palettes of Color Hunt, similar to Product Hunt, but for colors.

Colordot
Colordot is “a color picker for humans”, using a unique interface. It also has an iOS app.
![]()
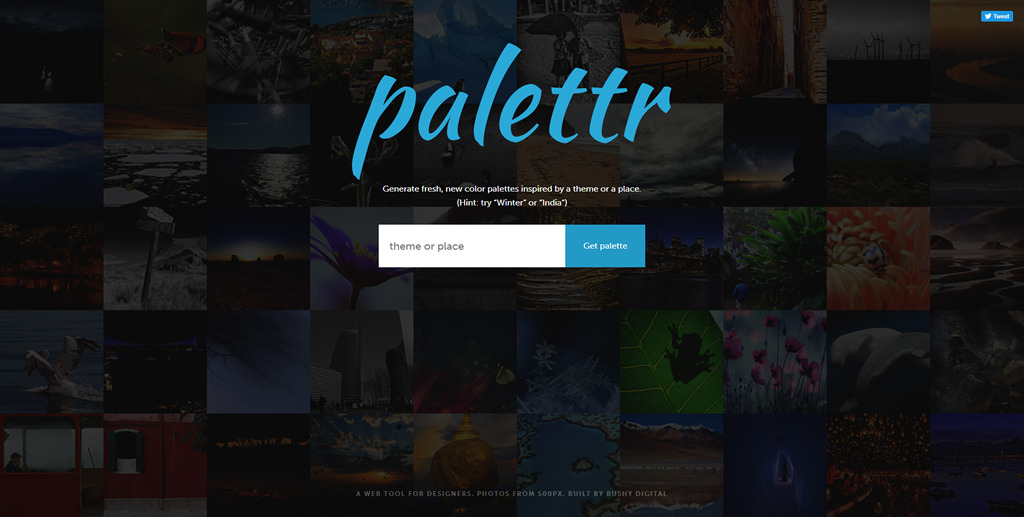
Palettr
Generate fresh, new color palettes inspired by a theme or a place.

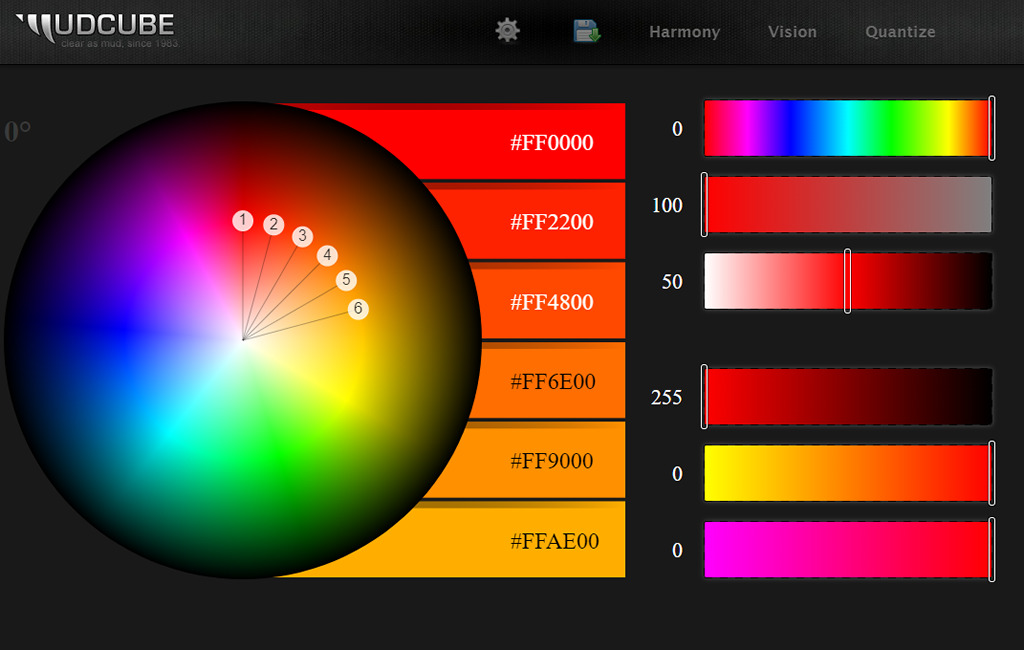
Mudcube
Last in our collection is Mucube, a color wheel to generate unique color palettes that are downloadable in .AI and .ACO file formats.

This Week In Web Design – July 9, 2021
Pagination: 10 Clever & Unique Examples
Whether it’s a list of blog posts, a photo or video gallery, an image slider, or anything else on a website that has multiple pages, they all have something in common: pagination, or a way to navigate from page to page. While many websites use relatively common layouts and styles for page navigation, this is an area where designers and developers can add some creativity to enhance the user experience. In this post we have compiled 10 CodePen examples of creative page navigation for your inspiration. We hope these will inspire you to try out some new tricks of your own.
Responsive Flexbox Pagination
See the Pen
Responsive Flexbox Pagination by William H. (@iamjustaman)
on CodePen.0
Swiper
See the Pen
Swiper custom pagination by Pavel Zakharoff (@ncer)
on CodePen.0
Pacman
See the Pen
Pacman pagination by Mikael Ainalem (@ainalem)
on CodePen.0
Yeti Hand
See the Pen
Yeti Hand by Darin (@dsenneff)
on CodePen.0
Gooey
See the Pen
Gooey by Lucas Bebber (@lbebber)
on CodePen.0
Pure CSS3 Responsive Pagination
See the Pen
Pure CSS3 Responsive Pagination by Béla Varga (@netzzwerg)
on CodePen.0
Pagination Buttons
See the Pen
Pagination Buttons by Himalaya Singh (@himalayasingh)
on CodePen.0
AngularJS – Example with logic like Google
See the Pen
AngularJS – Example with logic like Google by Jason Watmore (@cornflourblue)
on CodePen.0
Flexing arrows
See the Pen
Flexing arrows by Hakim El Hattab (@hakimel)
on CodePen.0
Infinite
See the Pen
Infinite by Mariusz Dabrowski (@MarioD)
on CodePen.0
How Will You Spice Up Your Pagination?
Did these examples of page navigation give you some ideas? Did they spark your creativity and inspire you to try something different in your next project? Sure, you can stick with the basic, plain old page numbers, but why not kick it up a notch? Let us know if you try something new next time, and be sure to check out some of our other collections of code snippets while you’re at it.
This Week In Web Design – July 2, 2021
Popular Sites You (Probably) Didn’t Know Were Built With WordPress
14.7% of the world’s Top 100 websites are built with WordPress. Over 500 new WordPress websites are created daily. Over 75 million websites use WordPress. That comes out to around 32% of all websites and 59% of CMS-based websites. With statistics like that, we thought we’d show you some of the most popular sites that are built with WordPress, along with some others that, without looking at the code, you may never guess are using WordPress for their content management. Let’s have a look!
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!

https://techcrunch.com/

TechCrunch provides technology news and analysis with a focus on founders and startup teams. They cover the pulse of the tech industry and are home to Disrupt, TC Sessions, and the world renowned Startup Battlefield competition. And his popular tech news site is built with WordPress!
https://time.com/

Who hasn’t heard of Time Magazine? The print version can be found at every grocery store checkout, but the online version that is used by millions of visitors is built with WordPress!
https://news.microsoft.com/

From Windows to Office to Internet Explorer to X-Box, Microsoft is a household name that everyone is familiar with. And if you want to learn more about what’s going on with the company, or find out the latest about their products and services, you can visit their news site and you’ll find yourself using WordPress to do so.
https://www.rollingstone.com/

Rolling Stone has been around since 1967, one of the most famous and iconic magazines, with a focus on music, politics, and popular culture. You probably already knew that, or at least have heard of it. But did you know their website was built with WordPress?
https://africa.si.edu/

The Smithsonian National Museum of African Art seeks to inspire conversations about the beauty, power, and diversity of African arts and cultures worldwide. Learn all about it on their WordPress-based website.
https://blog.playstation.com/

The PlayStation family of products and services has its blog built with WordPress, where you can find out all of the latest info and updates about this popular brand’s offerings.
https://blog.yelp.com/

Millions of internet users check Yelp reviews before spending their money on products, services, and especially food. Their WordPress-based blog is the official voice of Yelp HQ in San Francisco. It’s a place for visitors to learn about news, product, community, businesses and more at Yelp.com.
https://blog.ted.com/

TED is a non-profit that began in 1984 as a conference where Technology, Entertainment and Design converged, and today covers almost all topics — from science to business to global issues — in more than 100 languages. The TED Blog rounds out our list of WordPress-based websites.
BONUS: Unique, Non-Blog Websites That Are Built With WordPress
While the list above may lead you to believe that WordPress is most often used for blog and news magazine websites, that is far from reality. That may be where the CMS started out, but today it has become the framework used for content management for a multitude of styles and use cases. In this next section we’ll show you some unique websites – some even award-winning – that rely on WordPress under the hood. Be sure to click on the website links to get the full impact of these beauties.
https://tw-rl.com/

https://growcannabis.pt/

https://likhaaesthetic.ie/

https://jeudepaume.org/

https://iqonic.design/