We’ve made it through the first seven days of February 2020, and there have been a bevy of web design and development articles published this week! We’ve rounded up all of the web design news, tutorials, inspiration, and, well, roundups, that have been written this week into a nice, neat package here for you to peruse. We hope you enjoy this edition of “This Week In Web Design”! And be sure to check back every Friday for the latest articles of the week.
10 best places for finding beautiful free icons
The is the top 10 websites for downloading icons. This is a must bookmark post for future reference when working on design projects.
Finding the Real Value of Social Media for Web Designers
A few years ago, social media was the apple of every marketer’s eye. It was supposed to boost our businesses and provide a whole new level of engagement with potential customers. So, how’s that working out?
Product Hunt Year in Review for Web Designers: 20 Picks
To help you find the best tools for working as a designer, we’ve narrowed down the list to the 20 best items for web designers on Product Hunt’s best featured products of 2019 list.
How to Get Freelance Clients and Increase Your Workload
This article will identify some of our top strategies for anyone wanting to learn how to get freelance clients right away.
3 Essential Design Trends, February 2020
Designers are embracing big, bold concepts with oversized elements, bright color, and even a little rule-breaking. Here’s what’s trending in design this month.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Building a Headless WordPress Website with GatsbyJS
We’ll take you through the process of using a headless WordPress installation to create a static website. For this, we’ll utilize GatsbyJS, a React-based framework that can work in tandem with WordPress.
How to Draft a Design Brief for Successful Projects
A thorough design brief is going to guide the upcoming project to the right goals as well as be a great back-up document in case the project blows out of proportion.
How to Create an Online Course with WordPress and LMS Plugins
Creating online courses in WordPress is easier than ever with the help of some amazing LMS (Learning Management Systems) plugins. It’s a great business model, considering the low startup costs, profits, ability to share your knowledge, and flexibility.
Exploring Neumorphism Through Code Snippets
As with any hot new idea, the web is teeming with examples of how this technique could be used in the real world. Here are some code snippets that bring neumorphism to life!
5 jQuery.each() Function Examples
This is an extensive overview of the jQuery.each() function — one of jQuery’s most important and most used functions. In this article, we’ll find out why and take a look at how you can use it.
CSS Tips for Better Color and Contrast Accessibility
Although most articles on color accessibility give design tips like how to pick an accessible color scheme, we will follow a different approach here. Specifically, we will look into a couple of CSS tips you can use to improve color and contrast accessibility.
How To Create A Headless WordPress Site On The JAMstack
In this post, we’ll set up a demo site and tutorial for headless WordPress, including a starter template!
3 Lessons UX Designers Can Take From Netflix
I want to put the spotlight on Netflix and give you 3 lessons you can take away from the platform’s design and features.
10 Tips for Creating the Perfect Hand Drawn Icons
In times where there are complex designed icons, it feels good to see hand-drawn icons as they don’t look overwhelming, and are easy to relate to.
Best practices for building a multilingual website
Building your website with localization in mind from scratch will ensure that you can easily modify your language selection without additional web development or adjustments to your CMS or plugins.
Crafting a Cutout Collage Layout with CSS Grid and Clip-path
Learn how to code up an interesting design with a cutout image look using CSS Grid and clip-path.
Possibly The Easiest Way to Run an SSG (Static Site Generator)
Say you have a three-page website, and one of the reasons you want to reach for an SSG is because you want to repeat the navigation on all three pages…
20 Best Sans Serif Fonts For Websites
In this article, we will be cruising through some of the best sans-serif Google fonts for websites.
How to Add Google Search Console to WordPress
So, are you thinking of adding WordPress to Google Search Console (formerly Google Webmaster Tools)? If so, read on as we let you know how to do this using free plugins and get set up with Google, too.
Infographic: How To Maintain A WordPress Website – Top 50+ Tips
Comprising of top 50+ tips, this infographic checklist has covered all the important website maintenance tasks that you need to undertake.
Is this really coming back? UI Design Trends
With more and more people sharing snippets of working exploring this style it makes me wonder, is the skeuomorphism or as we call it now, the neo-skeuomorphism coming back?
An Introduction to REST and RESTful APIs
REST is a way for two computer systems to communicate over HTTP in a similar way to web browsers and servers.
12 Best Free UX/UI Prototyping Tools for Web/App Designers in 2020
A good prototyping tool can not only bring your design idea into life with ease. It also helps you to test, demonstrate, iterate and share your design ideas with your teams and stakeholders effortlessly.
Getting Acquainted With Svelte, the New Framework on the Block
There’s another player in the framework space that’s gaining attention and operates very much in the same spirit as Vue as far adopting an open MIT license: Svelte.
What Flushing Toilets Taught Me About Web Design
I recently traveled through Europe and re-learned an old design lesson from the humble toilet flusher.
50 Totally Free Lessons in Graphic Design Theory
Looking to expand your knowledge? Check out this round-up of free lessons on graphic design theory.
Old CSS, new CSS
Here’s a history of CSS and web design, as I remember it.
Neumorphism.io
Generate Soft-UI CSS code
What have you discovered or learned this week?
We hope this week’s roundup of web design and development articles will help you continue to grow in your knowledge and skills. If you are a publisher, blogger, or own a website that is publishing articles about or related to web design and you would like to make sure you get included in our lists, please contact us here.
Cover photo courtesy of ShotStash



































































































































































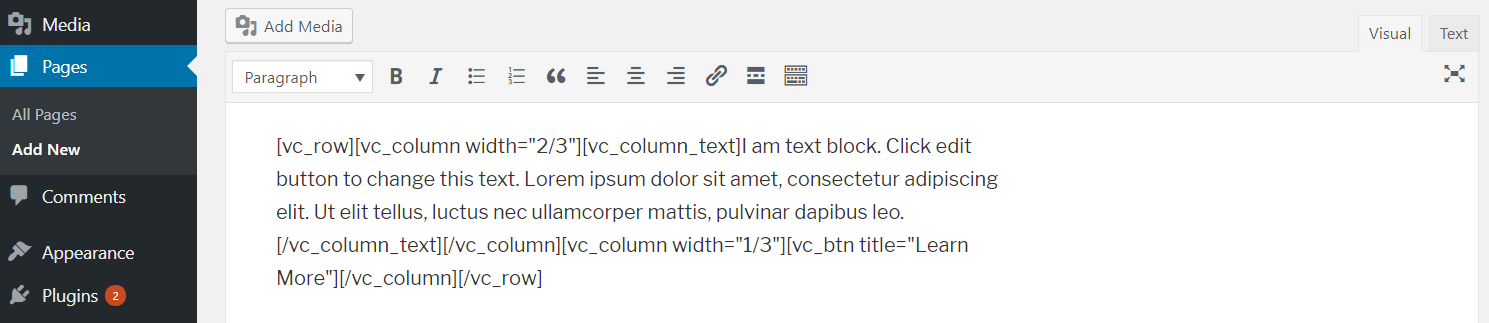
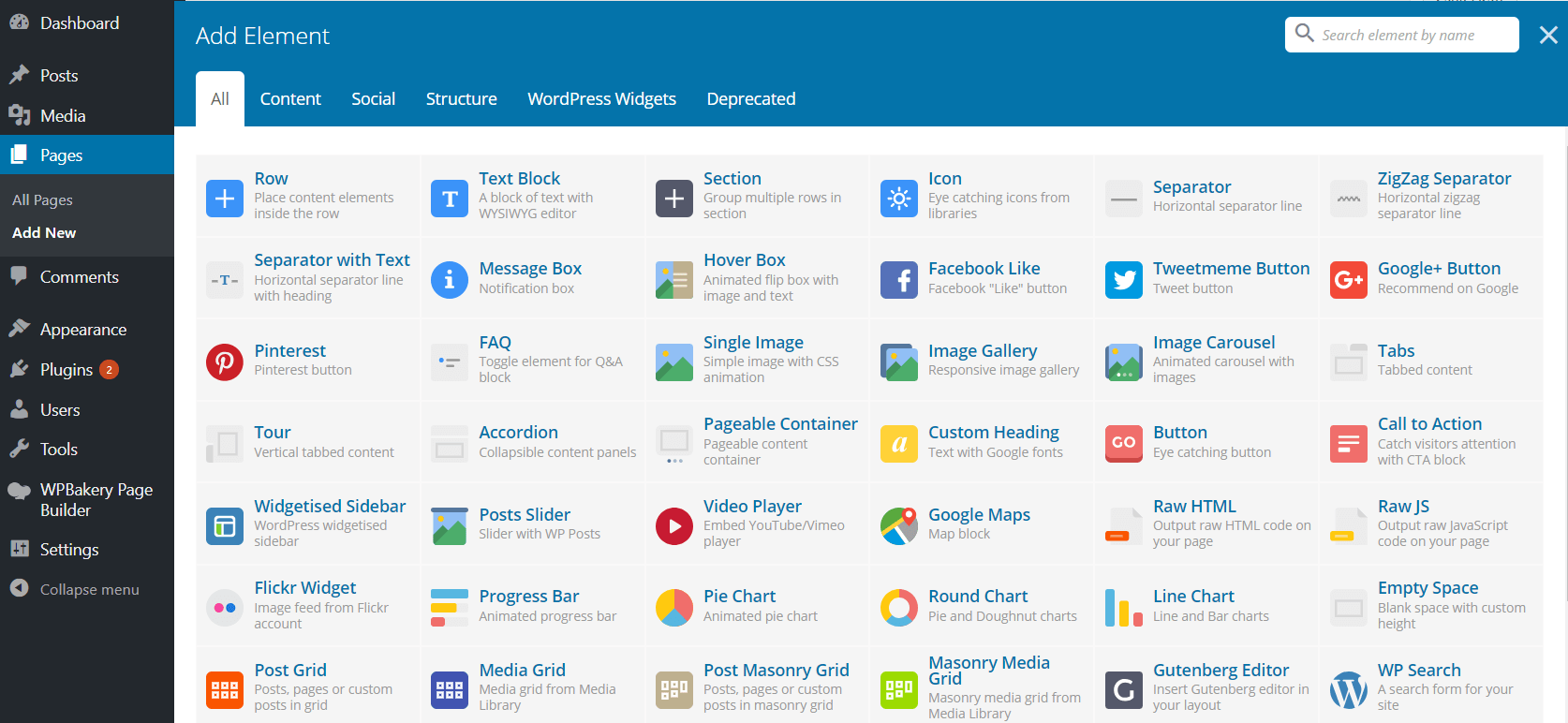
 WPBakery Page Builder Content Elements library
WPBakery Page Builder Content Elements library
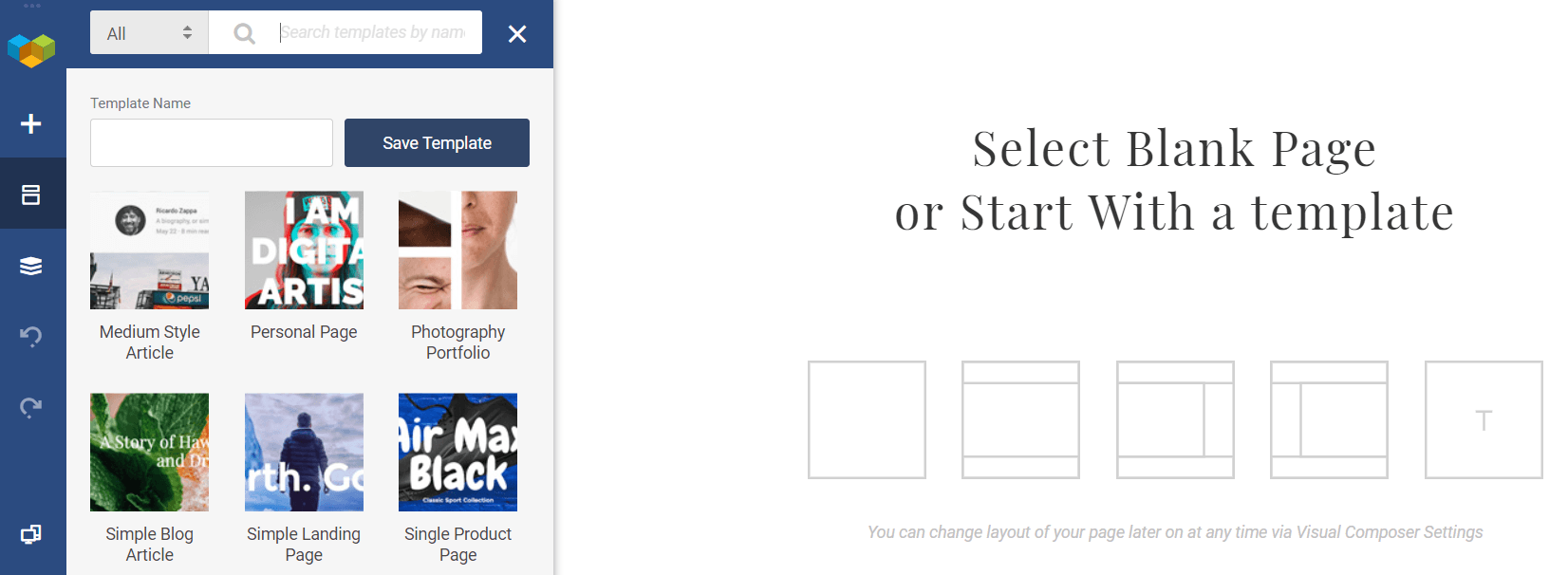
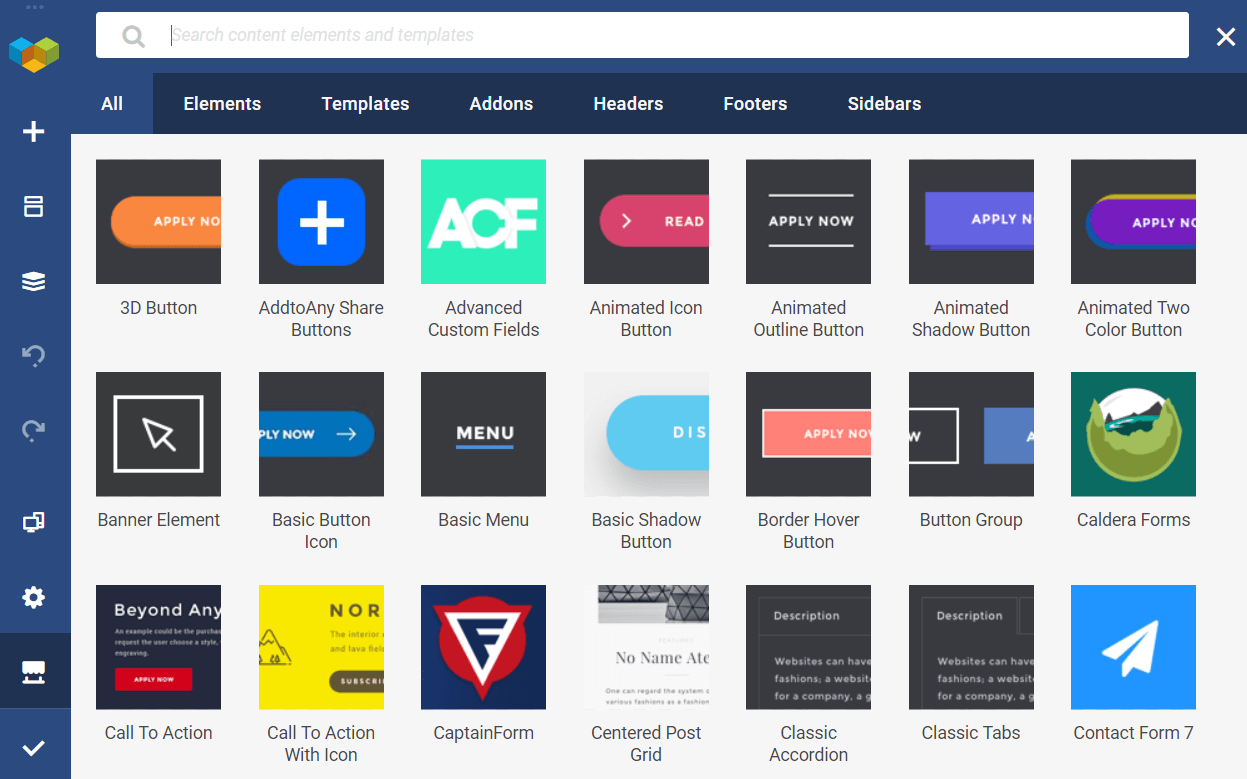
 Visual Composer Website Builder Hub – a library of Elements, Templates, and Add-ons
Visual Composer Website Builder Hub – a library of Elements, Templates, and Add-ons