Are you looking for the best one page WordPress themes for your website?
WordPress one page themes are perfect if you want to set up a minimal and modern business website. There are many professional one page themes available to choose from. This can make it hard to pick the right one for your site, especially if you’re new to WordPress.
In this article, we will share some of the best one page WordPress themes that you can use on your website.

Building a One Page Website with WordPress
A self-hosted WordPress.org site is the perfect platform to build your one page website.
Note: WordPress.org is different from WordPress.com. See our guide on the difference between WordPress.org and WordPress.com.
To start your WordPress website, the first thing you will need is a WordPress hosting account. Your web host stores your site on their servers, which are connected to the internet 24/7. All websites need web hosting.
You will also need a domain name. This is your website’s address on the internet (for example, wpbeginner.com or google.com).
If you are just getting started, then we recommend using Bluehost. They are one of the largest WordPress hosting companies in the world and an official WordPress hosting partner.
For WPBeginner users, they also offer a free domain name, free SSL certificate, and a 65% discount on web hosting. All you need to do to get the discount is to go through our link to Bluehost.
After purchasing web hosting, your next step is to install and set up WordPress. Follow our guide on how to make a small business website for step by step instructions.
Now you are ready to install a WordPress theme on your site. Don’t worry if you’ve never done that before. We have a full tutorial on how to install a WordPress theme.
Let’s take a look at our experts’ pick of the best one page WordPress themes that you can use.
1. Astra
Astra is a popular WordPress multipurpose theme for any kind of website. It comes with dozens of starter sites, including one page and multi-page templates.
The theme is lightweight, fast, and reliable. It integrates with third-party WordPress plugins to add more features and functionalities to your site.
2. Hestia Pro
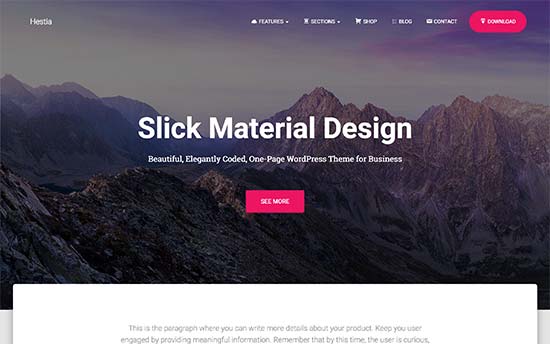
Hestia Pro is a modern WordPress one page theme. It includes an easy setup with the help of a companion plugin which adds testimonials, services, and homepage sections to your website.
It is ready to be used with popular free page builder plugins and the WordPress live customizer. The theme supports WooCommerce out of the box.
3. Divi
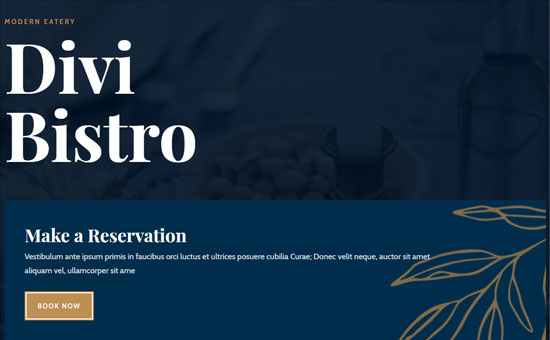
Divi is a fantastic WordPress theme and powerful page builder. It comes with dozens of layout packs and a 1-click demo content importer to get started quickly.
It includes many one page website templates for different business niches. The theme also offers 40+ elements, 1200+ pre-made designs, and an easy-to-use customization panel to set up your site.
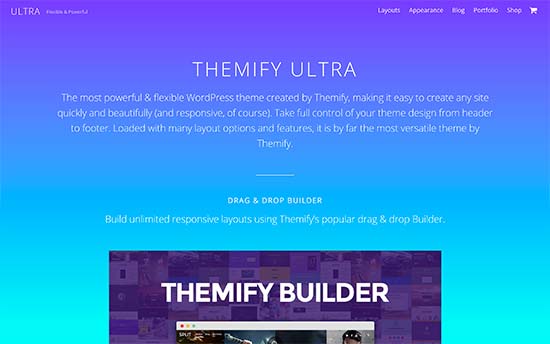
4. Ultra
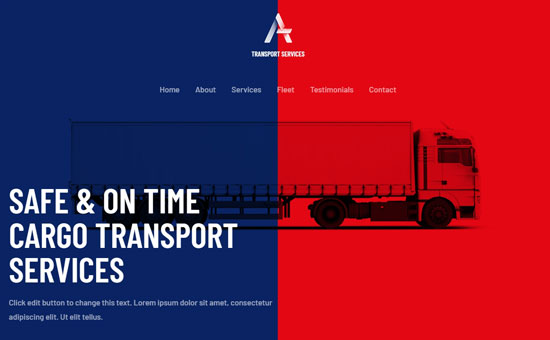
Ultra is a powerful and flexible WordPress theme. It comes with several homepage layouts that can be used to easily build a one page WordPress website quickly.
The theme is suitable for all kind of business websites. It comes with ready to use templates for different industries like restaurant, agencies, spa and salons, lawyers, and even eCommerce stores.
5. OceanWP
OceanWP is a free WordPress multipurpose theme. It has a fast page load time and built-in SEO optimization to rank your website in the search engines.
The theme features include free and premium website demos, 1-click demo content importer, and powerful extensions. You can also find multiple one page templates for your website, blog, or eCommerce store.
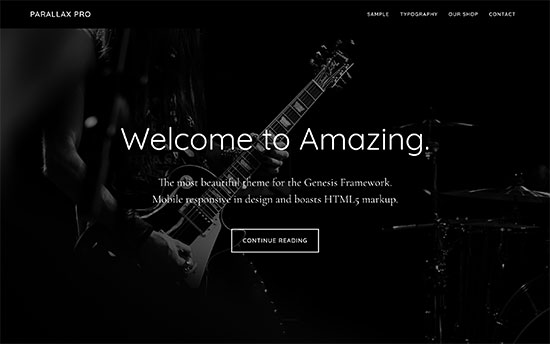
6. Parallax Pro
Parallax Pro is a one page WordPress theme built on top of StudioPress’ Genesis framework. As the name suggests, it comes with beautiful parallax scrolling effects featuring a large fullscreen header image at the top.
It has a widgetized homepage layout allowing you to simply drag and drop content blocks to set up your homepage. It can also be used as a multi-page theme and comes with beautiful typography, full WooCommerce support, and custom widgets.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
7. OneEngine
OneEngine is a one page business WordPress theme. It lets you add clients, portfolio, team, services, and an About section on the homepage.
It has animated graphs, a pricing table, and a blog section. The theme is easy to set up and customize without editing any code.
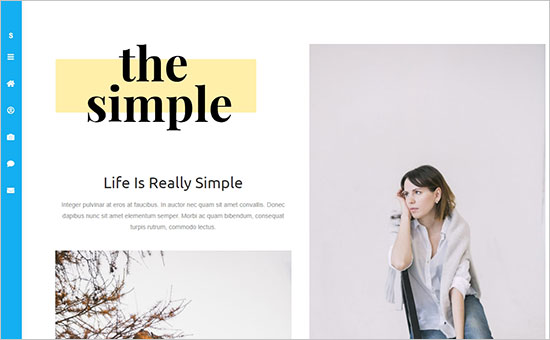
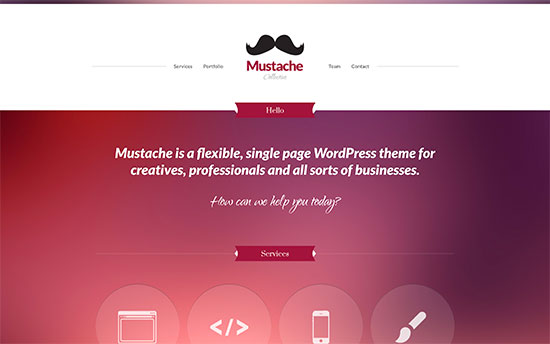
8. Mustache
Mustache is a one page WordPress theme for designers, artists, photographers, etc. It is ideally built for single page websites but flexible enough for multi-page sites as well.
It features a uniquely modern design with custom logo support, easy setup, built-in Google Maps, and contact form integration.
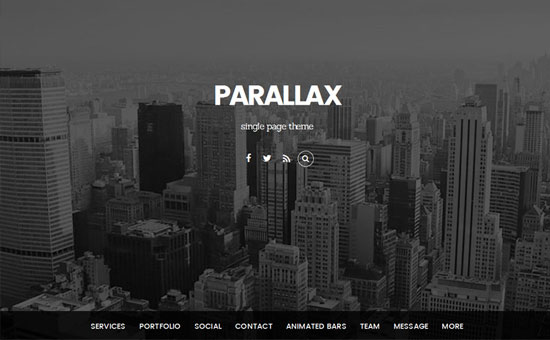
9. Parallax
Parallax is a beautiful single page WordPress theme with parallax backgrounds, portfolio, and team post types.
It has animated progress bars, list and grid layouts, and infinite scroll. The Parallax theme also adds image filters like sepia, grayscale, and blur, which you can apply to your images without using Photoshop.
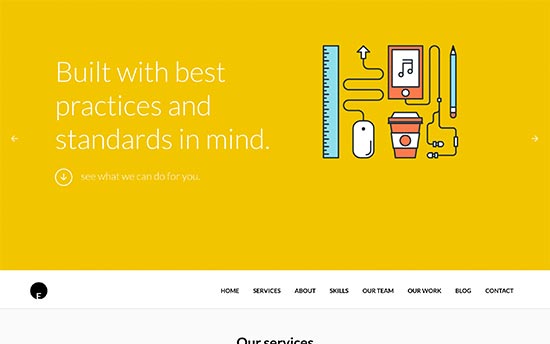
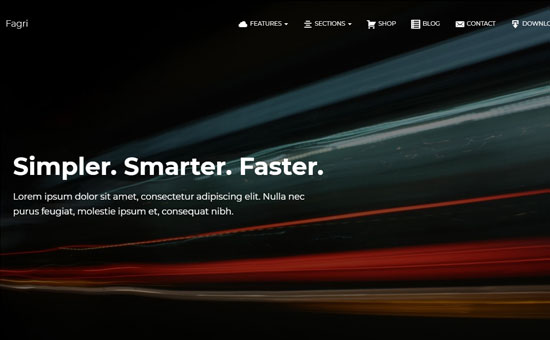
10. Fagri
Fagri is a free one page WordPress multipurpose theme for small businesses and online agencies. It has a minimalist design and a custom background.
The theme lets you embed videos and other visual content from third-party services like YouTube, Soundcloud, etc. It also supports WooCommerce to create an online store.
11. Moesia Pro
Moesia Pro is a beautifully crafted one page WordPress theme for business websites. It comes with a drag and drop page builder with different content blocks, and you can add and arrange the blocks to build your homepage easily.
It also has an image slider, page templates, Google Fonts, and all the features you would expect from a premium theme.
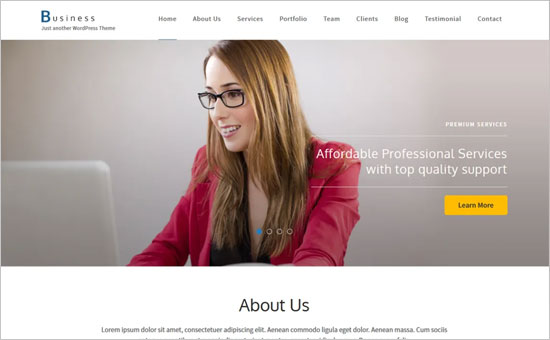
12. Business One Page
Business One Page is a free WordPress one page theme for corporate and enterprise businesses. The theme has a beautiful layout with a light background that makes your content pop out.
Other notable features include 3 custom widgets, CTAs, homepage sections, and social media icons. The theme is easy to set up using the WordPress customizer with a live preview.
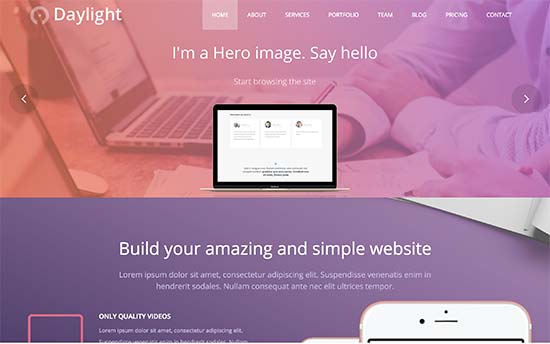
13. Daylight
Daylight is an excellent WordPress one page theme that can be easily used to create multi-page websites as well. It comes with powerful features that let you set up your homepage with a drag and drop builder.
It has parallax scrolling, hero images, sliders, and a built-in portfolio type. It also offers 2 homepage layouts and 10 custom page templates.
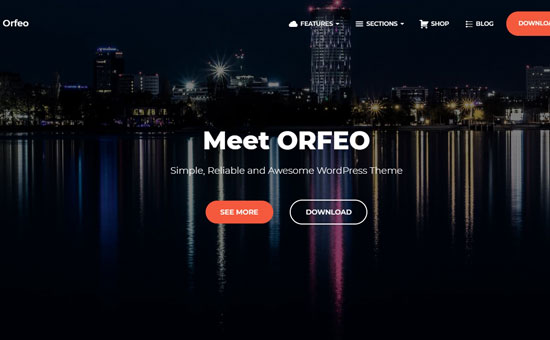
14. Orfeo
Orfeo is a full-width WordPress one page theme with a responsive layout that looks great on any screen size or device.
It has a theme options panel to add a custom logo, header background image, CTAs, and a navigation menu. The theme supports RTL (right-to-left) languages and lets you create a multilingual site easily.
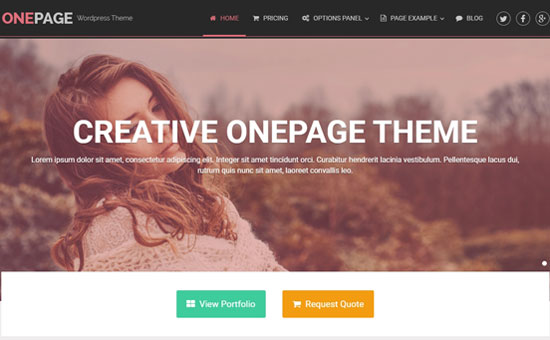
15. OnePage
OnePage is a single page WordPress theme for business websites. It has a Twitter feed, clients section, animated counter, pricing table, and more.
The theme is optimized for speed and performance, which means your website loads quickly.
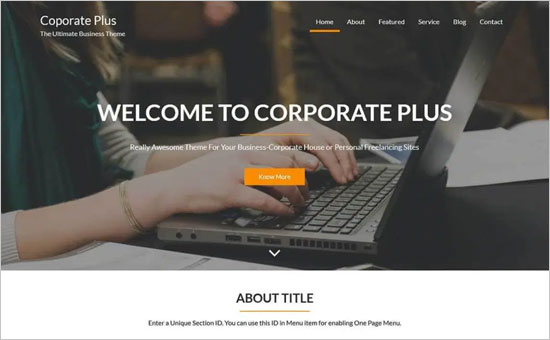
16. Corporate Plus
Corporate Plus is a free one page WordPress theme for business websites. It can be also be used as a multi-page theme with a separate blog section.
It has powerful features like a slider, an about section, services, parallax background support, a blog section, and a contact page. It is fully widgetized, which makes it quite easy to set up.
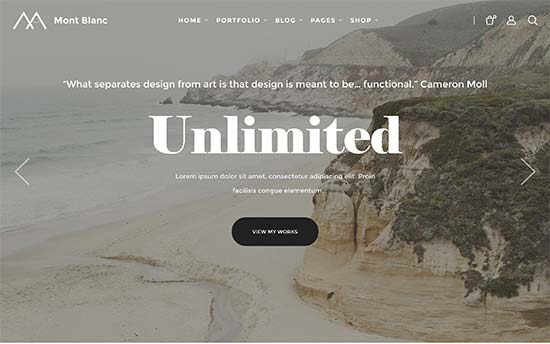
17. Montblanc
Montblanc is a beautiful one page WordPress theme that can be easily used on multi-page sites as well. It features a large fullscreen slider on the homepage with a transparent navigation menu and logo at the top.
It has 5 homepage layouts, 4 creative header styles, multiple portfolio layouts, and more. It also comes with a drag and drop page builder to design custom landing pages.
18. Neve
Neve is a classic one page WordPress theme for small businesses and startups. It comes with multiple built-in starter sites that you can import in 1-click to launch your website.
It integrates with popular drag and drop page builders to let you build custom page layouts. The theme has additional WordPress customizer settings for header, social icons, breadcrumbs, and styling options.
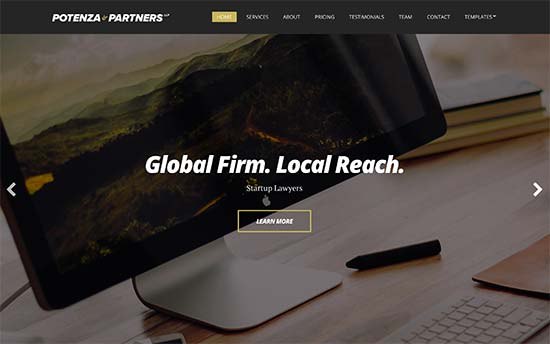
19. Potenza
Potenza is another great choice for a single page WordPress theme. It comes with an easy to set up, fully widgetized homepage.
It offers lots of color choices, custom backgrounds, parallax scroll, and beautiful animations. Potenza has custom homepage widgets to add sections, including services, clients, pricing tables, and projects.
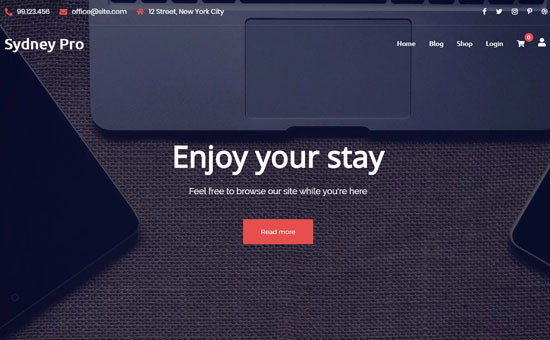
20. Sydney Pro
Sydney Pro is a premium one page WordPress theme for freelancers and small businesses. It has a beautiful layout with a fullscreen custom background slider.
It also supports a video header to engage your users right away. Sydney Pro lets you add a contact form in the footer to connect with your website visitors.
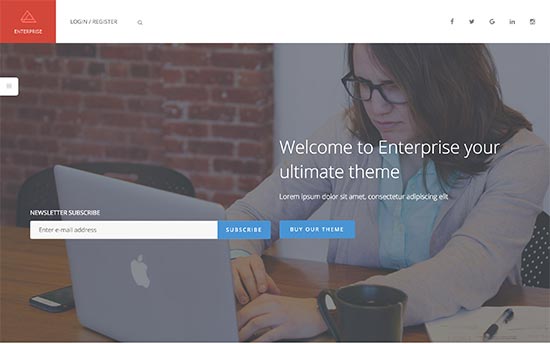
21. Enterprise
Enterprise is a professional WordPress business theme. It is designed to be suitable for both single and multi-page WordPress websites.
It comes with built-in sections to add portfolio and services. It also includes a pricing table, custom widgets, and multiple layouts.
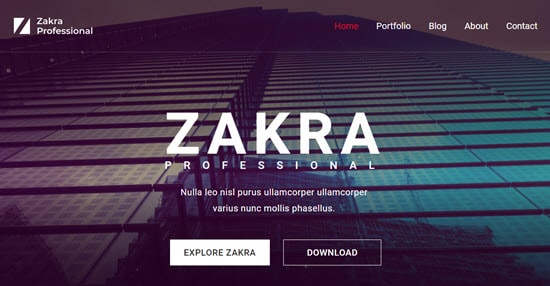
22. Zakra

Zakra is a free WordPress theme that lets you easily create a one page site. It’s build with a lightweight framework that should keep your site as speedy as possible.
It works with Elementor and other page builders, so it’s easy to create any layout you want for your site. It even comes with 10+ free starter sites that you can use. Also, it’s responsive and will look great on all devices.
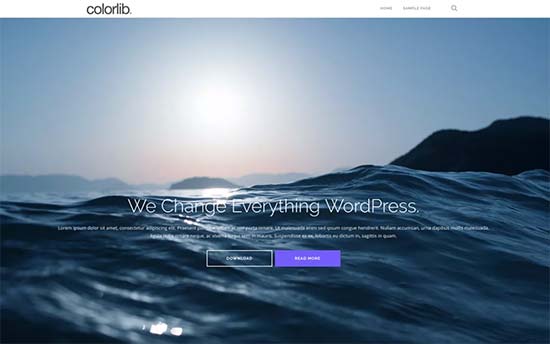
23. Shapely
Shapely is a free WordPress one page theme with a nice set of features. It comes with custom widgets to add your portfolio, testimonials, and other homepage sections quickly.
It is easy to customize and set up with the help of a live theme customizer. It also supports WooCommerce and can also be used on multi-page websites.
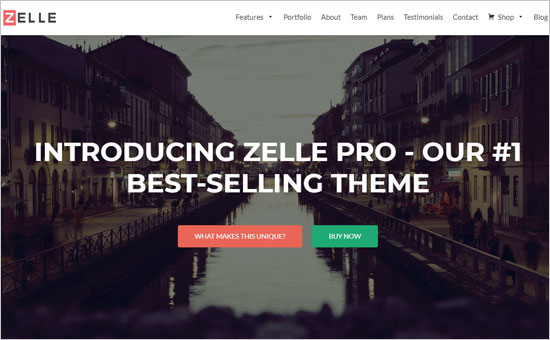
24. Zelle
Zelle is an elegant WordPress one page theme that comes with interactive homepage elements and parallax scrolling. It has a fully custom header to display your logo, navigation menu, fullscreen background image, CTAs, and more.
The theme offers multiple sections to showcase your services, testimonials, clients, etc. When it comes to styling, Zelle has unlimited color choices, colorful buttons, and crisp typography.
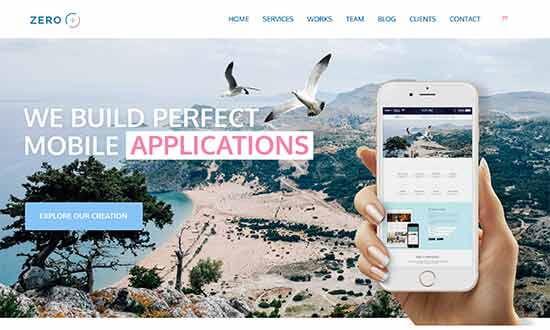
25. Zero
Zero is a stylish one page WordPress theme for digital agencies, startups, and app developers. It comes with a layered homepage layout with beautiful on-scroll animations.
It has built-in homepage sections to add portfolio, clients, and services. Other notable features include Google Web Fonts, a sticky navigation menu, and video background.
We hope this article helped you find the best one page WordPress theme for your website. You may also want to see our list of essential WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 25 Best One Page WordPress Themes (2020) appeared first on WPBeginner.