In part one of this series, we covered a reactive web and simple blocking and non-blocking call. In this article, we will be going in-depth on thread execution and business flow.
Non-blocking Call With Thread Execution.


Tips, Expertise, Articles and Advice from the Pro's for Your Website or Blog to Succeed
In part one of this series, we covered a reactive web and simple blocking and non-blocking call. In this article, we will be going in-depth on thread execution and business flow.

How To Choose A WordPress Theme: Questions To Ask Yourself Read More →
Do you struggle with site speed despite using a quality host and a clean, lightweight theme? Are your SEO rankings …
7 Best WordPress Caching Plugins To Speed Up Your Website Read More →
The post 7 Best WordPress Caching Plugins To Speed Up Your Website first appeared on WP Superstars.
Arduino, maker of credit-card sized computers that are easily adapted in Internet-of-Things (IoT) fashion to standalone analog or digital devices, has put out a call to all developers, researchers, doctors, academics, IT pros and other innovators to join a virtual conference today (April 2, 2020) on battling COVID-19 with Arduinos. For example, building Arduino-based ventilators.
Vonage, a provider of business cloud communications services, has announced new functionality for their Verify API that aims to streamline the authentication workflow for the company’s partners. These updates include new authentication workflows and events, as well as custom PIN capabilities for more granular control over the authentication process.
Some no-frills approaches to building websites require a developer to write every line of HTML by hand. On the other extreme, commercial no-code site builders create all of the HTML for the user automatically, often at the expense of readability in the resultant code. Templating is around the middle of that spectrum, but closer to hand-written HTML than, say, generating page structure in a single-page application using React or a similar library. This sweet spot on the continuum provides many of the benefits of from-scratch manual HTML (semantic/readable code, full control over page structure, fast page loads) and adds separation of concerns and concision, all at the expense of spending some time writing modified HTML by hand. This article demonstrates using Django templating to write complex pages.

Today’s topic applies beyond the Django framework. Flask (another web framework) and Pelican (a static site generator) are just two of many other Python projects that use the same approach to templating. Jinja2 is the templating engine that all three frameworks use, although you can use a different one by altering the project settings (strictly speaking, Jinja2 is a superset of Django templating). It is a freestanding library that you can incorporate into your own projects even without a framework, so the techniques from this article are broadly useful.
A template is just an HTML file where the HTML has been extended with additional symbols. Remember what HTML stands for: HyperText Markup Language. Jinja2, our templating language, simply adds to the language with additional meaningful markup symbols. These additional structures are interpreted when the server renders the template to serve a plain HTML page to the user (that is to say, the additional symbols from the templating language don’t make it into the final output).
Server-side rendering is the process of constructing a webpage in response to a request. Django uses server-side rendering to serve HTML pages to the client. At the end of its execution, a view function combines the HTTP request, one or more templates, and optionally data accessed during the function’s execution to construct a single HTML page that it sends as a response to the client. Data goes from the database, through the view, and into the template to make its way to the user. Don’t worry if this abstract explanation doesn’t fully make sense, we’ll turn to a concrete example for the rest of this article.
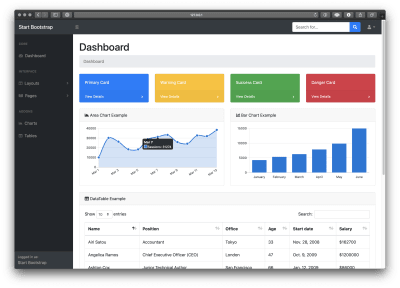
For our example, we’ll take a fairly complex webpage, Start Bootstrap’s admin template, and rewrite the HTML as a Jinja2 template. Note that the MIT-licensed library uses a different templating system (based on JavaScript and Pug) to generate the page you see, but their approach differs substantially from Jinja2-style templating, so this example is more of a reverse-engineering than a translation of their excellent open-source project. To see the webpage we’ll be constructing, you can take a look at Start Bootstrap’s live preview.
I have prepared a sample application for this article. To get the Django project running on your own computer, start your Python 3 virtual environment and then run the following commands:
pip install django
git clone https://github.com/philipkiely/sm_dh_2_dashboard.git
cd sm_dh_2_dashboard
python manage.py migrate
python manage.py createsuperuser
python manage.py loaddata employee_fixture.json
python manage.py runserver
Then, open your web browser and navigate to http://127.0.0.1:8000. You should see the same page as the preview, matching the image below.

Because this tutorial is focused on frontend, the underlying Django app is very simple. This may seem like a lot of configuration for presenting a single webpage, and to be fair it is. However, this much set-up could also support a much more robust application.
Now, we’re ready to walk through the process of turning this 668 line HTML file into a properly architected Django site.
The first step in refactoring hundreds of lines of HTML into clean code is splitting out elements into their own templates, which Django will compose into a single webpage during the render step.
Take a look in pages/templates. You should see five files:
<head> with the title, CSS imports, etc.Django assembles these five files like Voltron to render the index page. The keywords that allow this are {% block %}, {% include %}, and {% extend %}. In base.html:
{% block content %}
{% endblock %}These two lines leave space for other templates that extend base.html to insert their own HTML. Note that content is a variable name, you can have multiple blocks with different names in a template, giving flexibility to child templates. We see how to extend this in index.html:
{% extends "base.html" %}
{% block content %}
<!-- HTML Goes Here -->
{% endblock %}Using the extends keyword with the base template name gives the index page its structure, saving us from copying in the heading (note that the file name is a relative path in double-quoted string form). The index page includes all three components that are common to most pages on the site. We bring in those components with include tags as below:
{% extends "base.html" %}
{% block content %}
{% include "navbar.html" %}
{% include "sidebar.html" %}
<!--Index-Specific HTML-->
{% include "footer.html" %}
<!--More Index-Specific HTML-->
{% endblock %}Overall, this structure provides three key benefits over writing pages individually:
script tags floating at the bottom of the code or other intermingling between what should be separate components. Factoring out individual pieces forces this good coding practice.While we could save even more lines of code by putting the specific components in the base.html template, keeping them separate provides two advantages. The first is that we are able to embed them exactly where they belong in a single block (this is relevant only to the footer.html which goes inside the main div of the content block). The other advantage is that if we were to create a page, say a 404 error page, and we did not want the sidebar or footer, we could leave those out.
These capabilities are par for the course for templating. Now, we turn to powerful tags that we can use in our index.html to provide dynamic features and save hundreds of lines of code.
This is very far from an exhaustive list of available tags. The Django documentation on templating provides such an enumeration. For now, we’re focusing on the use cases for two of the most common elements of the templating language. In my own work, I basically only use the for and if tag on a regular basis, although the dozen or more other tags provided to have their own use cases, which I encourage you to review in the template reference.
Before we get to the tags, I want to make a note on syntax. The tag {% foo %} means that “foo” is a function or other capability of the templating system itself, while the tag {{ bar }} means that “bar” is a variable passed into the specific template.
In the remaining index.html, the largest section of code by several hundred lines is the table. Instead of this hardcoded table, we can generate the table dynamically from the database. Recall python manage.py loaddata employee_fixture.json from the setup step. That command used a JSON file, called a Django Fixture, to load all 57 employee records into the application’s database. We use the view in views.py to pass this data to the template:
from django.shortcuts import render
from .models import Employee
def index(request):
return render(request, "index.html", {"employees": Employee.objects.all()})The third positional argument to render is a dictionary of data that is made available to the template. We use this data and the for tag to construct the table. Even in the original template that I adapted this webpage from, the table of employees was hard-coded. Our new approach cuts hundreds of lines of repetitive hard-coded table rows. index.html now contains:
{% for employee in employees %}
<trv
<td>{{ employee.name }}</td>
<td>{{ employee.position }}</td>
<td>{{ employee.office }}</td>
<td>{{ employee.age }}</td>
vtd>{{ employee.start_date }}</td>
<td>${{ employee.salary }}</td>
</tr>
{% endfor %}The bigger advantage is that this greatly simplifies the process of updating the table. Rather than having a developer manually edit the HTML to reflect a salary increase or new hire, then push that change into production, any administrator can use the admin panel to make real-time updates (http://127.0.0.1/admin, use the credentials you created with python manage.py createsuperuser to access). This is a benefit of using Django with this rendering engine instead of using it on its own in a static site generator or other templating approach.
The if tag is an incredibly powerful tag that allows you to evaluate expressions within the template and adjust the HTML accordingly. Lines like {% if 1 == 2 %} are perfectly valid, if a little useless, as they evaluate to the same result every time. Where the if tag shines is when interacting with data passed into the template by the view. Consider the following example from sidebar.html:
<div class="sb-sidenav-footer">
<div class="small">
Logged in as:
</div>
{% if user.is_authenticated %}
{{ user.username }}
{% else %}
Start Bootstrap
{% endif %}
</div>Note that the entire user object is passed into the template by default, without us specifying anything in the view to make that happen. This allows us to access the user’s authentication status (or lack thereof), username, and other features, including following foreign key relationships to access data stored in a user profile or other connected model, all from the HTML file.
You might be concerned that this level of access could pose security risks. However, remember that these templates are for a server-side rendering framework. After constructing the page, the tags have consumed themselves and are replaced with pure HTML. Thus, if an if statement introduces data to a page under some conditions, but the data is not used in a given instance, then that data will not be sent to the client at all, as the if statement is evaluated server-side. This means that a properly constructed template is a very secure method of adding sensitive data to pages without that data leaving the server unless necessary. That said, the use of Django templating does not remove the need to communicate sensitive information in a secure, encrypted manner, it simply means that security checks like user.is_authenticated can safely happen in the HTML as it is processed server-side.
This feature has a number of other use cases. For example, in a general product homepage, you might want to hide the “sign up” and “sign in” buttons and replace them with a “sign out” button for logged-in users. Another common use is to show and hide success or error messages for operations like form submission. Note that generally you would not hide the entire page if the user is not logged in. A better way to change the entire webpage based on the user’s authentication status is to handle it in the appropriate function in views.py.
Part of the view’s job is to format data appropriately for the page. To accomplish this, we have a powerful extension to tags: filters. There are many filters available in Django to perform actions like justifying text, formatting dates, and adding numbers. Basically, you can think of a filter as a function that is applied to the variable in a tag. For example, we want our salary numbers to read “$1,200,000” instead of “1200000.” We’ll use a filter to get the job done in index.html:
<td>${{ employee.salary|intcomma }}</td>
The pipe character | is the filter that applies the intcomma command to the employee.salary variable. The “$” character does not come from the template, for an element like that which appears every time, it’s easier to just stick it outside the tag.
Note that intcomma requires us to include {% load humanize %} at the top of our index.html and 'django.contrib.humanize', in our INSTALLED_APPS in settings.py. This is done for you in the provided sample application.
Server-side rendering with the Jinja2 engine provides key tools for creating clean, adaptable, responsive front-end code. Separating pages into files allows for DRY components with flexible composition. Tags provide fundamental capabilities for displaying data passed from the database by view functions. Done right, this approach can increase the speed, SEO capabilities, security, and usability of the site, and is a core aspect of programming in Django and similar frameworks.
If you haven’t done so already, check out the sample application and try adding your own tags and filters using the complete list.
Django Highlights is a series introducing important concepts of web development in Django. Each article is written as a stand-alone guide to a facet of Django development intended to help front-end developers and designers reach a deeper understanding of “the other half” of the code base. These articles are mostly constructed to help you gain an understanding of theory and convention, but contain some code samples, which are written in Django 3.0.
 (dm, yk, il)
(dm, yk, il)

A web artwork with slick interactions and wonderful typography. The definite pick for us this week.
Get inspired
In times like these, you need an affordable Multipurpose WordPress theme that easily adapts to any website. Be Theme offers you 500+ pre-built websites and almost infinite possibilities for the lowest one-time fee.
Try Be Theme
ASScroll is a hybrid smooth scroll setup that combines the performance gains of virtual scroll with the reliability of native scroll.
Check it out
Create your free animated product mockup with Animockup to create videos and animated GIFs for social media, landing pages, Dribbble, and more. Check out the GitHub repo.
Check it out
Katie Hempenius explains how to determine a server’s bottleneck, quickly fix the bottleneck, improve server performance, and prevent regressions.
Read it
“The field” is a beautiful WebGL experiment by Akaru Studio.
Check it out
Great website with an important message from the folks of Patreon.
Check it out
In case you didn’t know about it: A great collection of HTML DOM management techniques using vanilla JavaScript.
Check it out
Paul Henschel’s awesome demos that show all the new use-cannon features.
Check it out
Jam3 is celebrating 100 FWA wins with some artistic expression and fun.
Check it out
Tania Rascia’s thorough guide on default parameters in JavaScript.
Read it
Ahmad Shadeed talks about all the interesting things he discovered when inspecting Facebook’s new UI design.
Read it
Hook is a free HTML template by Bansal that you can use to build a dark landing page for your SaaS.
Check it out
Renaud Rohlinger explains how he created the infinite 3D scene of Japanese artist Akino Kogomi’s website.
Read it
A great Three.js powered demo by Chris Johnson.
Check it out
Read why Max Stoiber thinks that we should ban margin from our React components.
Read it
An alternative to templating and generating complicated HTML. With flat-html you write a series of statements of what each element should be set to.
Check it out
Jeremy Keith writes why you can kiss your service workers goodbye on iOS.
Check it out
The course playlist of “Level Up Your CSS Animation Skills”.
Check it out
The new collection of recent UI works to keep your creative flow going.
Check it out
This roundup contains our personal selection of the most interesting websites that were released in the past couple of weeks.
Check it out
A simple CSS-only marquee effect for a menu based on Francesco Zagami’s Dribbble shot.
Check it outCollective #600 was written by Pedro Botelho and published on Codrops.
Do you want to run a virtual class online? Creating an online virtual classroom may sound too technical or expensive. Or maybe you just can’t imagine it working at all.
But you’d be surprised to hear how many types of classes could go virtual. You can run a yoga class, tutor maths, show people how to cook, or almost anything else you can think of.
Luckily, there are easy tools that allow you to run a virtual classroom online without any special technical skills. In this article, we’ll be showing you how to setup a virtual classroom and teach an online class with WordPress.

Almost anything can be taught online. Just type your class’s topic into YouTube’s search bar, and you’ll likely find hundreds or thousands of videos of people teaching that skill.
One great advantage of virtual classes is that you don’t have to teach them live. You can record videos in advance if you want. That way, it doesn’t matter if it takes you several attempts to explain or show something.
In the past few weeks, we’ve seen loads of formerly in-person classes go virtual. From a one-off virtual writing retreat to a Saturday morning kids’ soccer class, instructors have been getting online.
Taking your class online could be the best thing you’ve ever done for your business. It’ll let you reach people all around the world, and you won’t be limited by how many people can fit in your classroom or fitness studio.
This isn’t just for large classes, either. You might offer a one-to-one service, like math tutoring or career counseling. Much of what we cover will work for you, too.
You can create an online classroom without a lot of tech skills or expensive tools. Here’s what you’ll need.
So where do you even begin to set up a virtual class? There are a few key things you need to get into place.
To run a class online, you’ll need these 3 things:
You’ll also likely want some of these 4 things:
Don’t worry if that sounds like a lot. We’ll help you decide the right tools and platforms for your virtual classroom. Here’s a quick outline that you can click to jump straight to a particular section in this article.
Transparency Disclaimer: WPBeginner content is reader-supported, which means if you click on some of the links in this post, we may earn a small referral fee. Please know that we only recommend products that we use ourselves and/or believe will add value to our readers. See how WPBeginner is funded for more details.
It’s possible to run an online class through a private Facebook group or an email list where you link to videos you’ve posted on YouTube.
However, these aren’t great options. Not everyone uses Facebook, for instance. Also, Facebook or YouTube could decide to ban you without any fault of your own.
An alternative is to sign up for a site like Teachable. This is a popular option, but it’s definitely not free. The most basic Teachable package costs $29/month, and you’ll pay a 5% transaction fee for each student on top of that.
Instead of third-party platforms, we recommend that you create a website for your class. There are lots of ways you can do this, but the #1 website builder in the world is WordPress. Over 35% of the websites on the internet is powered by WordPress.
The best part about WordPress software is that it’s completely free. However, you’ll need a domain name and web hosting to build a website. This is required for making any type of website.
Bluehost, one of WordPress’s recommended hosting providers, is offering our readers a great deal. You can get a free domain name and web hosting for just $2.75/month for your first year. That’s over 60% off.
→ Click Here to Get This Exclusive Bluehost Deal ←
Note: If you are looking for a Bluehost alterantive, then you can also try SiteGround, another popular WordPress hosting company that’s offering a great discount for small business owners.
Once you have signed up, you will need to install WordPress. Bluehost does it automatically for you, and other hosting companies make it super easy with just a few clicks.
After you have installed WordPress, you will need to install few WordPress plugins to get your online classroom ready. Plugins are like apps for your WordPress site that lets you add essential features like contact forms, membership restrictions, etc.
We’re going to take a look at some important plugins to help you run your online class.
You’ll need a way for students to register for your class. Even if you’re not charging for the class, you’ll want to know how many people are planning to attend. You may also want to get some information from them beforehand.
We recommend using the WPForms plugin for WordPress. It lets you create registration forms simply and easily. The lite version of WPForms is totally free, but you may want to pay for the Pro version of WPForms, so you can integrate payments with your form.
Once you’ve installed and activated either version of the WPForms plugin, you can follow WPForms’ instructions to create an event registration form.
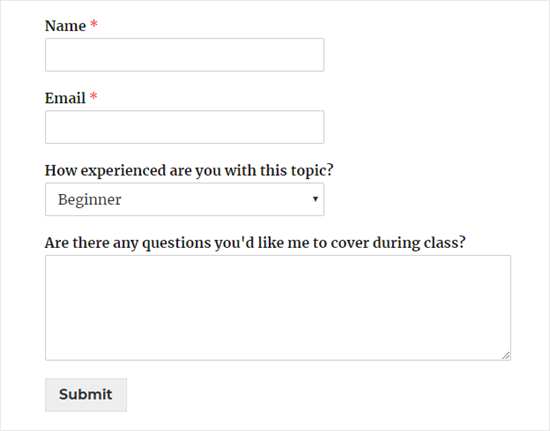
You can modify the event registration form template as much as you want. Here’s how a very simple registration form for a free class could look:

Whatever type of online class you’re running, you’ll need a way to communicate with your students.
Even if you’re just running a one-off class, you’ll still want to be able to remind students that it’s happening. You’ll also want a way to follow up, so you can let them know if you create another class.
There are lots of possible ways you could communicate with your students. You could send them messages on Facebook or WhatsApp, for instance. However, we strongly recommend using email.
Why? Because virtually everyone has email. Also, most people are used to giving out their email address when signing up for things online. Asking them for their mobile number or Facebook details will put many students off from registering.
It’s important to use a reputable email marketing service to communicate with your students. That way, you can be confident that your messages will get through to them. Also, you won’t fall foul of any anti-spam laws.
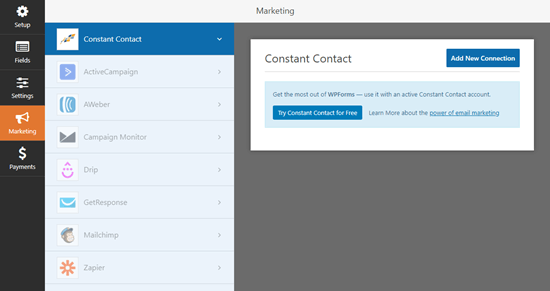
We recommend using Constant Contact. They offer a free trial and excellent support.
If you’re creating a membership site, we recommend using either ConvertKit or Drip for your email service. These tools have advanced marketing automation features that you will likely find helpful.
If you’re on a very tight budget and need a free email marketing service, that’s possible too. We recommend looking at SendinBlue or MailerLite.
All of these options are good, reliable solutions for sending bulk personalized emails to your students.
If you’re using WPForms to take class sign-ups, you can even integrate your form with your email marketing service. This means that students will be automatically added to your chosen email list when they sign up.
WPForms Lite works with Constant Contact, and if you pay for WPForms Pro, then you can choose from many other email marketing integrations as well.

Do you want your students to be able to interact with one another? If so, you’ll need to provide a straightforward and accessible way for them to do so.
There are lots of possible options here. If most or all of your students are on Facebook, then a private Facebook group could be a good option. Alternatively, you might want to create a forum on your website. We recommend using the bbPress plugin for this.

Another option is to create a private Slack channel for your students.
If you’d like students to be able to interact with one another live, you’ll want to look at how you deliver your classes. Zoom, which we’ll cover in a moment, is a great tool for interactive live video classes.
Important: If you’re running a class aimed at children, it’s definitely not a good idea to allow them to contact one another. This could create serious legal issues. You could, however, provide a space where parents of your students can interact.
One way to run an online class is to record content ahead of time and add it to your site. This is a good option if you’re feeling nervous or unsure about the technology involved.
You’ll need a webcam if you’re recording a video of yourself. You’ll also need a microphone. You can find our microphone recommendations in our article about how to start a podcast.
If you’re on a really tight budget, you could use your computer’s built-in microphone and webcam. However, higher quality equipment will definitely help you produce a more professional class recording.
You may also want to record your screen, perhaps to show PowerPoint slides. You can do this using specialist screen recorder software, or you could run a Zoom call and record it. We’ll cover more on Zoom in a moment.
Pre-recorded content is a great option for a class that you want to run over and over again. You can create it once and sell it an unlimited number of times. Students can easily take the course at their own pace.
When you put your content on your website, it’s very important not to host your videos yourself. If hundreds of students want to watch it at once, then this might slow down or even crash your website.
Instead, you should use one of our recommended free video hosting sites. That way, you can simply embed the video on your site, so students can watch it there without taking up your site’s valuable resources.
If you want to password protect your content or restrict it to members only, then we recommend creating a membership site. This also lets you charge different amounts for different levels of access.
You may want to teach your class live. This could work really well for a class that you used to teach in-person and are now taking online.
For live classes, we strongly recommend Zoom. It’s a tool that lets you host video calls with as many people as you want. The free plan gives you access to loads of features, with the one key restriction that your calls can’t be longer than 40 minutes.
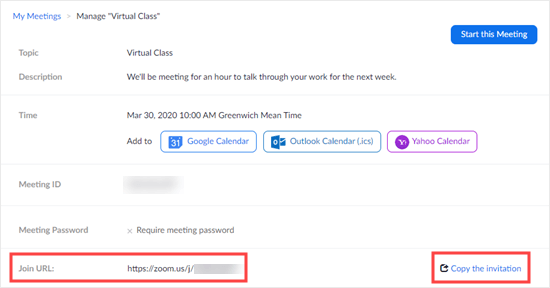
You can schedule meetings in advance and send out an invite to your students. They can click a special link to sign in on their computer, or they can use the Zoom app on their phone.

Zoom has lots of useful options. For instance, you can use it to share your screen with students. This means you can show PowerPoint slides or demonstrate an online process.
You can even use Zoom to present using an iPad, and then you can combine with the Notability app to create visual notes as you go along.
Zoom lets you see your students, too. They can dial in with their cameras on, if you want. They can also talk to you live, though you can mute them!
We recommend that you mute everyone by default while you’re teaching your class. You can let students ask questions at the end.
There’s also a text chat feature in Zoom, which students can use to interact with one another while you’re teaching. You can even poll your students to find out what key topics they most want you to cover.
You can also record Zoom calls. This means you can run a live class plus recordings that you offer for students who can’t attend live.
The paid version of Zoom lets you run webinars, too. You can integrate your WPForms registration form and Zoom using Zapier. This lets you automatically sign people up for the webinar when they register for your class.

Do you want to turn your website into a virtual classroom? Or perhaps you want to lock content to make sure that only paid-up members can access it?
You’ll need to pay for this functionality, but it could well be worth it if you’re running a series of classes. Using your site as a learning platform works well for classes that last more than a few weeks.
For instance, you might be running a 12 week class. Students need an easy way to refer back to the earlier weeks’ material, and that will be tricky if you simply send out all the content by email.
With an LMS (Learning Management System) solution, you can even offer quizzes and grade students’ performance. You’ll need an LMS plugin for WordPress.
Our top recommendation here is LearnDash. It lets you create as many different courses as you like, with lessons, topics, quizzes, and categories. You can schedule lessons to be released over time, if you want.

With LearnDash, you can also offer quizzes and tests for your students. You can even set assignments that you can approve and comment on. It also lets you create course-specific forums where your students can interact.
For more details, see our guide on how to create an online course with WordPress.
What if you don’t want a whole learning environment, but instead you want to lock content on your site? You can do that with a membership site plugin.
We recommend using MemberPress as your membership site plugin. It’s easy to set up and has powerful access controls. You can restrict access not only to posts and pages but also to specific categories, tags, files, and more.

You can use MemberPress to “drip” content to your students. This means they only get access to certain content after they’ve been a member for a specified period of time. You can even integrate it with LearnDash if you want.
For more details, see our ultimate guide on how to create a membership site.
We know there’s a lot to consider when setting up a virtual class. You can set up a simple class for free on your WordPress site. You’ll only need to pay for your website domain name and web hosting, which doesn’t need to cost much.
Make sure you use a reputable email marketing service to contact your students. We recommend Constant Contact, which has a free trial. If you want a fully free solution, try SendinBlue or MailerLite. You can even use email as a simple way to deliver class content.
If you want to teach on live video or through screen sharing, then Zoom is a great option. The free level offers a really generous set of features.
To run an ongoing class through your website, you’ll want an LMS or membership site plugin. We recommend LearnDash as the best LMS plugin, and MemberPress as the best membership site plugin.
We hope this article helped you learn how to run a virtual classroom with WordPress. You may also want to see our guide on the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Run a Virtual Classroom Online with WordPress (Tools) appeared first on WPBeginner.
Bunch of Tech Minds. knowledge of Mobile Development, Web Development and Digital Marketing. Techie, Foodie, Influencer, Indian blogger Who writes about Technology, Travel, food, reviews & more. She likes to play badminton and spend time on photography!
Call us crazy, because we’re giving away $10,000 worth of WPMU DEV credit this April – ALL in the name of hosting.
That’s right, we’re officially labeling April #HostingMonth here at WPMU DEV, and to celebrate we’re giving away a cool $10K!
But before we get to that…
We know things REALLY suck big time in the world right now, but we decided the best thing we can do for our community and members, is to continue to do what we do best:
Drop some good ol’ WordPress knowledge, and introduce you to some kick-ass tools.
Hopefully putting a smile on a few faces while we do so. So we hope you embrace this promotion in the spirit it was originally intended, and let’s have a bit of fun!
February 4th, at 3.41pm to be exact. It was at this time the blog team received an out of the blue message from CEO James on Slack.
In a nutshell, he wanted us to come up with a way to make the “techier” side of WordPress hosting more accessible to our audience, and the wider WP community.
The idea being to better educate people about the technical aspects of hosting – so they could take advantage of different hosting tools and the benefits they provide.
We also wanted a fun and light-hearted way to make more people aware of our new managed hosting service, which we released September last year.
An entire month of hosting related articles published on the blog – as well as some fun competitions and giveaways on the side.
And well… since you’re reading this post I can officially confirm #HostingMonth has come to fruition!
As already mentioned, throughout the month we’ll be publishing a range of blog posts (3 per week) around the topic of hosting.
Here’s a peak at some of the topics you can look forward to:
“Achieving The Lowest TTFB in WordPress Doesn’t Have To Byte”
“What The Heck is IPV6 and Why Should You Care?”
“WAF: The Site Security Guard You Never Knew You Needed”
“The Complete Guide To Local Development”
“Why Keeping Your PHP Up To Date is So Important”
“Types Of Hosting Compared: Which is Right For You?”
More to come!
*You’ll be able to view each post once they go live.
While all of this is happening, we’ll also be posting plenty of hosting related content on our social media channels – as well as running a few epic giveaways.
Speaking of those EPIC giveaways!
Here’s WHAT you could possibly win this #HostingMonth and HOW to get yourself in the draw:

EVERYONE who subscribes to our blog this month has a chance to win one of five prizes of $1,000 WPMU DEV credit.
You can subscribe by entering your email address into the form below, and you’ll find a blog subscription form at the end of all our articles.
Already subscribed? Just enter your existing email. This will set off an alert (telling us you’re already subscribed) for our email tech wizards, who’ll then ensure you’re included in the draw.
*Five winners from the blog email list will be drawn at random on 04/30/20.
Winners will be notified via email, and if you’re already a member, someone from our sales team will add the $1,000 WPMU DEV credit straight to your account.
If you’re not currently a member… we’ll email you instructions on how to create a new WPMU DEV account, and start a free trial. Once you’re all set up, you’ll receive your credit.
Subscribe to our blog this #hostingmonth for a chance to win one of 5 prizes of $1,000 WPMU Dev credit! Learn More.
*Starting Next Week
Every week we’ll also be running a “caption contest” on our Facebook and Instagram pages.
The competition is as simple (and fun!) as it sounds… we post a selected picture… you give it a creative and/or hilarious caption.
We then pick our favorite at the end of the week, and if yours is the lucky choice, you walk home with an easy $1,000 credited to your WPMU DEV account.
We’ll be announcing a $1K winner every Friday (starting Friday the 10th) until the month comes to a close. Winners also expect a WPMU DEV team member to slide into your DM’s to ensure the $1,000 is credited to your account ASAP.
As mentioned, if you’re not yet a member we’ll guide you through the process.
*Note: Our giveaway is not sponsored, endorsed, or associated with Facebook or Instagram.
*Starting Next Week
Finally, if you follow us on Twitter over the course of the month, we’ll also be giving away four $250 WPMU DEV credit prizes.
Simply retweet any Twitter post of ours that contains the hashtag “#HostingMonth”. The more posts you retweet, the more chances you have… Simple as that!
As with our FB and Instagram giveaway, winners will be announced every Friday, and can expect a DM, and to receive their credit ASAP.
On top of our insane $10K giveaway and all the fun we’re having on social…
We’re also giving away 3 month FREE WPMU DEV trials (extended from 7 days) to all new members who sign on with us during Hosting Month.
That way, after diving into our fantastic posts on hosting this month, you can also give our managed hosting a 3 month test run – for free!
You can unlock this special offer by clicking this coupon link. Once you’ve done so, you’ll be taken to our membership sign up form (see below).

At the top of the form you’ll then see a message saying you’ve unlocked your 3 month free trial.
You’ll also find coupon links in all of our #HostingMonth posts, so if you’re not quite ready to take the leap, you have a good month to think about it!
Unfortunately, this is only available to new members (gotta pay the bills somehow!) but if you are an existing member and refer just 3 people who eventually become members, you can get 3 months free yourself (12 months free for 10 referrals, or a lifetime for 25!)
Plus when recommending WPMU DEV you can use the 3 month free trial and this giveaway as bait!!! Mwahahahah.

You can also expect:
Well, that’s about all the craziness we can fit into one campaign…
Let’s wrap this thing up with some questions y’all will probably have about this madness.
Many things my friend… here are a few examples:
Probably a good idea…
No, but in all seriousness, we’ve been working hard on making these posts as entertaining and informative as possible.
And don’t worry, there will still be plenty of non-hosting content for you to enjoy throughout the month. :)