Are you looking for the best Wix alternatives?
Wix is a website builder that people use to create a website when they first start out, likely because they saw a TV commercial or heard one of the many ads.
The challenge is that their free version is quite limited in functionality, and it gets really expensive when you try to upgrade.
The good news is that many other website builders provide better functionality and features, at a lower cost. In this article, we’ll share our expert pick of the best Wix alternatives that are more powerful and reliable.

Why Are People Switching Away From Wix?
Wix is a popular website builder that’s advertised to have a simple drag and drop builder which makes it easy to build websites quickly.
However, they limit users to specific features, and you will need to pay for every third-party app or plugin to add more options to your site. With the growth in your business, it becomes more expensive to use and still limited in terms of features.
It also limits you in your website template or theme selection. This means you cannot switch to a different template after your website is live on the internet.
With these limitations, Wix is upsetting a lot of users and giving them a reason to switch away to other more powerful and reliable solutions.
Luckily, there are many Wix alternatives with better features, flexibility, and prices.
Best Wix Alternatives
There are multiple website builders that you can choose for your site. We have handpicked the best Wix alternatives for your small businesses, blogs, online stores (eCommerce businesses), etc.
Here are the best Wix alternatives that you can use.

WordPress is the most popular website builder and a perfect alternative to Wix. Over 35% of websites in the world are using WordPress which makes WordPress the de-facto market leader.
There are two different versions of WordPress which often confuses beginners. WordPress.com, is a hosted solution (ranked #7 – we’ll talk about it later in this article), and WordPress.org, which is a self-hosted and free solution (ranked #1).
For more details, you should check out our complete guide on the difference between WordPress.com vs WordPress.org.
WordPress is very easy to set up and it gives you maximum control of your website. It is highly flexible and comes with thousands of themes and plugins to start a blog, create an online store, build a community forum, or more.
Unlike Wix, it is an open-source website builder with a simple admin panel for customization. You can also use the WordPress customizer with live preview to make changes to your site.
To use WordPress, you’ll need a WordPress hosting platform (where you’ll store your files) and a domain name (the URL that your users will use to browse your site, like wpbeginner.com or google.com) to set up your website.
Price: WordPress is a FREE website builder. But, you need to purchase a domain name and web hosting that costs 14.99/year and $7.99/month, respectively.
Bluehost offers WPBeginner users a 65% discount on web hosting, free domain name, and free SSL certificate. It is a popular web hosting company, and an official WordPress hosting partner.
This lets you make a WordPress website as low as $2.75 per month, which is a lot cheaper than Wix or any other website builder in the market.
→ Click here to Claim this Exclusive Bluehost offer ←
If you are looking for a Bluehost alternative, then you can check out SiteGround or another recommended provider from our best WordPress hosting list.

Constant Contact Website Builder is fast and A.I. based to create powerful websites without writing any code. It is an alternative to Wix and lets you set up a custom website in a few minutes.
It integrates with Unsplash to provide over 550,000 professional-quality images that you can use to engage your website users.
Constant Contact offers a CDN (content delivery network) to load your website pages super fast in any part of the world. It also improves your website SEO rankings.
Other notable features include a logo maker, website analytics, eCommerce support, engaging visual effects, customizable layouts, and more.
If we talk about features, Constant Contact is one of the most powerful and professional website builders in the market.
Price: Constant Contact has a FREE plan that lets you make a website, blog, or an online store.
Their premium plans start as low as $8 per month, and the paid version includes customer support, free domain name, free SSL certificate, and more features.
For online stores, they offer a business plan that costs $18.29 per month. It includes advanced integrations, unlimited products, no transaction fees, and priority customer support.

Gator is a leading website builder by HostGator. Since it is built by a popular hosting company, it is an ultimate website builder solution and a perfect alternative to Wix.
It comes with over 200 fully customizable templates to design a website easily. These templates are beautiful and stylish to make a powerful first impression on your website visitors.
Gator is a hosted solution, which means they take care of your website backups, updates, and software. This allows you to focus on the growth of your business.
It also offers multiple tools, social media integration, live Instagram feed, and support for eCommerce stores. Moreover, it has premium-quality stock photos that you can use on your site.
Price: Gator has premium plans starting from $3.46 per month, making it affordable for small businesses and startups. Each plan comes with a free domain name, free SSL certificate, website analytics, and premium 24/7 live support.

BigCommerce is an excellent eCommerce builder for your online store. It is a 1-stop solution to create powerful eCommerce shops and fully scalable to take your business to the next level.
It is a hosted platform, and their team of experts will take care of your website speed, security, updates, and any other technical issues.
BigCommerce has a strong affiliation with WordPress, which means you can combine the features of 2 most powerful platforms to set up an excellent eCommerce solution for your users.
When it comes to payment solutions, BigCommerce supports PayPal, Stripe, Apple Pay, Amazon Pay, Chase Pay, Visa Checkout, and more. It doesn’t charge any transaction fees, which means you get the complete profit of your sales.
It is a perfect eCommerce solution for online store owners, and far better than the Wix eCommerce builder.
Price: It offers a 15-day free trial to test all features of the BigCommerce platform. The premium plans starting from $29.95 per month. For more conversion optimization features, you can upgrade to a better plan as your business grows.

Divi is an ultimate theme and a drag and drop page builder for WordPress websites. It comes with 100+ layout packs for different business niches.
It also includes 800+ pre-made designs, custom page templates, and website elements that you can use to create any website or online store easily.
With its point and click tools, you can start editing any section of your site from the frontend. Divi is easy to use, and it gives you complete control of everything, including fonts, colors, shapes, background, etc.
It offers advanced editing features like multi-select and bulk editing, find and replace styles, powerful color manager, copy and paste styles, and more.
Divi is better and faster than Wix. And, it combines with WordPress to offer a more robust and powerful solution for building any website, blog, online store, or membership site.
Price: The starting price is $89 per year with 1-year of premium support and product updates. You can also pay a 1-time fee of $249 and take benefit of all their features, lifetime premium support, lifetime software updates, and more.
Both plans include risk-free 30-day money back guarantee (no questions asked). So, you can get familiar with the platform without worrying about your money.

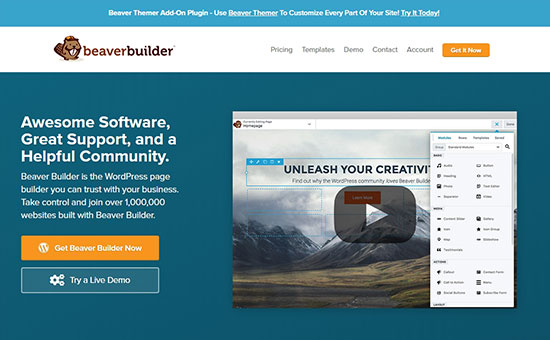
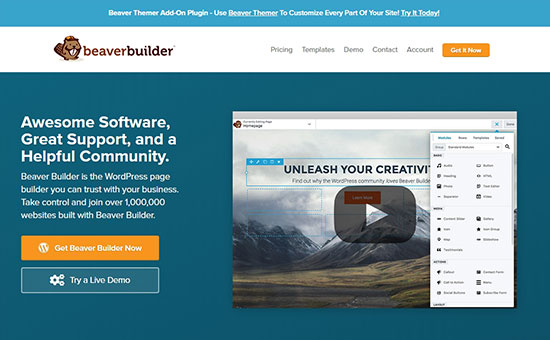
Beaver Builder is a powerful WordPress page builder plugin that combines with other WordPress features to let you launch your website quickly.
It comes with dozens of beautiful landing page and content page templates that are ready to add on your site. You can replace the demo text and images with your original content and publish the pages.
Unlike Wix, Beaver Builder lets you create fully customizable pages with a drag and drop builder for the setup. You can also use the WordPress customizer to make changes to your site.
Price: The standard plan costs $99 that includes 1-year of support and updates, premium modules, templates, and more for unlimited websites.
If you are looking for more advanced features like support for WordPress multisite network, dedicated Beaver Builder theme, etc., then you can select the Pro plan for $199.
For enterprise users who want white labeling to get full control of the software, they offer an Agency plan for $399.
Beaver Builder also comes with a Beaver Themer addon that allows you to create completely custom WordPress themes from scratch without writing any code. This is great for aspiring developers and / or agencies who want to build websites faster.

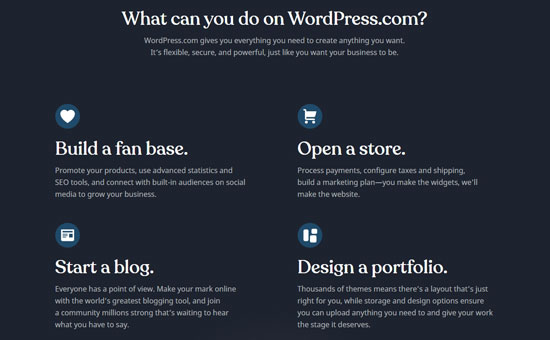
WordPress.com is a hosting solution for WordPress blogs and websites. It is built by Matt Mullenweg, the co-founder of self-hosted WordPress and founder of Automattic.
For more details, you should check out our article on how are WordPress.com and WordPress.org related.
Unlike self-hosted WordPress.org, you don’t need to worry about software updates and backups with WordPress.com. It is a fully custom website builder for beginners and bloggers.
WordPress.com doesn’t come with a drag and drop builder. But, you can use the native WordPress live customizer to make changes easily.
Price: It offers a free basic plan with limited features. The personal plan costs $4 per month, including a custom domain.
Their premium plan for freelancers costs $8 per month. For small business websites, they offer a business plan costing $25 per month.
If you want to run an online store with custom features and WooCommerce extensions, then it has an eCommerce plan for $45 per month. All their plans are billed annually.
Other Wix Alternatives
You may also find other Wix alternatives that are ideal for different types of use cases.

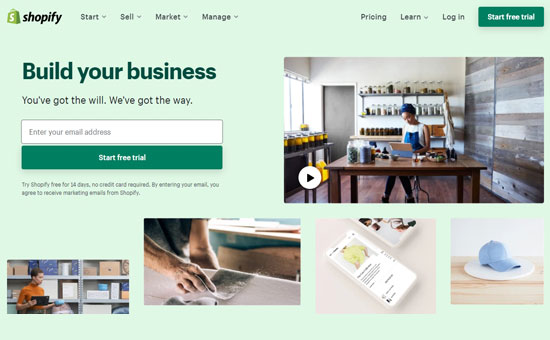
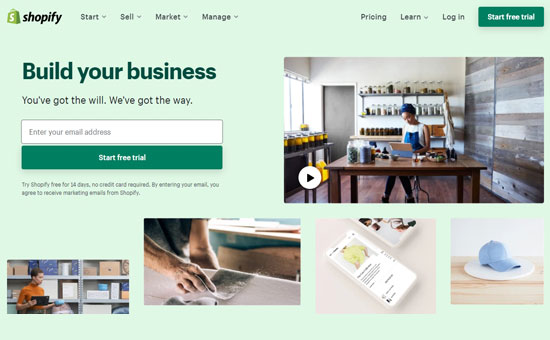
Shopify is an eCommerce software that integrates with your website builder to set up an online store. You can use Shopify as a Wix alternative.
Unlike BigCommerce, you need to pay transaction fees for every sale you make using Shopify. It also becomes expensive when you want to add more features and extensions to grow your online store.
Related: Check out our comparisons between Shopify vs WooCommerce and BigCommerce vs WooCommerce to find out the perfect Wix alternative for eCommerce stores.

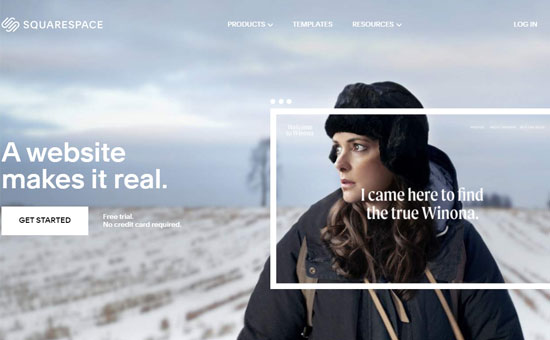
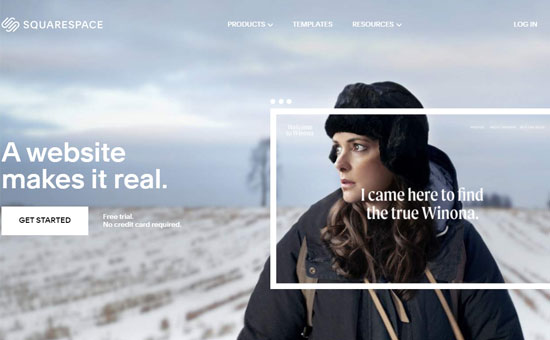
Squarespace is a premium website builder and an alternative to Wix. It is easy to use for beginners to add content anywhere on the site without editing any code.
However, Squarespace has limited third-party integrations, which can be a hurdle in the growth of your business. It can be ideal at the start, but as your business grows, you need to move to a better platform like WordPress.
You can read our complete article on Squarespace vs WordPress for more details.

Weebly is a flexible website builder for any type of website. It is an alternative to Wix for a long time and ideal for small businesses and startups.
It restricts you to the limited features and doesn’t let you add third-party tools to set up a powerful site. If you plan to run an online store, Weebly also charges 3% transaction fees for every payment.
Related: WordPress vs Weebly – Which one is better?
Conclusion: Which is the Best Wix Alternative?
If you are looking for a perfect Wix alternative at an affordable price, then WordPress is the right choice. It is highly flexible and easy to use.
You can use Bluehost for WordPress websites to get the maximum discounts and start as low as $2.75 per month.
After that you can either use Divi or Beaver Builder, which are powerful WordPress drag and drop page builder plugins, to design beautiful website layouts without writing any code.
If you’re looking for a non-WordPress solution that’s hassle-free with better support than Wix, then look at Constant Contact Website Builder. It is perfect for small businesses that are looking for a FREE website builder. It is fast, intelligent, and A.I. powered making it a direct Wix alternative.
In case, you want to build a powerful online store to replace the Wix eCommerce solution, then you’ll need BigCommerce or Shopify. It comes with all the essential features and both offer way more powerful eCommerce solutions than Wix.
We hope this article helped you choose the best website builder for your project. You may also want to see out list of best email marketing services and best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 7 Best Wix Alternatives in 2020 (More Powerful and Reliable) appeared first on WPBeginner.