You wouldn’t buy a brick and mortar business without getting a lock for the front door, right? I imagine you’d probably even get an alarm system and install some cameras.
These security measures are taken to prevent break-ins, from losing money, sustaining property damage, or putting sensitive information at risk.
Your internet business is at risk for these very same things. It may even be at greater risk — the Internet makes it possible for cybercriminals to break into your website without having to leave their couch: On average, 18.5 million websites are infected with malware at any given time. The average website gets attacked 44 times per day. Of the roughly 90,000 websites that get hacked each day, 83% of them are using WordPress.
That’s why you need to take as many precautions as possible when it comes to properly securing your website.
Don’t have the “it won’t happen to me” mentality. Nobody is immune to vicious attacks. Even retail giants like Target have had data breaches that affected more than 41 million customers. That one security breach cost the company over $18 million in settlements. Something like this can be extremely damaging to your company’s online reputation.
I could go on and on all day about why your website needs to be secure, but I think I’ve made my point.
So how can you install the security you need?
To start, WordPress has some built-in security features. It’s also crucial for you to choose a secure web hosting company — with a host like WP Engine a lot of the security features are built into your hosting plan. Beyond these steps, you can take additional measures to beef up your protections with a WordPress security plugin.
There are so many different security plugins available for your website. How can you know which one is the best WordPress security plugin?
Rather than taking weeks to go through and research all of them, you can just review the ones that I’ve listed in this guide. I’ve identified the top seven WordPress security plugins of 2021. Use this information to increase your WordPress security and add credibility to your website.

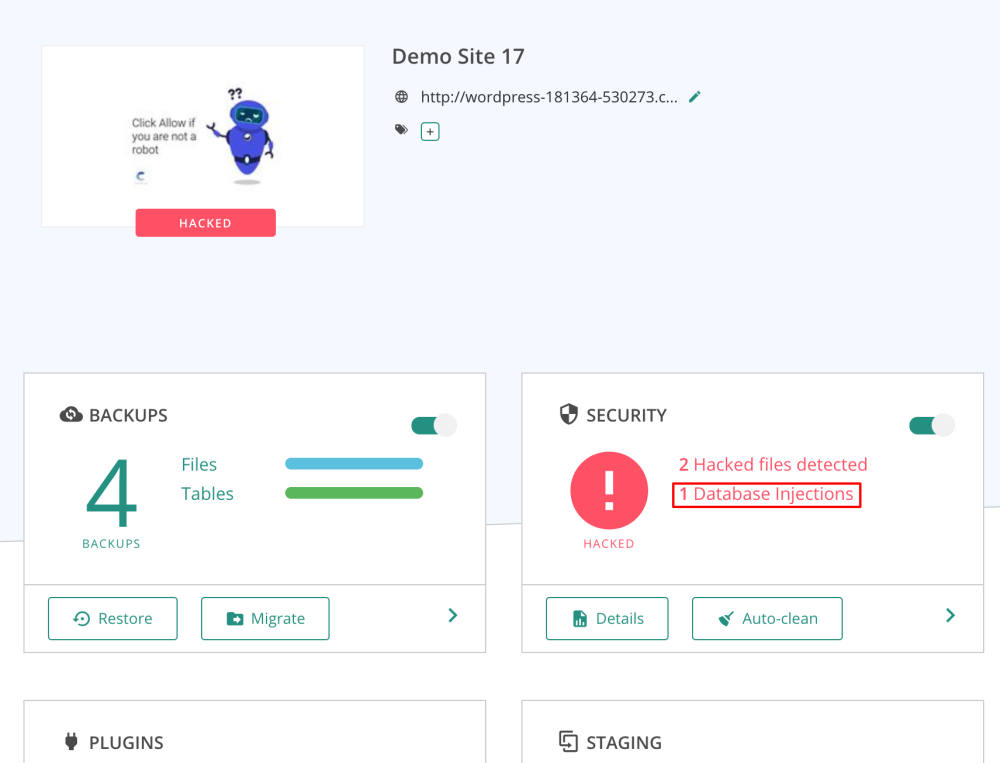
The MalCare security plugin is trusted by the likes of GoWP, WPBuffs, and Cloudways — so you know you’re in good company with them.
This is a security plugin you should get if you want to save time and energy. Their malware removal is fully automated, removing viruses and bad actors in less than a minute. They also protect your website from their own servers. That means you’ll never experience a slowdown on your site when they scan for viruses.
MalCare also comes with a powerful firewall to protect your website 24/7. It’ll also block any IP addresses that have been flagged for malicious intent from the thousands of sites on their network, according to their website.
Though it might not be for everyone, I really appreciate the fact that they have a host of features aside from security like their WordPress management plugin. It helps you manage multiple sites on WordPress and allows you to manage permissions so your team can collaborate on all fo them. This service also allows you to make 90 day backups of your websites so you never have to worry about losing data.
Pricing for MalCare is also relatively affordable for the features you’ll be receiving. It starts at $99 / year for one site and includes automatic malware removal, a website firewall, and complete website management.

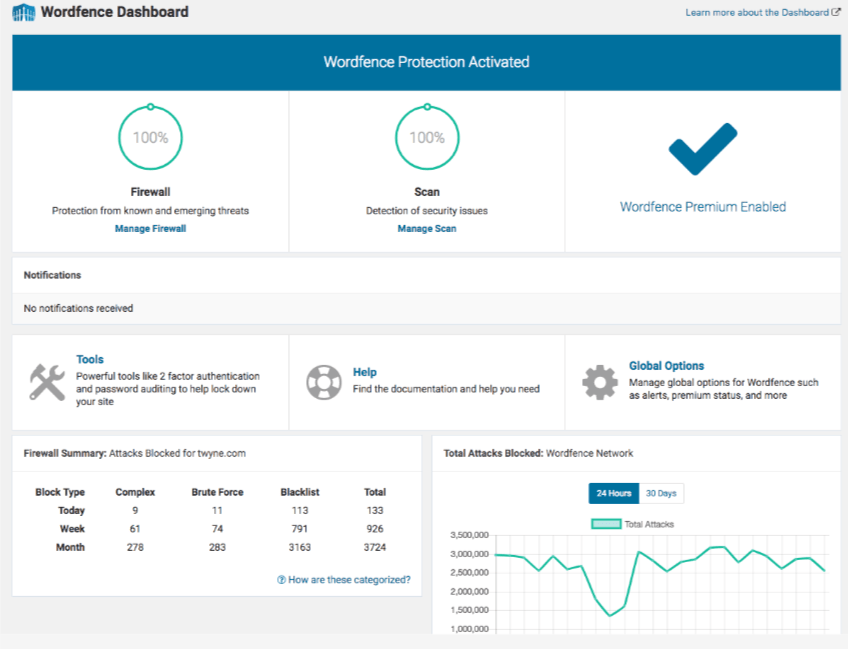
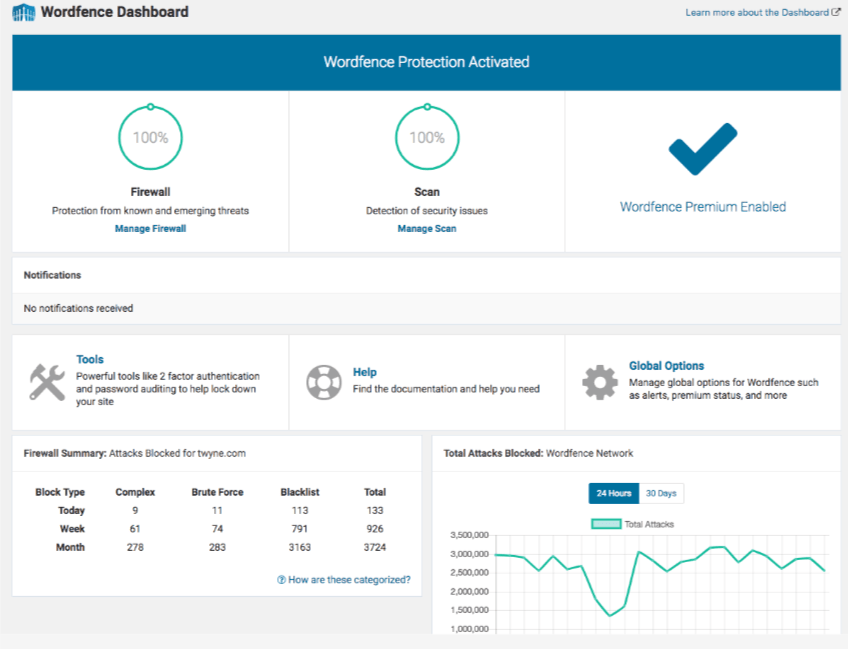
With over two million active installs, Wordfence Security — Firewall & Malware Scan is one of the most popular WordPress security plugins available. It fights spam, malware, and other threats in real time. Unlike other plugins, Wordfence Security offers a dashboard that’s extremely user friendly. You don’t have to be a tech wizard, have a background in IT, or study cybersecurity to use this plugin.
One of my favorite parts of this plugin is the ability to see data about your overall website traffic trends. These reports will show you any attempted hacks on your site. You’ll be able to tell if traffic is coming from humans, Google crawlers, or potentially malicious bots.
Another great feature of this plugin is the country blocking option. You can block attacks that come from specific geographic regions known for high rates of cybercrime.
The free version of Wordfence Security offers plenty of features that will keep your website safe. They definitely give you more out of the box than other free security plugins. You’ll get firewall blocks and brute force attack protection.
Premium pricing starts at $99 per year. The premium version comes with added features like two-factor authentication, direct customer support assistance, and real-time IP blacklisting. The real-time IP blacklist feature blocks requests from any IP address that has attacked another WordPress website that is also using Wordfence Security. When it comes to the safety and security of your website, that’s a pretty good deal in my opinion.
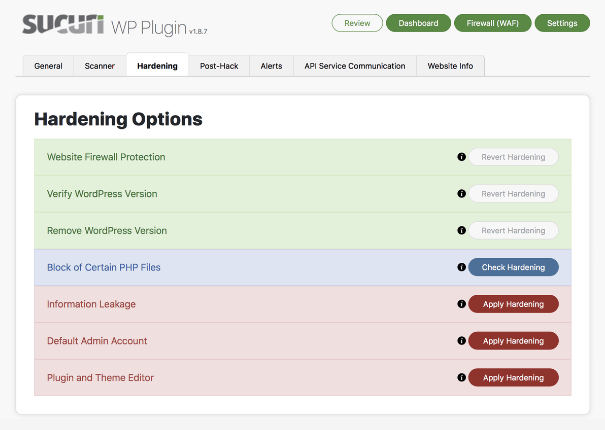
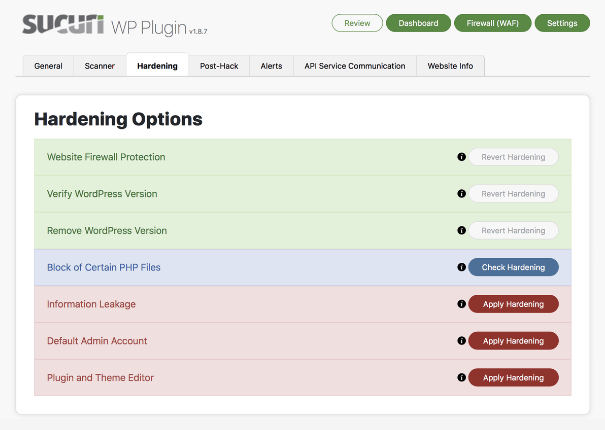
3. Sucuri Security — Auditing, Malware Scanner and Security Hardening

The name of this plugin alone shows all of the extensive security features it offers. When you install Sucuri Security, you’ll benefit from things like:
- Firewall integrity monitoring
- Malware scanning
- Blacklist monitoring
- Security audits
- Security hardening
- Notifications
- Post-hack security procedures
- Website firewall
All of these features, except for the website firewall, come with the free version of Sucuri Security. If you’re looking for a cost-effective way to protect your WordPress website, Sucuri Security is a top choice. For most sites, you don’t necessarily need the website firewall offered in the premium version.
In the event of a hack or attack, Sucuri Security offers actionable steps to help you proceed with repairing any damage. Now, some of you might not love the idea of hearing something like this. But in all reality, it’s nearly impossible for any website to be 100% impenetrable. There is always the chance of something going wrong. When something goes wrong, you’ll instantly receive a notification about it so you can act immediately.
Sucuri Security is upfront about that. They aren’t going to sit there and promise that the plugin is 100% effective. Rather than making false promises, this plugin has added a feature to assist you if your site is compromised in any way. I really like that.
The security hardening provided by Sucuri Security is exceptional. It’s easy to go through and check the status of the different elements of your website to add additional security.
If you have questions, problems, or run into any trouble when you’re using the Sucuri Security plugin, you can reach the customer service team via live chat or email.

Formerly known as Better WP Security, the iThemes Security plugin is another popular choice for WordPress users. Unlike the other plugins we’ve looked at so far, iThemes Security doesn’t offer as many free benefits, so it’s in your best interest to upgrade to the pro version if you’re going to install this plugin. The free version comes with basic security, but you won’t have access to the pro features, such as:
- Two-factor authentication
- Scheduled malware scans
- Google reCAPTCHA
- User action logs
- WordPress security keys
- Importing and exporting capabilities
- Dashboard widgets
- File comparisons
- Password security and expiration
As you can see from this list, it’s definitely worth upgrading to iThemes Security Pro, which starts at $52 per year.
With iThemes Security, users will automatically be banned after attempting too many invalid logins, which will help prevent a brute force attack on your site.
There is also a scanning feature that will identify any potential vulnerabilities for an attack. Once those areas have been identified, the plugin shows you how to repair the problems in a matter of seconds. iThemes Security even helps strengthen the security of your server. The plugin forces SSL for admin pages, posts, and other pages on supporting servers. The plugin will hide the most common WordPress security vulnerabilities that are usually targeted by hackers. You’ll receive a notification via email anytime there is a problem or potential security threat on your WordPress site.
This plugin fully integrates with your WordPress dashboard as well, which is a nice touch. It doesn’t feel like it’s intrusive, and you don’t need to navigate to any third-party platforms to add security to your site. iThemes Security also offers extensive video tutorials, which I found to be extremely helpful.

All In One WP Security & Firewall is packed with free features. The interface is extremely easy to use, and you don’t need to be a technology or security expert to figure things out.
One of the reasons why this plugin made my list is because of the visual elements on the dashboard. You can get reports with graphs that explain all of the metrics related to your website’s security. Furthermore, the plugin tells you which actions you can take to improve the security of your WordPress website.
Each security feature is segmented into three categories:
- Basic
- Intermediate
- Advanced
You have the ability to apply certain firewall rules progressively in a way that won’t hinder the functionality of your website. As a result, the speed of your website won’t be slowed at all.
The plugin scans your WordPress website for vulnerabilities. After these vulnerabilities have been checked, the plugin will assist you in implementing changes to enhance your security. Everything is measured by a grading system. The grades are based on different levels of security for each element on your website.
Another top feature offered by All In One WP Security & Firewall is spam security for your comments section. Getting lots of comments on your blog posts or other website pages can be extremely beneficial for SEO purposes, but not if those comments are spam. Instead of manually checking all of your comments and deleting spam on your own, this plugin can do the work for you. It automatically detects IP addresses that are known for producing spam and blocks them from commenting. If certain addresses have exceeded a specific number of spam comments, they will even be blocked from accessing your site altogether.
I haven’t even mentioned the best part of all. This plugin is free. That’s right, 100% free. Unlike free versions of other plugins, All In One WP Security & Firewall doesn’t withhold top features and pitch upsells. It’s completely free to all WordPress users.

The BulletProof Security WordPress plugin isn’t necessarily as popular as some of the other plugins out there, but that doesn’t mean you shouldn’t consider it as a top choice for your website.
It claims that in the last seven years, none of the 45,000 websites that installed BulletProof Security Pro have been hacked. Impressive, though this number has some contingencies and doesn’t account for things like server hacks.
This plugin is extremely easy to install and get up and running in just a couple of clicks. The free version of BulletProof Security gives you access to features like:
- Security logs
- Security monitoring
- Malware scans
- Database backups
- Database restores
- Anti-spam tools
- Anti-hacking tools
I really like BulletProof Security’s maintenance mode. It will keep your site secure while you’re going through front-end as well as back-end updates and maintenance, times when your site would normally be more vulnerable to hacks or breaches.
While the installation and setup wizard is easy for anyone to do, overall I’d say this security plugin is geared more toward advanced WordPress developers. BulletProof Security allows you to customize so many different security settings. So, I’d say start with that version before you decide if you want to upgrade. That will at least give you a feel of the interface and navigation. If you go with the paid version, BulletProof Security offers a 30-day guarantee, so there’s no risk there either.

Jetpack is considered a WordPress powerhouse. It helps improve performance and protect your site in countless ways, including advanced security, automatic backups, easy-to-decipher analytics, marketing tools, site speed enhancements, and more. Plus, with more than 5+ million activations and frequent plugin updates, you know you’re in good hands.
While Jetpack offers dozens of different features, its advanced security functionality is incredibly powerful on its own. As such, this WordPress security plugin is excellent for anyone needing real-time security scans, backups, and anti-spam protection.
With it, you get real-time backups that automatically trigger anytime you make changes. So, your backups are always up-to-date and can be reverted back to if anything goes wrong. With your subscription, you get unlimited storage for backups so you never have to worry about running out of space.
Furthermore, you proactively prevent security threats using Jetpack’s scan feature. You can set it up to automatically scan new files and content, or you can run it daily. It scans your entire website on the hunt for malware and malicious software to find vulnerabilities and stop attacks before they happen.
Another standout feature is the ability to block and clear spam submissions through comments and input forms on your site. Without this, you may unknowingly end up with hundreds of spam comments creating an awful visitor experience for anyone unlucky enough to scroll to the bottom of your latest post.
Not only that, but you have to manually delete them rather than blocking them from going through in the first place.
Jetpack also delivers various other security features, including:
- Brute force attack protection
- Downtime monitoring so you learn about issues before your visitors do
- Detailed activity log outlining every site change that’s made
There are dozens of pricing options to choose from, depending on what you need. If you want all of Jetpack’s security features, you’re looking at $55.95 per month for real-time security or $19.95 for daily security.
Alternatively, you can get Jetpack’s full suite of tools, including security, marketing, design, SEO, CRM, and more, for $79.95 per month. If it’s within your budget, this is a great way to simplify your plugin stack.
But if you’re on a tighter budget, you can purchase security features separately. Each of the three major tools (daily backups, daily scans, and anti-spam) is $7.95 per month individually.
Conclusion
What’s the best WordPress security plugin?
It’s tough to name one as the definitive best, but I’ve been able to narrow down the top seven for you to consider in 2021. It all depends on what you’re looking for.
Some of these plugins have more advanced features than others, which aren’t always necessary for all websites. Some plugins are easier for beginners, while others are better for advanced developers.
Do you want a free WordPress security plugin? Or do you want a pro version with annual charges?
All of this needs to be taken into consideration when you’re picking the best security plugin for your website. I’m confident you’ll find what you need on the list above.


 One aspect to consider while developing an IoT project is device power management. With the rise of the Internet of Things, the optimization of the battery-operated devices is an important aspect that can make a huge difference. Device power management in the IoT is a challenging task because a device could always be powered up and could be located everywhere. Often, IoT devices are located remotely and they must use a battery to work.
One aspect to consider while developing an IoT project is device power management. With the rise of the Internet of Things, the optimization of the battery-operated devices is an important aspect that can make a huge difference. Device power management in the IoT is a challenging task because a device could always be powered up and could be located everywhere. Often, IoT devices are located remotely and they must use a battery to work.