How can your website visitors contact you?
It’s a simple question, yet I see so many sites with complex solutions.
Take a moment to put yourself into the shoes of a user navigating your website. For one reason or another, they have decided they want to reach you. This person shouldn’t be forced to find your phone number, dial, wait on hold, and potentially get a voicemail depending on your business hours. That’s just too many steps and not very efficient.
Here’s another scenario. The visitor has to look up your email address, navigate to their email platform, then copy and paste your email address before typing a message.
I’ll give you one more example, just for good measure. In order to contact you, the website visitor has to search you on social media, and then send a direct message or leave a comment on your page.
Should you have options for people to contact you via phone, email, and social media? Absolutely.
But you can simplify this process by allowing people to contact you directly from your website. The solution: contact forms.
A simple contact form can help you increase conversions and improve your customer experience. Each additional step a visitor has to take to perform an action reduces the chances that they’ll complete that action.
By setting up a contact form on your website, people can reach you without having to take extra steps or navigating to third-party platforms. There’s a high likelihood that they won’t finish a multi-step process. They might get distracted, or give up — it’s not worth all that work to them.
Adding a form plugin to your WordPress site will make it much easier for visitors to get in contact with you. You can also use these plugins for other forms.
So what’s the best form plugin for WordPress? I’ve identified the top options worth consideration.
1. Ninja Forms

When it comes to simplicity, the Ninja Forms plugin is definitely toward the top of the rankings. Unlike other plugins on the market, Ninja Forms integrates nicely into your WordPress dashboard and makes it easy for you to create a form in minutes.
Ninja Forms is great for beginners but has enough add-on options for advanced WordPress users as well. That’s why more than one million sites are actively using this plugin.
You can sync the forms up with your email marketing software. So all of the responses can be managed through services that you’re already using. Ninja Forms supports the majority of the most popular email tools:
- Constant Contact
- MailChimp
- Aweber
- Campaign Monitor
- iContact
- GetResponse
Ninja Forms even has features that allow you to collect payments through Stripe, PayPal Express, and Elavon.
Another reason why this is one of the best form plugins for WordPress is the ability to collect, export, and analyze any data submitted in the forms. Ninja Forms integrates with CRM software such as Salesforce, Zoho, and Batchbook. You can also send data to productivity and team tools like Trello, Slack, and Zapier.
The basic version of Ninja Forms is free, but add-ons can be purchased separately. They also have plans starting at $99 per year.
2. WPForms

WPForms is arguably one of the most beginner-friendly form plugins available for WordPress. That’s because it offers a drag and drop form builder that’s as straightforward as it gets.
The simplicity behind the drag and drop builder makes it easy for anyone, regardless of their technical background, to create a form in just a few minutes. WPForms also has plenty of pre-built templates to get you started in the right direction.
You can create forms with conditional logic. This means that certain elements of the form (such as fields, sections or buttons) will be changed based on options a user selects.
For example, a website visitor who is filling out a form about a previous purchase could have different form options than someone who has a question about one of your products that hasn’t been purchased yet.
WPForms also lets website visitors submit files. Let’s say someone has a problem with something they bought from you. You can give them an option to upload a picture to improve the communication about the issue.
This plugin can also integrate with email marketing software as well as productivity tools.
WPForms can be embedded anywhere on your website.
Pricing for WPForms starts at just $39 per year, which is pretty affordable considering all of the benefits you’ll get.
3. Gravity Forms

Gravity Forms offers a clean navigation for building and managing forms on WordPress. You can consider using this plugin if you’re a beginner, but Gravity Forms offers lots of options for advanced WordPress users as well.
Other form plugins require you to add on the conditional logic feature, but that option comes standard with Gravity Forms.
Another feature I like is the ability for visitors to save and continue a form for later. This is great for those of you who plan on adding longer or more complex forms to your website. Sometimes those won’t be completed in one sitting, and you don’t want to force people to re-submit information or abandon the process altogether.
Gravity Forms lets you limit the number of submissions through one particular form. They also give you the ability to schedule forms.
Something else that sets this plugin apart from the competition is its calculations feature. Gravity Forms can automatically perform advanced calculations based on the form fields submitted by a visitor. So if you had a real estate website, you could set this up to calculate an estimated mortgage payment based on things like the purchase price, down payment, interest rate, and mortgage period.
Gravity Forms starts at just $59 per year for a basic license. If you’re a developer or have an agency, you can purchase an elite license for just $259 annually, which is valid for an unlimited number of sites.
4. HappyForms

A reason why HappyForms is considered one of the best form plugins for WordPress is because it’s 100% free.
According to its website, the average cost of a WordPress form plugin is $186 per year. So for those of you who are looking for a free form plugin, this will be a top choice for you to consider.
HappyForms lets you completely customize your forms with different types of form fields.
- Short text
- Long text
- Email
- Website links
- Multiple choice options
- Single choice
- Dropdown menus
- Numeric fields
- Phone numbers
All of these can be added to one form. The drop-down menus and multiple choice options are very user-friendly. It’s easier for someone to make a selection from a list as opposed to manually typing a response. This will also help you stay organized when you’re sorting through data and submissions from these fields.
It’s easy for you to manage all of your messages from one place. HappyForms lets you filter the messages based on your preferences, so you can respond in a logical way. For example, you may prioritize a certain type of request over another, as opposed to responding in the order the forms were submitted in.
HappyForms also has ReCaptcha and Honeypot built-in, so you won’t have to worry about getting spam messages.
Overall, this is one of the best free form plugins for WordPress on the market.
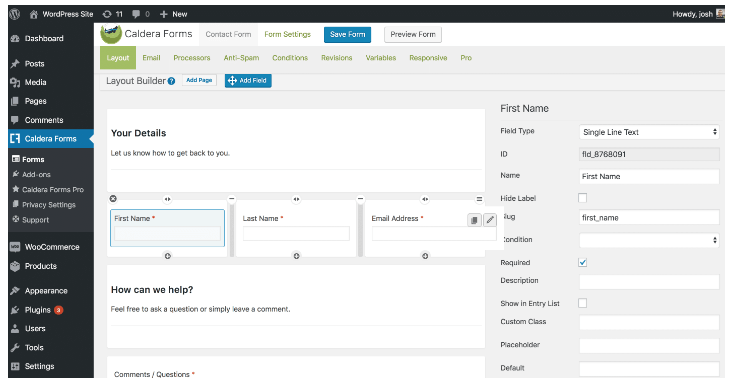
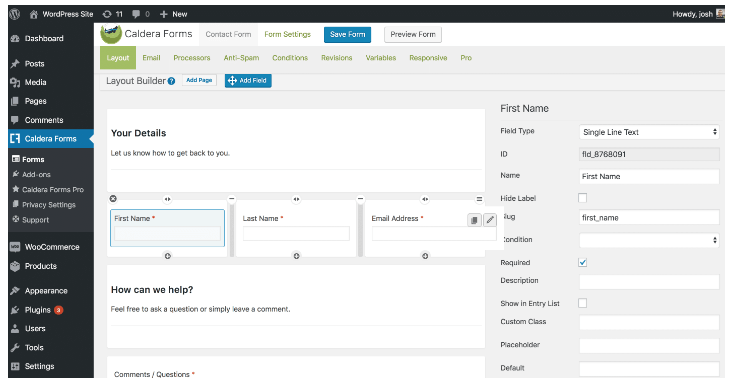
5. Caldera Forms

Caldera Forms also has a free option. If you want to upgrade to a pro version, pricing starts at $15 per month. They also have individual add-ons available for purchase.
With that said, if you’re just looking for a basic form plugin, you can probably get away with the free version.
This plugin is another option that includes a drag and drop builder, which is great for those of you who aren’t too tech-savvy and want to create forms as fast as possible.
Caldera Forms has advanced calculations, drop down menus, and conditional logic. There’s also a built-in spam filtering tool, so you won’t have to waste your time reviewing spam submissions.
I dig the auto-responders, which ensures that your website visitors always get a quick reply.
For those of you who run a blog and accept guest posts, users can submit posts directly through the form fields with Caldera Forms, too.
6. FormCraft

FormCraft is unique because it specializes in designs. We’ve all been to websites that have generic forms that just aren’t very appealing. You don’t want your website visitors to have that feeling when they’re on your site.
This WordPress plugin also has a drag and drop builder, making it easier for anyone to create a from as fast as possible.
FormCraft also has a wide range of templates based on the type of form that you’re trying to build. This is very helpful for those of you who will be embedding multiple forms on your WordPress site. For example, a form to sign up for your email newsletter should be distinguishable from your contact form.
Another top benefit from FormCraft is its popup forms. A user action can trigger a form to appear on the page, as opposed to embedding it somewhere on a landing page that might be overlooked.
You can create multi-page forms with FormCraft as well, although this is one of the many paid add-on features. The basic package starts at $49 per year. Add-ons range from $19 to $29 each.
7. Contact Form 7

Contact Form 7 is another WordPress plugin that’s completely free. They won’t try to upsell you with any premium features or add-ons. With over 5 million active installations, this is one of the most popular free WordPress plugins you’ll find.
What I found interesting about Contact Form 7 is that they have exceptional customer support for a free plugin. You’ll have access to an extensive FAQ page, support forums, and documents explaining how to do things.
Some of the top features of Contact Form 7 include:
- CAPTCHA fields
- Radio buttons
- Drop down menus
- Checkboxes
- Quizzes
- File submission fields
You’ll be able to embed the forms anywhere on your website. It’s a top option for anyone who doesn’t want to buy a form plugin.
8. weForms

I like weForms because it’s extremely sleek and responsive. It has a drag and drop builder, which makes it easy for beginners to create a form. There are also tons of pre-built templates that will save you time compared to creating a form from scratch.
The shortcode allows you to embed forms within your posts, as well as anywhere else on your site. With weForms, you can build forms that have entry and time restrictions and over 33 types of form fields for you to choose.
The versatility of weForms makes it one of the best form plugins for WordPress.
It syncs with some of the most popular email marketing solutions on the market. It provides anti-spam protection, and let you create forms with conditional logic. In addition to contact forms, it’s great for:
- Volunteer application forms
- Event registration forms
- Error reporting forms
- Applications
- Referrals
- Internal company requests
- Patient intake forms
9. Quform

At just $29 per year, Quform is an affordable WordPress form plugin. This plugin is extremely responsive and mobile-friendly.
You’ll have the option to create multi-page forms, with complex layouts, and reCAPTCHA with the drag and drop builder.
The plugin comes with lots of different form themes as well. You can set up conditions that will automatically display elements for specific replies through your website forms. With Quform, users can attach files to their submission.
For those of who you don’t want to spend a ton of money on a plugin, but want to upgrade from a free WordPress form plugin, you’ll definitely want to checkout Quform.
10. Formidable Forms

Last, but certainly not least on our list is Formidable Forms.
This plugin is unique because it lets you create forms that are GDPR compliant. So for those of you who have lots of European visitors navigating to your website, you’ll want to consider Formidable Forms.
You can create simple contact forms as well as complex multi-page forms with this plugin. It comes standard with top features like advanced calculations, file uploads, and conditional logic.
Formidable Forms is also one of my favorite plugins for analyzing data that’s been submitted in your website forms. You can view information in graphs, which is always helpful for identifying trends.
This plugin lets you take the information that you collect through forms and use it to build directories, listings, or any other data-driven application.
The drag-and-drop builder paired with front-end WordPress editing makes Formidable Forms impressive. Pricing ranges from $49 to $399 per year, depending on your needs. But I’d say the majority of you won’t need one of the higher-cost plans.
Conclusion
Traditionally, website forms are used as a contact method. It’s a great way for your website visitors to reach you directly without having to leave or site or go through extra steps.
But as you can see, these forms can be used for so much more. That’s why it’s crucial for you to have a WordPress plugin that can help you create the forms you need.
So what’s the best form plugin for WordPress?
It depends on what you’re looking for. Some websites need to build complex, multi-page forms, with conditional logic and file submissions. Other sites may just need a simple form with a few fields.
How do you want to create your forms? If you want something that’s easy and user-friendly, you’ll want to look for a plugin that has drag and drop builders.
Price is also something that you need to keep in mind when you’re searching for a form plugin. Some are free, while others vary in price range depending on features, plans, and add-ons.
Based on all of this information, I’m sure you can find what you’re looking for on the list that I’ve come up with above. These are the best form plugins for WordPress, and I made sure to include something for everyone.





 Any error that makes your WordPress site unusable is a serious cause for concern because it means lost revenue, poor SEO rankings and a lot of undue stress for you. One of the most notorious errors to ever grace the internet is the 502 bad gateway error. It’s a nasty and frustrating problem because it […]
Any error that makes your WordPress site unusable is a serious cause for concern because it means lost revenue, poor SEO rankings and a lot of undue stress for you. One of the most notorious errors to ever grace the internet is the 502 bad gateway error. It’s a nasty and frustrating problem because it […] Photo credit
Photo credit