At GDC 2019 (Game Developers Conference), Microsoft appears poised to debut a new SDK that will aim to streamline cross-platform gaming development, helping to expand the platform’s reach to Android, iOS, and Nintendo Switch. The new SDK is believed to provide access to Xbox achievements, friends list, clubs, and more.
Sending Positive Vibes to Alex Viper007Bond Mills
Alex Mills, the author of several plugins, including the popular Regenerate Thumbnails plugin, published an update on his fight with cancer and it’s not looking too good.
The blood test had been showing a fraction of a percent and then later 3%. That was obviously trending in the wrong direction but the hope was increasing my special medication would keep things in check. It didn’t.
The bone marrow biopsy came back at a spotty 20% (amounts varied by area). This is not good at all as it means the leukemia has morphed into yet some other form that my donor immune system is having trouble keeping in check, either due to a change or being overwhelmed.
Alex Mill
Please join me in sending positive thoughts and vibes to Alex as his battle against Leukemia ramps up.
A Bootiful Podcast: Oleg Zhurakousky
Hi, Spring fans! In this installment, we talk to Oleg Zhurakousky, the lead of the Spring Cloud Stream project, about application integration, messaging wonk, and a prolific contributor to Spring Integration. Oleg also has the dubious honor of being one of my oldest friends on the Spring team — poor guy!
Twitter: @z_oleg
Twitter: @SpringCloud
Going Graph: How and Why MariaDB’s CTO Joined Neo4j [Interview]
If you don’t know anything about MariaDB, then you’re the exception.
In 2018, MariaDB was the second-fastest-growing relational database (behind Postgres) and is a leading example of commercially supported open source innovation in the database sector.
Nathan Harris Portfolio

This site is the personal portfolio of Nathan Harris, a web designer/developer who specializes in Drupal and WordPress based applications.
The post Nathan Harris Portfolio appeared first on WeLoveWP.
Building on Ethereum (Part 1): Decisions
In this series, I'll be discussing the phases of a project encompassing a non-trivial set of Ethereum smart contracts and the React/Redux application that communicates with them. The project, called In-App Pro Shop, aims to help Ethereum developers easily support in-app purchases, and it was written over the last half of 2018 as a way of learning about the Ethereum development ecosystem. This project revealed many aspects of the power and constraints of Ethereum and its programming language Solidity. I hope to pass as much of that on to you as possible in this series.
The Goal
I wanted to create a system wherein developers of Ethereum-based apps or games with in-app purchases could mint the items they sell as ERC-721 tokens (like CryptoKitties). It would handle most of the heavy lifting so that those developers could get on with the business of writing a kick-ass product.
Top 26 Software Testing Quotes
Here are some of the most interesting, inspiring, and contentious software testing quotes that have crossed our path over the past year.
The testing mindset is ‘I’m going to figure out how to break this.’ This is great because it gets developers thinking: ‘I’m not going to let them break this’ — and the software is much stronger as a result.
Collective #489

React as a UI Runtime
An in-depth article by Dan Abramov that will help you understand the React programming model and runtime environment.

Northwestern’s Online MS in Information Design and Strategy
Build the in-demand skills, such as UX, UI, and HCI, needed to drive user interactions. Choose a specialization in content strategy, analytics, or learning design.

The curious case of disappearing buses
Yui-Wah (Clement) Lee analyzes the mysterious case of disappearing buses in the real-time traffic information shown on Bristol’s bus display boards.

Bandwidth or Latency: When to Optimise for Which
Harry Roberts shares a DevTools tip to determine whether your assets would benefit most from an increase in bandwidth or a reduction in latency.

Learn React App
A tutorial with hands-on exercises to get you started with React.

WOWA
The Unplash for audio: free (do whatever you want) music that you can use in your projects.

Animated Boxes
A demo showing how the stagger feature in anime.js works. By the folks of Staak.

The Many Ways to Change an SVG Fill on Hover (and When to Use Them)
Cassie Evans shows the different ways of changing the color of SVGs.

Lemon-JS
An accessible 3D rendering engine in JavaScript.

useHooks
Easy to understand React Hook recipes by Gabe Ragland.

Limiting JavaScript?
An article by Tim Kadlec where he discusses the controversial idea of limiting the amount of JavaScript a website can load.

dailydevlinks
A new site for a daily dose of web dev related articles.
Avatars
A pixel-art avatar generator in JavaScript for browsers and NodeJS.

MiniSearch
A tiny but powerful in-memory fulltext search engine for JavaScript. Read more about it in this article.

Playing with sound and three.js
A three.js sound visualizer made by Sarah Drasner.

Let’s talk JS ?: unit testing
A useful collection of tools for doing unit tests by areknawo.

Free Font: US Blaak Bold
A sharp serif font with a glamorous look made by Unidaas. The bold style is for free.

ASCII renderer
An interactive 3D world rendered in ASCII.

Tubes
An interesting tubes animation made by soju22.

Free Font: Gorod
A wide uppercase serif typeface by Ilya Zakharov.

Custom Cursor Effects
A collection of five demos and a tutorial on how to create animated custom cursor effects for interactive elements like navigations, galleries and carousels.
Collective #489 was written by Pedro Botelho and published on Codrops.
What Hooks Mean for Vue
Not to be confused with Lifecycle Hooks, Hooks were introduced in React in v16.7.0-alpha, and a proof of concept was released for Vue a few days after. Even though it was proposed by React, it’s actually an important composition mechanism that has benefits across JavaScript framework ecosystems, so we’ll spend a little time today discussing what this means.
Mainly, Hooks offer a more explicit way to think of reusable patterns — one that avoids rewrites to the components themselves and allows disparate pieces of the stateful logic to seamlessly work together.
The initial problem
In terms of React, the problem was this: classes were the most common form of components when expressing the concept of state. Stateless functional components were also quite popular, but due to the fact that they could only really render, their use was limited to presentational tasks.
Classes in and of themselves present some issues. For example, as React became more ubiquitous, stumbling blocks for newcomers did as well. In order to understand React, one had to understand classes, too. Binding made code verbose and thus less legible, and an understanding of this in JavaScript was required. There are also some optimization stumbling blocks that classes present, discussed here.
In terms of the reuse of logic, it was common to use patterns like render props and higher-order components, but we’d find ourselves in similar “pyramid of doom” — style implementation hell where nesting became so heavily over-utilized that components could be difficult to maintain. This led me to ranting drunkenly at Dan Abramov, and nobody wants that.
Hooks address these concerns by allowing us to define a component's stateful logic using only function calls. These function calls become more compose-able, reusable, and allows us to express composition in functions while still accessing and maintaining state. When hooks were announced in React, people were excited — you can see some of the benefits illustrated here, with regards to how they reduce code and repetition:
Took @dan_abramov's code from #ReactConf2018 and visualised it so you could see the benefits that React Hooks bring us. pic.twitter.com/dKyOQsG0Gd
— Pavel Prichodko (@prchdk) October 29, 2018
In terms of maintenance, simplicity is key, and Hooks provide a single, functional way of approaching shared logic with the potential for a smaller amount of code.
Why Hooks in Vue?
You may read through this and wonder what Hooks have to offer in Vue. It seems like a problem that doesn’t need solving. After all, Vue doesn’t predominantly use classes. Vue offers stateless functional components (should you need them), but why would we need to carry state in a functional component? We have mixins for composition where we can reuse the same logic for multiple components. Problem solved.
I thought the same thing, but after talking to Evan You, he pointed out a major use case I missed: mixins can’t consume and use state from one to another, but Hooks can. This means that if we need chain encapsulated logic, it’s now possible with Hooks.
Hooks achieve what mixins do, but avoid two main problems that come with mixins:
- They allows us to pass state from one to the other.
- They make it explicit where logic is coming from.
If we’re using more than one mixin, it’s not clear which property was provided by which mixin. With Hooks, the return value of the function documents the value being consumed.
So, how does that work in Vue? We mentioned before that, when working with Hooks, logic is expressed in function calls that become reusable. In Vue, this means that we can group a data call, a method call, or a computed call into another custom function, and make them freely compose-able. Data, methods, and computed now become available in functional components.
Example
Let’s go over a really simple hook so that we can understand the building blocks before we move on to an example of composition in Hooks.
useWat?
OK, here’s were we have, what you might call, a crossover event between React and Vue. The use prefix is a React convention, so if you look up Hooks in React, you’ll find things like useState, useEffect, etc. More info here.
In Evan’s live demo, you can see where he’s accessing useState and useEffect for a render function.
If you’re not familiar with render functions in Vue, it might be helpful to take a peek at that.
But when we’re working with Vue-style Hooks, we’ll have — you guessed it — things like: useData, useComputed, etc.
So, in order for us look at how we'd use Hooks in Vue, I created a sample app for us to explore.
In the src/hooks folder, I've created a hook that prevents scrolling on a useMounted hook and reenables it on useDestroyed. This helps me pause the page when we're opening a dialog to view content, and allows scrolling again when we're done viewing the dialog. This is good functionality to abstract because it would probably be useful several times throughout an application.
import { useDestroyed, useMounted } from "vue-hooks";
export function preventscroll() {
const preventDefault = (e) => {
e = e || window.event;
if (e.preventDefault)
e.preventDefault();
e.returnValue = false;
}
// keycodes for left, up, right, down
const keys = { 37: 1, 38: 1, 39: 1, 40: 1 };
const preventDefaultForScrollKeys = (e) => {
if (keys[e.keyCode]) {
preventDefault(e);
return false;
}
}
useMounted(() => {
if (window.addEventListener) // older FF
window.addEventListener('DOMMouseScroll', preventDefault, false);
window.onwheel = preventDefault; // modern standard
window.onmousewheel = document.onmousewheel = preventDefault; // older browsers, IE
window.touchmove = preventDefault; // mobile
window.touchstart = preventDefault; // mobile
document.onkeydown = preventDefaultForScrollKeys;
});
useDestroyed(() => {
if (window.removeEventListener)
window.removeEventListener('DOMMouseScroll', preventDefault, false);
//firefox
window.addEventListener('DOMMouseScroll', (e) => {
e.stopPropagation();
}, true);
window.onmousewheel = document.onmousewheel = null;
window.onwheel = null;
window.touchmove = null;
window.touchstart = null;
document.onkeydown = null;
});
} And then we can call it in a Vue component like this, in AppDetails.vue:
<script>
import { preventscroll } from "./../hooks/preventscroll.js";
...
export default {
...
hooks() {
preventscroll();
}
}
</script>We're using it in that component, but now we can use the same functionality throughout the application!
Two Hooks, understanding each other
We mentioned before that one of the primary differences between hooks and mixins is that hooks can actually pass values from one to another. Let's look at that with a simple, albeit slightly contrived, example.
Let's say in our application we need to do calculations in one hook that will be reused elsewhere, and something else that needs to use that calculation. In our example, we have a hook that takes the window width and passes it into an animation to let it know to only fire when we're on larger screens.
In the first hook:
import { useData, useMounted } from 'vue-hooks';
export function windowwidth() {
const data = useData({
width: 0
})
useMounted(() => {
data.width = window.innerWidth
})
// this is something we can consume with the other hook
return {
data
}
}Then, in the second we use this to create a conditional that fires the animation logic:
// the data comes from the other hook
export function logolettering(data) {
useMounted(function () {
// this is the width that we stored in data from the previous hook
if (data.data.width > 1200) {
// we can use refs if they are called in the useMounted hook
const logoname = this.$refs.logoname;
Splitting({ target: logoname, by: "chars" });
TweenMax.staggerFromTo(".char", 5,
{
opacity: 0,
transformOrigin: "50% 50% -30px",
cycle: {
color: ["red", "purple", "teal"],
rotationY(i) {
return i * 50
}
}
},
...Then, in the component itself, we'll pass one into the other:
<script>
import { logolettering } from "./../hooks/logolettering.js";
import { windowwidth } from "./../hooks/windowwidth.js";
export default {
hooks() {
logolettering(windowwidth());
}
};
</script>Now we can compose logic with Hooks throughout our application! Again, this is a contrived example for the purposes of demonstration, but you can see how useful this might be for large scale applications to keep things in smaller, reusable functions.
Future plans
Vue Hooks are already available to use today with Vue 2.x, but are still experimental. We’re planning on integrating Hooks into Vue 3, but will likely deviate from React’s API in our own implementation. We find React Hooks to be very inspiring and are thinking about how to introduce its benefits to Vue developers. We want to do it in a way that complements Vue's idiomatic usage, so there's still a lot of experimentation to do.
You can get started by checking out the repo here. Hooks will likely become a replacement for mixins, so although the feature still in its early stages, it’s probably a concept that would be beneficial to explore in the meantime.
(Sincere thanks to Evan You and Dan Abramov for proofing this article.)
The post What Hooks Mean for Vue appeared first on CSS-Tricks.
Amazon Corretto 8
Amazon Corretto is a production-ready distribution of OpenJDK with long-term support including performance and security updates provided by Amazon.

AWS Open Source@AWSOpen
Amazon Corretto 8, our no-cost, multiplatform, production-ready distribution of OpenJDK, is now Generally Available. Read all about what's new, including support for additional platforms, at: https://amzn.to/2WuYbgY Download #corretto from https://amzn.to/2Wz2pEd
What Is Data Redundancy?
Data Redundancy Explained
Data redundancy occurs when the same piece of data is stored in two or more separate places. Suppose you create a database to store sales records, and in the records for each sale, you enter the customer address. Yet, you have multiple sales to the same customer so the same address is entered multiple times. The address that is repeatedly entered is redundant data.
How Does Data Redundancy Occur?
Data redundancy can be designed; for example, suppose you want to back up your company’s data nightly. This creates a redundancy. Data redundancy can also occur by mistake. For example, the database designer who created a system with a new record for each sale may not have realized that his design caused the same address to be entered repeatedly. You may also end up with redundant data when you store the same information in multiple systems. For instance, suppose you store the same basic employee information in Human Resources records and in records maintained for your local site office.
Balance Innovation, Commitment, & Feedback Loops, Part 2: Moderate Innovation Products
What if you can plan for a few weeks or even a month or more at a time? You don't need the extremely short feedback cycles (hours to a day) because you're not doing high innovation. You don't need to change what the team does every few days.
You can estimate and commit to maybe a month's work at a time. On the other hand, you need to change your work more often than a two- or three-month period. That much estimation seems like a waste. And the commitment part? You laugh at that. You might like to commit, but you need to change.
Looking at Microservices Through a Macro Lens
Traditionally, enterprises relied on a unified model for designing a software application. Here, key capabilities for managing input/output processing, error-handling, and UI are packaged into one monolithic process. In such a structure, all the application components are interconnected and interdependent.
Such a structure, however, limited the scope for an application to expand and scale. This is when microservices came into the picture. Here, a single monolithic system is broken down into a set of smaller services, carrying out a functionality in a distributed manner. Its loosely coupled structure enabled enterprises to add or iterate any component of an application independently. This gave scope for scaling and expansion at a much faster rate.
Best WordPress Gallery Plugin – (Review Updated For Winter of 2019)
If you search for “gallery” on the WordPress plugins page, you’ll see nearly 3,000 results to choose from.
To say that number is overwhelming is an understatement.
Who has time to go through all of those plugins to determine which one is the best? Fortunately, you don’t have to. I’ve narrowed down the list to the 7 best WordPress gallery plugins for 2019.
Why You Need a Gallery Plugin
Without a gallery plugin, you’ll be forced to use the basic image gallery that’s built into the core feature set of WordPress. Does this work? Yes. But it’s extremely limiting, and you’ll never be able to take your web design to the next level with this gallery.
To add visual elements to your website that will stun your visitors and provide them with a user-friendly viewing experience, you need to install a gallery plugin.
Depending on your needs, you can find free gallery plugins, as well as paid gallery plugins. I’ve done my best to identify the best ones for different purposes, so there’s something for everyone on my list of the top seven gallery plugins that I recommend for WordPress sites.
How to Choose a WordPress Gallery Plugin
Before we dive in and look at the list, there are certain things that you should keep in mind during your search for a gallery plugin.
- Speed — Adding lots of images to your website can impact your website loading time. You want a lightweight plugin that won’t slow your site down, even as you upload more photos.
- Features — Are you just looking for grids, or do you want slideshow options? Do you want to upload only photos, or do you need video and audio galleries as well? Will you need ecommerce integration? These are just a few of the feature sets you should think about when you choose a plugin.
- Usability — Sure, having a plugin that’s packed with features is great, but not at the cost of its ease of use. Some plugins are designed for developers and people who are a bit more tech-savvy, while others have drag-and-drop features that are really easy to use, regardless of your technical abilities.
- Price — The majority of gallery plugins have a freemium version. In most cases, though, you’ll probably have to upgrade to a pro version to access the top features. You’ll want to check the feature sets for each pricing level.
The 7 Top Gallery Plugins for WordPress
Now that you know how to pick the best WordPress gallery plugin for you, we’ll take a look at some of my favorites.
1. NextGEN Gallery
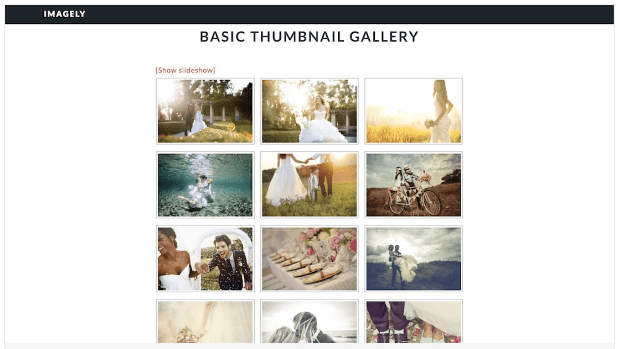
With more than 900,000 active installations, NextGEN Gallery is one of the most popular WordPress gallery plugins on the market.
It’s so popular because it offers a lot of gallery options. Unlike other plugins, there isn’t one typical or standard NextGEN gallery.
You’ll first choose between the two main styles: slideshow or thumbnail. From there, you’ll decide if you want a compact or extended album style. Then, you’ll have nearly limitless choices for size, transitions, effects, timing, and things of that nature.

As you can see from this example thumbnail gallery, this plugin is perfect for photographers and artists to showcase their latest work. You can add watermarks and hotlink protection as well, which is a great feature. The lightbox galleries have deep linking options too.
But NextGEN Gallery offers much more than that. They also have ecommerce functionality, so you can sell images on your website.
You can install this plugin for free, but to get advanced features like watermarks, you’ll need to pay for the premium version.
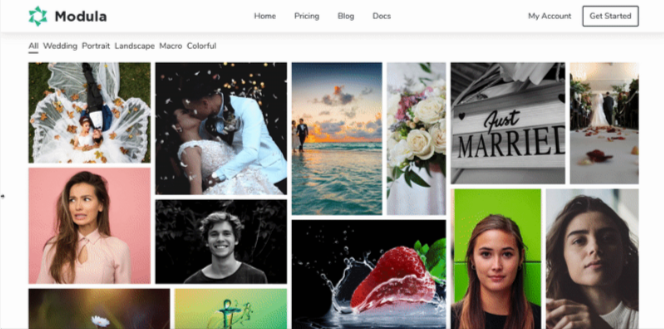
2. Modula Image Gallery
Modula Image Gallery is one of the lightest and most responsive image gallery plugins available on WordPress. I like it because you can create galleries that are unique and fully customizable.
In addition to images, Modula lets you share video galleries as well.
This plugin has a custom grid feature — you can manually change the size of each image within the gallery. Just navigate to the custom grid option and control dimensions like height, width, and aspect ratio by simply dragging the corners of an image.
Modula Image Gallery is great for beginners, as well as more advanced WordPress users. That’s because you can apply CSS to separate galleries.

The free plugin will be suitable for most WordPress users, but if you’re looking for things like hover effects, lightbox styles, and unlimited photos, you’ll need to upgrade to one of their plans, which start at $29.
Modula Image Gallery is just for grids. To create slideshows, you’ll need to get a different plugin.
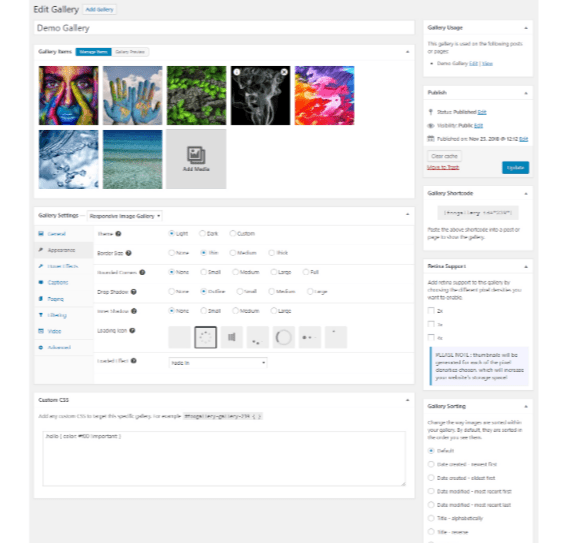
3. FooGallery
FooGallery is another highly responsive plugin. These retina-ready galleries will enhance the user experience as they navigate and explore the pictures on your website.
It’s available for free but has a pro version with additional features and benefits. But unlike other gallery plugins, the free version still comes with plenty of variety in the templates. You’ll have plenty of template options to choose from with this plugin.
Here’s how the dashboard looks in WordPress.

As you can see, it’s very easy to add photos and change the settings of the responsive gallery.
You can customize things like:
- Hover effects
- Paging
- Captions
- Filtering
- Loading icons
- Border sizes
- Themes
- Shadows
- Loading effects
FooGallery also has custom CSS for developers. Another cool feature of this plugin is the infinite scroll, which is a nice option for those of you who don’t want to have photos on multiple pages within a gallery. You can also manage video galleries on your WordPress site with the FooGallery plugin. And it has tools for generating boilerplate extensions.
4. Envira Gallery

The interface of Envira Gallery is extremely user-friendly. You’ll be able to add photos with its drag and drop functionality. Similar to Modula, you can adjust the sizes of your visual elements as well.
You’ll start with one of its pre-built templates, then customize it to your liking. In addition to photos, Envira Gallery has options for video galleries.
I also like this plugin is because it’s easy to stay organized. After you add photos to an album, you can select cover photos and choose custom tags for sorting.
All of your galleries will be mobile-responsive, so site visitors won’t have any problems accessing, viewing, or navigating through content if they are browsing from a tablet or smartphone.
Envira Gallery has social media integration and is compatible with WooCommerce, making it easy to share your images on other platforms and get your social media users to purchase content from your ecommerce store.
If you’re a photographer, you can add password protection and watermarks to galleries as well. Slideshows and lightbox mode can be viewed on a full screen so that visitors can look at images in your gallery with a closer view. These features make Envira Gallery a popular choice for artists and photographers.
5. Flagallery Photo Portfolio
Flagallery Photo Portfolio has a feature that we haven’t seen so far on this list. In addition to photo and video galleries, this plugin lets you create music and audio playlists as well.

Another benefit of this plugin is the batch upload feature. It’s great for sites that want to upload a ton of content at once, while still staying organized.
It’s easy to manage all your visual content with one centralized dashboard via WordPress. From here, it’s a simple process to create collections that are fully customizable.
The plugin is optimized for SEO and compatible with all major Internet browsers.
6. Gmedia Photo Gallery

Just like Flagallery, the Gmedia Photo Gallery plugin lets you play music on your website, as well as displays photo and video albums. Gmedia Photo Gallery lets you enable comments on your albums, so website visitors can tell you what they think about your content and you can assign categories and add tags to your galleries to help you stay organized. It even includes editing features. While all of these features may not be important to you, I know some websites are definitely looking for an all-in-one plugin like this.
The drag and drop functionality is extremely user-friendly and the results are mobile responsive.
My favorite part though is the Gmedia iOS mobile app. With the app you can upload files to WordPress without having to transfer it to another device. If you’re using your smartphone to take business photos, which you probably are, this feature will save you a step in the process. You can take a photo from your phone and directly upload it. Super simple.
7. Photo Gallery by 10Web – Responsive Image Gallery
Photo Gallery by 10Web is a top choice to consider because it offers so many different options for showcasing images.
- Slideshow
- Thumbnails
- Image browser
- Masonry
- Mosaic
With slideshows, you have the option to add a filmstrip above the images, so users can jump ahead instead of being forced to view one photo at a time in order. You can completely customize the dimensions of each slideshow as well.
Whenever you click an image in the thumbnail view, a lightbox will be opened. Alternatively, you can redirect each image to a specific URL, but I like the lightbox version better.
Masonry view lets you display thumbnails with different dimensions, depending on the ratio of those images. This is ideal if you have lots of photos of varying dimensions.
But the mosaic view option is probably my favorite.

The mosaic view uses the concept of masonry view, but the thumbnails are resized, so the entire content area is filled. I love the effect that this creates on the screen, and I think it’s a great way for your website to stand out from the crowd.
It’s worth noting that you’ll need to pay for the premium version to access all of these view options.
Photo Gallery by 10Web offers social sharing, watermark protection, and ecommerce integration as well. Overall, it’s definitely a top choice to consider.
Conclusion
If you want to take your visual content strategy to the next level, I highly recommend installing a gallery plugin. Don’t limit yourself with the basic image gallery that comes standard with WordPress.
There are thousands of plugins available, but instead of going through each of those one by one, use this list as a reference and framework to help you narrow down your choices:
- What features do you want?
- Do you need the gallery to handle just photos, or do you use other types of media? Videos? Audio files?
- How much are you willing to pay?
- How important is mobile uploading to you?
Some of these plugins have more features than others; it all depends on what you’re looking for. No matter which option you choose, any plugin on this list will improve your site from the perspective of your visitors.
#CodePenChallenge: Shapes
It's a new month, and that means it's time for a new #CodePenChallenge!
Last week, we wrapped up a month of color palette challenges with purple! Check out the Pens from the challenge in our Perfect Purples Collection.
February's Challenge Sponsor: CodePen PRO

CodePen PRO combines a bunch of features that can help any front-end designer or developer at any experience level. You'll be able to drag-and-drop to upload assets • Cross-browser test easier with no-login Debug View and Live View • Make anything private with the flip of a toggle • Collaborate in real time with Collab Mode • So much more.
Week One Prompt: Circles 🔵
Let's bounce into this new challenge with circles! This week we want to see what you can create with the roundest of shapes.

Your Challenge
Create a Pen that features circles in an interesting way.
How to Participate
Create a Pen and tag it codepenchallenge and the weekly tag cpc-circle. We'll gather those Pens into a collection and share our favorites on Twitter and Instagram (Use the #CodePenChallenge tag on Twitter and Instagram as well).
Ideas
- It's a basic idea with almost unlimited potential: create a Pen with circles in it! They can be precise or abstract, animated or still, colorful or monochrome.
- Show us circles in the background. You could give us a beautiful bokeh or a pattern of interlocking rings.
- Are you in the center of the venn diagram of CodePen members who like to participate in challenges and like circles? Geek out with some data and create a Venn diagram.
Resources
- Here are some quick circle-building tips: You can make a circle with any HTML element by setting the `width` and `height` to be the same and using `border-radius: 50%`. Or, you can use SVG's `<circle>` or `<ellipse>`.
- Building a background? Draw inspiration from Owlypixel's "Bokeh Pattern", or the delicate circle patterns of Subtle Patterns.
- Creating a diagram? Check out Adrian Roselli's CSS Grid and Shape-Outside Venn Diagram or edanny's rendition of magnt's 404 Venn Diagram.
The post #CodePenChallenge: Shapes appeared first on CodePen Blog.
Getting a Bot That Really Works: The Best Corporate Architectures for Conversational Interfaces
People today expect instantaneity. That's why messaging has become the most popular interface in the world; billions of messages are sent every hour! But while the public has shifted to this conversational era, companies and governments are still living in the past. So, when brands record a drastic increase in customer support requests, they are failing to provide a good experience for their customers and losing them. Let's not forget that poor customer service amounts to $1.6 trillion annual losses in the US only.
"There are many reasons for a brand to build a bot! The two most important are innovation and customer relations. Innovation generates convictions about what you want to do with chatbots, giving you the opportunity to rethink your customer or employee relationship. All in the goal of offering a more powerful service."
Christophe Tricot, AI expert and manager at Kynapse ( @ctricot )
In a past article, we've talked about why chatbots are the only viable solution to scale the customer service of major corporations. Remember how brands today are struggling to handle the booming number of customer requests and because of bad customer care, are losing money and gaining a bad reputation? Well bots, by excelling at managing simple customer conversations, are definitely the best solution: they automate support while increasing productivity and customer experience quality.
More Like position: tricky;
I rather like position: sticky;. It has practical use cases. I think of things like keeping a table of contents in a sidebar of a long article, but as a fairly simple implementation and without risk of overlapping things in awkward ways. But Elad Shechter is right here: it's not used that much — at least partially — and probably because it's a bit weird to understand.
I like how Elad explains it with a "Sticky Item" and a "Sticky Container." The container needs to be large enough that scrolling is relevant and for the stickiness to do anything at all.
There are other gotchas, too. I feel like every time I try position: sticky; in a real context, I have about a 30% chance of it working. There always seems to be some parent/child relationship thing that I can't quite work out to prevent overlaps. Or, there is some parent element with overflow: hidden;, which, for reasons unbeknownst to me, breaks this.
Direct Link to Article — Permalink
The post More Like position: tricky; appeared first on CSS-Tricks.
Loading Data in React: Redux-Thunk, Redux-Saga, Suspense, and Hooks
Introduction
React is a JavaScript library for building user interfaces. Very often using React means using React with Redux. Redux is another JavaScript library for managing global state. Sadly, even with these two libraries, there is no one clear way to handle asynchronous calls to the API (backend) or any other side effects.
In this article, I’m trying to compare different approaches to solving this problem. Let’s define the problem first.

