9+ Best Retro/Vintage Style WordPress Themes of 2019
ProgrammableWeb's Most Clicked, Shared and Talked About APIs of 2018: Big Data and Analytics
For the Big Data and Data Analytics segment of our series on the Most Interesting APIs added to ProgrammableWeb in 2018, we include APIs that enable developers to access, manipulate, and analyze data.
An Initial Implementation of clip-path: path();
One thing that has long surprised (and saddened) me is that the clip-path property, as awesome as it is, only takes a few values. The circle() and ellipse() functions are nice, but hiding overflows and rounding with border-radius generally helps there already. Perhaps the most useful value is polygon() because it allows us to draw a shape out of straight lines at arbitrary points.
Here's a demo of each value:
See the Pen clip-path examples by Chris Coyier (@chriscoyier) on CodePen.
The sad part comes in when you find out that clip-path doesn't accept path(). C'mon it's got path in the name! The path syntax, which comes from SVG, is the ultimate syntax. It allows us to draw literally any shape.
More confusingly, there already is a path() function, which is what properties like offset-path take.
I was once so flabbergasted by all this that I turned it into a full conference talk.
The talk goes into the shape-outside property and how it can't use path(). It also goes into the fact that we can change the d property of a literal <path>.
I don't really blame anyone, though. This is weird stuff and it's being implemented by different teams, which inevitably results in different outcomes. Even the fact that SVG uses unit-less values in the <path> syntax is a little weird and an anomaly in CSS-land. How that behaves, how values with units behave, what comma-syntax is allowed and disallowed, and what the DOM returns when asked is plenty to make your head spin.
Anyway! Along comes Firefox with an implementation!
Does anyone know if clip-path: path() is behind a flag in chrome or something. Can't seem to find it, but they do support offset-path: path(), so figured they would support both.
Thanks @CSS and @ChromiumDev friends.https://t.co/YTmwcnilRB works behind a flag in FF. Chrome?
— Estelle Weyl (@estellevw) September 13, 2018
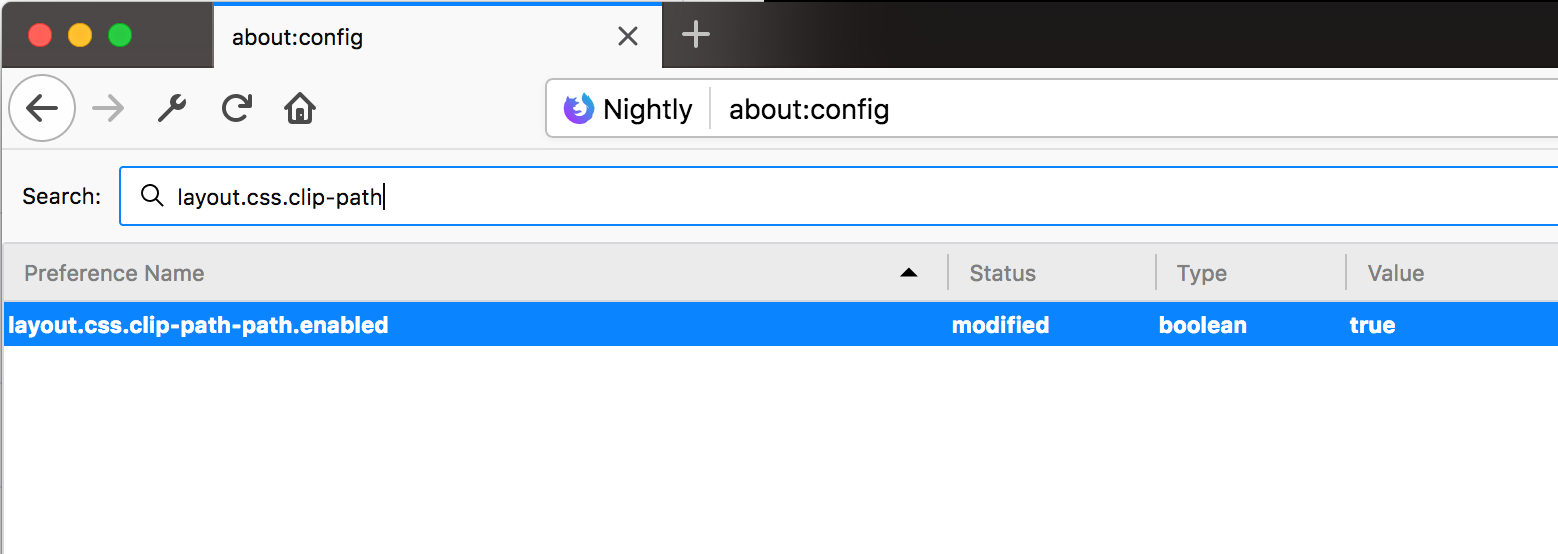
Here's that flag in Firefox (layout.css.clip-path-path.enabled):

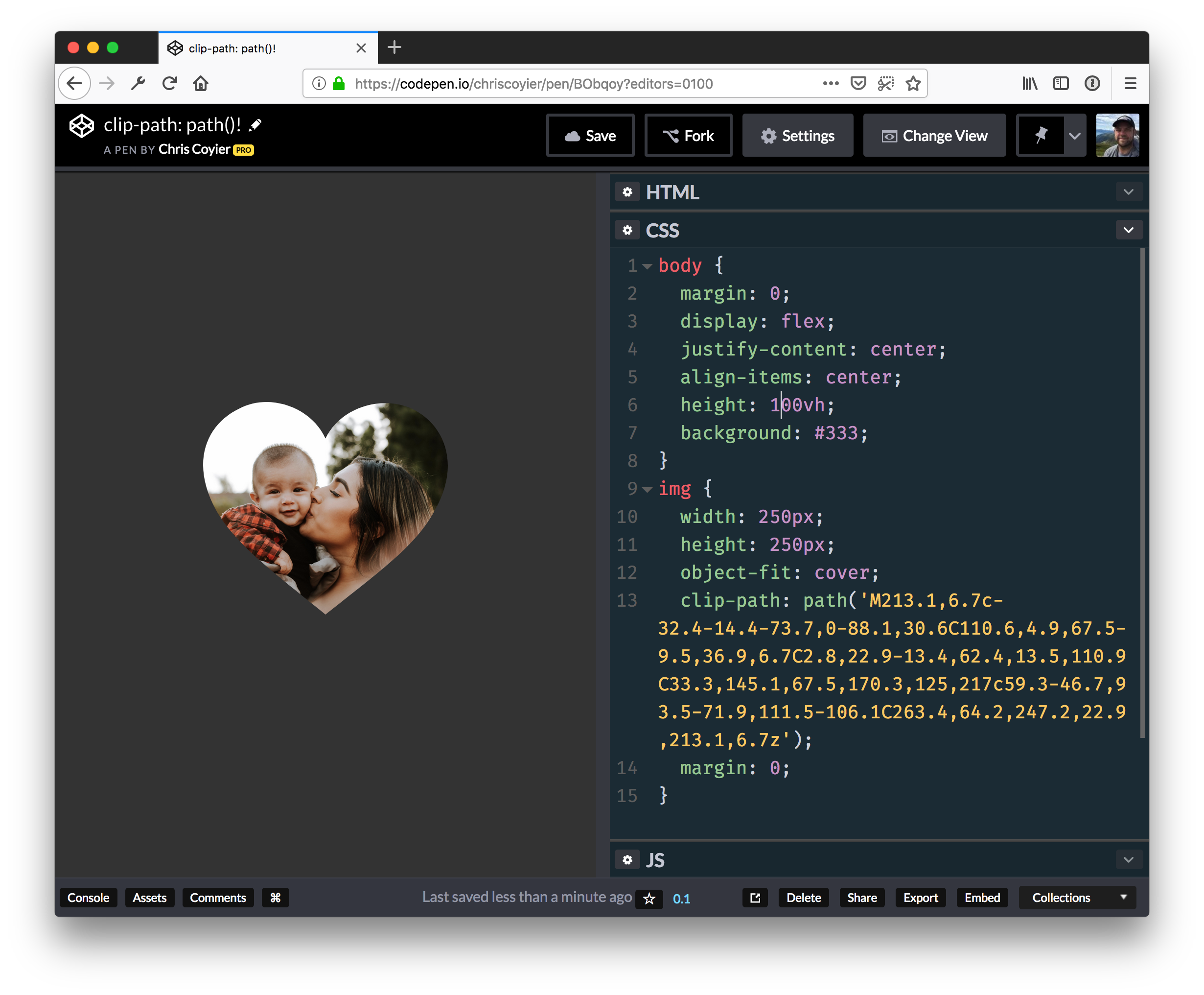
And here's a demo... you'll see a square in unsupported browsers and a heart in the ones that support clip-path: path(); — which is only Firefox Nightly with the flag turned on at the time of this writing.
See the Pen clip-path: path()! by Chris Coyier (@chriscoyier) on CodePen.

Now, all we need is:
clip-pathto be able to point to the URL of a<clipPath>in SVG, likeurl("#clip-path");shape-outsideto be able to usepath()shape-outsideto be able to use a<clipPath>offset-pathto take all the other shape functions- Probably a bunch of specs to make sure this is all handled cleanly (Good luck, team!)
- Browsers to implement it all
😉
The post An Initial Implementation of clip-path: path(); appeared first on CSS-Tricks.
10 Tips and Tricks to Improve Your YouTube Content in 2019
Traditional marketing is slowly becoming obsolete. Brands need to prioritize digital marketing strategies to stay relevant and successful in 2019. To approach this properly, you’ll need to start producing more video content.
When it comes to video, YouTube is king. The platform has more than 1.9 billion monthly active users, and 180 million hours of video content is consumed there every day.
Furthermore, 48% of people named YouTube as their favorite online video provider.
It’s ranked first over Netflix, Facebook, and Hulu, which got 29%, 10%, and 7% of votes, respectively. YouTube isn’t just the favorite; it’s more popular than the other three networks combined.
If you think that’s impressive, wait until you hear this: YouTube is the number two ranked website in the world, second only to Google, according to Alexa rankings.
The reason why YouTube is great for marketers is because its content is easy to repurpose across multiple platforms. Once you add a video to your YouTube channel, it’s easy to share it on other social media sites, send it to your email subscribers, and add it to your website.
I’ve identified the top ten tips to enhance your YouTube videos in 2019. Use this list as a reference to help you produce better content.
1. Share links that start playback at a specific time
Once videos are uploaded to YouTube, you can share them on other platforms. But there are instances when you’ll want to share only a portion of your video.
For example, maybe you’re discussing a specific topic in a social media post. You realize that you’ve already covered this in a YouTube video.
However, the video is five minutes long. The content that’s relevant to your post doesn’t get addressed until the three-minute mark.
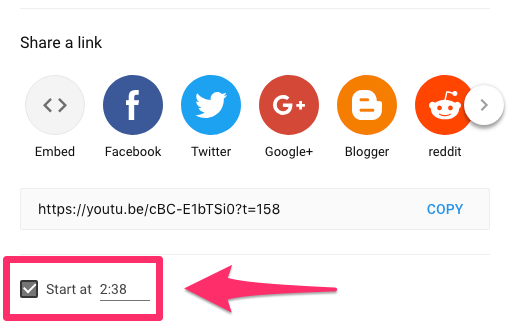
No problem. Just click on the share link to get started. (This is how you would normally share any video on YouTube.) By default, the video will play from the beginning, as expected. You have the option to change this by using the options that pop up after you click on the share button. Here’s what it looks like:

At the bottom of this menu, check the “Start at” box, and type the time mark at which you want the video to start playing. (Alternatively, you can pause the video before you click on the share button. The timer will automatically be set at that point. You still need to check the box for it to work.)
Once this feature is enabled, the URL’s share link changes. As you can see, the link in the image above ends with “t=158.” This link will start playing the video 158 seconds in, which is the 2:38 mark.
2. Add a transcript
Adding a transcript will make it easier for users to find your videos and your channel through YouTube as well as Google searches.
By default, YouTube will automatically generate a transcript for all your videos once they are uploaded. You just need to make sure you haven’t hidden this option from your audience. (You have the ability to edit your transcripts as well, so review them to catch any errors.)
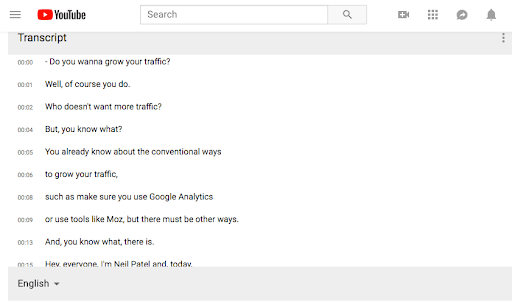
YouTube also provides a feature for you to manually type your own transcripts as you play the video. Here’s an example of what a final transcript looks like once a video is uploaded:

In some instances, you may want a video or audio file transcribed for other purposes. For example, maybe you have a recording of a seminar you recently spoke at or of an important conference call. Now, you want to refer to the video to help you write a blog post. It’s much easier to use a transcript instead of constantly having to pause, fast forward, and rewind a video to catch your speech.
Upload that content to YouTube, and get a free transcript of it. You don’t have to share or publish the video on your channel if you want to keep it private. You’ll still be able to get the content transcribed free.
3. Create a GIF with any YouTube URL
GIFs are one of the top visual elements you can use to improve your marketing strategy.
Rather than using GIFs from a library everyone has access to, you can create a GIF from a YouTube video. You have the option to use either your own videos or videos from other channels.
This is very easy to do.
First, find the YouTube video with the clip you want to use. Next, insert the word “gif” after the www. The URL will go from www.youtube.com/watch to www.gifyoutube.com/watch. After you change the URL, you’ll automatically get redirected to gifs.com.
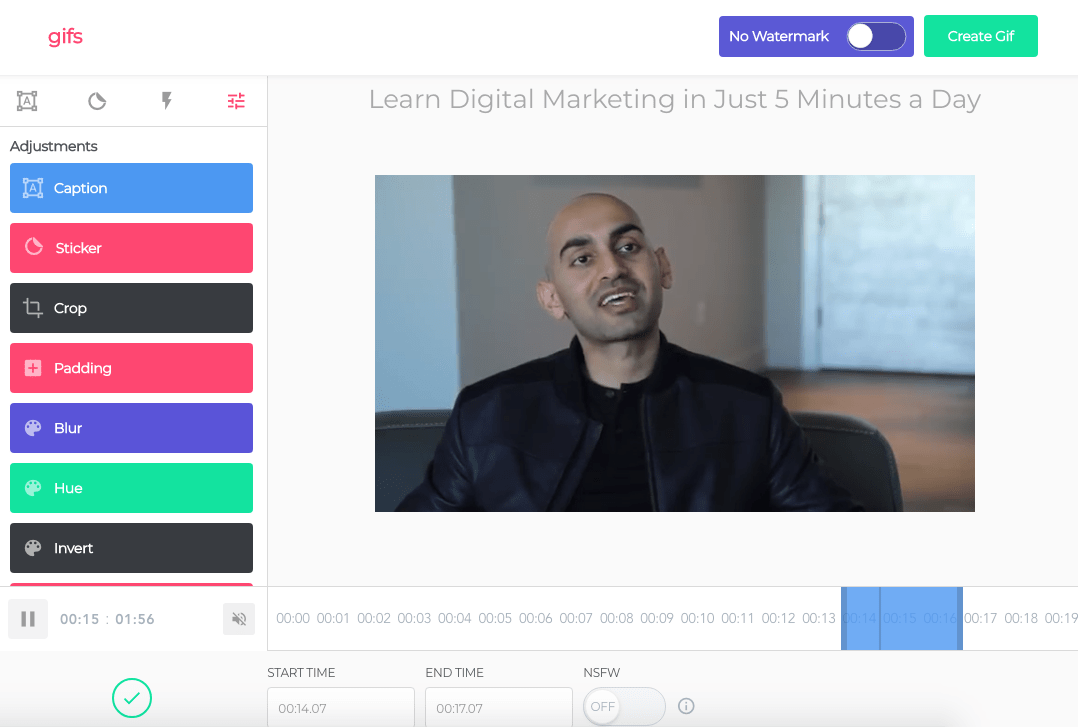
The video will be ready to edit and turn into a GIF. Here’s what the screen will look like:

You’ve got lots of options here to make your GIF unique. Start by determining what portion of the video you want to turn into a GIF. Next, you can determine the length of your GIF. Add captions. Crop the video. Play around with effects.
Once you create your GIF, download it, and share it on your other marketing channels.
4. Organize your videos with playlists
If you have lots of videos uploaded to your YouTube channel, playlists are the best way to keep them organized. When a user navigates to your channel, they will have the option to watch different playlists that have similar videos grouped together.
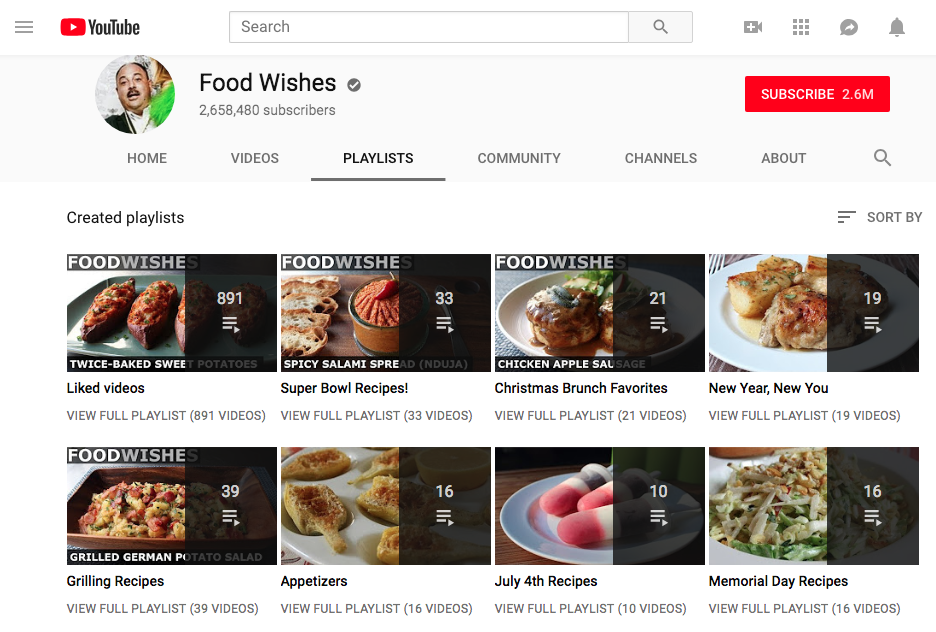
Here’s an example from the Food Wishes page:

As you can see, the videos are organized by different types of recipes based on holidays and other events, e.g.:
- Super Bowl
- Christmas
- New Year
- July 4th
- Memorial Day
It will be much easier for viewers to find what they’re looking for here.
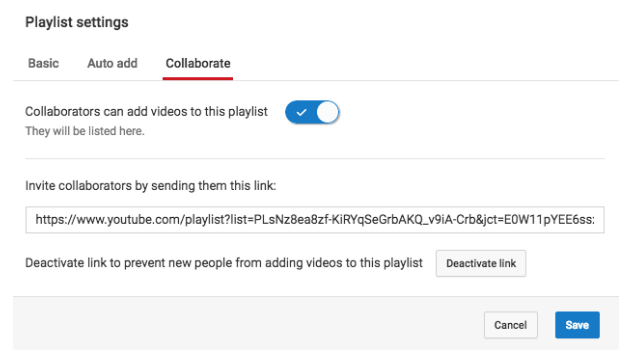
YouTube also allows you to collaborate on your playlists with a friend. From your playlist settings, navigate to the “Collaborate” tab. Here’s what it looks like:
Once you add a collaborator, this user will be able to add videos to the playlist. This can be a useful way to manage your relationships with social influencers—simply have an influencer upload content directly to your channel through a playlist.
5. Create a custom URL
You want to make sure your business has a custom URL on YouTube. You won’t get this by default.
If you have a new YouTube channel, you won’t be able to create a custom URL right away. These are the requirements:
- account is 30 days old
- photo set as channel icon
- channel art uploaded
- at least 100 subscribers
Once you hit these marks, you’ll be eligible to get a custom URL.
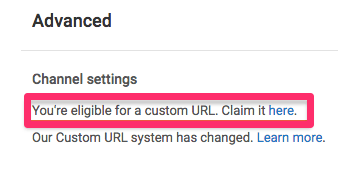
You can find this option within your account settings. Just navigate to the Advanced menu:

Before you claim your custom URL, make sure you think it through clearly: you won’t have the option to change it once it gets approved.
6. Add an actionable end screen
What do you want a viewer to do when they finish watching one of your videos? If you want the user to keep watching more videos or visit your website, you can add these CTAs to an end screen.
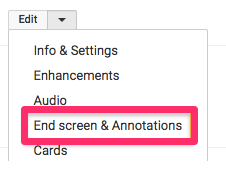
From your video manager page, click the “Edit” button for the video you want to change. Then find the “End screen & Annotations” link from the drop-down menu:

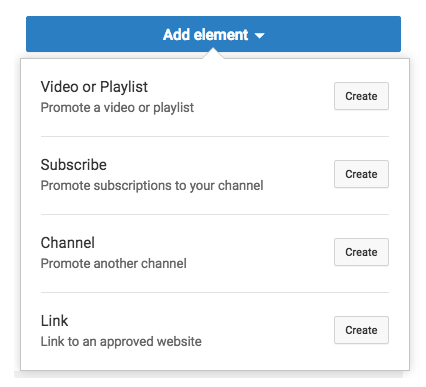
A pop up will appear. Depending on your marketing goals, you can add one or more of these elements to your end page:

7. Use enhancements to edit videos
You might already be using some third-party software to edit videos before you upload them to your channel. (Editing is a great way to create killer video promotions to increase engagement.) But if you don’t need to do anything elaborate, you can take advantage of the YouTube enhancements feature. This allows you to edit directly on the platform.
The enhancements feature lets you add or change music and audio, apply filters, trim sections out of your video, and blur portions of it.
You can even edit content after a video has already been uploaded to your channel. However, unless you are part of the YouTube partner program, you might not be able to make all the changes to videos with more than 100,000 views.
You’ll always have the option to blur faces, even if your video has more than 100,000 views and you’re not part of the partner program. YouTube allows this to help protect the identity of people in your video.
8. Broadcast live streams
Has your business jumped on the live video bandwagon?
If not, it’s time for you to hop on board. That’s because 82% of people say they prefer live videos over social media posts from business profiles. Furthermore, 80% of people say they would rather watch live video content than read blog posts about a topic.
Believe it or not, consumers actually prefer YouTube live streams over Facebook Live.

YouTube allows you to go live from your desktop computer or mobile device. You can keep an archive of your live streams that were added to your YouTube channel so people can watch the content even after the stream is over. But you can disable this feature if you want.
Want to grow your audience even more? Consider this: 87% of people said they would watch more live videos if they contained behind the scenes content.
8. Upload 360-degree videos
We now know that 360-degree videos increase engagement rates. These videos have a 14% higher ROI than regular videos. They also have a 46% higher completion rate than traditional videos.
This is the type of content people want to see with 360-degree videos.
When it comes to a 360-degree video, 98% of consumers living in the United States say they think it is more exciting than any other type of video.
And 90% of people believe content will be improved if it can be viewed as a 360-degree video instead of a traditional format.
Having a 360-degree video increases the chances that viewers will interact with it by 66%.
What’s even more impressive is that 70% of marketers believe that adding 360-degree video content has helped improve their businesses.
9. Use Google Trends to find popular search terms
How do you know what type of content you should upload to YouTube? Try searching for keywords related to your company on Google Trends. This will show you the popularity of a search term over time and tell you whether you should be creating content on that subject.
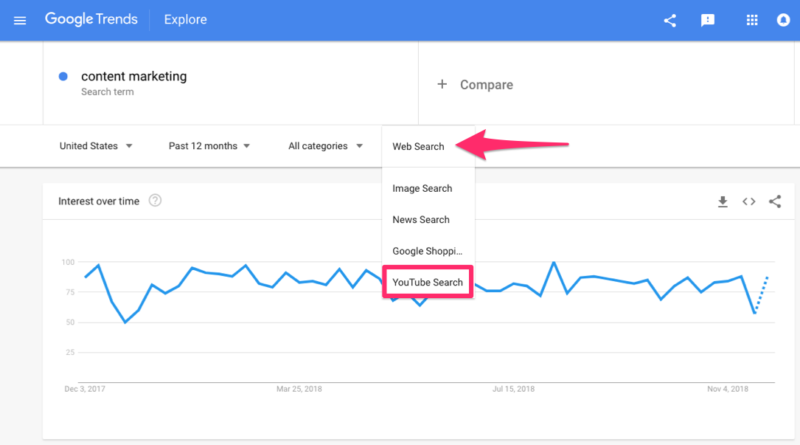
Here’s what “content marketing” looks like on Google Trends:

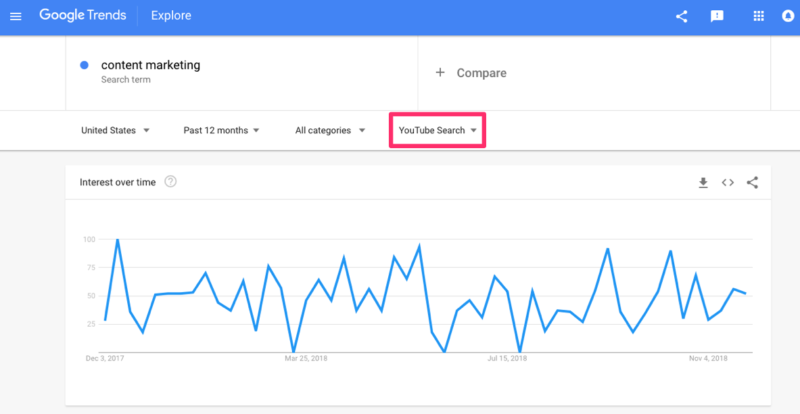
As you can see, this is the interest in the term over time in web searches. You can’t assume it’s the same on YouTube. Click on the menu, and select “YouTube Search.”

As you can see, the trends are different.
This free Google tool will enhance your marketing strategy. You can also use it to help you create titles and descriptions that are search-friendly on YouTube.
10. Run ads on YouTube
YouTube is owned by Google. This means you can set up YouTube ads through your Google Ads account.
You’ll have the option to do the following:
- select your audience
- choose locations you want to target
- set your budget
This is very easy to do, especially if you’re already using Google Ads for other purposes.
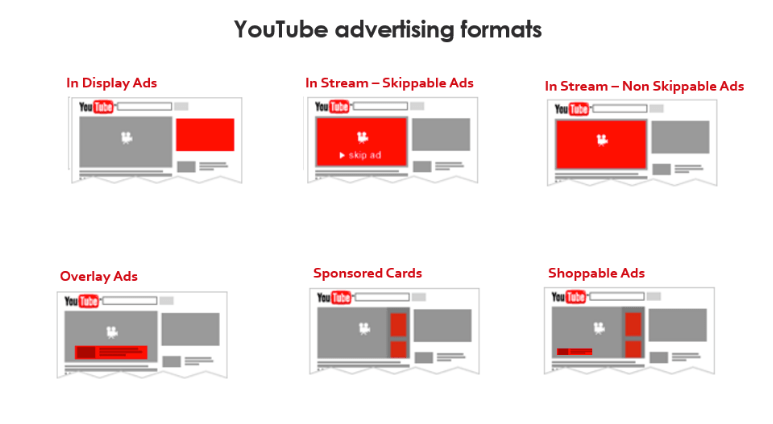
Here are the different formats you can choose from to advertise on YouTube:

The type of ad you select will impact the price you pay.
It’s worth noting that 51% of marketers in the United States advertise on YouTube and 52% of brands plan to increase their advertising budgets on the platform. (There is a good chance that at least half of your competitors are already advertising on YouTube. Get on it!)
Conclusion
By the year 2020, 80% of Internet traffic will come from videos. That means you need to keep up with the times and produce video content in 2019.
YouTube is the best place to upload your videos. From there, you’ll be able to distribute the content on other channels as well.
But you have to be doing more than simply uploading videos and leaving them there with no further action. You need your videos to have an edge to be successful.
These tips and tricks will definitely bring your content to the next level.
What type of video content is your brand adding to your YouTube channel?
#CodePenChallenge: Air
It's the final week of the "Four Elements" challenge!
Last week, the CodePen community set the browser aflame for the Fire challenge. Check out the Pens in our #CodePenChallenge: Fire 🔥 collection.
December's Challenge Sponsor: WooCommerce

WooCommerce is the most popular eCommerce platform on the web. Use WooCommerce to sell anything from luxury mattresses and cupcakes, to date-driven sales like kayak lessons, to one-off items like beautiful hand-crafted jewelry.
Week Three Prompt: Air 💨
This week, we'll draw inspiration right out of thin air.

Your Challenge
Create a Pen and fill it with air! You could show gusts of wind, birds in flight, or floating balloons.
How to Participate
Create a Pen and tag it codepenchallenge and the weekly tag cpc-air. We'll gather those Pens into a collection and share our favorites on Twitter and Instagram (Use the #CodePenChallenge tag on Twitter and Instagram as well).
Ideas
- Turn wind into something you can see, like in Karim Maaloul's "Wind and Sand" or Tiffany Rayside's "Wind".
- Nothing can fly without air! Show us birds in flight, like in eyesight's send button that transforms into birds. Or aircraft, like Simon Vrachliotis' "Helicopter Flight".
- Fill a Pen with balloons, like these party balloons from BrianDGLS, or the hot air balloon in Lucagez' "React Cloudy Todo List".
Resources
- Read a deep dive into creating a wind map with WebGL from Vladimir Agafonkin for Mapbox.
- Learn fascinating Tips and Observations of Bird Flight from animator Brendan Body.
- Watch Jeffrey Taylor live-code a CSS hot air balloon on YouTube.
The post #CodePenChallenge: Air appeared first on CodePen Blog.
What We Wished For
What We Wished For
Mat MarquisI think we’re headed for trouble, though I can’t say for sure. Trouble — trouble I know. The on-ramp to it, though; I’ve only heard about that. I’ve only been doing this for ten years. I missed all the lead-up the last time around. What I can say for sure — what I know from experience — is that I’ve never had a wish made in anger come true without regretting it.
Ten years (I don’t mind saying) is a pretty long time. Back when I first truth-stretched my way into a web design internship, good ol’ Internet Explorer was already a laughingstock.
“If you notice that a piece of your content appears and disappears, and sections of the page only get half-drawn, these are good indications that an element requires a layout. [...] AhasLayoutfix involves nothing more than declaring a CSS property that causes an element to gain a layout, when it wouldn’t ordinarily have a layout by default.”
— The Internet Explorer hasLayout Property
I hated IE. I feel like I can cop to that now. I tried not to; I really, sincerely did. I’d tell people it was fun to support, if you can believe it.
As all the other browsers got easier and easier to deal with, I attempted to convince myself that there was at least still a challenge to quirky old IE. That even became something of a point of pride: I had gotten so good at fixing obscure IE issues that I’d learned to dodge them during the course of my everyday development, leaving nothing (well, less) to dread come the big “open it up in IE and see what broke” phase.
It’s fun, in a way. Fun. That was the lie I told myself.
/* Fixes #2588: When Windows Phone 7.5 (Mango) tries
to calculate a numeric opacity for a select (including
“inherit”) without explicitly specifying an opacity on
the parent to give it context, a bug appears where
clicking elsewhere on the page after opening the select
will open the select again. */I hated it. I full-on, bad-jokes-in-a-conference-talk hated IE, in every one of its incarnations. I hated it every bit as much everybody else did.
“Internet Explorer 6 has a puzzling bug involving multiple floated elements; text characters from the last of the floated elements are sometimes duplicated below the last float. ... The direct cause is nothing more than ordinary HTML comments, such as,<!-- end left column -->, sandwiched between floats that come in sequence.”
— Explorer 6 Duplicate Characters Bug
A waste of my goddamned time is what it was. All those hours I spent hunched over a janky virtual machine—reload, wait, throw a nonsense fix at a nonsense bug, reload, crash, open IE again, wait, double-check that caching wasn’t a factor, reload, wait, and repeat. I could have been doing so much more with my time — I could have learned so much more.
I was certain that it didn’t just hold back my work, and it didn’t just hold the web back, but it held me back, as a developer. On that second point, I guess I wasn’t entirely wrong — all the obscure IE 6-7 browser bug knowledge I accumulated is all useless now. All I have to show for it are an involuntary flinch at the word “filter,” an inscrutable preference for padding over margin, and a deep-seated but largely unfounded fear of z-index.
“…extra whitespace causes the wrong styles to be picked up if the actual class name is a substring (or superstring) of some other class name.”
— IE5/Mac whitespace parsing bug
I wished it would go away. Uninstalled by a clever and widespread virus, banned by law, Microsoft finally deciding to cut their shoddy rendering engine’s losses and switching to Firefox’s rendering engine, Gecko — whatever — just make it go away. But… no. The web kept evolving and we developers beat on, boats against the current, borne back ceaselessly into the past.
Chrome came along, Firefox kept getting better, new features kept rolling out, the exciting and endless possibilities presented by the advent of responsive web design spread out before us, and also (quick aside) remember that you’ll only have a couple of days to make it all more-or-less work in old IE, so don’t get too carried away.
“IF you are using IE8, AND you are using the CSS ordered list numbering approach described above, AND the HTML that has the classes that use thecounter-resetandcounter-incrementCSS attributes is HIDDEN when the page loads, THEN whenever that hidden HTML is displayed, ALL of the automatic numbers will be ZERO, BUT ONLY IF THE CSS:hoverPSEUDO-CLASS IS USED ON THAT PAGE!”
— The IE8 “hover” Bug: The Most Awesome IE Bug Ever?
It’s hard to imagine experiencing that kind of frustration nowadays, at least for us relatively-old-timers. Not to say that there isn’t an incredible amount of work involved in tuning things up cross-browser these days, too — I know all too well that there is. But it’s tough not to feel the occasional pang of, “back in my day, all we had were floats, and let me tell you about IE’s double margin bug,” when you hear about a little difference in how CSS Grid works from one browser to another.
I was wrong; I want to be clear on that point. Not wrong for being frustrated. I don’t think anyone should be blamed for being frustrated with those old browser bugs, same as I don’t think anyone should be blamed for their frustration with any aspect of web development now. No, I was wrong for the conclusion that anger brought me to: the desire to see Trident burned to the ground and the earth where it once stood salted.
I suspect that only one dramatically-ironic thing grows out of that salted earth: those same frustrations, born anew, for a new generation of web developers. When I started my career, scant few years after the browser wars, those seeds had already taken root. Because, for a time — a time before my own — we web developers cursed Netscape the same way. The weaker, buggier, inarguably worse browser. But Internet Explorer — developers loved that browser. And they wished those other browsers — the bad browsers — would just go away: uninstalled by a clever and widespread virus, banned by law, Netscape finally deciding to cut their shoddy rendering engine’s losses and switch to IE’s rendering engine, Trident — whatever — just make it go away. Those inscrutable Internet Explorer bugs didn’t happen by coincidence or negligence. They came about because Internet Explorer had won, and we loved it for winning.
See, our frustration and our anger lied to us, as they usually do. They told us that supporting those other, worse browsers didn’t just hold back our work, and didn’t just hold the web back, but it held us back, as developers. A waste of our goddamned time is what it was. So, we told ourselves that it wasn’t only for our own good, but for the good of the entire web.
We weighed IE just a little more heavily. We gave it just a little more say in our decisions. And so, holding so many chips, Microsoft played their cards accordingly — who could blame them? Everyone built websites for them first, and the others second. Their word wasn’t law, but it was certainly more than suggestion. Sure, they deviated from web standards here and there (just a little bit), but after all, wasn’t something implemented by The Biggest Browser a sort of de facto standard anyway? Besides, supporting the better, faster, easier browser was doing the web itself a service! Together with Microsoft, we were pushing the web forward! Everybody wins.
The rendering engine that powers Microsoft’s Edge browser today — EdgeHTML — is a fork of gnarly old Trident. It’s a stripped-down and vastly improved fork of Trident, for sure, but it isn’t, let’s say, universally judged on its own merit. The EdgeHTML team has always been working with a couple of disadvantages: the first was technical, in that it took a tremendous amount of time and effort to catch up with the likes of Safari, Firefox, and Chrome. The second was emotional. It was us — you and me — jaded from years of Internet Explorer, staring down a cheery blue lowercase “e” with cold disdain.
A few weeks ago, the Edge team announced that they’d soon be abandoning EdgeHTML in favor of Blink, the rendering engine that powers Chrome. With this change, the last few remaining embers of Trident will be snuffed out forever. The wish I’d shared with so many will finally be granted. Ironically timed — as it turns out — EdgeHTML was becoming a pretty solid rendering engine.
Blink is an open-source project led and governed by Google. It powers both Chrome and Opera, the latter of which similarly abandoned their home-grown rendering engine a few years ago.
By an overwhelming margin, Blink is (and will increasingly be) the way the web is experienced the world over. Blink is fast, stable, packed with modern features, and — by comparison to development for the still-evolving EdgeHTML — painless.
It may have happened too late to save us from those ancient IE bugs, but our work will be easier now that there’s one less rendering engine to support. You and I will lose a little more of our collective “but does it work cross-browser” burden. Our projects will go more smoothly, and the web will lose just a little more of what was once holding it back.
As stewards of the engine powering so very much of the web, well, Google’s word won’t be law, but certainly more than suggestion. And maybe over the course of the next few years, they’ll deviate from web standards here and there (whether intentionally or accidentally) in the tiniest of ways. But after all, isn’t something implemented by The Biggest Browser a sort of de facto standard itself? Besides, how could you argue? Favoring the better, faster, more powerful browser is doing the web itself a service, after all. Together with Google, we’ll be pushing the web forward. Everybody will win.
That is, as long as little standards deviations and tiny, nagging bugs don’t grow bigger over time — thanks to the twin forces of entropy and complacency. Unless the decisions we’ve made for the good of the web (hand-in-hand with a notoriously privacy-hostile advertising company) begin to feel a little darker, and a new bogeyman begins to take shape in our minds — unless we find that our old fears and frustrations have risen again (like a phoenix that renders a couple hundred pixels away from where it should and flickers in a weird way when you scroll).
It doesn’t take much imagination to see newer, more exciting rendering engines appearing over the next handful of years. It takes just as little imagination to see them failing due to lack of support, as we favor “the browser that everyone uses” — first by choice, and later perhaps in grudging service of “the bottom line.”
Again, though, I don’t know. I’ve never seen this happen with a rendering engine myself. I’ve just heard the whole story, and I only know first-hand how it ends. I know the ending from the ache of old psychic scars; from an involuntary flinch at some bits of code, and muscle-memory that compels me to avoid others. I know it from the jokes in conference talks that always felt a little tired, but still resonated just the same in a way I wouldn’t allow myself to admit and still spoke to a secret wish that I held deep in my heart. A bitter, hateful wish.
But hey, listen. Not anymore. Now, I mean — I would never. I really do love a good rendering engine bug, now. I do.
“CSS 3D transforms withperspective()are rendered inside out.”
— bugs.chromium.org
I mean, that’s actually kind of a fun bug, right? Like, fun in a way. Y’know?
It’s fun.
It’ll be fun.
 (dm, ra, il)
(dm, ra, il)
10+ Free React Native Templates to Kickstart Your App Development
The Best WordPress Holiday Sales & Deals 2022
 Wrap up the year with all the best WordPress holiday sales, deals, coupons and promo codes. Best of all – we’ve put them all in one place just for you. 2022 has gone by in the blink of an eye, but it’s not over just yet. So why not end it on a high note? […]
Wrap up the year with all the best WordPress holiday sales, deals, coupons and promo codes. Best of all – we’ve put them all in one place just for you. 2022 has gone by in the blink of an eye, but it’s not over just yet. So why not end it on a high note? […]
The post The Best WordPress Holiday Sales & Deals 2022 appeared first on WPExplorer.

