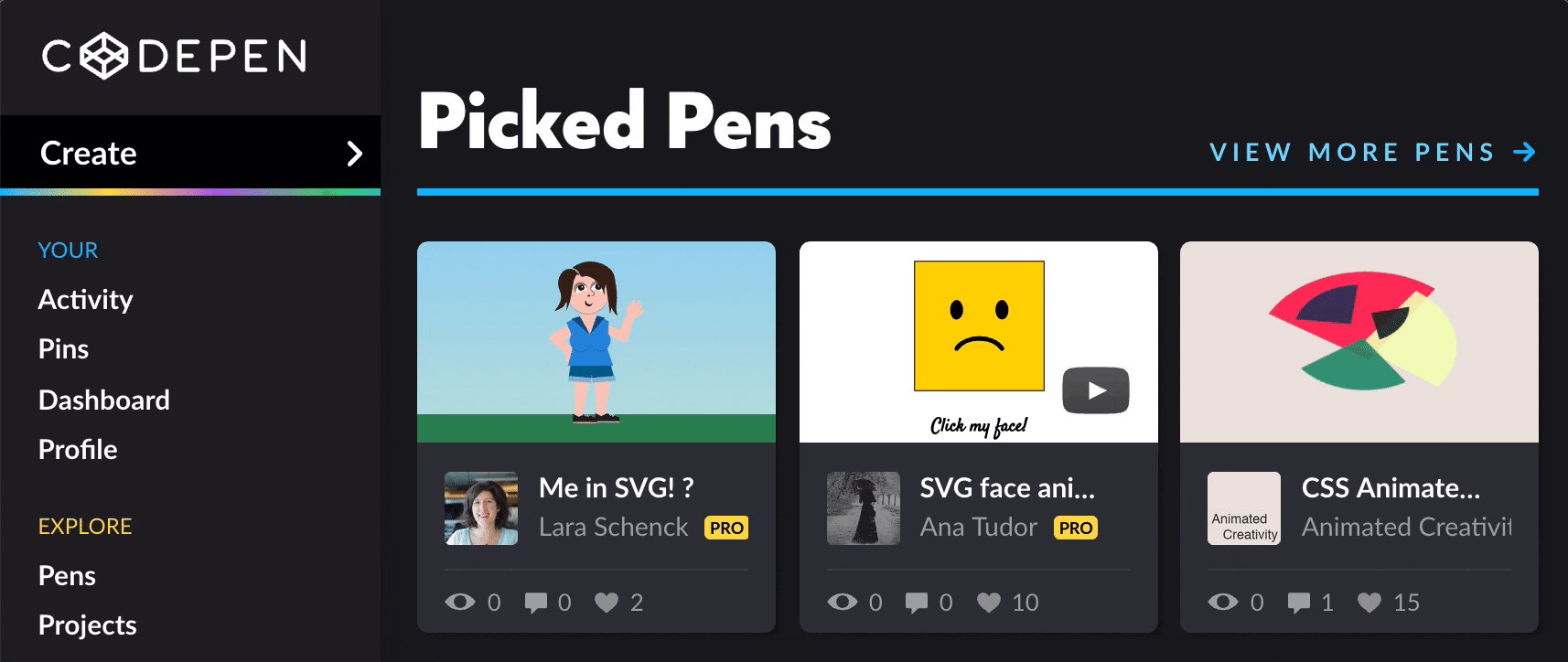
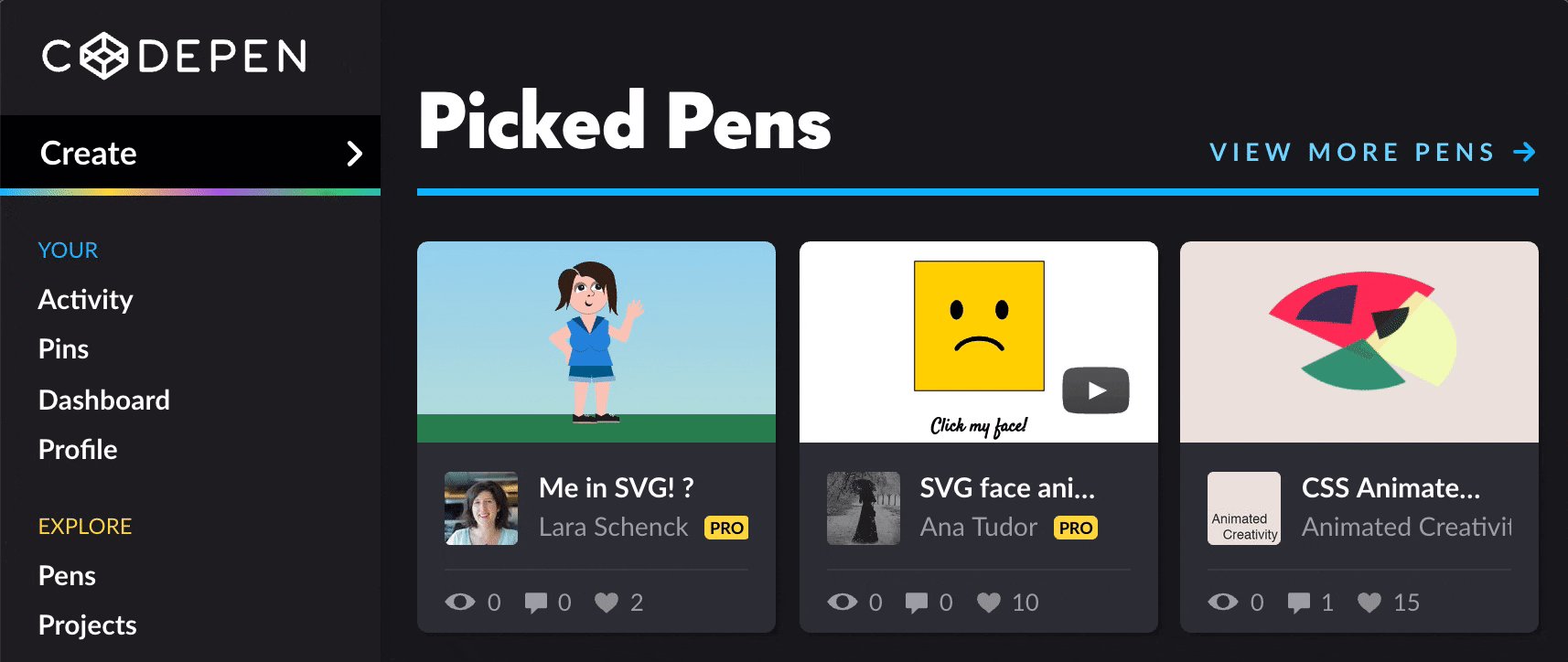
We've just released a big UI change to CodePen! The main navigation for most pages is now a sidebar:

We used member feedback to design the new sidebar to make navigation more intuitive and handy, helping you jump around CodePen quickly and do the most important things you need to do.
Plus, we refreshed the Dashboard, made search available in more places, expanded the Pinned Items feature, and improved PRO team context switching.
The Collapsible Sidebar
Need some extra room? Push it away:

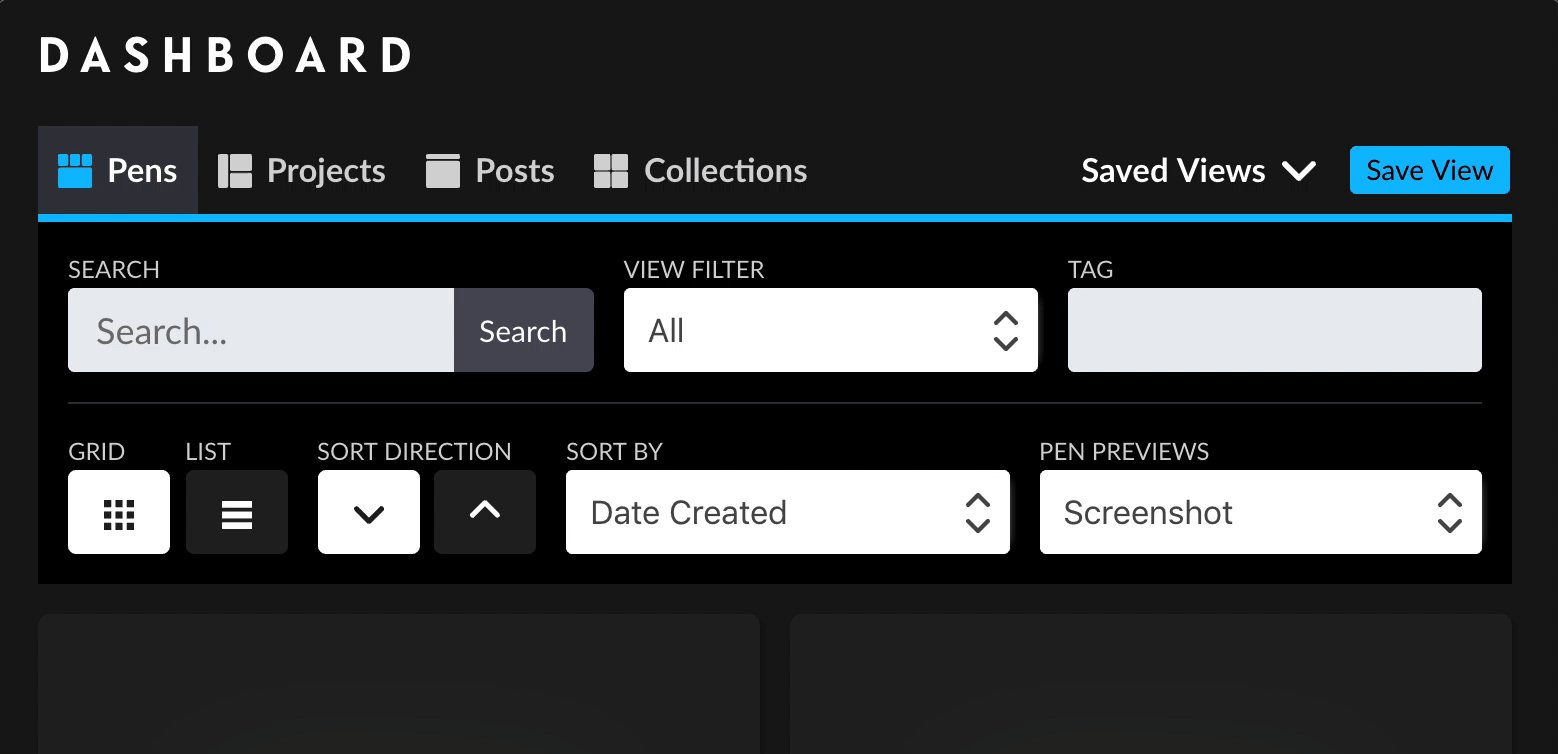
A Refreshed Dashboard
We've cleaned up the Dashboard, simplifying navigation between content types and making it easier search through your own work.

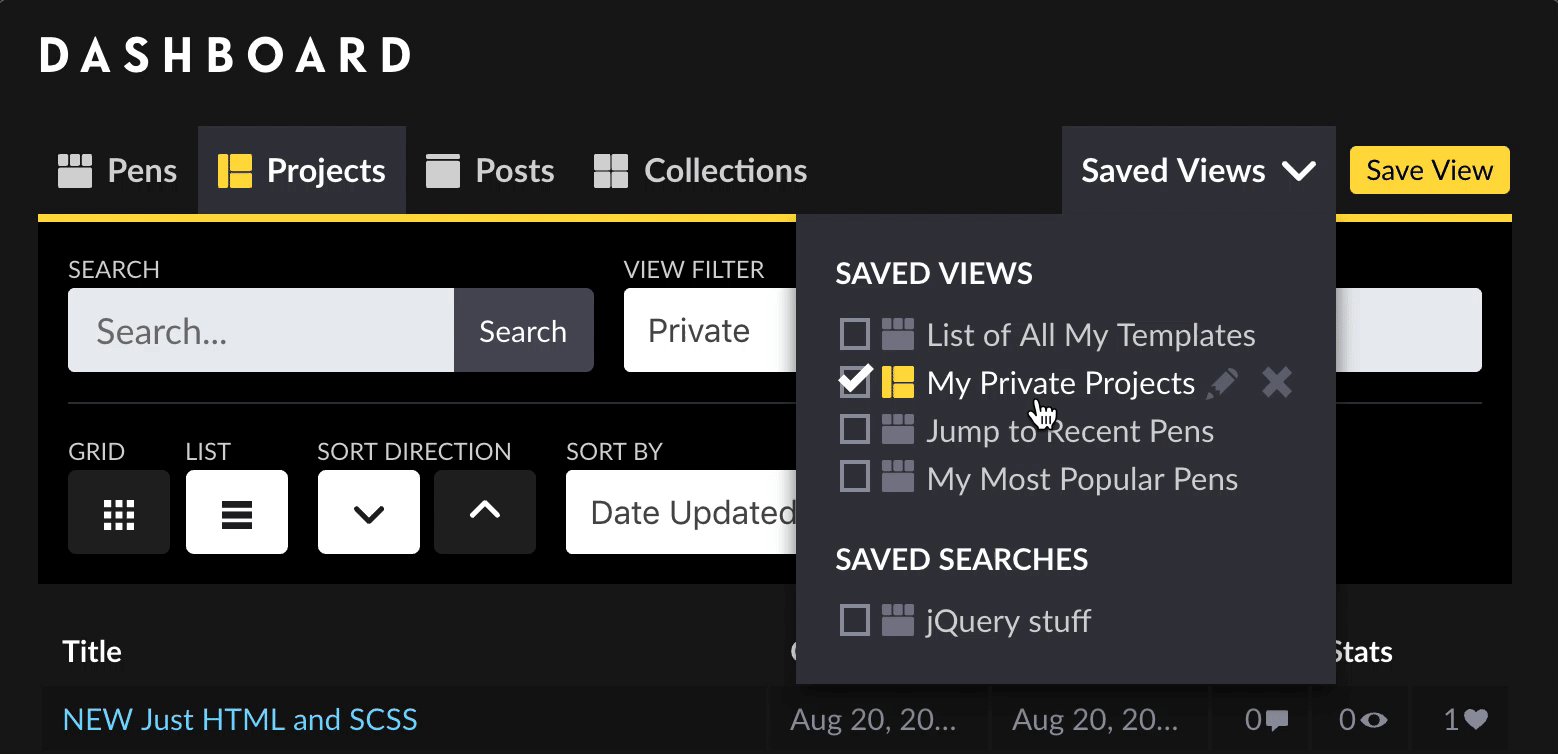
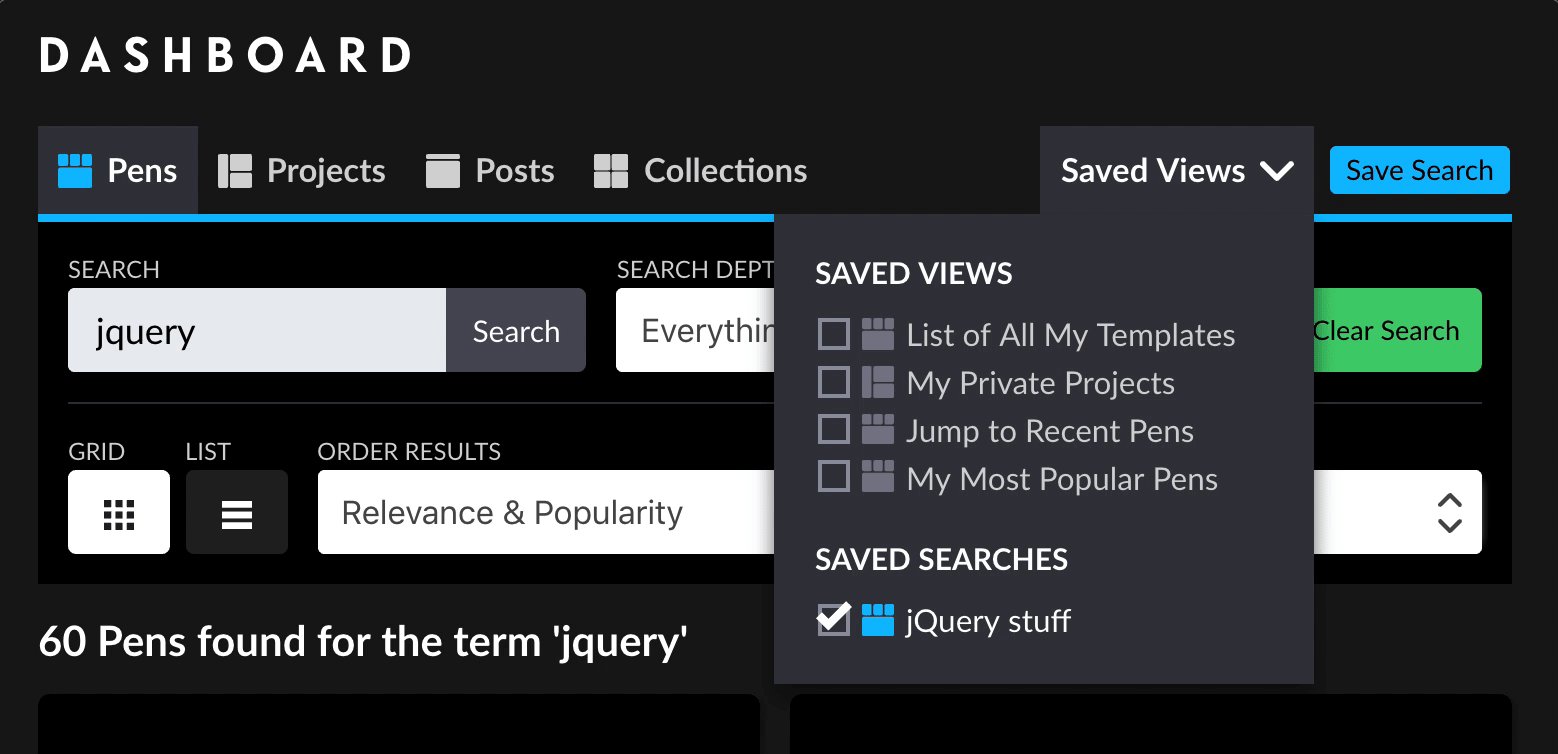
All the features are there, like saving different views and searches for you to quickly hop back to:

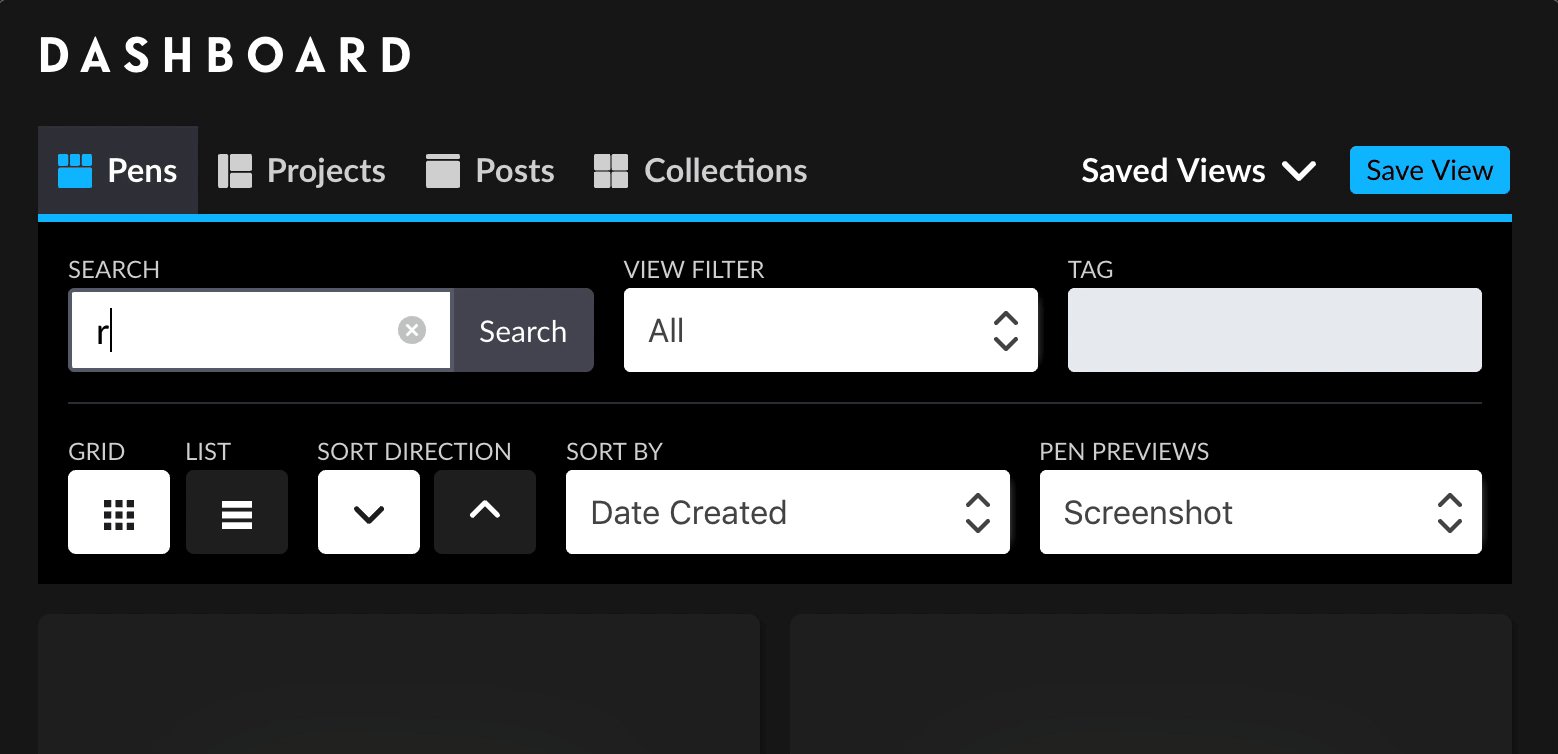
More Ways to Search
We've added the search button to more places throughout the app so it's easier to search — and easier for your stuff to get found by folks who are just getting started with CodePen.
More Pinning!
Pinning is now available on all content types, including Projects! You access your Pins as a drawer from anywhere:

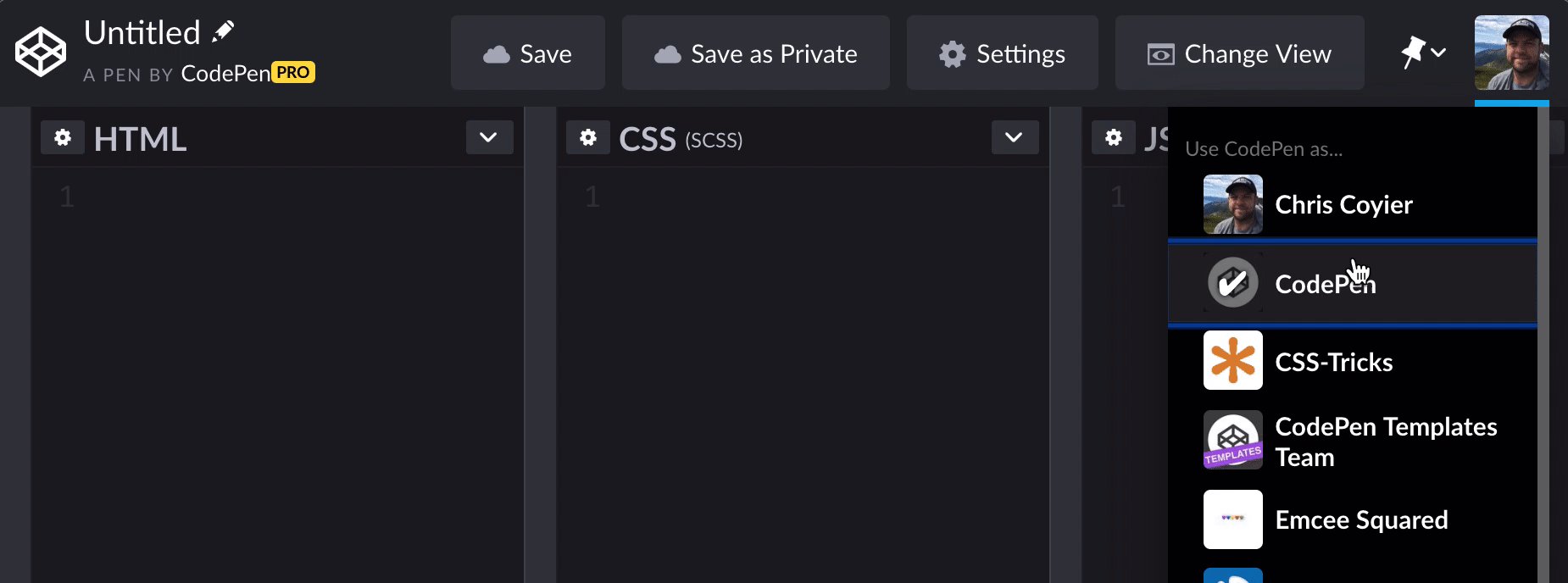
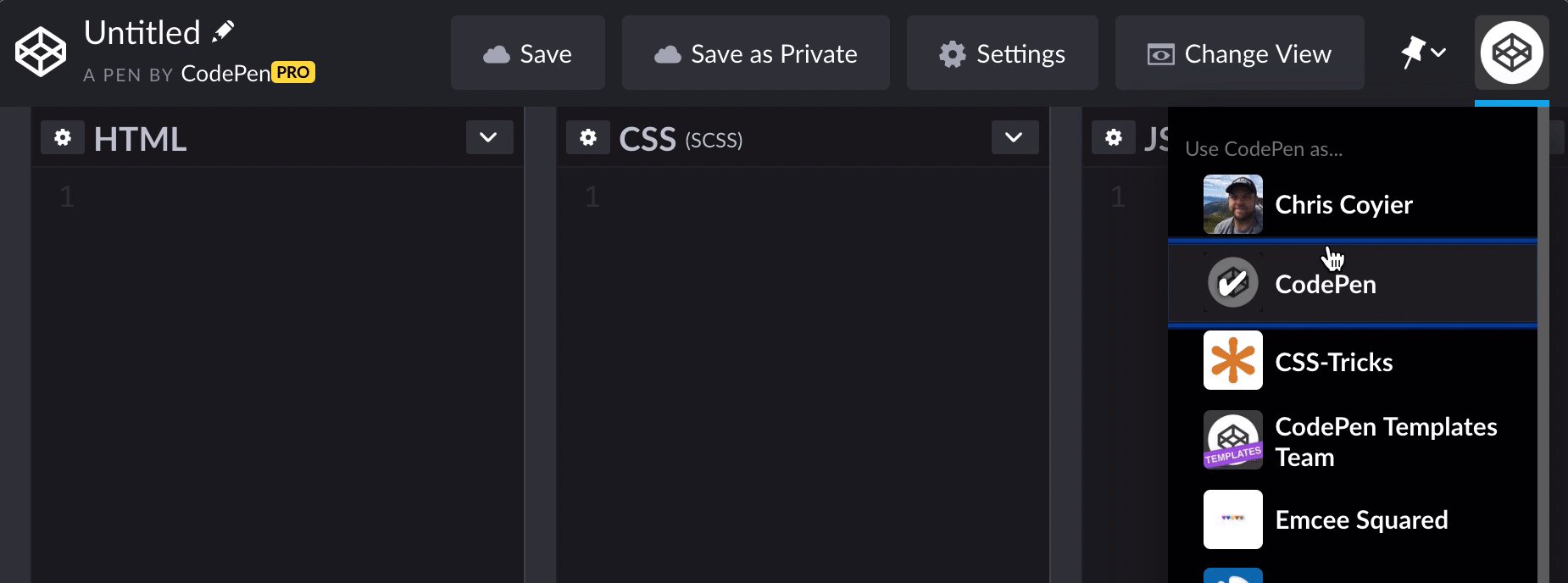
Quicker Context Switching
Now, if we don't have to refresh the page to move you from a Team to your Personal account (or vice versa), we won't. Quick'n'easy:

Our Steady Road Toward React, GraphQL, and a Snappier Site
As big of a UI change as this is, believe it or not, it's an even bigger change behind the scenes with our infrastructure. We've been slowly moving to React ever since having a good developer experience with it in building features like the Project Editor, the Dashboard, and the Organize Profile page. Now we've taken the step of having React power the sidebar and header of every page on CodePen. We haven't ported the whole app yet, but this is a big step in having React doing work on all pages of the site.
We're looking forward to making the site much snappier and lighter as we get more of the site ported over as we develop new features.
It's not just React either — it's utilizing GraphQL as the way to feed and mutate data on our front-end components. Not to mention much more comprehensive testing across everything. We're pretty stoked about it all. Here's us chatting about GraphQL specifically on our podcast:
Not Entirely Headless
There are a handful of pages that still have a horizontal header. The header for these pages is also updated with snappy React, and has all the same features:

Of course this will all evolve over time! We're updating our documentation to reflect these UI changes, but bear with us (and please report any weirdnesses) as that's an evolving process as well.
💌
The post CodePen: Now with More Sidebar appeared first on CodePen Blog.

