Digging WordPress serving the community online since May 27th, 2009 :)
Direct link to article | View post at DigWP.com

Tips, Expertise, Articles and Advice from the Pro's for Your Website or Blog to Succeed
Digging WordPress serving the community online since May 27th, 2009 :)
Direct link to article | View post at DigWP.com
Looks like… 253 of them. I love the little water ⥾ spout one. (U+297e). Because. And I like how it’s a fairly useful little site at a great domain and with a little business model behind it.
Reminds me of a little feature I like in Notion where if you type dash-arrow (like ->) it turns into → — but intelligently — like it doesn’t do that with inline code or a code block.
Direct Link to Article — Permalink
The post Unicode Arrows appeared first on CSS-Tricks. You can support CSS-Tricks by being an MVP Supporter.
 Are you looking out to explore some best WordPress security plugins? Well to have all your queries sorted we have brought you an article that will highlight the key elements of two of the most famous WP security plugins that are capable of delivering excellent services when it comes to web security and administration Sucuri […]
Are you looking out to explore some best WordPress security plugins? Well to have all your queries sorted we have brought you an article that will highlight the key elements of two of the most famous WP security plugins that are capable of delivering excellent services when it comes to web security and administration Sucuri […]
The post Sucuri vs Wordfence – Which WordPress Plugin for Security? appeared first on WPExplorer.

What are the best NFT marketplaces?
Where can I sell my NFT?
Where can I buy NFT?
Since the NTF has swept the world, 2muchcoffee will introduce you to the best NTF marketplaces where you can buy and sell digital assets in the simplest way.
NFT has evolved into a very popular way of owning digital assets. Now, we see completely new portals created exclusively for the purchase and sale of digital assets. If you are new to NFT, we would encourage you to check out our FAQ NFT to reveal some answers about non-fungible tokens.
So, let us walk you through the best NFT marketplaces for buying or selling digital assets.

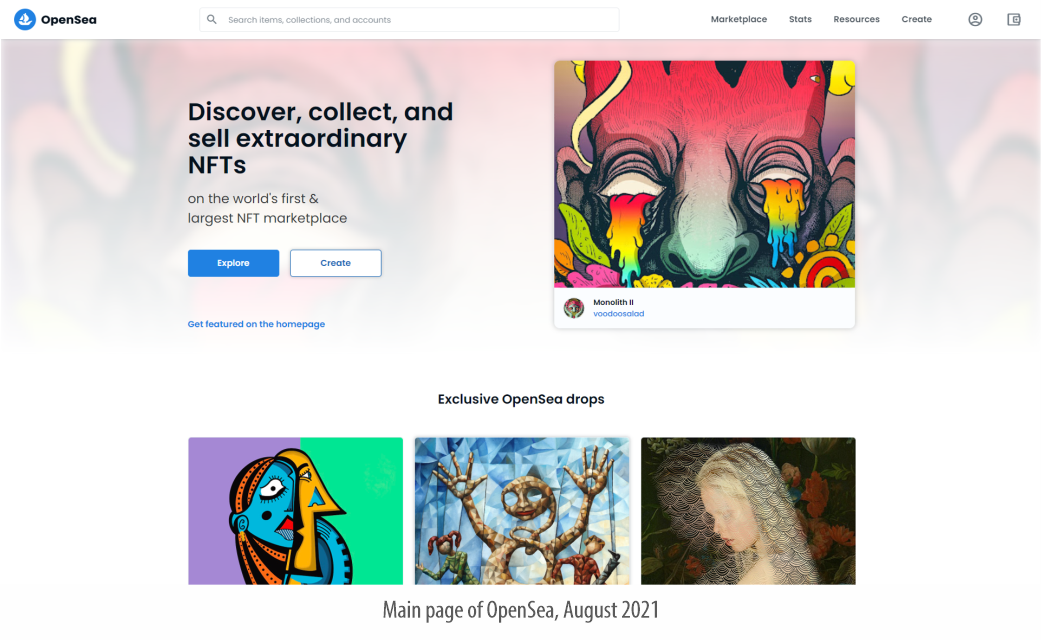
Launched – 2018
OpenSea is an online platform where digital assets are created, bought, and sold. NFTs are categorized into hundreds of subgroups according to their features and representations. Many celebrities including Mark Cuban and Chamath Palihapitiya have expressed their interest in the platform and trading their NFTs. Gaining such high-profile customers, it has established itself as one of the best NFT marketplaces.
OpenSea is a decentralized platform for digital goods, including collectibles, in-game items, digital art, and other digital assets that are backed by a blockchain like Ethereum. Not only that, OpenSea is also a digital asset aggregator and hosts digital assets available in other markets. It is one of the largest NFT marketplaces with an average 24-hour trading volume of approximately USD 200 million.
OpenSea NFT Marketplace was founded in New York in 2017 by Devin Finzer and Alex Atallah and has been a pioneer in NFT since then. The organization recently invested $ 23 million to take its vision to the next level.
Trading on OpenSea happens through a smart contract, which means that no central authority ever stores your items. Instead, users store items in their favorite wallet - whether it's a mobile wallet like Coinbase Wallet or a Chrome browser extension like MetaMask. This provides transparency, security, and better recognition of the author's work through trade immutability.
OpenSea is known as a decentralized application (dApp), an interface for connecting users to the blockchain. Benefits of using OpenSea include the ability for an NFT creator, such as a digital artist, to receive royalties in proportion to the value of the token.
OpenSea uses the Ethereum ERC721 and ERC1155 blockchain standard to ensure that NFT users and creators actually own the items they trade. Now the company has begun work on supporting the Flow and Polygon blockchains.
OpenSea charges the seller a 2.5% transaction fee in addition to the gas fees charged for minting the token. Please note that the buyer of the OpenSea token is not charged a transaction fee.
In addition, due to the increase in gas fees of the Ethereum blockchain, OpenSea has announced a plan to integrate an Ethereum scaling solution. The marketplace recently announced that it will add support for trading through the Immutable X decentralized protocol. According to OpenSea, the technology will provide instant trade confirmation, increased scalability and zero gas charges.

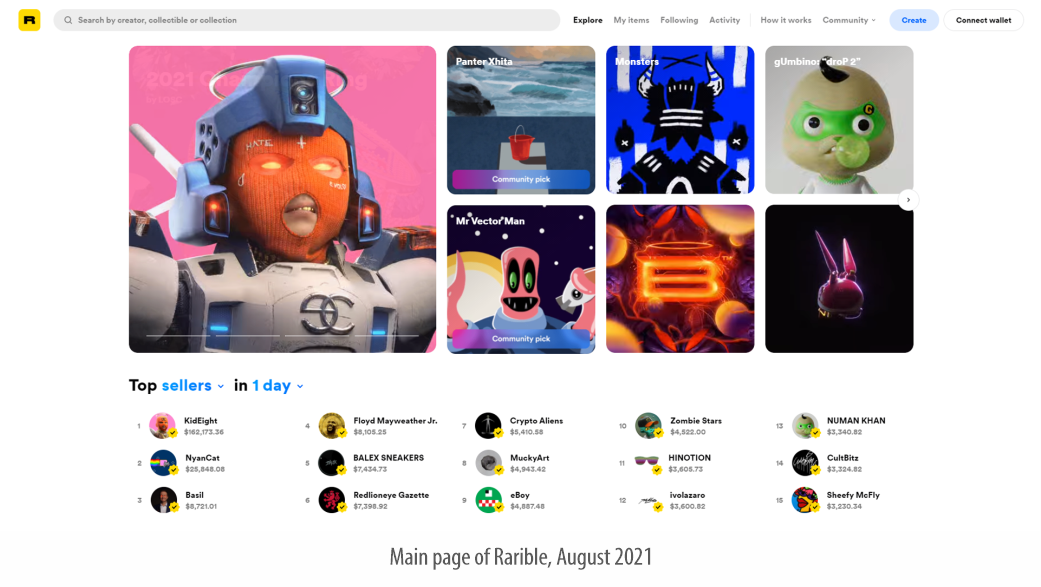
Launched – 2020
Rarible is the first community-owned NFT marketplace where you can create (“mint”), buy and sell digital collectibles. The project is based in Moscow, founded by Alex Salnikov and Alexey Falin in early 2020.
Any user can access the marketplace to create and showcase their artwork. Users can also collect artwork on display by purchasing them with Ethereum tokens. It is a non-custodial marketplace, and therefore, you fully own your tokens. The platform also offers the user intellectual property (IP) rights through Proof of Provenance.
At the time of this list of the best NFT trading platforms, the average trading volume in 24 hours is approximately USD 1.5 million. The commission charged by Rarible is 2.5% on the buyer and seller in addition to the gas commission charged to the seller for minting the token.
The ultimate goal of Rarible is to transform the platform into a DAO (Decentralized Autonomous Organization) where all decisions will be made by the platform users. For this, the RARI token will play an important role.
RARI is the first management token in the NFT space. As Rarible grows in size and market presence, it becomes a fully decentralized autonomous organization. Thus, the RARI token acts as a governance token for the Rarible platform and allows RARI holders to vote on any platform updates and participate in curation and moderation.
The rights that holders of RARI tokens will enjoy on the platform are as follows:
System Upgrade Voting
Moderating creators on the platform
Curatorship of the works of art presented
The total supply of RARI tokens is 25 million and the turnover is 24.98 million. Thus, from a supply point of view, there is no possibility of further reducing the value of the token. The coin has a market cap of $ 753 million and a 24-hour trading volume of $ 11 million.

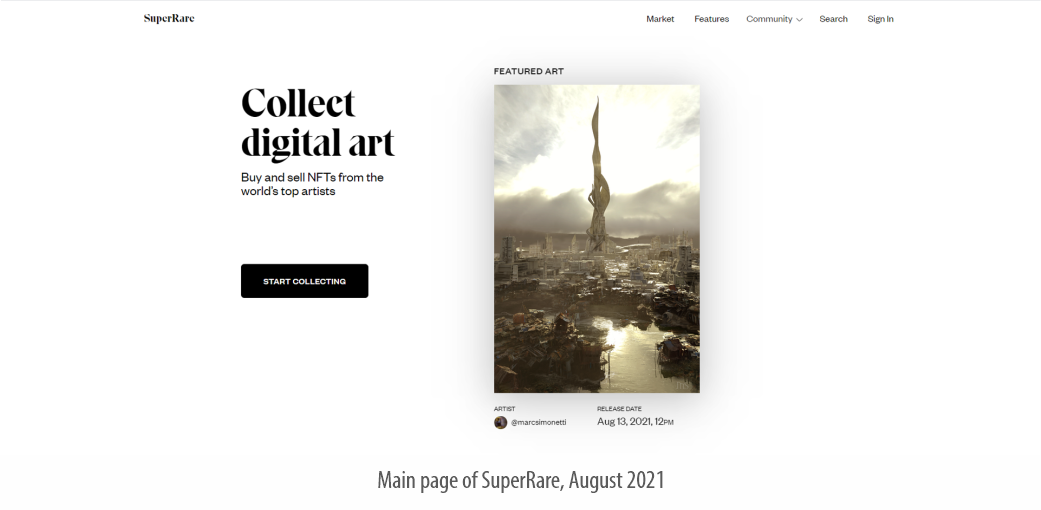
Launched – 2017
SuperRare is a digital art gallery featuring unique one-off digital artwork. Each piece of art is authentically created by an artist on the web and is tokenized as a crypto-collectible digital item that you can own and trade.
Collecting SuperRare is inherently social. Since digital collectibles have a transparent ownership history, they are ideal for the social environment. The social level can facilitate the assessment of value and other context related to products in the market.
The platform is built on the Ethereum blockchain and the standard ERC 721 token is offered against all digital technologies. Since the art is completely unique, the fees charged by SuperRare are higher. A 3% transaction fee is charged to buyers. However, the transaction fees for sellers are a whopping 15% (including gallery exhibition fees). Obviously, all of these fees are added to the gas fee for minting a token on the platform. In addition, on a secondary sale (each secondary transaction) of digital art, SuperRare pays 10% of the transaction value as royalties to the original creator of the NFT. The average 24-hour volume on the platform is $ 0.5 million.
The platform is in its early stages and has not yet been fully deployed. Consequently, he currently receives art from several carefully selected artists. Interested artists can apply through the site. SuperRare recently raised $ 9 million from investors to further develop the platform and relaunch it next year.

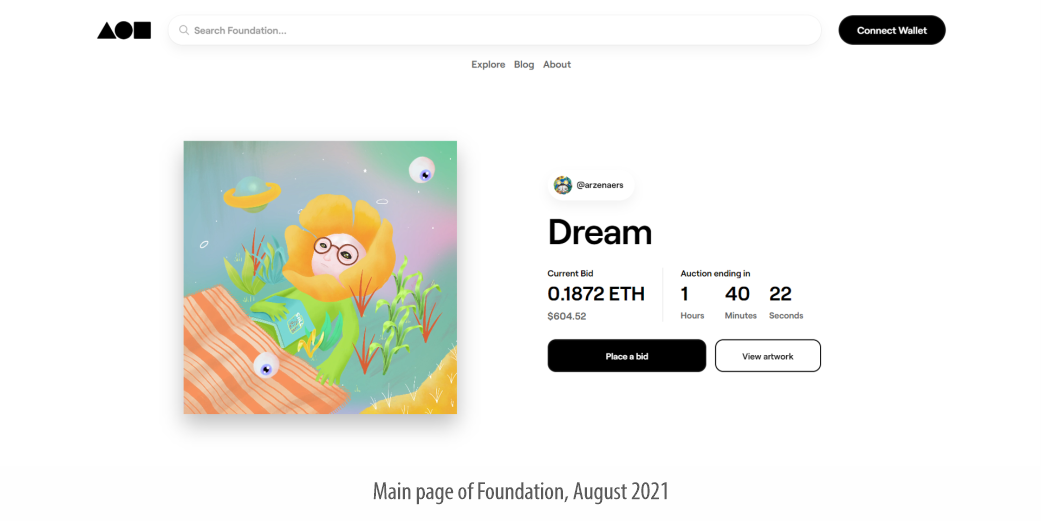
Launched – 2020
Foundation is another NFT platform that allows artists and collectors to sell, buy, auction, bid, and bid on digital art featured on an Ethereum-based non-fungible token. Foundation is also a non-custodial smart contract platform that doesn't have access to your private keys.
In addition to gas fees, the Foundation charges the seller a 15% transaction fee. The platform does not allow transactions with fiat money, so a crypto wallet must be connected before the transaction.
The platform has seen a huge increase in sales and trade volumes lately. Average 24-hour trading volume is $ 0.3 million.

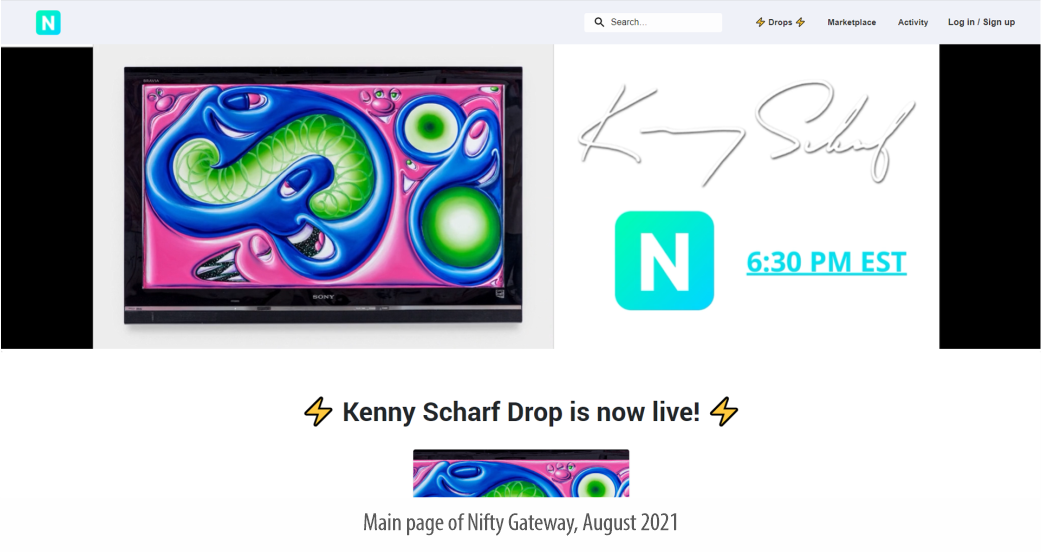
Launched – 2018
NiftGateway offers users to invest in crypto assets, famously called ‘nifties’. Nifty Gateway is a blockchain-based platform for accessing some of today's most sought-after art and collectibles, from artists like Jay Adams, Kenny Scharf, Jon Burgerman and Trevor Jones to popular crypto game collectibles like CryptoKitties. Each collection opens at a specific time (drop) and is only available for a limited time.
Nifty Gateway was founded by the Cock Foster brothers (Duncan Cock Foster and Griffin Cock Foster) in 2018. The company was later acquired by Gemini LLC, a cryptocurrency exchange website owned and founded by the Winklevoss brothers (Tyler Winklevoss and Cameron Winklevoss).
Nifty Gateway describes their vision is to team up with leading artists and brands to create limited edition high quality Nifties collections that are only available on the Nifty Gateway platform and nowhere else.
The trading floor is centralized. However, a nice feature of the platform is that users can buy NFT using fiat money, and merchants can withdraw their earnings to their credit or debit cards. However, PayPal is not yet available on the platform. Currently, withdrawal to bank accounts is available only to US banks. Other users will need to withdraw to their Gemini account.
Nifty Gateway's commission is 5% plus 30 cents in addition to gas charges. In addition, there is a 10% surcharge on resale, which is paid to the original creator as royalties.

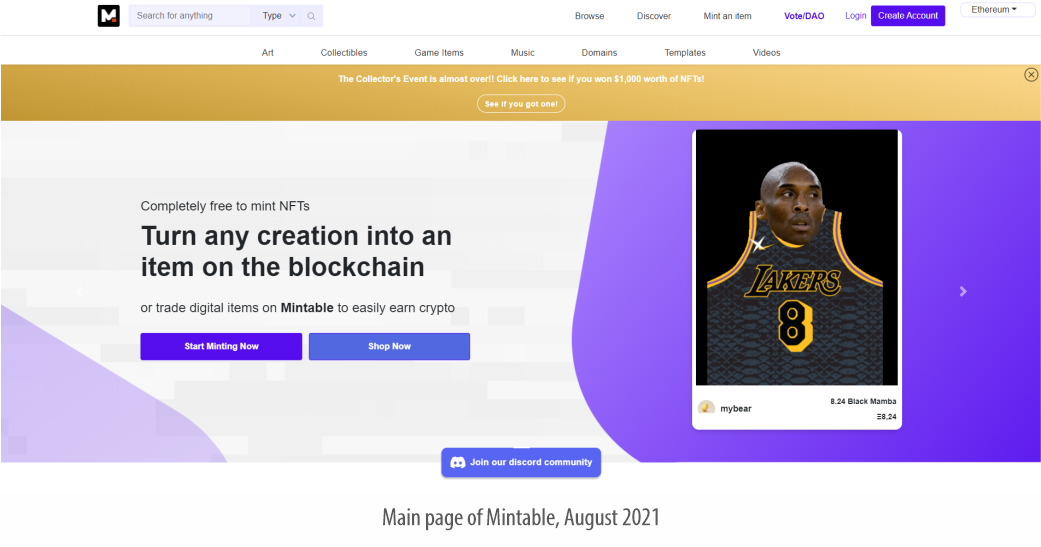
Launched – 2018
Mintable is a decentralized NFT marketplace founded by Zach Burks. The platform is backed by venture capitalist and cryptocurrency enthusiast Mark Cuban.
Mintable is one of the first platforms to allow minting without gas (although regular minting is also possible). Mintable has incorporated Immutable X's Tier 2 solutions that allow it to mint NFTs without any upfront gas charge. This way, the creator can stay on the Ethereum platform and save on the huge gas fees paid to the Ethereum miner. Immutable X addresses all three challenges of the NFT scaling trilemma: availability, scalability without sacrificing user control, and true decentralization. The same Layer 2 solutions will be included in OpenSea in the near future.
The transaction fee on mintable is:
2.5% on regular goods
5% on gas-free goods
10% on print series
So, the above platforms summarize the best trading platforms currently available in the NFT space. Almost all popular digital assets available in the market can be found on these NFT platforms. There are currently over 50 NFT trading platforms available, some of which are asset-specific like Enjin and Decentraland, and some are generic like Opensea, which offers almost everything in the form of digital assets.
As a digital asset purchaser, you should always exercise caution as no platform can 100% guarantee the authenticity of an artist. You are encouraged to exercise due diligence before investing in any such asset.
Google published an update to its Site Kit plugin for WordPress this afternoon with a hot fix for a critical issue affecting an unknown number of users. Reports of broken websites were popping up on Twitter and in the plugin’s support forum on WordPress.org. Users affected by the issue reported having a critical error on all sites using Site Kit, which forced deactivation of the plugin in recovery mode. In some cases it prevented them from accessing their dashboards.
“On Wednesday, August 11, we identified a fatal error in the Site Kit plugin that could be triggered by other plugins or themes using an unprefixed version of Composer,” Google Site Kit Support Lead Bethany Chobanian Lang said in a pinned post on the support forum.
Version 1.38.1 contains a hot fix for this issue, since it was critical enough to take down users’ websites. The plugin’s maintainers began investigating the issue less than 24 hours ago but are still not sure which plugins trigger the error due to their usage of Composer.
“The reports do not include which specific plugins or themes were causing this, but the error message clearly highlighted the code in Site Kit that was the problem,” Google Developer Relations Engineer Felix Arntz said. “Technically, that problematic code had been in Site Kit since several versions ago (months back), so maybe another plugin/theme recently got updated with new code that exposed the problem.”
After looking at popular plugins, Arntz said he hasn’t been able to find one so far that would have triggered the problem. Given Site Kit’s broad usage, other affected sites are bound to turn up once users realize there is a problem. Google launched the plugin in 2019 and has since amassed more than a million active installations. The majority of the plugin’s user base is running older versions, which may or may not be affected by the current issue.

WordPress.org shows 35.6% of the plugin’s users are on version 1.38.x. The hot fix is not backported for older releases, but users running Site Kit version 1.38 with background updates enabled should automatically receive the fix.
Heck of a CSS trick here from Dongsung Kim.
There are hidden HDR videos playing at the corners of this page. When a HDR-capable browser encounters one, it switches to HDR mode. For some reason, CSS
backdrop-filter+brightness>100% combo seems to behave like HDR—reaching beyond the user-controlled display brightness, up to the maximum HDR brightness—while the everything in between follow[s] along. At least that’s the overall idea, but I still don’t know exactly why it works; especially why with those two CSS properties.
As I look at that demo in Chrome, I see an extra-white text-shadow. In Safari, I see extra-white text. In Firefox, the whites match so I see nothing. Probably a bug.
I wouldn’t recommend actually using the trick, as I’d think the extra-whiteness almost certainly takes extra battery power that a user isn’t opting into, even without the video playing—even though it does feel like a bummer that our screens are capable of whiter whites than we normally have access to. The good news is that the gamut of color on the web is expanding, generally.
Direct Link to Article — Permalink
The post Wanna see a whiter white? appeared first on CSS-Tricks. You can support CSS-Tricks by being an MVP Supporter.
Chris and Klare chat about the incredibly daunting task of planning a project that is huge and long-term. We know we’re pretty OK at planning smaller-scale projects. We plan, we kanban, we get the job done. But a single basic kanban isn’t going to cut it for a truly gigantic project. We get into talking about chopping the project into phases, chopping those phases into sections (sometimes with their own phases), and a databasing/kanbaning strategy to tie it all together. This also touches GitHub workflows and meeting structures, so there is a lot to think through here and it requires constant effort.
The WordPress.com Growth Summit is coming up August 17th (Americas & EMEA) and August 18th (Asia Pacific) and is focused on running a business with a WordPress website as a core.
Get expert advice on how to design your site, write effective copy, attract traffic, build a community, and earn money.
The post #328: Large Scale Planning appeared first on CodePen Blog.
With the pandemic ravaging the world all over, companies and individuals have been forced to adapt and make the best of the situation. We all realize that somehow life would need to go on, and we would need to find new and creative ways to work, carry on with our education and our social lives. One of the major ways in which organizations have evolved is by working from home and using software such as Zoom to carry out meetings and connect. While this has been quite effective and helpful in maintaining social distance, there have been plenty of mishaps such as pets showing up in front of the screen, or having kids run into the room screaming. All of these are normal life scenarios, and we have to find a way to maintain a good balance. Below, we have highlighted a couple of tips to help you with just that.
One of the easiest ways is to make your office space Zoom friendly. To do this, it is necessary that you have a good background, as it will be one of the major areas that your clients and colleagues will view through the screen. A few tips you can use include:
You want to select a space that will create contrast against your silhouette. For instance, if you have dark clothing on, then a brighter background will be good for you, and vice versa. Creating this contrast will prevent you from blending in into the background, and will instead help to define your outline.
One of the major challenges in Zoom meetings is not being able to hear or see the other with clarity. To avoid these issues, then one of the things you can do is to invest in good Zoom Room equipment. A ring light, for instance, will greatly help to brighten up a dark room. It will also ensure that you are visible through the camera, thus making you presentable and boosting your confidence. Investing in good audio equipment is pretty helpful too since you will be able to articulate your points clearly and communicate with your colleagues with ease.
While having a zoom meeting, it may be helpful to ensure that you clear away any personal items that you would not want your colleagues to see. This may include your family photos, for privacy, for instance. Furthermore, if you do not have the luxury of having a separate office space but instead have a desk in your bedroom, then you may consider background filters. These are an excellent and easy way for you to make your background conducive, without having to move around too much stuff.
With the new working from home setup, we have to embrace the new ways of working and adapt to the times. Setting up a comfortable and conducive office space is necessary, as it will help make you more productive. We do hope that these few tips will at the very least help to get you started.
The post What Is The Ideal Zoom Room Background appeared first on Photoshop Lady.
Earlier today, theme.es released its Emoji Toolbar project to the plugin directory. It is a simple picker that integrates with the WordPress Rich Text toolbar, allowing users to insert emoji directly from the editor interface.
After Nick Hamze pulled his Emoji Conbini plugin from WordPress.org last year, there has been an emoji-sized hole in my editor toolbox. The plugin was the perfect implementation for quickly plopping a quick smiley face or any of the other thousands of characters available. Unfortunately, his departure from the WordPress space meant losing one of my favorite block-related plugins — and several others that I enjoyed.
It was also on par with 10up’s Insert Special Characters plugin, a solution for users missing a similar picker from the classic editor era.
Emoji Toolbar is filling that void and is a solid alternative for those who need a solution. The difference between the two implementations is the location. Emoji Conbini added the picker button directly to the toolbar, and Emoji Toolbar adds it to the “more” dropdown.

Placing the picker button inside of the dropdown makes it a little harder to find. It also requires an additional mouse click to insert emoji. What matters is that the implementation works, but I would love to see it as a top-level toolbar item.
Using the plugin is a simple matter. When in a Rich Text field, which includes blocks like Paragraph, Heading, List, and more, the Emoji Toolbar appears in the block toolbar. After clicking it, the plugin creates a popup of the emoji picker.

From that point, users merely need to click the emoji they want to insert into the post.
The plugin bundles the Emoji Mart library, which has quickly become almost a standard for emoji pickers. The component is a Slack-like box that categorizes each of the characters, and it provides a field for searching for that perfect emoji.
There is still at least one emoji inserter alternative. Instead of adding a picker to the block toolbar, Emoji Autocomplete Gutenberg allows users to type : and use keywords for inserting characters. For those who prefer to work from the keyboard, it is a quicker method.
Emoji Toolbar shines over Emoji Autocomplete Gutenberg and the now-retired Emoji Conbini based on how it formats its output. It inserts the actual characters into the content, but the other plugins insert an <img> tag instead. That method results in output that is not forward-compatible with any changes in the future or alternative libraries. Users who also prefer to disable image output on the front end cannot do so. This is a non-issue with Emoji Toolbar — it plays well with other solutions.
On the whole, the plugin is solid. It has well-written code and provides an easy-to-use picker for inserting emoji.
 Internet users today are an impatient bunch. Seemingly small time delays are hugely significant, and have a big impact on user-experience. This is particularly true for eCommerce sites, with an estimated 40% abandonment rate accompanying just a three-second delay. Put another way: a sluggish website will kill your bottom line. People just don’t want to […]
Internet users today are an impatient bunch. Seemingly small time delays are hugely significant, and have a big impact on user-experience. This is particularly true for eCommerce sites, with an estimated 40% abandonment rate accompanying just a three-second delay. Put another way: a sluggish website will kill your bottom line. People just don’t want to […]
The post 10 Free Plugins to Speed Up Your WordPress Site appeared first on WPExplorer.
Since there is so much content circulating nowadays, the threshold for mistakes is becoming lower and lower. A site, regardless of content, is expected to be engaging, easy to look at, fast, and fully functional....
The post How to Redirect a WordPress Page: Add Redirects Manually or Use a Redirect Plugin appeared first on 85ideas.com.
Donnie D’Amato built a whole site around the thesis that “digital designers still expect to use the grid while experienced layout engineers have moved beyond it.” The idea isn’t that we should never literally use display: grid; but rather that strict adherence to an overall page grid isn’t necessary. Brad’s reaction was interesting, as someone in and out of a lot more projects than I am:
One of the most frequent, confusing conversations w/ designers is “No, the pink lines that overlay design comps aren’t all that helpful for how things actually work in the browser.”
Brad Frost, “Link post to gridless.desgn”
[…] throw your transparent pink 12-column grids in the trash can.
Donnie feels this is all in the spirit of responsive design, and I’m inclined to agree, except that browser technology has evolved quite a bit since the coining of responsive design and it might be time to call it something new. “Content-driven design” is one of Donnie’s headers and that’s a nice phrase.
This all resonated with Michelle as well:
CSS layout features like flexbox and Grid enable us to build more flexible layouts that prioritise content. We talk about intrinsic and extrinsic sizing in CSS — sizing based on both content and context. The promised container queries specification will put even more power in the hands of developers. But it feels to me like the design process is still stuck in the past.
Michelle Barker, “Is it Time to Ditch the Design Grid?”
When container queries are really here, overall page layouts are really going to be an endangered species. Donnie knows:
[…] you should truly consider all other options before using a [browser window size] breakpoint. Ask, is the component expected to always be related to the page size (headers, modals, etc.)? Then a breakpoint might be acceptable. However, components that are placed deep within the page should not be using breakpoints to inform their layout.
Direct Link to Article — Permalink
The post gridless.design appeared first on CSS-Tricks. You can support CSS-Tricks by being an MVP Supporter.
 The easiest way to start an online shop with WordPress is the dropshipping method. It is a very popular, easy, and fast way to create websites, upload products, and start earning money. Dropshipping allows you to start an online shop without owning a product physically that decreases the cost a lot. The only requirement for […]
The easiest way to start an online shop with WordPress is the dropshipping method. It is a very popular, easy, and fast way to create websites, upload products, and start earning money. Dropshipping allows you to start an online shop without owning a product physically that decreases the cost a lot. The only requirement for […]
The post Top 7 Dropshipping WordPress Plugins appeared first on WPExplorer.
Xignite, a financial data services provider, has announced a new exchange-traded funds (ETF) API that is intended to provide developers with comprehensive market data and analytics tools. The XigniteGlobalETFs API release is timed to align with a surge in the popularity of ETFs over the past several years.
The company outlined the value provided by the new API in stating that:
I have managed to get blog posts displayed from each blog category but I want to limit it to 1 article from each blog category but unsure how to do it in the sql query I have, below is what I have so far
(SELECT BP.postID,postTitle,postSlug,postDesc,postDate,postImage
FROM
blog_posts BP, blog_post_cats BPC
WHERE
BPC.catID = 6 AND BPC.postID = BP.postID OR BPC.catID = 5 AND BPC.postID = BP.postID OR BPC.catID = 4 AND BPC.postID = BP.postID OR BPC.catID = 1 AND BPC.postID = BP.postID
)
UNION
(SELECT BP.postID,postTitle,postSlug,postDesc,postDate,postImage
FROM
blog_posts BP, blog_post_cats BPC
WHERE
BPC.catID = BPC.postID = BP.postID
)Do you want to allow blog users to moderate comments in WordPress?
If your site gets a lot of comments, then it can be difficult to moderate them all. One solution is creating a separate user role so that other people can manage the comments for you.
In this article, we will show you how to allow blog users to easily moderate comments on your WordPress blog.

Comment moderation can take a lot of time and effort, especially for big blogs that get lots of comments. If you are slow to approve comments or delete spam, then visitors may stop interacting with you.
By giving blog users the power to moderate comments, you can combat spam and deliver a better experience for your visitors.
These users might be members of your customer support team, your community manager, or even an active and trusted commenter on your WordPress blog.
By default, WordPress doesn’t let you create a user who is only responsible for moderating comments. With that being said, let’s see how you can easily allow blog users to moderate comments using a WordPress plugin.
Simply use the quick links below to jump straight to the method you want to use.
The Comment Moderation Role plugin allows you to quickly and easily give a comment moderator role to specific users. This plugin creates a new WPB Comment Moderator role that enables the user to approve, decline, or edit comments on any post without giving them access to other parts of the WordPress dashboard.
The first thing you need to do is install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will have access to a new user role called ‘WPB Comment Moderator’.
To assign this role to an existing user, simply go to Users » All Users. Then, check the box next to that person’s username.

After that, simply open the ‘Change role to…’ dropdown menu and select the ‘WPB Comment Moderator’ role.
You can then go ahead and click on ‘Change’.

Now, this person will have access to the WordPress comment moderation panel.
You can also create a new user and assign them the comment moderator role. To do this, simply go to Users » Add New and enter the person’s information, such as their email address.

Next, you need to open the ‘Role’ dropdown and select ‘WPB Comment Moderator’.
When you are happy with the information you have entered, just click on the ‘Add New User’ button.

Now, this person can log in to their account and see a comment moderation dashboard, similar to the image below.
As you can see, this person can only moderate comments and edit their profile. All other WordPress admin dashboard features are hidden.

You can also add the comment moderation permission to a user role or even create a completely new user role for managing your site’s comments.
This is a great choice if you want to allow multiple people to moderate comments.
For example, you might create a comment moderation team or give your site’s Contributors permission to moderate comments. This makes it easy for guest bloggers to interact with their readers.
The easiest way to edit user permissions in WordPress is by using the Members plugin. This free plugin allows you to customize the permissions for every user role and even create completely new roles.
The first thing you need to do is install and activate Members. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to the Members » Roles page to see all the different user roles on your WordPress website.

To start, you can add the comment moderation permission to any existing user role.
To do that, simply hover over that role and then click on the ‘Edit’ link when it appears.

The left column shows all the different types of content, such as reusable blocks and WooCommerce products. Simply click on a tab, and you will see all the permissions for that content type.
To allow users to moderate comments, you need to select the ‘General’ tab in the left-hand menu. Then, find ‘Moderate Comments’ and check the ‘Grant’ box.

With that done, simply click on ‘Update’ to save your changes. Now, anyone with this user role can moderate your website’s comments.
Another option is to create a new user role by going to Members » Add New Role. You can now type in a title for the new role, such as Community Manager, Comment Moderator, or something similar.

After that, you can add the comment moderator permission to this role by following the same process described above. To give this role additional permissions, simply check any of the other ‘Grant’ boxes.
For more details on user roles and permissions, please see our beginner’s guide to WordPress user roles and permissions.
When you are happy with how the user role is set up, don’t forget to click on ‘Add Role.’

Now, you can assign this role to anyone who needs the comment moderator permission. For step-by-step instructions, please see our guide on how to add new users and authors to your WordPress blog.
We hope this article helped you learn how to allow blog users to moderate comments in WordPress. You may also want to see our expert picks for the best email marketing services for small business and read our guide on how to allow user registration on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Allow Blog Users to Moderate Comments in WordPress first appeared on WPBeginner.
We’ve been plucking away at some UI changes that will help slowly morph our existing Pen Editor into the editor we’re imagining for the future. That will be a big change, someday, but in order to make it feel less abrupt, we’re doing smaller changes where we can so that the final change won’t feel so big.
So anyway, a little update to the Change View menu. Featuring fun animated rotations!
The post The New Change View Menu appeared first on CodePen Blog.