Foursquare has updated its Places Enterprise API to include an all-new autocomplete endpoint that promises to simplify the process of location and address entry. The new endpoint leverages a robust database of location data that encompasses details from 250 countries and territories.
How to Make Your WordPress Site CCPA Compliant
 California Consumer Privacy Act (CCPA) is the US’ answer to the EU’s General Data Protection Regulation (GDPR). With largely similar rules, the CCPA is the most robust data privacy legislation in the US. The Act set motion to other privacy acts that have been in progress in the US for some time, like Virginia’s CDPA, […]
California Consumer Privacy Act (CCPA) is the US’ answer to the EU’s General Data Protection Regulation (GDPR). With largely similar rules, the CCPA is the most robust data privacy legislation in the US. The Act set motion to other privacy acts that have been in progress in the US for some time, like Virginia’s CDPA, […]
The post How to Make Your WordPress Site CCPA Compliant appeared first on WPExplorer.
How to Disable Gutenberg Styles on the Frontend
By default the Gutenberg Block Editor loads its default CSS/stylesheet on the front-end of your WordPress site. This is fine for most cases, but there may be situations where you want to disable the Gutenberg styles for whatever reason. For example, my free WordPress plugin, Disable Gutenberg, enables users to disable the Gutenberg Block Editor and restore the Classic Editor. Included in the plugin settings is an option called “Enable Frontend” that lets users enable or disable the Gutenberg CSS/styles as desired. This quick DigWP tutorial explains programmatically how to disable Gutenberg styles on the front-end.
Why?
One reason why people may want to remove extraneous/unnecessary CSS/stylesheets from loading is improved site performance. So by disabling the Gutenberg CSS when it’s not needed, that’s one less asset that needs to load for every page request. That can have a huge cumulative effect on the performance of your WordPress site.
FYI the default Gutenberg stylesheet looks like this when included in the source code of your web pages:
<link rel='stylesheet' id='wp-block-library-css' href='https://example.com/wp-includes/css/dist/block-library/style.min.css' type='text/css' media='all' />So you know what to look for.
Disable Gutenberg styles on the front-end
Without further ado, here is the magic code snippet sauce to add to your WordPress-powered site. You can add this code using a plugin such as Code Snippets, or you can add directly via theme (or child theme) functions.php, or add via simple custom plugin. Many ways to add the following code:
// disable gutenberg frontend styles @ https://m0n.co/15
function disable_gutenberg_wp_enqueue_scripts() {
wp_dequeue_style('wp-block-library');
wp_dequeue_style('wp-block-library-theme');
}
add_filter('wp_enqueue_scripts', 'disable_gutenberg_wp_enqueue_scripts', 100);This script disables the default Gutenberg stylesheet wp-block-library, and it also disables the theme-specific Gutenberg stylesheet (if applicable) wp-block-library-theme. That’s all it does, plain and simple.
Bonus: Disable other block stylesheets
In general, any WordPress stylesheet can be disabled using the WP core function, wp_dequeue_style(). For example, if you are using WooCommerce and the Storefront theme, you may want to prevent their related Gutenberg Block CSS/stylesheets from loading on the front-end. To do it, modify the previous code snippet so it looks like this:
// disable gutenberg frontend styles @ https://m0n.co/15
function disable_gutenberg_wp_enqueue_scripts() {
wp_dequeue_style('wp-block-library');
wp_dequeue_style('wp-block-library-theme');
wp_dequeue_style('wc-block-style'); // disable woocommerce frontend block styles
wp_dequeue_style('storefront-gutenberg-blocks'); // disable storefront frontend block styles
}
add_filter('wp_enqueue_scripts', 'disable_gutenberg_wp_enqueue_scripts', 100);The wp_dequeue_style() function is what’s doing all the work here. It is very effective and can be used to disable any stylesheet that is registered with WordPress. Check the docs at WordPress.org for more details.
One for the road..
The code techniques so far are kept very minimal for the sake of clarity. But as you probably know, there is much more that can be done when customizing asset loading and so forth. For example, you can add conditional logic so the stylesheets will be disabled only under certain conditions.
To give you an idea of the possibilities, here is a “real-world” example showing how Disable Gutenberg conditionally disables the front-end styles depending on user preference in the plugin settings.
// disable gutenberg frontend styles @ https://m0n.co/15
function disable_gutenberg_wp_enqueue_scripts() {
global $wp_query;
if (is_admin()) return;
$post_id = isset($wp_query->post->ID) ? $wp_query->post->ID : null;
$options = get_option('disable_gutenberg_options');
$enable = isset($options['styles-enable']) ? $options['styles-enable'] : false;
if (!$enable && !disable_gutenberg_whitelist($post_id)) {
wp_dequeue_style('wp-block-library');
wp_dequeue_style('wp-block-library-theme');
}
}
add_filter('wp_enqueue_scripts', 'disable_gutenberg_wp_enqueue_scripts', 100);Again this is just an example taken from an actively developed plugin. So much more is possible, as WordPress core provides all sorts of useful functions with which to work. So have fun and build something creative :)
Related Posts
More of our posts on Gutenberg Block Editor:
Generate a receipt
I need help for this a program that will generate the receipt of the merchandise shop The Blue Blood Shop. The items available on their shop are as follows:
Item Description Price (in Php)
Deathnote Notebook 200.00
Bleach S10 Wristwatch 510.00
Pokemon Cards (Pack of 30) 35.00
Cardcaptor Sakura Mousepad 50.00
Zenki Neck Pillow 150.00
Azumanga Daioh Sling Bag 150.00
Tony Tony Chopper Bagpack 325.00
Luffys Hat 228.00
Mojackos Plushy 100.00
Naruto Mug 175.00
Vampire Knight Necklace 110.00
Shingeki no Kyojin Badge 90.00
Output receipt should also include the shops name, address, date of purchase, contact number and customers name. Compute also the VAT amount and VATable Sale by applying 10% VAT rate. Consider all constraints and scenario.
Sample output is this:::
The Blue Blood Shop
649 corner st Mayaman Road,Balaka City Philippines
Contact No: 8893-7111
mm/dd/yyy
Customers Name:
Itm Dscpt Qty. Price
Deathnote Notebook 1 200.00
Zenki Neck Pillow 1 150.00
Mojackos Plushy 1 100.00
Subtotal: 3 450.00
Amt Tendered 500.00
Change 50.00
VATable Sale 405.00
VAT Amount 45.00
Thanks for shopping with us!
Come again to The Blue Blood Shop where we make your fantasies come true
Google Featured Snippet Guide for WordPress Sites
 Attracting people to increase your site’s traffic is like saying no to pizza, very tough. There are hundreds of search results for even vague keywords, and if you do manage to stand out, then it’s very challenging to stand out. That’s where the “Featured Snippet” comes in. It was introduced in 2014, and we don’t […]
Attracting people to increase your site’s traffic is like saying no to pizza, very tough. There are hundreds of search results for even vague keywords, and if you do manage to stand out, then it’s very challenging to stand out. That’s where the “Featured Snippet” comes in. It was introduced in 2014, and we don’t […]
The post Google Featured Snippet Guide for WordPress Sites appeared first on WPExplorer.
Preview WordPress Block Pattern and Theme Combinations via New Site

Andrew Starr, the owner of UXL Themes, has cobbled together a new project around block patterns. His new site, aptly named WP Block Patterns, allows users to preview any WordPress.org-hosted block themes and patterns together.
The project does not allow visitors to download anything or ask them to sign up. It is a basic demo system, one that WordPress.org should consider at some point.
Visitors can choose any block pattern. Then, they can select any theme to see what they look like together. It is a quick way to test patterns and themes without actually adding them to your WordPress installation.
For example, a user can view the Team Social Cards pattern — one that I had a hand in creating — along with Anders Norén’s Tove theme.

Or, the Image and a Quote on a Background pattern with Anariel Design’s Naledi theme.

From Gutenberg Hub’s landing page templates to EditorsKit’s ShareABlock collection, the block system has allowed developers to experiment with unique sites for end-users. Because everything is built upon a standard, I am guessing we will see even more of these creative projects in the future. WP Block Patterns is another step in that journey.
This was not always the plan for the WP Block Patterns site. Starr set out to blog about patterns after their feature release in WordPress 5.5. After only publishing a single post, the project fell to the wayside. Fortunately, inspiration struck.
“I have a site that I use as my reference point when providing support for my themes,” he said. “This site has a blend of varying content and code that allows me to quickly switch/preview any of my themes, without the need to actually change the active theme in the admin, or maintain a different site for every theme.”
In the process of making improvements to his theme-switching functionality, the domain came up for renewal. He had planned to let it expire but decided to see if he could come up with something to do with the site.
“I got the inspiration to use the theme switcher in conjunction with content from block patterns,” said Starr. “If I hadn’t been working on my script at the same time as I coincidently received the domain expiration message, I probably wouldn’t have had this idea.”
Currently, he is manually installing the themes on the site but may have to automate it in the future as more block themes are released. However, he is pulling patterns and categories directly from the WordPress.org API, which is periodically updated.
The site only showcases 100% block themes. Technically, it should work with any that supports editor styles. Starr said it had never crossed his mind to showcase non-block themes.
“I have been keeping my eye on the releases of FSE themes, checking out every block theme that I come across, and it just sort of seems that block themes are the future, and classic themes feel like a step backwards now after investing so much time working with block themes,” he said. “The site would work just fine with classic themes, but there are so many available I’m not sure how to make it manageable or select which themes to feature (and which ones to leave out). I guess that’s also something I’ll have to think about as the number of block themes increases.”
Thus far, Starr has released two block themes, Hansen and Pria, through his UXL Themes brand. Users can preview both via the site. However, he is already working on his next project.
“As a proof of concept, I am working on a classic theme that will have the functionality to also be a block-based theme when FSE is available in core,” he said. “The idea is that the user will not notice any front-end differences when the theme ‘switches’ from classic to block-based, but the user will gain the new FSE admin tools, with the user’s classic customizer modifications switched over intact to the new Site Editor. I have found that there are compromises that need to be made when getting classic and FSE to work together seamlessly in a single theme, so I am not sure whether this will be released generally.”
He also teased a project related to FSE that is neither a theme nor a plugin. However, he was not ready to share any details just yet.
Instagram strategy
Anyone know strategy for grow Instagram?
How to Add a Language Switcher to WordPress
 So, you’re thinking of going multilingual, aren’t you? Congrats on that decision! Growing your potential audience to international clients is always a good idea. But have you thought about your WordPress language switcher? Making your site multilingual entails more than just translating your website’s content. Of course, the translation is still the main part of […]
So, you’re thinking of going multilingual, aren’t you? Congrats on that decision! Growing your potential audience to international clients is always a good idea. But have you thought about your WordPress language switcher? Making your site multilingual entails more than just translating your website’s content. Of course, the translation is still the main part of […]
The post How to Add a Language Switcher to WordPress appeared first on WPExplorer.
Add Custom SVGs via the Icon Block WordPress Plugin
Nick Diego released the Icon Block plugin last week. Unlike similar blocks that are available, it does not rely on a third-party library. Instead, it caters to the developer and DIY crowd, allowing them to add any SVG directly to the editor.
Diego is the author of the Block Visibility plugin, which is just a little over a year old and shaping up to be the best project in the space. Over the summer, he expanded it with a pro version that adds value with more niche options. When it comes to the block editor, he has thus far shown a willingness to find creative solutions to problems with a focus on a well-rounded user experience. His latest plugin seems to be no different.
Piecing together the pricing page for Block Visibility is what pushed him to create Icon Block. He had a massive feature list and was hand-coding the icons via the HTML block.

“I threw this little block together this week after becoming very annoyed at using HTML blocks for SVG icons (and not wanting to use a block library),” said Diego. “My goal was to build a simple SVG icon block using basically all native WP components. And as more functionality is added to core (margin, responsive controls, etc.), I will add them to the block.”
The result was a success. It checks a lot of boxes for such an icon solution that leans into the WordPress block system.
At its core, it allows end-users to copy and paste any SVG code into a text field and have it render in the editor and on the front end.

However, it does not stop there. It uses a range of core components and block-supported features to round out the solution. It supports must-have features like colors and alignment. Users can adjust the icon size, padding, and the border-radius while linking it to any URL.
One feature I want to see tacked on is a set of border style, width, and color controls. That is more of a nice-to-have extra than a priority.

Supporting core components would have been fine for a launch, but Diego took that extra step and added custom functionality. The Icon block has a “rotate” button that allows users to turn the icon in 90° increments. It also has buttons for flipping the icon horizontally and vertically.
There are tons of use cases for such icon plugins in the WordPress editor. One of the more common scenarios is a simple set of boxes with a graphic at the top.

With Icon Block, this is simple enough to do by using the Columns block, dropping in custom icons, and customizing them. However, there is so much more that is possible.
The missing pieces are on WordPress’s end. Currently, there are not many robust solutions for building horizontal layouts. It makes it tough to align icons next to text.
The recently-added Row variation on the Group block shows promise. The experience is a bit fussy, but it is possible to place the Icon block next to a Paragraph, as shown in the following screenshot. I built a quick pricing table with check icons.

There is no way to control the spacing between items in each row from the interface yet. I wanted my icons a bit closer to the text.
The other issue is that this should be a list. There is no reason to repurpose other blocks to build the layout. However, the List block does not allow users to nest blocks.
These are not issues of the Icon Block plugin. It just shows a reasonably common use case that WordPress should make possible. This would make these types of plugins far more powerful.
There is support for an icon block to land in the Gutenberg plugin and, eventually, make it to WordPress. Gutenberg Project Lead Matías Ventura opened a ticket in 2019 to explore the idea of allowing users to insert SVGs directly into the editor. If this ever made it in, it would more likely be a visual selector that does not allow end-users to add custom code. Diego’s block might still exist as an alternative solution with more flexibility in that case.
While the plugin could serve as a perfect solution in its current form to a large share of the WordPress community, Diego has plans for improving it. He is considering adding an icon selector for users who do not want to add SVG code. By default, this would show the built-in WordPress icons. However, he also has plans to allow third-party developers to extend it with custom “icon packs.”
HubSpot Moves V3 of Its HubDB API Into General Availability
9 Top APIs for Cycling
Chances are if you live an urban, suburban or even rural area, you have noticed an increased amount of cyclists on roadways and trails in the last few years. The popularity of riding bikes has been rising for years, and has soared during the pandemic, for a number of reasons including health, economic, and social & environmental.
WooCommerce 5.7.0 Patches Security Issue that Could Potentially Leak Analytics Reports
WooCommerce shipped version 5.7.0 through a forced update for some users earlier this week. The minor release was not billed as a security update but the following day WooCommerce published a post explaining that the plugin was vulnerable to having analytics reports leaked on some hosting configurations:
On September 21, 2021, our team released a security patch to address a server configuration setup used by some hosts, which under the right conditions may make some analytics reports publicly available.
This was technically classified as a broken access control vulnerability, according to the WPScan.
WordPress.org pushed an automatic update to affected stores beginning on September 21, for all sites that have not explicitly disabled automatic updates. The WooCommerce team created a patch for 18 versions back to 4.0.0, along with 17 patched versions of the WooCommerce Admin plugin. Those whose filesystem is set to read-only or who are running WooCommerce versions older than 4.0.0 will not have received the automatic update and should proceed to manually update their sites.
WooCommerce recommends users update to the latest version, which is now 5.7.1, or the highest number possible in your release branch. The security announcement post has detailed instructions for how store owners can check to see if their report files may have been downloaded.
More than 5 million WordPress sites use WooCommerce. At the time of publishing, 59.8% are running on version 5.4 or older. Only 12.8% are using the lates 5.7.x release. It’s not possible to see how many sites are still vulnerable, because WordPress.org only displays a breakdown for the major branches users have installed. Some site owners running older versions may still be active in applying security patches but not prepared to update to the latest release.

WooCommerce 5.7.1 was released earlier today after the team received multiple reports of broken sites following the 5.7.0 update. This release includes fixes for regressions and new bugs identified in the previous update.
This Week In Web Design – September 24, 2021
Six Habits You Should Put Into Practice to Stimulate Your Creativity
Whoever said that creativity is only for artists was wrong. We are all creative in different ways because creativity can generate new ideas or concepts, create new associations between constructs that we already know, and...
The post Six Habits You Should Put Into Practice to Stimulate Your Creativity appeared first on 85ideas.com.
How to Compress and Remove Original Images with Smush
Want greater control of your uploaded images? Smush lets you compress uploaded images, backup uploaded images, scale images to a desired threshold, disable scaling altogether, and more.
With Smush, you can now override WordPress Core functionality in the plugin’s settings to compress and remove original images.
We have tweaked the bulk smush engine and added several options that lets you choose how to manage this.
Before getting into the nitty-gritty, let’s explain what “originals” are (yeah, it can be confusing even for us).
Originals and Scaling
When WP version 5.3 was introduced in October 2019, WordPress decided to change how they handled big images.
Basically, WordPress defined a threshold (2560px is the default) and all images that were bigger than that would be scaled down, leaving users with all the usual generated attachments, plus the scaled version, plus the actual big image that you uploaded.
To quote the WordPress team:
If an image height or width is above this threshold, it will be scaled down, with the threshold being used as max-height and max-width value. The scaled-down image will be used as the largest available size.
Note: The scaling only works with JPEG images as the WP Core Team removed this functionality from PNG files due to a number of issues.
Use Cases
There are various reasons why you would want to compress your uploaded images or even go one step further and disable the default WordPress scaling functionality altogether.
For example, you may have users that don’t know that uploading 20MB images directly from their camera is not a good practice when it comes to using images with WordPress.
Or, images may be taking up a lot of space on your server and for various reasons, you can’t do anything but try to compress these.
The point is…you have your reasons and Smush allows you to choose how to handle images to better suit your workflow. :)
How Does it Work?
Whether you have Smush free or Smush Pro installed, go to Bulk Smush > Settings and scroll down a little.
You will find several new options:

Resize uploaded images lets you change the default max image width and height threshold defined by WordPress (2560px) to other dimensions.
Disable scaled images allows you to completely disable the scaling functionality, which means that WordPress won’t create scaled versions of your uploaded images if they’re larger than the threshold. Basically, this lets you go back to how WordPress managed large-sized images before v5.3.
Enabling Compress uploaded images allows you to smush those huge images that we talked about earlier. No more 20MB+ images taking up space in your server (unless you really want it to!).
Smush also gives you the option to back up your uploaded images.
If you want to compress your scaled images, you’ll see the threshold size you defined (for example, 2048×2048) as another item under Bulk Smush > Image Sizes > Custom.

Under Tools > Bulk restore, you can restore your thumbnails as long as you enabled the option to back up your uploaded images.

Give this feature a spin and start managing your uploaded images better in WordPress. If you need additional information, check out our Smush plugin documentation or contact our support team.
Business Models 101: Canvas and the Metrics Investors Want to See

Let’s talk about business models from A to Z.
One of the reasons why startups fail is because they choose an unviable business model. If you want your business to be successful, start to analyze what business model to choose from the very beginning. We want to help you with that. That is why 2muchcoffee prepared this article explaining the most successful business models and what metrics you should pay attention to if your goal is to attract more investors.
Why do You Need a Business Model?
Experts argue that it is impossible to launch a successful project without a business model. It is explained as without a clear understanding of the business goals and ways to achieve them, it will be difficult for entrepreneurs to get investments for their business. This is exactly why we need a business model.
A business model is a companies core profit-making plan. This plan defines the product or services, its target audience, the market to cover, and any expected costs.
Today there are different approaches to what counts as a business model. They can all be combined by saying that the business model should explain what demand will be met by creating a company and how this idea is better than what competitors offer.
A business model is an outline of how a company plans to make money with its product and customer base in a specific market. That’s why the model should cover the following points:
Product (what does the startup offer?);
Consumers (who needs the product?);
Marketing (how will the sales be carried out?);
Suppliers and Manufacturing;
Market (volume and type);
The presence of competitors and their features;
Method of generating income;
Costs formation system;
Non-economic factors affecting the project.
What Business Model to Choose?
To describe the structure of a business model, you can use a ready-made template (for example, Lean Canvas). However, if you decide to choose a template, it is necessary to adapt its structure to the needs of a particular business so that it can correctly convey its requirements. At the same time, the structure should be MECE (mutually exclusive, collectible exhaustive) in order not to miss any important component of the business model.

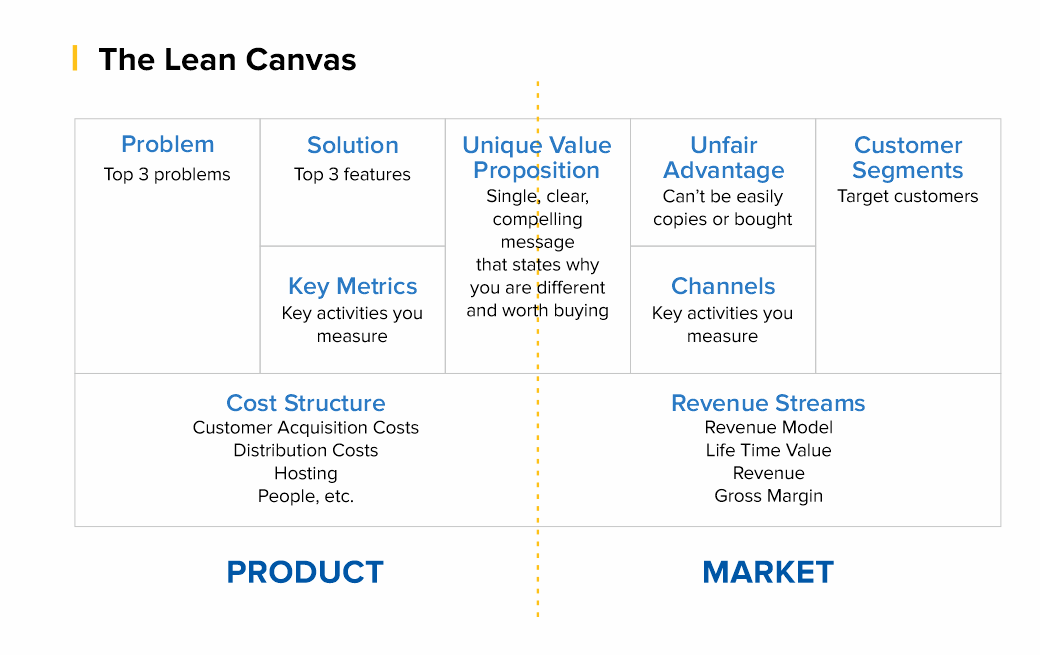
Thus, the Lean Canvas template, which was invented by Alexander Osterwalder and Yves Pignet, is a table with nine blocks, each of which is dedicated to a separate direction of business processes of the future project:
Customer Segments - Who are you creating value for and who is your most important customer.
Value proposition - what user problem you solve, what value you deliver to the customer, what package of products and/or services you provide to each segment of your customers.
Channels of interaction - how you interact with the consumer and how you communicate your value proposition to them.
Relationship with consumers - how do you interact with the client: directly, assigning a personal manager to each client, through customer self-service, through the community, through co-creation of a product, etc.
Streams of income - what value the client is willing to pay for, in what ways do you plan to monetize your product.
Key resources - what is needed for the product to be created and launched to the market, for the value of the product to be conveyed to the consumer and for the business to make a profit. Resources, for example, can be financial, material, intellectual, human.
Key activities - what needs to be done to make the business work. This can be the organization of production, distribution, search for a solution to a problem for a specific client, organization of the platform/network.
Key partners - all those thanks to whom the business functions: suppliers, dealers, support services.
Costs - what costs are needed to keep your business running.
But does everyone need to consider complex financial models in excel in order to understand whether the business will work?
The answer is no since it all depends on the complexity of the business and the stage of its development. Sometimes, simple calculations in your head are enough to understand that the model is weak to implement and the product has required some improvement.
However, if you aim to attract additional financing, you should consider the precise metrics of your business model. Investors will want to see precise metrics supplemented by qualitative analysis on the slides. To accomplish this task and provide investors with all necessary information about your product it’s important to set the right metrics.
How to Set the Right Metrics?
Usually, entrepreneurs rely on the industry vertical they are in like Healthcare, FinTech, BioTech, etc.. But this approach is wrong!
The right way to think of metrics is how do you plan to charge your users. Depending on your business idea, there are 99% that your product will fit in one of these models.

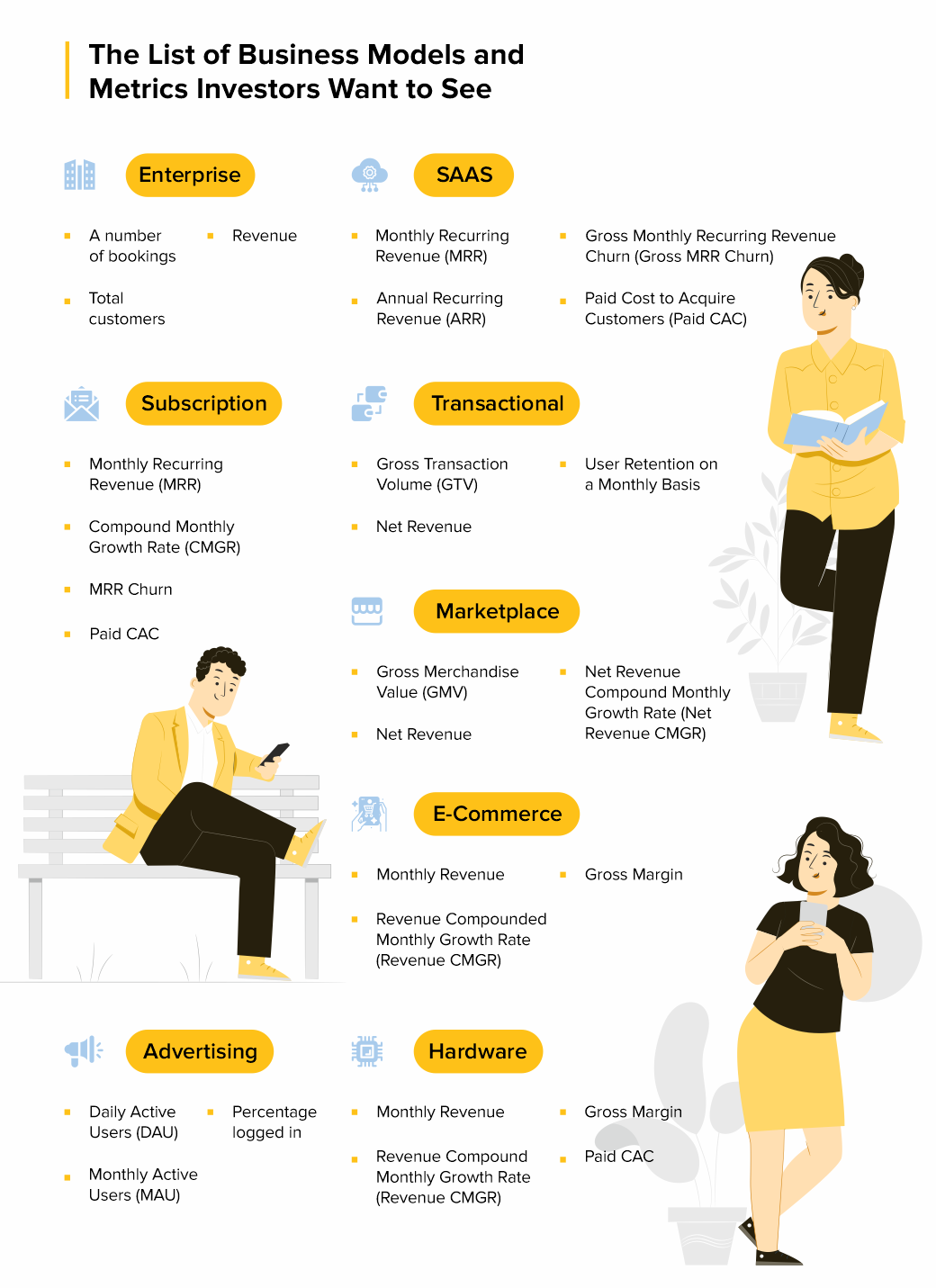
Anu Hariharan’s talk for Startup School by Y Combinator elaborates on these 9 business models and what metrics entrepreneurs should pay attention to. So, let’s discuss each of these business models and define what metrics you should be using in each case.
Enterprise
An enterprise company sells software or services to other large businesses like Facebook, Google, etc. When you work with enterprises it means you work in terms of contracts. This means it's your predominant focus from which you can frame your metrics.
Examples: Docker, Cloudera, FireEye
What are the key metrics to track?
A number of bookings meaning the total number of contracts/commitments your company has;
Total customers are the total number of unique customers that you get;
Revenue which is a value that you got after providing the required services.
Common mistakes for Enterprise model:
Confusing “Bookings” with “Revenues” and implementing contracts when working with the enterprises. The thing is, startups haven’t delivered any services unless the contract is fulfilled. So, you cannot report about the revenue since you haven’t delivered any service yet.
SaaS
The business that fits under this category sells subscription-based licenses for a cloud-hosted software solution. This model will charge users monthly for a provided software.
Examples: Mailchimp, Salesforce, Sendbird.
What are the key metrics to track?
Monthly Recurring Revenue (MRR) —— meaning that people like the product and agree to pay for the subscription every month;
Annual Recurring Revenue (ARR) shows the pace of revenue growth as compared with the absolute revenue number. This metric should be tracked in comparison with MRR, to show the annual situation of the business when it comes to subscribers;
Gross Monthly Recurring Revenue Churn (Gross MRR Churn) — pay attention to this metric if you are at the early stage of your business development and don’t have a large group of customers yet;
Paid Cost to Acquire Customers (Paid CAC) — this metric is for cases when you decide to experiment with advertising and are ready to pay to acquire users.
Common Mistakes for SaaS model:
You should not confuse ARR and ARRR and especially use them interchangeably. In this case, you won’t have a recurring revenue business if the users do not like the product and are not willing to pay for a subscription.
Subscription
A business model that is similar to a SaaS model but it usually has a lower revenue per customer. Examples of companies are Linkedin, Netflix and any other company that is usually targeting B2C, and that offers a cheaper monthly subscription affordable for every customer. The metrics are pretty much the same here as they are at a SaaS model.
Examples: The Athletic, Dollar Shave Club, Netflix
What are the key metrics to track?
Monthly Recurring Revenue (MRR) — users who are willing to pay to receive the full set of features of your product;
Compound Monthly Growth Rate (CMGR) — pay attention to this metric since quite often on a subscription-based company the subscription revenue is smaller;
MRR Churn — just like at a SaaS company this metric is important when you’re early stage and you only have a few customers, losing even one or two has a real impact on your revenues;
Paid CAC — this metric is for cases when you decide to experiment with advertising and are ready to pay to acquire users.
Common Mistakes for Subscription model:
Don’t measure CMGR as a simple average — use discrete monthly growth rates. What happens with averages? It makes your growth look good because you had some spikes.
Transactional
The type of business model that charges a fee for each transaction. For example, Stripe, PayPal, Coinbase, Brex — since these companies do use a fee from the user every time they use the product.
What are the key metrics to track?
Gross Transaction Volume (GTV) — this metric shows you that not all the volume of payments that goes through your platform is revenue. Since if you have 50 users that are going through your company processing you will have a large sum of money in total transactions, that’s GTV, but it won’t be your revenue;
Net Revenue — money that you take out of the transactions flowing through your platform, those that go into the company’s bank account.
User Retention on a Monthly Basis — due to the way of functioning of transactional businesses, you will most likely have a large volume of customers and because the customer has a high probability in gaining a lot of money, there should be no reason they stop using your platform, unless you have other problems with it that should be fixed as soon as possible.
Common Mistakes for Transactional model:
Instead of measuring CMGR as a simple average, try to use discrete monthly growth rates.
Marketplace
A type of company that acts as an intermediary between two consumers, connecting them to buy or sell a good or service. Examples of companies here include Airbnb, Ebay or Booking.com. Marketplaces connect sellers and buyers to exchange a good or service.
What are the key metrics to track?
Gross Merchandise Value (GMV) — for example if the user sets a price for a good he wants to rent or sell, from that price a percentage will go to the marketplace company.
Net Revenue is the percentage of the GMV that a marketplace company gets in their bank account.
Net Revenue Compound Monthly Growth Rate (Net Revenue CMGR). Since Marketplaces are typically B2C companies the volume of users matters that’s why you should always check User Retention because a consumer that only uses the platform once and doesn’t come back won’t help your revenue, and your company grow.
Common Mistakes for Marketplace model:
Common mistake for a marketplace business model is blending paid user acquisition with organic user acquisition. If you don’t separate out the two metrics, you won’t have a good sense if your growth will be sustainable.
E-Commerce
This is a company that sells physical goods online. Generally they manufacture and inventory those goods — a good example for this type of business model is Amazon. In e-commerce, you may make the products, but you can source the products as well — Amazon does that too with some of their products on the platform.
What are the key metrics to track?
Monthly Revenue — since there’s no recurring purchases you need to track the monthly revenue.
Revenue Compounded Monthly Growth Rate (Revenue CMGR) — measures the return on an investment over a certain period of time, and the revenue that comes from it.
Gross Margin is calculated by gross profit in a given month and divided in total revenue in the same month.
Common Mistakes for Marketplace model:
Not accounting for ALL costs that factor into Gross Profit. If you bought something and the cost is $10, a lot of companies wouldn’t include things like shipping costs, customer processing costs, and payment processing costs. If you don’t include those costs, you’re pricing it wrong.
Advertising
An advertising company is one that offers a free service, and derives revenue from selling advertisements placed inside the free service. Examples of companies that work on that model are Snapchat, Twitter, Reddit — basically platforms that are used by a high number of users, they are the most important part of your company — especially if you are early stage.
What are the key metrics to track?
Daily Active Users (DAU) — this is the number of unique active users in a 24 hour day, averaged over a period of time — the users who do not come back to your platform are not helping. You need to know how to keep them there.
Monthly Active Users (MAU) is the number of unique active users in a one month period, how many kept using your platform after day one.
Percentage logged in — users with a registered account that log in and log out over the same 30 day period.
Common Mistakes for Advertising model:
A common mistake for an advertising company is how they calculate their retention when it comes to the users they have. Some founders even forget to take that into consideration at some point and they end up regretting it.
Hardware
And the last business model that Anu Hariharan talks about is hardware which is a company that sells physical devices to consumers. Examples of such companies are Fitbit, GoPro, Xiaomi. This type of business model is really similar to the e-commerce one and that is why all the key metrics are the same.
What are the key metrics to track?
Monthly Revenue — there’s no recurring purchases, so simply track revenue per month.
Revenue Compound Monthly Growth Rate (Revenue CMGR) — since we are talking about users and tracking volume, and because averages aren’t the whole picture for this type of business you should track compounded.
Gross Margin where you need to make sure you’re making money on each transaction.
Paid CAC which is simply the average money you spend in obtaining a customer. Whatever business model your company has you should always take this matter into consideration so you can have a ROI (Return of Investment) from every action you do.
Final Words
A business model is an outline of how a company plans to make money with its product and customer base in a specific market. Choosing a business model has a key impact on a startup's success. To determine the appropriate business model template, you need to work with Lean Canvas. This will help you to go your future project through nine points devoted to various business processes. As a result, detailed information will help you choose the main business models for a startup.
The next step will be focusing on the precise metrics for your business model. These metrics should give you a clear picture of your business structure and goals to achieve. Focus on what metrics you think will be the best option for your business and go for it.
If you have any questions, please, feel free to write to us. We appreciate your feedback and will answer you in the clearest and most precise way. Consider the experienced IT consultants from 2muchcoffee to support your software development plans and business growth.
How to Build Your Own Website?
Running a business needs a proper promotion. Your company needs to be visible and recognizable to get to new clients, and nothing works that great for its success as a professional, well-prepared website. If people...
The post How to Build Your Own Website? appeared first on 85ideas.com.
how can I add a counter variable loop for n?
#include <iostream>
using namespace std;
int main()
{
int a, b;
char c, d;
cin >> a >> b >> c >> d;
for (int row = 1; row <= a; row++ ){
cout << c;
for (int cols = 1; cols <= b; cols++){
cout << d;
}
}
cout << c;
}
// this code outputs
Sample Input
10 4 | -
10 is the number of interval
4 is the width of an interval
/ is the major mark
* is the minor mark
Sample Output
|----|----|----|----|----|----|----|----|----|----|
I want to add another loop that when you type 'n' as a major mark
the output would be:
Sample Input
3 2 n x
Sample Output
0xx1xx2xx3
'n' value are numbers from 0, 1, 2, 3... and so on.





























