Using the Web Stories for WordPress Plugin? You Better Play By Google’s Rules

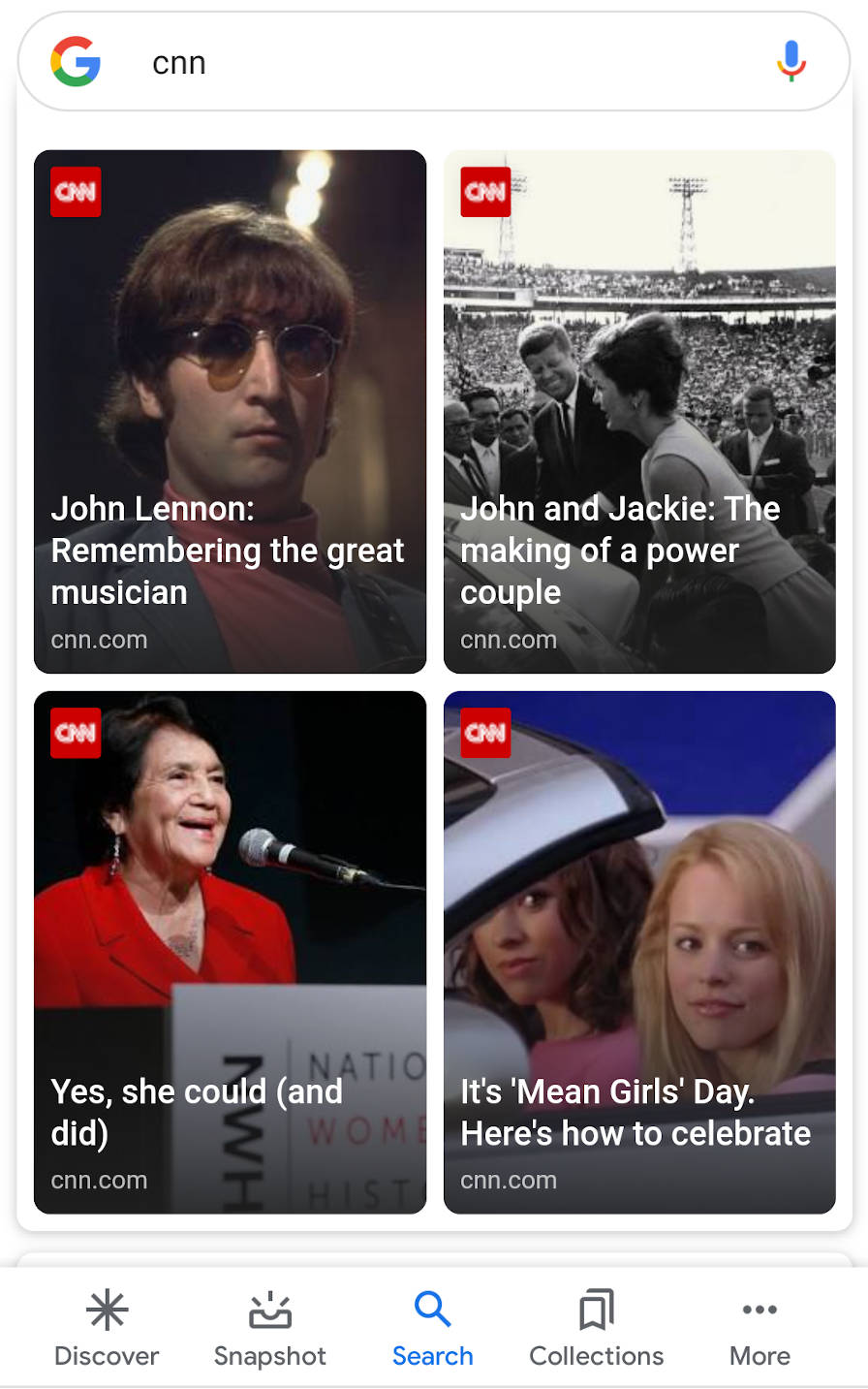
What comes as a surprise to few, Google has updated its content guidelines for its Web Stories format. For users of its recently-released Web Stories for WordPress plugin, they will want to follow the extended rules for their Stories to appear in the “richer experiences” across Google’s services. This includes the grid view on Search, Google Images, and Google Discover’s carousel.
Google released its Web Stories plugin in late September to the WordPress community. It is a drag-and-drop editor that allows end-users to create custom Stories from a custom screen in their WordPress admin.

The plugin does not directly link to Google’s content guidelines anywhere. For users who do not do a little digging, they may be caught unaware if their stories are not surfaced in various Google services.
On top of the Discover and Webmaster guidelines, Web Stories have six additional restrictions related to the following:
- Copyrighted content
- Text-heavy Web Stories
- Low-quality assets
- Lack of narrative
- Incomplete stories
- Overly commercial
While not using copyrighted content is one of those reasonably-obvious guidelines, the others could trip up some users. Because Stories are meant to represent bite-sized bits of information on each page, they may become ineligible if most pages have more than 180 words of text. Videos should also be limited to fewer than 60 seconds on each page.
Low-quality media could be a flag for Stories too. Google’s guidelines point toward “stretched out or pixelated” media that negatively impacts the reader’s experience. They do not offer any specific resolution guidelines, but this should mostly be a non-issue today. The opposite issue is far more likely — users uploading media that is too large and not optimized for viewing on the web.
The “lack of narrative” guideline is perhaps the vaguest, and it is unclear how Google will monitor or police narrative. However, the Stories format is about storytelling.
“Stories are the key here imo,” wrote Jamie Marsland, founder of Pootlepress, in a Twitter thread. “Now we have an open format to tell Stories, and we have an open platform (WordPress) where those Stories can be told easily.”
Google specifically states that Stories need a “binding theme or narrative structure” from one page to the next. Essentially, the company is telling users to use the format for the purpose it was created for. They also do not want users to create incomplete stories where readers must click a link to finish the Story or get information.

Overly commercial Stories are frowned upon too. While Google will allow affiliate marketing links, they should be restricted to a minor part of the experience.
Closing his Twitter thread, Marsland seemed to hit the point. “I’ve seen some initial Google Web Stories where the platform is being used as a replacement for a brochure or website,” he wrote. “In my view that’s a huge missed opportunity. If I was advising brands I would say ‘Tell Stories’ this is a platform for Story Telling.”
If users of the plugin follow this advice, their Stories should surface on Google’s rich search experiences.
This Week In Web Design – October 16, 2020
WooCommerce 4.6 Makes New Home Screen the Default for New and Existing Stores
WooCommerce 4.6 was released today. The minor release dropped during WooSesh, a global, virtual conference dedicated to WooCommerce and e-commerce topics. It features the new home screen as the default for all stores. Previously, the screen was only the default on new stores. Existing store owners had to turn the feature on in the settings.

The updated home screen, originally introduced in version 4.3, helps store admins see activity across the site at a glance and includes an inbox, quick access to store management links, and an overview of stats on sales, orders, and visitors. This redesigned virtual command center arrives not a moment too soon, as anything that makes order management more efficient is a welcome improvement, due to the sheer volume of sales increases that store owners have seen over the past eight months.
In stark contrast to industries like hospitality and entertainment that have proven to be more vulnerable during the pandemic, e-commerce has seen explosive growth. During the State of the Woo address at WooSesh 2020, the WooCommerce team shared that e-commerce is currently estimated to be a $4 trillion market that will grow to $4.5 trillion by 2021. WooCommerce accounts for a sizable chunk of that market with an estimated total payment volume for 2020 projected to reach $20.6 billion, a 74% increase compared to 2019.
The WooCommerce community is on the forefront of that growth and is deeply invested in the products that are driving stores’ success. The WooCommerce team shared that 75% of people who build extensions also build and maintain stores for merchants, and 70% of those who build stores for merchants also build and maintain extensions or plugins. In 2021, they plan to invest heavily in unlocking more features in more countries and will make WooCommerce Payments the native payment method for the global platform.
A new report from eMarketer shows that US e-commerce growth has jumped 32.4%, accelerating the online shopping shift by nearly two years. Experts also predict the top 10 e-commerce players will swallow up more of US retail spending to account for 63.2% of all online sales this year, up from 57.9% in 2019.
The increase in e-commerce spending may not be entirely tied to the pandemic, as some experts believe this historic time will mark permanent changes in consumer spending habits. This is where independent stores, powered by WooCommerce and other technologies, have the opportunity to establish a strong reputation for themselves by providing quality products and reliable service, as well as by being more nimble in the face of pandemic-driven increases in volume.
Privacy-Conscious WordPress Plugin Caches and Serves Gravatar Images Locally
Ari Stathopoulos released his new Local Gravatars plugin last week. The goal of the plugin is to allow site owners to take advantage of the benefits of a global avatar system while mitigating privacy concerns by hosting the images locally.
In essence, it is a caching system that stores the images on the site owner’s server. It is an idea that Peter Shaw proposed in the comments on an earlier Tavern article covering local avatar upload. It is a middle ground that may satisfy some users’ issues with how avatars currently work in WordPress.
“I am one of the people that blocks analytics, uses private sessions when visiting social sites, I use DuckDuckGo instead of Google, and I don’t like the ‘implied’ consents,” said Stathopoulos. “I built the plugin for my own use because I don’t know what Gravatar does, I don’t understand the privacy policies, and I am too lazy to spend two hours analyzing them. It’s faster for me to build something that is safe and doesn’t leave any room for misunderstandings.”
He is referring to Automattic’s extensive Privacy Policy. He said it looks benign. However, he does not like the idea of any company being able to track what sites he visits without explicit consent.
“And when I visit a site that uses Gravatar, some information is exposed to the site that serves them — including my IP,” said Stathopoulos. “Even if it’s just for analytics purposes, I don’t think the company should know that page A on site B got 1,000 visitors today with these IPs from these countries. There is absolutely no reason why any company not related to the page I’m actually visiting should have any kind of information about my visit.”
The Local Gravatars plugin must still connect to the Gravatar service. However, the connection is made on the server rather than the client. Stathopoulos explained that the only information exposed in this case is the server’s IP and nothing from the client, which eliminates any potential privacy concerns.
The Latest Plugin Update
Stathopoulos updated the plugin earlier today to address some performance concerns for pages that have hundreds or more Gravatar images. In the version 1.0.1 update, he added a maximum processing time of five seconds and changed the cache cleanup process from daily to weekly. Both of these are filterable via code.
“Now, if there are Gravatars missing in a page request, it will get as many as it can, and, after five seconds, it will stop,” said Stathopoulos. “So if there are 100 Gravatars missing and it gets the first 20, the rest will be blank (can be filtered to use a fallback URL, or even fall back to the remote URL, though that would defeat the privacy improvement). The next page request will get the next 20, and so on. At some point, all will be there, and there will be no more delays.”
He did point out that performance could temporarily suffer when installing it on a site that has individual posts with 1,000s of comments and a lot of traffic. However, nothing would crash on the site, and the plugin should eventually lead to a performance boost in this scenario. For such large sites, owners could use the existing filter hooks to tweak the settings.
Right now, the plugin is primarily an itch he wanted to scratch for his own purposes. However, if given enough usage and feedback, he may include a settings screen to allow users to control some of the currently-filterable defaults, such as the cleanup timeframe and the maximum process time allowed.
The Growing List of Alternatives
With growing concerns around privacy in the modern world, Local Gravatars is another tool that end-users can employ if they have any concerns around the Gravatar service. For those who are OK with an auto-generated avatar, Pixel Avatars may be a solution.
“I’ve seen some of them, and they are wonderful!” Stathopoulos said of alternatives for serving avatars. “However, this plugin is slightly different in that the avatars the user already has on Gravatar.com are actually used. They can see the image they have uploaded. The user doesn’t need to upload a separate avatar, and an automatic one is not used by default.”
He would not mind using an auto-generated avatar when commenting on blogs or news sites at times. However, Stathopoulos prefers Gravatar for community-oriented sites.
“My Gravatar is part of my online identity, and when I see, for example, a comment from someone on WordPress.org, I know who they are by their Gravatar,” he said.
WP Agency Summit Begins Its Second Annual Virtual Event October 12
Jan Koch, the founder and host of WP Agency Summit, is kicking off his second annual event on October 12. The five-day event will feature 37 speakers from a wide range of backgrounds across the WordPress industry. It is a free virtual event that anyone can attend.
“The focus for the 2020 WP Agency Summit is showing attendees how to bring back the fun into scaling their agencies,” said Koch. “It is all about reducing the daily hustle by teaching how to successfully build and manage teams, how to work with enterprises (allowing for fewer customers but bigger projects), how to build sustainable recurring revenue, and how to position your agency to dominate your niche.”
This year’s event includes three major changes to make the content more accessible to a larger group of people. Each session will be available between October 12 – 16 instead of the previous 48-hour window that attendees had to find time for in 2019.
After the event has concluded, access to the content will be behind a paywall. Koch reduced the price to $77 for lifetime access for those who purchase pre-launch, which will increase to $127 during the event. Last year’s prices ballooned to $497, which meant that it was simply not affordable for many who found it too late.
Some of the proceeds this year are going toward transcribing all the videos so that hearing-impaired users can enjoy the content.
This year’s event will also focus on a virtual networking lounge for attendees. “I’ve seen how well it worked at the WP FeedBack Summit — we even had BobWP record a podcast episode on the fly in that lounge!” said Koch. “I’ve seen many new friendships develop, people connecting with new suppliers or getting themselves booked on podcasts, and sharing experiences about their businesses.”
The lounge will be open during the entirety of the summit, which will allow attendees to jump into the conversation on their own time.
A More Diverse Speaker Lineup
Koch received some backlash for the lack of gender diversity last year. The 2019 event had over 20 speakers from a diverse male lineup. However, only four women from our industry led sessions.
When asked about this issue in 2019, Koch responded, “I recognize this as a problem with my event. The reason I have so much more male than female speakers is quite simple, the current speaker line-up is purely based on connections I had when I started planning for the event. It was a relatively short amount of time for me, so I wasn’t able to build relationships with more female WP experts beforehand.”
The host said he paid attention to the feedback he received. While not hitting the 50/50 split goal he had for 2020’s event, 16 of the 37 speakers are women.
Koch said he strived to get speakers from a wider range of backgrounds. He wanted to bring in both freelancers and multi-million dollar agency owners. He also focused on getting people from multiple countries to represent WordPress agencies.
“I did reach out to around 130 people four months before the event to make new connections,” he said. “The community around the Big Orange Heart (a non-profit for mental well-being) also helped a lot with introducing me to new members of the WP community.”
Koch said he learned two valuable lessons when branching out beyond his existing connections for this year’s event:
Firstly, don’t hesitate to reach out to people you think will never talk to you because they’re running such big companies. For example, I immediately got confirmations from Mario Peshev from Devrix, Brad Touesnard from Delicious Brains, or Marieke van de Rakt from Yoast. When first messaging them, I had little hope they’d set aside time to jump on an interview with me – but they were super supportive and accommodating! The WordPress community really is a welcoming environment if you approach people in a humble way.
Secondly, build connections with sincerity. Do not just focus on what you can get from that connection but how you can help the other person. I know this sounds cheesy and you’ve heard this quite often — but it is true. Once I got the first response from new contacts and explained my goal of connecting fellow WordPress community members virtually, most immediately agreed because they also benefit from new connections and being positioned as a thought-leader in this event.
WP Agency Summit? WP FeedBack Summit?
For readers who recall the Tavern’s coverage of the WP FeedBack Summit earlier this year, the article specifically stated that the WP FeedBack Summit was a continuation of 2019’s WP Agency Summit. The official word at the time from WP FeedBack’s public relations team was the following:
Last year’s event, the WP Agency Summit has been rebranded under the umbrella of WP FeedBack’s brand when Jan Koch the host of last’s year WP Agency Summit joined WP FeedBack as CTO.
Koch said that it was a standalone event and not directly connected to WP Agency Summit but had the same target audience. However, the WP FeedBack Summit did use the previous WP Agency Summit’s stats and data to promote the event.
“The WP FeedBack Summit was hosted under the WP FeedBack brand because I joined their team as CTO in March this year,” he said. “Vito [Peleg] and I had the idea to host a virtual conference around WordPress because of WordCamp Asia being canceled — we wanted to help connect the community online through our summit.
Koch left WP FeedBack soon after the summit ended and is currently back on his own and has a goal of making WP Agency Summit a yearly event.
This Week In Web Design – October 9, 2020
WordPress 5.5 Fixes, Themes Delisted, Mullenweg vs Jamstack 🗞️ October 2020 WordPress News w/ CodeinWP
This Week In Web Design – October 2, 2020
This Week In Web Design – September 25, 2020
Google Officially Releases Its Web Stories for WordPress Plugin

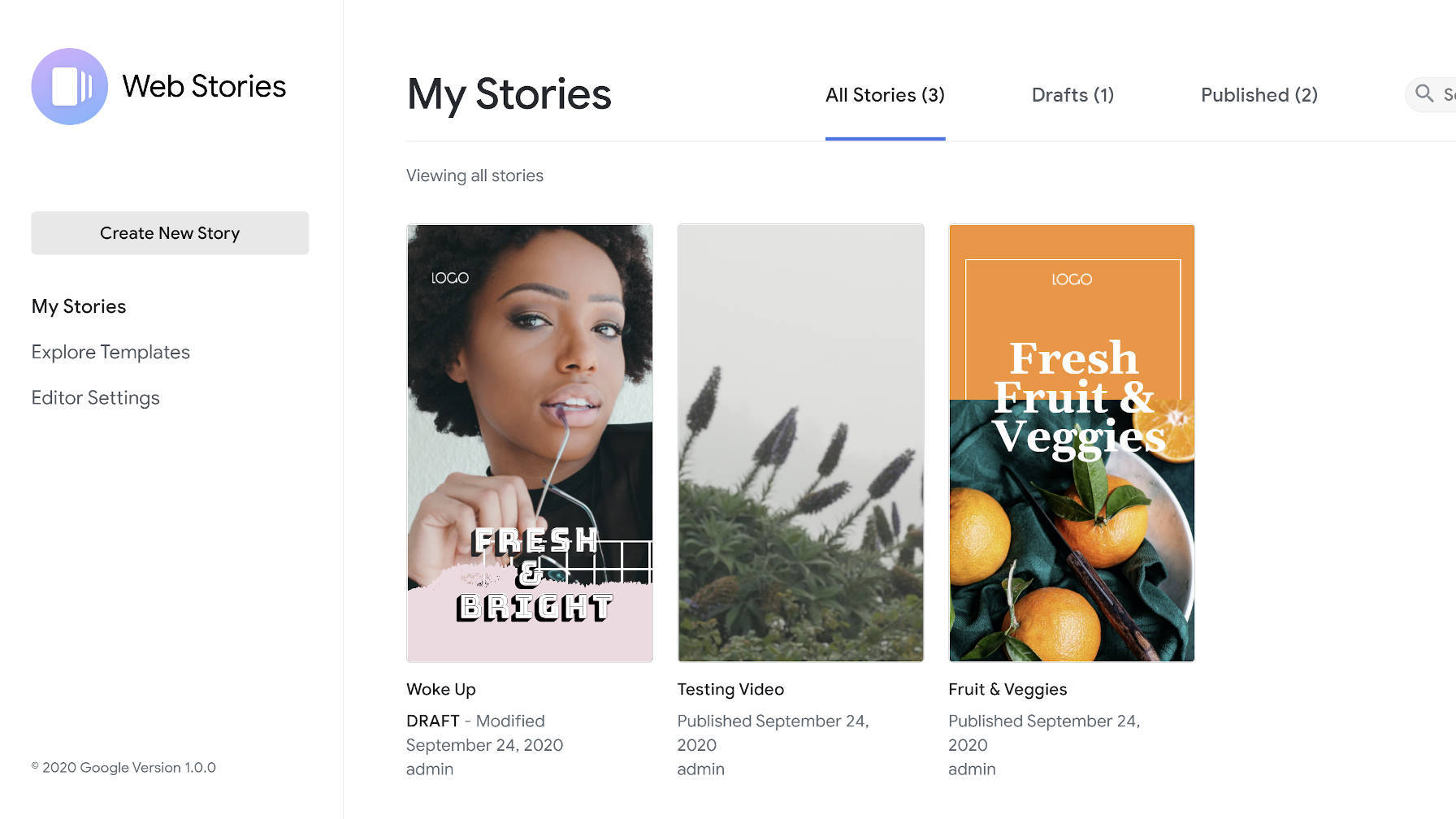
Two and a half months after the launch of its public beta, Google released its Web Stories for WordPress plugin. So far, the plugin has over 10,000 active installations and has garnered a solid five-star rating from four reviews.
Google created the Web Stories format through its AMP Project to allow publishers to create visually-rich stories. It is primarily geared toward mobile site visitors, allowing them to quickly jump through story pages with small chunks of content.
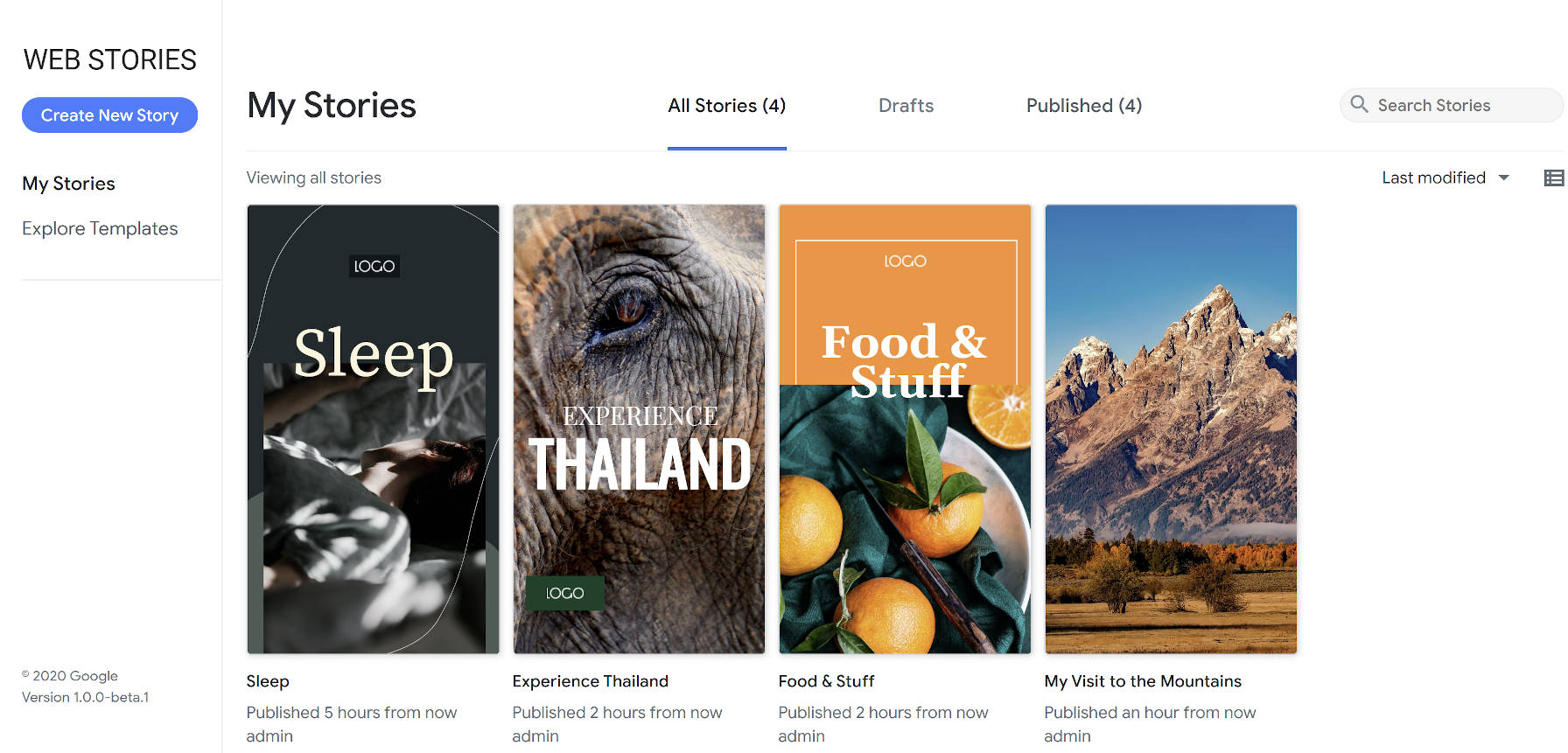
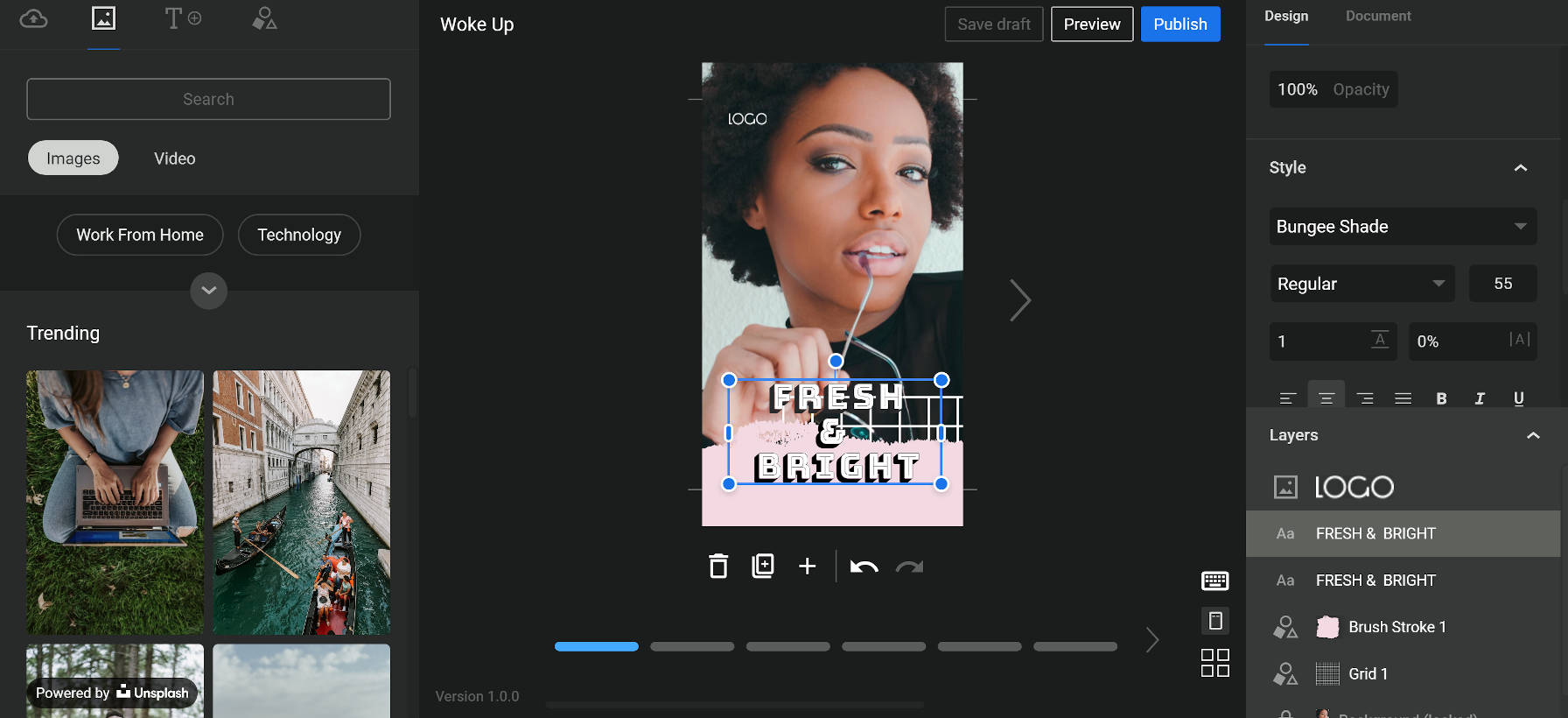
The Web Stories plugin creates a visual interface within WordPress for creating Stories. It breaks away from the traditional WordPress interface and introduces users to an almost Photoshop-like experience for building out individual Stories. The Stories editor is completely drag-and-drop.
The plugin also offers eight predesigned templates out of the box that cover a small range of niches. However, according to Google’s announcement, the company plans to add more templates in future updates.
Web Stories Are for Storytelling
“Firstly…the power of Stories,” wrote Jamie Marsland, founder of Pootlepress, in a Twitter thread. “Stories are how we (humans) see the world and share our experiences. Up to now the platforms that we have to tell stories have been limited to books/films/tv/websites/blogs/instagram stories etc.”
“Websites are ok for telling stories but in many ways the format doesn’t really fit the linear arc of storytelling. When Marshall McLuhan said ‘the medium is the message’ in 1964 he was talking about how the medium itself has a social impact, and change the communication itself…and the possibilities for what is communicated and how it is perceived. But we should keep coming back to Stories. Stories are the key here imo. Now we have an open format to tell Stories, and we have an open platform (WordPress) where those Stories can be told easily.”
Marsland finished his thread by saying that using Stories as a replacement for a brochure or website is a missed opportunity. He said that it was a platform for storytelling and should be used as such.
It is far too early to tell if Web Stories will simply be a fad or still in wide use years from now. The technology certainly lends itself well to telling stories, particularly in mobile format, but I doubt we have seen the best of what is possible on the web. The format feels too limited to be the end-all-be-all of storytelling. It is merely one medium that will live and die by its popularity with users.
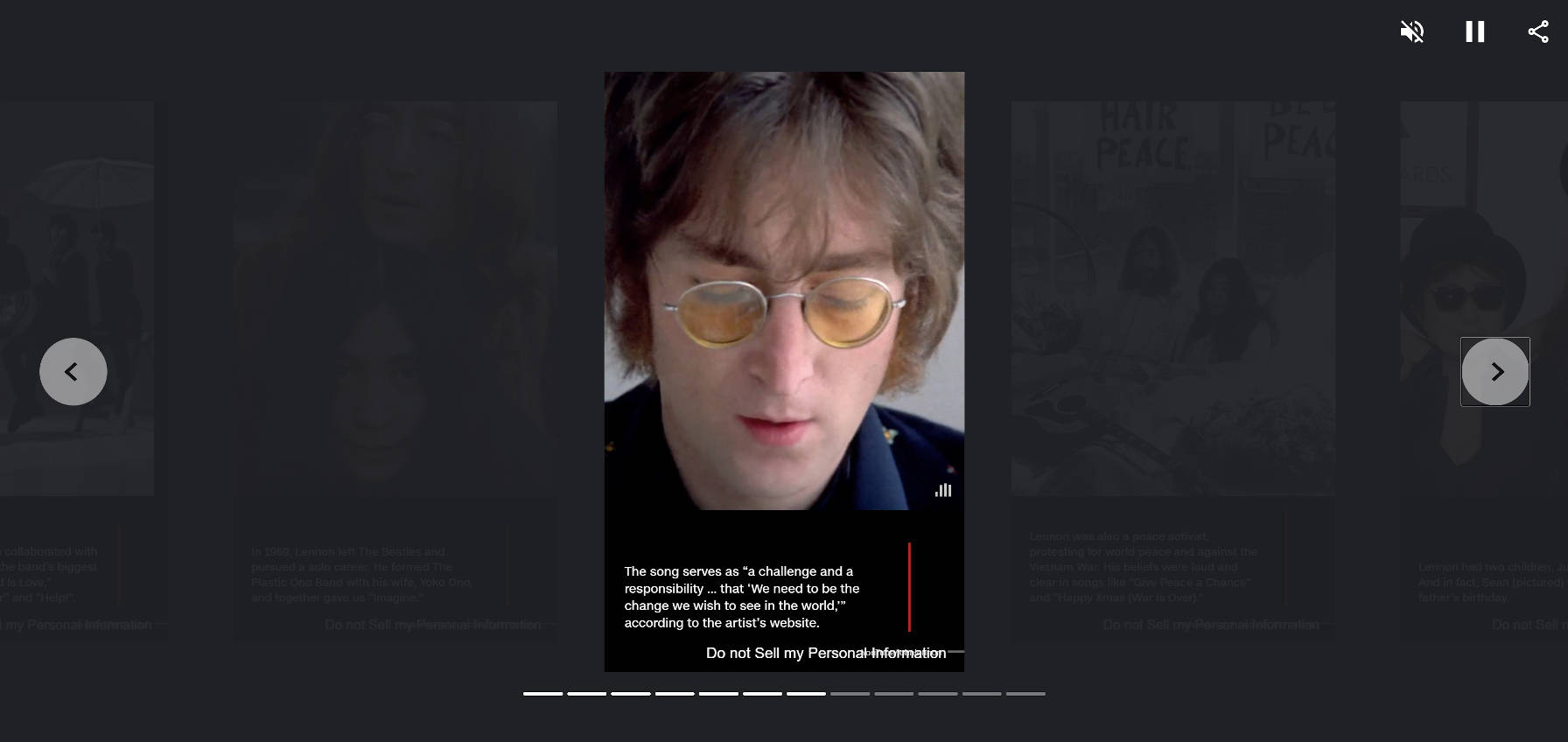
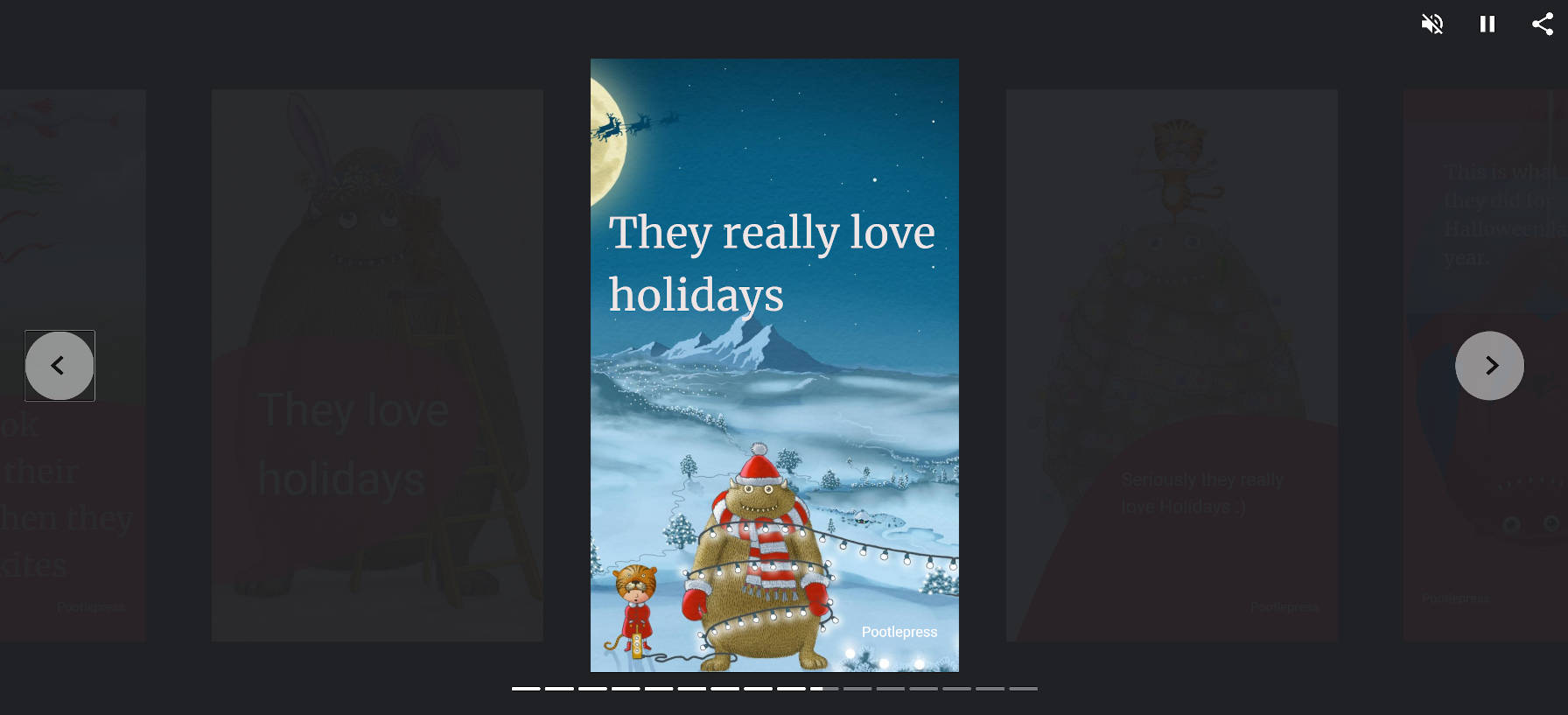
With the right design skills, some people will craft beautiful Web Stories. And, that is just what Marsland has done with the first Story he shared:

I agree with his conclusion. Web Stories should be about storytelling. When you move outside of that zone, the technology feels out of place.
Where I disagree is that websites are not ideal for storytelling. Ultimately, the WordPress block editor will allow artistic end-users to craft intricate stories, mixing content and design in ways that we have not seen. We are just now scratching the surface. I expect our community of developers to build more intricate tools than what the Web Stories plugin currently allows, and we can do so in a way that revolutionizes storytelling on the web.
New Features

The Web Stories plugin now adds support for Unsplash images and Coverr videos out of the box. The plugin adds a new tab with a “media” icon. For users of the first beta version of the plugin, this may be a bit confusing. The previous media icon was for a tab that displayed the user’s media. Now, the user’s media is under the tab with the “upload” icon.
It is also not immediately clear that the Unsplash images and Coverr videos are not hosted on the site itself. There is a “powered by” notice at the bottom of the tab, but it can be easy to miss because it blends in with the media in the background.
Media from Unsplash and Coverr is hosted off-site and not downloaded to the user’s WordPress media library. I could find no mention of this in the plugin’s documentation. Such hotlinking was a cause for debate over the recent official release of the Unsplash plugin.
Google also announced it planned to add more “stock media integrations” in the near future. According to a document shared via a GitHub ticket, such future integrations may include Google Photos and GIF-sharing site Tenor.
This Week In Web Design – September 18, 2020
Gutenberg 9.0 Brings Major Improvements to Navigation Screen and Query Block
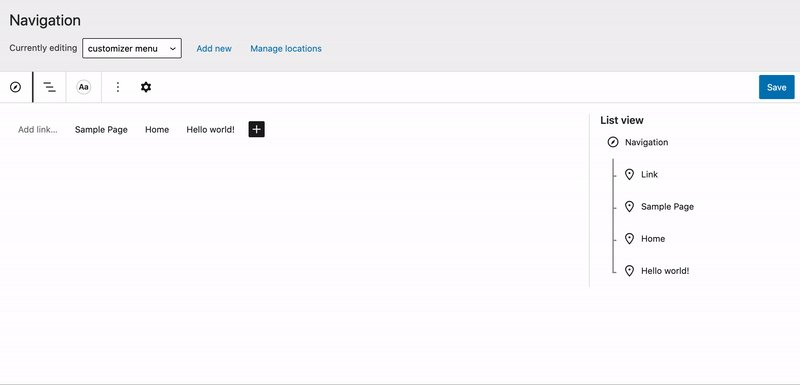
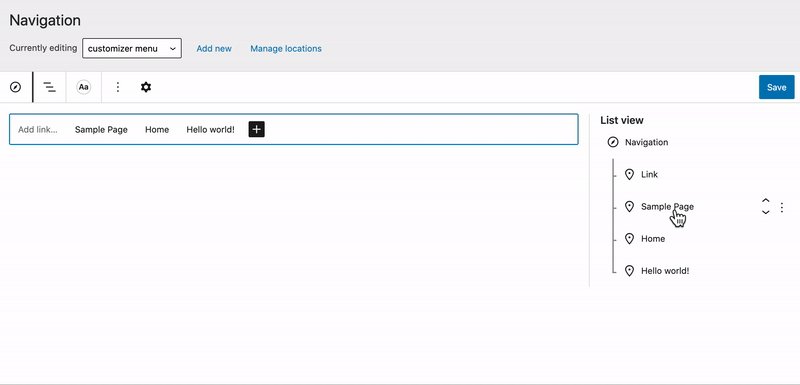
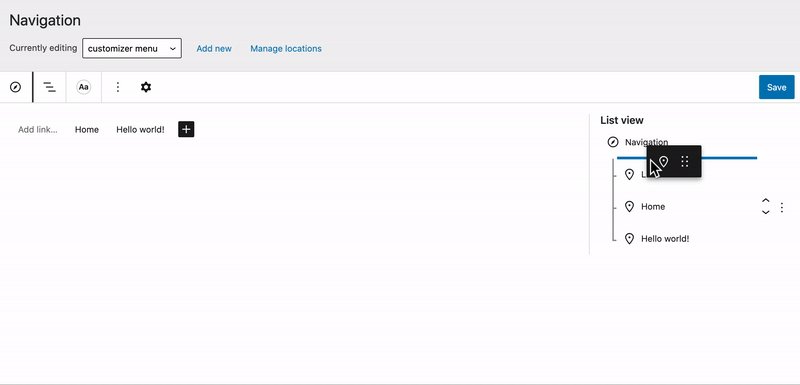
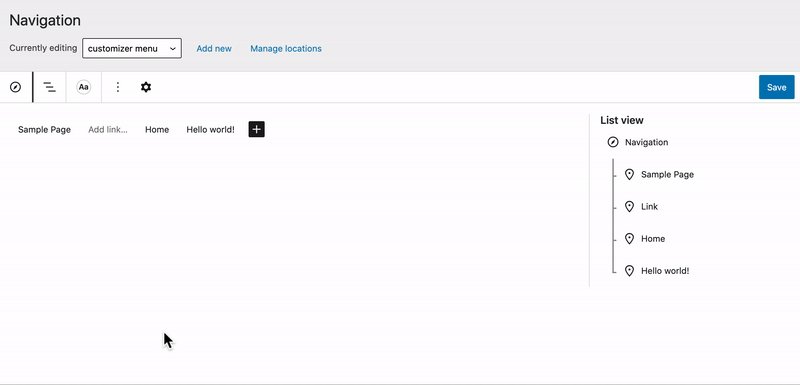
If you haven’t played around with Gutenberg’s experiments lately, the Navigation block is getting some exciting updates. Version 9.0 was released today with drag-and-drop support added to the list view of navigation items.

Contributors have been working through several different prototypes aimed at unifying the controls and simplifying the menu building process. The Navigation screen included in version 9.0 has been redesigned to improve the “Create Menu” flow and includes the following changes:
- New Header and Toolbar components.
- Manage Locations has been rewritten and is now a popover.
- Add New form has been rewritten and now appears inline in the toolbar.
- Automatically Add Pages checkbox and Delete menu button has been rewritten and now appears in the block inspector.
The screen is starting to take shape but is still very much a work in progress. If you want to test it, you can enable it under Gutenberg > Experiments.
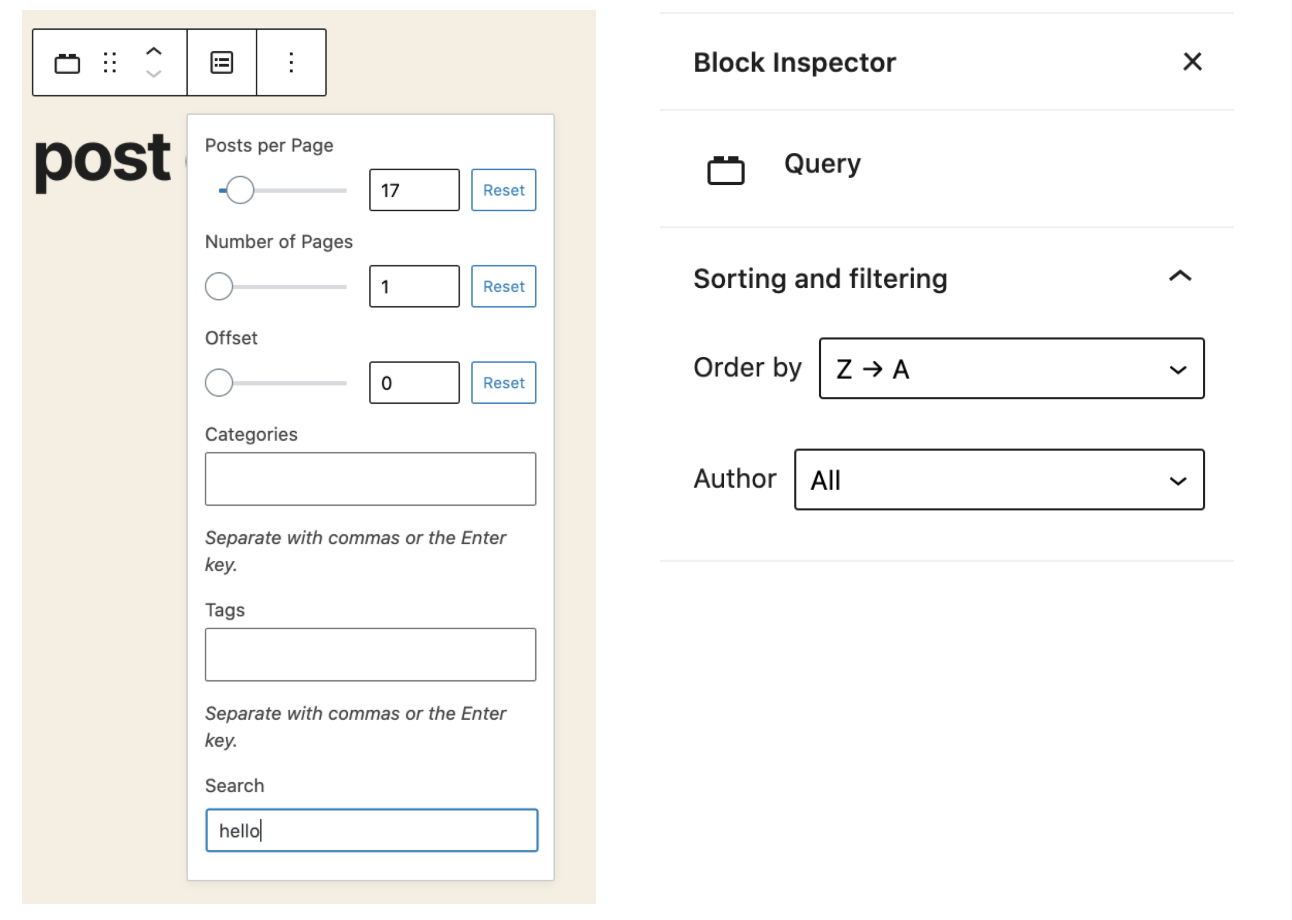
The Query block was another main focus fr the 9.0 release. It is taking a giant leap forward with new features like search, filtering by author, support for order/order by (date + title), and tags. This block should be tested locally and is still behind the __experimentalEnableFullSiteEditing flag since it requires full site editing blocks to display queried content.

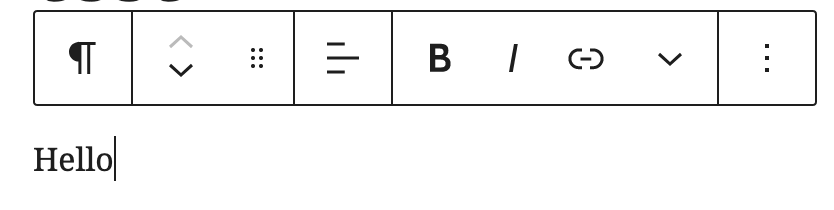
Other notable UI enhancements include a new drag handle added to block toolbar for drag-and-drop capability. (It is not visible on the top toolbar). Blocks can be dragged to other areas of a post as an alternative to using the up/down arrows.

This release also removes the Facebook and Instagram blocks from the inserter, as Facebook will be dropping unauthenticated oEmbed support on October 24. WordPress core is also set to remove Facebook and Instagram as an oEmbed provider in an upcoming release.
For a full list of all the enhancements, bug fixes, experiments, and documentation updates, check out the 9.0 release post on WordPress.org.
WordPress Themes Directory Adds New “Delist” Status for Non-Compliant Themes
In August, following the suspension of the popular Astra theme, WordPress Meta contributors opened a ticket to add a new “delisting” status for non-compliant themes. Astra’s infraction, breaking the directory’s ban on affiliate links, put more than a million users at risk of not getting theme updates just as WordPress 5.5 was on deck for release. This week the team committed a patch for a delist status that will temporarily hide a theme from search, while still making it available directly. Alex Shiels outlined how the new status will work:
- Delist is only available from a
publishedstate. - Relist will set the status back to
publish. - Delisted themes are excluded from site search.
While a full suspension may seem like the best retributive action when theme authors violate directory guidelines, the necessity for users to be able to continue to get updates outweighs throwing the book at the author, especially for a first-time offense. A delisting policy is more restorative in that it seeks to maintain the connection that users have with the theme’s author instead of merely imposing a penalty that might ultimately have a negative impact on everyone involved.
In the past, the Themes Team has been limited on available actions for responding to violations. Ionut Neagu, CEO of ThemeIsle, had his company’s popular Zerif Lite theme suspended from the directory in 2016 for a five-month period that left 300,000+ users without maintenance and security updates. It also resulted in a 63% decline in the company’s revenue for that theme, since ThemeIsle was using WordPress.org as the primary channel for distribution.
Neagu remarked on how the new “delist” status provides a less severe transition back into the directory for popular themes:
The practice of delisting is something that’s already been done by other companies in similar situations. For instance, delisting is what Google does all the time when they find a website that doesn’t comply. Then, the website is allowed to come back and appear on the ranking pages again when the issues are fixed.
In the end, I think this is a move in the right direction and an improvement to the process of what happens with a problematic theme.
Despite the controversial decision that slashed ThemeIsle’s revenue from $120k/month to $45k/month in 2017, the company continued to support the theme, as well as new products, with WordPress.org as the main place to find them. Neagu reported that when the theme was reinstated, its revenue continued to be hard hit. It lost momentum and was unable to ride the wave of its initial success. Astra faired much better in the aftermath of its violation, given its short-lived suspension.
WordPress Themes Team member Alexandru Cosmin requested the ticket for adding the delisting status receive prompt attention, as the team is set to introduce some new policies and requirements that are tied to it. The patch was committed and then reverted temporarily to review how it impacted theme trac tickets, but the bugs appear to be unrelated to the patch.
The volunteer Themes Team has essentially been the de facto guardians of the WordPress.org marketplace that sends millions of dollars to theme authors, and they perform a great service to the community. But in the interest of supporting and accelerating the growth of the WordPress ecosystem, the team needs to adopt policies that create a more restorative path for violators, instead of obstructing the growth of products where issues have been quickly resolved.
This Week In Web Design – September 11, 2020
AMP Plugin 2.0 Adds Onboarding Wizard and Expanded Reader Mode
The official AMP plugin for WordPress recently crossed the 2.0 milestone, a major release that closed 141 issues and merged 174 pull requests. The release was originally planned for v1.6 but due to the number of major changes the team decided to bump it to 2.0.
One of the most significant updates in this release is the expansion of the Reader Mode. The plugin has a lot of AMP-specific terminology associated with it and unless you are working with it every day, it’s easy to get confused by the different modes. Standard Mode is an AMP-first site where all URLs are presented as AMP pages. Transitional Mode uses one theme but canonical non-AMP URLs may offer a separate AMP version. Reader Mode uses two themes with the active one for canonical non-AMP URLs and a separate “Reader” theme for AMP URLs.
Version 2.0 introduces a new AMP Customizer for customizing the Reader theme. It loads with a mobile view and does not support widgets or homepage settings, as they are not applicable for the AMP version. The AMP Customizer makes it easy for site owners to make tweaks and changes that will only apply to the AMP version of URLs.

The Reader Mode is especially useful for sites that are not using AMP-compatible themes. Google engineer Weston Ruter described the expanded Reader Mode as follows:
Reader mode now allows for any AMP-compatible theme to be used to serve AMP pages, rather than just the legacy post templates. This allows for long-requested features including nav menus, logos, commenting, and template design variations. It also makes it possible to serve all URLs of a Reader-mode site in AMP, as opposed to just singular posts.
One major usability update in version 2.0 is the addition of an onboarding wizard and revamped Settings screen that guides users through the different templating modes when configuring the plugin. Users who are routed to Reader Mode will be presented with a selection of themes for serving AMP pages and the wizard will handle installation. The final step of the configuration process allows users to review their choices in a preview screen.

Given the complexity of the AMP plugin and its many configuration options, the onboarding wizard was a critical addition if the plugin is going to grow past 500,000 active installs to reach a larger number of non-technical users.
Another notable update in this release includes a feature called “Plugin Suppression” that allows administrators to turn certain plugins off for AMP pages if they are causing validation errors. It also introduces mobile redirection for Transitional/Reader mode sites where AMP is intended to be the mobile version.
AMP is still far from a plug-and-play experience for WordPress users but the plugin does a lot of the heavy lifting and is evolving towards becoming more approachable for non-technical users. To that end, the AMP plugin team just announced a new video series that will focus on success with WordPress as a content creator, as well as performance and usability.
“We are crafting it with an audience in mind that covers both technical and non-technical users,” Google Developer Advocate Alberto Medina said. “The 2.0 version of the plugin makes an emphasis on providing options for users that are non technical but still want to take advantage of AMP to bring great page experiences to their users.”
The series will launch next week on Google’s AMP YouTube channel. Medina is also working on another series geared towards content creators that will cover topics like Web Stories in the first episodes.
WordPress Support Team Seeks to Curb Support Requests for Commercial Plugins and Themes

WordPress’ Support Team contributors are discussing how they can curb support requests for commercial products on the official WordPress.org forums. Users sometimes seek help for commercial product upgrades on the forums of the free version, not knowing that the moderators’ official policy is to refer them to the extension’s commercial support channel. In other instances, it is not immediately clear whether the issue is with the free version or a paid upgrade that the user has installed.
“This has come up a few times the past weeks, mostly in relation to plugins that have a free base product on WordPress.org, but sell addons on their own site, and where the line is drawn on who can get supported where,” WordPress contributor Marius Jensen said during the team’s most recent meeting. “Authors are not allowed to support their paid products on WordPress.org as is, but where do you draw the line, for example, when a base plugin causes issues with a paid addon, should then support be allowed for the base product on WordPress.org, since that’s the root issue, or should it be shipped off to the author’s own site, since it affects a paying user?”
This type of issue is common among products where WordPress.org is the main distribution channel for a popular free theme or plugin. The support relationship between the free and commercial products often intersects in an ambiguous way.
“The goal is to ensure that paying customers and free users get the best support they can, from the ones that can give it,” Jensen said. Volunteers do not have access to the commercial products, nor is it their job to support them. This is the crux of the matter.
“It’s an unacceptable misuse of volunteers time to support a product someone else has been paid to support,” Jensen said.
Contributors discussed how they can handle different scenarios where it’s unclear where the root of the problem is, in order to move the burden away from the support moderators, allowing the extension’s author to discern if the problem is with the free version or commercial add-on. Volunteers should not have to familiarize themselves with the minute distinctions between the features that are offered for free or as an upgrade.
On the other side of these support scenarios, where it isn’t clear where the problem originates, plugin and theme authors can be inconvenienced when support topics are hastily closed.
“It’s just that the closing of topics seems counter productive for those (users and devs alike) that get it wrong,” plugin developer Arnan de Gans said. “Since plugin/theme makers do not have any control over these forums we can’t do a thing after topics get closed. Which works against the user experience by creating confusion.” He suggested the team consider a grace period where the developer has a day or two to respond.
Ben Meredith, head of support for a freemium plugin, chimed in on the discussion, urging the support team to consider how closing issues can sometimes create a bad user experience:
An issue related to premium products is raised, and summarily closed by forum mods for being about a premium product. This creates a “googleable” record of the error message/problem that then attracts other visitors. Once the issue has been closed, we get copy-cat issues “I am having the same problem (link to closed post)” We get those replies in both followup forum posts and internal tickets. To the layperson who has no idea the distinction between “WordPress core volunteer” and “Company I just paid money to,” this creates a bad experience all around.
Premium users are treated like second-class citizens on the forums. They don’t know the guidelines, and reached out for help. This may be their first interaction with the WordPress community, and sometimes a well-meaning forum moderator can come across as wrist-slapping the exact people we want to give white-glove service to (they just paid us!).
Michelle Frechette, Head of Customer Success at GiveWP, also shared this sentiment regarding the user experience.
“Something I’m not seeing addressed much here is how alienating it can feel to be corrected by the mods (or even the plugin authors) to be directed from the forums back to the paid support page,” she said.
Ben Meredith said that despite sticky posts telling users not to post questions about commercial products, notes in the readme file, website notices, and canned replies, users will inevitably end up posting in the forums anyway. Steering them away to commercial support channels should be done in a way that does not make seeking help on WordPress.org an unwelcoming experience.
“I want for the forums to feel as welcoming as a WordCamp,” Meredith said.
“The current enforcement of the ‘premium plugins can’t get support here’ is not in line with that overarching goal: users using and enjoying WordPress. Currently, premium users (who are potential community members and community leaders!) are getting a first impression of the community that is ‘You’re doing it wrong!’
“I’d rather their first impression be ‘Happy to help! heads up, for questions like this in the future, we need you to go here.'”
In trying to ease the burden placed on volunteer support forum moderators, it’s important to consider how any new policy might also negatively impact developers hosting their plugins and themes on WordPress.org, and what kind of vibe the response gives to users in search of help. There are more suggestions for solutions in the comments on the post, and the discussion is open until Saturday, September 12, 2020, 07:00 PM CDT. The Support Team is seeking to get a wider range of viewpoints from plugin and theme authors before making a final decision on new guidelines for addressing requests for support on commercial products. Make sure to jump in on the comments within the next week if you have something to add to the discussion.







