First Week In Web Design – January 8, 2021
All in One SEO Plugin Turns on Automatic Updates without Notifying Users, Removes Functionality in Latest Release
Buried in the changelog of a series of minor releases that dropped before the Christmas holiday, All in One SEO plugin users were given the surprise gift of automatic updates. After a seemingly endless run of releases (12 updates during a span of six weeks at the end of 2020), the plugin’s developers decided to change its auto update policy so that it defaults to “on.” The plugin is installed on more than 2 million WordPress sites.
Version 4.0.8, released December 21, 2020, flipped on automatic updates without notifying users of the change. Despite having auto updates turned off for the plugin, many users discovered the change when they were notified by email that their sites had been updated without permission.

Frustrated users took to the plugin’s support forums to report the issue and find out how it was possible.
“Multiple sites have updated to 4.0.11 without my permission and while all auto updates are disabled,” one user said. “I/we do not want to hear that ‘it shouldn’t happen’ and we are looking into.
“Your once reliable plugin has destroyed hundreds of pages of social meta data on multiple sites, broken layout (and this after I fixed the problems and told you last week, I will be disabling all updates).”
Others commented on the issue, citing problems with a previous major release as the source of many bugs that followed.
“The rollout of version 4, and auto-updating without any chance to backup first was a blunder by AIOSEO,” plugin user Derek Haines said. “It has cost me hours, days, and now weeks to fix the problems caused.”
The All in One SEO plugin team apologized for the inconvenience users experienced but said they could not reproduce it on their end. The plugin’s settings page has a toggle for auto updates but it is just a wrapper for WordPress’ auto updater.
“I just wanted to give you an update and let you know that we’ve decided to remove our own auto-update functionality all together since this issue seems to be happening on a limited amount of websites and we aren’t able to reproduce it on our end,” Arnaud Broes said.
The problem was also discussed in the Advanced WordPress Facebook group.
“All In One SEO Pack apparently turned auto updates on, and in a few cases I found sites where those updates failed,” Eric Karkovack reported. “I had no idea they were turned on and in one case a site was inaccessible.”
Karkovack noted that there was only a small mention in the changelog, despite the plugin liberally using the dashboard notification UI for sales.
William Earnhardt, WordPress core contributor and developer at Bluehost, offered some insight as someone who has worked on core as well as plugins installed on a massive scale.
“In my experience if you are weighing the two options, auto-updates prevent significantly more issues and support requests than they create,” Earnhardt said. “So I’m strongly in the camp of enabling them by default, with a mechanism for preventing or disabling for those who prefer (core makes this possible with filters and now with per-plugin UI).
“I think when making these decisions, we as developers have to consider what is best for the broadest number of users and be realistic about the type of users we have. If a user is already not updating plugins regularly, it is unlikely they are going to have the awareness to flip a toggle to turn auto-updates on. So opt-in makes them mostly useless.”
Earnhardt agreed that notifying users of the change would have been a good idea, but admin notices are already “frequently abused and quite noisy.”
“It would likely be missed if not persistent, but really should only show after the update and then go away,” he said. “Is that enough when combined with a note in the changelog? Probably for most, but I’m sure some would disagree.”
As promised nine days ago, All in One SEO’s developers have now removed the functionality from the plugin in its first update of 2021, version 4.0.12 released today. It is noted in the changelog: “Fixed: Completely remove auto updates wrapper to let WordPress handle updates.”
Contact Form 7 Version 5.3.2 Patches Critical Vulnerability, Immediate Update Recommended
Contact Form 7 has patched a critical file upload vulnerability in version 5.3.2, released today by plugin author Takayuki Miyoshi. The plugin is installed on more than five million WordPress sites.
“An unrestricted file upload vulnerability has been found in Contact Form 7 5.3.1 and older versions,” Miyoshi said. “Utilizing this vulnerability, a form submitter can bypass Contact Form 7’s filename sanitization, and upload a file which can be executed as a script file on the host server.”
The vulnerability was discovered by Jinson Varghese Behanan from Astra Security on December 16, 2020, and Miyoshi released a fix less than 24 hours later. Behanan highlighted a few ways this vulnerability might be exploited:
- Possible to upload a web shell and inject malicious scripts
- Complete takeover of the website and server if there is no containerization between websites on the same server
- Defacing the website
Astra Security plans to publish more details on the vulnerability in two weeks after the plugin’s user base has had more time to update to the patched version.
Version 5.3.2 removes control, separator, and other types of special characters from the filename to fix the unrestricted file upload vulnerability. At the time of publishing, more than a million Contact Form 7 updates have been downloaded today. Approximately 20% of the plugin’s user base is protected from the vulnerability. Now that it has been patched and published, Contact Form 7 users who do not update will be more at risk of having the vulnerability exploited.
This Week In Web Design – December 11, 2020
Automattic Acquires MailPoet
Automattic has acquired MailPoet, a popular email marketing solution for WordPress, to give WooCommerce store owners more integrated email management capabilities in the admin. The plugin is used by more than 300,000 websites for everything from building a mailing list to managing transaction and abandoned cart emails. The nine-year old company is now a team of 11 that will be joining Automattic.
MailPoet launched in 2011 under the name WYSIJA (“What you send is just awesome”), a branding misstep that founder and CEO Kim Gjerstad readily acknowledged as “a terrible idea.” The name was difficult to spell and remember. It was changed early on but the company was stuck with the “WYSIJA” slug in the WordPress plugins directory, a common issue for many plugins that have rebranded.
When MailPoet version 3 was released in 2017, the company was finally able to get the “mailpoet” slug in the plugin’s URL on WordPress.org. Version 2, which still has more than 100,000 users, has support for multisite and uses the old email designer, among other differences. MailPoet 2 has received security updates for the past three years and plans to continue these following the acquisition.
Gjerstad reported that nearly a quarter of MailPoet users are running WooCommerce stores. The plugin’s developers have been expanding its WooCommerce functionality over the past three years with features that help store owners catch customers’ emails at checkout, measure revenue per email, send automated emails using purchase data based on products purchased or product categories, customize store emails, and recover abandoned carts.
Earlier this year MailPoet introduced its own SMTP solution to ensure emails sent from the plugin land in recipients’ inboxes, instead of flagged as spam. This silent background feature includes store emails as well, bringing higher deliverability without users having to depend on separate SMTP plugins.
In WooCommerce’s acquisition announcement, CEO Paul Maiorana said adding MailPoet “helps accelerate our roadmap toward a fully-integrated commerce experience.” Last year Maiorana and Gjerstad met at WordCamp U.S. and exchanged ideas about a partnership.
“As our conversation progressed in the following months, we came to realize that we shared a common vision for stores; with store owners being able to access email right in their dashboard,” Gjerstad said.
Maiorana said Automattic’s initial focus of the acquisition is to work together on improving the experience for WooCommerce users, but the company plans to “evolve our collaboration in a way that can benefit the entire WordPress community.” MailPoet’s FAQ’s on the announcement reiterate that all WordPress users will continue to be able to use the plugin, even if they do not have a WooCommerce store. There are no immediate changes planned for the plugin’s features.
Easy WP SMTP 1.4.3 Patches Sensitive Data Disclosure Vulnerability
Easy WP SMTP has patched a vulnerability that allows attackers to capture the password reset link from the plugin’s debug log file and gain unauthorized access to the site. The plugin is used by more than 500,000 WordPress sites to configure and send all outgoing emails via a SMTP server so they are less likely to end up in recipients’ junk/spam folders.
WPScan categorized the vulnerability as a “sensitive data disclosure:”
The plugin has an optional debug log file generated with a random name, located in the plugin folder and which contains all email messages sent. However, this folder does not have any index page, allowing access to log file on servers with the directory listing enabled or misconfigured. This could allow attackers to gain unauthorised access to the blog by reseting the admin password by getting the reset link from the log.
Easy WP SMTP version 1.4.3 contains the fix, adding an empty “index.html” file to the plugin’s folder to prevent anyone from browsing the files (even if the Option -Indexes is missing on that server). Users are advised to update immediately, as the vulnerability has already been exploited in the wild. Several users took to the plugin’s support forums to report attempts on their sites.
Jerome Bruandet, a security researcher from NinTechNet, reported the vulnerability and published a post explaining how an attacker might access the debug log where the plugin writes all the email messages sent by the site. Using author archive scans, the hacker can find a username and then send a password reset email that gets intercepted via the Easy WP SMTP debug log file:

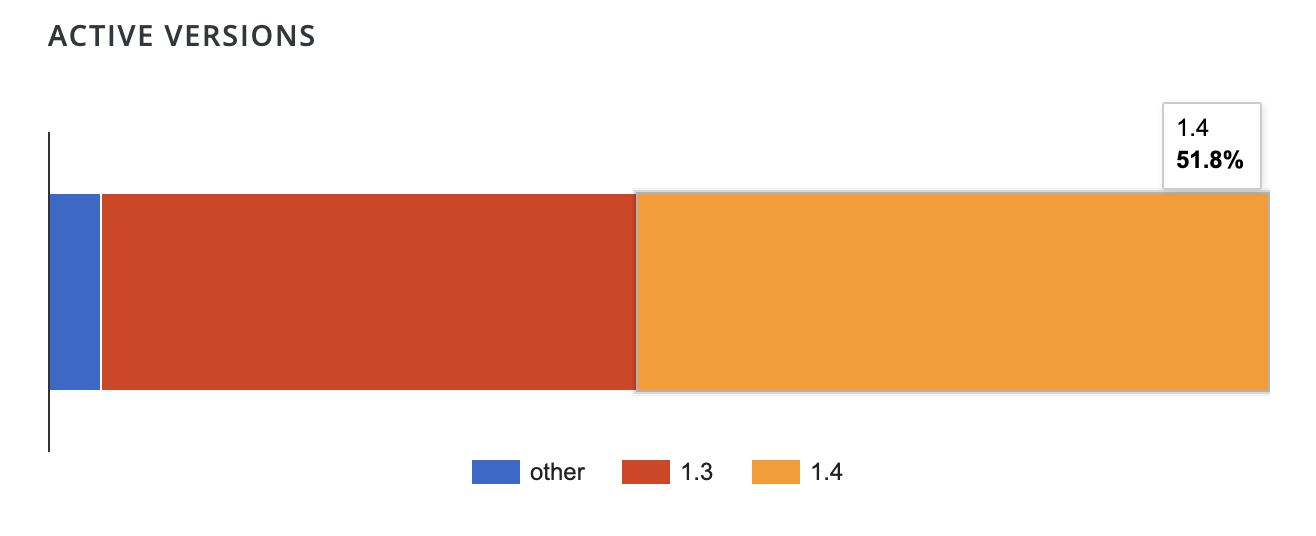
At the time of publishing, approximately 51.8% of users are on 1.4.x versions of the plugin. Without a more specific breakdown, it’s not clear how many users have updated to the patched 1.4.3 version. Approximately 59,000 sites have downloaded the plugin today, leaving many installations still vulnerable.

This is another case where automatic background updates on plugins can quietly save the day. Users who have auto-updates enabled for plugins have already received the fix. Administrators for older installations of WordPress or sites where auto-updates have been disabled will need to update manually as soon as possible.
This Week In Web Design – December 4, 2020
150+ Black Friday / Cyber Monday 2020 WordPress Deals – Big Savings
Looking for the best Black Friday and Cyber Monday deals on your favorite WordPress products?
The next few days are the perfect time to buy premium WordPress plugins, themes, web hosting, and tools to grow your business. As always, to help you find the best deals, we have created the ultimate listed of best WordPress Black Friday and Cyber Monday deals for 2020. Some of these are exclusive just for WPBeginner readers.
View our Complete Black Friday and Cyber Monday List for 2020
We will be updating this page on a daily basis to add more deals.
View our Complete Black Friday and Cyber Monday List for 2020
The post 150+ Black Friday / Cyber Monday 2020 WordPress Deals – Big Savings appeared first on WPBeginner.
This Week In Web Design – November 20, 2020
Gutenberg 9.4 Introduces Button Width Selector and Typography Controls for List Block
Gutenberg 9.4.0 was released this week with many small improvements to existing features, while work on full site editing continues. This release will not be included in the upcoming WordPress 5.6 release but those who are using the Gutenberg plugin will have access to the improvements right away.
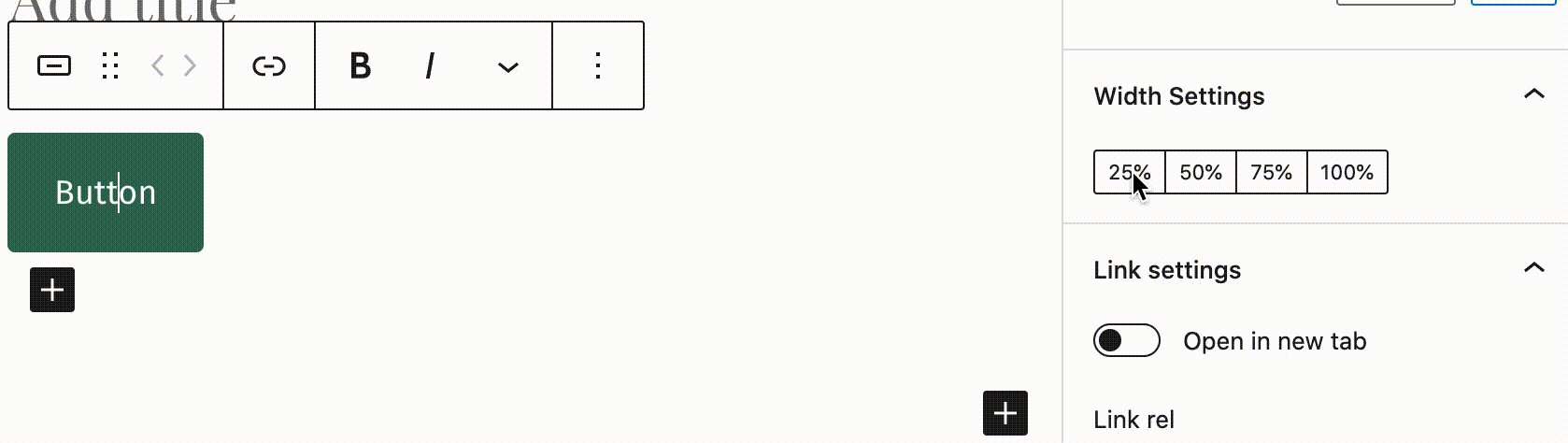
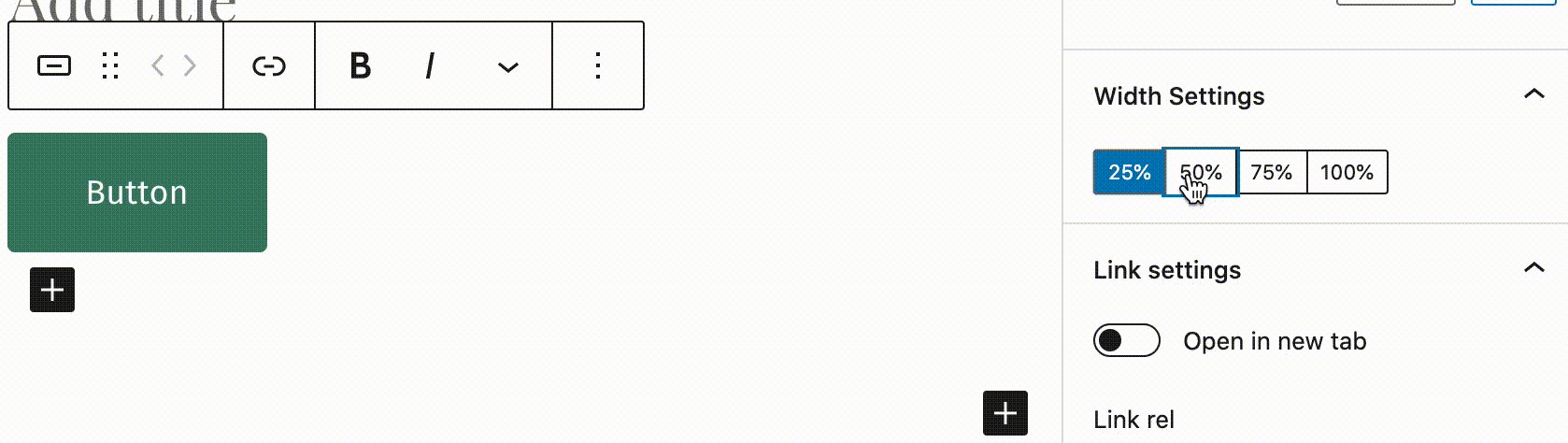
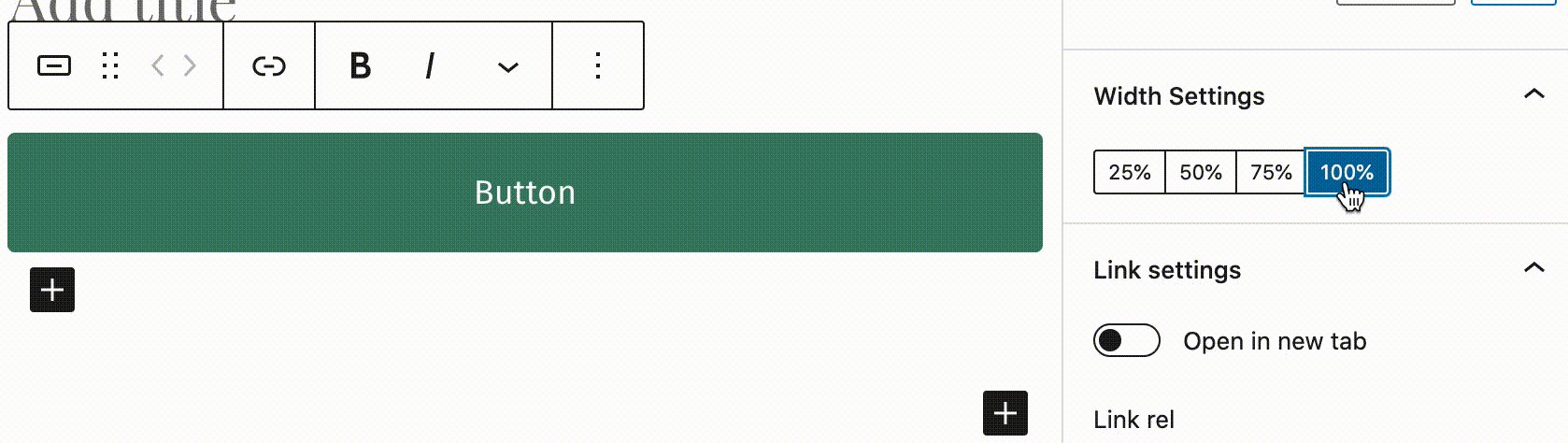
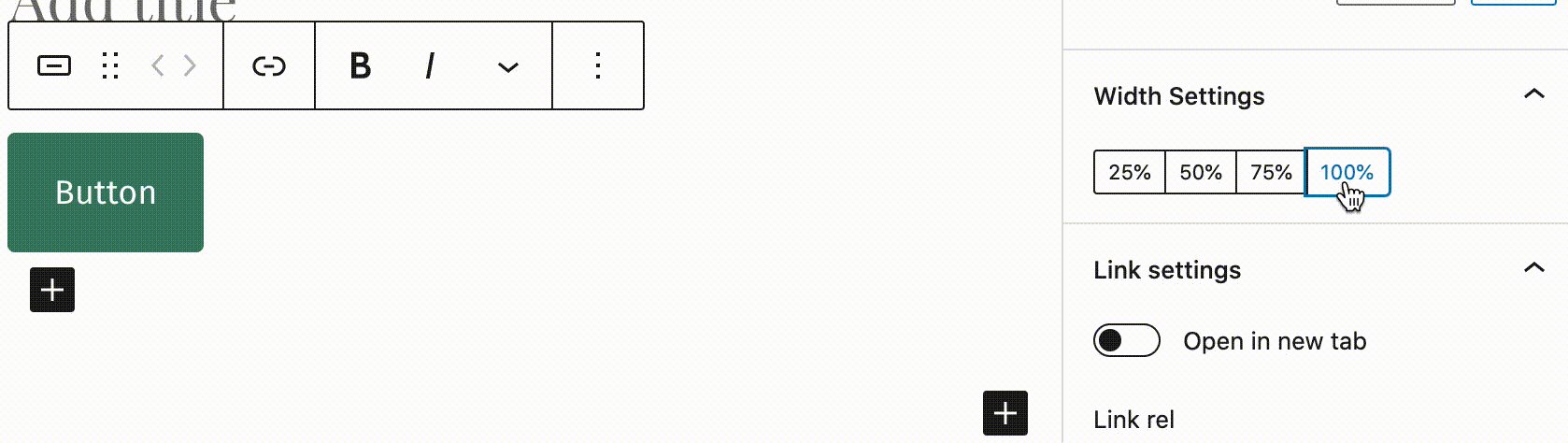
The button block now has a width selector, which allows the user to set the button to 25%, 50%, 75%, or 100% of the parent container. By default, a button’s width is determined by the size of its content. If you like bigger buttons, this update will give you more flexibility. Button margins are also included in the width calculations, so users can create multiple buttons in a row, or a grid of buttons, and have them properly fit together and aligned.

Making a button is easier than it has ever been before. Gone are the days of using shortcodes or hunting for the correct CSS class to apply in order to match the theme. Button creation used to be so needlessly difficult with a fragmented, unfriendly workflow, but the block editor continues to chip away at the complexity with each new release.
Version 9.4 also introduces typography controls for the list block. Gutenberg contributors have been discussing adding color and text size customizations to all text-based blocks since 2018, and the list block is finally getting some font size controls.

Social icons can also be resized now. Users can select from several preset sizes, including small, normal, large, and huge.
The 9.4 update adds support for <kbd> tags with a new button in the overflow rich text menu. These tags are useful for displaying content in the browser’s default monospace font, which helps when writing documentation or articles with inline code.

This release lays the groundwork for handling block variation transformations. Block variations are essentially the same block with registered variations that appear as a separate block in the block inserter. For example, the navigation block has horizontal and vertical variations. The editor now introduces a transform option for the scope field in block variations, so developers can control how to handle these transformations.
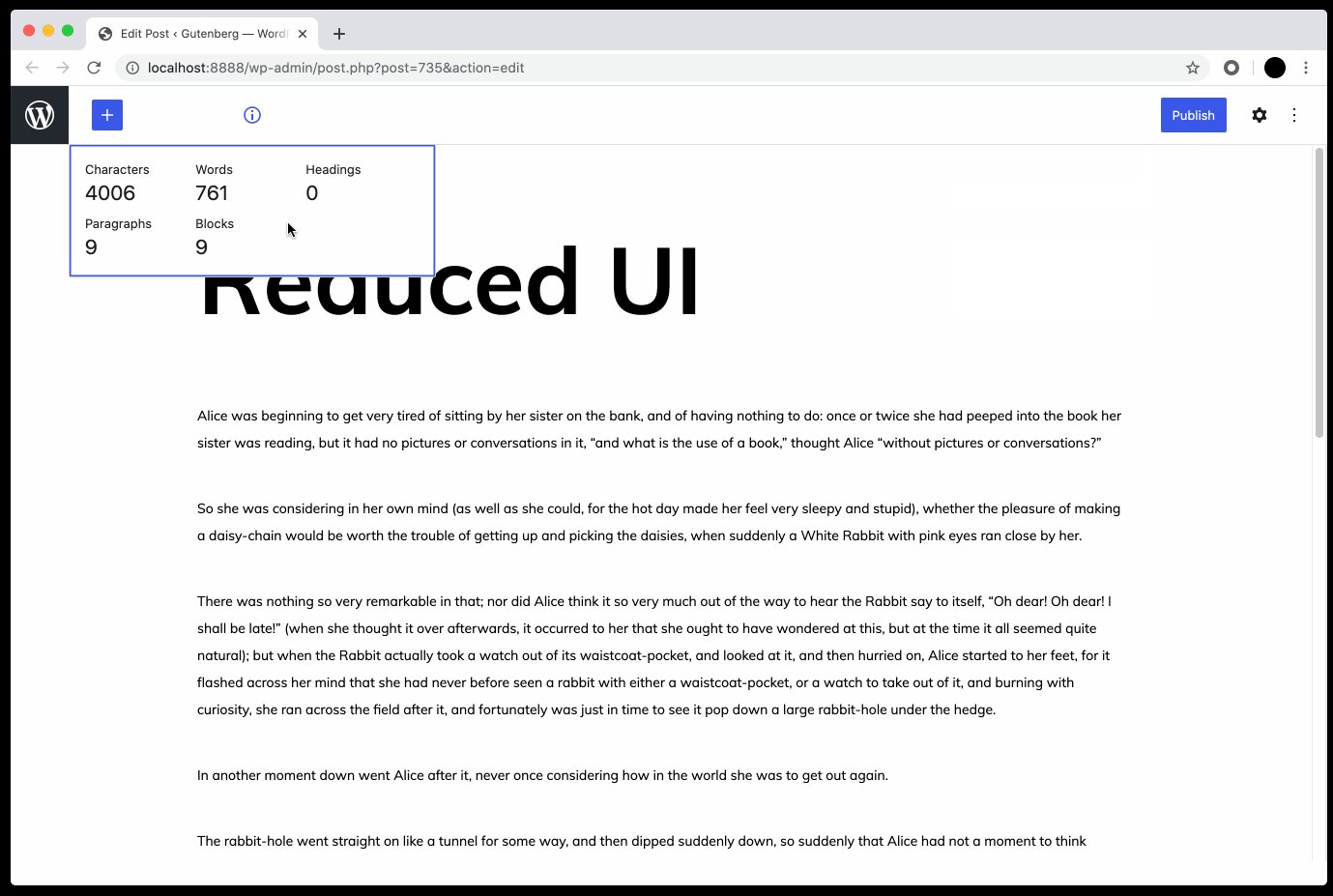
Enhancements in this release add polish to many Aspects of the UI, including the inserter search, custom select menu styles, the link interface, Search block styling, shortcode block styling, and reduces the UI on hover (an optional setting in preferences).

One handy new feature for writing is that users can now add a header by typing /h1 to /h6 followed by enter/return. While I like the idea of this, it seems unintuitive to have to use enter/return to change the block to a header. This feature would be easier to remember if it mimicked the existing feature that allows users to add a header by typing ### followed by a space. Changing the trigger action to a space instead of a return would make more sense here.
Version 9.4 also includes a great deal of progress behind the scenes on experiments, including the full site editing framework, FSE blocks, the site editor, and global styles. Check out the changelog for a full list of bug fixes and enhancements.
WordPress.com Gives Conservative Treehouse the Boot, Citing TOS Violations
The Conservative Treehouse, a political publication hosted on WordPress.com for the past 10 years, is moving to a new host after receiving a notice from Automattic regarding violations of its Terms of Service. The site’s owner, previously identified as Florida resident Mark Bradman, claims to have a 500,000 – 1,000,000 unique readers per day. He has been ordered to find a new hosting provider and migrate the site away from WordPress.com by December 2, 2020.
Bradman followed up with Automattic to inquire about the specific infractions that put the site in violation of Automattic Ads Terms of Service. A representative from WordPress.com referred him to Section 5’s guidelines on “Prohibited Content,” and the prohibition against calls to violence in WordPress.com’s User Guidelines.

The Conservative Treehouse was characterized by The Daily Beast as “Patient Zero for a number of hoaxes that have percolated through [the] right-wing media ecosystem” after President Trump tweeted a conspiracy theory that originated on the site. Trump referenced an incident in Buffalo where police officers shoved an elderly protestor during the anti-police brutality protests that happened in June. The notion that the protester was an “ANTIFA provacateur” was originally seeded by an article on The Conservative Treehouse.
A cursory review of the past several months of posts on the anonymous blog shows it is home to a steady stream of misinformation. NewsGuard, an organization that assigns trust ratings based on transparent criteria, recommends readers proceed with caution because the website “severely violates basic journalistic standards.” The Conservative Treehouse gets a rating of 30/100 due to publishing false information and unsubstantiated conspiracy theories on numerous topics:
Because The Conservative Treehouse has published false and misleading claims, including about the COVID-19 pandemic, NewsGuard has determined that the website repeatedly publishes false content and does not gather and present information responsibly.
Bradman said he received the notification about the website being removed after publishing his post on what he calls “the COVID-19 agenda.” The conclusion of the article includes an image of a knife with the word “resist” written on it, followed by the words “whatever it takes.” The site’s comments are home to a “Rag Tag Bunch of Conservative Misfits,” as the tagline suggests, and there are more than 1,800 comments on the post announcing its upcoming move to a new host.
Despite the publication’s poor reputation, the site ranks #3,294 in the US, according to Alexa, with a largely American audience. Its owner claims to have more than 200,000 subscribers.
“We will take this challenge head-on and we will use this attack against our freedom as fuel to launch CTH 2.0, a new version of The Conservative Treehouse,” Bradman said.
Google Webmasters Central Rebrands to Google Search Central

Twenty years ago, every Aspect of developing a website and putting it online was more complex than it is today – an enchantment of Merlin’s wand to most common folks. The term “webmaster” hasn’t aged well, but it was commonly used in a different era when tech wizards were the only people creating and managing websites. The term has become outmoded as online publishing and website building has become more user-friendly.
Google recently ran a study that showed usage of the term webmaster is in sharp decline, as web professionals now prefer more specialized terms, such as blogger, developer, SEO, or online marketer. In recognition of this change, the company is rebranding “Google Webmasters Central” to “Google Search Central.” The change will be rolled out to Google’s websites and social media within the next couple days.
In addition to the rebranding, Google is also centralizing its help information on one site and consolidating its blogs:
Moving forward, the Search Console Help Center will contain only documentation related to using Search Console. It’s also still the home of our help forum, newly renamed from “Webmasters Help Community” to “Google Search Central Community“. The information related to how Google Search works, crawling and indexing, Search guidelines, and other Search-related topics are moving to our new site, which previously focused only on web developer documentation.
The Google Webmasters blog and 13 other localized blogs are being moved to the new site for better discovery and easier language switching. Google is going to redirect current RSS and email subscribers to the new blog URL, so readers only need to update their bookmarks.
Google is also introducing a new jumping spider bot to accompany its Googlebot mascot in crawling the internet. The creature doesn’t yet have a nickname, but the company is soliciting suggestions.
This Week In Web Design – November 13, 2020
Themes Team Removes Outdated CSS Guidelines, Adds Stricter Requirement for Links in Content
In yesterday’s twice-monthly meeting, the WordPress Themes Team made a couple of important changes to the official theme directory guidelines. They removed a requirement of some CSS classes that have long been sitting on the chopping block. They also implemented the third stage in their long-term plan to make all WordPress themes accessibility-ready.
For years, theme authors have needed to either style several WordPress classes via CSS or add empty, unused selectors. It was a bit irritating for authors who fell in the latter group. The list includes several classes like .sticky (for sticky posts) and .bypostauthor (for post author comments). Now, styling these classes are optional.
The one question mark in this decision is probably around the classes for handling left, right, and center alignment. While the newer block editor stylesheet does support these classes on the front end, it could leave end-users in the dust if they are using the classic editor and a theme author decides to drop support. Any images in posts could become misaligned. Theme authors should test this and consider any problems before deciding to remove these from their stylesheets. For the other classes, those are mostly design decisions.
This change will not be official until the Theme Check plugin is updated to allow themes without these classes through the system.
The second big change is the reignition of the push toward creating more accessible themes in the directory. All themes in the directory are now required to distinguish links in “content” areas via an underline.
The full guideline is as follows:
When links appear within a larger body of block-level content, they must be clearly distinguishable from surrounding content (Post content, comment content, text widgets, custom options with large blocks of texts).
Links in navigation-like contexts (e.g., menus, lists of upcoming posts in widgets, grouped post meta data) do not need to be specifically distinguished from surrounding content.
The underline is the only accepted method of indicating links within content. Bold, italicized, or color-differentiated text is ambiguous and will not pass.
While this is a simple change, it is a bold one. Thus far, there has not been any pushback from theme authors on the announcement post or in the team meeting. However, some may be expected as the news trickles through the theme design community.
The one question that arose about the requirement was whether theme authors could add an option to allow end-users to opt-out of this behavior. The team said this was allowed as long as the underlined links were enabled by default.
The Road to Accessibility

In July 2019, the Themes Team made a commitment to push theme authors to make their themes more accessible. It was not a switch they were going to flip overnight. Instead, the team made a goal of implementing a new accessibility-related requirement every two months or so. These periods would give both theme authors and reviewers ample time to familiarize themselves with each change.
This is the third requirement added to the guidelines since the team implemented the plan. The team started with some low-hanging fruit and added a requirement that themes ship with a skip-to-content link. That guideline addition went over relatively smoothly. The team quickly added a new guideline requiring that visitors be able to navigate menus via keyboard.
That second guideline landed in August 2019. From the outside looking in, the project was initially going well. However, until yesterday, the team had not added any new accessibility guidelines. Over a year had passed, and the plan seemed to be grinding to a halt. Accessibility advocates were probably wondering what happened.
In a discussion with the Themes Team reps a few months ago, they were not sure when they would implement the next guideline. The project was not going as planned.
“We have not added anything else above that because theme authors are still not releasing themes with working implementations of skip links and usable keyboard navigation,” said team representative William Patton at the time. “When those two things become habitual it will be time to introduce another Aspect as a requirement. The fact that this has taken so long for authors to get this right probably indicates that we need to do better at guiding them to resources to learn how to do it and why it is important. Perhaps that is a better avenue to pursue than looking to implement additional asks of them.”
Team rep Carolina Nymark shared similar sentiments. She mentioned that underlined links were up next on the list. However, they did not have a deadline in mind yet.
“Skip links and keyboard navigation are still a headache to some extent for some authors,” said Ganga Kafle, a team representative. He said that theme authors who regularly submit themes are doing so with these requirements in mind. However, keyboard navigation remains the biggest pain point, particularly on mobile views.
“But almost all the themes we get are with skip links working properly,” he said. “That is a good thing so far. The new requirement is not so huge and tough. And I think we need to add such small things in a timely manner.”
For now, the team seems to be picking up where they left off. There is still a long path to go before the project is complete.
The best thing that theme authors can do right now is to follow all of the optional accessibility guidelines. This will prepare them for a future in which they are all required.
WooCommerce Patches Vulnerability that Allowed Spam Bots to Create Accounts at Checkout
WooCommerce 4.6.2 was released yesterday with a fix for a vulnerability that allowed account creation at checkout, even when the “Allow customers to create an account during checkout” setting is disabled. The WooCommerce team discovered it after several dozen users reported their sites were receiving spam orders, or “failed orders” where the payment details were fake.

WooCommerce developer Rodrigo Primo described how the bot is attacking stores:
The gist of it is that the bot is able to create a user when placing an order exploiting the bug fixed by 4.6.2. After creating the user, the bot tries to find vulnerabilities in other plugins installed on the site that require an unprivileged authenticated account.
WooCommerce recommends users update to 4.6.2 to stop bots from creating users at checkout and then remove any accounts the bot previously created. This will not stop the bots from creating fake orders so store owners are advised to install additional spam protection from the WooCommerce Marketplace. Some users in the support forum are trying free plugins like Advanced noCaptcha & Invisible Captcha and Fraud Prevention Plugin for WooCommerce.
The first logged instance happened nine days before WooCommerce was able to issue a fix. In the meantime, some users reported having their site’s URL changed and other hacking attempts. Dave Green, WordPress engineer at Make Do, used log files to determine that the script relies on exploiting other vulnerabilities in order to gain access to the database.
“That script is creating the order, and is also likely to be exploiting whatever vulnerability is available to bypass customer account settings and create a new user; it may or may not be relying upon other exploits for this,” Green said.
“Assuming it has successfully gained access to the system, it then tries to update the DB. It either fails and leaves you with nuisance orders, or succeeds and points your site to the scam URL.”
The WooCommerce team has also fixed this same bug in WooCommerce Blocks 3.7.1, preventing checkout from creating accounts when the related setting is disabled.
WooCommerce did not publish the names of any of extensions that have vulnerabilities being exploited by this script. However, some one user reported an attack that coincided with the fake orders:
I had a failed order yesterday with similar info to the OP as well.
At the exact same time that failed order came in, my WAF blocked two attempted attacks from the same user/IP (bbbb bbbb) for “TI WooCommerce Wishlist < 1.21.12 – Authenticated WP Options Change”
The script may have been probing for a vulnerability in the TI WooCommerce Wishlist plugin, which was patched approximately two weeks ago. The plugin is active on more than 70,000 WordPress sites.
The WooCommerce team is still researching the origin and impact of this vulnerability and will publish more information as it becomes available.










