Tom de Visser, a developer from Amsterdam, released the Post Descriptions plugin last week. It was his first submission to the WordPress.org plugin repository. It allows users to write short descriptions on a per-post basis, which are then displayed on the post-management screen.
For an initial outing, it already seems to be a hit with its small user base. It has already racked up several five-star reviews and over 100 active installs. Granted, one of those reviews is from his employer, Mediaversa. While that might not seem like much from the outside looking in, anyone who has created plugins knows that it is a successful launch for an individual developer’s first plugin submission.
The plugin’s goal is simple: leave small notes, reminders, to-dos, or longer descriptions for posts. It could be an ideal solution for a small team, but lone bloggers might need it too.
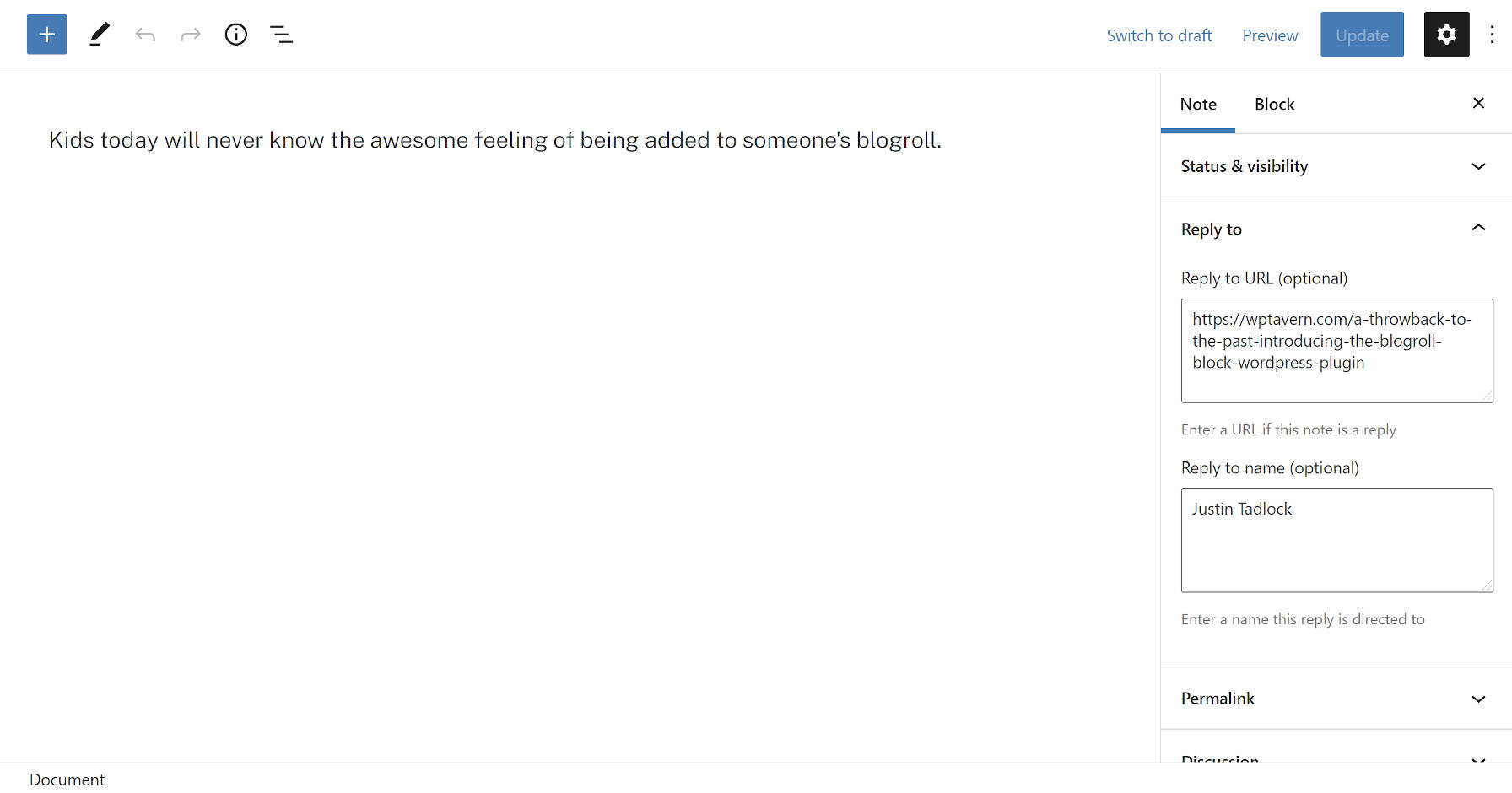
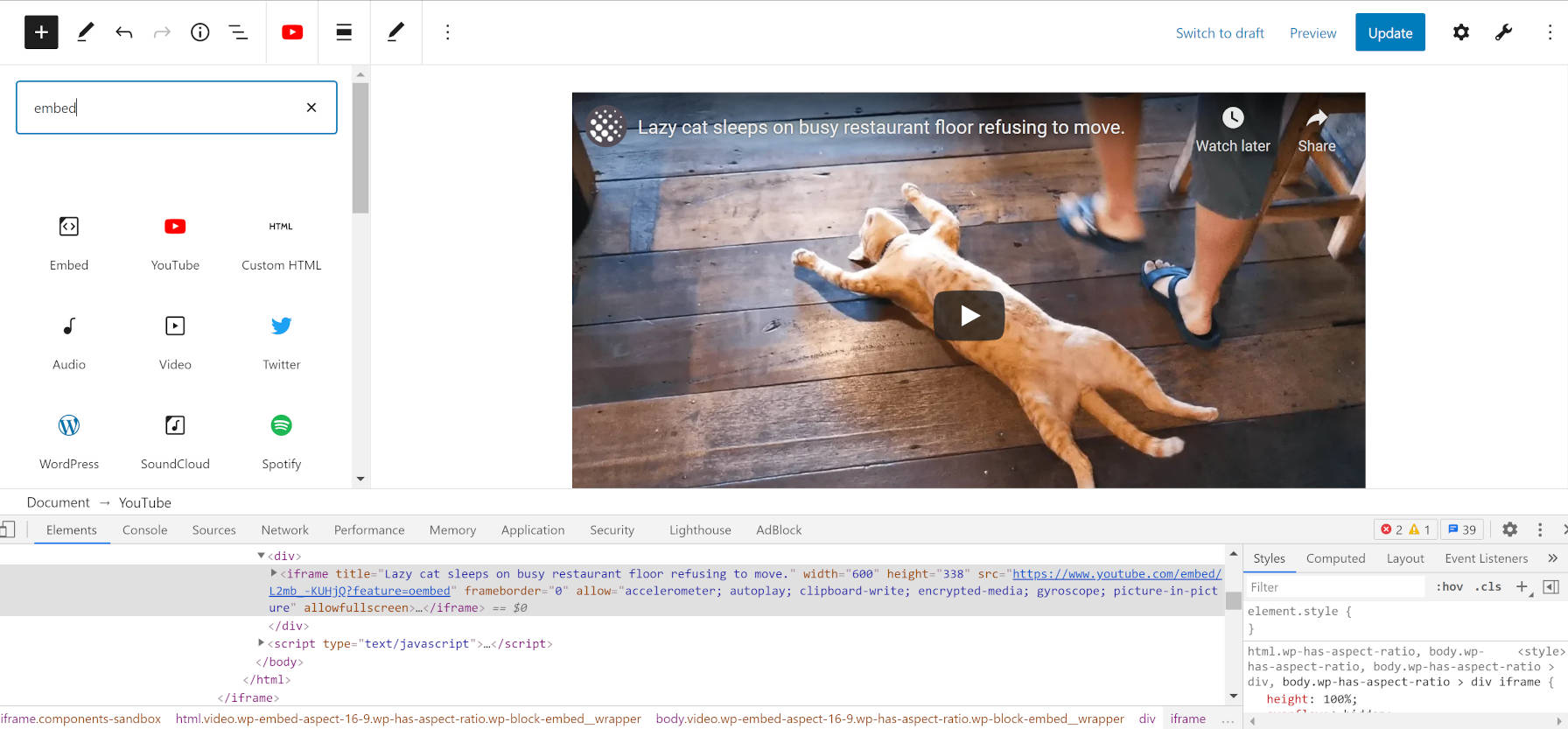
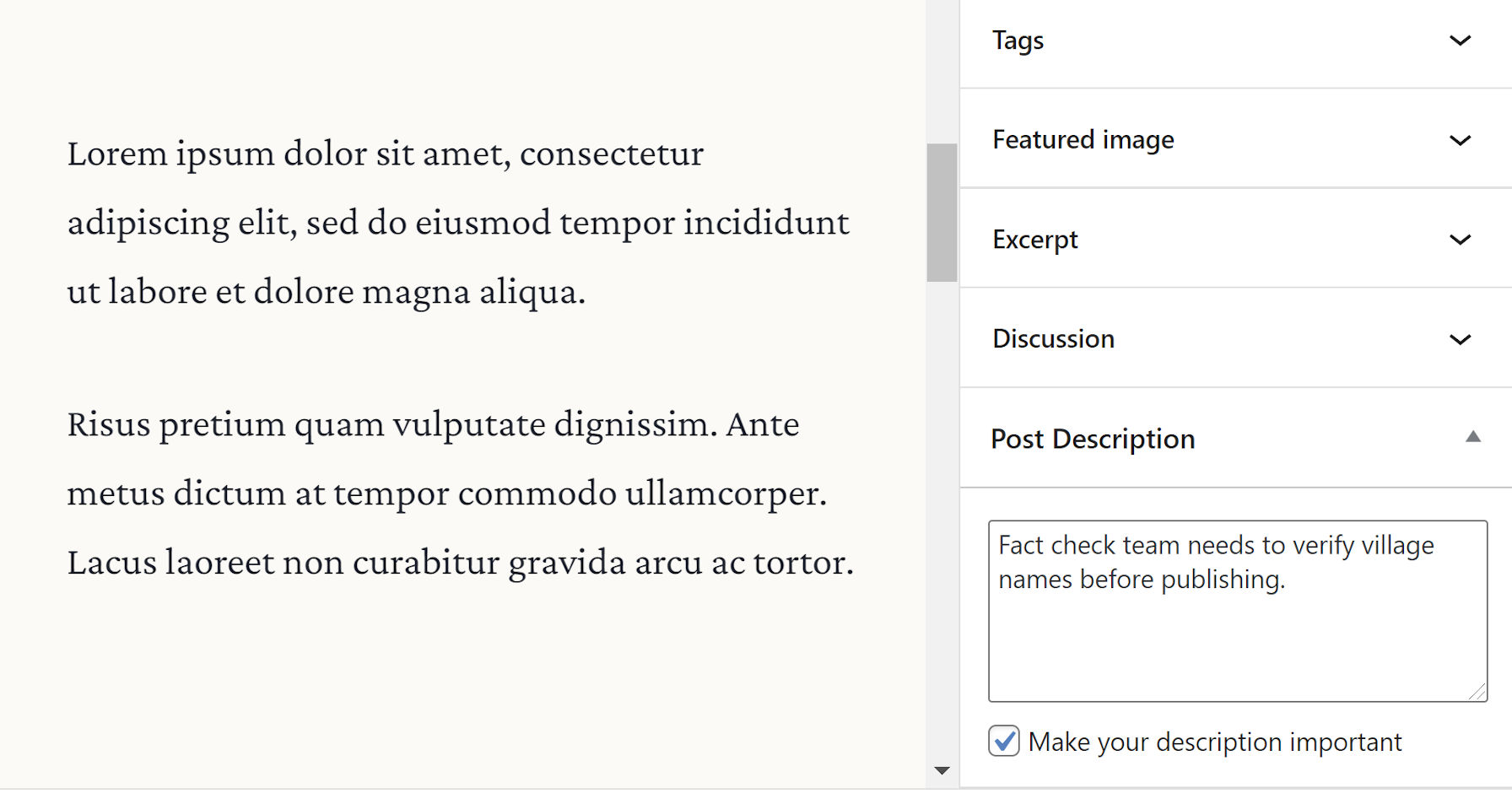
Post Descriptions works with both the regular WordPress post editor or the classic editor by adding a meta box to the side of the editing screen. Currently, it only allows descriptions for posts or pages. Maybe the developer will add a post-type-support flag or filter hook for custom post types in the future.

Aside from the description input box, users can tick the “Make your description important” checkbox to highlight a particular note. This option gives the text’s display a red color and turns it bold when viewed.
Descriptions are viewable via the post or page management screens. By default, they appear as a “state,” similar to how pending or draft states next to the title. The plugin also displays them under a “Description” column. Users can turn off the state display via the plugin’s settings screen and toggle the extra column via WordPress’s built-in Screen Options tab.

One of my favorite features of this plugin is the flexibility of selecting where the notes appear on the post-management screen. Those who prefer one or two words can choose to display them as states. Those who prefer lengthier descriptions can show them in a separate column. Or, do both.

Users can also add descriptions via the Quick Edit link on the post-management screen.
From a user-experience standpoint, it hits some of those sweet spots of usability and simplicity. Under the hood, the code is solid. The developer does not seem to be overthinking things and making the plugin more complicated than necessary.
For small teams, I envision building a labeling system around this plugin that could address workflow issues. Adding short notes like Editor Review, SEO Review, and similar would alert the right team members to sign off on a post.
While the flexibility of displaying notes as either states or descriptions is welcome, it does not account for a third type of user. My ideal workflow would be to have separate inputs for both states and descriptions. I could create a shorter state that gets my team’s attention. Then, if more information is needed, I could add a longer description.

The downside in such a system is that it puts yet another input field in front of the end-user. Sometimes the route with the least effort is best. And, for a quick post note plugin, it is tough to beat the plugin’s current solution.