Google Site Kit Plugin Ships Hot Fix for Critical Error That Caused Broken Websites
Google published an update to its Site Kit plugin for WordPress this afternoon with a hot fix for a critical issue affecting an unknown number of users. Reports of broken websites were popping up on Twitter and in the plugin’s support forum on WordPress.org. Users affected by the issue reported having a critical error on all sites using Site Kit, which forced deactivation of the plugin in recovery mode. In some cases it prevented them from accessing their dashboards.
“On Wednesday, August 11, we identified a fatal error in the Site Kit plugin that could be triggered by other plugins or themes using an unprefixed version of Composer,” Google Site Kit Support Lead Bethany Chobanian Lang said in a pinned post on the support forum.
Version 1.38.1 contains a hot fix for this issue, since it was critical enough to take down users’ websites. The plugin’s maintainers began investigating the issue less than 24 hours ago but are still not sure which plugins trigger the error due to their usage of Composer.
“The reports do not include which specific plugins or themes were causing this, but the error message clearly highlighted the code in Site Kit that was the problem,” Google Developer Relations Engineer Felix Arntz said. “Technically, that problematic code had been in Site Kit since several versions ago (months back), so maybe another plugin/theme recently got updated with new code that exposed the problem.”
After looking at popular plugins, Arntz said he hasn’t been able to find one so far that would have triggered the problem. Given Site Kit’s broad usage, other affected sites are bound to turn up once users realize there is a problem. Google launched the plugin in 2019 and has since amassed more than a million active installations. The majority of the plugin’s user base is running older versions, which may or may not be affected by the current issue.

WordPress.org shows 35.6% of the plugin’s users are on version 1.38.x. The hot fix is not backported for older releases, but users running Site Kit version 1.38 with background updates enabled should automatically receive the fix.
Emoji Toolbar Plugin Brings an Emoji Picker Back to the WordPress Editor
Earlier today, theme.es released its Emoji Toolbar project to the plugin directory. It is a simple picker that integrates with the WordPress Rich Text toolbar, allowing users to insert emoji directly from the editor interface.
After Nick Hamze pulled his Emoji Conbini plugin from WordPress.org last year, there has been an emoji-sized hole in my editor toolbox. The plugin was the perfect implementation for quickly plopping a quick smiley face or any of the other thousands of characters available. Unfortunately, his departure from the WordPress space meant losing one of my favorite block-related plugins — and several others that I enjoyed.
It was also on par with 10up’s Insert Special Characters plugin, a solution for users missing a similar picker from the classic editor era.
Emoji Toolbar is filling that void and is a solid alternative for those who need a solution. The difference between the two implementations is the location. Emoji Conbini added the picker button directly to the toolbar, and Emoji Toolbar adds it to the “more” dropdown.

Placing the picker button inside of the dropdown makes it a little harder to find. It also requires an additional mouse click to insert emoji. What matters is that the implementation works, but I would love to see it as a top-level toolbar item.
Using the plugin is a simple matter. When in a Rich Text field, which includes blocks like Paragraph, Heading, List, and more, the Emoji Toolbar appears in the block toolbar. After clicking it, the plugin creates a popup of the emoji picker.

From that point, users merely need to click the emoji they want to insert into the post.
The plugin bundles the Emoji Mart library, which has quickly become almost a standard for emoji pickers. The component is a Slack-like box that categorizes each of the characters, and it provides a field for searching for that perfect emoji.
There is still at least one emoji inserter alternative. Instead of adding a picker to the block toolbar, Emoji Autocomplete Gutenberg allows users to type : and use keywords for inserting characters. For those who prefer to work from the keyboard, it is a quicker method.
Emoji Toolbar shines over Emoji Autocomplete Gutenberg and the now-retired Emoji Conbini based on how it formats its output. It inserts the actual characters into the content, but the other plugins insert an <img> tag instead. That method results in output that is not forward-compatible with any changes in the future or alternative libraries. Users who also prefer to disable image output on the front end cannot do so. This is a non-issue with Emoji Toolbar — it plays well with other solutions.
On the whole, the plugin is solid. It has well-written code and provides an easy-to-use picker for inserting emoji.
PublishPress Adopts Organize Series Plugin
PublishPress, makers of the PublishPress and PublishPress Blocks plugins, have adopted the Organize Series plugin from Darren Ethier. Organize Series is a 15-year-old plugin for organizing and displaying posts in a series, useful for novel writers, educators, magazine sites, and anyone breaking their longer content up into a series.
PublishPress is also adopting seven extensions for the plugin that add features like custom post type support, shortcodes, the ability to add a post to multiple series, bulk publishing, and more.
Ethier, who works as an engineer at Automattic, said he began losing interest in maintaining the plugin and knew it was time to search for a new owner.
“Most of you have noticed that I haven’t been actively contributing to Organize Series or it’s extensions for some time now and it’s been bugging me,” he said. “I’ve been gradually losing interest in maintaining the plugin as I’ve expanded my developer horizons and as a result, I’ve struggled with making the time to work on it.”
Ethier connected with PublishPress by describing his situation in a post on the Post Status community and agreed to transfer his plugin and extensions in exchange for a donation to a charity.
“Darren asked us to make a charitable donation as part of the handover,” PublishPress founder Steve Burge said. “We chose the American Journalism Project. Over 2,100 communities in the U.S. have lost their local newspaper since 2004. The AJP is trying to reverse that trend. It is a non-profit that is investing in local news. Their goal is to help grow newsrooms that hold the powerful accountable, combat disinformation, and deepen civic participation.”
Burge assured current users that the free version of Organize Series will remain free on WordPress.org with all of its current features and some improvements. The company will also keep the extensions freely available on GitHub but Burge said they plan to release a commercial version with updated versions of the extensions.
With the adoption of Organize Series, PublishPress now has nine plugins available in its niche collection of publishing extensions as part of its mission to “help WordPress publishers succeed.” In the near future, Organize Series’ website content will be transferred over and the company will be changing the plugin’s name to “PublishPress Series.”
This Week In Web Design – July 30, 2021
WordPress 5.8 Media Library Changes You Should Know About
It is hard not to look through a list of upcoming WordPress 5.8 changes and not find at least a little something to whet your appetite. With so many enhancements headed our way, even we have not been able to keep up with them all here at WP Tavern. The next release will bring a few much-needed media-related upgrades.
Users should enjoy WebP image format support and a copy-to-clipboard button on the media upload screen. Developers have a new hook for filtering the image output format, and the platform is dropping infinite scrolling.
WordPress 5.8 is scheduled to ship on July 20, so these changes will be landing in less than a week. If you have not already done so, give WordPress 5.8 Release Candidate 3 a test run and report any issues.
Infinite Scroll Replaced With Ajax Button
The upcoming core release will drop infinite scrolling for media in favor of an Ajax-powered “Load more” button. The admin screen and editor’s media overlay will cap the initial and subsequent “pages” to 40 media items each.
This change is a part of an effort from the WordPress accessibility team to improve the experience for end-users. Team member and core contributor Andrea Fercia noted two a11y problems with infinite scrolling. The first is that it is impossible or nearly for keyboard users to reach content appended to the screen. Second, there is no audible feedback or instructions about how infinite scrolling works for screen readers.
He also noted usability and performance issues. Infinite scroll can break the browser’s history, and there is no JavaScript fallback. And loading hundreds or more large-sized images increases the memory footprint.
While the media library is getting the Ajax treatment in WordPress 5.8, we should expect similar updates for other areas in the future, including:
- Add Themes Screen
- Customizer > Add Menu Items
- Editor > Link > Search
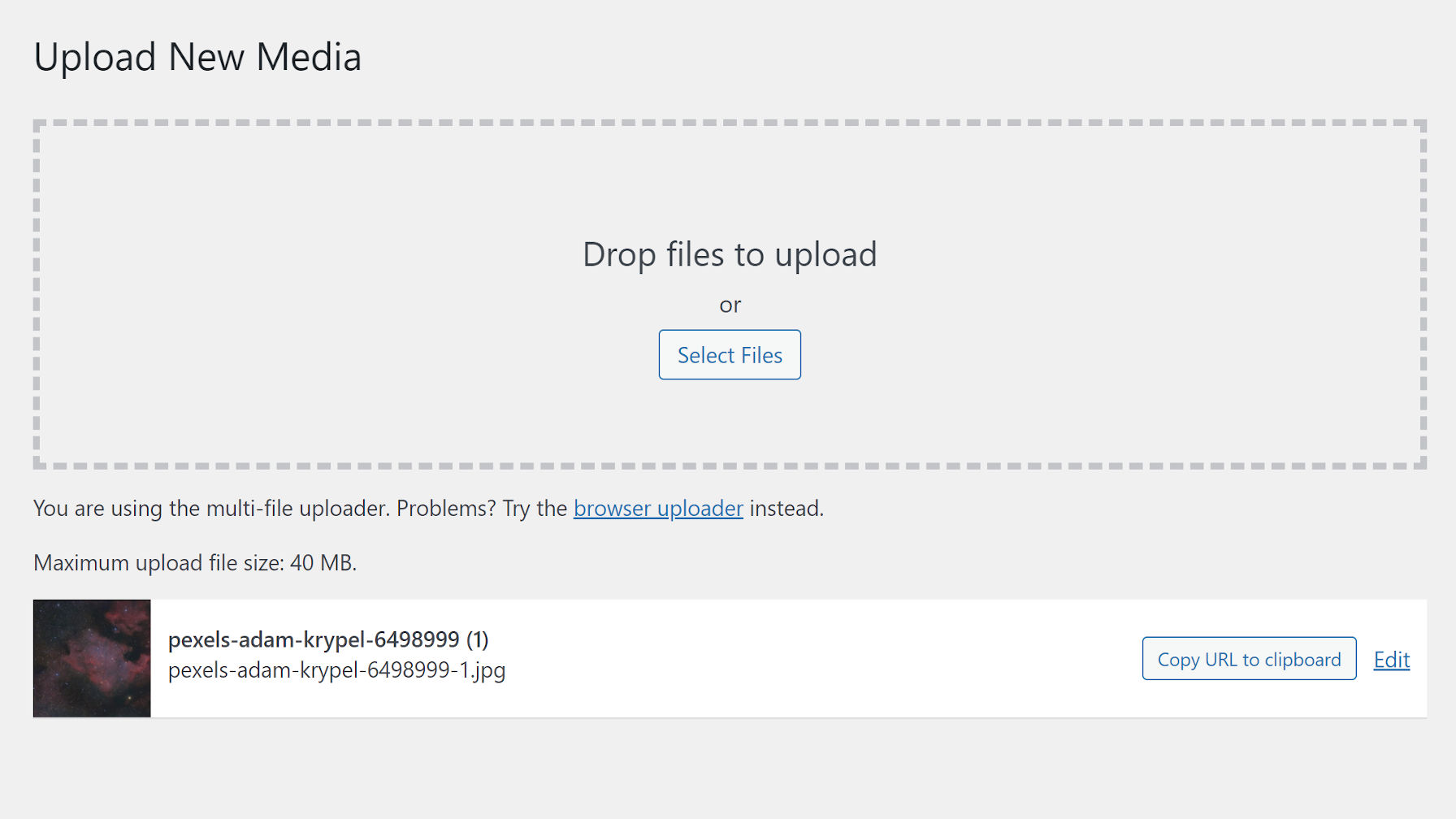
Copy URL From Add New Media Screen

This change is an enhancement that rids the platform of a small but noticeable nuisance that has plagued it for years. When uploading an image from the Media > Add New screen in the WordPress admin, there was no way to grab its URL without clicking over to the edit screen.
WordPress 5.8 introduces a “Copy URL to clipboard” button that appears after the image has been uploaded. No need to leave the page and track down the URL. The change also makes the user experience consistent with the Media Library screen and overlay in the post editor.
More often than not, browsing Trac means seeing many of the same names. This time around, it seems that a regular user wanted a feature. They created an account — perhaps for this purpose alone –, wrote a support forum post, was directed to Trac, and created their first ticket. It took eight months to work its way into WordPress, but it is one of those success stories of an average user making things happen by just providing feedback. Thanks for the contribution, @anotia.
WebP Image Format Support
WordPress is allowing a new image format. And, no, it is not SVG (technically not an image). There are still security hurdles to jump for that to ever happen. However, it now supports WebP, which carries with it the promise of better performance for those who use it.
As Sarah Gooding reported for WP Tavern last month:
This modern image file format was created by Google in September 2010, and is now supported by 95% of the web browsers in use worldwide. It has distinct advantages over more commonly used formats, providing both lossless and lossy compression that is 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images.
In the report, she noted that only 1.6% (currently at 1.8%) of the top 10 million websites used the WebP format. With WordPress now adding support, that percentage is likely to rise in the coming years.
Developers: Image Editor Output Format Hook
For developers who want to transform images with one mime type to another, 5.8 introduces the image_editor_output_format filter hook. Plugin authors can convert all newly uploaded images or only overwrite specific formats.
The following example converts JPG images to the new WebP format:
add_filter( 'image_editor_output_format', function( $formats ) {
$formats['image/jpeg'] = 'image/webp';
return $formats;
} );The output format will be applied to all image sub-sizes as they are created. However, this will only work for WebP images if the webserver supports it.
Awesome Motive Acquires SearchWP
Awesome Motive, the company behind MonsterInsights, OptinMonster, WPForms, and several other popular products, has acquired SearchWP, a commercial plugin that enhances WordPress’ search functionality. No changes have been announced for the plugin and Awesome Motive CEO Syed Balkhi says it will be “business as usual” for current customers.
“We have built a lot of internal tools to improve our website search that I’m really looking forward to sharing with the WordPress community,” Balkhi said.
“We will be combining Jon’s vision with our own experience, so you can literally have the best search plugin in the industry without the high costs.”
In 2013, when Jon Christopher launched SearchWP, he quickly carved out a slice of the WordPress search market among early competitors. The freemium model was already popular in those days with plugins like Relevanssi, but Christopher chose to launch SearchWP as a commercial-only product.
“There was already freemium competition, and I felt that the pricing model (which is the same today) was stronger given the product itself,” Christopher said. “I saw the pricing model as something that would help SearchWP stand out, and I also wanted to avoid opening the doors to overwhelming amounts of support requests right from the start.
“I had no idea if SearchWP would be successful given the landscape, I built it first to scratch my own itch while knowing that even if no one bought it, I would 100% use it in my own work, and use it a lot.”
His gamble paid off and the plugin has been used on more than 30,000 WordPress sites. Christopher had one support contractor but otherwise had been running the business alone for the past eight years. WordPress’ growing market share has made one-person plugin businesses difficult to maintain once they become very popular, as seen in the recent sale of ACF to Delicious Brains.
“I was looking ahead and considering what would be best for SearchWP’s customers,” Christopher said. “I want SearchWP to live as long as it possibly can. If I’m by myself it’s a bit of a risk to continue that way as the business continues to grow. I know that I prefer to build things from the ground up, and I also know that I’m not the guy to build (or manage) a team, it’s not my strong suit. Given all of those pieces it was clear to me that it was a good time to consider selling.”
Christopher described the 2013 WordPress ecosystem as more “scrappy,” as developers launched product businesses and worked to figure it out along the way.
“There are pros and cons to an environment like that, but it was fantastic from my perspective,” he said. “Over time that feeling went away as companies grew, matured, and playbooks began to take shape. That cycle has continued over time and especially in the last 18 months we’re getting a look at where WordPress is headed – lots of big players in a really big space.”
For those who are jumping into the waters with a new product business, Christopher underscored the need for strong marketing.
“I think that a lack of serious marketing will in fact be a limiter in today’s WordPress economy,” he said. “Products that have been around a long time have a natural momentum that’s really tough to beat, but that momentum doesn’t come without friction. In order to keep up with where WordPress is going, I do feel like you need assets (and capital) aimed directly and solely at marketing for the long haul.”
Balkhi did not elaborate on Awesome Motive’s immediate plans for the search plugin but said the company will be executing on a 12-month plan to make it easier for beginners and non-technical business owners to set up in less than 10 minutes.
WordPress Biratnagar Announces Plans for Ujwal Thapa Memorial Scholarship
Earlier this week, the WordPress Biratnagar Facebook group announced a WordCamp scholarship in honor of Ujwal Thapa. The goal is to honor the legacy left behind by one of Nepal’s leaders both inside and outside of the WordPress community.
Thapa passed away a month ago at age 44 from complications with COVID-19. He was a political activist, founding the Bibeksheel Nepali party, originally a peaceful movement against corruption and social injustice. He was the co-founder of WordPress Nepal, a group that has grown to 8,000 members. He was also a close friend and mentor to many in the community and helped many more launch careers in the IT industry.
“After the untimely death of WordPress contributor and co-founder of WordPress Nepal Ujwal Thapa in 2021, due to COVID-19, the WordPress Biratnagar community decided on this scholarship,” wrote the WordPress Biratnagar team. “Ujwal was a dedicated patron to the WordPress community in Nepal, and the WordPress Biratnagar decided to pay applause to his memory in this way.”
The scholarship will cover the following:
- Travel to Biratnagar from within Nepal.
- Hotel stay for the duration of the event.
- A ticket to WordCamp Biratnagar.
- Local transportation.
- Meals outside the official event.
Nepal is still struggling with getting COVID-19 cases under control at the moment. The CDC lists the country as “very high” risk and recommends avoiding travel. There is no date set for a physical conference, and a WordCamp Biratnagar 2021 event is unlikely. The organizing team may not be able to grant a scholarship until next year at the earliest.
WordCamp Biratnagar lead organizer Ganga Kafle said they are just waiting for the situation to return to normal but cannot be sure when that will happen. While there is no date for the next WordCamp, they are still holding regular meetups.
The group is still discussing the details of the scholarship. Currently, they plan to consult with other community groups within Nepal and the global community. Any help creating and maintaining such a scholarship system would be welcome.
The WordPress Biratnagar team did agree to some guidelines. Once submissions open, applicants must be Nepalese. “We believe that empowering community members is an excellent way to honor his memory and carry on his legacy,” wrote the team in its announcement.
Group leaders mostly agreed to award the scholarship to those meeting the following criteria:
- People with disabilities.
- People from lower-income families.
- Women interested in WordPress.
The group said the selection process would be completely transparent, and the awarded scholarship would be at the discretion of the current WordCamp Biratnagar organizers.
Kafle said the scholarship would also be annual. The team plans to keep this going in honor of Thapa and paying respect to the man who helped jump-start many of their careers and involvement with WordPress.
This Week In Web Design – July 2, 2021
Add Editor-Only Notes via the Markdown Comment Block WordPress Plugin
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, tweeted that he had an idea for a new block at the end of last week. Shortly after, the Markdown Comment Block plugin appeared on WordPress.org.
The plugin is a one-off block. It allows users to enter notes directly into the post editor that will not appear on the front end of the site. Tabor said he came up with the idea when working on an article for building single-block plugins.
There are few things I love more than simple plugins with a tight focus, performing a single function. Markdown Comment Block lands in this category.
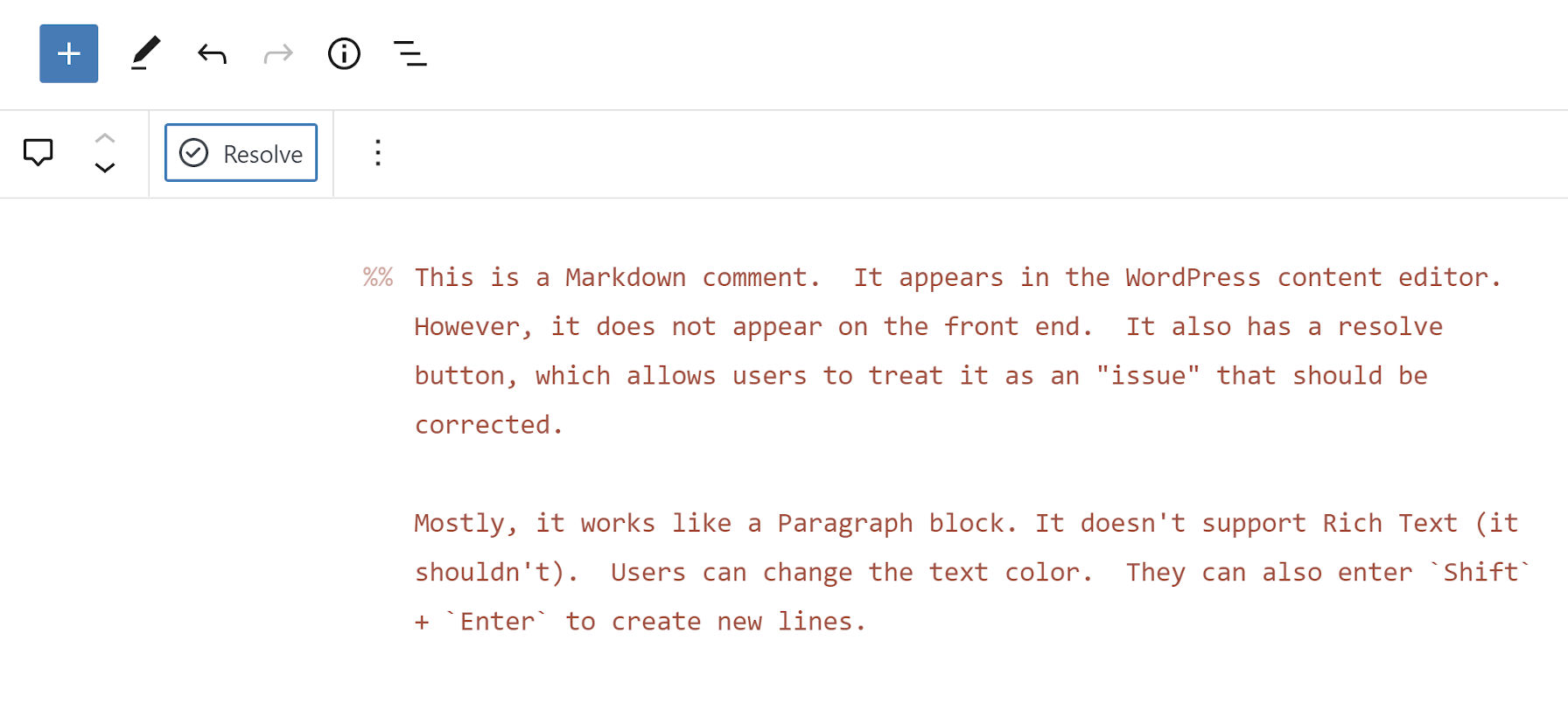
The plugin creates a new block that works nearly the same as a typical Paragraph block:

Users can change the text color, but they will not have access to the typical Rich Text controls. Those should be unnecessary anyway.
As someone who does long-form writing almost exclusively in Markdown, the block’s use of the double percent-sign syntax for comments intrigued me. Technically, the Markdown spec does not support any sort of special characters for them. It handles HTML comments. However, those appear in the source code on the front end when the document is rendered. I have only seen the %% mark to denote comments in the Inspire Writer app for Windows. Tabor said he had seen the same in Ulysses. The feature also exists in the Iceberg editor for WordPress, which Tabor created alongside Jeffrey Carandang.
The plugin also introduces the %% keyboard shortcut. Typing it directly in the editor will create a new Markdown Comment block.
My primary use case for the plugin would be leaving notes for my later self. However, it could also be handy in users’ publishing flows. The block adds a “Resolve” button to the toolbar. Clicking it deletes the comment.

The block itself will not likely offer a robust enough feature set for complex workflows. However, pairing it with a plugin like Post Descriptions could round out the experience for larger teams of writers and copyeditors.
The Post Descriptions plugin allows users to add notes on the post level. These notes appear on the post-management screen, letting other team members know when to check an article. However, it may be hard to provide the full context of what issues need to be resolved before publishing. Markdown Comment Block adds an inline comments system, letting team members pass in-text notes.
Theme developers should appreciate that the block uses CSS custom properties too, which makes it easy to overwrite its default style rules. In moments, I was able to make it match my theme:

The --markdown-comment-font-size, --markdown-comment-line-height, and --markdown-comment-color variables are available for theme developers who want to add in support.
The one complaint I had about the block is its title: “Comment.” It is easy to confuse it with the six other comment-related blocks already in the WordPress block list. And, there will only be more in upcoming versions. Giving it a title of “Markdown Comment” would better distinguish it from others.
This Week In Web Design – June 25, 2021
Clove: A Showcase of Block Patterns by Anariel Design

Earlier today, Ana Segota tweeted and announced via the Anariel Design blog that her company had submitted its second block-based theme to WordPress.org. Clove is a more well-rounded follow-up to her first such theme, Naledi. It is currently under review for inclusion in the official directory, but anyone can give it a test run by snagging the ZIP file from its ticket. Or, just peruse the live demo.
This should officially be the 10th block-based theme to go live in the WordPress.org theme directory (note that a couple by Automattic are not tagged). That is assuming all goes well during the review process.
It has been a long road thus far, but 10 themes with the Full Site Editing tag is a notable milestone. The Q theme by Ari Stathopoulos was the first to land in the directory back in October 2020. Now, eight months later, there is still room for other theme authors to become pioneers in the space. With almost no competition, who will design that first block theme that squeezes its way into the most popular list?
If “practice makes perfect,” Segota is now ahead of the curve by pushing her second theme to the directory. This makes her theme company only one of two with multiple block themes.
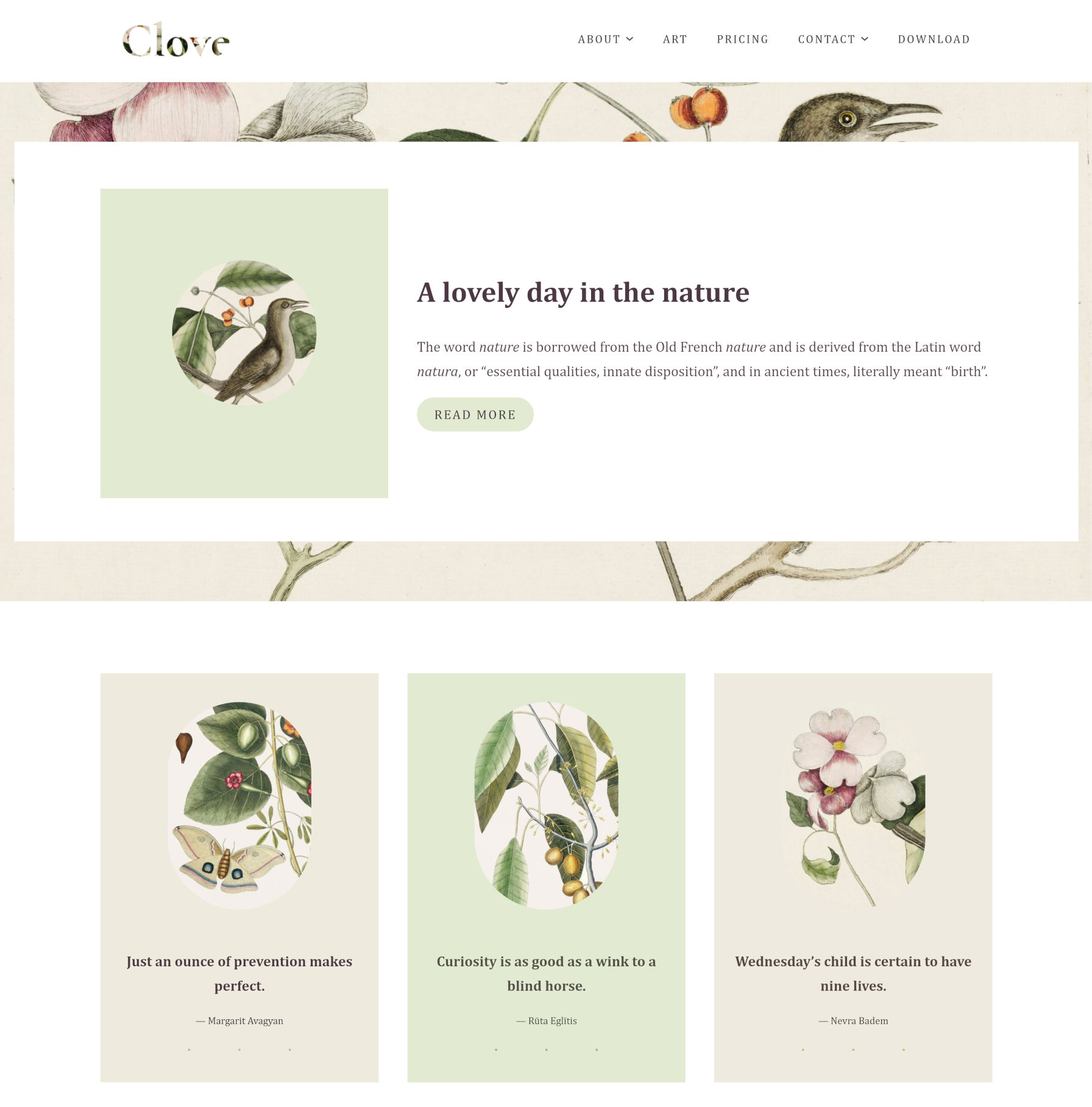
Clove is experimental, as all block themes are. It relies on the ever-shifting parts of the Gutenberg plugin, but it all comes together into a floral, nature-themed design. There are hints of inspiration from Twenty Twenty-One, but it feels more structured, less chaotic.
The design is less of a theme and more of a showcase of block patterns and styles. Even on the template level, it reuses those same elements across each of its seven templates, providing multiple entryways for users to tinker with its features.
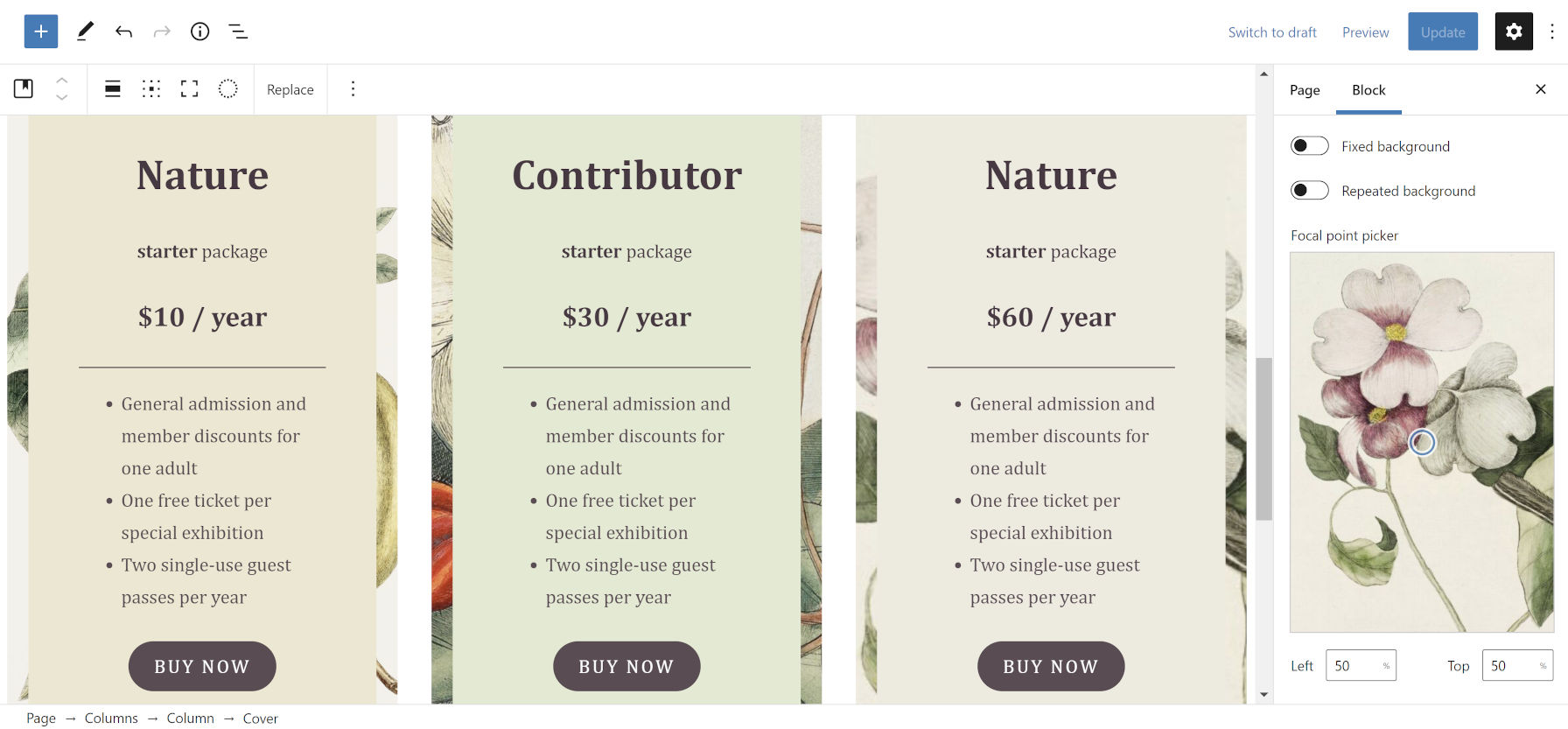
Clove even includes pricing columns. I seem to recall writing about how theme authors could implement them via patterns just over a month ago. Maybe the Anariel Design team came to the same conclusion. Maybe they took my message and ran with it. I like to think the latter is true. Either way, the result is a beautiful, theme-specific pattern — the sort of artistry that is tough to achieve from a plugin.

I am less of the fan of the overlapping and uneven columns in some of the designs designs, preferring some of the more-structured patterns, such as Three Quotes Images:

Despite my general dislike of the uneven column style, my favorite piece of the entire theme is the Illustrations page template, which leans into that design method.
The page intro section is an announcement to the world, “Hey, check out my work.”

I also like the Illustrations page template’s widgets-like area in the footer. It manages to stuff several blocks in without feeling too crowded. It even showcases a box for artists to highlight their next exhibition.

The Clove theme also registers 10 block styles for users to choose from. Most of them add different types of borders or frames to various elements. Plus, there is the fun-but-kind-of-an-oddball blob “Shape” for images.

Latest Posts – Dividers 
Image – Framed 
Image – Shape
Segota was one of several people to submit custom designs to the upcoming block pattern directory. There is some noticeable crossover between her current theme work and submissions, such as the Playful Gallery pattern that did not quite make the cut. Others, like her Recipe design, did. There is still an open invitation for people to contribute.
I am always like a kid in a toy store when a new block theme comes along, reaching out to grab the latest gadget. I want to see more experiments like Clove. Keep them coming, theme authors.
Side note: For people interested in the background-clipped text design used in Clove’s site logo, I opened a ticket to take us one step closer to doing it in the editor. Currently, users must create an off-site image and upload it.
This Week In Web Design – June 18, 2021
WordCamp Europe 2021 Gutenberg Demo: “The Block Editor Gets Ready to Become a Site Builder”
Matt Mullenweg and Matías Ventura joined WordCamp Europe to chat about what’s happening with the Gutenberg project and celebrate the progress contributors have made over the past four years.
“For me, 2020 was the year that really felt like people started to see the vision of Gutenberg from four or five years ago, when it was very abstract and they saw it as kind of like the old WYSIWYG editor with some extra lines on it or something,” Mullenweg said. “The first 17 or 18 years of WordPress democratized people putting text into a box. Now we’re democratizing design, allowing people to control the boxes.”
Ventura commented on how transformative patterns have been for making page design approachable for users.
“Perhaps it was a smaller part of the roadmap initially but it’s becoming a centerpiece – especially because it allows…world class designers to provide a starting point for users and users get to learn design as they are interacting with themes,” Ventura said. He began his WordPress developer journey by “tinkering with themes,” as many others did, and believes that blocks can unlock a similar experimental learning experience.
“I think we are getting into a chapter where people will be able to tinker with things that were sort of hidden for you in WordPress – more advanced things like queries and loops, that we can now expose through blocks,” Ventura said. “They can be stepping stones for people to learn how to work with WordPress.”
Mullenweg commented on how things that previously would have required a fairly experienced WordPress developer to do, like creating a home page with a column that shows five recent posts from a particular category, and another column that shows featured posts in a different category, you can now do with just a few clicks.
“It’s no code – it’s like expanding the layers of accessibility of what people are able to do with WordPress,” Mullenweg said. “That, to me, is very core to our mission.”
Mullenweg and Ventura debuted a new “Gutenberg highlight” video that covers current and new features coming to the block editor, as it “gets ready to become a site builder.” These kinds of marketing videos are so valuable because users don’t always know what is possible, even if the tools are approachable for anyone to use.
The video demonstrates new design features for different blocks, including the transform live previews, dragging media into container blocks, inline cropping without leaving the editor canvas, the template editor, duotone image filters, more customization options for navigation, improvements to the list view browser, and the new global styles design that is coming soon.
Check out the video below and you can also watch Mullenweg and Ventura’s conversation that was recorded during the event.
This Week In Web Design – June 11, 2021
This Week In Web Design – June 4, 2021
Ujwal Thapa, Co-Founder of the WordPress Nepal Community, Passes Away
“Here is my resume of professional Failures,” began his LinkedIn profile. On a site where most are apt to share success, Ujwal Thapa started with nearly a two-decade history of dreams that did not quite work out. Or, maybe they did in some ways.
Much of Nepal is reeling from his death today. In the past week, he had been battling multiple health complications from Covid-19. The 44-year-old activist was the founder of the Bibeksheel Nepali political party, originally a peaceful movement that fought against political corruption and social injustice.
However, many Nepali WordPress users will remember him as a co-founder of their community. The WordPress Nepal Facebook group has now grown to nearly 8,000 members.

WordCamp Nepal 2014 
2015 WordCamp Kathmandu 
WordPress Meetup In Biratnagar 
WordPress Nepal Founders
In a 2015 interview with Nepal Buzz, he noted his proudest WordPress-related achievement as building this community. “That is not just creating tens and hundreds, but thousands of jobs in Nepal, and has the potential to create tens of thousands more, which basically means we are contributing to the nation by creating opportunities where there are none.”
Later in the interview, he said he was a provoker, and he continued to live the remainder of his life in that belief.
“I believe that the easiest way to bring change is to align all the positive people in the same direction,” he said. “So my job is to provoke and bring together people with similar interests, and align them in a similar direction, creating the change that they would never believe could come.”
Thapa founded Digital Max Solutions in 2002, amidst the Nepalese Civil War. At one point, the company had as many as 35 employees. Over 30 eventually moved on to start their own IT businesses. He also created the Entrepreneurs for Nepal Facebook group, which now has over 100,000 members. From May 2013 to October 2019, he served as the Chairperson of the BibekSheel Nepali party.
Many in Nepal’s WordPress community owe him a debt of gratitude for having the vision of building off the core platform. WordPress.org Themes Team representative Ganga Kafle credits at least part of his career and deep involvement with WordPress to Thapa, helping him land an initial internship with Web Experts Nepal.
“Ujwal Thapa is the person who introduced WordPress to me in 2012 in a meetup,” he said. “After that, I was in close relation with him. In 2014, after my graduation, I went to Ujwal and asked him about the internship, and he took me to that office and talked with the boss and finalized for the internship. That’s how I jumped in WordPress, and now I am one of the leads of Themes Team.”
“Once he said to me, ‘WordPress is giving so much things for free, why you hesitate to put Proudly Powered by WordPress?'” Kafle shared of the mentor, referencing the typical credit line in many WordPress site footers. “He was in love with WordPress.”
You can view Thapa’s WordCamp presentations as a speaker and panel moderator via WordPress.tv.









