
On Tuesday, Automattic launched Jetpack Scan, an automated malware and vulnerability scanning service. It is a premium service offered to sites connected to a WordPress.com account and the third major add-on launched on top of the plugin in recent months.
Jetpack Scan is available for $7 per month or $70 for an annual subscription. Both options are 30% off the regular price of $10 and $100, respectively. Currently, the feature runs daily scans for security threats. However, the plan is to add a real-time scanning option, presumably at a higher price point.
“It’s like having a security guard monitoring your site,” said Paolo Belcastro, Head of Product for Jetpack. “You can rest easy knowing that someone’s watching out for you 24/7. And if we find any threats, you’ll receive an instant email alert so you can fix it right away and get back to running your business. We can even repair the majority of security threats for you with just one click.”
The service comes on the heels of two other big Jetpack launches in the last couple of months. In April, the Jetpack team re-launched Jetpack Search as a standalone service. The team then opened the Jetpack Backup service in May, which was the first step in selling what is essentially a two-part security solution for site owners — backups and security scanning go hand in hand. The backup service is $30 per year for daily backups and $200 per year for real-time backups. For a complete security solution, end-users will probably combine the Jetpack Scan service with Jetpack Backup, which will run at a minimum of $100 every year. These numbers are based on introductory rates, which are expected to increase in the future.
Backup and security scanning services are major moves. Jetpack is likely to gobble up a huge slice of the security pie in the coming months and years, which is a sector that is currently represented by several other big businesses in the industry. With over five million self-installed WordPress users and millions more at WordPress.com, it will be an easy choice for many to opt into Jetpack’s solution rather than look elsewhere.
Jetpack Scan Features and Interface

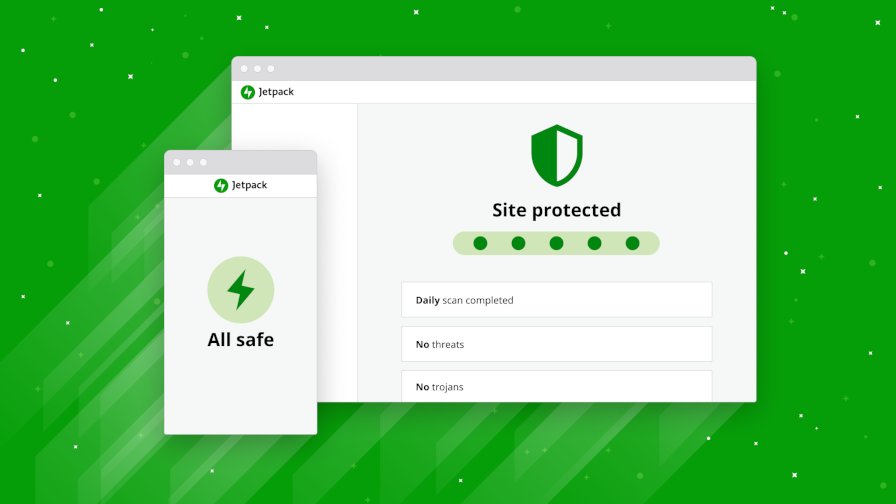
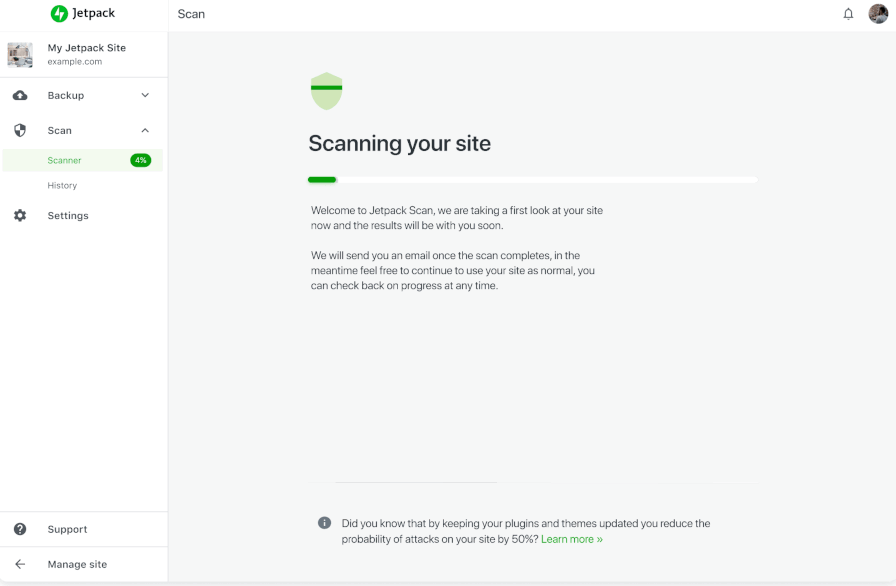
Desktop View 
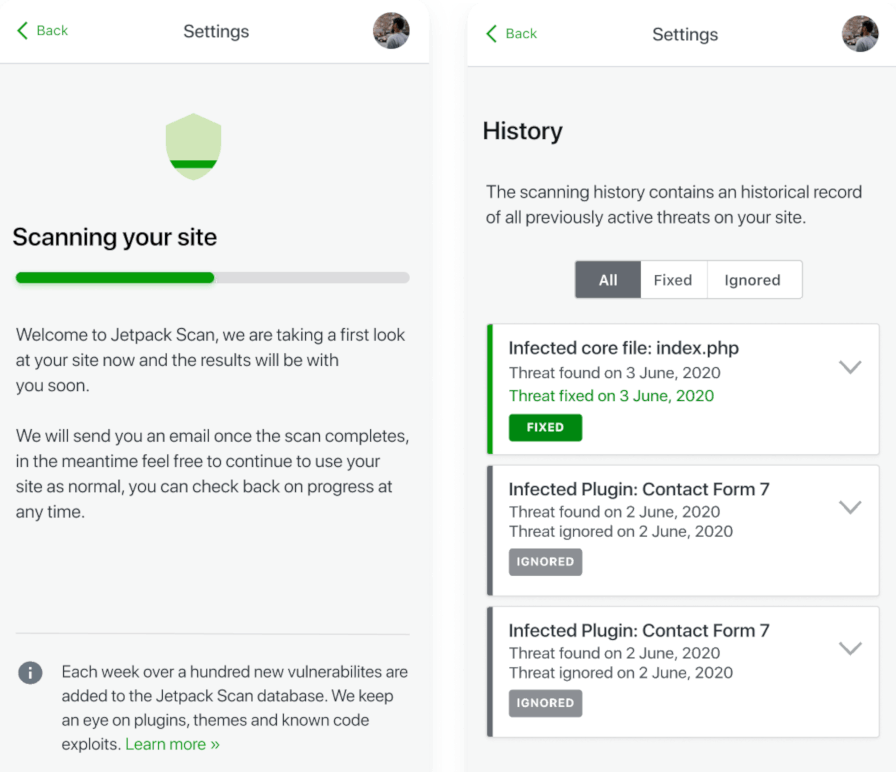
Mobile View
Jetpack Scan automatically scans connected websites each day. Once a user sets up the feature, they no longer need to perform any actions for routine security maintenance. The feature offloads the actual scanning to Automattic’s servers instead of running checks directly on the user’s site. This also has the benefit of making scan results accessible even if the user’s site is down for some reason.
If the scanning system finds an issue, it sends an email directly to the user. The system comes with a one-click fix feature. “Just press a button and Jetpack will fix the majority of known malware problems so you can get your site back up and running,” wrote Rob Pugh, Director of Product Marketing at Automattic, in the announcement post.
Jetpack Scan also integrates with the Jetpack Backup service, which will allow end-users to completely restore their site to a previous point in time in the case of site hacks.
For new Scan and Backup customers, they will be able to enjoy a new all-in-one interface on the Jetpack website. The team will bring the upgraded experience to existing customers soon.
“Even the best security tools can become useless if they require advanced skills to configure complicated settings,” said Filipe Varela, of Jetpack Design. “That’s why it was so important for us to build an accessible and streamlined service. We’re proud to announce a fresh, dedicated interface for Jetpack Scan on Jetpack.com. It will be the central hub for managing all your Jetpack Security products. You can scan your website, check the results, respond to issues, and, when combined with Jetpack Backup, quickly restore your site to working order all in one place.”




 Abandoned carts are one of the worst problems you’ll have to deal with as an online store owner. And while you can’t completely eliminate the problem, the good news is that you can drastically reduce the number of abandoned carts you have to deal with. If you’re using WooCommerce to sell online, there are a […]
Abandoned carts are one of the worst problems you’ll have to deal with as an online store owner. And while you can’t completely eliminate the problem, the good news is that you can drastically reduce the number of abandoned carts you have to deal with. If you’re using WooCommerce to sell online, there are a […]








 Google can tell the date when a web page was first published on the Web.
Google can tell the date when a web page was first published on the Web.