Despite my tendency to let my email inbox bloat with unanswered emails (I just got a warning from Gmail that my inbox is 90% full), I'm actually pretty well-versed in email marketing.
I used to manage the email newsletter at a TV station as a journalist, and I most recently managed the HubSpot Daily Newsletter before it morphed into the Masters in Marketing newsletter, which you should subscribe to if you haven't already.
Though the marketing landscape is constantly changing, email marketing remains an effective way for businesses to generate leads and convert more leads. That's why local TV stations use them, your favorite brand likely has one, and HubSpot has a few!
According to our 2024 State of Marketing and Trends Report, about a third of marketers (33%) use email as a channel to connect to their audience. This makes email the second most used channel behind social media.
Email marketing isn't going away soon, so you should incorporate it into your marketing strategy. Here are some best practices I live by that will help you get the most out of your email marketing strategy.
Table of Contents
3 Email Automation Best Practices
1. Implement AI wherever helpful.
You can't spell “automation” without AI. I know the use of AI has garnered as much criticism as praise, but believe me when I tell you that all email marketers should be leveraging AI in their campaigns.
AI can streamline your workflows and processes, freeing time to focus on other tasks while ensuring your audience receives timely and engaging content.
In fact, our most recent newsletter survey found that 42% of email marketers saved between 30 minutes and two hours of work each week by using AI.
If that notion alone isn't enough to convince you to implement AI, remember that while you may not be using AI, your competitors certainly are.
Our survey also found that almost a third of respondents (31%) use AI to edit newsletter content.
28% use AI to generate newsletter headlines or format content and 22% use it to get suggestions for short-form newsletter content such as headlines and preview descriptions.
So, if you want to stay competitive and efficiently generate newsletter content your audience will read, you should look into ways to leverage AI to automate certain processes, such as ideation or segmentation.
2. Look over, fact-check, and edit AI-generated content.
If you‘re using AI to draft any sort of copy for your emails, always double-check for accuracy and legibility. AI can streamline processes and boost efficiency but also make mistakes.
You also want to ensure the copy doesn’t read as being too robotic or impersonal.
3. Create automated emails for opt-ins.
Be prepared for your readers to forget they opted in.
Set up an automated email flow that reminds people they opted into your email database. The auto-responder should be sent out one day, five days, and 10 days after the person subscribes.
Each automated email should also include additional content or bonus material to reward the reader for opting into the newsletter. Otherwise, your readers might not feel they have enough incentive to actually stay on your list.
9 Email Campaign Best Practices
1. Don't purchase contact lists.
This first tip should be no surprise, but given the General Data Protection Regulation (GDPR), it bears repeating.
Email campaigns depend on a healthy open rate. If you're contacting people whose information you bought rather than earned from a previous interaction, your emails’ performance will quickly drop.
It also could turn off potential customers if they know you bought their information from another party.
For example, a couple of years ago, I made a big cross-country move and contacted a moving company for a quote on their services.
About a day after contacting them, I was bombarded with emails from other moving companies and services and added to newsletters I had never signed up for.
So, I unsubscribed and blocked many of those businesses that seemed to have received my information from the initial company I contacted. I also blocked that company.
Moral of the story? Don't buy your contacts, add people to lists without their permission, or share their information without their consent. It's one way to leave a bad impression on potential consumers.
Remember that the GDPR also requires each European recipient's consent before contacting them. Purchased email lists usually do not come with that consent.
To help reach your target audience, consider Versium Reach — a platform for B2B marketers that allows you to own data on your target audience across multiple marketing channels.
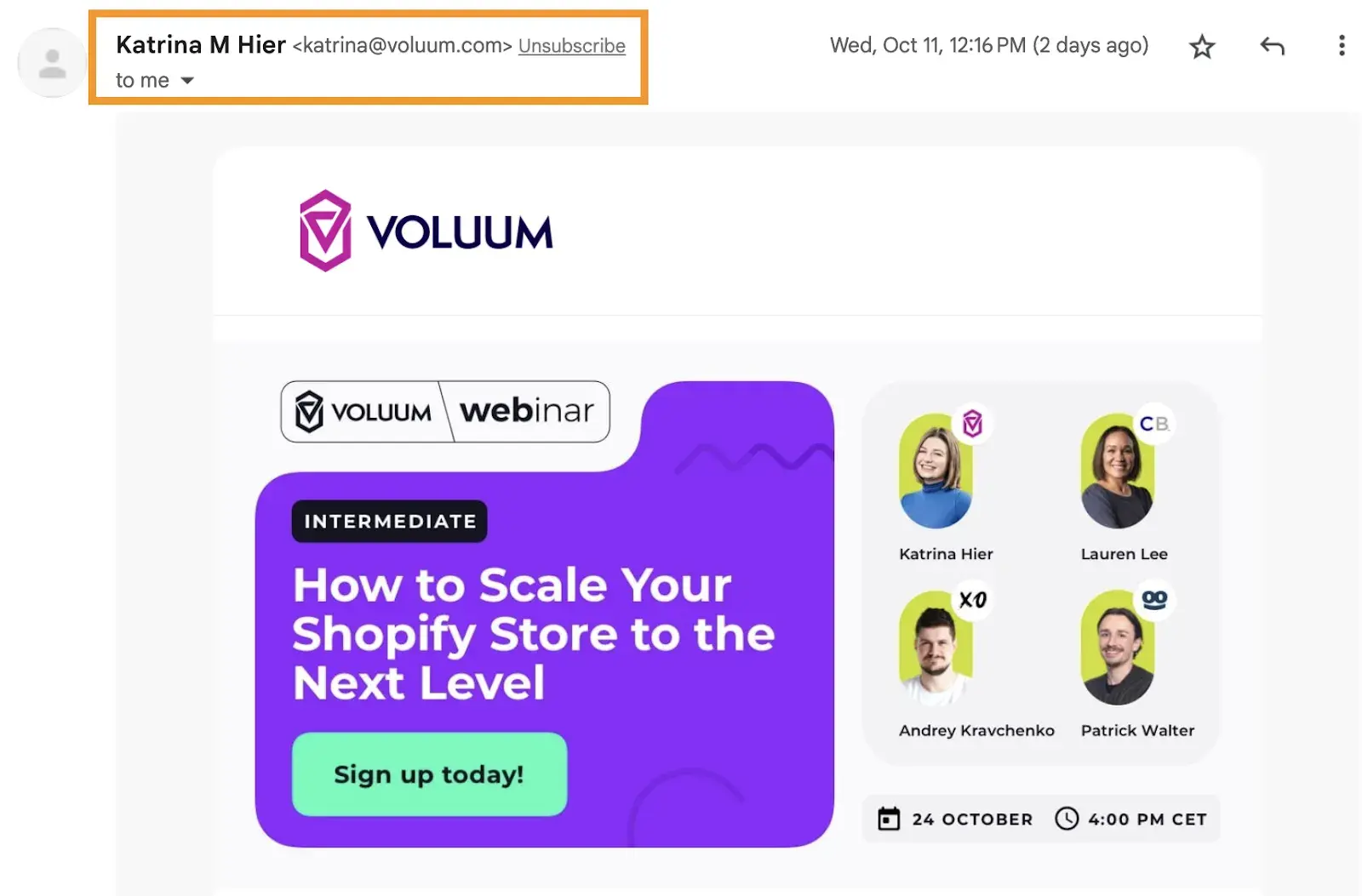
2. Avoid using ‘No-Reply’ in the sender's email address.
Have you heard of CAN-SPAM? This long-standing legislation is a popular and important guideline for all email marketers in the U.S.
One major rule in CAN-SPAM is to never use the words “no reply “ or a similar phrase as the email sender's name (for example, ”noreply@yourcompany.com”).
“No reply” in an email message prevents recipients from responding and even opting out of further emails, which CAN-SPAM protects their right to do so at any time.
Instead, have your automated emails come from a first name (jamie@mycompany.com). Your customers are much more likely to open emails if they know a human being wrote them, and this keeps you compliant with email regulations.

3. Clean your mailing list regularly.
Listen, I get it. When I managed the HubSpot Daily Email, I absolutely loved seeing thousands of people on our lists who would receive our emails. However, I eventually learned that the quantity of my email list wasn't nearly as important as the quality.
Some of our email contacts may not have opted out of our email campaign but would still never open our emails. And those types of contacts simply were not helpful to our campaign goals.
People who never open emails make your campaign look worse since you‘re not analyzing the campaign’s quality against your most loyal recipients.
That's why I strongly suggest you review your list of subscribers who have not engaged with your emails over a certain period and remove them regularly.
This will give you a more accurate email open rate and keep your email campaign clean of people who are no longer interested in hearing from you.
You can also implement a workflow in which they’re gradually moved to a less frequent email list based on activity.
For instance, say you have a daily newsletter. You could implement a workflow in which subscribers who do not open your email in two consecutive weeks are moved to the weekly email.
Then, if subscribers don't open four consecutive emails, they could be moved to the monthly newsletter, and so on.
It prevents you from bombarding your subscribers with emails they’re not interested in while keeping your list clean.
4. Allow recipients to subscribe to your newsletter.
I know what you're thinking: "Wait, if they received the email, to begin with, shouldn’t they have already subscribed?"
Usually, yes. Therefore, adding a “Subscribe” button to your email doesn’t help those who’ve already agreed to receive your emails.
But great content is shareable content, and if your current subscribers are forwarding your emails to their friends and colleagues, you’ll want to help them subscribe, too.
I‘m pretty much the queen of newsletters, which is partially why my inbox is so full. I’m always forwarding newsletters to my friends when I think they might interest them. And oftentimes, they end up subscribing, too.
So, add a small but visible CTA that allows the recipient to subscribe to the newsletter if they received this email from someone else.
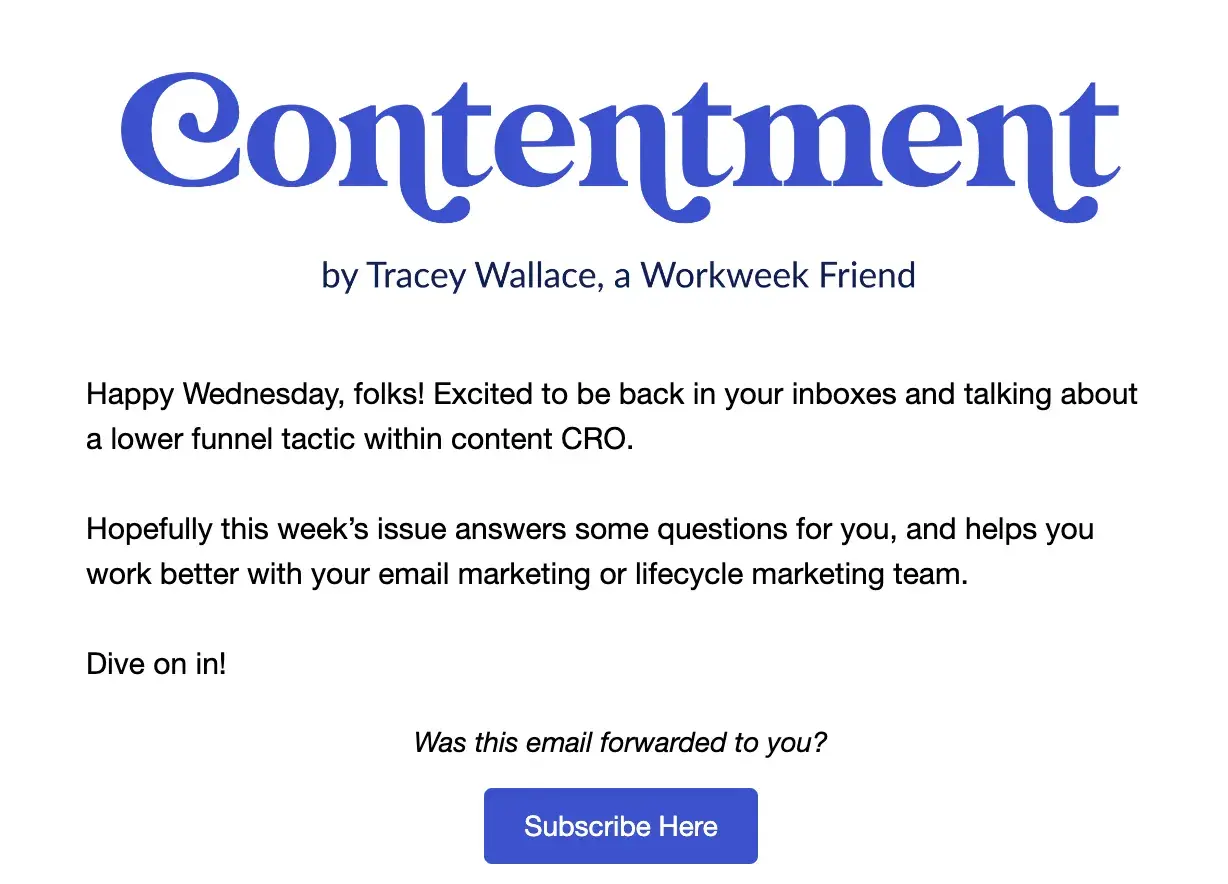
This email newsletter called Contentment is a great example of how to include a sign-up CTA in your email without distracting from the rest of the content:

But remember, because your newsletter should already be driving another action, such as downloading an ebook or signing up for a webinar, make sure this “Subscribe” button doesn't distract or confuse users, weakening your main campaign goal in the process.
5. Include a clear CTA.
Speaking of CTAs, let‘s get into their value. I’ve never sent out a newsletter without ensuring I've included a clear CTA. Your CTA directs the receiver to make another move.
When adding a CTA, consider what you want the receiver to do next. Should they set up a call or book a demo?
I‘m subscribed to a newsletter by one of my favorite local music venues to keep current on all the artists and musicians coming through my city. The venue’s newsletter always has a CTA button directing me to Buy Tickets or use a code to get a discount or early bird special.
Do you see how the CTA is clear and simple? Sometimes, a little can go a long way for a quality CTA.

6. Make it personal.
Sending an outbound email isn’t too different from sending a marketing email. You should still be personal, but even more so when you know your email is only being read by the receiver.
Start by letting them know how you know them. Have you already connected on Twitter or in a Slack group? Is this a completely cold email? As my friends like to tell me (though not about emails), “Define the relationship!”
Figure out where you stand so you can personalize the greeting and message.
7. Closely tie emails to landing pages.
If you’re promoting a specific landing page in your email, the landing page should match the email in terms of headline, copy, and content. I'll even suggest that the color schemes be the same or similar.
The look and feel of your landing page should match the email to help create consistency, which goes a long way toward earning a customer's trust. Also, make sure you‘re using tracking tools to see which emails and landing pages performed the best so you can keep sending what’s working.
8. Conduct a five-second test.
Send a copy of the email to a friend or colleague. Can they quickly tell what your CTA is? If so, you’re ready to hit send. If not, figure out how you can tweak your subject line. Or, if there’s a different landing page, you should link to it.
9. Follow up.
Follow up when necessary, but don’t bombard the receiver with a million follow-up emails.
Be aware of the typical response time from people in your industry or people you contact. Two days to one week is a reasonable amount of time between sending your first email and sending a follow-up.
10 Email Content Best Practices
1. Stick to fewer than three typefaces.
The less clutter you have in your email, the more conversions you'll get.
Don't clutter your message with more than two fonts or typefaces; this can distract readers and ruin your email’s visual appeal.
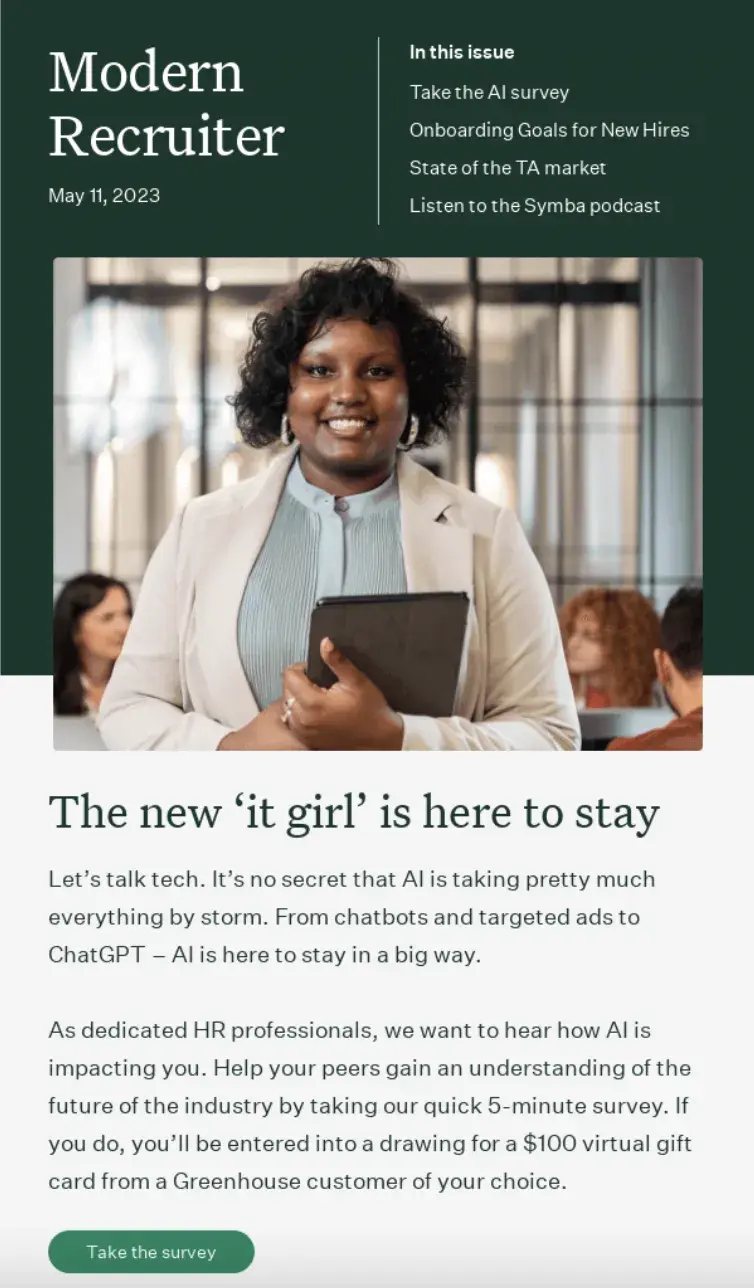
In the email example below from recruiting SaaS company Greenhouse, the company sticks to just two fonts.
This makes the email easy to read, and readers can focus on the context rather than get distracted by the styling.

In addition, use web-safe fonts with sizes between 10 and 12 points. This ensures your email will be legible on all readers and devices.
2. Optimize the email's preview text.
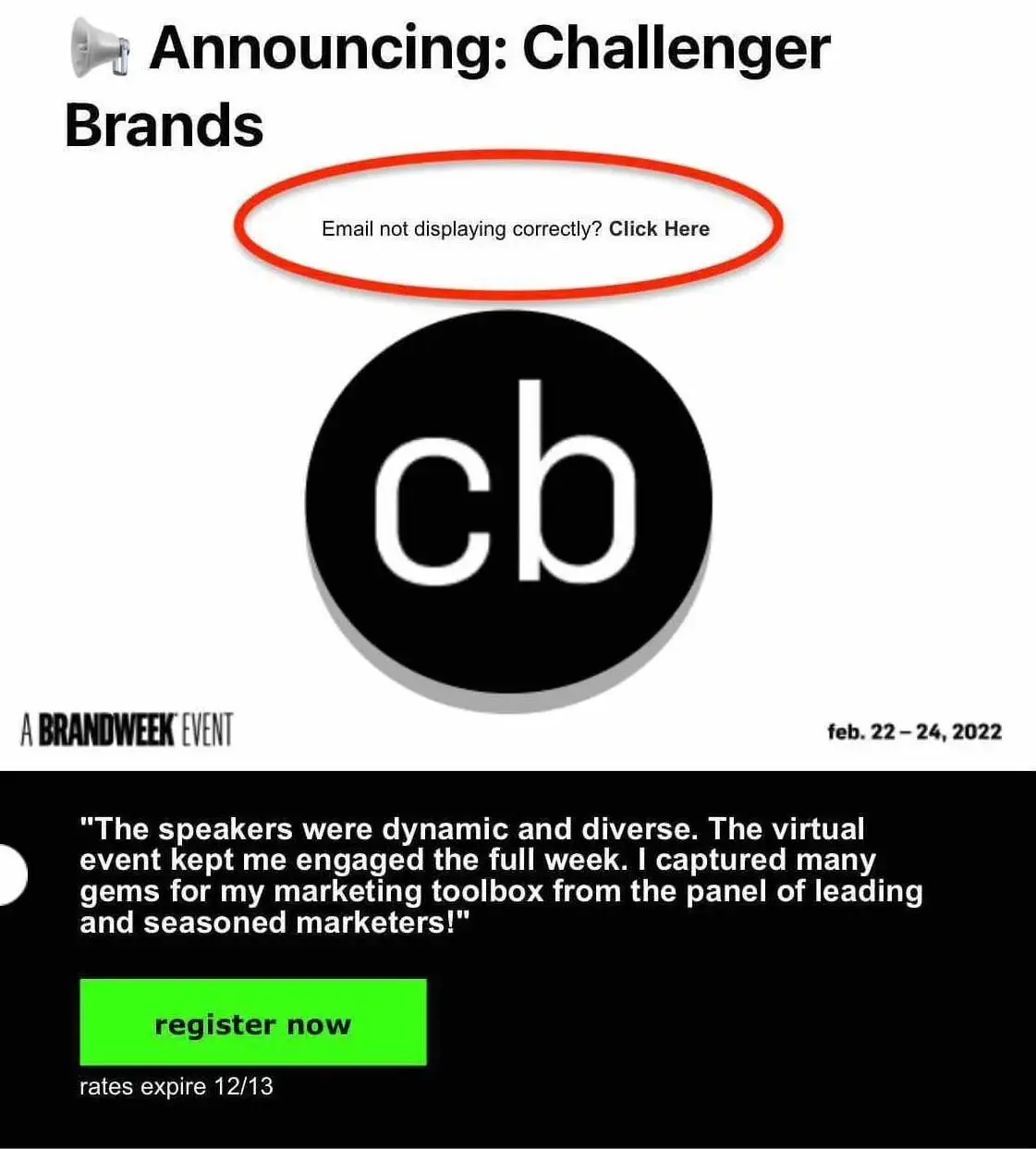
You've probably seen emails like the one below with preview texts that say something like, “Email not displaying properly? Click here.”

And, yeah, that‘s helpful, but I have a couple of gripes about it. For one, you should optimize your emails to display properly across various devices, but that’s a conversation for later in this post.
My other issue is that the message in the preview header doesn't tell your recipients what the email is even about. This lack of information and optimization can negatively affect your open rate.
Your preview text should supplement your subject line by adding details to capture your audience’s attention and encourage them to open. By default, preview text pulls in the first several words of the email body and displays it next to the subject line before the person opens it.
The problem is that custom email templates often include conditional statements like “Can't see images?” or “Not displaying correctly?” at the top banner, allowing the message to slip right into the preview when it goes out.
As a rule of thumb, always write a custom preheader that teases what your email will offer.
(If you're having trouble writing your preview text or emails as a whole, this video can help you harness the power of AI for the purpose of email creation.)
Pro tip: HubSpot users can fix this problem by customizing the preview text themselves in the backend of their email marketing newsletter.
3. Include an email signature.
Even if your newsletter is technically being sent to your contacts on behalf of the company rather than an individual, the email should include the signature of a specific person.
Considering that every email sent on behalf of your company is another branding opportunity, it makes sense to include a signature.
Your email signature should include a CTA, whether a link to your website, social media, or a specific landing page.

Another reason you should include your email signature is because it’s a touch of personalization.
People are naturally more inclined to read an email if they know it came from a human being, not just a collective marketing team. Your email signature is your ticket to their attention.
Want a quick way to make a beautiful email signature? Use HubSpot's Email Signature Generator. We also have an Out-of-Office Email Generator to make your response to incoming messages just as delightful.
4. Keep the main message and call-to-action above the fold.
Above the fold refers to the information visible to the reader before they scroll down.
Even though recent research suggests that consumers scroll more than they used to because of social media and vertical timelines, above-the-fold content still gets the most attention, considering that people don’t have long attention spans.
According to a recent report from Litmus, people spend an average of nine seconds looking at an email.
With this in mind, place your main message and CTA above the fold. It’s the first thing your recipients will see once they open your email, increasing your conversion rate.
You can also run an A/B test first to validate the hypothesis and see if it works for your emails.
5. Personalize the email greeting.
How often do you read emails that begin with “Dear Member?”
You might segment your email audiences by their customer type (member, subscriber, user, etc.), but it shouldn't be the first thing recipients see in your company messages.
Personalizing the greeting of your emails with your contacts‘ first names grabs each reader’s attention. For HubSpot users, this is called a personalization token, and creating one looks like this:

Then, the address line of your email would automatically produce the contact‘s first name by fetching this personalization token in the email’s HTML, like this: Hi, !
Don‘t worry; personalizing an email’s greeting line with 50 recipients‘ names doesn’t mean you'll have to manually write and send 50 different emails from now on.
Many email marketing tools today allow you to configure the greeting of your email campaign so that it automatically sends with the name of the people on your contact list — so everyone is getting a personal version of the same message.
6. Keep your email around 500 to 650 pixels wide.
If your email template is wider than 650 pixels, it will not show up correctly and will require users to scroll horizontally to read the full message.
This is a pain, to say the least, and will likely affect your conversion, especially when many users read emails on mobile.
One of our most recent email newsletter surveys found that the majority of newsletter subscribers (61%) read them via mobile devices.
Having your template fit within the standard format will make for easier readability, better conversions, and an overall better user experience.
7. A/B your subject lines and calls to action.
If you can‘t seem to increase your email’s open and click-through rates, a couple of things might be wrong: You‘re not emailing the right people (if you’re buying your contact list, see the first tip at the top of this blog post), or the content needs to be improved.
A/B tests can be used to improve almost any of your digital marketing content.
This test splits your recipients into two groups in an email. Group A receives the regular newsletter, while Group B receives the newsletter with a specific variation. The variation can be anything from a different subject to another CTA.
This variation tests whether your audience would be more or less likely to take action based on that element.
HubSpot Marketing Hub users can conduct email A/B tests on everything from the subject line to the call-to-action (CTA) inside the email.
For example, you might change the color of your CTA from red to green to see if your email‘s clickthrough rate increases. If it does, the test indicates that you should change all of your emails’ CTA color to green from now on.
8. Include your logo.
Logos are essential in emails. The average person receives about 121 emails daily, so it‘s easy for recipients to skip over an email, even if it’s from a newsletter they're happily subscribed to.
One of the best ways to help your email stand out and keep your brand top of mind is to include your logo. One of my favorite newsletters is Bad Brain from music and pop-culture journalist Ashley Reese.
As I said, I tend to let my emails pile up and go unread, but I always stop to read one when I see the bright orange Bad Brain font at the top of the message.

9. Name the offer in your subject line.
If you’re running a promotion, use incentive-focused subject lines like “Free shipping when you spend $25 or more” or "Receive a free iPad with a demo.”
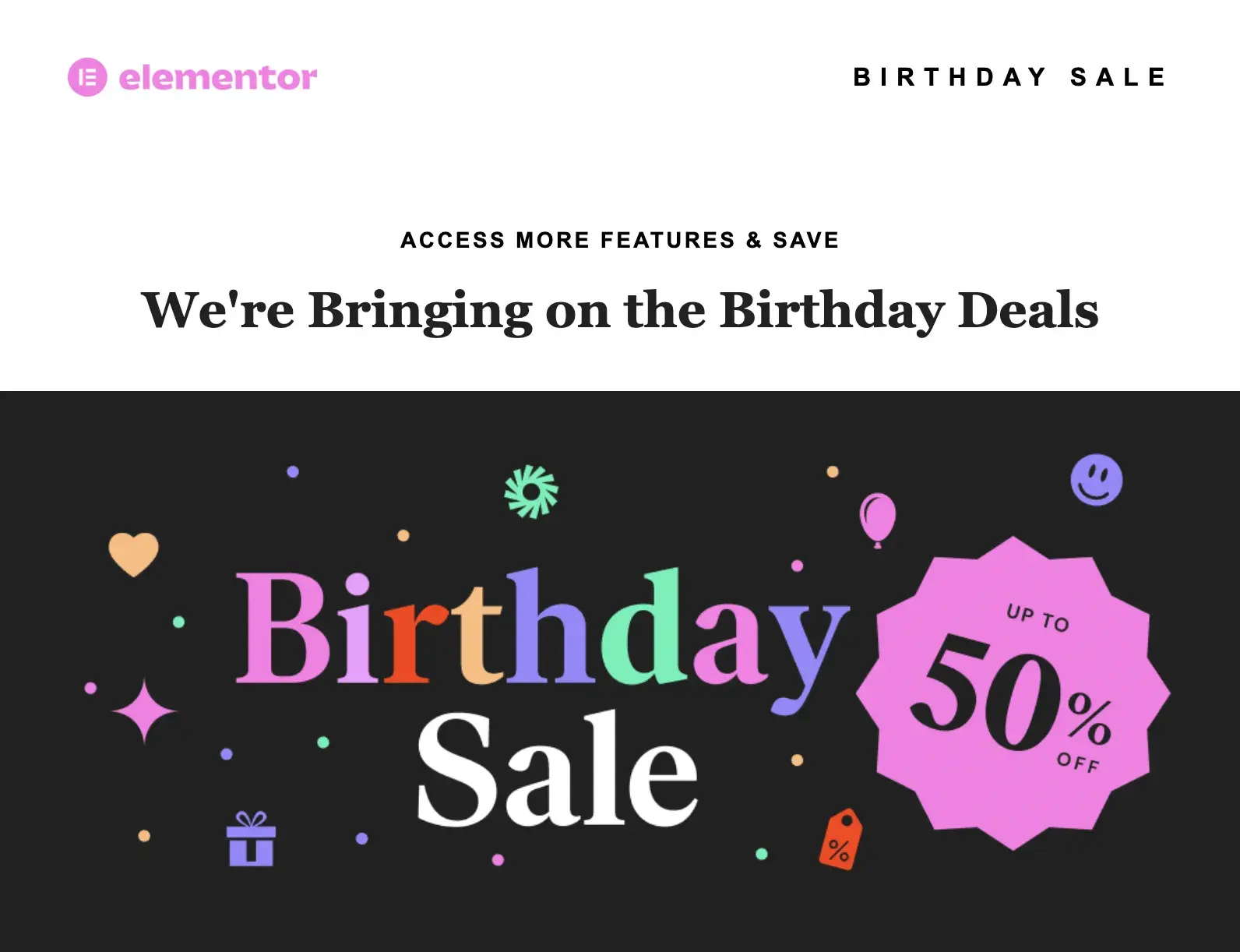
Here's an example of an email with an enticing subject line and a warm, welcoming body copy. The subject line for this email from Elementor says, “Up to 50% off when upgrading!”

However, do not overwhelm your readers with savings- or product-related emails.
Customer loyalty starts with casual industry insights — only after nurturing should you start introducing offers.
10. Write compelling (but concise) subject lines.
As I said, most email newsletter subscribers read them on mobile devices, so I suggest keeping your subject lines to fewer than 50 characters.
Your email subject line should also create a sense of urgency while giving readers some indication of what to expect once they open the email.
Notice some of the subject lines pulled from my own inbox below. Each subject line is condensed enough to display fully on my iPhone, telling me exactly why I should read more.

And there you have it! 22 email best practices I live by, and that will help your email marketing campaign generate more leads. As I said earlier, email marketing is a tried and true method that isn't going anywhere any time soon.
So, it's important to follow these best practices to set your next campaign up for success.
Editor's Note: This post was originally published in June 2019 and has been updated for comprehensiveness.


![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)


































































































































































































![→ Download Now: 4 Free Memo Templates [Free Resource]](https://no-cache.hubspot.com/cta/default/53/c28e97c9-b886-4dcc-841f-296c46f0df20.png)













![[alt] how to write a memo, example review and proofread of a memo about a writing training session using Grammarly](https://www.hubspot.com/hs-fs/hubfs/Untitled-3.webp?width=650&height=218&name=Untitled-3.webp)