Google has announced the release of a new iteration of the Google Ads API beta. V3 of the API introduces new ways to handle the retrieval of large scale data, new methods for creating and editing hotel pay per stay campaigns, and more.
How To Choose A Domain Name For Your Blog: A Beginner’s Guide
How To Choose A Domain Name For Your Blog: A Beginner’s Guide Read More →
Threat Hunting – A Cybersecurity Paradigm Shift
The internet has become a utility as essential as electricity and water for organizations worldwide. But it’s also an unparalleled security threat, an inviting doorway for global criminal networks.
Malicious hackers still seem to have the upper hand even with billions spent on cybersecurity and a high level of awareness of the growing danger. The 2019 Hiscox Cyber Readiness Report found that 61% of firms reported a “cyber incident,” which stands as an increase from 45% from the previous year. The median loss also increased from $229,000 to $369,000, not counting brand damage.1
Lonely Planet Exposes 8K City Guides via API
Lonely Planet, a publisher of travel guides and eBooks, has announced plans to provide access to over 8,000 city guides via API. The Australia based travel company hopes that providing API access to their catalog of content will help grow a thriving partner program.
When CSS Blocks
One particular pattern [for loading non-critical CSS] I’ve seen is the preload/polyfill pattern. With this approach, you load any stylesheets as preloads instead, and then use their
onloadevents to change them back to a stylesheet once the browser has them ready.
So you're trying to make your stylesheet more async, but it causes two big problems:
- You've kicked up the priority of the downloading higher than any other asset.
- You've blocked the HTML parser too (because of the polyfill as an inline script).
Firefox does something fancy to avoid problem #2 in this particular case, but it affects every other browser.
I've never had good luck with fancy techniques to trick the browser into theoretically better downloading/rendering patterns. I'm kind of a stylesheets in the head, scripts at the end of the body kinda guy, but I know the web is a complicated place. In fact, in a quick peek, I see that Jetpack is inserting an inline script into my <head>, so that would affect my loading too, except they load it with an obfuscated type until later scripts execute and change it, probably to avoid this exact problem.
Anyway, Tim's advice:
• If you’re using loadCSS with the preload/polyfill pattern, switch to the
• If you have any external stylesheets that you’re loading normally (that is, as a regular stylesheet link), move any and all inline scripts that you can above it in the markup
• Inline your critical CSS for the fastest possible start render times.
The print pattern being:
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">Direct Link to Article — Permalink
The post When CSS Blocks appeared first on CSS-Tricks.
Gutenberg 7.6 Includes Rotating Tips List and New Full-Site Editing Blocks
Yesterday, the Gutenberg team released version 7.6 of the plugin. Most of the work in this update went toward the upcoming full-site editing feature. The team continues to pump out new dynamic, placeholder blocks for post data. The biggest user-facing feature was the addition of a rotating list of tips in the block inserter.
Version 7.5, released two weeks ago, was the last major release of the plugin that will have features to land in WordPress 5.4, which is currently scheduled for release on March 31. However, bug fixes from 7.6 were ported to the most recent WordPress 5.4 beta updates.
Version 7.6 does not include as many major feature additions as earlier releases. Aside from experimental work on full-site editing, it primarily includes bug fixes.
The announcement post boasts a considerable speed improvement in loading time and keypress events. In comparison to version 7.5, loading time was reduced to 7.7 seconds from 8.5 seconds and keypress event speed was reduced to 48.59 milliseconds from 55.45 milliseconds. These tests are run against a post of approximately 36,000 words and 1,000 blocks.
Rotating Tips In Block Inserter

In the past, the block inserter had a single tip at the bottom right that read, “While writing, you can press / to quickly insert new blocks.” It was a useful tip, but it was easy to ignore because it never changed. After seeing the same message a couple dozen times, it had become little better than wasted space.
Version 7.6 creates a rotating list of tips. Each time a user opens the inserter, a new tip appears. At the moment, the list only contains five messages but more are sure to come in the future.
There are open tickets to add contextual tips based on block search queries and block-specific tips. Both of those tickets could continue to help users learn the block system and provide a path for block creators to teach users how to use custom blocks.
Currently, the list of tips is static. However, it may be possible for plugin authors to extend it in the future. I’m already contemplating writing a plugin to replace the tips with quotes from Joss Whedon’s Firefly.
Full Steam Ahead with Full-Site Editing

Gutenberg 7.6 added four new dynamic, placeholder blocks related to post data: featured image, tags, comments count, and comments form. This brings the total to around 12 blocks for full-site editing, which is still a few dozen short of where the platform will need to be before the feature is ready. Most work thus far has gone toward building out blocks that handle post data. Eventually, the team will need to expand to other areas that will need block representation on the front end.
Theme authors looking to test out full-site editing should make sure to check out the block-based theme experiments repository, which continues to see regular updates.
Users can now set the heading level of the site title block. It can also be set to a paragraph. However, it does not include all of the design settings, such as text size or colors, that would come with a regular paragraph block. This is a good first step in recognizing the various ways the site title block will be used, but it will need to evolve into a much more robust block to allow users to do all the things they will eventually want to do with the site title.
At this point, it is hard to gauge what full-site editing will look like. Everything is experimental. It only covers the most basic use cases. I am still cautious about its potential. On the other hand, I am ready to skip ahead a year and see how it all turns out. Every plugin update brings us a step closer, but it is tough waiting to see what the bigger picture looks like as it comes together.
10+ Examples of Responsive Websites That Got It Right
When designing a new website, there’s a long list of specifications and requirements you have to fulfill. It’s just the nature of web design these days. And at the top of that list sits responsive web design.
Thankfully, high-quality WordPress themes like BeTheme make it insanely easy to check off all the technical requirements you’re expected to meet — including responsive design. But why does it matter so much?
Well, for starters, more than half of all website traffic takes place on mobile according to data from StatCounter.
While desktop has put up a good fight for a couple years, mobile has prevailed as the winner. It will continue to do so, too, considering how much more convenient it is to access the web from the palm of one’s hand.
Plus, Google has made it clear that it rewards responsive web designs and mobile-friendly websites with better search rankings, so there’s no hiding from it now.
Responsive web design is a must.
Just keep in mind that following the rules for good mobile design doesn’t mean you ignore desktop users. By prioritizing the mobile experience, you can design more beautiful and efficient websites for all users.
Let’s look at some examples that demonstrate how to do this well.
Responsive web designs that encourage leaner desktop experiences
Just because you have more space to work with when designing for desktop users doesn’t mean you need to make the most of every pixel.
In fact, as Internet-enabled devices have grown smaller in size, it’s encouraged many designers to create leaner and more efficient experiences on desktop.
Take the website for designer/developer Rob Grabowski, for example.
This is how his website appears on a mobile screen:

With minimized logo and navigation out of the way, this allows the focus to remain on his photo and welcome message. Desktop visitors encounter the same thing:

This consistency in design is great because it enables visitors to seamlessly transition from viewing a website on one device to another (which happens often).
Mobile web designs that improve the decision-making process
Consumers today struggle with an overabundance of choice. It might be easier to find that thing or service they’re looking for, but that doesn’t make choosing between similar options any easier.
One of the benefits of responsive design is that it forces web designers to create websites in a modular fashion so that, as the screen size shrinks, each section falls in line beneath the others.
In turn, this makes it easier for customers to review options one-by-one. BeRepair, one of the 500+ pre-built sites from BeTheme, demonstrates this point really well:

This is one of the services offered. Notice how the responsive layout allows the visitor to really focus on the details before them and not get distracted by too much information.
This works well for other types of websites. Take, for instance, the BeRestaurant pre-built desktop site:

It’s a great-looking restaurant website. The mobile counterpart looks just as great, but minimizes the distractions so the core elements can really shine:

Rather than try to fit the menu to the right of the food images, the responsive website maintains the integrity of the original design by tucking it into the hamburger menu icon in the top-right.
Again, this is all about giving your visitors the ability to pause and really focus on the key actions you’re asking them to take. A navigation bar in full view would only distract from that.
Responsive designs that cut out the excess
Think about the last time you went to an art gallery or museum and the kinds of paintings you encountered:
- The landscape murals that have a central focus but beautiful details surrounding it.
- The portraits with a singular focus that’s chock-full of intimate details.
What’s cool about responsive websites is that they allow us to display the same web page in both formats.
Desktop screens thereby display landscape murals and mobile screens display portraits. But it’s important to know where the excess is in the desktop view so you can trim it back enough to make the mobile experience worthwhile.
For instance, this is the desktop site for BeITService:

This is a great looking hero banner on the home page. It’s well-balanced, the colors are carefully chosen, and the message is crystal-clear.
This is a good example of how smart designers have become when it comes to choosing responsive images for websites.
Here’s that same image and banner from above, but now displayed on mobile:

The image may not appear in full, but there’s nothing lost in this translation from desktop to mobile. What’s more, the message remains front and center.
Culturally Connected does something similar:

On desktop, it shows an elaborate background graphic that enhances the overall design. On mobile, however, it turns into this:

Even with the image now reduced and placed at the bottom, it’s still a striking design that allows the message to really shine through.
Another great example is BeTutor. This is how the desktop version looks like:

Here we have the main title and some more info using smaller text. In order not to cramp the mobile view, the design omits the extra content and focuses on the primary message:

The mobile view stays uncluttered without loosing any of the important subject matter that reveals the type of service offered.
Responsive websites that leverage their space
While a small screen requires reducing content in most of the cases, some responsive web designs leverage the space and use the different ratio to their advantage.
Take 1987 Masters for example:

While the desktop version focuses on their main tagline, the mobile version makes use of the vertical space and shows more content, giving the mobile visitor an option to learn more about the company right away:

So a mobile design don’t necessarily have to show less content in order to work well.
The mobile screen ratio allows for making use of the vertical space, like it’s shown in this example of BeCosmetics. Check out the desktop view:

The mobile view has more vertical space so the introductory content can be shown along with the button that invites the user to explore all products:

Once again, these examples demonstrate that less space doesn’t need to mean less useful content for the mobile website user.
Responsive websites that enhance readability
When laying out text on a desktop website, you have to be careful about how much you show to a reader at once. Put too many words on a line or not include enough spacing between letters, and your visitors might skip reading it altogether.
It’s a tricky balance to maintain and usually requires visual elements to balance out the text. Take, for example, the BeDanceSchool site:

Thanks to the funky designs and eye-catching graphics around the text, it’s easy for visitors to focus on the content and read it all the way through.
This won’t work on mobile though, which is why it’s important to understand the strengths of each screen size. Here you can see how that same text from above should be handled on mobile:

The design is paired back immensely so that all the visitor can see is the content. But that’s okay because the text is still beautifully styled which helps keep attention.
That said, text presented to mobile visitors doesn’t always have to be so heavily styled. If you select the right font size and type, you can create something that’s readable and engaging just as Base Coat does:

Just be mindful of the vertical length of text on mobile. While it might be easy to see where it ends on desktop, it can seem daunting on mobile if it appears to go on and on.
Mobile sites that put a spotlight on visual content
Responsive web designs aren’t just useful for websites with lots of text. Because of the way content responds to smaller screen sizes, visual storytelling elements look great on mobile, too.
Here’s what visitors see on the BeBand website on desktop:

Mobile screens don’t have the ability to play with balance as in the example above, but they do have the ability to shine a spotlight on the images you’ve chosen:

Websites that contain eye-catching images like this one would certainly benefit from responsive web design.
It’s not just static images that this works with either. The Scott Resort, for example, invites first-time visitors to watch a video:

Regardless of what kind of device the visitor is on, the video automatically conforms to the width of the screen.
This is the video on desktop:

And this is the video on mobile:

With a mobile responsive design, you really allow your content to adapt to the device and experience your users want.
Mobile responsive sites that collect more leads
Although more website traffic comes from mobile devices, it’s still quite difficult to get mobile users to convert as much as they do on desktop. That’ll come with time, but we’re not there just yet.
In the meantime, your responsive site needs to be prepared to capture leads whenever it can to improve those conversion rates.
Let’s take a look at how this works.
This is the pre-built site for BeClub:

This “Newsletter” section stands out beautifully on the homepage. And because it’s so convenient (e.g. it’s light on text and requires only one field be filled out), it’s likely to get a ton of subscribers.
This is how that same subscriber form appears on mobile:

Again, it’s really well done — and the smaller, dedicated space on mobile might be an even more effective way to catch the attention of potential subscribers.
So, if you can design your responsive site to collect visitors’ email addresses, you’ll empower them to reconnect with your website from their preferred device. As a result, you can increase the number of conversions it gets.
Responsive web designs for the win
When WordPress users go looking for a theme to design their website with, they look for qualities like:
- Ease of use
- Cost efficiency
- Features
- Customizability
- Overall design quality
It’s easy to take responsive web designs for granted because we see them everywhere, but, the truth is, not every WordPress theme is built with the mobile user in mind.
BeTheme is different. Each of its 500+ pre-built sites comes with mobile responsiveness baked in.
So, when you use BeTheme, you can spend less time stressing over how to make your website look like the responsive designs above and more time getting your new website online and in front of consumers.
10+ Examples of Responsive Websites That Got It Right was written by Bogdan Sandu and published on Codrops.
Catch Fire Before Launch Day With These Free WordPress Coming Soon Page And Under Construction Plugins
Your site’s Coming Soon page is the perfect canvas to give visitors a sneak peek of what’s to come. The pre-launch or construction stage of a website is also great opportunity to drum up excitement and interest in advance. In this article we’re reviewing some of the best WordPress plugins that can help you do this.
Three, two, one… and we’re “go” for launch…
Soon!
As touched on above, today we’re introducing you to several free WordPress Coming Soon and Under Construction plugins.
All of these plugins can help you with a new pre-launch, or if you need to perform maintenance on your site. If used correctly, best believe they can help your site take off like a rocket (before it’s even live!).
We’ll also demonstrate how to set each plugin up, and introduce you to all of the main features.
The goal being to see what sets each one apart, and helping you decide which plugin will work best for you.
By the time we’re done, you’ll hopefully feel better about launching your site before it’s open, or after construction.
Doing it the right way is important, unlike, well…

First, Make Sure Your Coming Soon Page Can Be ‘Counted On’…
As several of these plugins countdown for you, you need to count on them. There are some essential things your coming soon page needs to do.
For example, the page should:
- Match your branding – Your coming soon content should be along the same lines of your overall offerings in terms of design. Also, it should highlight specific features you want to showcase.
- Help capture leads – You’ll want to have prominent form displayed on your page to encourage visitors to sign up for launch notifications. A free plugin like Forminator is great for this.
- Encourage social sharing – To help generate buzz about your launch, you’ll want easy to integrate options for people to share news of your site socially.
Grab a Hard Hat, Here’s What Else Your Under Construction Page Needs:
If your site is under construction, there are additional features that should be included:
- Stay analytically friendly – If you need to do work on your site, ensure that you don’t get penalized by Google for being down. Keep your SEO in check.
- Mention you’re under construction and will open soon – Nothing can upset a potential customer or visitor than a site that doesn’t function and doesn’t mention why.
It’s a fairly simple set of requirements, and the tools we’ll be discussing will help you execute all of them in style.
Let The [Plugin] Countdown Begin!
WAIT! Before we accelerate into examples of plugins, you may be interested in some background resources:
- Neil Patel’s article on launch strategies and Gleam’s round-up of pre-launch growth hacking strategies are both excellent resources with a ton of tips and takeaways.
- We also have our article on pre-launching with a big bang instead of a fizzle.
So now you have a good marketing plan, you have a URL, and your website’s being worked on. It’s time to get on the clock. Punch in and we’ll set up the ultimate coming soon page.
Down below you’ll find five free coming soon plugins for WordPress, as well as one of our own premium plugins (which we’d be silly not to mention).
Some function specifically for counting down, others are best for when you’re under construction.
Let’s get to work.
Colorlib Coming Soon & Maintenance Mode

Coming Soon & Maintenance Mode by ColorLib allows you to create coming soon and maintenance pages that are one of a kind.
While it’s operating, you can easily work on your website while the plugin collects your visitors’ emails.
Let’s go ahead and activate this plugin.
By the way… if you’d like to follow along with all of the demonstrations in this post, be sure to visit the plugin’s page and download it. (I know, it goes without saying. But still…)
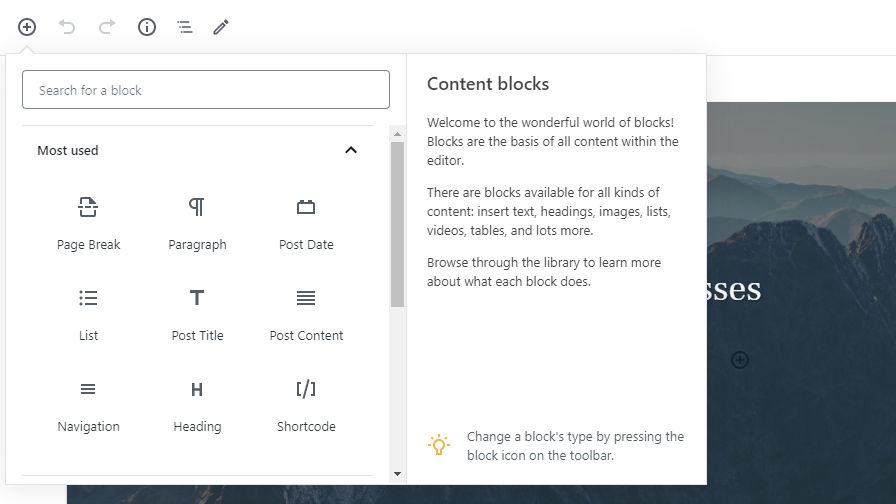
Once you have it installed, go to Settings and you’ll be taken to the block editor.

The settings area. All the settings are accessible by clicking the blue pencils, or you can edit them on the left-hand side of the screen.
The General area is where it supports its main function — which is a countdown clock.
You can quickly activate it so it’s displayed on your website by clicking the switch next to Activate Colorlib Coming Soon Page.
Below that is an option for the timer. Simply flip the switch to activate it.
All the features of this plugin are accessible without any advanced CSS needed. It’s easy to adjust the date and time, timezone, and you can even upload a new image in this area.

A look at the General tab. As we mentioned at the beginning of this article, social sharing is important.
Folks need to share and get the word out about your launch. With that said, there is a tab you can utilize to help get visitors get in tune with your social accounts. You can also keep them posted on your progress.

The social tabs. Also, for more advanced customizations, you can add custom CSS.

ColorLib custom CSS. As for getting visitors to sign up for updates and to get on your email list, there’s a form already available when this plugin is activated.

The customizable signup form. You can easily disable or activate it, like anything else on this plugin. If activated, you can integrate it with an email service (e.g. MailChimp).
I like how the form remains hidden while editing the site. It’s only accessible once you’re logged out and you preview your site, or if you use a different browser.

A live look at what the coming soon timer and opt-in form look like. It’s nice how there is currently no upgrade option, so all of the features are instantly available and free.
Overall, what I enjoyed most was the beautiful and responsive designs, the ability to work with all WordPress themes, and the easy setup.
You don’t need much more than what is offered. With plenty of 5-star reviews, we’re down (countdown, that is) with this plugin.
Countdown, Coming Soon -- Countdown & Clock

The Countdown, Coming Soon — Countdown & Clock is another simple, easy to use timer and coming soon plugin. It comes with numerous countdown display options (e.g. digital, circle, etc.) and customizable coming soon settings.
On that note, let’s check it out in WP.
When you have the plugin installed, it’s nice that the two main features of it are prominent on your dashboard. You can easily pick between creating a Countdown & Clock or a Coming Soon display.

The dashboard. If you’d like to feature a countdown timer it’s quick and easy to do. There are several varieties to choose from when it comes to look and style.

The Add New Countdown screen. As you can see, immediately you have some options not available unless you upgrade, such as hiding on mobile devices, scheduling, and more.
But that’s okay. For basic use of creating a timer, you don’t need the upgrade unless there are specific features you wish to include.
You can add a title, date, timezone, and set your clock’s countdown time.
With Countdown Types, you can specify what style of countdown clock you would like.

Selection of timers. There are other options to add advanced CSS to the timers and more. However, if you want to keep it simple, none of that is necessary.
Once you have it named and designed how you would like it – simply save the timer. It will then give you a shortcode.

Where the shortcode is located. Paste the shortcode on a blog or webpage — and you’re all set.

Where we’ll paste the code for this example. 
The live timer. If you’d like to set the coming soon display up, it’s also very easy to do.
Go to the dashboard and select Coming Soon.
You’ll then want to make sure Enable is turned on. Here you can craft your Headline and Message that you would like displayed on your website.

Where you type your message. If all looks well, hit Save Changes and it will display on your website.

Example of what the coming soon message can look like. Again, this is a very simple plugin. It has the essential features needed for creating a countdown timer and coming soon message.
It’s a bit limited on some of the other features (e.g. an opt-in form), but it’s functional, easy to set up, and works well.
JQuery T (-) Countdown

The JQuery T (-) is a basic countdown sidebar widget that requires shortcodes for it to function. You’ll notice the theme of this plugin is all Star Wars based (for example, one of the Force Load CSS options is ‘Jedi’), which we find quite interesting (and out of this world).
It’s not exactly user friendly for anyone looking to quickly set up a countdown timer. However, with a little CSS knowledge, it is easy to use. It’s also highly customizable and the result can look impressive.
This doesn’t come with all of the bells and whistles as some of the other plugins. There’s no opt-in forms, upgrades, or social buttons.
With all that being said, grab a lightsaber, and let’s check it out.
There’s only one page of customization widget options once installed, which makes it nice to have everything in the same spot.

The jQuery T (-) Countdown Widget options. Once here, this is where all of the coding and building of the countdown timer takes place.
What if I don’t have any CSS knowledge? No problem. They’ve made it a breeze to find the shortcode that is needed for your purposes with a link to one of their CSS pages.

You simply paste it into the Custom CSS area and build it up like the Death Star. Once you have the shortcode that you need, jQuery works as a widget. So, you can move it into the desired area in WordPress.

Where the widget is located when activated. When it’s added to your site, you can customize the widget even more, if you’d like.

You can see numerous options that require CSS coding. Here is our very basic widget that we just set up.

An example of the countdown timer live. You can get more advanced with this and have some fun customizing the CSS.

Some advanced timers. They do have options to upgrade, like an advanced countdown control. All additional features require being purchased.
Overall, it’s a nice free plugin/widget that’s fairly easy to set up and use.
You might find it difficult using some of the CSS without much knowledge of it, however, we also see this as a good opportunity to learn about basic CSS and — like a good Jedi mind trick — you might be surprised with what you can do.
Minimal Coming Soon & Maintenance Mode -- Coming Soon Page

For a free plugin, the Minimal Coming Soon & Maintenance Mode — Coming Soon Page offers a ton of options to ensure your visitors will be excited to visit your website when it’s ready for launch. And you can get it up and running in a matter of minutes.
It doesn’t include a countdown timer, but it’s one of the most customizable options for everything else.
This plugin even has its own themes that can work well with the maintenance mode. However, you don’t necessarily need to use theirs, because it’s also compatible with any other theme in WordPress.
It’s a great choice for simplicity, ease of use (no CSS or coding required), and functionality.
After downloading the plugin, it’s effortless to get moving. Everything is on the page and organized by the following menu tabs:
- Basic
- SEO
- Themes
- Design
- Advanced
- Support
There is also a tab to upgrade to the PRO version, which offers a lot more options for themes, SEO, design, email, and more.
Starting with the Basic tab.

The Basic menu. Here you can enable Maintenance Mode, add Header Text, and Content.
You can set everything up accordingly and include whatever message is best for your viewers. It does come with default text as well, if you’re not sure what to include.

The SEO section. This is an area where you can add keywords, a meta description, enable search engines, and more. It’s nice that they’ve also included an area to enable Google Analytics Tracking ID.

The themes area. It’s impressive how this plugin has its own themes available.
There are free and PRO themes to choose from. As mentioned, you don’t need to include one of their themes to get this plugin to function, however, these themes were designed to function with the plugin so it’s aesthetically pleasing.

Design options. When designing your page, they make it easy to upload a background and foreground image. You can upload your design or use theirs.

Email settings. The email settings are available with everything else. It’s also extremely simple to incorporate MailChimp or another email service.
Once added, you can include an opt-in form so that your visitors can be contacted with updates.

The form area. Your opt-in form can be edited specifically to your liking. And as you can see, you’re given plenty of options to choose from.
You can also get into more advanced settings, which include adding custom CSS and more.
However, we chose to keep it simple.
As you can see below, we added our very own Dev Man and used their default background. This is just a simple example of what you can do with this plugin.

Dev Man, mountains, a nice looking coming soon site…What more do you need? This plugin has a 5-star rating from well over a hundred users, so don’t just take our word for it that this is a nice and easy coming soon option.
Despite missing a timer option, this plugin has everything else you’d want to support your website before you’re up and running.
Under Construction

The Under Construction plugin by WebFactory LTD is another free amazing and simple to use under construction plugin that takes just minutes to install.
We love the fun designs and illustrations they include that can be used for your website while it’s getting ready for take off.
All of the features are bundled in one area, and can all be simply accessed. It has most of the essentials you need for your page, as you’ll soon see.
First, start under Settings to access the main panel.
Since we’re going to be going under construction, the first step is to flip the Under Construction Mode switch to On.
This will ensure visitors will see that it’s being worked on.
In this tab, you can also prevent search engines from indexing the temporary site, automatically set up an end date and time, enable Google Analytics tracking, and reset settings.

The main panel where you have plenty of options. To design your under construction page, click over to the Design tab.

The Design area. This is where you’ll discover a lot of fun, unique, and effective page designs.
Some of them are premium features, which you can get if you upgrade. However, even without upgrading, they have a lot of great options to choose from.
Once you find a design you like, click Activate and you’re in business.
Of course, you’ll want to edit your message. You can do all of that in the Content area.

The content area. Here you can edit more than just text. There are shortcode options, multilingual support, and also an area to include your social links and email.

In the Access area, you can include things like whitelisted IP addresses and other URL based options.

The Access area. And just like that, you can have a custom under construction page up for your visitors.

A preview of our just created under construction page. Purr-fect. Though it’s functional, one thing it lacks is opt-in options for your visitors.
You can include your social links and email — which is good. However, it’s always recommended to include an area for visitors to sign up, too. This can be created with some custom CSS.
Here’s a bit more about using Under Construction in the video below.
Branda Pro
Now we couldn’t let this post come to an end without giving our very own Branda Pro a cheeky mention…

“Hey there.” She’s a plugin that boasts WordPress white label branding, maintenance mode and coming soon landing pages, custom admin bars, and much more.

More Branda Pro features. There’s a TON you can do with customization. And what’s especially great about Branda is that it makes it easy to match your website’s theme or topic.
For this example, we’ll just be looking at the coming soon and under construction features she has on offer.
Once installed, you can quickly access Branda on your dashboard. To start maintenance or coming soon mode, navigate to the Utilities area under Website Mode.

The Utilities area in the WordPress dashboard for Branda. 
Once here, you can pick Coming Soon, Maintenance, or Off.
The content can all be edited directly below. Even the option for adding all of your social accounts.

The social linking area in Branda. Adjusting colors and adding your own custom CSS is also a breeze.

Branda color and CSS section. And here’s a look at a finished countdown timer.

And the Branda Pro countdown begins! Branda Pro is a simple, easy to use plugin that can definitely get the job done when coming soon and maintenance mode is needed for your website.
For WPMU DEV members, she is available now to create maintenance pages, countdowns, and much more. If you are not a member, sign up for a free 30-day trial.
Soon though, there will also be a free option available.
You can check here to keep tabs on what she’s up to, and any updates on when it will be released.
Time is On Your [Web]Side.
Hopefully, you have some ideas on what works best for your website on your next pre-launch or maintenance.
You can have peace of mind knowing your visitors won’t be turned off by an ugly construction or a 404 error.
Fun Fact: Being Under Construction Can Be Beneficial
It shows your visitors that the website is evolving, up to date, and gives them a chance to connect with you on your social accounts or email.
And with that, when the maintenance is done and the website is open — job well done.
Feel free to punch the clock and take some time to yourself.
Automatically Ignore Trolls With Twitter’s New Hide Replies API Endpoint
In late 2019 Twitter announced Hide Replies, a new feature that was designed to allow users to choose which replies to their content are hidden from the conversation, requiring users to choose to view the reply. This troll taming functionality is now being exposed via API, allowing developers to automate the process.
Chameleonic Header
Nice demo from Sebastiano Guerriero. When a fixed-position header moves from overlapping differently-colored backgrounds, the colors flop out to be appropriate for that background. Sebastiano's technique is very clever, involving multiple copies of the header within each section (where the copies are hidden from screenreaders) which are all positioned on top of each other and then revealed as the new section comes, thanks to each section having a clip-path around it.
A bonafide CSS trick if I've ever seen one.
It makes me wish there was an easier way of doing it. Like, what if there was some magical value of mix-blend-mode that would handle it? I got close enough that it gives me hope.
Direct Link to Article — Permalink
The post Chameleonic Header appeared first on CSS-Tricks.
#257: Challenges 2020
Show Description
We're two years into the #CodePenChallenge! Chris and Marie chat about why we do them, and the challenges of keeping a community challenge fresh and fun over time.
Time Jumps
- 00:47 What are Challenges?
- 10:53 Reasons to have challenges
- 13:33 Sponsor: CodePen Pro!
- 15:37 Business benefit of Challenges
- 27:03 Community challenges?
Show Links
CodePen Links
In-Browser Performance Linting With Feature Policies
Here’s a neat idea from Tim Kadlec. He uses the Modheader extension to toggle custom headers in his browser. It also lets him see when images are too big and need to be optimized in some way. This is a great way to catch issues like this in a local environment because browsers will throw an error and won’t display them at all!
As Tim mentions, the trick is with the Feature Policy header with the oversized-images policy, and he toggles it on like this:
Feature-Policy: oversized-images ‘none’;Tim writes:
By default, if you provide the browser an image in a format it supports, it will display it. It even helpful scales those images so they look great, even if you’ve provided a massive file. Because of this, it’s not immediately obvious when you’ve provided an image that is larger than the site needs.
The
oversized-imagespolicy tells the browser not to allow any images that are more than some predefined factor of their container size. The recommended default threshold is 2x, but you are able to override that if you would like.
I love this idea of using the browser to do linting work for us! I wonder what other ways we could use the browser to place guard rails around our work to prevent future mistakes...
Direct Link to Article — Permalink
The post In-Browser Performance Linting With Feature Policies appeared first on CSS-Tricks.
How a Bit of HTML and CSS Can Help You Improve Your WordPress
Are You A Talented Mechanic? Then There Is Plenty To Blog About!
4 Ways You Can Improve Your Company’s SEO in 2020
Poorly Configured Server Exposes International Fitness Retailer's API Data
The cybersecurity research team at vpnMentor has discovered a security issue that left exposed over 123 million records containing personal information belonging to the customers of an international fitness retailer. Decathlon, a sporting goods retailer based in France, operated the ElasticSearch server at the center of the debacle.
Tips to Speed Up the Design Process with Elementor
 It’s no secret that Elementor is one of the best page builders in the WordPress community today. And it’s no longer just a page builder. Elementor has evolved so much that you can design fully functioning websites even with a free, basic WordPress theme without writing a single line of code! While Elementor offers many […]
It’s no secret that Elementor is one of the best page builders in the WordPress community today. And it’s no longer just a page builder. Elementor has evolved so much that you can design fully functioning websites even with a free, basic WordPress theme without writing a single line of code! While Elementor offers many […]
The post Tips to Speed Up the Design Process with Elementor appeared first on WPExplorer.
Responsive Grid Magazine Layout in Just 20 Lines of CSS
I was recently working on a modern take of the blogroll. The idea was to offer readers a selection of latest posts from those blogs in a magazine-style layout, instead of just popping a list of our favorite blogs in the sidebar.
The easy part was grabbing a list of posts with excerpts from our favorite RSS feeds. For that, we used a WordPress plugin, Feedzy lite, which can aggregate multiple feeds into a single time-ordered list — perfect for showcasing their latest offerings. The hard part was making it all look awesome.
The plugin’s default list UI is rather bland, so I wanted to style it to look like a newspaper or magazine website with a mixture of smaller and larger “featured content” panels.
This seems like an ideal case for CSS Grid! Create a grid layout for different layouts, say, one five-column layout and one three-column layout, then use media queries to switch between them at different break points. Right? But do we actually need those media queries — and all the hassle of identifying break points — when we can use grid’s auto-fit options to automatically create a fluid responsive grid for us?
The approach sounded tempting, but when I started introducing column-spanning elements, I ran into trouble with the grid overflowing on narrow screens. Media queries appeared to be the only solution. That is, until I found a workaround!
After looking at several tutorials on CSS Grid, I found that they largely fall into two camps:
- Tutorials that show you how to create an interesting layout with spanned elements, but for a fixed number of columns.
- Tutorials that explain how to make a responsive grid that resizes automatically, but with all of the grid items the same width (i.e. without any spanned columns).
I want to make the grid do both: create a fully responsive fluid layout that includes responsively resizing multi-column elements as well.
The beauty is that once you understand the limitations of responsive grids, and why and when column spans break grid responsiveness, it is possible to define a responsive magazine/news style layout in just a dozen lines of code plus one simple media query (or even with no media queries if you are willing to limit your span options).
Here’s a visual showing the RSS plugin right out of the box and what it’ll look like after we style it up.

This magazine-style grid layout is fully responsive with the colored featured panels adjusting dynamically as the number of columns change. The page displays around 50 posts, but the layout code is agnostic as to the number of items displayed. Ramp up the plugin to show 100 items and the layout stays interesting all the way down.
All of this is achieved using only CSS and with only a single media query to deal with a single column display on the narrowest of screens (i.e. smaller than 460px).
Incredibly, this layout only took 21 lines of CSS (excluding global content styling). However, to achieve such flexibility in such a few lines of code, I had to dig deep into the more obscure parts of some of CSS Grid and learn how to work around some of its inherent limitations.
The essential elements of the code that produce this layout is incredibly short and a testament to the awesomeness of CSS Grid:
.archive {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(210px, 1fr));
grid-gap: 32px;
grid-auto-flow: dense;
}
/* Extra-wide grid-posts */
.article:nth-child(31n + 1) {
grid-column: 1 / -1;
}
.article:nth-child(16n + 2) {
grid-column: -3 / -1;
}
.article:nth-child(16n + 10) {
grid-column: 1 / -2;
}
/* Single column display for phones */
@media (max-width: 459px) {
.archive {
display: flex;
flex-direction: column;
}
}The techniques in this article could be used equally well to style any dynamically generated content such as the output from a latest posts widget, archive pages or search results.
Creating a responsive grid
I have set up seventeen items displaying a variety of mock content — headlines, images and excerpts — which are all contained in a wrapper
<div class="archive">
<article class="article">
<!-- content -->
</article>
<!-- 16 more articles -->
</div>The code that turns these items into a responsive grid is remarkably compact:
.archive {
/* Define the element as a grid container */
display: grid;
/* Auto-fit as many items on a row as possible without going under 180px */
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
/* A little spacing between articles */
grid-gap: 1em;
}Notice how the heights of the rows automatically adjust to accommodate the tallest content in the row. If you change the width of the Pen, you will see the items grow and shrink fluidly and the number of columns change from one to five, respectively.
The CSS Grid magic at play here is the auto-fit keyword that works hand-in-hand with the minmax() function that’s applied to grid-template-columns.
How it works
We could have achieved the five-column layout alone using this:
.archive {
display: grid;
grid-template-columns: repeat(5, 1fr);
}However, this would create five columns that grow and shrink with different screen widths, but always stay at five columns, resulting in them becoming ridiculously narrow on small screens. The first thought might be to create a bunch of media queries and redefine the grid with different numbers of columns. That would work fine, but with the auto-fit keyword, it is all done automatically.
For auto-fit to work the way we want, we need to use the minmax() function. This tells the browser how small the columns can be squeezed down to followed by the maximum width they can expand to. Any smaller, and it will automatically reduce the number of columns. Any larger, and the number of columns increases.
.archive {
grid-template-columns: repeat (auto-fit, minmax(180px, 1fr));
}In this example, the browser will fit in as many columns as it can 180px wide. If there is space left over the columns will all grow equally by sharing the remaining space between them — that’s what the 1fr value is saying: make the columns equal fractions of the available width.
Drag the window out and as the available space increases the columns all grow equally to use up any additional space. The columns will keep growing until the available space allows for an additional 180px column, at which point a whole new column appears. Decrease the screen width, and the process reverses, perfectly adjusting the grid all the way down to a single column layout. Magic!
And you get all this responsiveness out of just one line of code. How cool is that?
Creating spans with “autoflow: dense”
So far, we have a responsive grid but all items the same width. For a news or magazine layout we need some content to be featured by spanning two or more columns or even, perhaps, to span all the columns.
To create multi-column spans we can add the column-span feature to the grid items we want to take up more space. For example, if we want the third item in our list to be two columns wide we can add:
.article:nth-child(3) {
grid-column: span 2;
}However, once we start adding spans a number of problems can arise. First, gaps may appear in the grid because a wide item may may not fit on the row, so grid auto-fit pushes it onto the next line, leaving a gap where it would have been:

The easy fix is adding grid-auto-flow: dense to the grid element which tells the browser to fill in any gaps with other items, effectively making the narrower content flow around the wider items like this:

Note that the items are now out of order, with the fourth item coming before the third item, which is double the width. There is no way round this as far as I can tell, and it is one of the limitations you have to accept with CSS Grid.
Check out Geoff Graham’s "The Auto-Flowing Powers of Grid’s Dense Keyword” for an introduction to grid-auto-flow: dense with examples of how it behaves.
Ways to specify spans
There are several ways to indicate how many columns an item should span. The easiest is to apply grid-columns: span [n] to one of the items, where n is the number of columns the element will span. The third item in our layout has grid-column: span 2, which explains why it is double the width of other items that only span a single column.
Other methods require you to explicitly define grid lines. The numbering system for grid lines is as follows:

Grid lines can be specified from left-to-right using positive values (e.g. 1, 2, 3) or negative values (e.g. -1, -2, -3) to go from right-to-left. These can be used to place items on the grid using the grid-column property like this:
.grid-item {
grid-column: (start track) / (end track);
}So, this gives us additional ways to specify a spanned item. This is especially flexible as either the start or end value can be replaced with the span keyword. For example, the three-column blue box in the example above could be created by adding any of the following to the eighth grid item:
grid-column: 3 / 6grid-column: -4 / -1grid-column: 3 / span 3grid-column: -4 / span 3grid-column: span 3 / -1- Etc.
On a non-responsive (i.e. fixed columns) grid, these all produce the same effect (like the blue box above), however, if the grid is responsive and the number of columns changes, their differences start to become apparent. Certain column spans break the layout with an auto-flowing grid, making the two techniques appear incompatible. Fortunately, there are some solutions which allow us to combine the two successfully.
First, however, we need to understand the problem.
Overflow side-scrolling problems
Here are some featured areas created using the notation above:

It all looks good at full-width (five columns) but when resized to what should be two columns, the layout breaks like this:

As you can see, our grid has lost its responsiveness and, although the container has shrunk, the grid is trying to maintain all five columns. To do so, it has given up trying to keep equal-width columns, and the grid is breaking out of the right-hand side of its container, causing horizontal scrolling.
Why is this? The problem comes about because the browser is trying to honor the explicit grid lines we named. At this width, the auto-fit grid should implicitly be displaying two columns, but our grid line numbering system contradicts this by explicitly referring to the fifth grid line. This contradiction leads to the mess. To display our implicit two-column grid correctly, the only line numbers allowed are 1, 2 and 3 and -3, -2, -1, like this:

But if any of our grid items contains grid-column references that lie outside this, such as grid line number 4, 5 or 6 (or -4, -5 or -6), the browser is getting mixed messages. On the one hand, we have asked it to automatic create flexible columns (which should implicitly give us two columns at this screen width) but we have also explicitly referred to grid lines that don’t appear in a two-column grid. When there is a conflict between implicit (automatic) columns and an explicit number of columns, grid always defers to the explicit grid; hence the unwanted columns and horizontal overflow (which has also been aptly named CSS data loss). Just like using grid line numbers, spans can also create explicit columns. So, grid-column: span 3 (the eighth grid item in the demo) forces the grid to explicitly adopt at least three columns, whereas we want it, implicitly display two.
At this point it might seem like the only way forward is to use media queries to change the grid-column values at the width where our layout breaks — but not so fast! That’s what I assumed at first. But after thinking it though a bit more and playing around with various options, I found there are a limited set of workarounds that work all the way down to two columns, leaving just one media query to cover a single column layout for the narrowest screens.
The solutions
The trick, I realized, is to only specify spans using grid lines that appear in the narrowest grid you intend to display. That is a two-column grid in this case. (We will use a media query to cover the single column scenario for very narrow screens.) That means we can safely use grid lines 1, 2 and 3 (or -3, -2 and -1) without breaking the grid.
I initially thought that meant limiting myself to a maximum span of two columns, using combinations of the following:
grid column: span 2grid-column: 1 /3grid-column: -3 / -1

Which remains perfectly responsive right down to two columns:

Although this works, it is rather limiting from a design perspective, and not particularly exciting. I wanted to be able to create spans that would be three, four or even five columns wide on large screens. But how? My first thought was that I would have to resort to media queries (OMG old habits die hard!) but I was trying to get away from that approach and think differently about responsive design.
Taking another look at what we can do with just 1 to 3 and -3 to -1, I gradually realized that I could mix positive and negative line numbers for the grid column’s start and end values ,such as 1/-3 and 2/-2. At first glance, this does not seem very interesting. That changes when you realize where these lines are located as you resize the grid: these spanned elements change width with the screen size. This opened up a whole new set of possibilities for responsive column spans: items that will span different numbers of columns as the screen gets wider, without needing media queries.
The first example I discovered is grid-column: 1/-1.This makes the item act like a full-width banner, spanning from the first to the last column at all column numbers. it even works down to one column wide!
By using grid-column: 1/-2, a left-aligned nearly-full-width span could be created that would always leave a one column item to the right of it. When shrunk to two columns it would shrink responsively to a single column. Surprisingly, it even works when shrunk to a single column layout. (The reason seems to be that grid will not collapse an item to zero width, so it remains one column wide, as does grid-column: 1/1.) I assumed grid-column: 2/-1 would work similarly, but aligned with the right-hand edge, and for the most part it does, except at one column display when it causes overflow.
Next I tried 1/-3 which worked fine on wider screen, showing at least three columns, and smaller screens, showing one column. I thought it would do something weird on a two-column grid as the first grid line is the same as the grid line with -3. To my surprise, it still displays fine as a single-column item.
After a lot of playing around, I came up with eleven possible grid column values using grid line numbers from the two-column grid. Surprisingly, three of these work right down to single-column layouts. Seven more work down to two columns and would only need a single media query to deal with single column display.
Here is the full list:

auto-fit grid. (Demo)As you can see, although this is a limited subset of every possible responsive span, there are actually a lot of possibilities.
2/-2is interesting as it creates a centered span which works all the way down to one column!3/-1is least useful as it causes overflow even with two-columns.3/-3was a surprise.
By using a variety of grid-column values from this list, it is possible to create an interesting and fully responsive layout. Using a single media query for the narrowest single-column display, we have ten different grid-column span patterns to play with.
The single-column media query is generally straightforward as well. The one on this final demo reverts to using flexbox at smaller screens:
@media (max-width: 680px) {
.archive {
display: flex;
flex-direction: column;
}
.article {
margin-bottom: 2em;
}
}Here is the final grid which, as you can see, is fully responsive from one to five columns:

Using :nth-child() to repeat variable length displays
The last trick I used to get my code down to two dozen lines was the :nth-child(n) selector which I used to style multiple items in my grid. I wanted my span styling to apply to multiple items in my feed, so that the featured post boxes appeared regularly throughout the page. To start with I used a comma-separated selector list, like this:
.article:nth-child(2),
.article:nth-child(18),
.article:nth-child(34),
.article:nth-child(50) {
background-color: rgba(128,0,64,0.8);
grid-column: -3 / -1;
}But I soon found this cumbersome, especially as I had to repeat this list for each child element I wanted to style within each article — such as the title, links and so on. During prototyping, if I wanted to play around with the position of my spanned elements, I had to manually change the numbers in each of these lists, which was tedious and error-prone.
That’s when I realized that I could use a powerful feature :nth-child pseudo-selector instead of a simple integer as I had used in the list above. :nth-child(n) can also take an equation, such as :nth-child(2n+ 2), which will target every second child element.
Here is how I used the :nth-child([formula]) to create the blue full-width panels in my grid which appear at the very top of the page, and is repeated just over half way down:
.article:nth-child(31n + 1) {
grid-column: 1 / -1;
background: rgba(11, 111, 222, 0.5);
}The bit in the brackets (31n + 1 ) ensures that the 1st, 32nd, 63rd, etc. child is selected. The browser runs a loop starting with n=0 (in which case 31 * 0 + 1 = 1), then n=1 (31 * 1 + 1 = 32), then n=2 (31 * 2 + 1 = 63). In the last case, the browser realizes that there is no 63rd child item so it ignores that, stops looping, and applies the CSS to the 1st and 32nd children.
I do something similar for the purple boxes which alternate down the page from right-to-left:
.article:nth-child(16n + 2) {
grid-column: -3 / -1;
background: rgba(128, 0, 64, 0.8);
}
.article:nth-child(16n + 10) {
grid-column: 1 / -2;
background: rgba(128, 0, 64, 0.8);
}The first selector is for the right-hand purple boxes. The 16n + 2 makes sure that the styling applies to every 16th grid item, starting with the second item.
The second selector targets the right-hand boxes. It uses the same spacing (16n) but with a different offset (10). As a result, these boxes appear regularly on the right-hand side for grid items 10, 26, 42, etc.
When it comes to the visual styling for these grid items and their contents, I used another trick to reduce repetition. For styles that both boxes share (such as the background-color, for example) a single selector can be used to target both:
.article:nth-child(8n + 2) {
background: rgba(128, 0, 64, 0.8);
/* Other shared syling */
}This will target items 2, 10, 18, 26, 34, 42, 50, and so forth. In other words, it selects both the left- and right-hand featured boxes.
It works because 8n is exactly half of 16n, and because the offsets used in the two separate selectors have a difference of 8 (i.e. the difference between +10 and +2 is 8)
Final thoughts
Right now, CSS Grid can be used to create flexible responsive grids with minimal code, but this does come with some significant limitations on positioning elements without the retrograde step of using media queries.
It would be great to be able to specify spans that would not force overflow on smaller screens. At the moment, we effectively tell the browser, “Make a responsive grid, please,” which it does beautifully. But when we continue by saying, “Oh, and make this grid item span four columns,” it throws a hissy-fit on narrow screens, prioritizing the four-column span request rather than the responsive grid. It would be great to be able to tell grid to prioritize responsiveness over our span request. Something like this:
.article {
grid-column: span 3, autofit;
}Another issue with responsive grids is the last row. As the screen width changes the last row will frequently not be filled. I spent a long time looking for a way to make the last grid item span (and hence fill) the remaining columns, but it seems you can’t do it in Grid right now. It would be nice if we could specify the item’s start position with a keyword like auto meaning, “Please leave the left-hand edge wherever it falls.” Like this:
.article {
grid-column: auto, -1;
}…which would make the left-hand edge span to the end of the row.
The post Responsive Grid Magazine Layout in Just 20 Lines of CSS appeared first on CSS-Tricks.








