this is the task given to me guix i hope you can help me
Create a program that will read the data from a file and save the output in another file
1.Create an input file named CS122Grades.
2.The contents of the input file should be the names,midterm grades and finalterm grades of 5 students (grades are from 0-100)
3.Create a main program named FinalGradeCalculator.
4.The main program will read the names,midterm grades,and finalterm gradesof the 5 students and compute the final grade (50% midterm+50%finalterm)and determine the remarks whether the student passed or failed (passing grade is 75)
5.The man program will save the outputin a file named CS122FinalGrades.The content of the output file should be the name of the student, the final grade and the remarks with labels.
6.The program shoundappend new data to your output file.
How to Hide Pinterest Images in Your WordPress Blog Posts
Do you want to learn how to hide a Pinterest image in WordPress?
Pinterest can be a great way to drive traffic to your blog, but displaying a Pinterest image in your post can make your content harder to read.
In this article, we’ll show you how to easily hide a Pinterest image in blog posts while still letting readers pin a custom Pinterest image when they share your content on Pinterest.

Why Hide Pinterest Images on WordPress Posts?
Using Pinterest can be a great way to increase blog traffic.
But, the Pinterest recommended image sizes don’t always look good when added to blog posts. That’s because the Pinterest image dimensions are long and narrow (3:2) which doesn’t fit most blog layouts.
Not to mention, these large images have the potential to slow down your website.
So you might be wondering why do bloggers use longer Pinterest images?
- They stand out in the Pinterest pin feed and search results
- They allow you to repin your content with new fresh images
- They get more traffic than traditional image sizes
By hiding the Pinterest images, you can improve the appearance of your blog posts and make your site faster. All while reaping the benefits of letting readers pin a high-quality image.
Does Hiding Images Interfere with Pinterest Terms of Service?
You might have heard that hiding Pinterest images on your WordPress blog goes against the Pinterest Terms of Service (TOS).
But, this isn’t true.
Hiding a Pinterest image on your website is allowed, as long as you meet the following requirements:
- The Pinterest image matches the content of your post
- The Pin description matches the content or title of your post
Essentially, you can hide images on your WordPress blog as long as the image you’re hiding is relevant to your page.
Does Hidden Pinterest Images impact Google Ranking?
For Google to properly rank your site it needs to be able to index your content. This means the search engines crawl your website to see what pages and media your website contains.
Google isn’t necessarily a big fan of hidden images or hidden content. Especially, since hidden content can be associated with spam websites.
However for legitimate use-cases like this one, it’s completely ok for you to hide Pinterest images without impacting your Google ranking.
How to Hide Pinterest Images in WordPress
There are several WordPress plugins that makes it easy to hide Pinterest images in WordPress. There are premium sharing plugins like WPTasty or Grow by Mediavine (formerly Social Pug).
However, we recommend using the free Shared Counts plugin, and their free Shared Counts – Pinterest Image addon.
These plugins are extremely well coded and will not impact your WordPress website speed. Not to mention, they’re 100% free.
This is the plugin that we’re using on WPBeginner to add our social share buttons.
The first thing you’ll need to do is install the Shared Counts plugin. For detailed instructions, please read our step-by-step guide on how to install a WordPress plugin.
The plugin settings are fairly straight forward, but we do have a detailed tutorial on adding social sharing buttons to WordPress that you can use as a guide to get started.
Once the Shared Counts plugin is fully set up, you’ll need to install and activate the Shared Counts – Pinterest Image addon to your site.
There are no unique settings to configure for this plugin.
It automatically adds a custom Pinterest image box to your blog posts.
Instead of having users pin random images from your blog post, you can create a higher-quality image that’ll perform better on Pinterest.
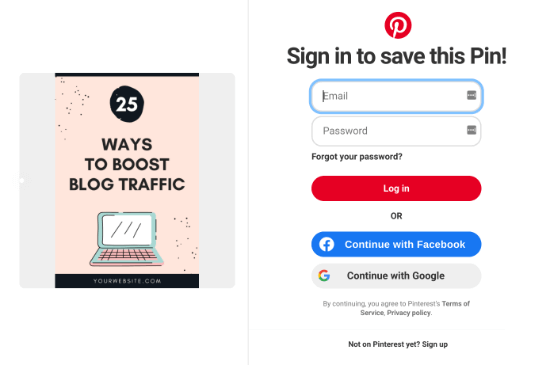
When your website visitors click on your Pinterest share button, Pinterest will pop up with the perfect image you’ve created for your post.
To add your custom Pinterest image for your blog posts, simply go to Posts » All Posts in your WordPress dashboard and open up the post you want to edit.
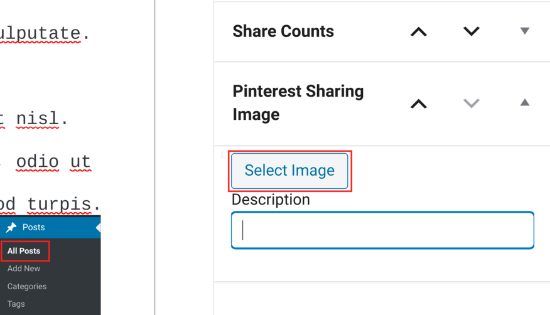
In the WordPress content editor, you’ll see a meta box labeled ‘Pinterest Sharing Image’ in bottom right-hand corner.

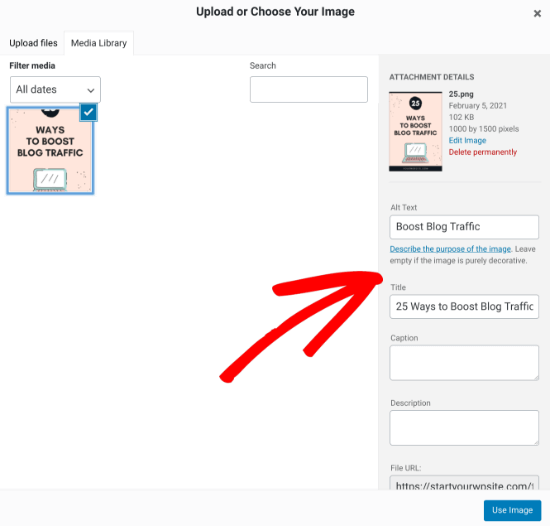
You need click on the ‘Select Image’ button and upload a new image or choose an existing image from your media library.
When you’ve found the image you’d like to use, you can add the ‘Title’ and ‘Alt Text’, then click the ‘Use Image’ button.

Next, click ‘Publish’ to publish your new post with the Pinterest sharing image, or ‘Update’ if the post is already live.
Now, when your visitors click the Pinterest share button there will be a pop-up that has your Pinterest image with the proper dimensions.

One of the best parts about using this plugin is that it automatically hides the Pinterest image for you.
Once you add your Pinterest featured image to your blog post, the plugin will add it to the bottom of your post, and apply the “display:none;” element automatically. This makes it completely hidden from view.
There is no need to add the image to your post and manually hide it or make any additional changes.
You might have seen other methods online, like using CSS to hide your Pinterest images, or adding HTML code with the “display:none;” element, but you don’t need to worry about any of that.
The plugin addon takes care of everything for you, which is why we recommend this option above all else.
Finally, it’s important you optimize your images before uploading them to WordPress. This plugin hides the image from view, but it still loads on your post. So, if it’s not properly optimized, then it could slow down your website.
We hope this article helped you learn how to hide Pinterest images on your WordPress blog posts. You may also want to learn how to verify your site on Pinterest for added functionality, and our expert pick of the 40 useful tools to manage and grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Hide Pinterest Images in Your WordPress Blog Posts appeared first on WPBeginner.
Personal Finance for Freelancers: 7 Tips You Should Really Know
Embed Any URL Into WordPress With the Bookmark Card Block
George Mamadashvili’s Bookmark Card block is the sort of simple plugin that is easy to overlook. It is one of those plugins that suffers from the lack of block discoverability in WordPress at the moment. Like many other one-off blocks, you don’t know you need it until you need it.
The plugin is essentially an embed block, but it is not specific to one website or service like Twitter and YouTube. Instead, it allows users to add a “card” for any URL in their content.
Mamadashvili has previously worked as a developer on several blocks for the Sorta Brilliant brand, which sported some of my favorite block-related plugins, such as Emoji Conbini. Unfortunately, those plugins are no longer in the WordPress directory at the request of the owner, Nick Hamze.
However, Mamadashvili has continued building separately. Yesterday, he launched Toggles, a block for creating FAQs, hiding spoilers, and adding simple accordion elements..
I have had his Bookmark Card block literally bookmarked for a few months, just now finally giving it the overdue trial run that it deserves.
The name of the plugin brings me back a few years. There was once a time when bookmarks were a common feature of the web. Entire sites were dedicated to managing them, and some people created their own bookmark pages on their WordPress sites. Some were mere blogrolls. Others were more advanced galleries with images. Even the “link” post format archive in WordPress has served as a bookmark system.
The idea of bookmarks is about preserving pieces of the web that interests us. So, I opened my dusty old recipe folder in Chrome and started putting together a recipes page for fun, hoping for some inspiration in my culinary pursuits.

I enjoy this recipe page a lot more than the plain links hidden away in my Google bookmarks. I suppose I could get even more creative and break everything down by category on different pages.
The Bookmark Card block currently ships with two styles. The horizontal style, shown above, places the image to the right of the card content. The default style, shown below, adds the image at the top. Users can also try combinations with other blocks for unique looks, such as adding cards to the Columns block.

The plugin can be useful in many contexts. Users can add URLs that are not supported via the regular embed blocks. They may also enjoy the shared card style for all of their embedded links.
Future Ideas for the Plugin
The simplicity of Bookmark Card is part of its allure. However, it is also overly simple in some respects. The only option it provides is the choice between a vertical and horizontal card style. This limits its potential, especially if the default design does not match the user’s theme.
The plugin does not need a plethora of options. However, it could use some basics. Text and background colors are a must. Base typography options, such as selecting the font size, would be nice-to-have features. Integration with the Gutenberg plugin’s newer border-radius component would work well with this type of block. Like all blocks I test or use, I also ask that plugin developers add support for wide and full-width alignments.
A few additional styles or layout options would help. For example, a horizontal style that moves the image to the left of the card content would be a good option.
The plugin, which is currently at version 1.0, is a good starting point. However, it could be much better with just a handful of extras in future updates.
What are WordPress Admin Notices?
 Every time a user logs into the WordPress dashboard, they are greeted with a few messages at the top of their screen. These are WordPress admin notices. Typically they are used to alert users of critical information such as updates, warnings, or errors. While some WordPress users may think of them as an annoyance, these […]
Every time a user logs into the WordPress dashboard, they are greeted with a few messages at the top of their screen. These are WordPress admin notices. Typically they are used to alert users of critical information such as updates, warnings, or errors. While some WordPress users may think of them as an annoyance, these […]
The post What are WordPress Admin Notices? appeared first on WPExplorer.
Commerce7 Adds GraphQL API to its Wine Industry Commerce Platform
Commerce7, a provider of commerce solutions for the wine industry, has announced a new GraphQL API that it expects to augment the services already available through the existing Commerce7 REST API. The new API is available immediately and provides significant advantages in terms of performance.
How to Fix Phone Echoing (+3 Emergency Steps)
If you’re on a stressful call and need quick, foolproof options to fix phone echoing right now, do these three things: These emergency fixes will get you through the rest of the call. Then you can go through the full list of fixes below. Phone echoing happens when we hear …
How to Fix Phone Echoing (+3 Emergency Steps) Read More
The post How to Fix Phone Echoing (+3 Emergency Steps) appeared first on .
I have websites in different regions all over the world,are they of any use
Hello! We have different websites in different states of different countries all over the world. If you want to advertise, promote yourself, I can help you. Please give me a chance to serve once. Thank you!
Verify Email Newsletters for Spam and Test Deliverability
This post is originally published on Designmodo: Verify Email Newsletters for Spam and Test Deliverability

When you’re creating a newsletter, you want it to look absolutely perfect. Having the most impactful campaign is something that every company is attempting to do, so having tools and resources that help is crucial. With new tools coming out …
For more information please contact Designmodo
How can we improve the speed of our custom website?
Not sure if this is the right forum to post this. We are looking to improve the speed of our custom website to rank higher on google. Can anyone guide us on how this could be done?
How to Disable Automatic Update Email Notification in WordPress
Do you want to disable automatic update email notifications in WordPress?
By default, WordPress sends email notifications for automatic updates of WordPress plugins, themes, and the core itself. These notification emails can get annoying.
In this article, we will show you how to easily disable automatic update email notifications in WordPress.

About Automatic Update Notifications in WordPress
WordPress is an open-source content management platform that is regularly maintained and updated.
Some of these updates are automatically installed, and you will receive an email notification that your site has been updated.

Similarly, WordPress also allows you to enable automatic updates for WordPress plugins and themes. This means that you can spend less time updating plugins and more time growing your business.
You can enable automatic updates for plugins that you trust by visiting the Plugins » All Plugins page in your WordPress admin dashboard.
Simply click on the ‘Enable auto-updates’ link next to the plugin that you want to update itself.

For WordPress themes, you can visit the Appearance » Themes page and click on a theme.
This will bring up a theme information popup where you must click on ‘Enable auto-updates’.

WordPress will send you an email notification when any of your plugins, theme, or WordPress core is updated.
This can get annoying, particularly for users who manage multiple WordPress websites. Wouldn’t it be nice if you could control and turn off these email notifications?
Let’s take a look at how to easily disable automatic update email notifications in WordPress. You can use the quick links below to jump to the method you want to use:
Method 1: Disable Automatic Update Email Notification Using Code (Recommended)
This method requires you to add code to your WordPress files. If you haven’t done this before, then take a look at our beginner’s guide on pasting snippets from the web into WordPress.
You can manually add the code below to your theme’s functions.php file. But this can be tricky since a mistake can bring down your whole website. Plus, if you update your theme, then any custom code snippets will be erased.
We will show you a better approach below, which is using a code snippets plugin.
1. Disable Auto Update Notification Emails for WordPress Core, Themes, and Plugins
Luckily, there is an easy and safe way to disable auto update notification emails in WordPress, and that’s using the WPCode plugin.

WPCode lets you easily add custom code snippets in WordPress without editing your theme’s functions.php file.
Plus, it has a full code library inside the plugin that includes ready-to-use, verified code snippets for popular feature requests like disabling automatic update emails, removing the WordPress version number, disabling comments, and more.
First, you need to install and activate the free WPCode plugin. For step-by-step instructions, see our tutorial on how to install a WordPress plugin.
Once the plugin is activated, you need to go to Code Snippets » Library from your WordPress admin dashboard.
Then, search for the ‘Disable Automatic Updates Emails’ snippet and click on the ‘Use snippet’ button.

WPCode will then automatically add the code and set the proper insertion method.
The snippet has three filters, with one for each type of auto-update email: WordPress core, WordPress plugins, and WordPress themes.

If you don’t want to use a particular filter, simply add a // at the beginning of the filter line.
For example, if you still want to get auto-update emails for WordPress plugins, add a // to the plugin, and the filter will stop it from executing.

After that, all you have to do is toggle the switch from ‘Inactive’ to ‘Active’.
Then, click the ‘Update’ button.

Now you will no longer get automatic update emails from WordPress.
2. Disable Auto Update Notification Emails for Core Updates
You can also use WPCode to disable notification emails for automatic WordPress core updates. Instead of choosing an existing code snippet, you will need to add this code as a custom snippet:
add_filter( 'auto_core_update_send_email', 'wpb_stop_auto_update_emails', 10, 4 );
function wpb_stop_update_emails( $send, $type, $core_update, $result ) {
if ( ! empty( $type ) && $type == 'success' ) {
return false;
}
return true;
}
For more instructions, you can see our guide on how to add custom code in WordPress.
3. Disable Auto Update Notification Emails for Plugins
Just add the following code to disable notification emails for automatic updates of WordPress plugins:
add_filter( 'auto_plugin_update_send_email', '__return_false' );
4. Disable Notification Emails for WordPress Theme Updates
Finally, you can add the following code to disable notification emails for automatic updates of WordPress themes:
add_filter( 'auto_theme_update_send_email', '__return_false' );
Method 2: Disable Automatic Update Email Notification Using a Plugin
Next, we will show you how to disable automatic update email notifications using two different email plugins.
1. Manage Notification Emails
The first thing you need to do is install and activate the Manage Notification Emails plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Settings » Notification emails page. This is where the plugin allows you to manage all WordPress notification emails, including auto-update notifications.

Simply scroll down to the auto-update options and uncheck the box next to the notifications you want to disable.
Finally, don’t forget to click on the ‘Save Changes’ button to store your settings.
2. WP Mail SMTP
Another plugin you can use to disable automatic update email notifications is WP Mail SMTP. It’s the best SMTP service for WordPress and ensures your emails are delivered to your inbox.
WP Mail SMTP lets you easily manage the emails sent by WordPress through its Email Controls. However, you will need the WP Mail SMTP Pro license to unlock the Email Controls option.
Next, you will need to install and activate WP Mail SMTP Pro on your website. You can check out our guide on how to install a WordPress plugin for more details.
Once the plugin is active, navigate to WP Mail SMTP » Settings from your WordPress admin panel and click the ‘Email Controls’ tab.
After that, scroll down to the ‘Automatic Updates’ section and disable email notifications for plugins, themes, WP core status, and full log.

When you are done, don’t forget to click the ‘Save Settings’ button.
That’s all. You have successfully disabled WordPress auto-update email notifications for your website.
Rolling Back WordPress Updates if Something Goes Wrong
Because WordPress plugins run on many independent WordPress hosting and server configurations, sometimes a plugin update may break a feature on your website or make it inaccessible.
This is easy to troubleshoot and fix. First, you need to figure out which plugin has caused the issue by deactivating all WordPress plugins and reactivating them one by one.
Once you have isolated the plugin causing the issue, you can use the WP Rollback plugin. It allows you to switch to the previous version of a WordPress plugin or theme.
For details, you can see our guide on how to roll back WordPress plugins and themes with step-by-step instructions.
Improving WordPress Email Deliverability
Even if you disable WordPress auto-update emails, there are other WordPress notification emails that you may not want to miss.
For instance, if you run a WooCommerce store, then you will want to receive notifications when a new order is placed.
Similarly, if you sell an online course or run a membership website, then you might want to receive email alerts when new users sign up.
You will also want to make sure that emails sent to users are delivered, including forgotten password emails, payment receipt emails, and order confirmation notifications.
To send emails, WordPress uses the PHP mail function. This function is easily misused by spammers, and your emails may end up in the spam folder.
To make sure all your important WordPress notification emails reach your users’ inboxes, you will need a proper SMTP service to send emails.
This is where the WP Mail SMTP plugin comes in. It uses an SMTP service to send all your WordPress notification emails.
You can use it with a paid SMTP service provider or a free SMTP service like Gmail combined with the free version of the WP Mail SMTP plugin.
For more details, see our guide on How to set up WP Mail SMTP on your WordPress site.
We hope this article helped you learn how to disable automatic update email notifications in WordPress. You may also want to see our guide on how to get a free business email address and our comparison of the best email marketing services to grow your sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Disable Automatic Update Email Notification in WordPress first appeared on WPBeginner.
How to Optimize Your VoIP Network
Anyone who uses VoIP (voice over internet protocol) for communication knows it’s very sensitive to delays and drops on your …
How to Optimize Your VoIP Network Read More »
The post How to Optimize Your VoIP Network appeared first on .
6 APIs for Sentiment
Deploying a LoRaWAN Network Server on Azure
There is something oddly fascinating about radio waves, radio communications, and the sheer amount of innovations they've enabled since the end of the 19th century.
What I find even more fascinating is that it is now very easy for anyone to get hands-on experience with radio technologies such as LPWAN (Low-Power Wide Area Network, a technology that allows connecting pieces of equipment over a low-power, long-range, secure radio network) in the context of building connected products.
Exploring the Complexities of Width and Height in CSS
The following article is co-authored by Uri Shaked and Michal Porag.
Let’s explore the complexities of how CSS computes the width and height dimensions of elements. This is based on countless late-night hours debugging and fiddling with lots of combinations of CSS properties, reading though the specs, and trying to figure out why some things seem to behave one way or another.
But before jumping in, let’s cover some basics so we’re all on the same page.
The basics
You have an element, and you want it to be 640px wide and 360px tall. These are just arbitrary numbers that conform to 16:9 pixel ratio. You can set them explicitly like this:
.element {
width: 640px;
height: 360px;
}Now, the design calls for some padding inside that element. So you modify the CSS:
.element {
width: 640px;
height: 360px;
padding: 10px;
}What is the rendered width and height of the element now? I bet you can guess… it’s not 640×360px anymore! It’s actually 660×380px, because the padding adds 10px to each side (i.e. top, right, bottom and left), for an additional 20px on both the height and width.
This has to do with the box-sizing property: if it’s set to content-box (the default value), the rendered size of the element is the width and height plus the padding and border. That might mean that the rendered size is bigger than we intend which is funny because it might wind up that an element’s declared width and height values are completely different than what’s rendered.
That’s the power of The CSS Box Model. It calculates width and height like so:
/* Width */
width + padding-left + padding-right + border-left + border-right
/* Height */
height + padding-top + padding-bottom + border-top + border-bottomWhat we just saw is how the dimensions for a block element are computed. Block elements include any element that naturally takes up the full width that’s available. So, by nature, it doesn’t matter how much content the element contains because its width is always 100%, that is, until we alter it. Think of elements like <p>, <article>, <main>, <div>, and so many more.
But now we ought to look at inline elements because they behave differently when it comes to The Box Model and how their dimensions are computed. After that, we’ll look at the relationship between parent and child elements, and how they affect the width and height computations of each other.
The curious case of inline elements
As we just saw, the padding and border of any element are both included in the element’s computed width and height dimensions. Funny enough, there are cases where the width and height properties have no effect whatsoever. Such is the case when working with inline elements.
An inline element is an element that’s width and height are determined by the content it contains. Inline elements, such as a <span>, will completely ignore the width and height as well the the left and right margin properties because, well, the content is what determines the dimensions. Here, sometimes a visual can help.
Just look at how nesting a block element inside of an inline element breaks the inline element’s shape simply because the block element is not defined by the amount of content it contains, but rather the amount of available space. You can really see that in action when we add a border to the inline element. Look how the inline element abruptly stops where the paragraph comes in, then continues after the paragraph.
The span sees the paragraph, which interrupts the inline flow of the span and essentially breaks out of it. Fascinating stuff!
But there’s more! Look how the inline element completely overlooks width and margin, even when those are declared right on it.
Crazy!
Parent and child elements
The parent-child relationship is a common pattern. A parent element is one that contains other elements nested inside it. And those nested elements are the parent element’s children.
<!-- The parent element -->
<div class="parent">
<!-- The children -->
<div class="child"></div>
<div class="another-child"></div>
<div class="twins">Whoa!</div>
</div>The width and height of an element gets super interesting with parent and child elements. Let’s look at all the interesting quirks we get with this.
Relative units
Let’s start with relative units. A relative unit is computed by its context, or relation to other elements. Yeah, that’s sort of a convoluted definition. There are several different types of relative units, but let’s take percentages as an example. We can say that an element is 100% wide.
<div class="child">
<!-- nothing yet -->
</div>.parent {
width: 100%;
}Cool. If we plop that element onto an empty page, it will take up 100% of the available horizontal space. And what that 100% computes to depends on the width of the browser, right? 100% of a browser that’s 1,500 pixels is 1,500 pixels wide. 100% of a browser that’s 500 pixels is 500 pixels wide. That’s what we mean by a relative unit. The actual computed value is determined by the context in which it’s used.
So, the astute reader may already be thinking: Hey, so that’s sort of like a child element that’s set to a parent element’s width.
And that would be correct. The width of the child at 100% will compute based on the actual width of the parent element that contains it.
Height works much the same way: it’s relative to the parent’s height. For example, two parent elements with different height dimensions but identical children result in children with different heights.
Padding and margin
The width and height of parent-child combinations get even more interesting when we look at other properties, such as padding and margin. Apparently, when we specify a percentage value for padding or margin, it is always relative to the width of the parent, even when dealing with vertical edges.
Some clever designers have taken advantage of it to create boxes of equal width and height, or boxes that keep a certain Aspect ratio when the page resizes. This is particularly useful for video or image content, but can also be (ab)used in creative ways. Go ahead, type whatever you want into the editable element in this demo. The box maintains a proportional height and width, no matter how much (or little) content is added.
This technique for creating Aspect ratio boxes is lovingly referred to as the “padding hack.” Chris has covered it extensively. But now that we have the aspect-ratio property gaining wide browser support, there’s less reason to reach for it.
display: inline and inline-block
Now that we’ve taken looks at how parent and child element dimensions are computed, we should check out two other interesting property values that affect an element’s width: min-content and max-content.
These properties tell the browser to look at the content of the element in order to determine its width. For instance, if we have the text: “hello CSS encyclopedia, nice to meet you!”, the browser would calculate the space that text would take up on the screen, and use it as the width.
The difference between min-content and max-content lies in how the browser does this calculation. For max-content, the browser pretends it has infinite space, and lays all the text in a single line while measuring its width.
For min-content, the browser pretends it has zero space, so it puts every word / child inline element in a different line. Let’s see this in action:
We actually saw max-content in action when we looked at the difference between block and inline elements. Inline elements, remember, are only as wide and tall as the content they contain. We can make most elements inline elements just by declaring display: inline; on it.
Cool. Another weapon we have is display: inline-block;. That creates an inline element, but enhanced with block-level computations in The Box Model. In other words, it’s an inline element that respects margin, width and height. The best of both worlds!
Cyclic percentage size
Did that last point make sense? Well, hopefully I won’t confuse you with this:
The child element in this example has a relative width of 33%. The parent element does not have a width declared on it. How the heck is the child’s computed width get calculated when there’s nothing relative to it?
To answer that, we have to look at how the browser calculates the size of the elements in this example. We haven’t defined a specific width for the parent element, so the browser uses the initial value for width , which is auto. And since the parent element’s display is set to inline-block, auto behaves like max-content. And max-content, as we saw, should mean the parent element is as wide as the content in it, which is everything inside the child element.
So, the browser looks at the element’s content (children) to determine its width. However, the width of the child also depends on the parent’s width! Gah, this is weird!
The CSS Box Sizing Module specification calls this cyclic percentage sizing. I’m not sure why it’s called that exactly, but it details the complex math the browser has to do to (1) determine the parent element’s width, and (2) reconcile that width to the relative width of the child.
The process is actually pretty cool once you get over the math stuff. The browser starts by calculating a temporary width for the child before its declared value is applied. The temporary width the browser uses for the child is auto which we saw behaves like max-content which, in turn, tells the browser that the child needs to be as wide as the content it contains. And right now, that’s not the declared 33% value.
That max-content value is what the browser uses to calculate the parent’s width. The parent, you see, needs to be at least as wide as the content that it contains, which is everything in the child at max-content. Once that resolves, the browser goes back to the child element and applies the 33% value that’s declared in the CSS.
This is how it looks:

There! Now we know how a child element can contribute to the computed value of its parent.
M&Ms: the min- and max- properties
Hey, so you’re probably aware that the following properties exist:
min-widthmin-heightmax-widthmax-height
Well, those have a lot to do with an element’s width and height as well. They specify the limits an element’s size. It’s like saying, Hey, browser, make sure this element is never under this width/height or above this width/height.
So, even if we have declared an explicit width on an element, say 100%, we can still cap that value by giving it a max-width:
element {
width: 100%;
max-width: 800px;
}This allows the browser to let the element take up as much space as it wants, up to 800 pixels. Let’s look what happens if we flip those values around and set the max-width to 100% and width to 800px:
element {
width: 800px;
max-width: 100%;
}Hey look, it seems to result in the exact same behavior! The element takes up all the space it needs until it gets to 800 pixels.
Apparently, things start to get more complex as soon as we add a parent element into the mix. This is the same example as above, with one notable change: now each element is a child of an inline-block element. Suddenly, we see a striking difference between the two examples:
Why the difference? To understand, let’s consider how the browser calculates the width of the elements in this example.
We start with the parent element (.parent). It has a display property set to inline-block, and we didn’t specify a width value for it. Just like before, the browser looks at the size of its children to determine its width. Each box in this example is wrapped in the .parent element.
The first box (#container1) has a percentage width value of 100%. The width of the parent resolves to the width of the text within (the child’s max-content), limited by the value we specified by max-width, and that is used to calculate the width of the child as well.
The second box (#container2) has a set width of 800px, so its parent width is also 800px — just wide enough to fit its child. Then, the child’s max-width is resolved relative to the parent’s final width, that is 800px. So both the parent and the child are 800px wide in this case.
So, even though we initially saw the two boxes behave the same when we swapped width and max-width values, we now know that isn’t always true. In this case, introducing a parent element set to display: inline-block; threw it all off!
Adding min(), max() and clamp() into the mix
The min(), max() and clamp() are three useful CSS functions that let us define the size of elements responsively… without media queries!
min(): Returns the minimum value of its arguments. The arguments can be given in different units, and we can even mix and match absolute and relative units, likemin(800px, 100%).max(): Returns the maximum value of its arguments. Just likemin(), you can mix and match different units.clamp(): A shorthand function for doingminandmaxat once:clamp(MIN, VAL, MAX)is resolved asmax(MIN, min(VAL, MAX)). In other words, it will returnVAL, unless it exceeds the boundaries defined byMINandMAX, in which case it’ll return the corresponding boundary value.
Like this. Check out how we can effectively “re-write” the max-width example from above using a single CSS property:
.element {
width: min(800px, 100%);
}
/* ...is equivalent to: */
.element {
width: 800px;
max-width: 100%;
}That would set the width of the element to 800px, but make sure we don’t exceed the width of the parent (100%). Just like before, if we wrap the element with an inline-block parent, we can observe it behaving differently than the max-width variation:
The width of the children (800px) is the same. However, if you enlarge the screen (or use CodePen’s 0.5x button to zoom out), you will notice that the second parent is actually larger.
It boils down to how the browser calculates the parent’s width: we didn’t specify a width for the parent, and as child’s width value is using relative units, the browser ignores it while calculating the parent’s width and uses the max-content child of the child, dictated by the “very long … long” text.
Wrapping up
Phew! It’s crazy that something as seemingly simple as width and height actually have a lot going on. Sure, we can set explicit width and height values on an element, but the actual values that render often end up being something completely different.
That’s the beauty (and, frankly, the frustration) with CSS. It’s so carefully considered and accounts for so many edge cases. I mean, the concept of The Box Model itself is wonderfully complex and elegant at the same time. Where else can we explicitly declare something in code and have it interpreted in different ways? The width isn’t always the width.
And we haven’t even touched on some other contributing factors to an element’s dimensions. Modern layout techniques, like CSS Flexbox and Grid introduce axes and track lines that also determine the rendered size of an element.
Authors: Uri Shaked and Michal Porag
The post Exploring the Complexities of Width and Height in CSS appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
Some Typography Blog Posts I’ve Bookmarked and Read Lately
- Font-size: An Unexpectedly Complex CSS Property — From Manish Goregaokar in 2017. Of many oddities, I found the one where
font: medium monospacerenders at 13px wherefont: medium sans-serifrenders at 16px particularly weird. - The good line-height — Since CSS supports unitless
line-height, you probably shouldn’t be setting a hard number anyway. - Time to Say Goodbye to Google Fonts — Simon Wicki doesn’t mean don’t use them, they mean self-host them. Browsers are starting to isolate cache on a per-domain basis so that old argument that you buy speed because “users probably already have it cached” doesn’t hold up. I expected to hear about stuff like having more control over font loading, but this is just about the cache.
- My Favorite Typefaces of 2020 — John Boardley’s picks for the past year. Have you seen these “color fonts”? They are so cool. Check out LiebeHeide, it looks like real pen-on-paper.
- How to avoid layout shifts caused by web fonts — We’ve got CLS (Cumulative Layout Shift) now and it’s such an important performance metric that will soon start affecting SEO. And because we have CSS control over font loading via
font-display, that means if we set things up such that font loading shifts the page, that’s bad. I like Simon Hearne’s suggestion that we tweak both our custom font and fallback font to match perfectly. I think perfect fallback fonts are one of the best CSS tricks. - How to pick a Typeface for User Interface and App Design? — Oliver Schöndorfer makes the case for “functional text” which is everything that isn’t body text (e.g. paragraphs of text) or display text (e.g. headers). “Clarity is key.”
The post Some Typography Blog Posts I’ve Bookmarked and Read Lately appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.












