Do you want to add extra profile fields for users to fill in when they register on your WordPress website?
Maybe you want to allow users to submit their social media profiles. Or you might want them to submit their business phone number when registering. This can all be done by adding additional profile fields.
In this article, we will show how to easily add additional user profile fields in WordPress registration forms.

Why Add Additional User Profile Fields in WordPress Registration?
By adding more user profile fields to your WordPress website’s registration form, you can collect extra information from users to improve your marketing campaigns, personalize content, or simply learn more about your audience.
For example, you can ask your users to provide their phone numbers or social media profiles when registering on your WordPress site.
This way, you will be able to send targeted SMS messages to your users or can ask them to promote your WordPress blog on their social media accounts.
All of these extra fields can be handy if you run a membership website or allow users to sign up as subscribers to your blog. They can also be helpful if you want to store extra contact information for the other writers on your multi-author blog.
That being said, let’s see how to easily add additional user profile fields in WordPress. For this tutorial, we will be discussing two methods, and you can use the links below to jump to the method of your choice:
Method 1: Add Custom User Profile Fields Using Advanced Custom Fields (Recommended)
The best way to add extra user profile fields in WordPress is to use the Advanced Custom Fields plugin. It lets you choose from multiple fields and customize them to fit your needs.
First, you need to install and activate the Advanced Custom Fields plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to head to the ACF » Field Groups page from the WordPress admin sidebar and click the ‘+ Add Field Group’ button.

This will take you to a new page where you can start by typing a name for the field group.
Keep in mind that this will be the name of the entire field group and not the individual user’s field.

After that, scroll down to the ‘Fields’ section and choose a field type from the dropdown menu.
For example, if you want users to provide their phone number upon registration, then you can choose the ‘Number’ option. Alternatively, if you want users to provide their social media profiles, then you can pick the ‘Text’ option.

Once you have done that, just type the name of your field into the ‘Field Label’ option. For instance, if you want users to provide their Twitter handle before registering, then you can enter that into the field.
The plugin will then automatically generate a field name according to your label name.

Next, you must switch to the ‘Validation’ tab from the top. From here, you can make the field required by toggling on the switch. This way, users won’t be able to register on your WordPress site without filling in the additional field.
After that, you can even set a character limit for your custom field.

Now, switch to the ‘Presentation’ tab from the top.
Once you are there, you can add placeholder text, instructions, and wrapper attributes for your additional user profile field.

Next, scroll down to the ‘Settings’ section and make sure that the ‘Location Rules’ tab is selected. From here, you must set up conditional logic for your custom field so that it will only be displayed for your WordPress site registration.
To do this, select the ‘User Form’ option from the dropdown menu in the left corner of the screen. After that, choose the ‘Register’ option from the dropdown menu in the right corner.

Finally, click the ‘Save Changes’ button at the top of the screen to store your settings.
If you want to add another additional field, then you can also click the ‘+ Add Field’ button.

Now visit your user registration page to view the additional user profile field in action.
This is how it looked on our demo website.

Method 2: Add Additional User Profile Fields With Profile Extra Fields (Easy & Simple)
This method allows you to quickly and easily add extra fields to user profiles and user registration forms in WordPress. It is a little less flexible, but it gets the job done.
First, you need to install and activate the Profile Extra Fields plugin. If you are not sure how to do this, then you can check out our full guide on how to install a WordPress plugin.
Once the plugin is activated, it’s time to create some additional user profile fields to use on your registration forms.
We are going to create a phone number field as an example, but you can add as many of these fields as you want.
First, visit the Profile Extra Fields » Add New page from the WordPress admin sidebar. From here, type the name of the field next to the ‘Name’ option.
For example, if you are creating a field for users to submit their phone number, then you can type ‘Phone Number’ as the field name.
After that, select a field type from the dropdown menu. If you are adding a social media profile field, then you can use the ‘Text Field’ option.
However, if you want a field for phone numbers, then you need to select that option from the dropdown menu.

After that, you can also type a pattern for your phone number field or add a description for it.
Next, scroll down to the ‘Field Properties’ section and check the boxes for the user roles that you want this field to be displayed for.
For instance, if you want this field to be displayed for all the authors registering on your WordPress site, then you can check the box next to this user role.
You can choose as many user roles as you want.

Next, you can also check the ‘Required’ box if you don’t want users to register without filling in this field in the form. Make sure that the ‘Always Show in User Registration Form’ box is checked so that your user field will be displayed in the form.
Finally, click the ‘Save Changes’ button to store your settings.

Now, you will need to go into your WordPress dashboard to change some settings for new registrations.
Head to the Settings » General page in your WordPress admin area and then check the membership box so that anyone can register on your website.
Next, you need to make sure that the default role is set to the role which you have added extra fields for. After that, click the ‘Save Changes’ button to store your settings.

This way, you can control the level of access new users have, and this will force the registration form to show the fields you selected earlier in this tutorial.
Here’s what the default registration form looked like on our demo website.

Bonus: Make a Custom User Registration Form in WordPress
The methods in this tutorial have shown you how to add extra user profile fields to the default WordPress registration form.
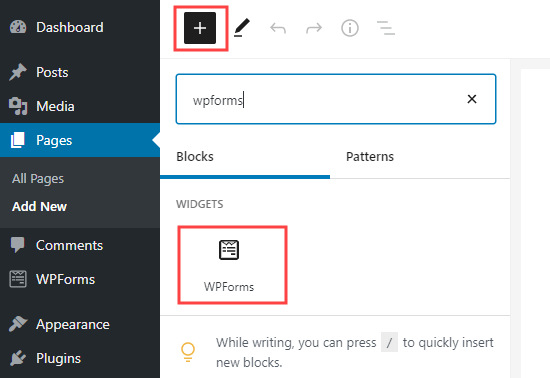
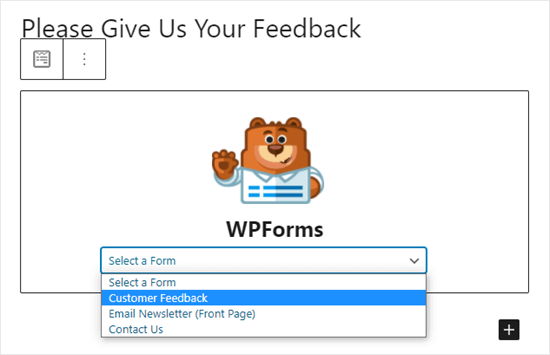
However, if you would like to create a custom user registration form in WordPress, then you can also easily do that by using the WPForms plugin.
It is the best WordPress form plugin that allows you to design your own user registration form using drag and drop. It also integrates seamlessly with plugins like Advanced Custom Fields, so you can easily insert additional user profile fields.

For detailed instructions, please follow our tutorial on how to create a custom user registration form in WordPress.
We hope this tutorial helped you learn how to add additional user profile fields in WordPress registration. You may also want to see our beginner’s guide on how to create a custom WordPress login page and our comparison of the best WordPress membership plugins to create and sell courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Additional User Profile Fields in WordPress Registration first appeared on WPBeginner.

























































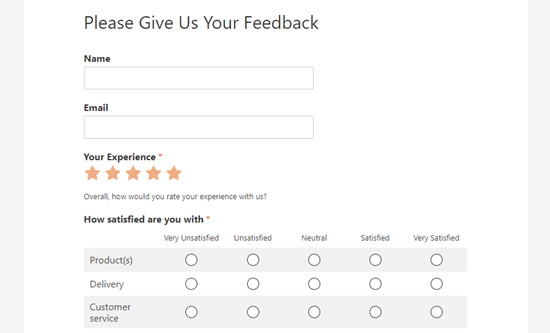
 Whether you want visitors to make a purchase, sign up for a demo, or download a white paper on your website, you’ll need to create a website form for that process. The design, messaging and functionality of your web forms play a large role in whether a visitor completes the form and converts. Making these […]
Whether you want visitors to make a purchase, sign up for a demo, or download a white paper on your website, you’ll need to create a website form for that process. The design, messaging and functionality of your web forms play a large role in whether a visitor completes the form and converts. Making these […]

















